Similar presentations:
Понятие векторной и растровой графики, их сравнение
1. Готовимся к уроку
МКУрок 1
Готовимся к уроку
2. Понятие векторной и растровой графики, их сравнение.
МКПонятие векторной и
растровой графики, их
сравнение.
цветовая модель
• RGB
• HSB
• CMYK
• глубина цвета
3.
МККомпьютерная графика –
раздел информатики, который изучает средства и способы создания и
обработки графических изображений при помощи компьютерной техники
Компьютерная
графика
используется почти во всех
научных
и
инженерных
дисциплинах
для
наглядности и восприятия,
передачи информации.
Применяется в медицине,
рекламном
бизнесе,
индустрии развлечений и т. д.
настоящее
время
КомпьютернаяВ
графика
4.
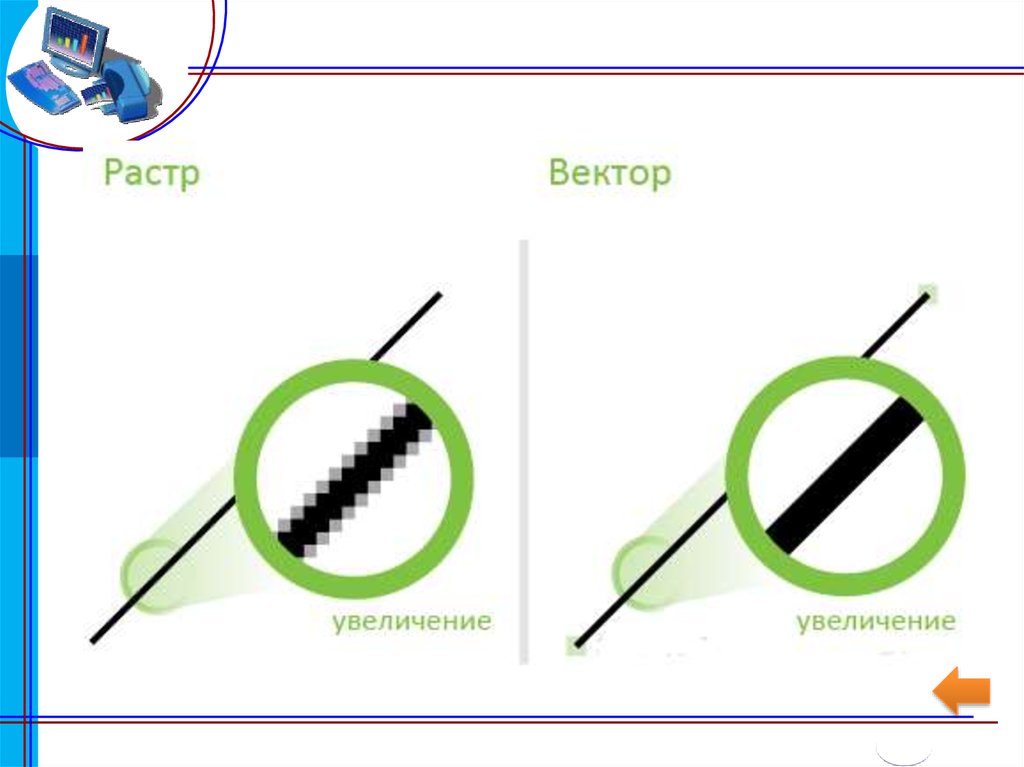
МКВиды компьютерной
графики
Векторная
Линия - это
элементарный объект
векторной графики
CorelDraw,
Adobe Illustrator
Растровая
Трехмерная
Основной элемент –
точка (пиксел)
Основной элемент —
геометрическая
проекция объекта на
плоскость
Adobe Photoshop,
Gimp
3D Studio MAX
Maya
5.
МКРастровая графика
Photoshop
Gimp
Применение:
ретуширования, реставрирования фотографий;
создания и обработки фотомонтажа, коллажей;
применения к изображениям различных спецэффектов;
6.
МКИсследование
Векторная графика
CorelDraw
MS Word
Применение:
для создания вывесок, этикеток, логотипов, эмблем и символьных изображений;
для построения чертежей, диаграмм, графиков, схем;
для изображений с четкими контурами, не обладающих большим спектром оттенков цветов;
7.
МК8.
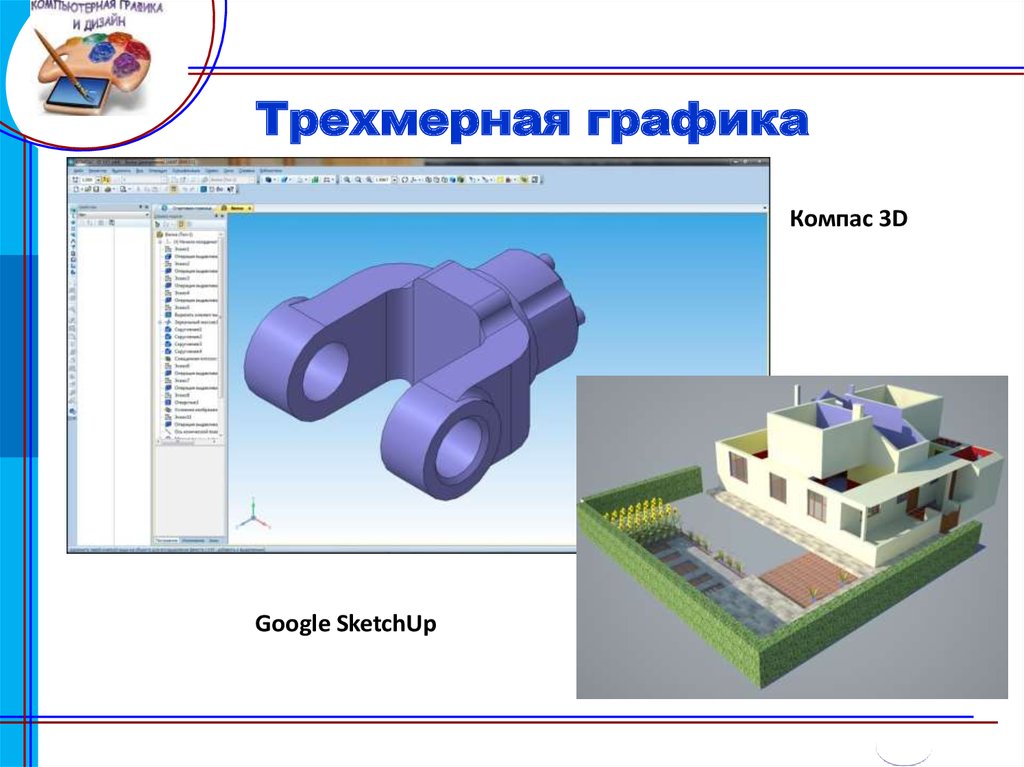
МКТрехмерная графика
Компас 3D
Google SketchUp
9.
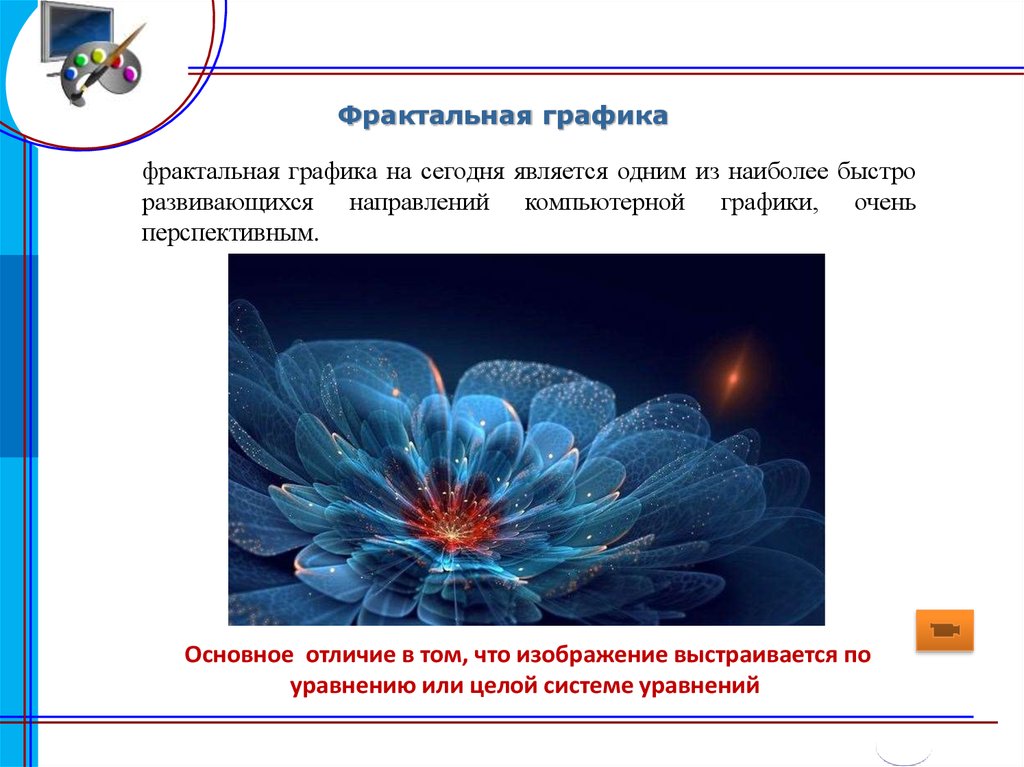
МКФрактальная графика
фрактальная графика на сегодня является одним из наиболее быстро
развивающихся направлений компьютерной графики, очень
перспективным.
Основное отличие в том, что изображение выстраивается по
уравнению или целой системе уравнений
10. Векторная и растровая графика
МКВекторная и растровая графика
Растровое изображение
Получено с помощью
цифрового фотоаппарата
Векторное изображение
Преобразовано с
помощью Corel Draw
11. Векторная и растровая графика
МКВекторная и растровая графика
Растровое изображение
Векторное изображение
P2
P3
P1
R 0
1 1 1 1 0
1 1 1 1
P2
G 1 1 0
1 1
0 1
0 1 1
0 1
X 0 1 1 1 0 1 0 0
B 0 0 0 0 0 1 0 0
Y 1 1 0 1 0 1 1 1
12. Векторная и растровая графика
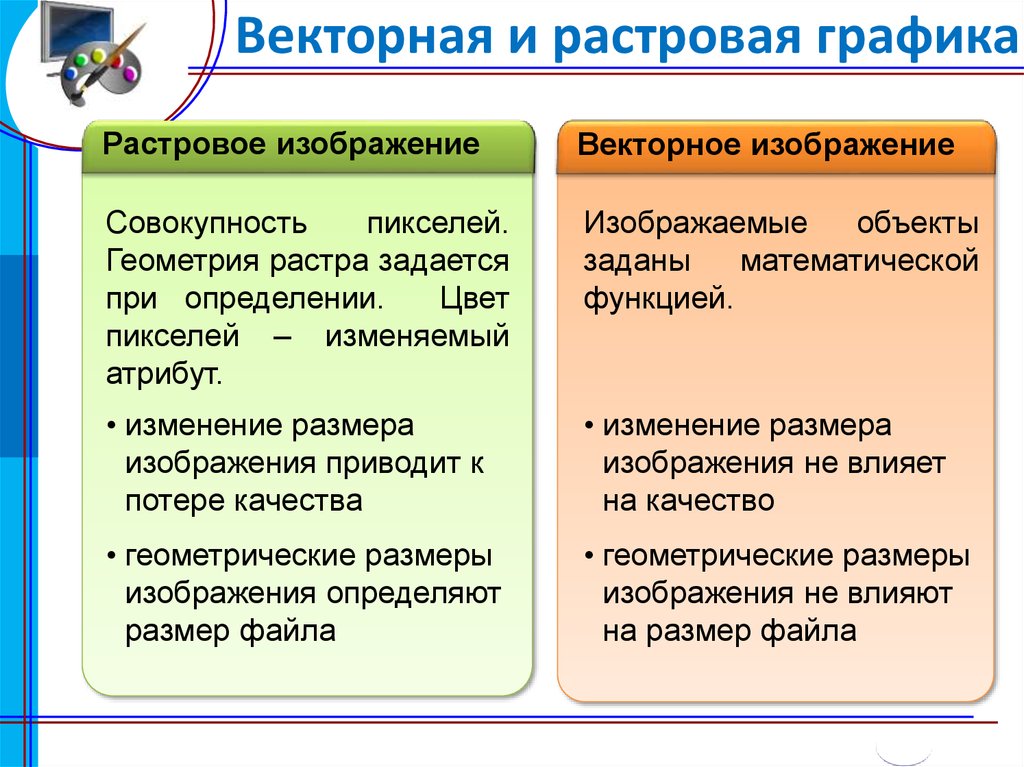
МКВекторная и растровая графика
Растровое изображение
Векторное изображение
Совокупность
пикселей.
Геометрия растра задается
при определении.
Цвет
пикселей – изменяемый
атрибут.
Изображаемые
объекты
заданы
математической
функцией.
• изменение размера
изображения приводит к
потере качества
• изменение размера
изображения не влияет
на качество
• геометрические размеры
изображения определяют
размер файла
• геометрические размеры
изображения не влияют
на размер файла
13. Векторная и растровая графика
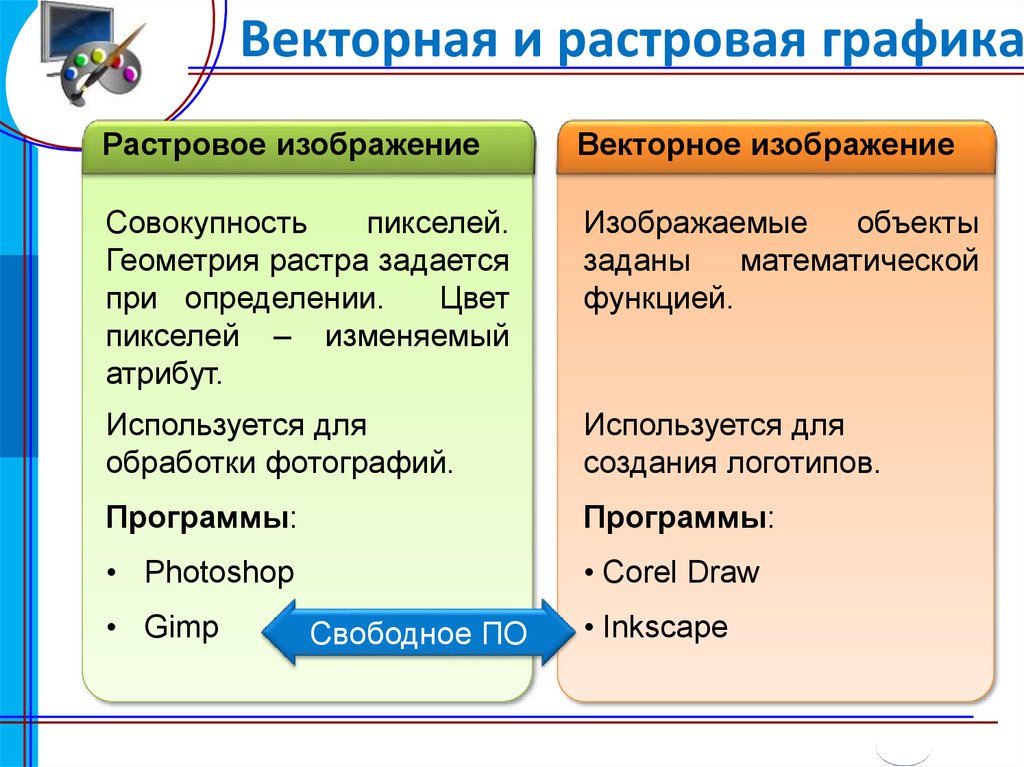
МКВекторная и растровая графика
Растровое изображение
Векторное изображение
Совокупность
пикселей.
Геометрия растра задается
при определении.
Цвет
пикселей – изменяемый
атрибут.
Изображаемые
объекты
заданы
математической
функцией.
Используется для
обработки фотографий.
Используется для
создания логотипов.
Программы:
Программы:
• Photoshop
• Corel Draw
• Gimp
Свободное ПО
• Inkscape
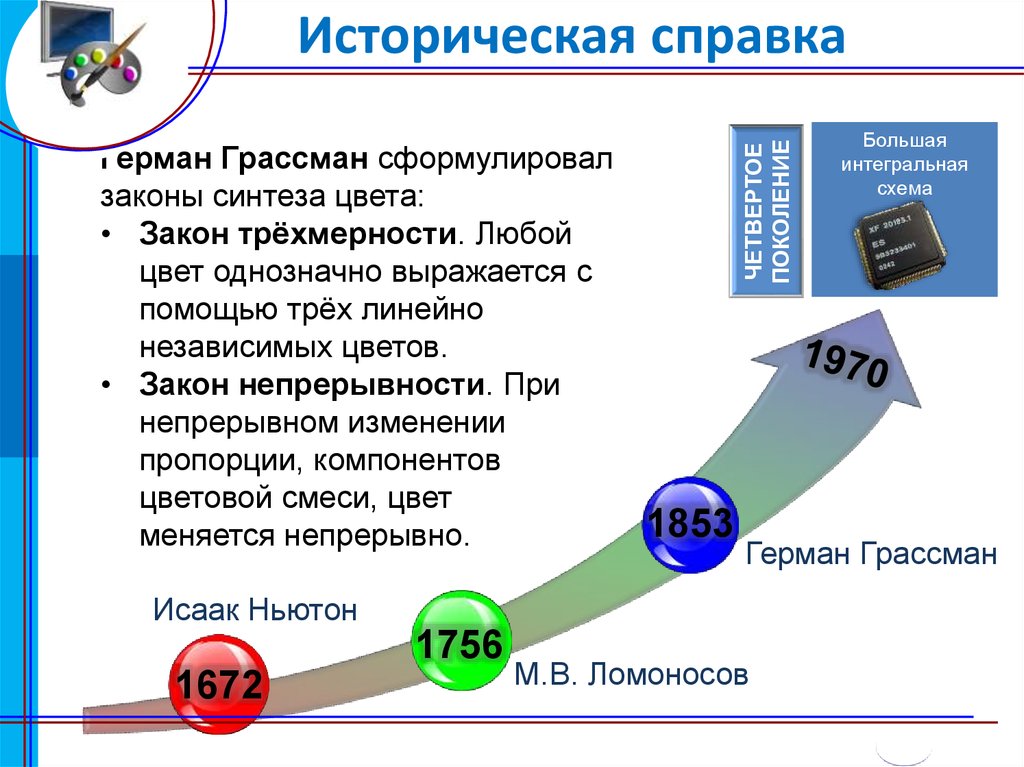
14. Историческая справка
МКМ.В.
Ломоносов
пришел
к
Исаак
Ньютон
разделил
Герман
Грассман
сформулировал
выводу,
что
можно
получить
спектр
семь
цветов:
законына
синтеза
цвета:
любой
цветовой
оттенок, Любой
• красный
Закон
трёхмерности.
смешивая
три основных
краски с
• оранжевый
цвет однозначно
выражается
в
пропорциях.
• разных
желтый
помощью
трёх линейно
• зеленый
независимых цветов.
• голубой
Закон непрерывности. При
• синий
непрерывном изменении
• фиолетовый
пропорции, компонентов
цветовой смеси, цвет
меняется непрерывно.
ЧЕТВЕРТОЕ
ПОКОЛЕНИЕ
Историческая справка
1853
Герман Грассман
Исаак Ньютон
1756
1672
Большая
интегральная
схема
М.В. Ломоносов
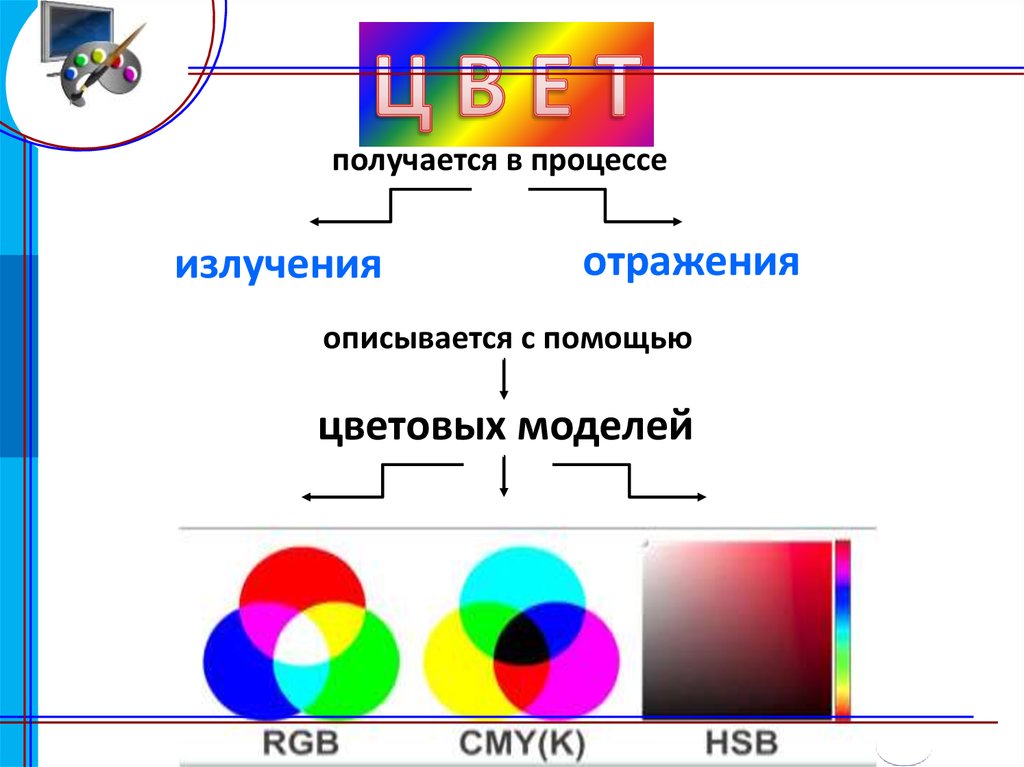
15.
МКполучается в процессе
излучения
отражения
описывается с помощью
цветовых моделей
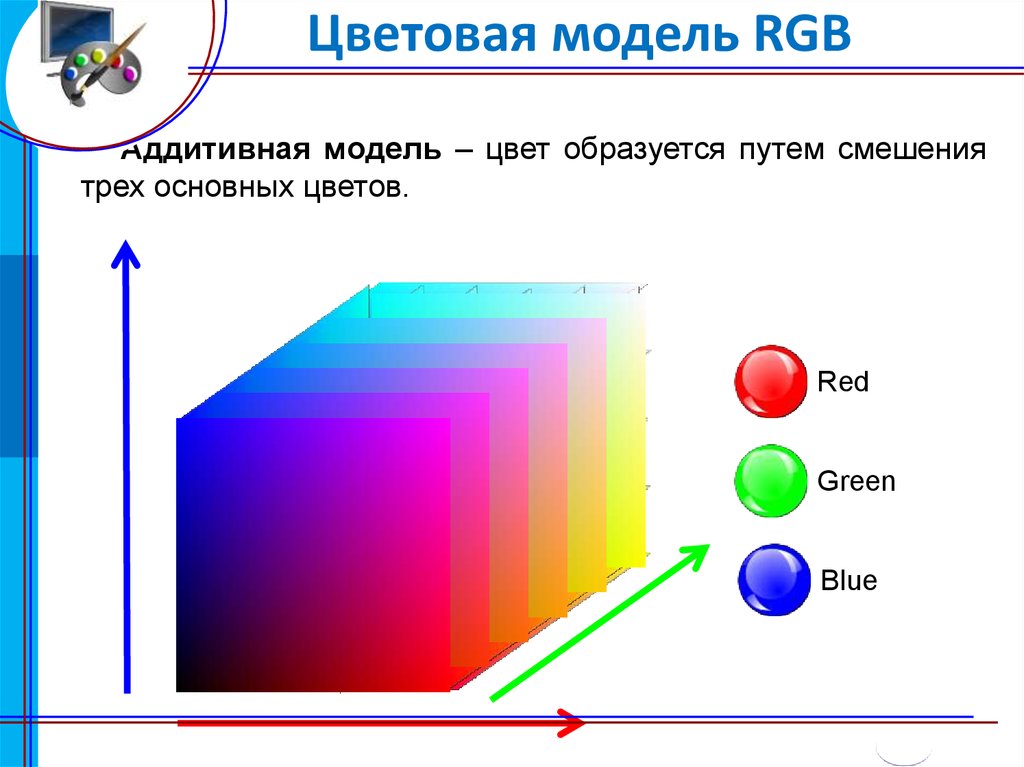
16. Цветовая модель RGB
МКЦветовая модель RGB
Аддитивная модель – цвет образуется путем смешения
трех основных цветов.
Red
Green
Blue
17. Цветовая модель RGB
МКЦветовая модель RGB
Модель RGB – единичный куб с осями R, G, B.
0, 1, 1
1, 1, 1
1, 0, 1
0, 0, 1
0, 1, 0
0, 0, 0
1, 1, 0
1, 0, 0
В компьютере интенсивность цветовых компонентов
задается целыми числами от 0 до 255.
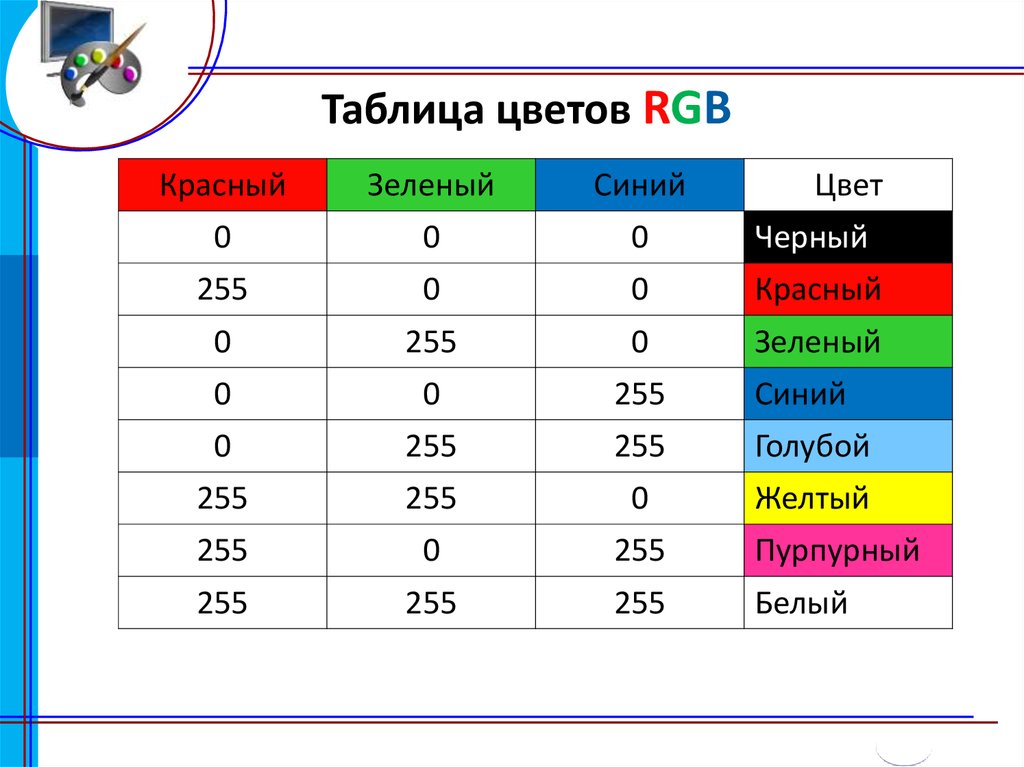
18.
МКТаблица цветов RGB
Красный
Зеленый
Синий
Цвет
0
0
0
Черный
255
0
0
Красный
0
255
0
Зеленый
0
0
255
Синий
0
255
255
Голубой
255
255
0
Желтый
255
0
255
Пурпурный
255
255
255
Белый
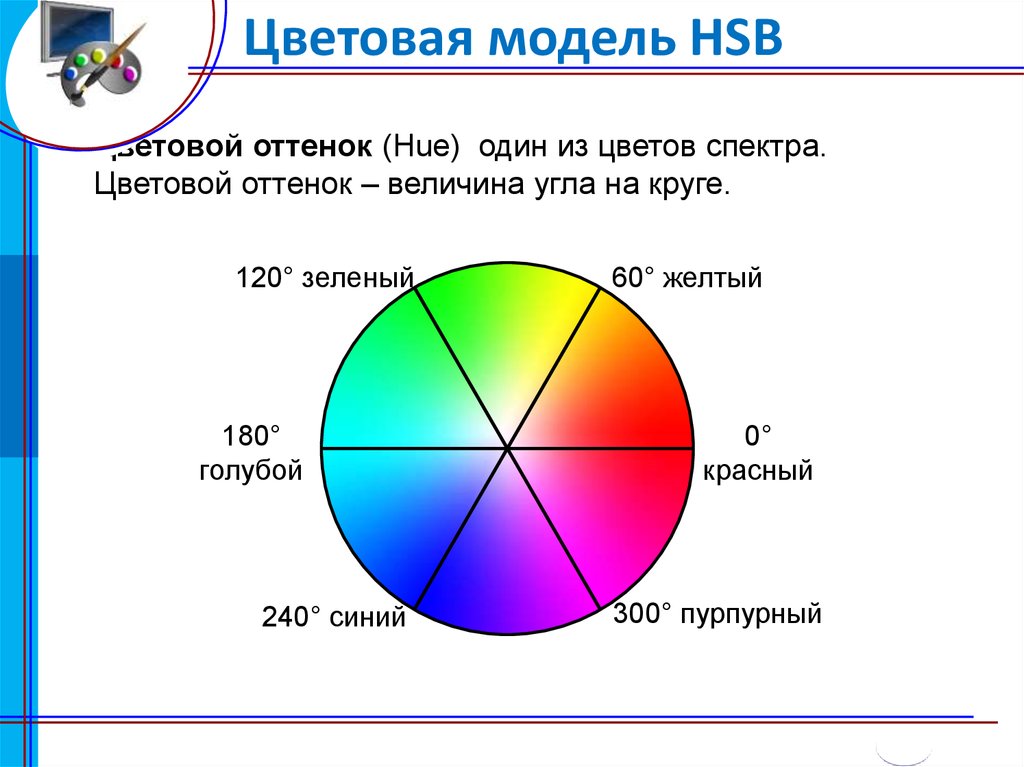
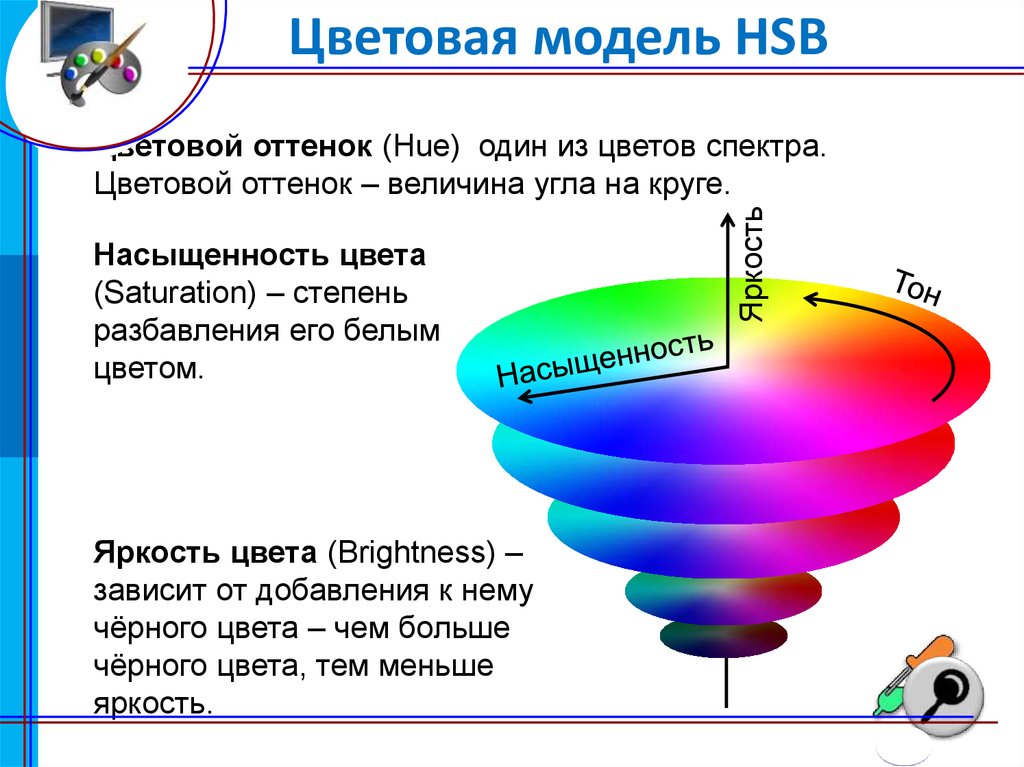
19. Цветовая модель HSB
МКЦветовая модель HSB
Цветовой оттенок (Hue) один из цветов спектра.
Цветовой оттенок – величина угла на круге.
120° зеленый
180°
голубой
240° синий
60° желтый
0°
красный
300° пурпурный
20. Цветовая модель HSB
МКЦветовая модель HSB
Насыщенность цвета
(Saturation) – степень
разбавления его белым
цветом.
Яркость цвета (Brightness) –
зависит от добавления к нему
чёрного цвета – чем больше
чёрного цвета, тем меньше
яркость.
Яркость
Цветовой оттенок (Hue) один из цветов спектра.
Цветовой оттенок – величина угла на круге.
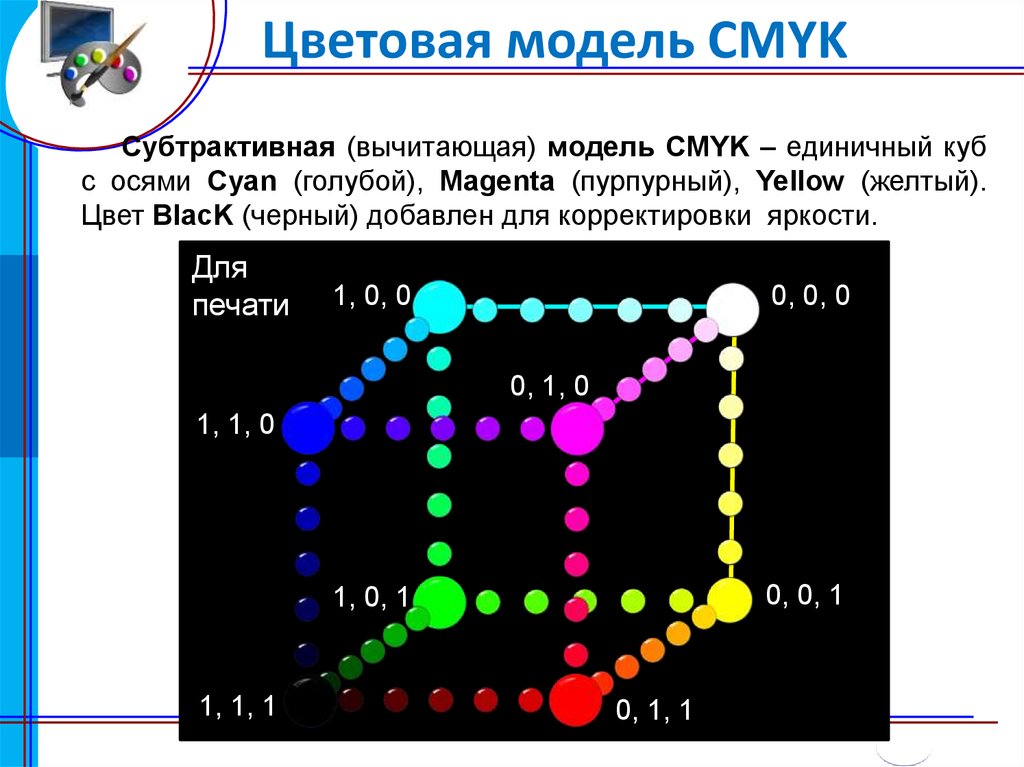
21. Цветовая модель HSB
МКЦветовая модель CMYK
Субтрактивная (вычитающая) модель CMYK – единичный куб
с осями Cyan (голубой), Magenta (пурпурный), Yellow (желтый).
Цвет BlacK (черный) добавлен для корректировки яркости.
Для
печати
0, 0, 0
1, 0, 0
0, 1, 0
1, 1, 0
0, 0, 1
1, 0, 1
1, 1, 1
0, 1, 1
22. Цветовая модель CMYK
МКТаблица цветов СMYK
Голубой
Пурпурный
(нет красного) (нет зеленого)
Желтый
(нет синего)
Цвет
0
0
0
Белый
0
0
255
0
255
0
Пурпурный
255
0
0
Голубой
0
255
255
Красный
255
0
255
Зеленый
255
255
0
255
255
255
Желтый
Синий
Черный
23.
МКОтличие в воспроизведении
цветов в моделях RGB и СMYK
24.
МКМОДЕЛЬ
RGB – для компьютерной обработки и
воспроизведения на экране,
CMYK – для подготовки печатных
изображений,
HSB- при создании изображений
инструментами графического редактора
25.
МКТехника безопасности
!
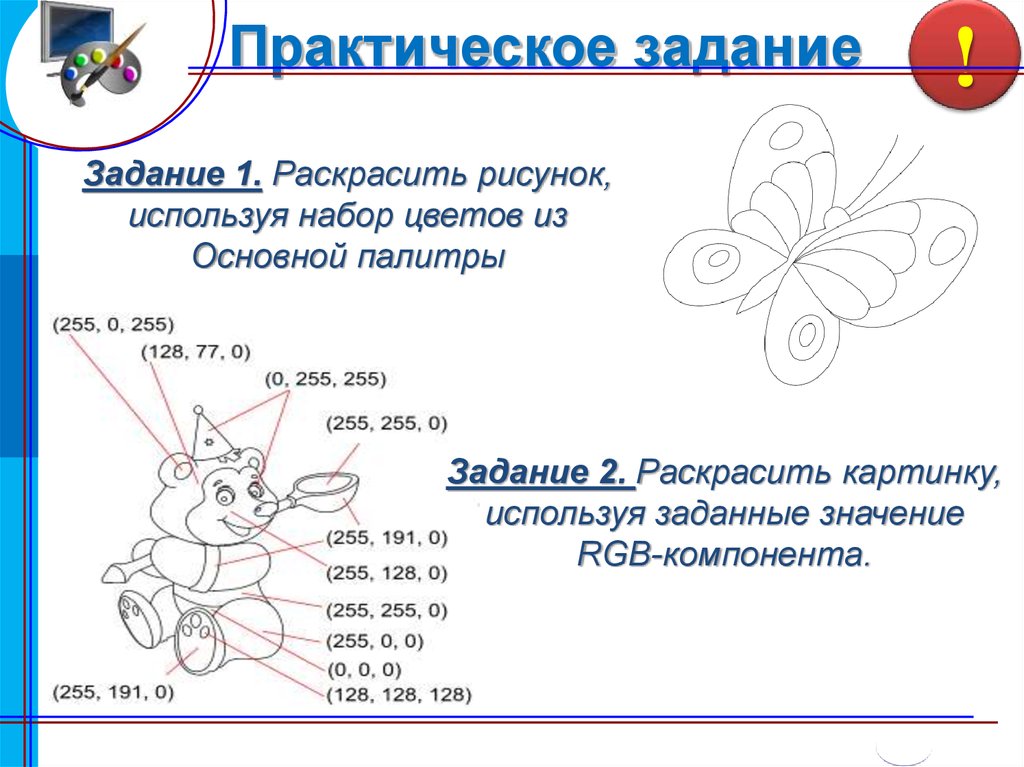
26.
МКПрактическое задание
!
Задание 1. Раскрасить рисунок,
используя набор цветов из
Основной палитры
Задание 2. Раскрасить картинку,
используя заданные значение
RGB-компонента.
27. Практическое задание
МКСамое главное
Любой цвет – композиция трёх независимых цветов. В
компьютерной технике чаще всего используются следующие
цветовые модели:
• RGB (Red – Green – Blue) для компьютерной обработки
имеющихся изображений и воспроизведения на экране
• HSB (Hue – Saturation – Brightness) при создании
изображений инструментами графического редактора
• CMYK (Cyan – Magenta – Yellow – blacK) для подготовки
печатных изображений.
Количество бит, используемое для кодирования одного
пикселя, называется глубиной цвета (i).
Палитра (N) – количество цветов, которые могут быть
использованы в изображении. N = 2i.



























 informatics
informatics








