Similar presentations:
«Fullstack» разработка. Стилевые свойства CSS
1. «Fullstack» разработка
Лекция 3Стилевые свойства CSS
2. Разделение содержимого и оформления
• Код HTML должен содержать только тегиразметки и логического форматирования, а любое
оформление выносится за пределы кода — в
стили. Такой подход позволяет независимо
управлять видом элементов страницы и ее
содержимым.
• Благодаря этому над проектом может работать
несколько человек, при этом каждый выполняет
свои функции независимо от других. Дизайнер,
верстальщик и программист работают над своими
задачами автономно, снижая время на
разработку сайта.
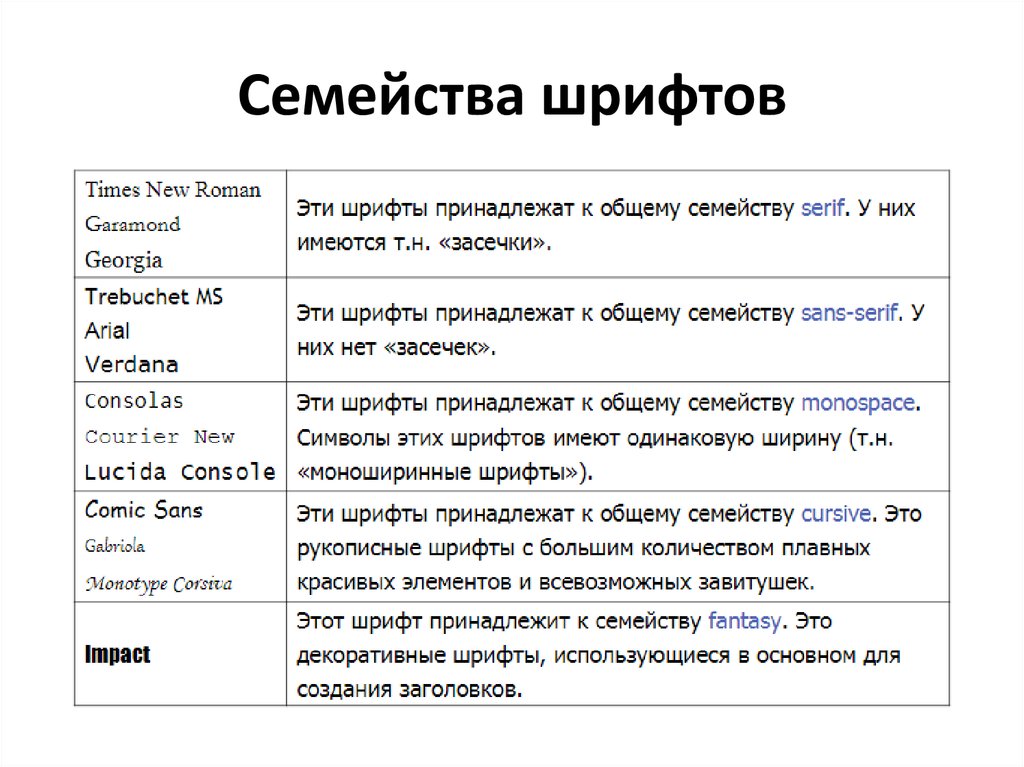
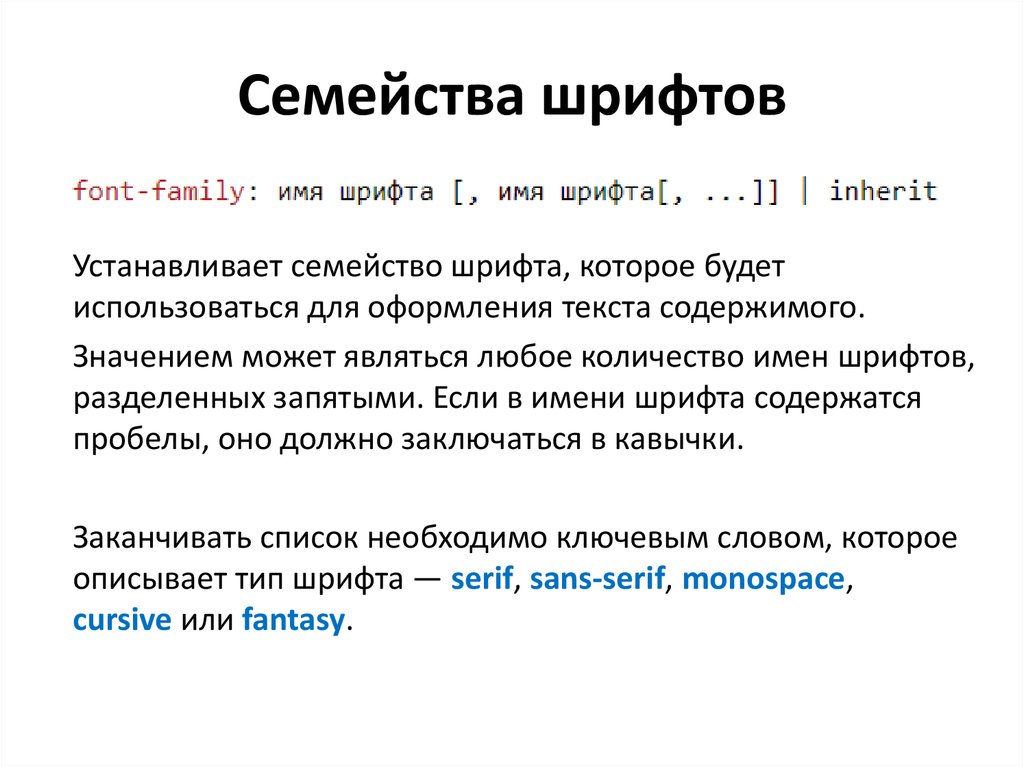
3. Семейства шрифтов
4. Семейства шрифтов
Устанавливает семейство шрифта, которое будетиспользоваться для оформления текста содержимого.
Значением может являться любое количество имен шрифтов,
разделенных запятыми. Если в имени шрифта содержатся
пробелы, оно должно заключаться в кавычки.
Заканчивать список необходимо ключевым словом, которое
описывает тип шрифта — serif, sans-serif, monospace,
cursive или fantasy.
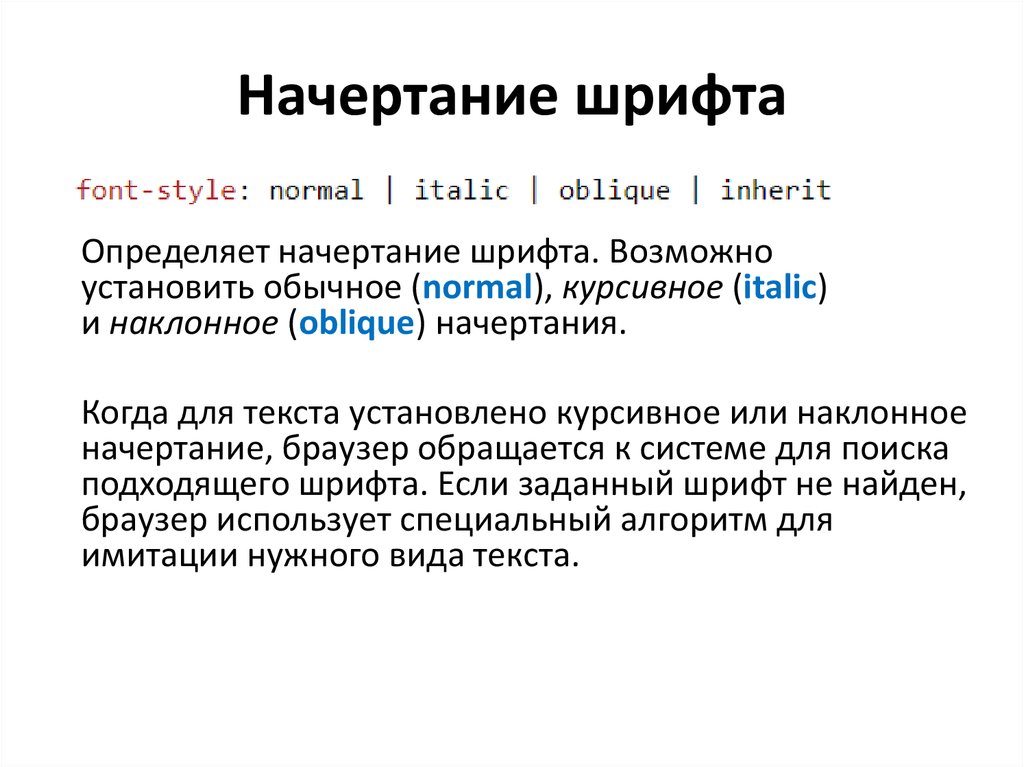
5. Начертание шрифта
Определяет начертание шрифта. Возможноустановить обычное (normal), курсивное (italic)
и наклонное (oblique) начертания.
Когда для текста установлено курсивное или наклонное
начертание, браузер обращается к системе для поиска
подходящего шрифта. Если заданный шрифт не найден,
браузер использует специальный алгоритм для
имитации нужного вида текста.
6. Представление строчных букв
Позволяет модифицировать все строчные символыкак заглавные уменьшенного размера. Такой способ
изменения символов называется капителью.
Обычный текст
КАПИТЕЛЬ
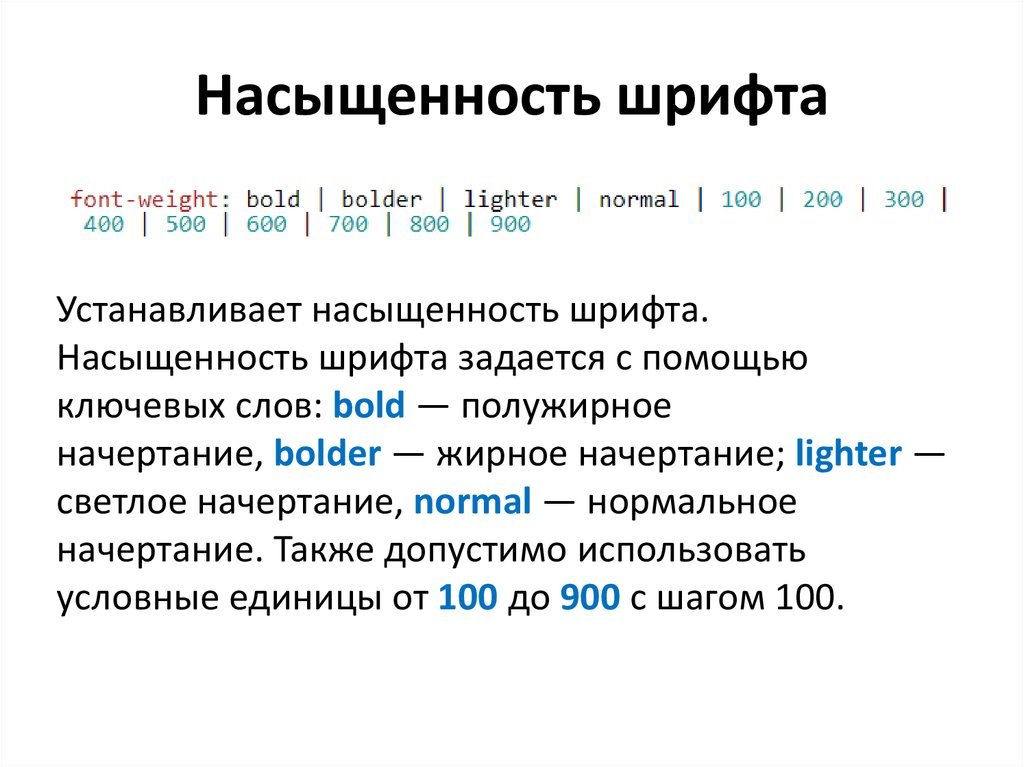
7. Насыщенность шрифта
Устанавливает насыщенность шрифта.Насыщенность шрифта задается с помощью
ключевых слов: bold — полужирное
начертание, bolder — жирное начертание; lighter —
светлое начертание, normal — нормальное
начертание. Также допустимо использовать
условные единицы от 100 до 900 с шагом 100.
8. Размер шрифта
Определяет размер шрифта элемента. Наборконстант (xx-small, x-small, small, medium, large, xlarge, xx-large) задает размер, который называется
абсолютным. Другие константы (smaller и larger)
используются для задания размера относительно
родительского элемента.
9. Интерлиньяж
Устанавливает межстрочный интервал текста, отсчет ведетсяот базовой линии шрифта. Любое число больше нуля
воспринимается как множитель от размера шрифта текущего
текста.
Например, значение 1.5 устанавливает полуторный
межстрочный интервал. При значении normal расстояние
между строк вычисляется браузером автоматически.
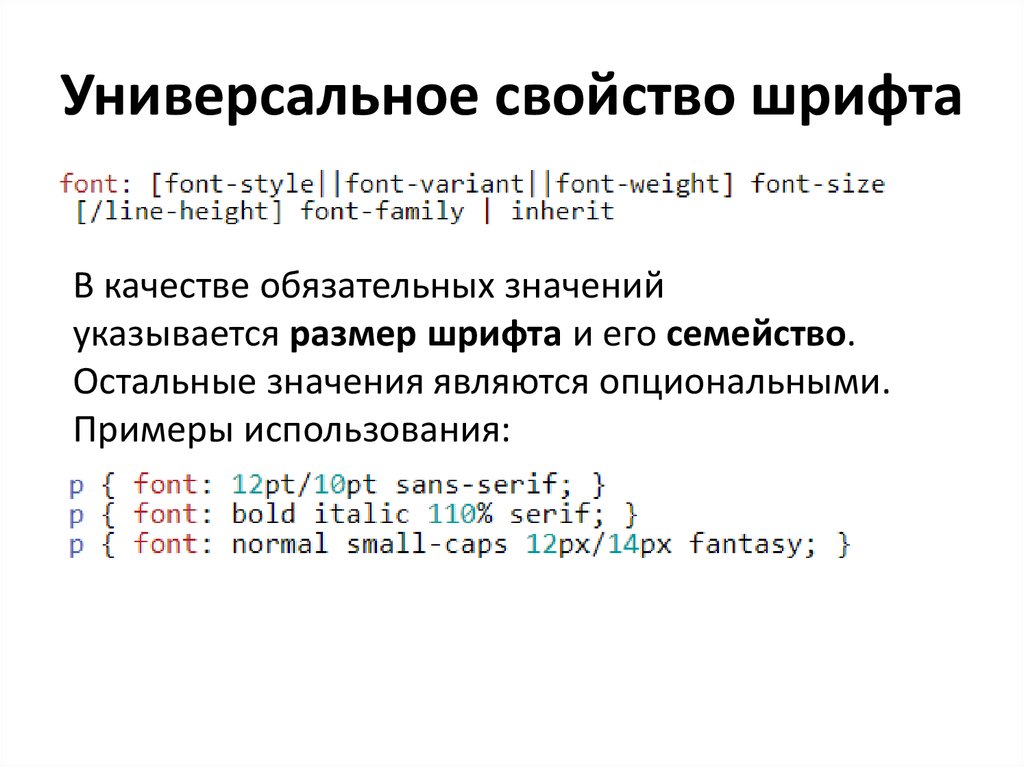
10. Универсальное свойство шрифта
В качестве обязательных значенийуказывается размер шрифта и его семейство.
Остальные значения являются опциональными.
Примеры использования:
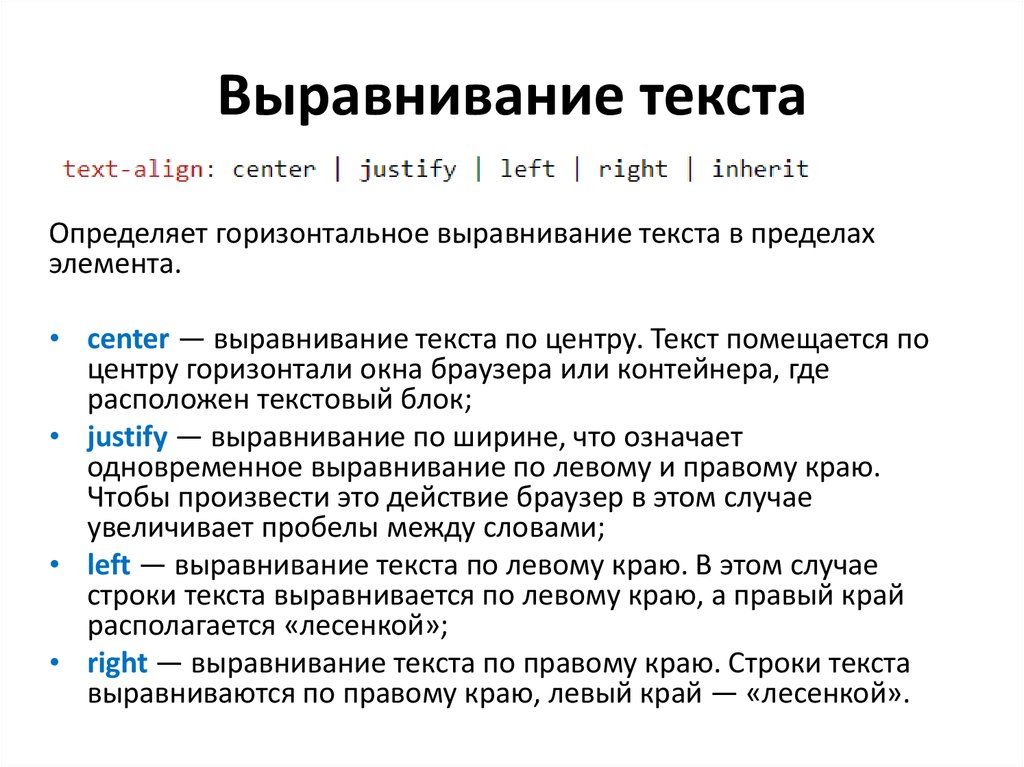
11. Выравнивание текста
Определяет горизонтальное выравнивание текста в пределахэлемента.
• center — выравнивание текста по центру. Текст помещается по
центру горизонтали окна браузера или контейнера, где
расположен текстовый блок;
• justify — выравнивание по ширине, что означает
одновременное выравнивание по левому и правому краю.
Чтобы произвести это действие браузер в этом случае
увеличивает пробелы между словами;
• left — выравнивание текста по левому краю. В этом случае
строки текста выравнивается по левому краю, а правый край
располагается «лесенкой»;
• right — выравнивание текста по правому краю. Строки текста
выравниваются по правому краю, левый край — «лесенкой».
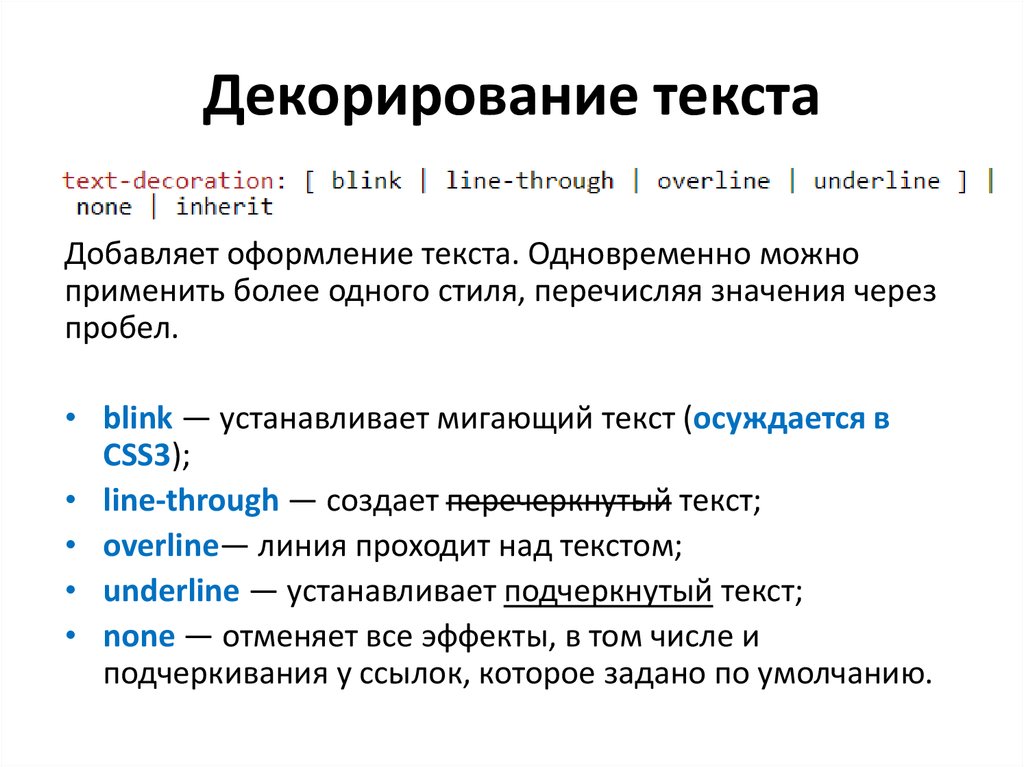
12. Декорирование текста
Добавляет оформление текста. Одновременно можноприменить более одного стиля, перечисляя значения через
пробел.
• blink — устанавливает мигающий текст (осуждается в
CSS3);
• line-through — создает перечеркнутый текст;
• overline— линия проходит над текстом;
• underline — устанавливает подчеркнутый текст;
• none — отменяет все эффекты, в том числе и
подчеркивания у ссылок, которое задано по умолчанию.
13. Красная строка
Устанавливает величину отступа первой строки блока текста(например, для абзаца <p>). Воздействия на все остальные
строки не оказывается. Допускается отрицательное значение
для создания выступа первой строки.
При задании значения в процентах, отступ первой строки
вычисляется в зависимости от ширины блока.
14. Преобразование регистра
Управляет преобразованием текста элемента в заглавныеили прописные символы. Когда значение отлично от none,
регистр исходного текста будет изменен.
• capitalize — Первый Символ Каждого Слова В
Предложении Будет Заглавным. Остальные символы свой
вид не меняют;
• lowercase — все символы текста становятся строчными;
• uppercase— все символы текста
становятся ПРОПИСНЫМИ;
• none — не меняет регистр символов.
15. Интервал между символами
Определяет интервал между символами в пределахэлемента. Можно использовать отрицательное значение, но
в этом случае надо убедиться, что сохраняется
читабельность текста. Наилучший результат дает
использование относительных единиц основанных на
размере шрифта (em и ex).
При значении normal браузер устанавливают расстояние
между символами, исходя из типа шрифта, его размеров и
настроек операционной системы.
16. Цвет
Определяет цвет текста элемента.Определяет цвет фона элемента.
Хотя background-color не наследует значение от родителя, но
из-за того, что начальное значение устанавливается
прозрачным, цвет фона дочерних элементов совпадает с
цветом фона родительского элемента.
17. Фоновое изображение
Устанавливает фоновое изображение для элемента.• Если указать и фоновое изображение, и цвет фона, то цвет
фона будет показан:
• Пока фоновое изображение не загрузится полностью;
• Если изображение недоступно или их показ отключен в
браузере;
• В прозрачных областях изображения и за его пределами.
18. Блокировка фонового изображения
Свойство background-attachment устанавливает, будет липрокручиваться фоновое изображение вместе с
содержимым элемента.
Изображение может быть зафиксировано и оставаться
неподвижным, либо перемещаться совместно с документом.
19. Повторение фонового изображения
Свойство background-repeat определяет, как будетповторяться фоновое изображение, установленное с
помощью свойства background-image.
Можно установить повторение рисунка только по
горизонтали, по вертикали или в обе стороны.
20. Универсальное свойство фона
Универсальное свойство background позволяет установитьодновременно до пяти характеристик фона. Значения могут
идти в любом порядке, браузер сам определит, какое из них
соответствует нужному свойству.
21. Градиент
Градиентом называют плавный переход от одного цвета кдругому, причем самих цветов и переходов между ними
может быть несколько.
Отдельного свойства для добавления градиента нет,
поскольку он считается фоновым изображением. Поэтому он
добавляется через свойство background-image или
универсальное свойство background.
22. Градиент
В самом простом случае с двумя цветами вначале пишетсяпозиция, от которой будет начинаться градиент, затем
начальный и конечный цвет.
Нулю градусов (или 360º) соответствует горизонтальный
градиент слева направо, далее отсчёт ведётся против
часовой стрелки.
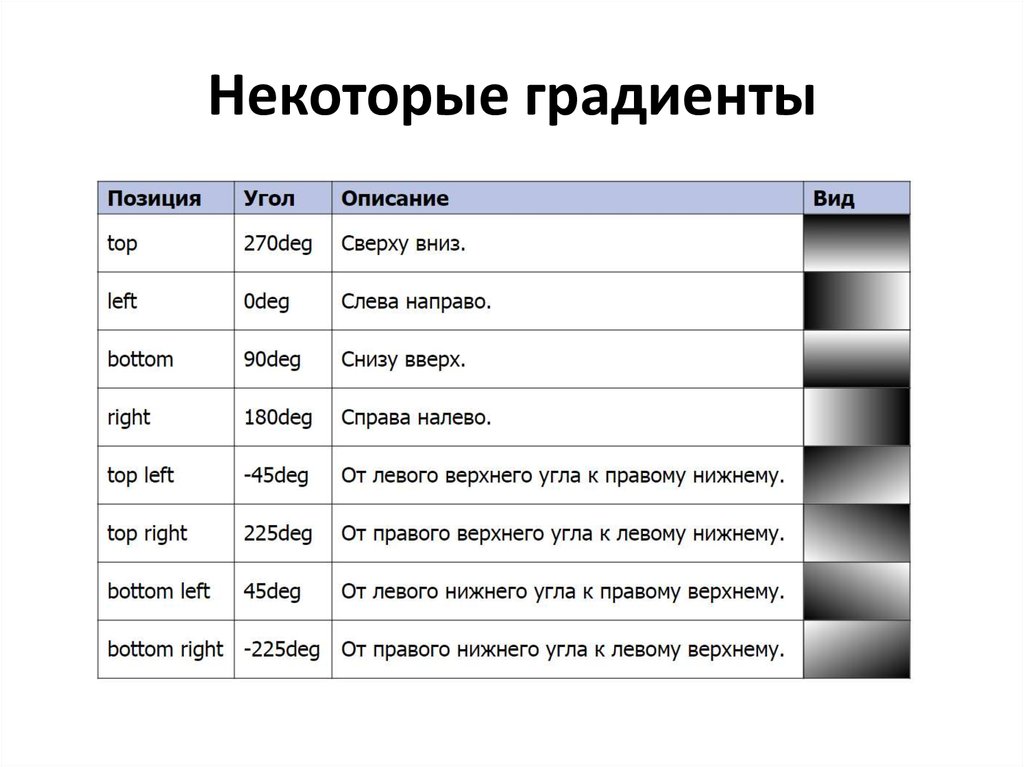
23. Некоторые градиенты
24. Позиционирование цветов градиента
Чтобы точно позиционировать цвета в градиенте, послезначения цвета указывается его положение в процентах,
пикселах или других единицах. Например, запись red 0%,
orange 50%, yellow 100% означает, что градиент начинается с
красного цвета, затем на 50% переходит в оранжевый, а
затем до конца в желтый.
Еще один пример:
25. Радиальный градиент
Радиальные по своему принципу похожи на линейные градиенты, ноодин цвет переходит в другой не вдоль прямой линии, а словно круги по
воде вокруг точки.
Начальную точку градиента можно задавать в любом месте элемента,
для этого вначале указывается ее позиция.
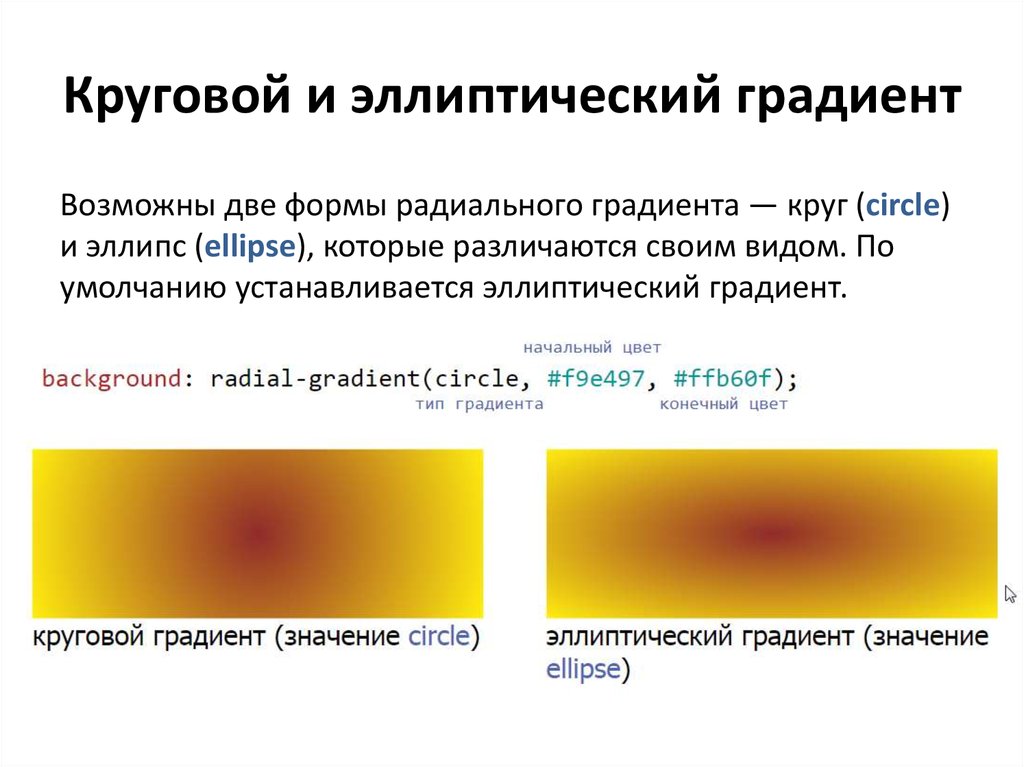
26. Круговой и эллиптический градиент
Возможны две формы радиального градиента — круг (circle)и эллипс (ellipse), которые различаются своим видом. По
умолчанию устанавливается эллиптический градиент.
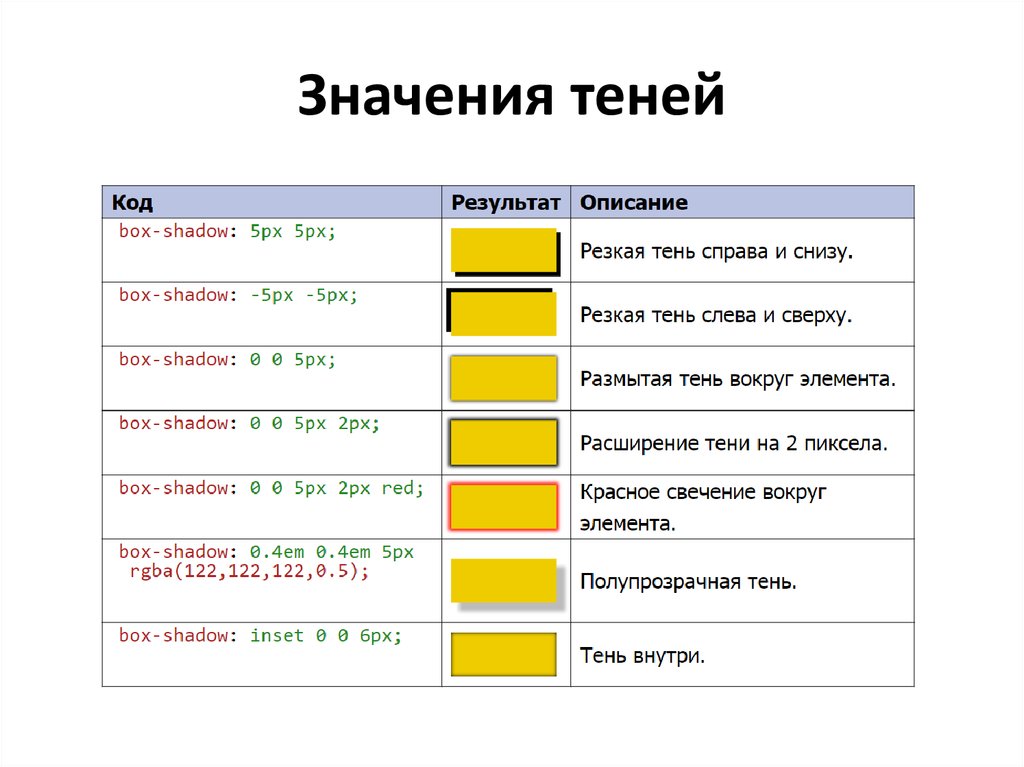
27. Тень
Для добавления тени для блочного элемента используется свойство boxshadow.1.
2.
3.
4.
5.
6.
ключевое слово inset устанавливает тень внутри элемента;
сдвиг тени по горизонтали (5px — вправо, -5px — влево);
сдвиг по вертикали (5px — вниз, -5px — вверх);
радиус размытия тени (0 — резкая тень);
растяжение тени (5px — растяжение, -5px — сжатие);
цвет тени.
Следует указать только сдвиг по горизонтали и вертикали, все остальные
параметры будут приниматься по умолчанию.




























 internet
internet