Similar presentations:
Barbershop - Old Schol Новый промо-сайт. Микроанимация элементов Загрузка страниц Переходы Эффекты
1. Barbershop - Old Schol новый промо-сайт
Микроанимация элементовЗагрузка страниц
Переходы
Эффекты
2. Оглавление
• Новый промо сайт (описание проекта)• Прелоадер
• Дизайн система
• Транзишены
• Ховеры
• Скроллинг
3. Новый промо сайт
• Цель - сделать эффектный промо сайт для барбершопа Old Schol.Сейчас это устаревший Landing Page - barbershopoldschool.ru
• Сайт будет содержать страницы: Услуги, Барберы, Магазин,
Академия, Новости и статьи.
• Особое внимание к контенту, мелочам, деталям.
• То что есть сейчас (тестовый домен): http://oldschool.techtoplife.ru
4. Прелоадер
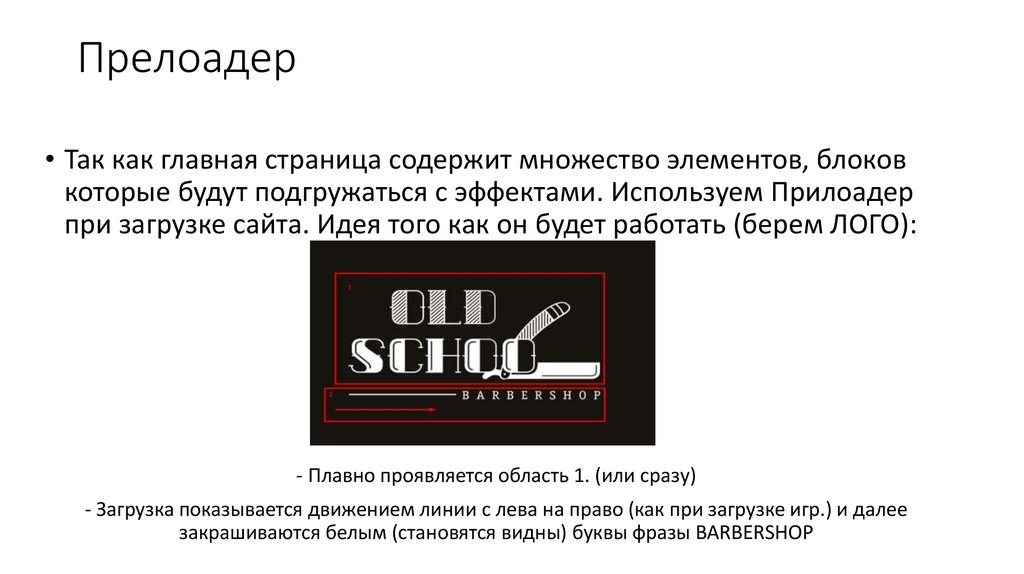
• Так как главная страница содержит множество элементов, блоковкоторые будут подгружаться с эффектами. Используем Прилоадер
при загрузке сайта. Идея того как он будет работать (берем ЛОГО):
- Плавно проявляется область 1. (или сразу)
- Загрузка показывается движением линии с лева на право (как при загрузке игр.) и далее
закрашиваются белым (становятся видны) буквы фразы BARBERSHOP
5. Элементы дизайн системы
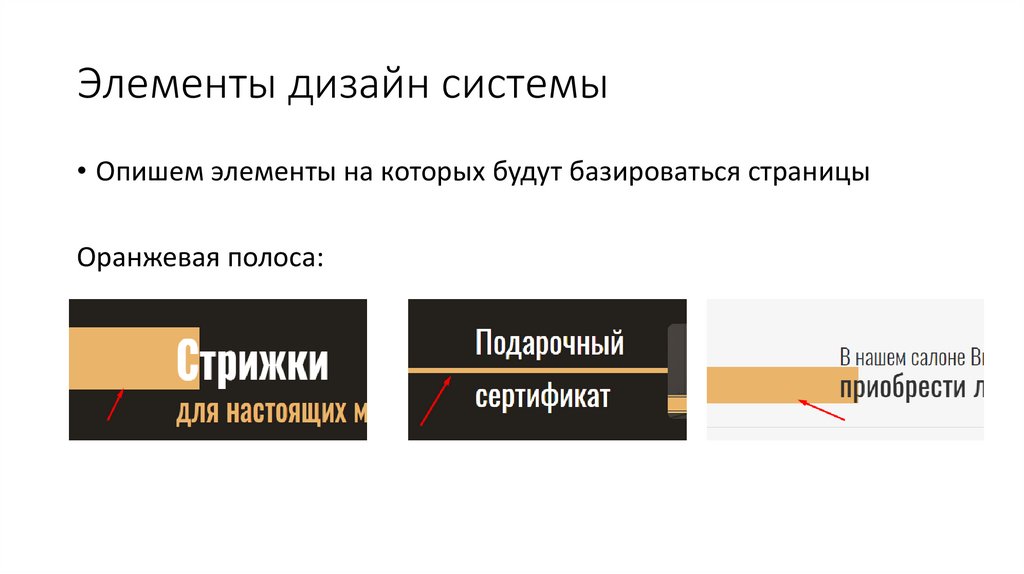
• Опишем элементы на которых будут базироваться страницыОранжевая полоса:
6. Элементы дизайн системы
• Линии:7. Транзишены
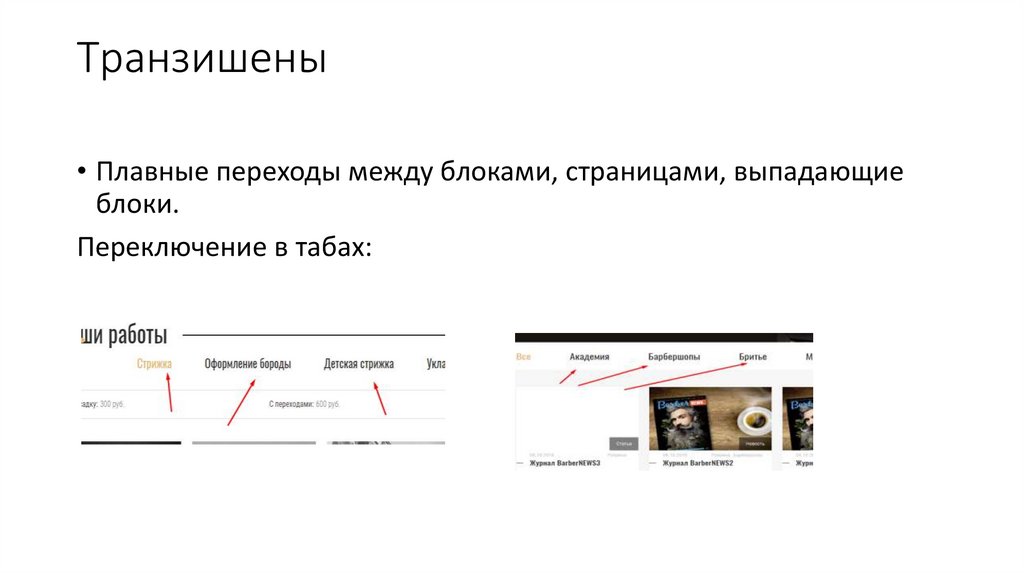
• Плавные переходы между блоками, страницами, выпадающиеблоки.
Переключение в табах:
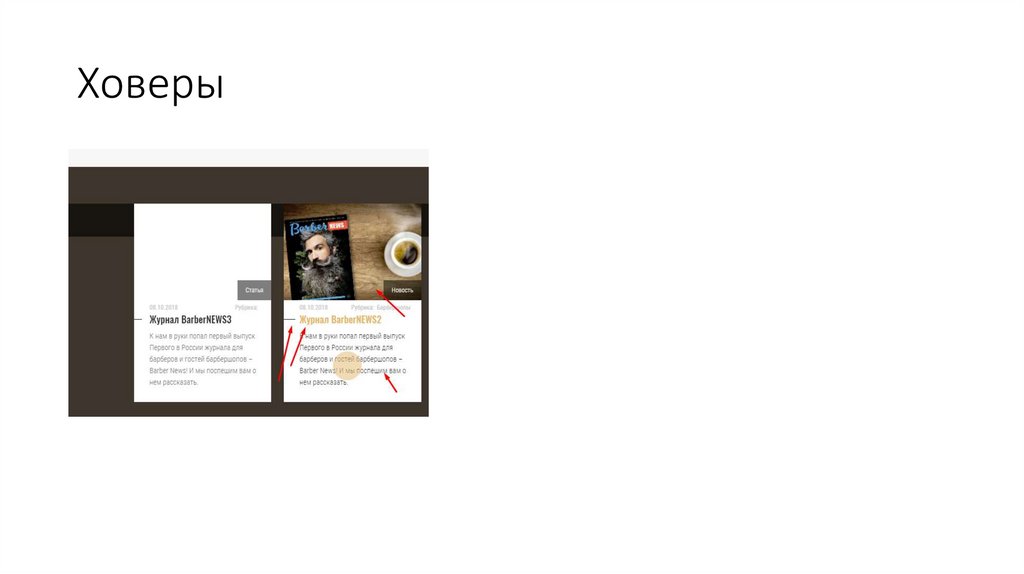
8. Ховеры
9. Ховеры
10. Ховеры
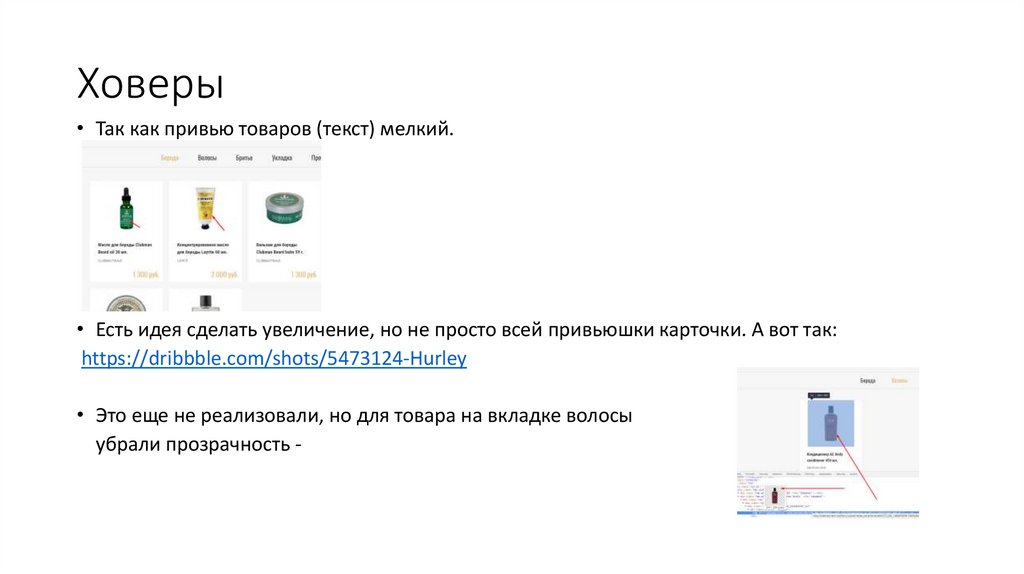
• Так как привью товаров (текст) мелкий.• Есть идея сделать увеличение, но не просто всей привьюшки карточки. А вот так:
https://dribbble.com/shots/5473124-Hurley
• Это еще не реализовали, но для товара на вкладке волосы
убрали прозрачность -
11. Ховеры
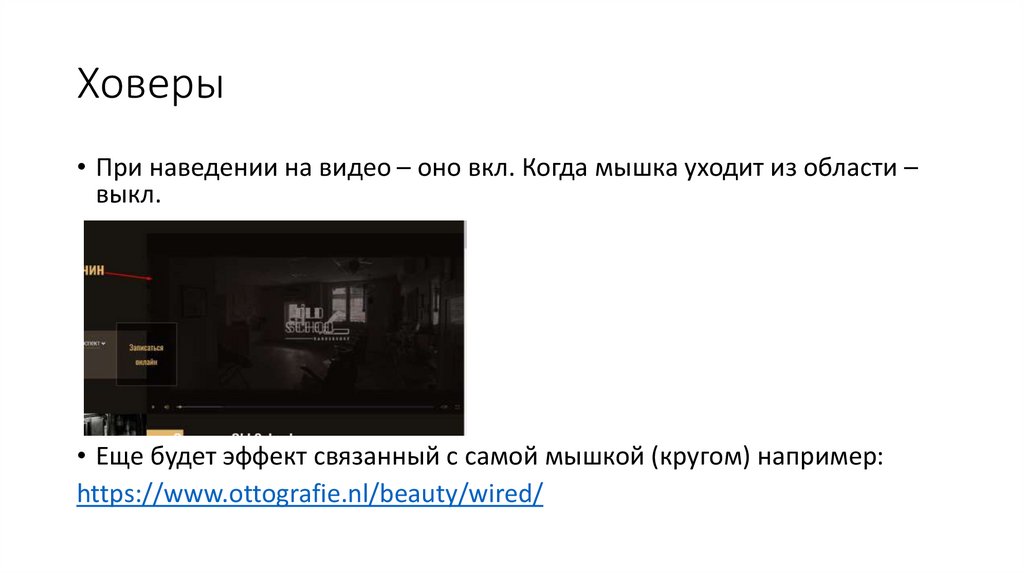
• При наведении на видео – оно вкл. Когда мышка уходит из области –выкл.
• Еще будет эффект связанный с самой мышкой (кругом) например:
https://www.ottografie.nl/beauty/wired/
12. Скроллинг
• Стандартный скроллинг в окне браузера (тот что справа) – хотимпересмотреть. И сделать что-то подобное: https://affinity.pt/en/
Когда пользователь перестает скролить – он исчезает (плавно) и
появляется так же при скролинге. Плюслм будет для работы меню.
13. P.S
• Все эти описания элементов над которыми мы бы хотелипоработать – лишь базовая часть. Мы постарались описать самое
важно на чем строится идея проекта. И как раз продумав
анимации этих элементов и страниц в целом (загрузку главной,
переходов по страницам, подгрузку элементов, эффекты) показав
микроанимацию – это самая важная сейчас задача перед нами.
• Мы ищем талантливого специалиста, у которого нет рамок в
идеях, но который при этом подвергает все логическому
осмыслению и стремится сделать лучше чем есть.













 internet
internet








