Similar presentations:
Асинхронный JavaScript
1.
{ Асинхронный JavaScript }Дмитрий Нефедов
dnefedov@sportmaster.ru
2.
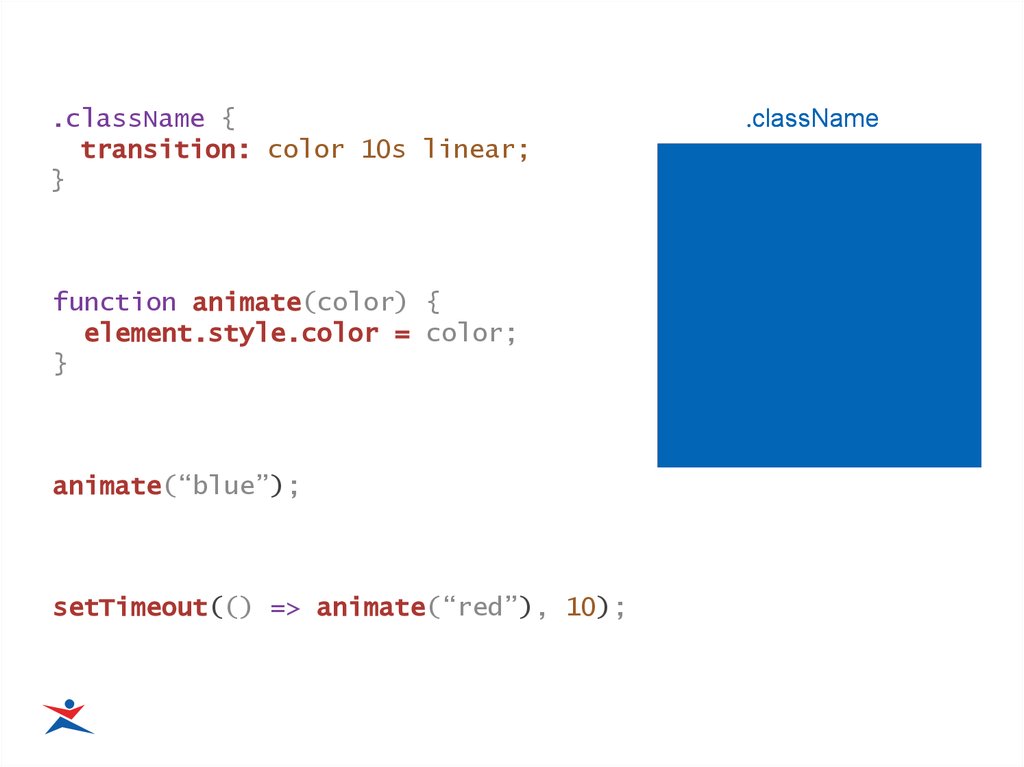
.className {transition: color 10s linear;
}
function animate(color) {
element.style.color = color;
}
animate(“blue”);
setTimeout(() => animate(“red”), 10);
.className
3.
{ JavaScript }однопоточный
не блокирующий
асинхронный
4.
{ Концепция жизненного цикла }5.
{ Stack }структура, описывающая порядок выполнения кода
6.
{ Heap }это ссылка на определённую неструктурированную область
памяти
7.
{ Event Queue }список событий, подлежащих обработке
Каждое событие ассоциируется с некоторой функцией. Когда на стеке
освобождается достаточно места, событие извлекается из очереди и
обрабатывается
8.
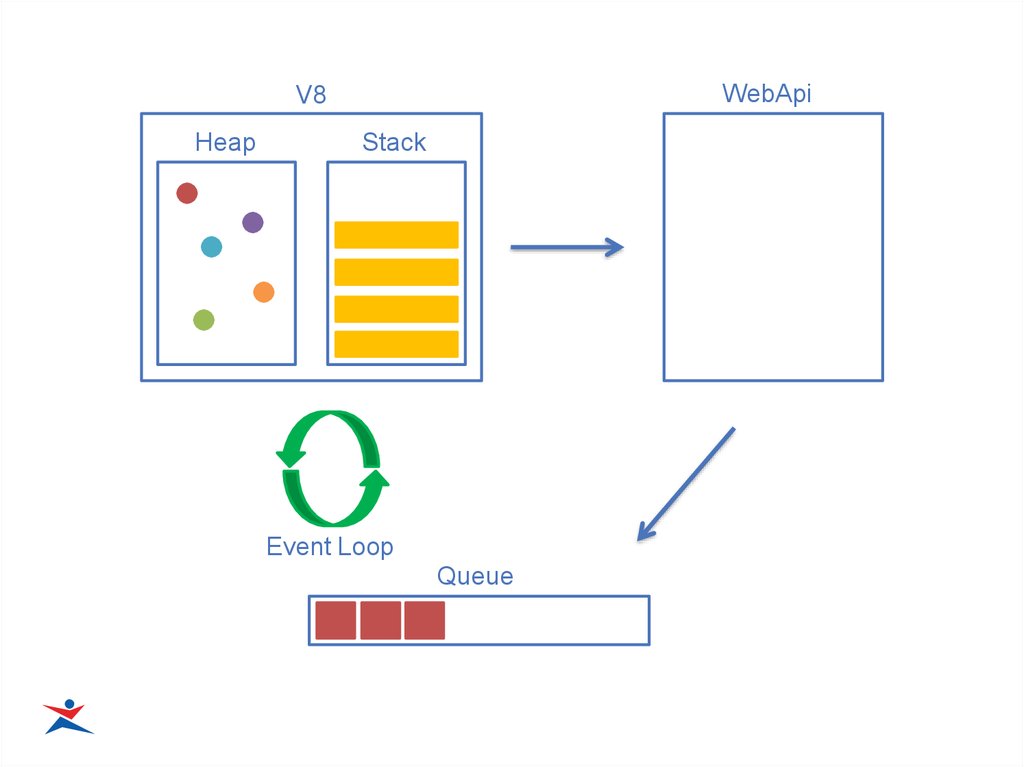
WebApiV8
Heap
Stack
Event Loop
Queue
9.
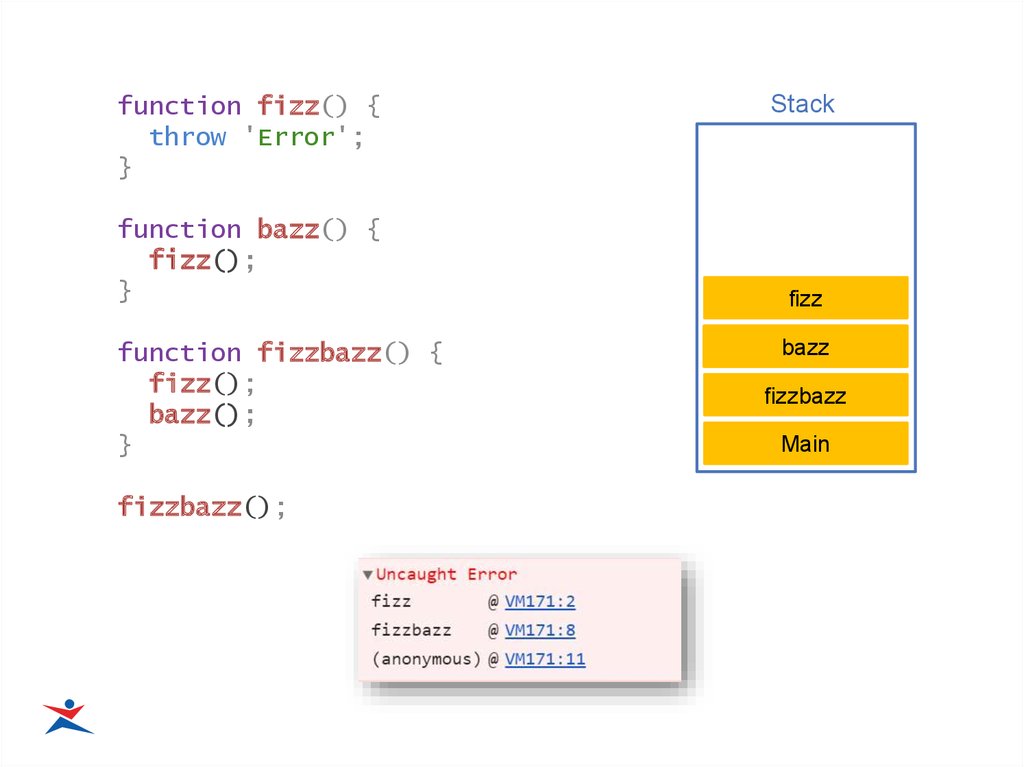
function fizz() {throw 'Error';
}
function bazz() {
fizz();
}
function fizzbazz() {
fizz();
bazz();
}
fizzbazz();
Stack
fizz
fizz
bazz
fizzbazz
Main
10.
{ Переполнение стека }11.
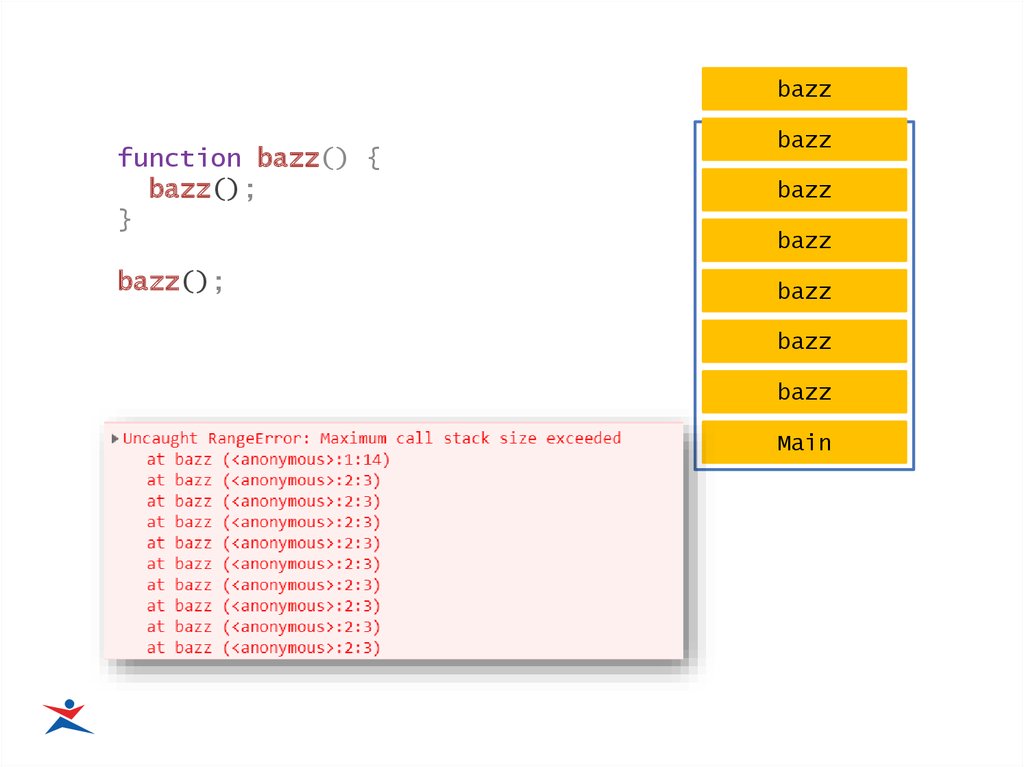
bazzStack
function bazz() {
bazz();
}
bazz();
bazz
bazz
bazz
bazz
bazz
bazz
Main
12.
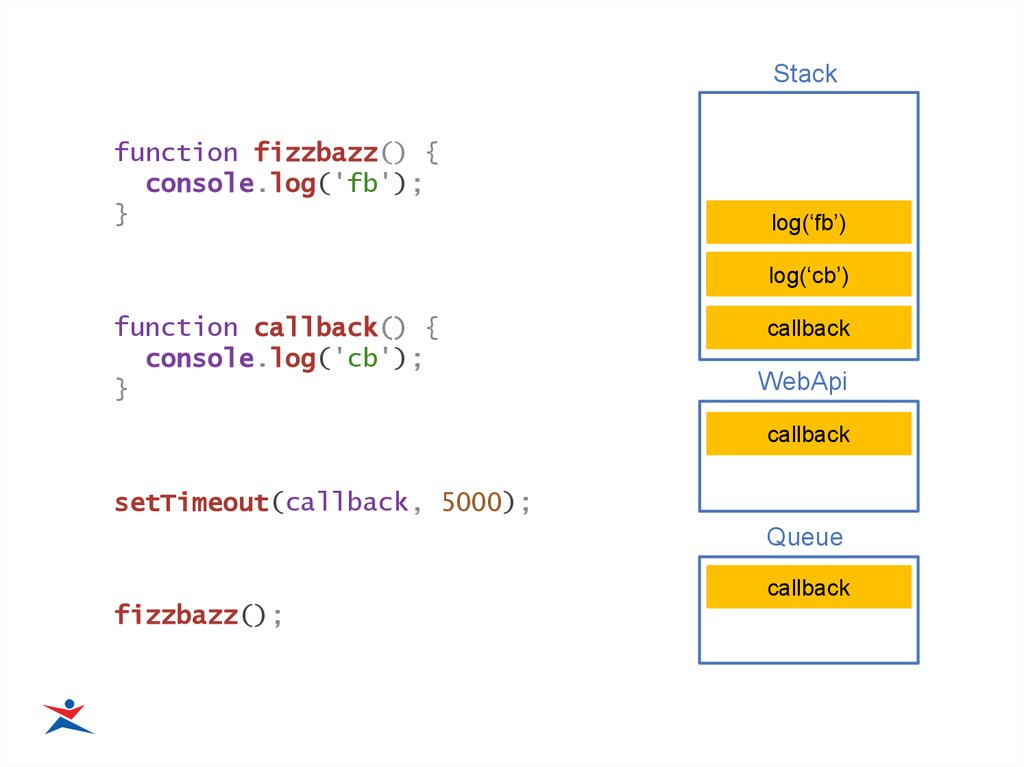
{ Очередь событий }13.
Stackfunction fizzbazz() {
console.log('fb');
}
log(‘fb’)
setTimeout
fizzbazz
log(‘cb’)
function callback() {
console.log('cb');
}
callback
Main
WebApi
callback
setTimeout(callback, 5000);
Queue
callback
fizzbazz();
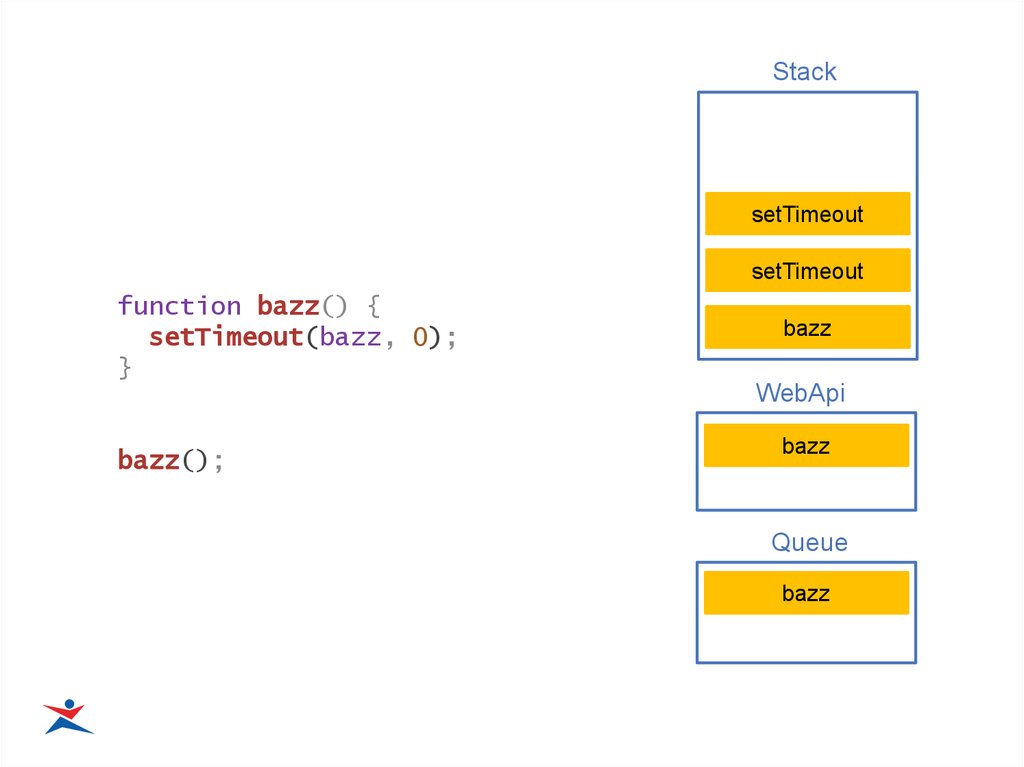
14.
StacksetTimeout
bazz
setTimeout
function bazz() {
setTimeout(bazz, 0);
}
Main
bazz
WebApi
bazz();
bazz
Queue
bazz
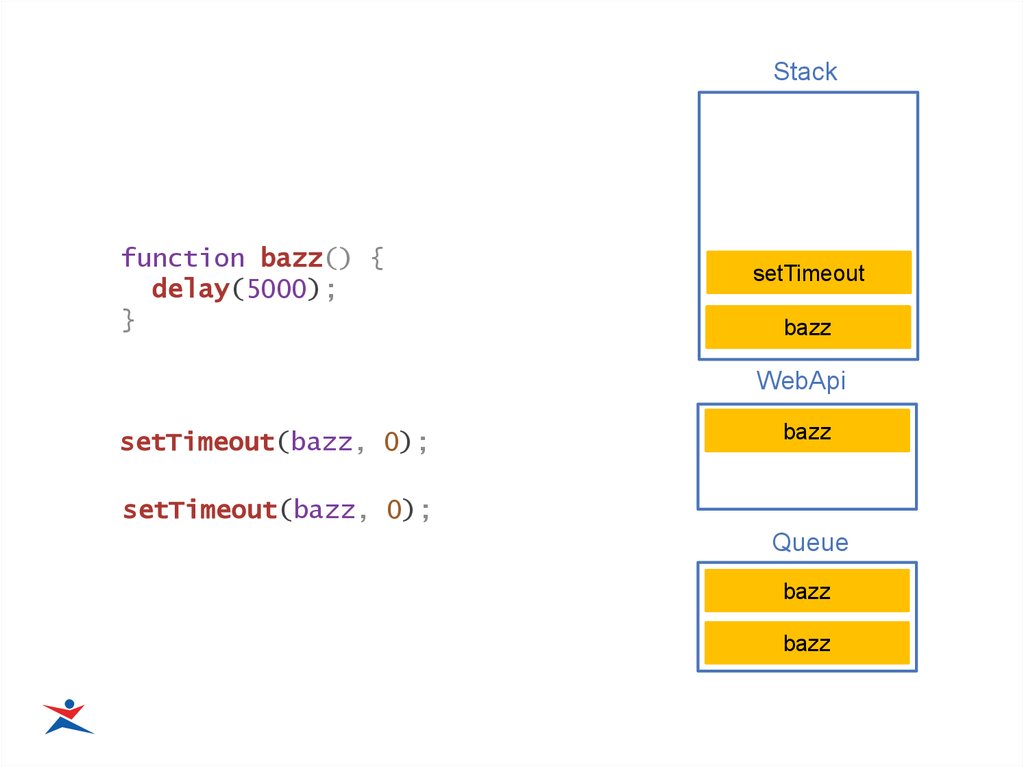
15.
Stackfunction bazz() {
delay(5000);
}
setTimeout
bazz
Main
WebApi
setTimeout(bazz, 0);
bazz
setTimeout(bazz, 0);
Queue
bazz
bazz
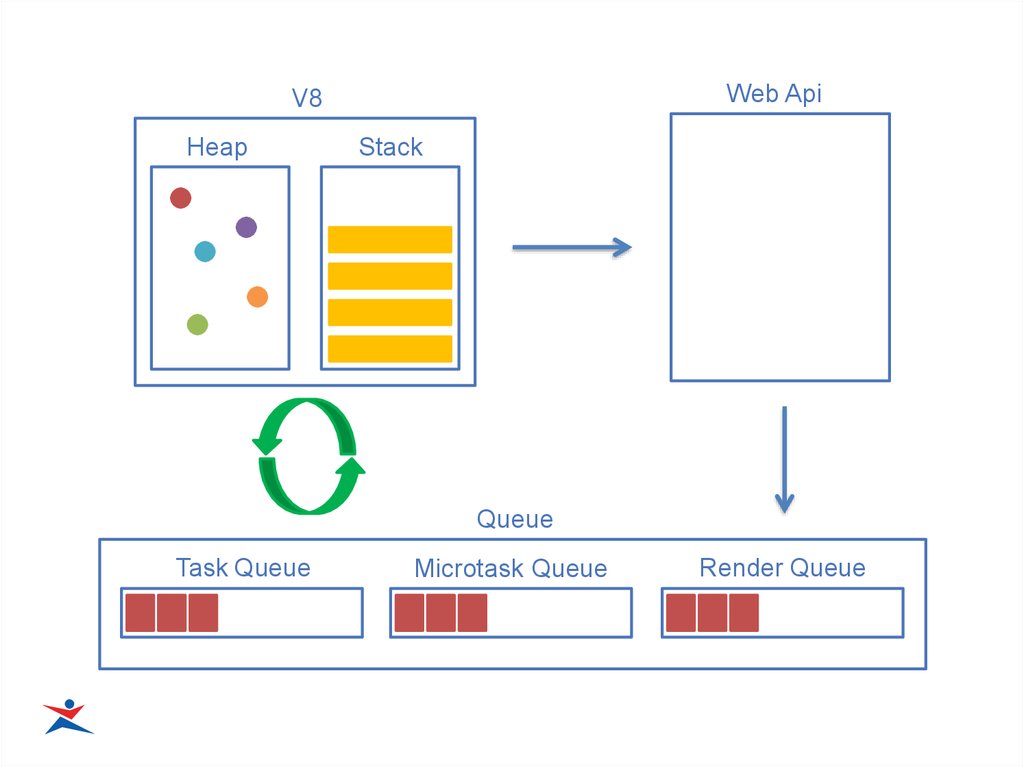
16.
Web ApiV8
Heap
Stack
Queue
Task Queue
Microtask Queue
Render Queue
17.
{ Task Queue }18.
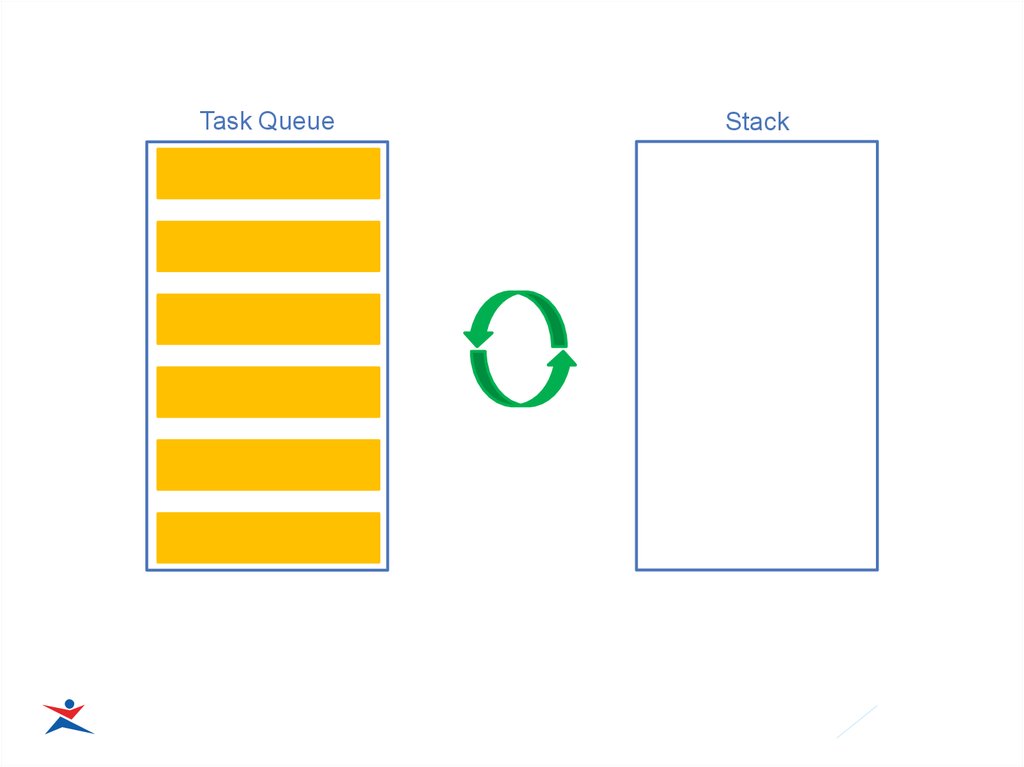
Task QueueStack
19.
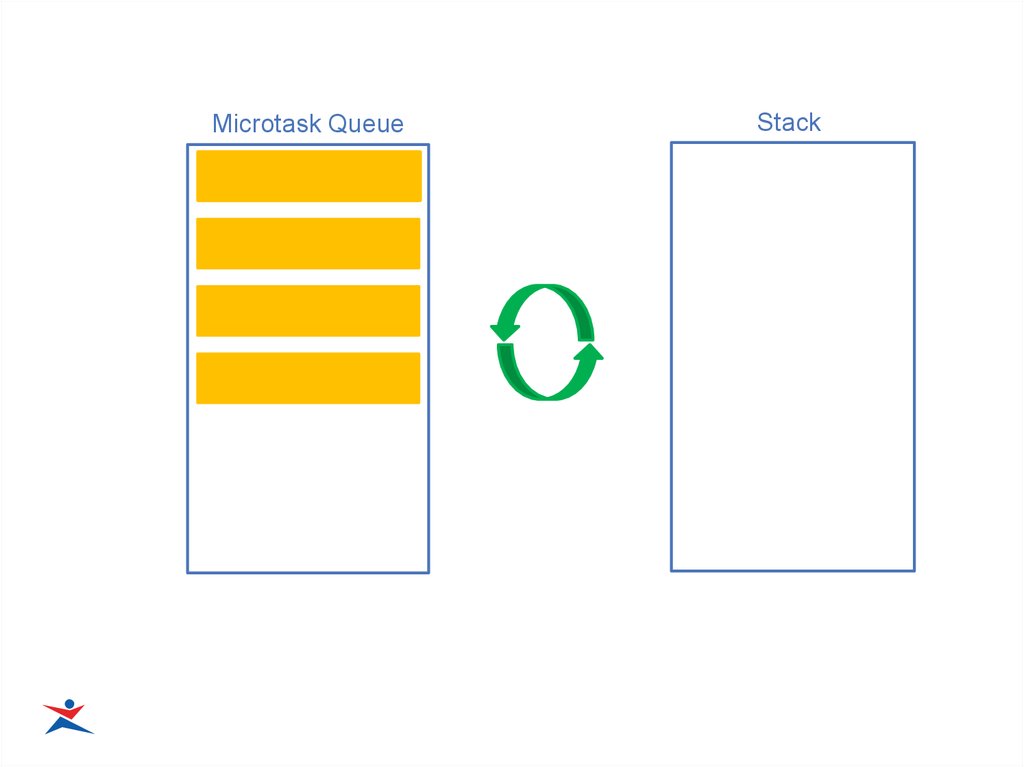
{ Microtask Queue }20.
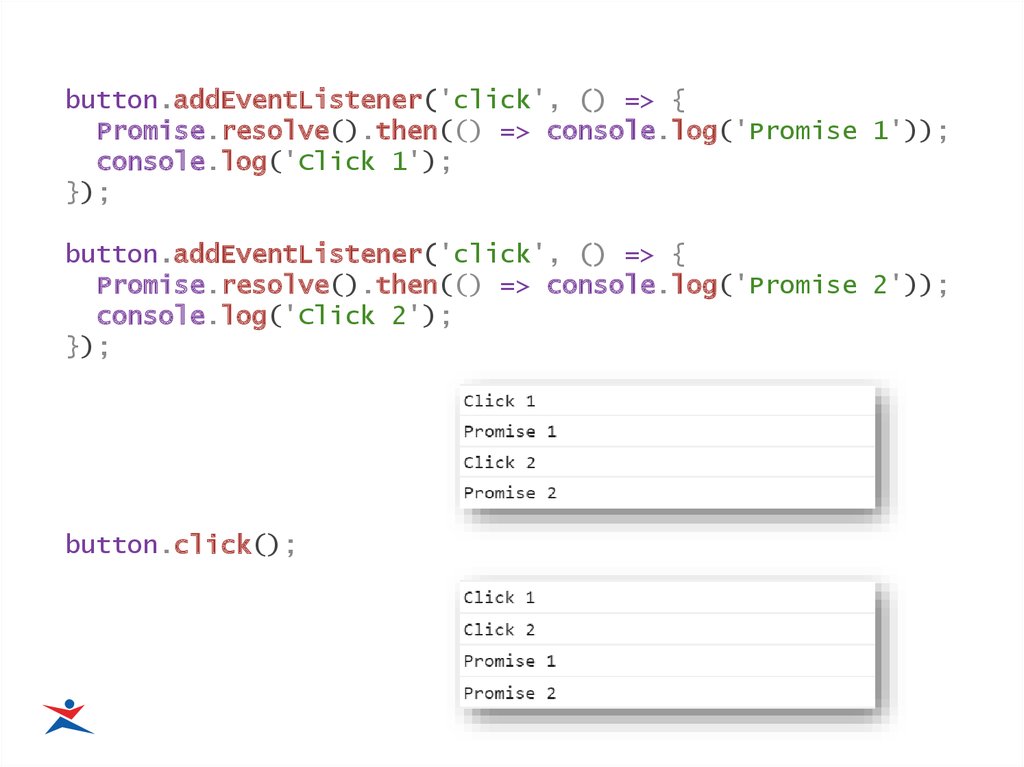
button.addEventListener('click', () => {Promise.resolve().then(() => console.log('Promise 1'));
console.log('Click 1');
});
button.addEventListener('click', () => {
Promise.resolve().then(() => console.log('Promise 2'));
console.log('Click 2');
});
button.click();
21.
Microtask QueueStack
22.
{ Render Queue }23.
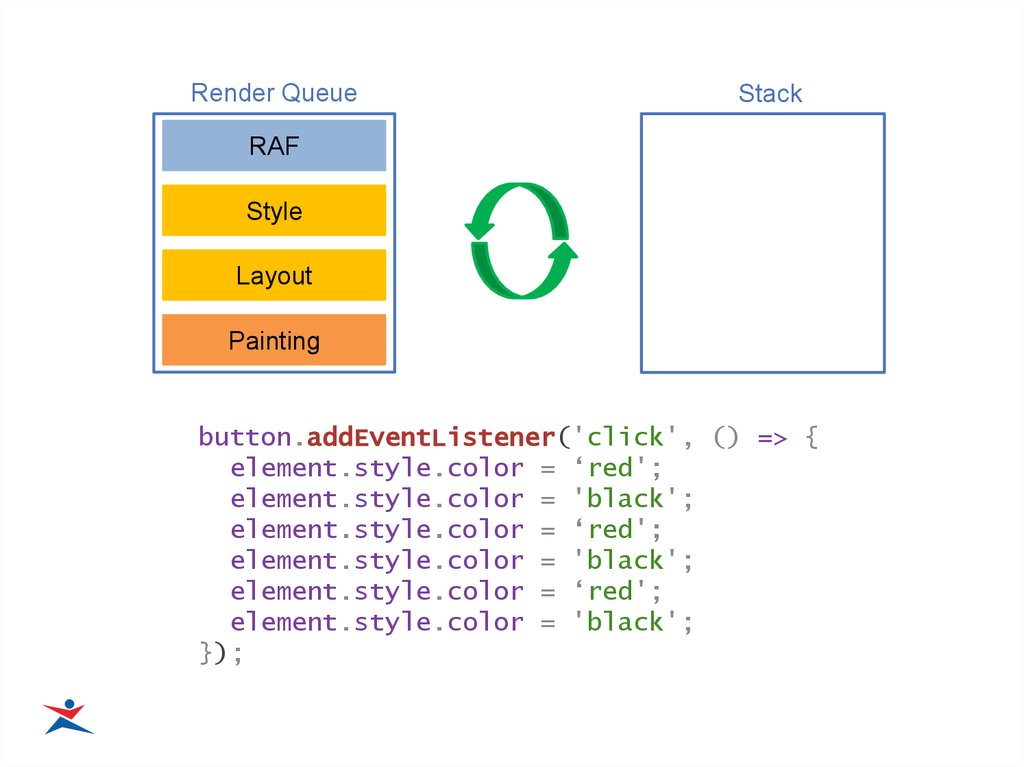
Render QueueStack
RAF
Style
Layout
Painting
button.addEventListener('click', () => {
element.style.color = ‘red';
element.style.color = 'black';
element.style.color = ‘red';
element.style.color = 'black';
element.style.color = ‘red';
element.style.color = 'black';
});
24.
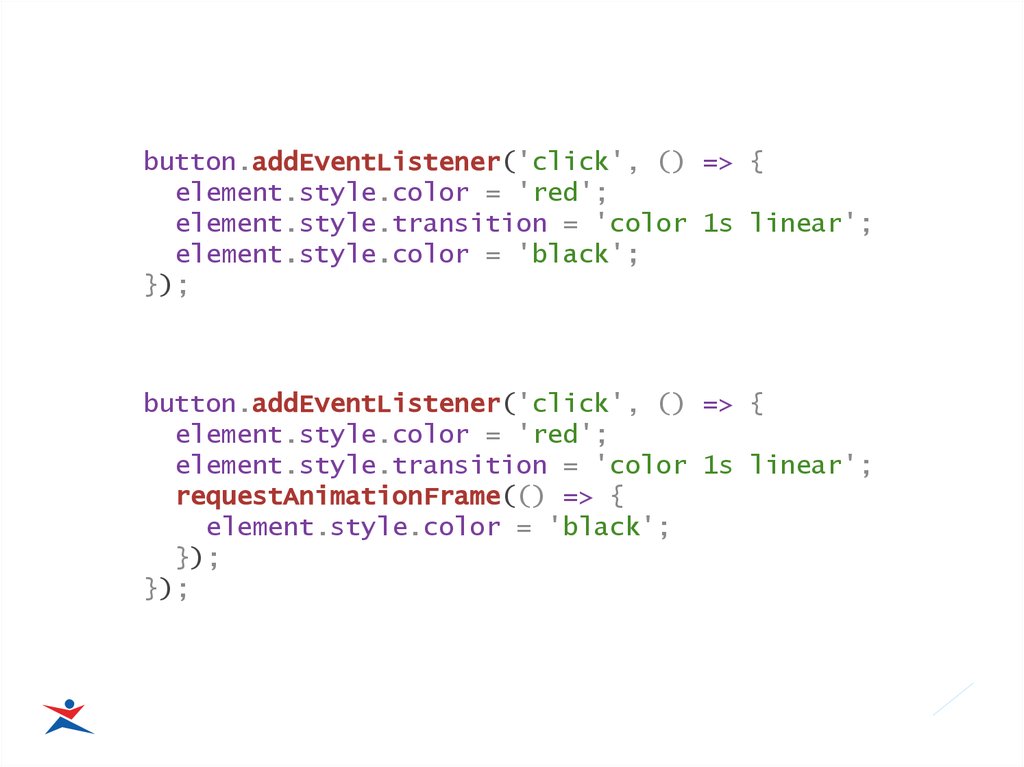
button.addEventListener('click', () => {element.style.color = 'red';
element.style.transition = 'color 1s linear';
element.style.color = 'black';
});
button.addEventListener('click', () => {
element.style.color = 'red';
element.style.transition = 'color 1s linear';
requestAnimationFrame(() => {
element.style.color = 'black';
});
});
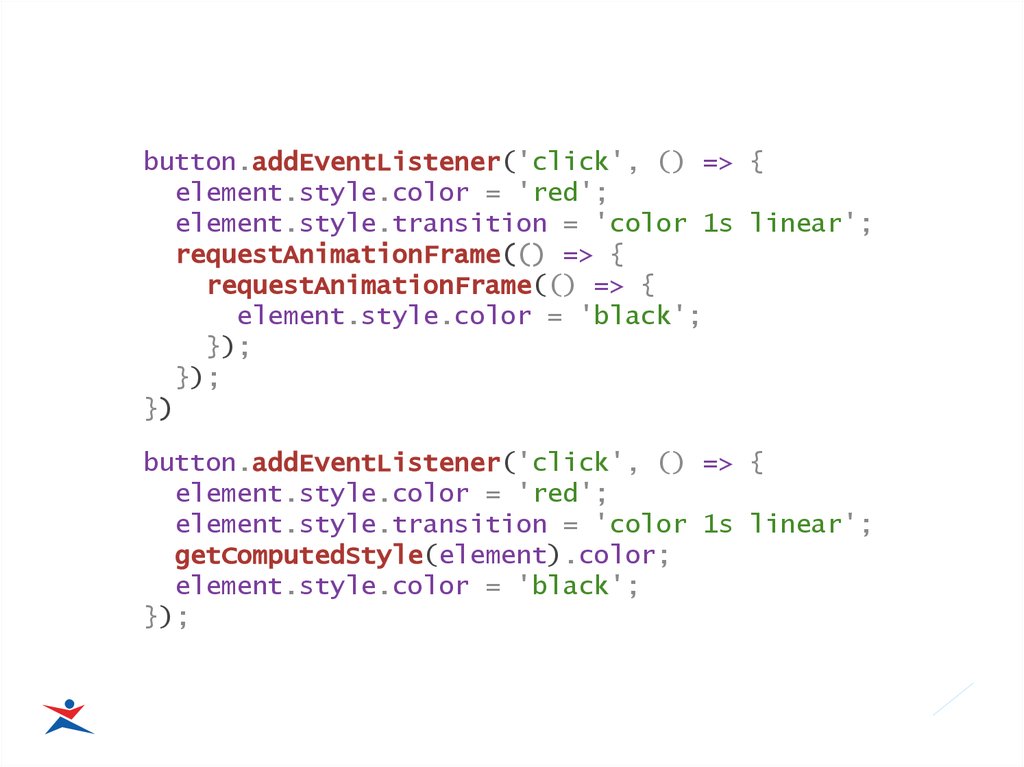
25.
button.addEventListener('click', () => {element.style.color = 'red';
element.style.transition = 'color 1s linear';
requestAnimationFrame(() => {
requestAnimationFrame(() => {
element.style.color = 'black';
});
});
})
button.addEventListener('click', () => {
element.style.color = 'red';
element.style.transition = 'color 1s linear';
getComputedStyle(element).color;
element.style.color = 'black';
});


























 programming
programming


