Similar presentations:
Использование жидких макетов при разработке адаптивных пользовательских интерфейсов
1.
Использование жидкихмакетов при разработке
адаптивных пользовательских
интерфейсов
2.
СодержаниеCSS свойство DISPLAY: flex
Примеры
3.
ВЕРСТКА С ИСПОЛЬЗОВАНИЕМ DIV-ов(HTML) и DISPAY: FLEX (CSS)
4.
МОДУЛЬ КОМПОНОВКИ FlexboxМодуль гибкой компоновки FLEX упрощает проектирование гибкой структуры
макета без использования свойств float или свойств позиционирования
Элементы Flexbox
Чтобы начать использовать модуль Flexbox, необходимо сначала определить
элемент flex-контейнер и стили для него
◦ контейнер становится гибким, устанавливая свойство display: flex;
А потом определяются и элементы этого контейнера и стили для него
5.
ПРОСТОЙ ПРИМЕР<div class="container">
<div><img src="imagini/secret.jpg" /></div>
<div><img src="imagini/romanita.jpg" /></div>
<div><img src="imagini/pisici.jpg" /></div>
<div><img src="imagini/oras.jpg" /></div>
<div><img src="imagini/macAlb.jpg" /></div>
<div><img src="imagini/crin.jpg" /></div>
<div><img src="imagini/copaci.jpg" /></div>
</div>
*{ box-sizing: border-box;}
.container { display: flex;}
.container > div {
margin: 10px;
padding: 10px;
box-shadow: 3px 5px 2px gray;
}
.container div img {
max-width: 200px;
height: auto;
}
6.
СВОЙСТВА ДЛЯ СОЗДАНИЯ ГИБКОГОКОНТЕЙНЕРА
◦ flex-direction
◦ flex-wrap
◦ flex-flow
◦ justify-content
◦ align-items
◦ align-content
7.
Свойство flex-directionОпределяет, в каком направлении контейнер должен уложить элементы
Возможные значения:
◦ column (в виде столбца),
◦ column-reverse (в виде столбца, но снизу вверх),
◦ row (по горизонтали – слева на право),
◦ row-reverse (по горизонтали – справа на лево)
8.
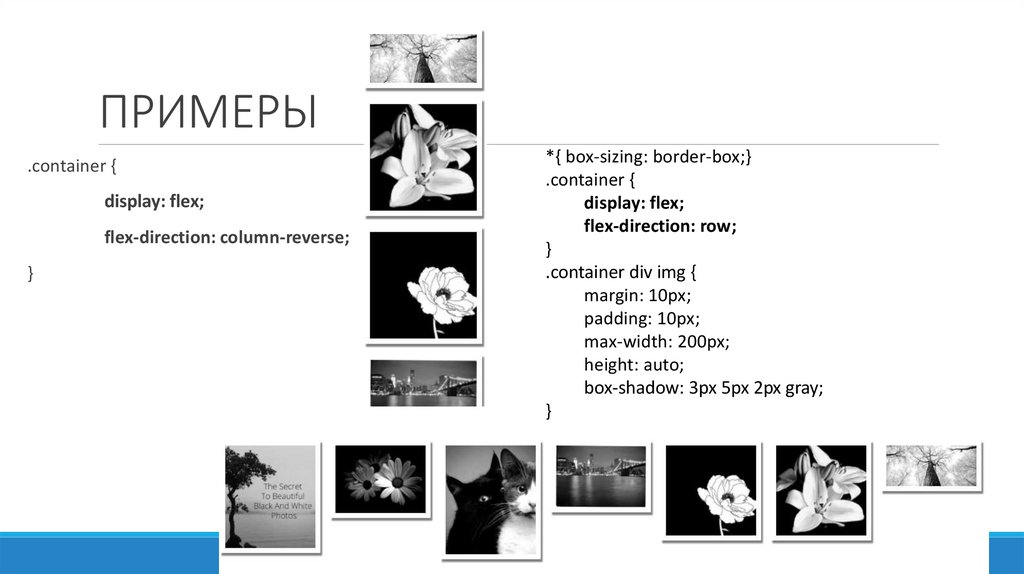
ПРИМЕРЫ.container {
display: flex;
flex-direction: column-reverse;
}
*{ box-sizing: border-box;}
.container {
display: flex;
flex-direction: row;
}
.container div img {
margin: 10px;
padding: 10px;
max-width: 200px;
height: auto;
box-shadow: 3px 5px 2px gray;
}
9.
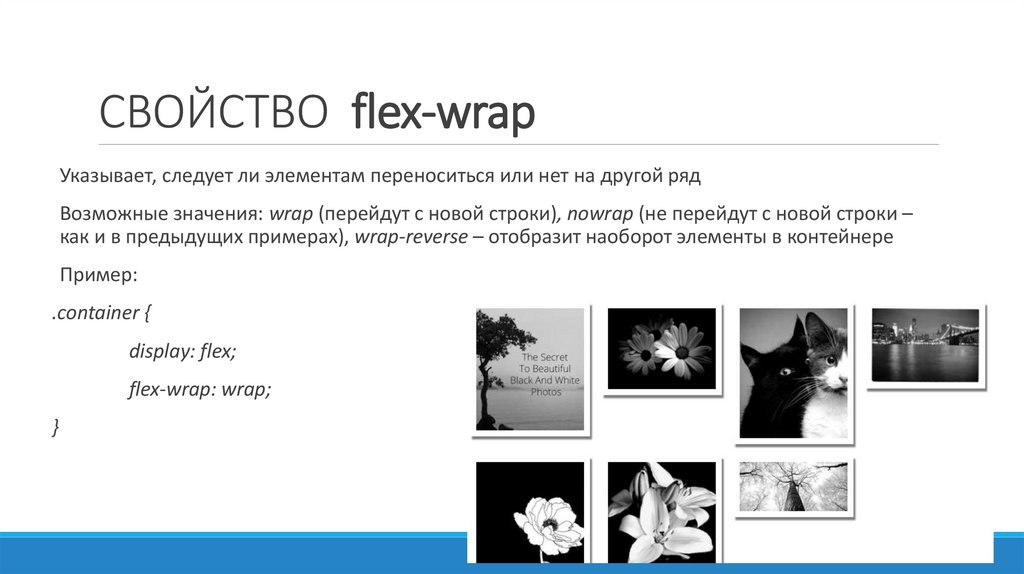
СВОЙСТВО flex-wrapУказывает, следует ли элементам переноситься или нет на другой ряд
Возможные значения: wrap (перейдут с новой строки), nowrap (не перейдут с новой строки –
как и в предыдущих примерах), wrap-reverse – отобразит наоборот элeменты в контейнере
Пример:
.container {
display: flex;
flex-wrap: wrap;
}
10.
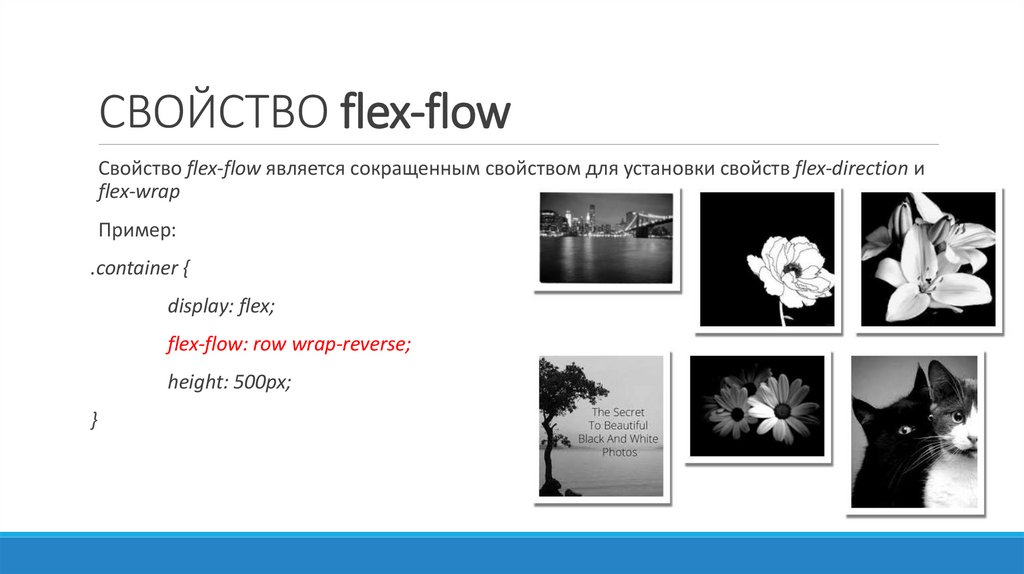
СВОЙСТВО flex-flowСвойство flex-flow является сокращенным свойством для установки свойств flex-direction и
flex-wrap
Пример:
.container {
display: flex;
flex-flow: row wrap-reverse;
height: 500px;
}
11.
СВОЙСТВО justify-contentИспользуется для выравнивания элементов флексбокса по
горизонтали
Возможные значения:
◦ center (выравнивает элементы по центру контейнера)
◦ flex-start (выравнивает элементы с начала контейнера – это значение по умолчанию)
◦ flex-end (выравнивает элементы с конца контейнера)
◦ space-around (отображает элементы с пробелами вокруг)
◦ space-between (отображает элементы с пробелом между строками)
12.
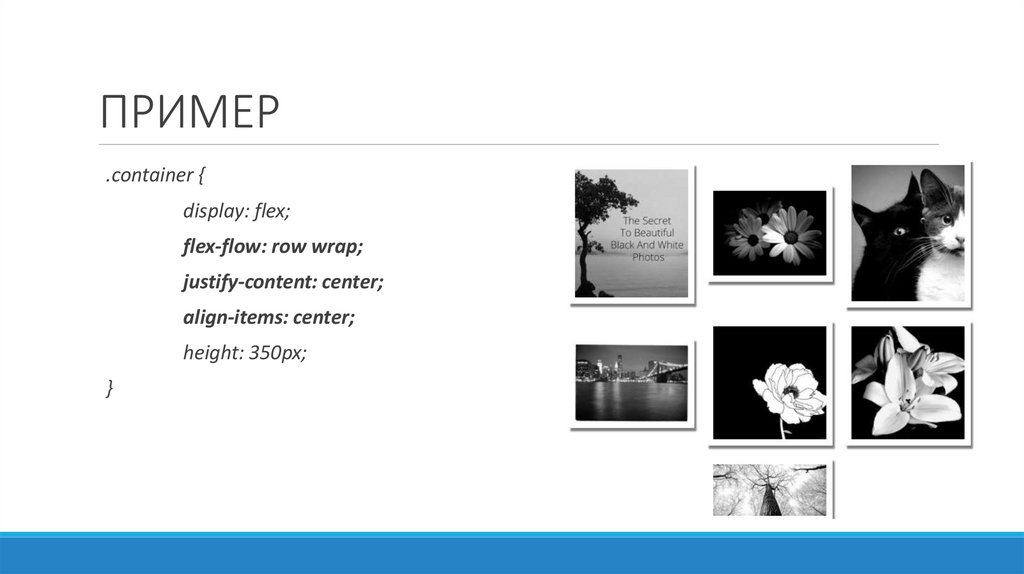
ПРИМЕР.container {
display: flex;
flex-flow: row wrap;
justify-content: center;
}
13.
СВОЙСТВО align-itemsИспользуется для выравнивания элементов по вертикали в контейнере
Возможные значения:
◦ center – выравнивание по центру
◦ stretch - растягивает элементы, чтобы заполнить контейнер (значение по
умолчанию)
◦ flex-start - выравнивает элементы по верхней части контейнера
◦ flex-end - выравнивает элементы по нижней части контейнера
◦ baseline - выравнивает элементы, так чтобы их базовые уровни совпадали
14.
ПРИМЕР.container {
display: flex;
flex-flow: row wrap;
justify-content: center;
align-items: center;
height: 350px;
}
15.
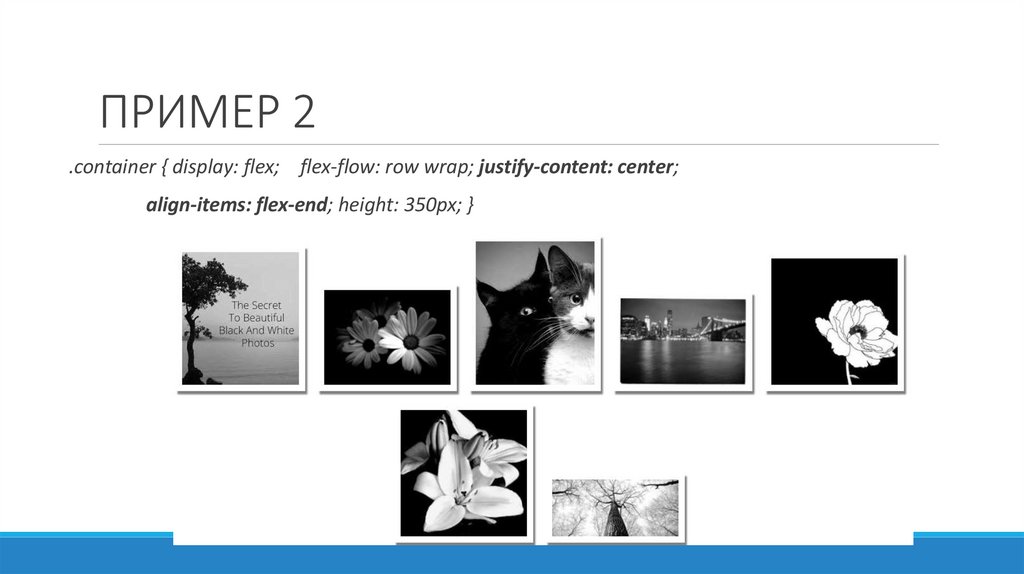
ПРИМЕР 2.container { display: flex; flex-flow: row wrap; justify-content: center;
align-items: flex-end; height: 350px; }
16.
СВОЙСТВО align-contentСвойство используется для выравнивания гибких линий
Возможные значения:
◦ stretch - растягивает гибкие линии, чтобы занять все оставшееся пространство
(значение по умолчанию)
◦ space-between - отображает линии с равным пространством между ними
◦ space-around - отображает гибкие линии с пространством до, между ними и после
них
◦ center - отображают гибкие линии в середине контейнера
◦ flex-start - отображает гибкие линии в начале контейнера
◦ flex-end - отображает гибкие линии в конце контейнера
17.
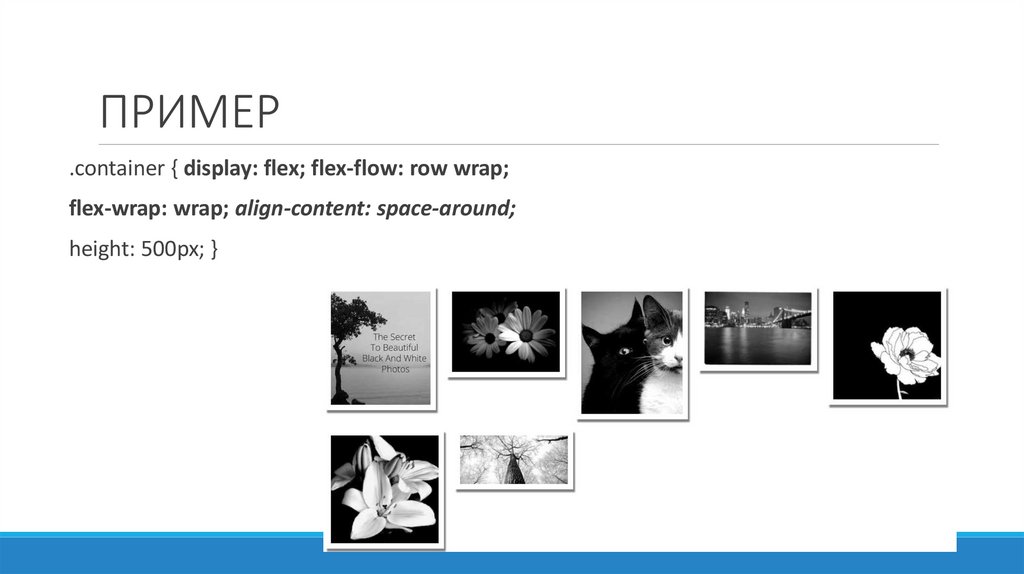
ПРИМЕР.container { display: flex; flex-flow: row wrap;
flex-wrap: wrap; align-content: space-around;
height: 500px; }
18.
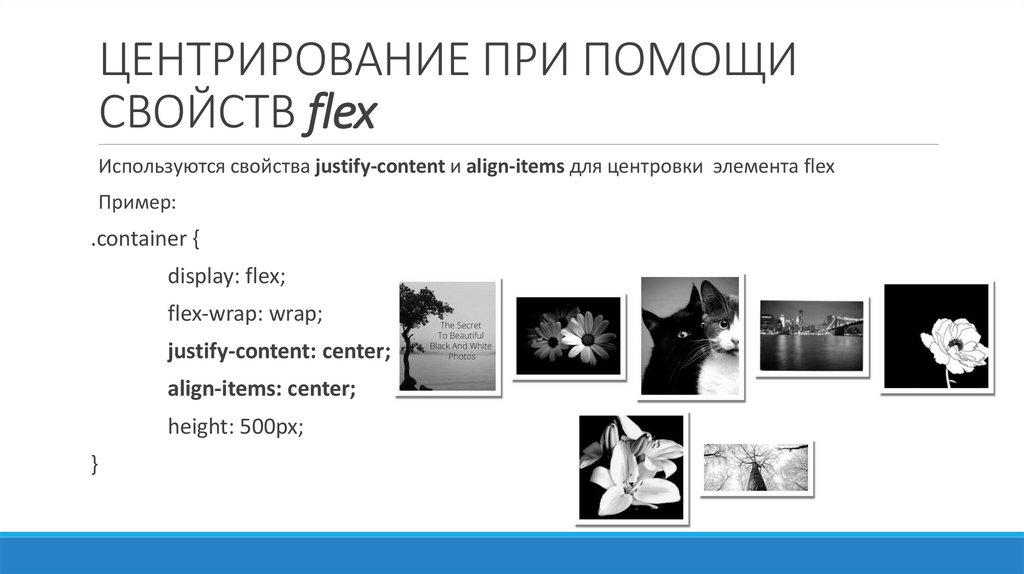
ЦЕНТРИРОВАНИЕ ПРИ ПОМОЩИСВОЙСТВ flex
Используются свойства justify-content и align-items для центровки элемента flex
Пример:
.container {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
height: 500px;
}
19.
СВОЙСВА FLEX ДЛЯ ДОЧЕРНИХЭЛЕМЕНТОВ
order, flex-grow, flex-shrink, flex-basis, flex, align-self
Свойства:
order - определяет порядок дочерних элементов в контейнере
flex-grow - указывает, насколько элемент будет расти относительно остальных элементов гибкости.
Значение должно быть числовым. Значение по умолчанию - 0
flex-shrink - указывает, насколько элемент будет уменьшаться относительно остальной части
гибкого элемента. Значение должно быть числовым. Значение по умолчанию 1
flex-basis - задает начальную длину элемента flex
flex - является сокращенным свойством для flex-grow, flex-shrink, flex-basis (flex: 0 0 300px;)
align-self - определяет выравнивание для выбранного элемента внутри гибкого контейнера
(auto|stretch|center|flex-start|flex-end|baseline|initial)
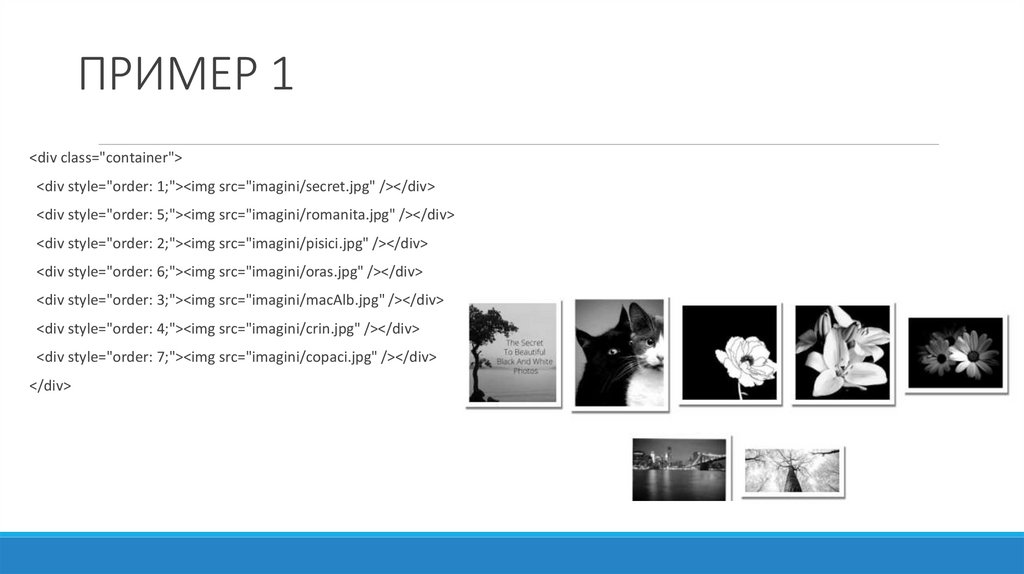
20.
ПРИМЕР 1<div class="container">
<div style="order: 1;"><img src="imagini/secret.jpg" /></div>
<div style="order: 5;"><img src="imagini/romanita.jpg" /></div>
<div style="order: 2;"><img src="imagini/pisici.jpg" /></div>
<div style="order: 6;"><img src="imagini/oras.jpg" /></div>
<div style="order: 3;"><img src="imagini/macAlb.jpg" /></div>
<div style="order: 4;"><img src="imagini/crin.jpg" /></div>
<div style="order: 7;"><img src="imagini/copaci.jpg" /></div>
</div>
21.
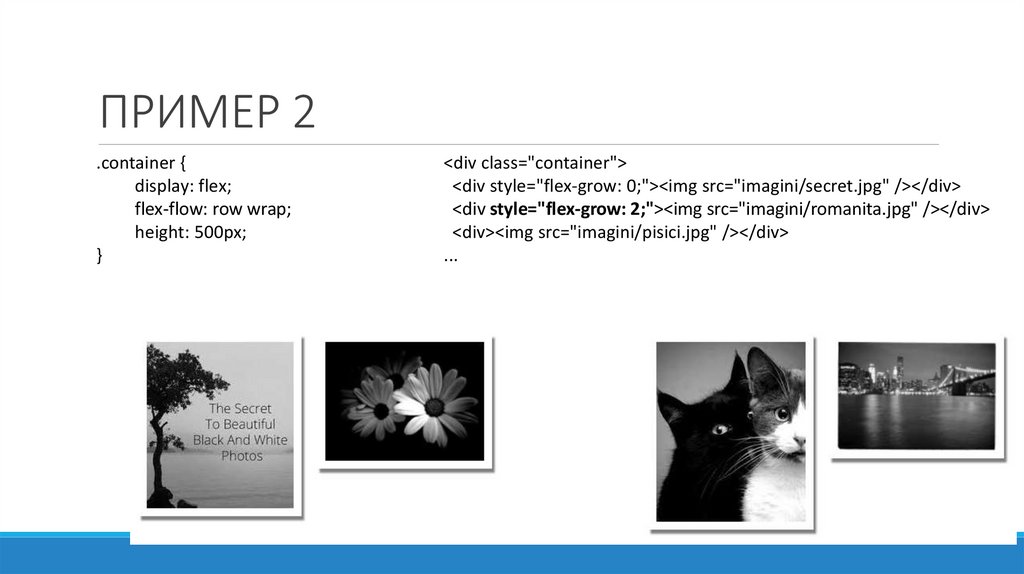
ПРИМЕР 2.container {
display: flex;
flex-flow: row wrap;
height: 500px;
}
<div class="container">
<div style="flex-grow: 0;"><img src="imagini/secret.jpg" /></div>
<div style="flex-grow: 2;"><img src="imagini/romanita.jpg" /></div>
<div><img src="imagini/pisici.jpg" /></div>
...
22.
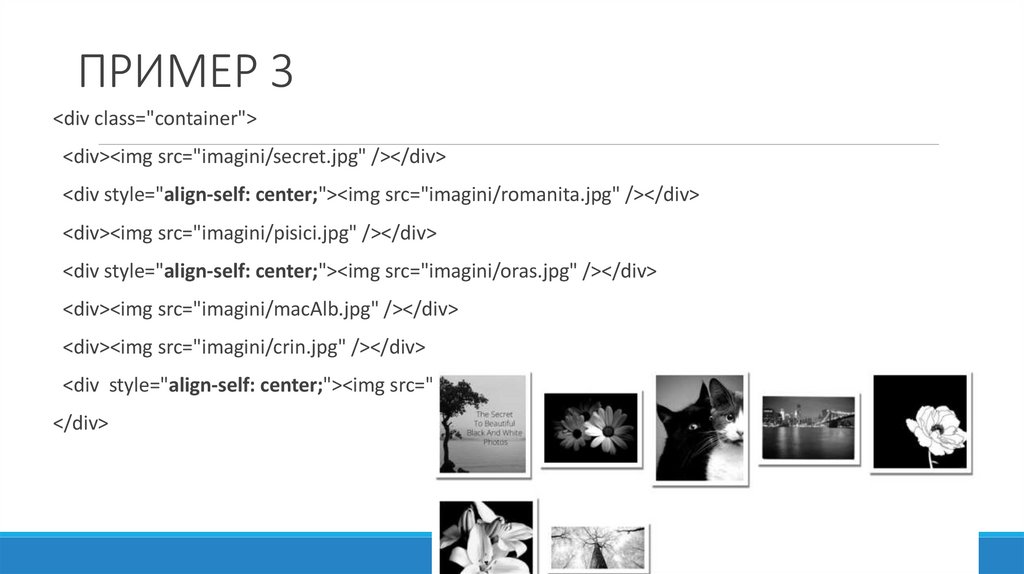
ПРИМЕР 3<div class="container">
<div><img src="imagini/secret.jpg" /></div>
<div style="align-self: center;"><img src="imagini/romanita.jpg" /></div>
<div><img src="imagini/pisici.jpg" /></div>
<div style="align-self: center;"><img src="imagini/oras.jpg" /></div>
<div><img src="imagini/macAlb.jpg" /></div>
<div><img src="imagini/crin.jpg" /></div>
<div style="align-self: center;"><img src="imagini/copaci.jpg" /></div>
</div>
23.
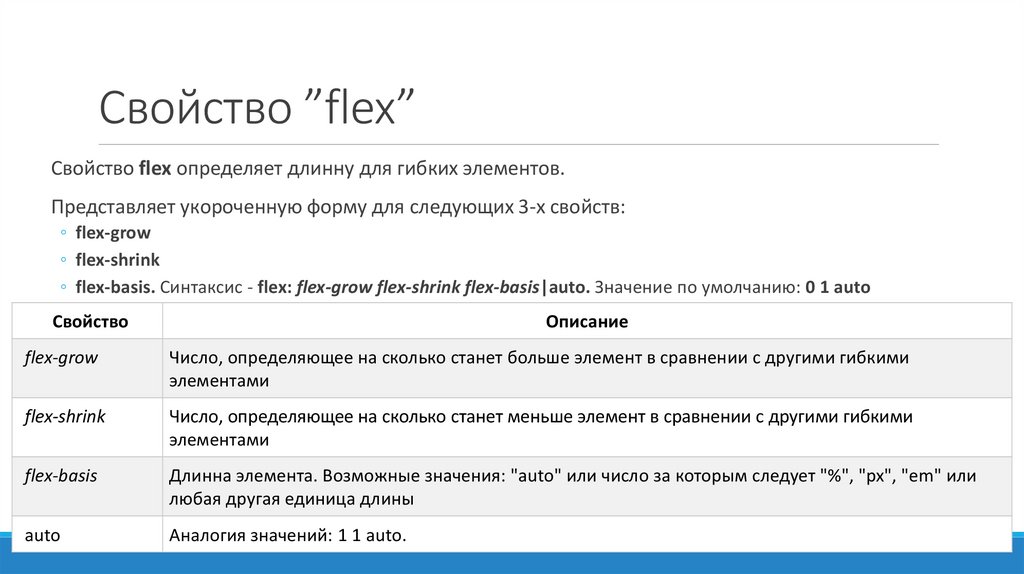
Свойство ”flex”Свойство flex определяет длинну для гибких элементов.
Представляет укoроченную форму для следующих 3-х свойств:
◦ flex-grow
◦ flex-shrink
◦ flex-basis. Синтаксис - flex: flex-grow flex-shrink flex-basis|auto. Значение по умолчанию: 0 1 auto
Свойство
Описание
flex-grow
Число, определяющее на сколько станет больше элемент в сравнении с другими гибкими
элементами
flex-shrink
Число, определяющее на сколько станет меньше элемент в сравнении с другими гибкими
элементами
flex-basis
Длинна элемента. Возможные значения: "auto" или число за которым следует "%", "px", "em" или
любая другая единица длины
auto
Аналогия значений: 1 1 auto.
24.
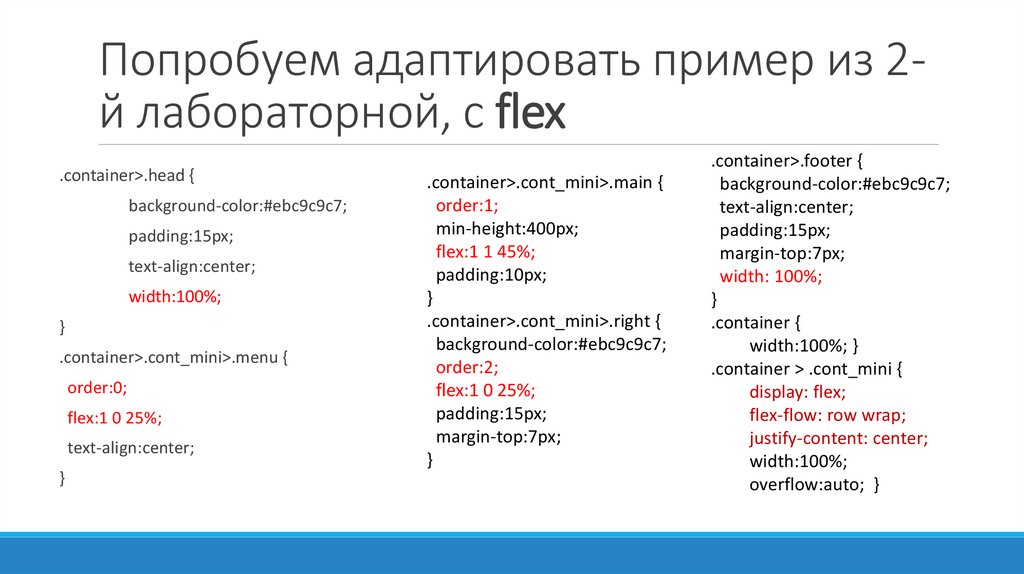
Попробуем адаптировать пример из 2й лабораторной, c flex.container>.head {
background-color:#ebc9c9c7;
padding:15px;
text-align:center;
width:100%;
}
.container>.cont_mini>.menu {
order:0;
flex:1 0 25%;
text-align:center;
}
.container>.cont_mini>.main {
order:1;
min-height:400px;
flex:1 1 45%;
padding:10px;
}
.container>.cont_mini>.right {
background-color:#ebc9c9c7;
order:2;
flex:1 0 25%;
padding:15px;
margin-top:7px;
}
.container>.footer {
background-color:#ebc9c9c7;
text-align:center;
padding:15px;
margin-top:7px;
width: 100%;
}
.container {
width:100%; }
.container > .cont_mini {
display: flex;
flex-flow: row wrap;
justify-content: center;
width:100%;
overflow:auto; }
25.
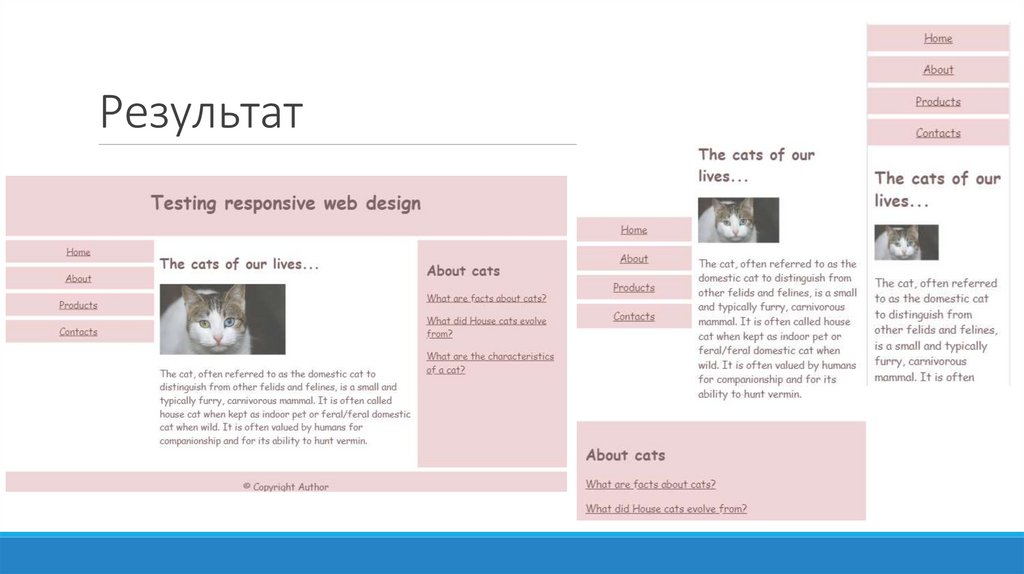
Результат26.
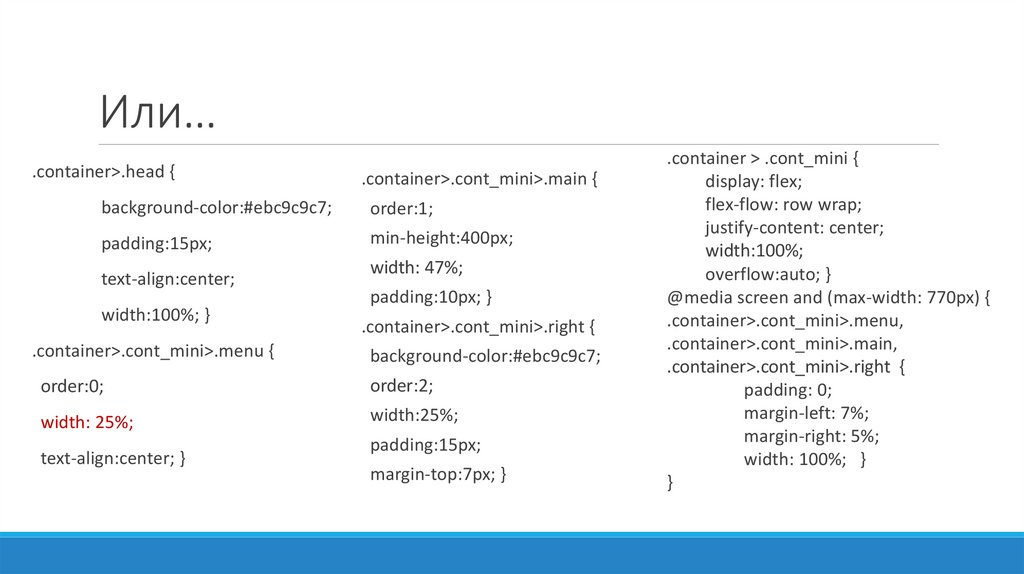
Или….container>.head {
.container>.cont_mini>.main {
background-color:#ebc9c9c7;
order:1;
padding:15px;
min-height:400px;
text-align:center;
width:100%; }
width: 47%;
padding:10px; }
.container>.cont_mini>.right {
.container>.cont_mini>.menu {
background-color:#ebc9c9c7;
order:0;
order:2;
width: 25%;
width:25%;
text-align:center; }
padding:15px;
margin-top:7px; }
.container > .cont_mini {
display: flex;
flex-flow: row wrap;
justify-content: center;
width:100%;
overflow:auto; }
@media screen and (max-width: 770px) {
.container>.cont_mini>.menu,
.container>.cont_mini>.main,
.container>.cont_mini>.right {
padding: 0;
margin-left: 7%;
margin-right: 5%;
width: 100%; }
}
27.
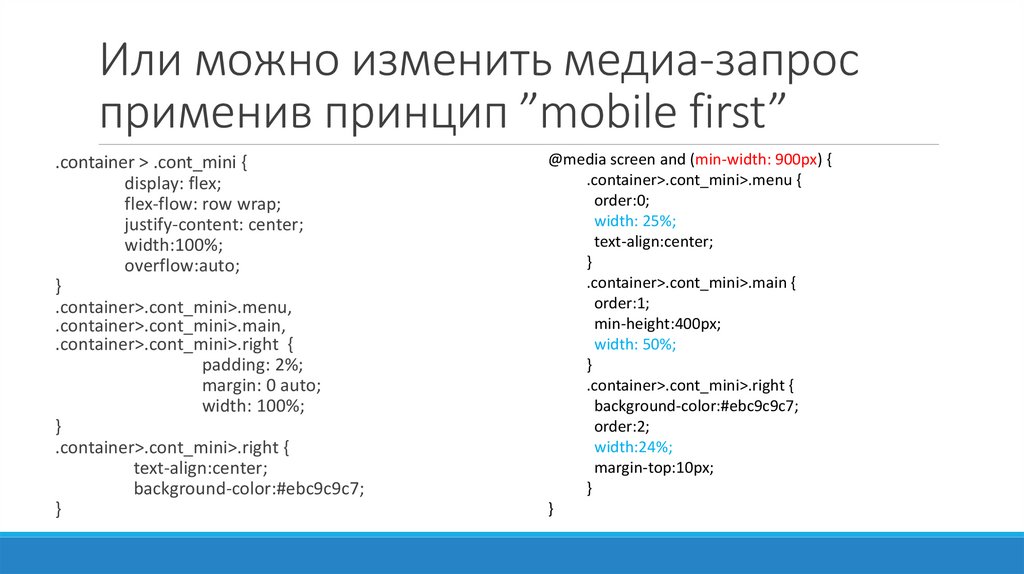
Или можно изменить медиа-запросприменив принцип ”mobile first”
.container > .cont_mini {
display: flex;
flex-flow: row wrap;
justify-content: center;
width:100%;
overflow:auto;
}
.container>.cont_mini>.menu,
.container>.cont_mini>.main,
.container>.cont_mini>.right {
padding: 2%;
margin: 0 auto;
width: 100%;
}
.container>.cont_mini>.right {
text-align:center;
background-color:#ebc9c9c7;
}
@media screen and (min-width: 900px) {
.container>.cont_mini>.menu {
order:0;
width: 25%;
text-align:center;
}
.container>.cont_mini>.main {
order:1;
min-height:400px;
width: 50%;
}
.container>.cont_mini>.right {
background-color:#ebc9c9c7;
order:2;
width:24%;
margin-top:10px;
}
}
28.
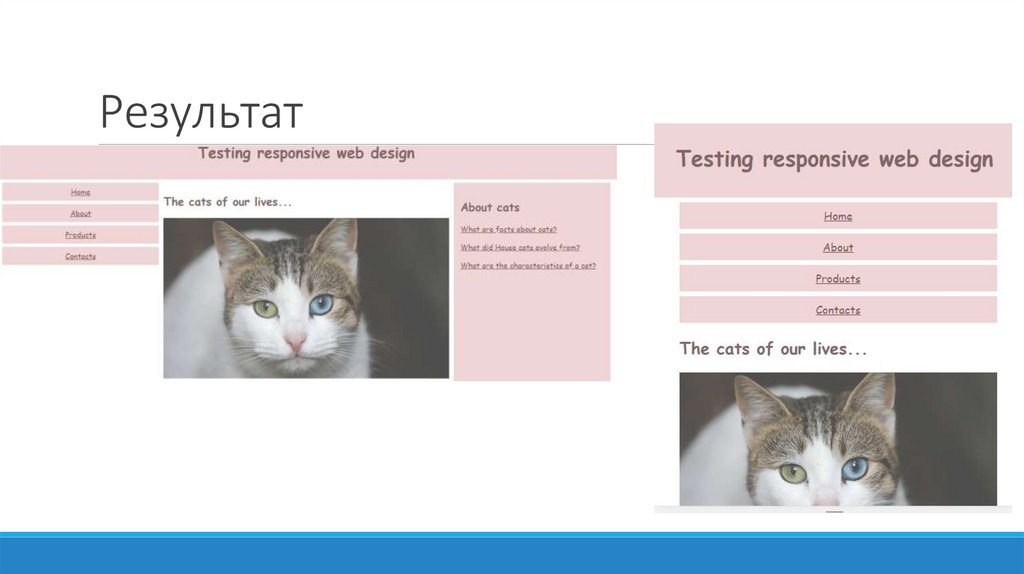
Результат29.
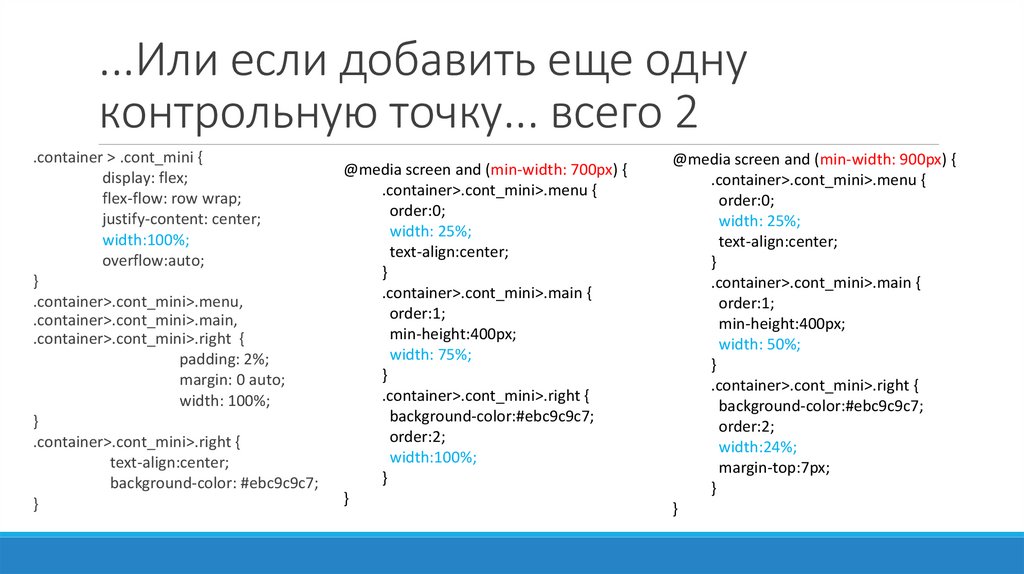
...Или если добавить еще однуконтрольную точку... всего 2
.container > .cont_mini {
display: flex;
flex-flow: row wrap;
justify-content: center;
width:100%;
overflow:auto;
}
.container>.cont_mini>.menu,
.container>.cont_mini>.main,
.container>.cont_mini>.right {
padding: 2%;
margin: 0 auto;
width: 100%;
}
.container>.cont_mini>.right {
text-align:center;
background-color: #ebc9c9c7;
}
@media screen and (min-width: 700px) {
.container>.cont_mini>.menu {
order:0;
width: 25%;
text-align:center;
}
.container>.cont_mini>.main {
order:1;
min-height:400px;
width: 75%;
}
.container>.cont_mini>.right {
background-color:#ebc9c9c7;
order:2;
width:100%;
}
}
@media screen and (min-width: 900px) {
.container>.cont_mini>.menu {
order:0;
width: 25%;
text-align:center;
}
.container>.cont_mini>.main {
order:1;
min-height:400px;
width: 50%;
}
.container>.cont_mini>.right {
background-color:#ebc9c9c7;
order:2;
width:24%;
margin-top:7px;
}
}
30.
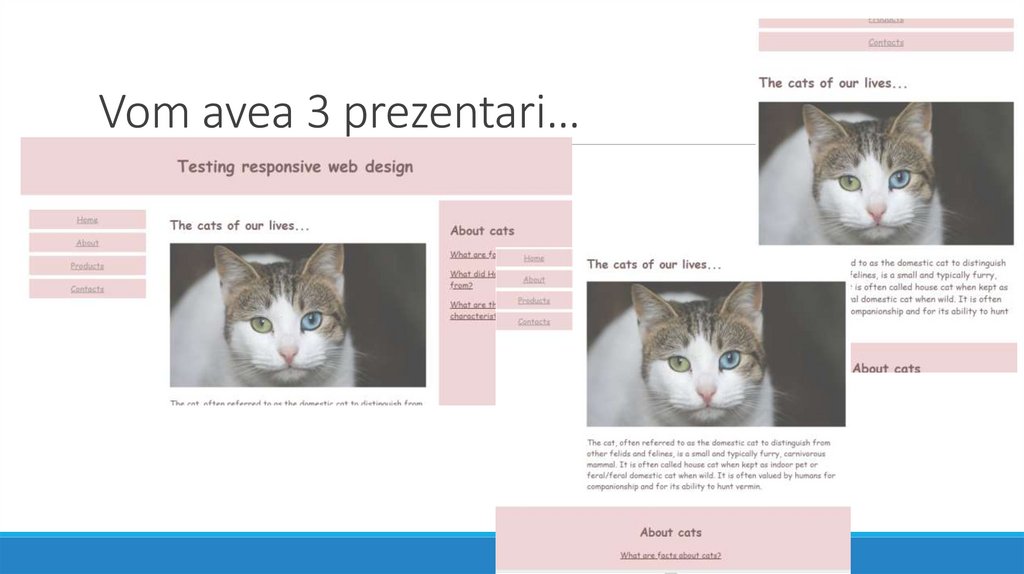
Vom avea 3 prezentari…31.
ДополнительноПосмотрите:
https://medium.com/@tiffnogueira/understanding-flex-shrink-flex-grow-and-flex-basis-andusing-these-properties-to-their-full-e4b4afd2c930
https://css-tricks.com/snippets/css/a-guide-to-flexbox/#flexbox-background
32.
ВыводыДля создания адаптивного контента можно использовать CSS свойство –
display, со значениями ”flex” и другие свойства, используемые совмесно с
ними – получим гибкие блоки
Гибкие блоки адаптируются по ширине экрана используемого для
просмотра контента, но для достижения responsive, необходимо
комбинировать с mediaQuery
































 programming
programming






