Similar presentations:
Fullstack разработка. Введение в CSS
1. «Fullstack» разработка
Лекция 2Введение в CSS
2.
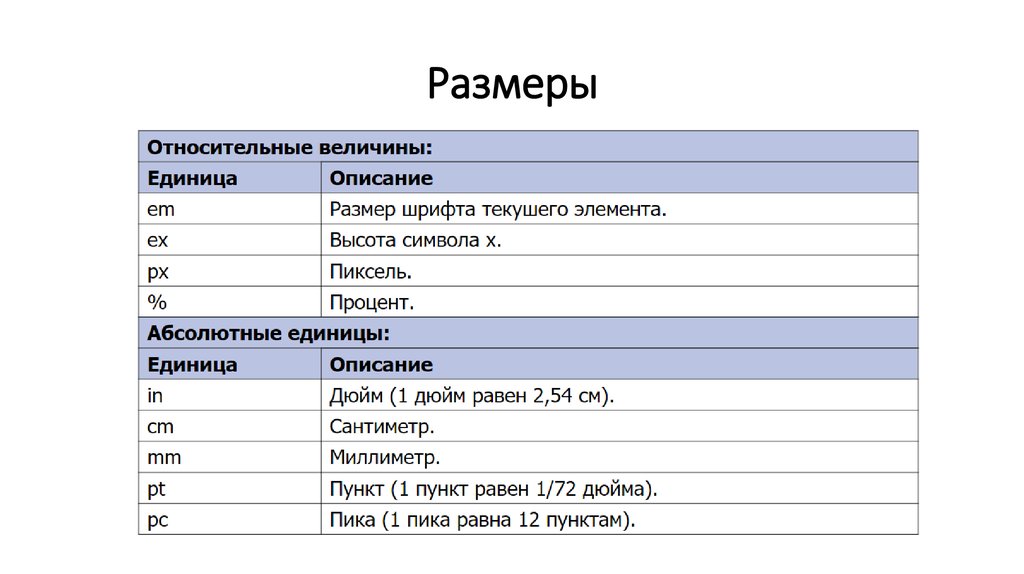
• em привязан к размеру шрифта, заданного в браузере поумолчанию или к размеру шрифта родительского элемента.
А ex это высота прописной (маленькой) буквы «x» (икс) в
латинской раскладке. То есть em также привязан к размеру
шрифта, заданного в браузере по умолчанию или к размеру
шрифта родительского элемента.
3. CSS (Cascading Style Sheets)
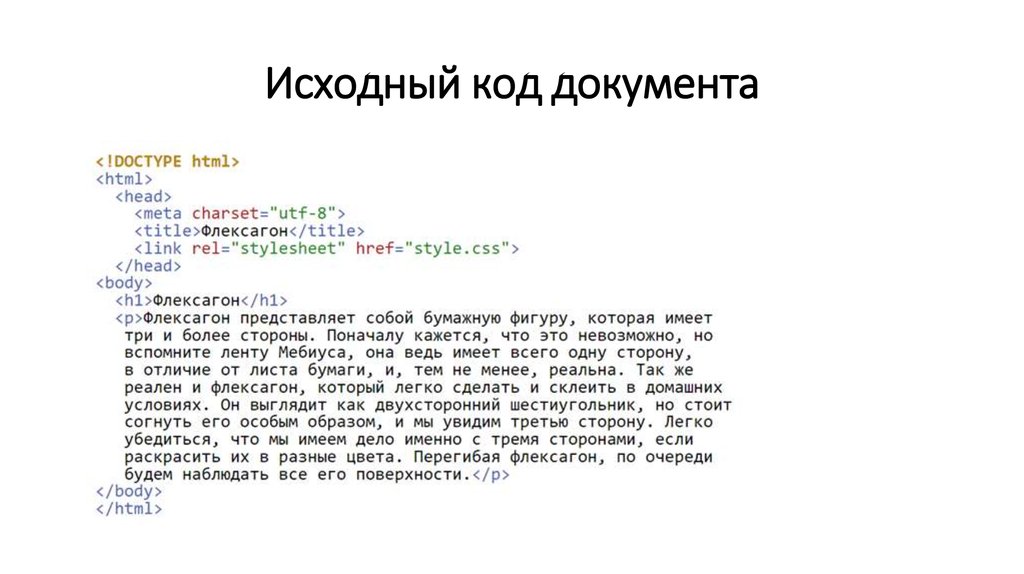
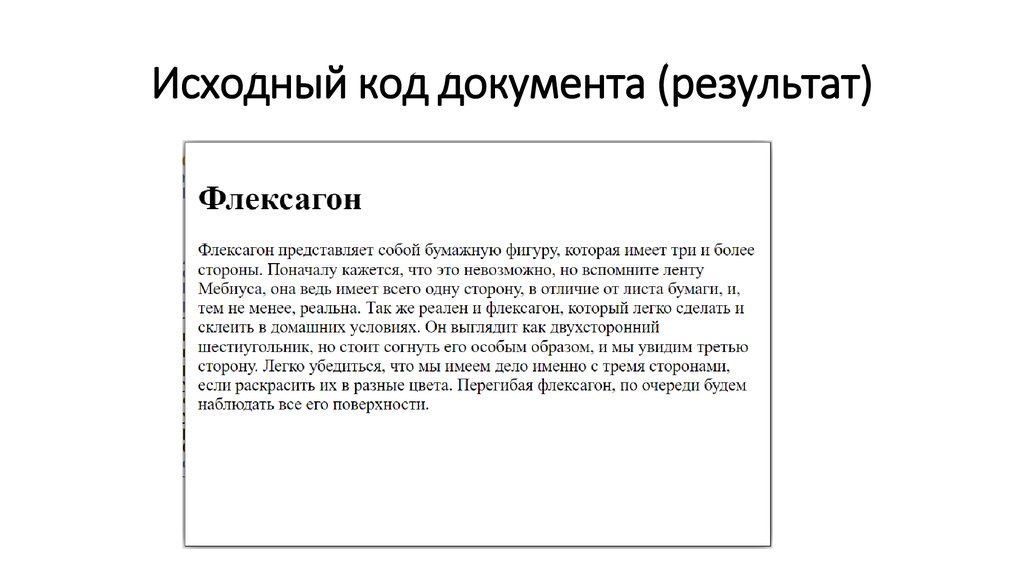
CSS — это язык стилей, определяющий отображение HTMLдокументов.4. Исходный код документа
5. Исходный код документа (результат)
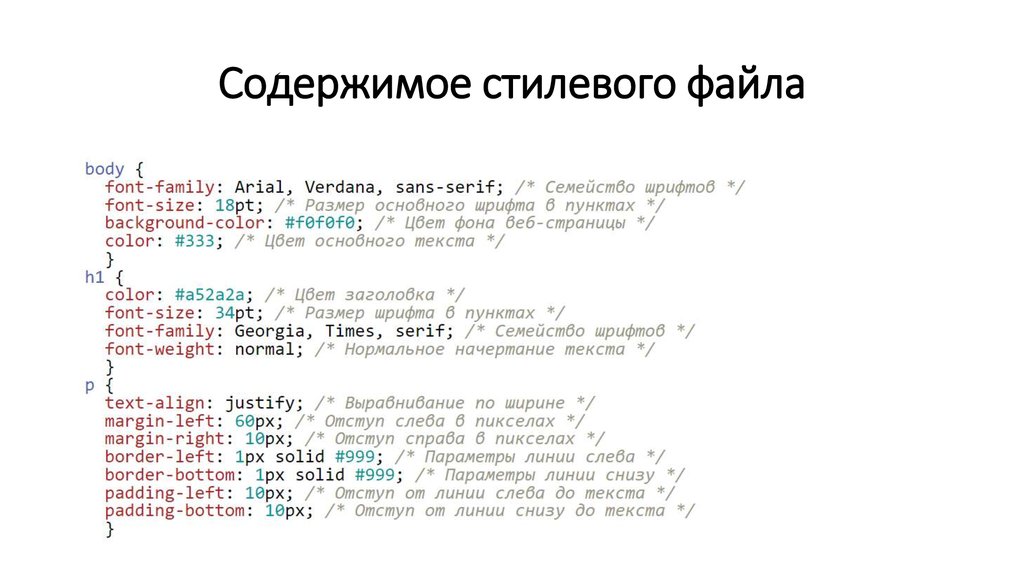
6. Содержимое стилевого файла
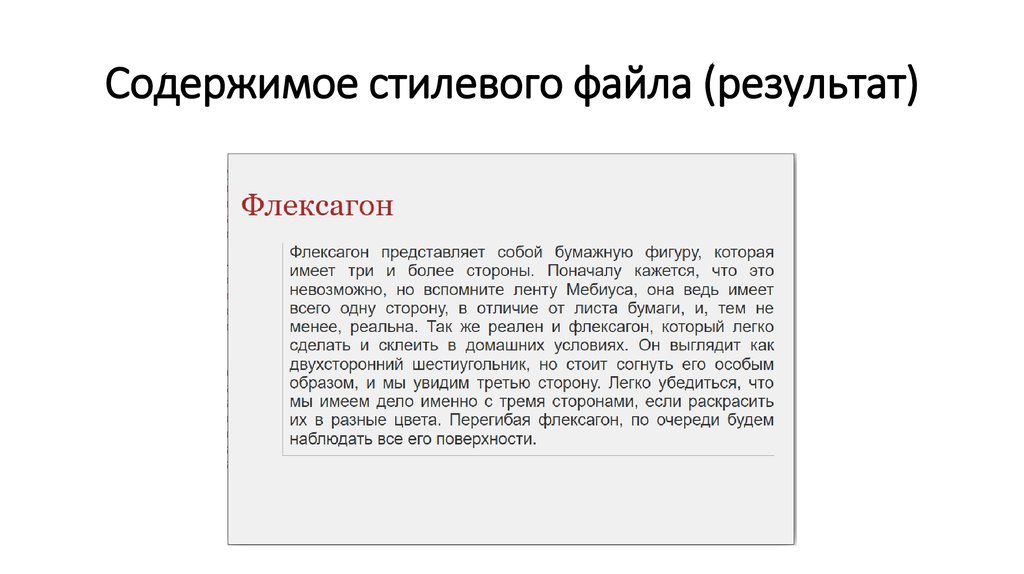
7. Содержимое стилевого файла (результат)
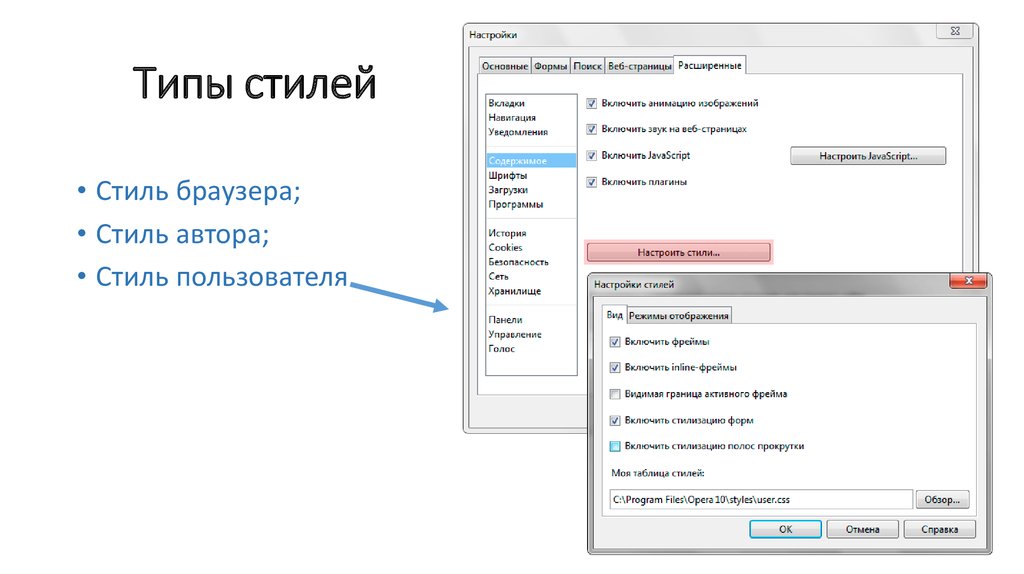
8. Типы стилей
• Стиль браузера;• Стиль автора;
• Стиль пользователя.
9. Стиль браузера
Оформление, которое по умолчанию применяется к элементамвеб-страницы браузером. Это оформление можно увидеть в случае
«голого» HTML, когда к документу не добавляется никаких стилей.
Например, заголовок страницы, формируемый тегом <H1>, в
большинстве браузеров выводится шрифтом с засечками
размером 24 пункта.
10. Стиль автора
Стиль, который добавляет к документу его разработчик. Этот стильопределяется файлом style.css
11. Стиль пользователя
Это стиль, который может включить пользователь сайта черезнастройки браузера. Такой стиль имеет более высокий приоритет и
переопределяет исходное оформление документа.
В браузере Internet Explorer подключение стиля пользователя
делается через меню Сервис > Свойство обозревателя > Кнопка
«Оформление».
12. Способы добавления стилей на страницу
• Связанные стили;• Глобальные стили;
• Внутренние стили;
• Импорт CSS.
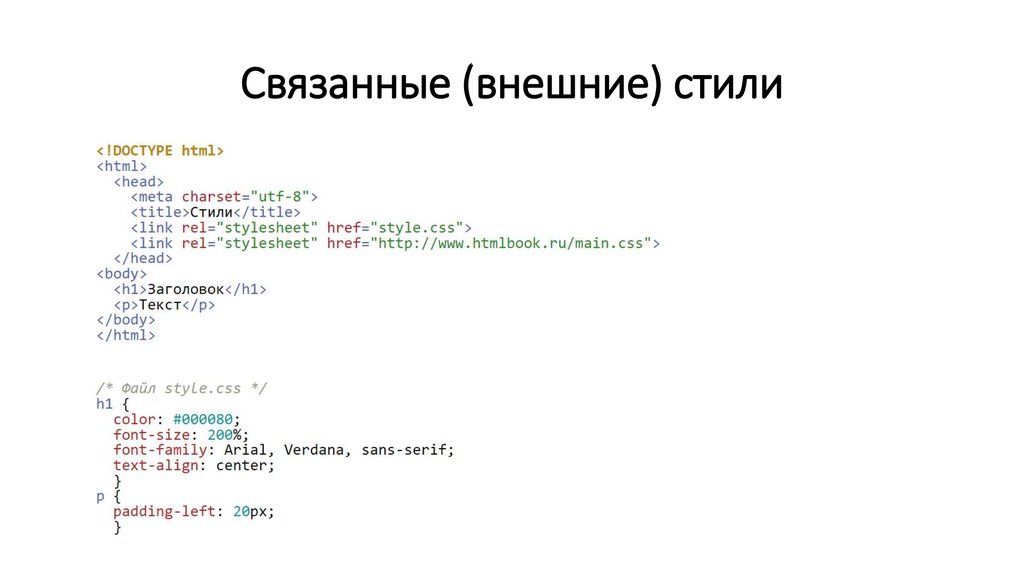
13. Связанные (внешние) стили
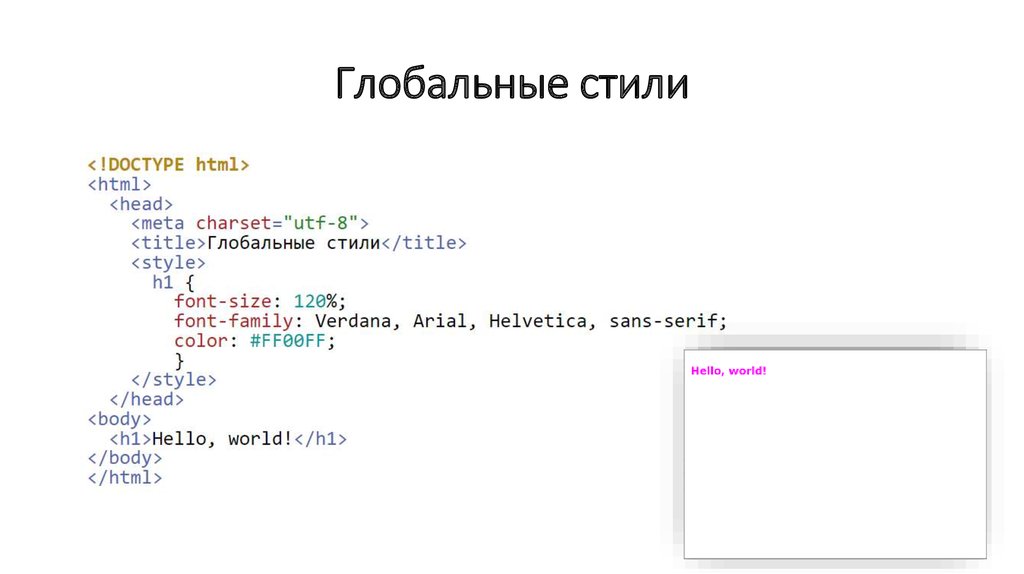
14. Глобальные стили
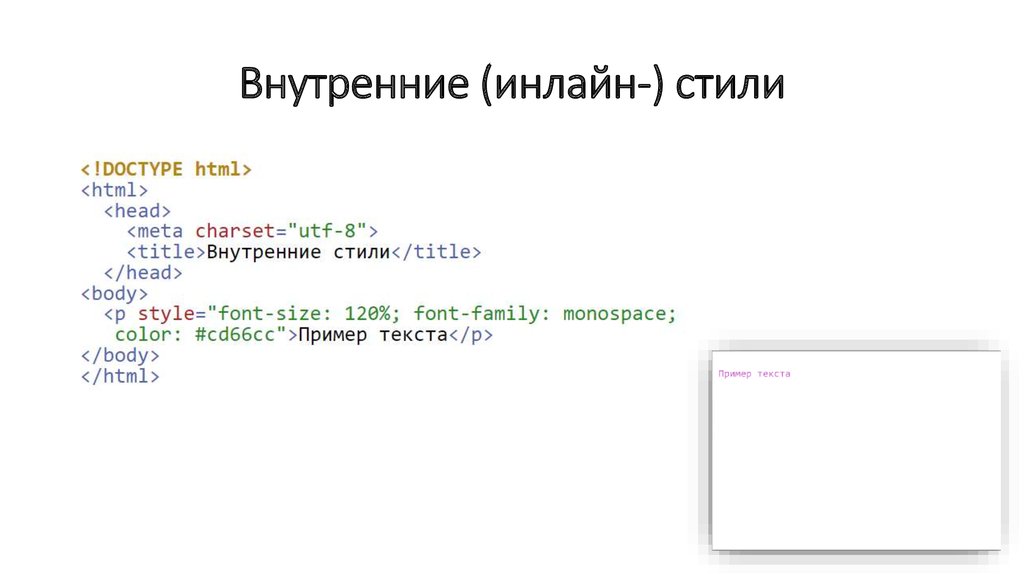
15. Внутренние (инлайн-) стили
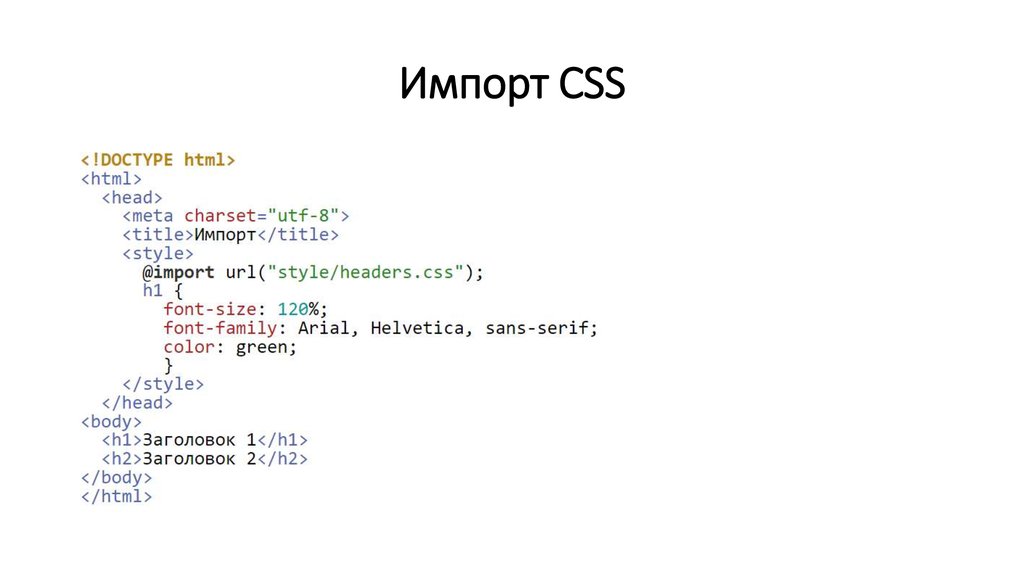
16. Импорт CSS
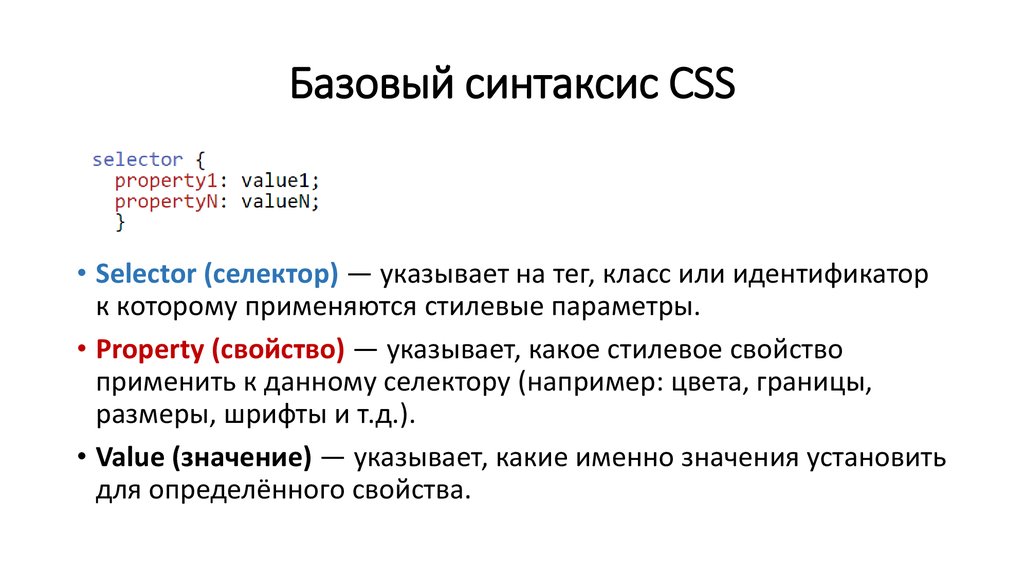
17. Базовый синтаксис CSS
• Selector (селектор) — указывает на тег, класс или идентификаторк которому применяются стилевые параметры.
• Property (свойство) — указывает, какое стилевое свойство
применить к данному селектору (например: цвета, границы,
размеры, шрифты и т.д.).
• Value (значение) — указывает, какие именно значения установить
для определённого свойства.
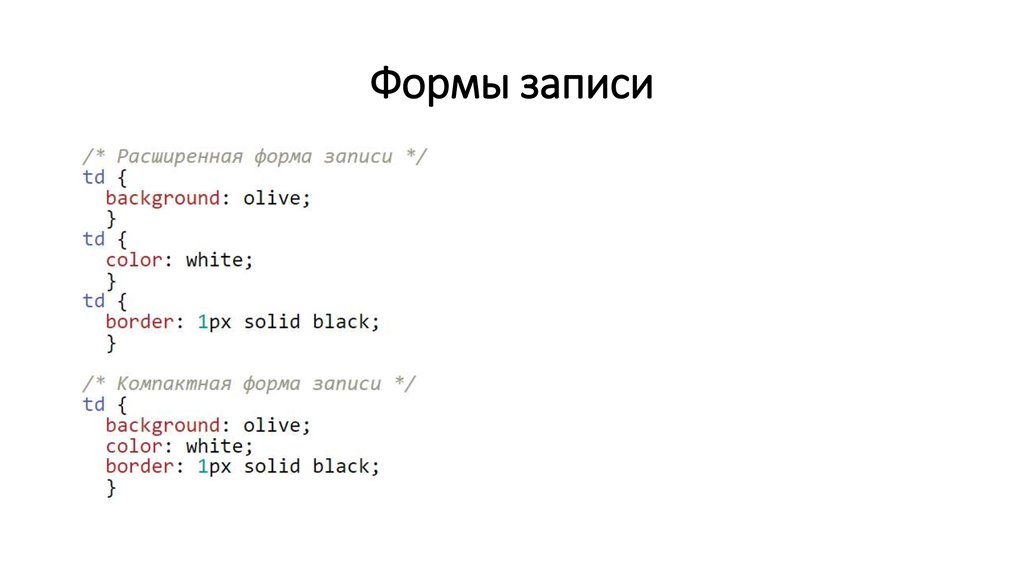
18. Формы записи
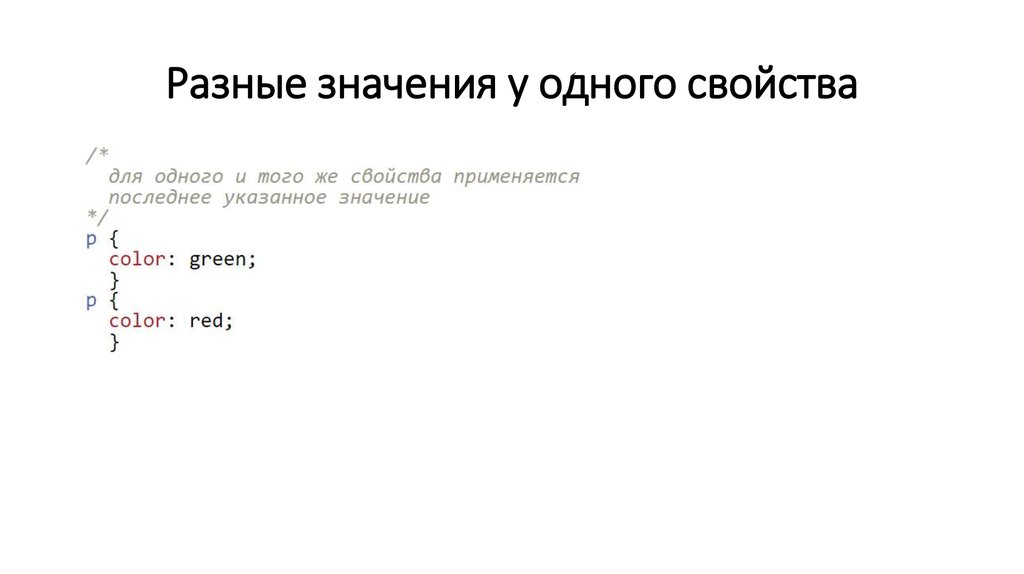
19. Разные значения у одного свойства
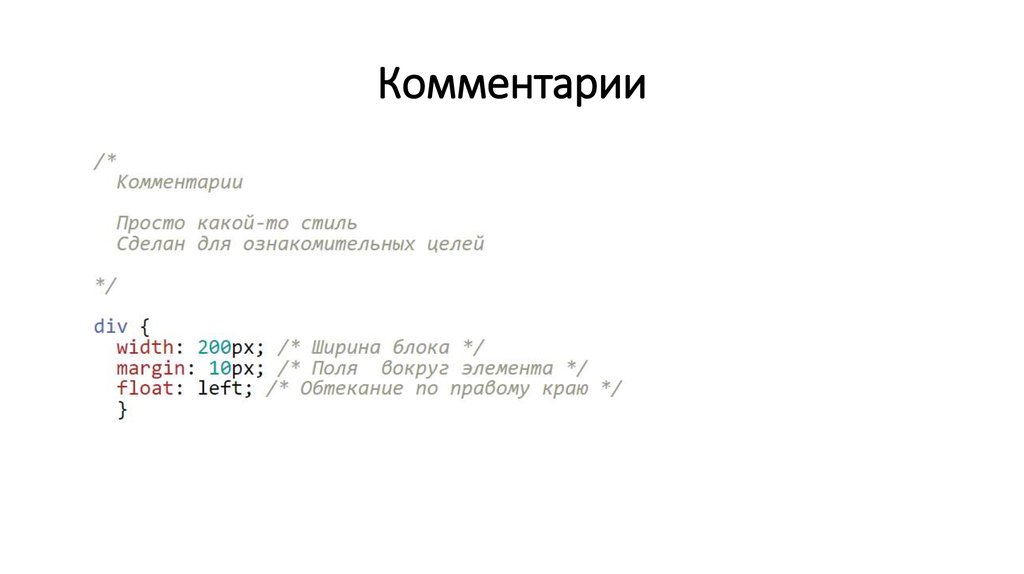
20. Комментарии
21. Размеры
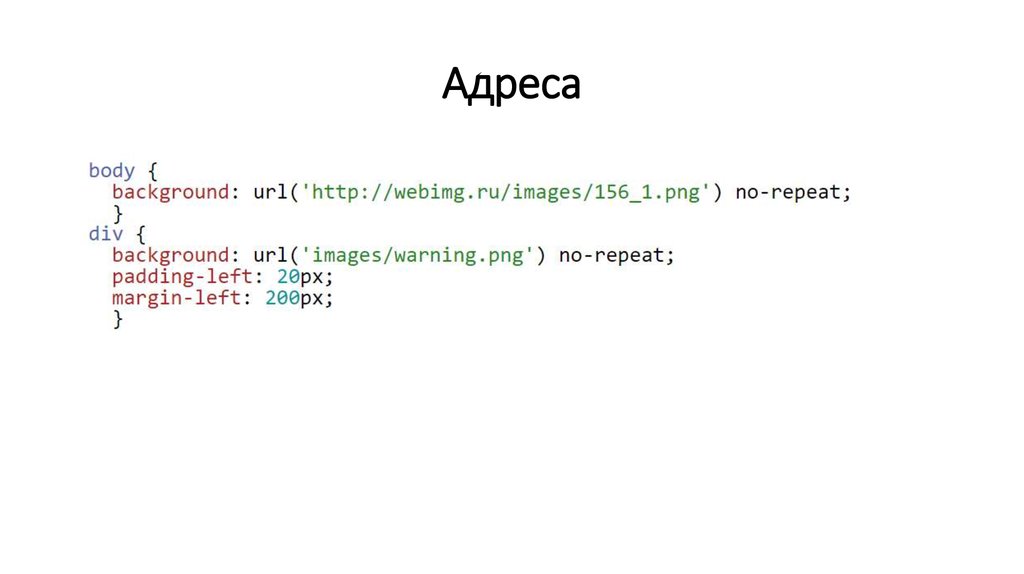
22. Адреса
23. Представление цветов
• В шестнадцатиричном виде (пример: #FF00EE или в краткойформе: #F0E);
• По названию константы (red, green, orange, olive и т.д.);
• С помощью функции rgb в десятичном представлении
(например: rgb(128, 255, 0) или rgb(51%, 100%, 0) ).
• С помощью функции rgba, где добавляется альфа-канал,
позволяющий изменять прозрачность (например: rgba(128, 255,
0, 0.5)).
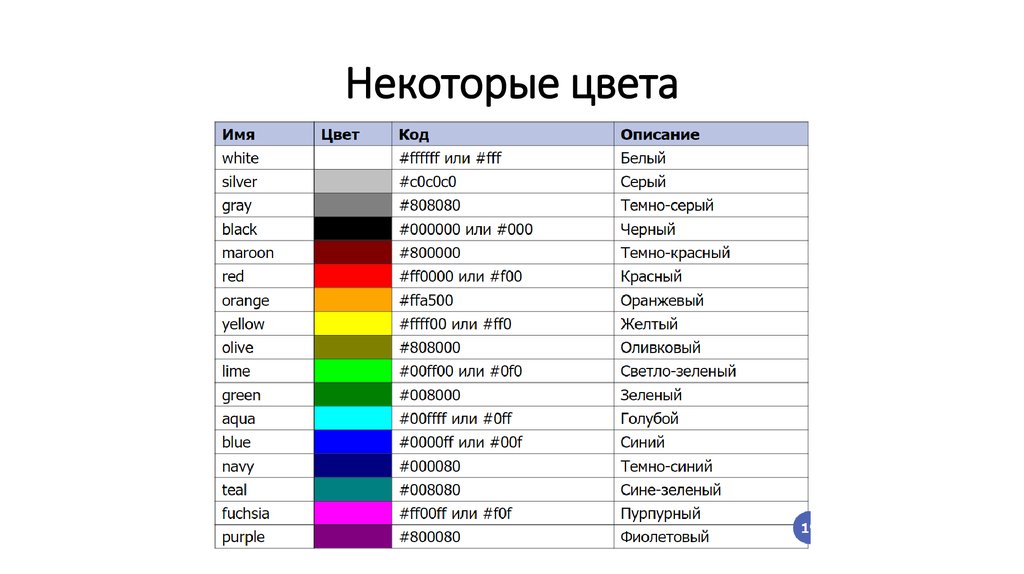
24. Некоторые цвета
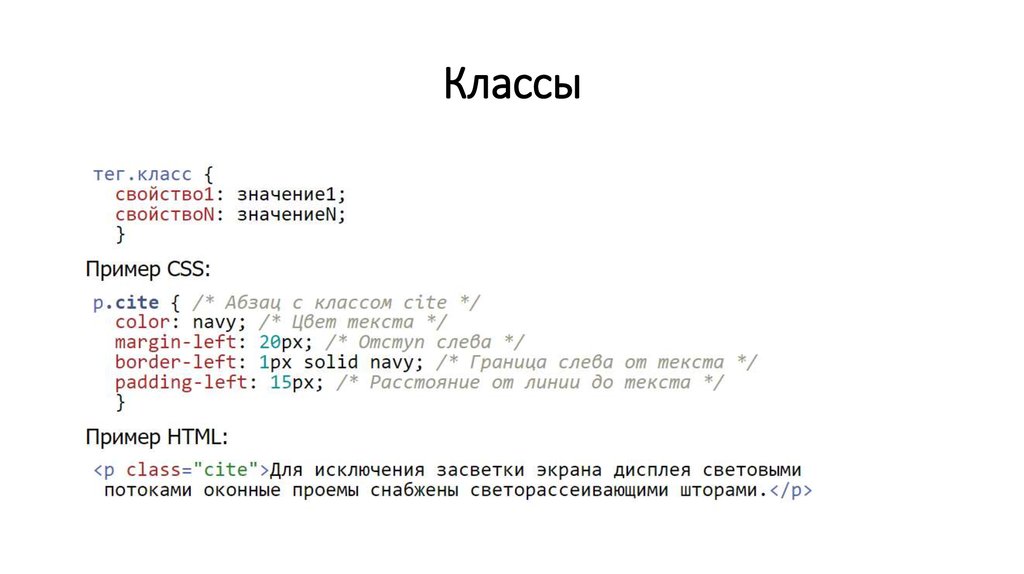
25. Классы
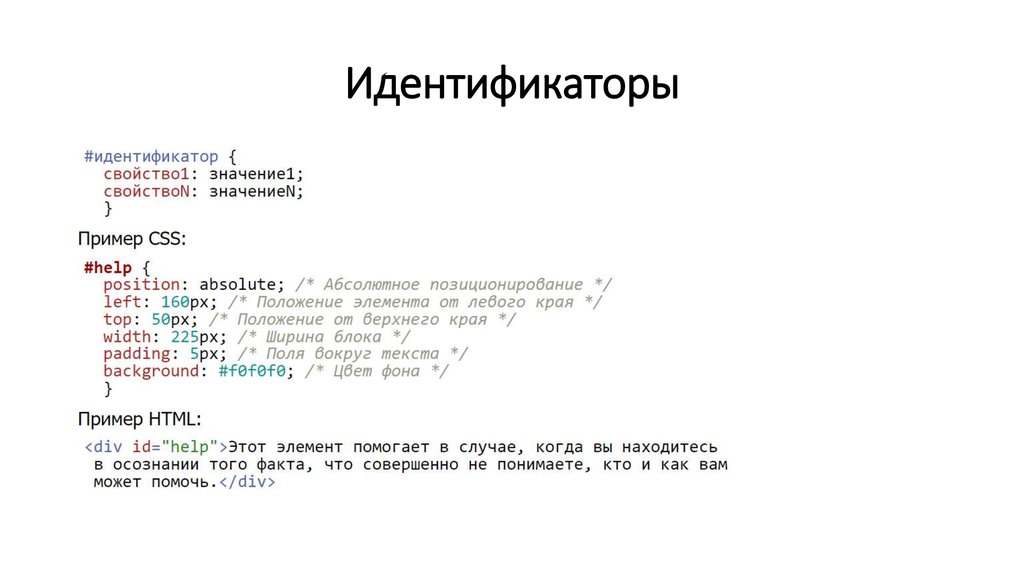
26. Идентификаторы
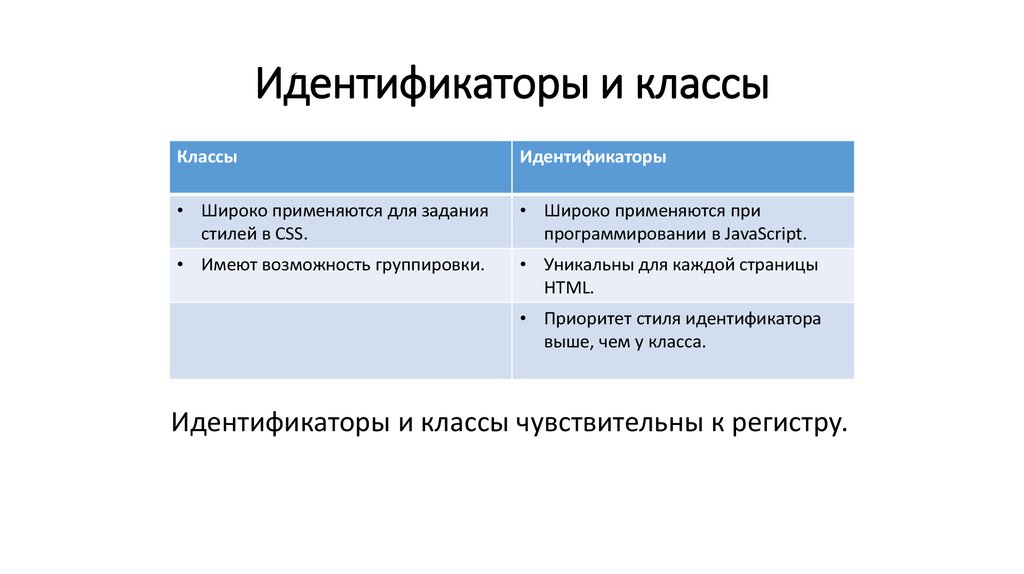
27. Идентификаторы и классы
КлассыИдентификаторы
• Широко применяются для задания
стилей в CSS.
• Широко применяются при
программировании в JavaScript.
• Имеют возможность группировки.
• Уникальны для каждой страницы
HTML.
• Приоритет стиля идентификатора
выше, чем у класса.
Идентификаторы и классы чувствительны к регистру.
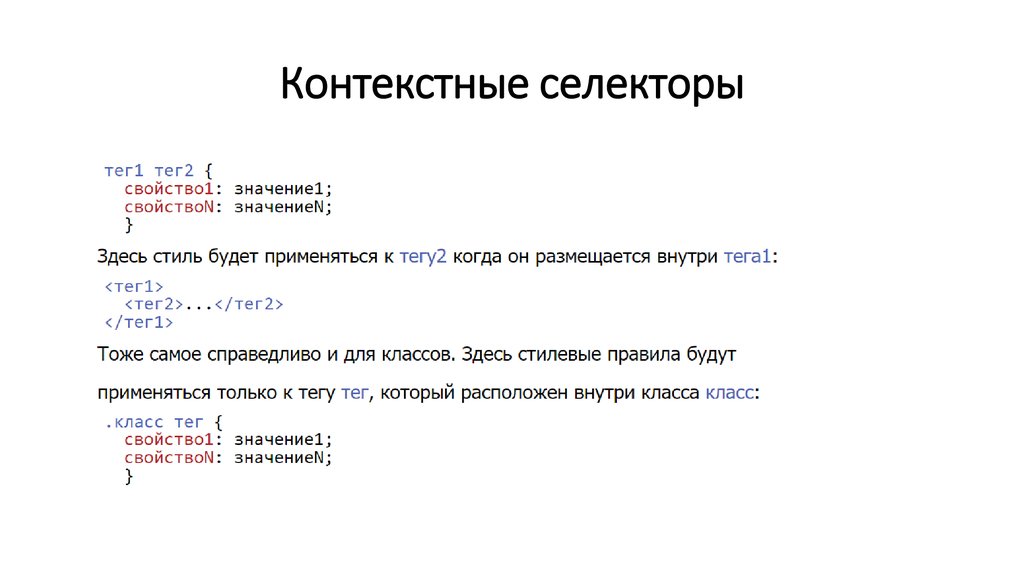
28. Контекстные селекторы
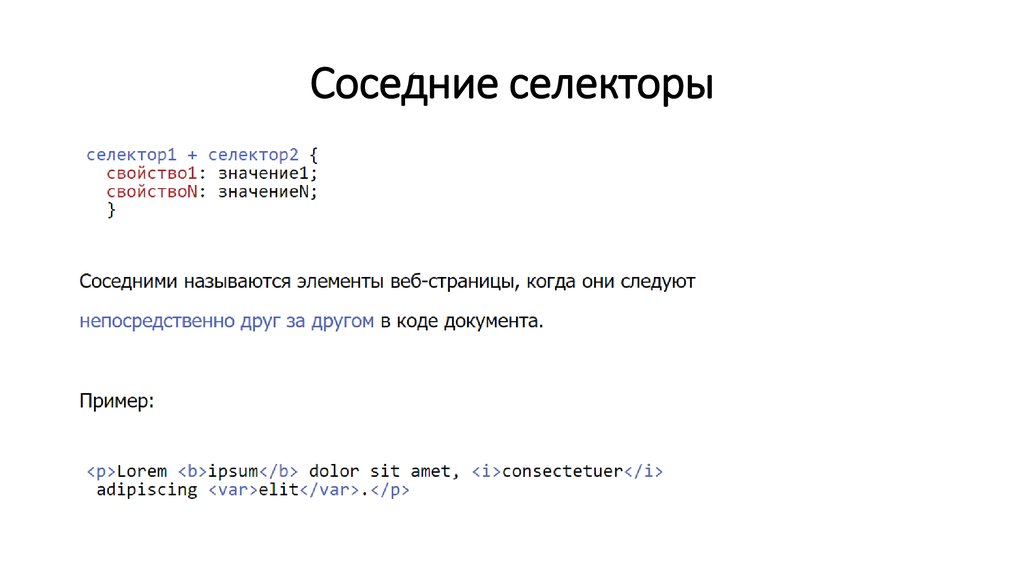
29. Соседние селекторы
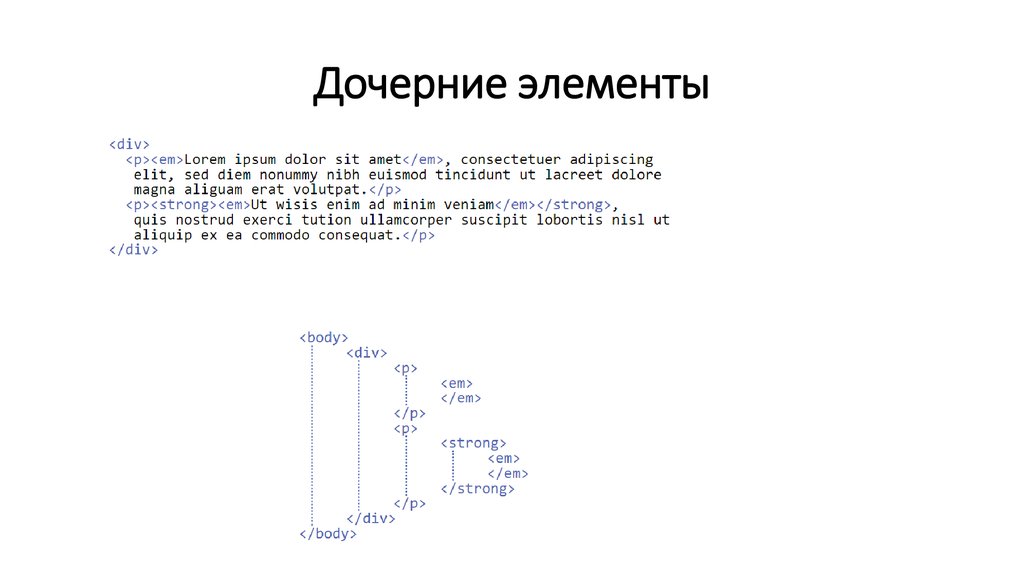
30. Дочерние элементы
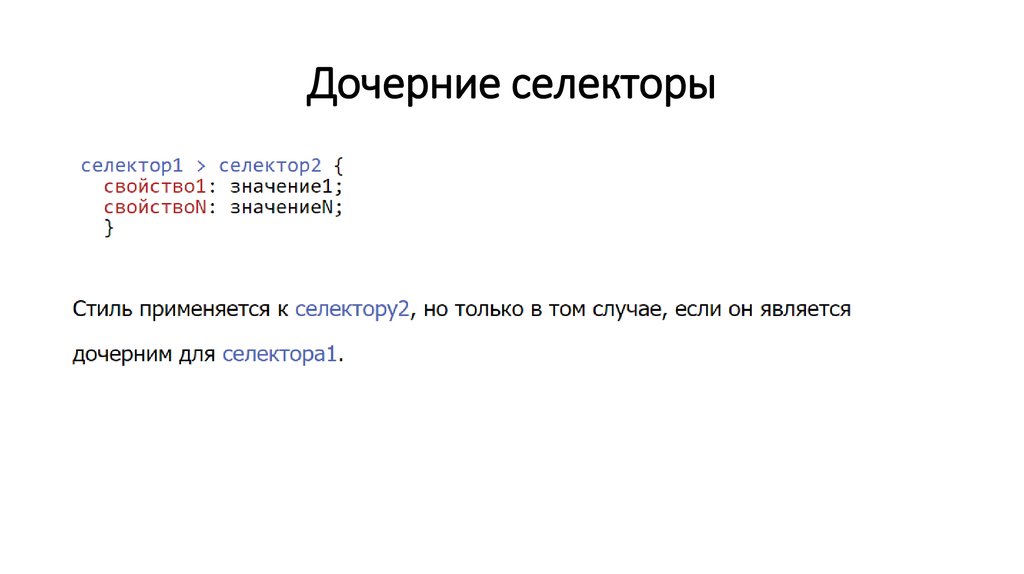
31. Дочерние селекторы
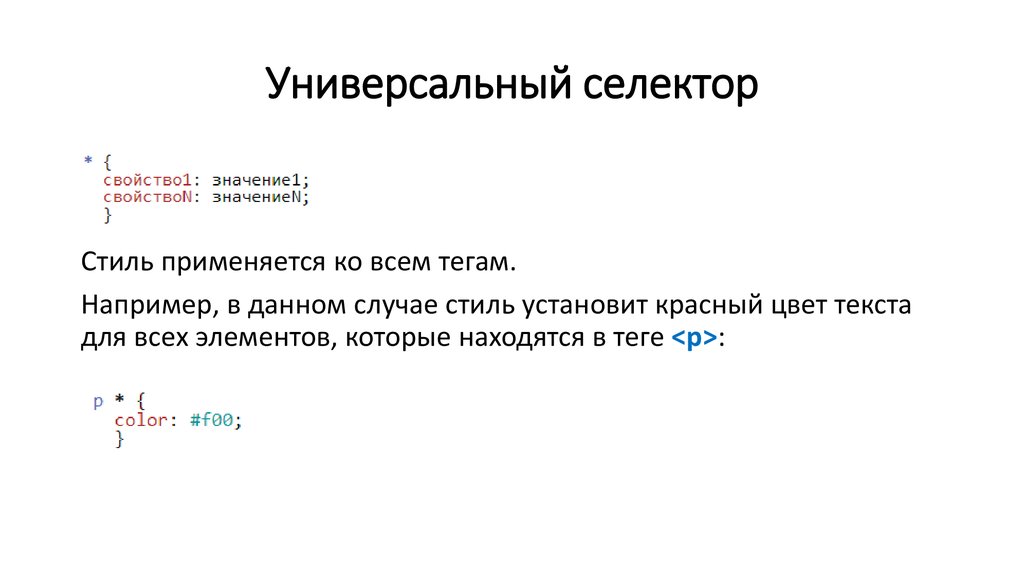
32. Универсальный селектор
Стиль применяется ко всем тегам.Например, в данном случае стиль установит красный цвет текста
для всех элементов, которые находятся в теге <p>:
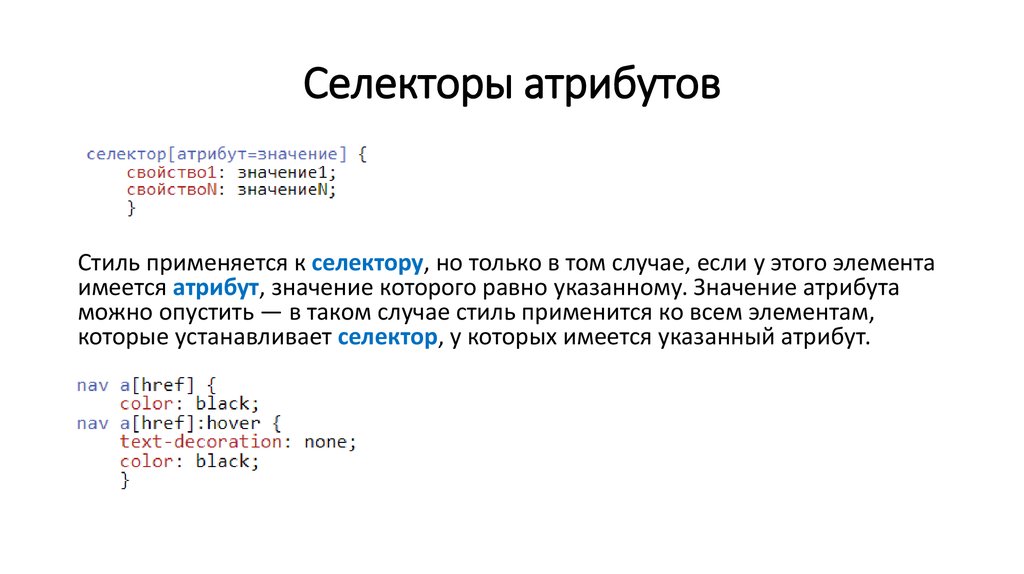
33. Селекторы атрибутов
Стиль применяется к селектору, но только в том случае, если у этого элементаимеется атрибут, значение которого равно указанному. Значение атрибута
можно опустить — в таком случае стиль применится ко всем элементам,
которые устанавливает селектор, у которых имеется указанный атрибут.
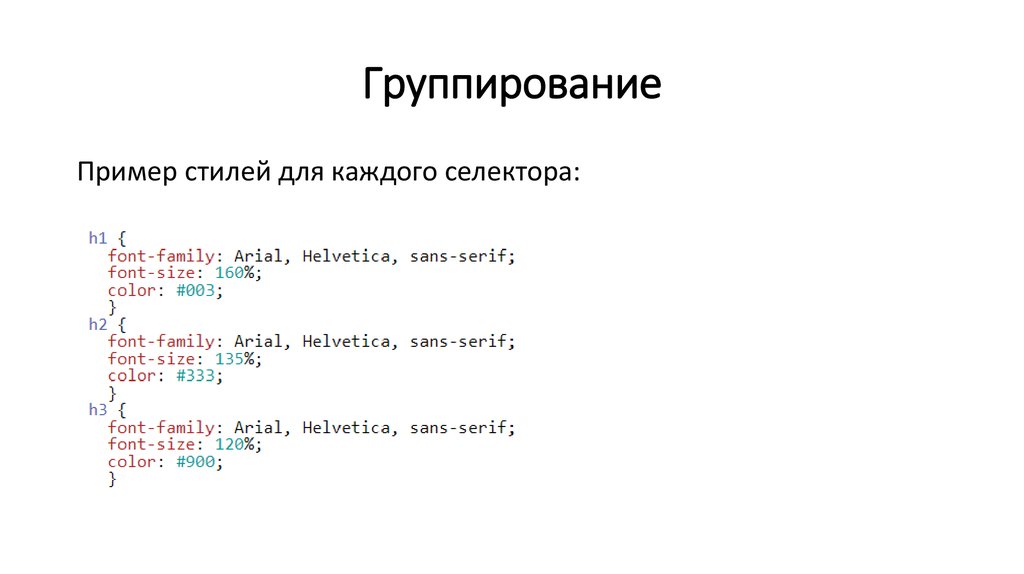
34. Группирование
Пример стилей для каждого селектора:35. Группирование
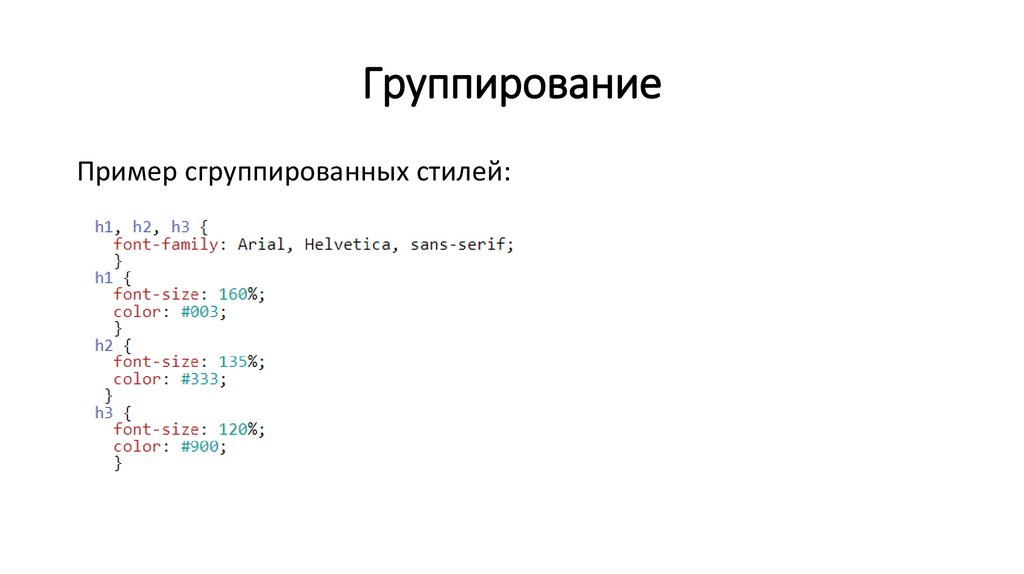
Пример сгруппированных стилей:36. Наследование
Наследованием называется перенос правил форматирования дляэлементов, находящихся внутри других. Такие элементы являются
дочерними, и они наследуют некоторые стилевые свойства своих
родителей, внутри которых располагаются.





































 internet
internet programming
programming








