Similar presentations:
SmartClub - скрытые угрозы
1. React
Скрытые угрозы2.
SmartJS.Academy
xanf_ua
3. История мира JavaScript
4. Экосистема
react-autocompletereact-tabs
react-modal
5. П Feature coverage
Server-Side renderingCanvas / WebGL / etc.
Mobile (React Native)
JSX & Tools
6. П Парадигма
StoreComponent
Action
4
Component
s
2
Componen
Container
Component
Middlewar
5
t
Component
s
State
e
Provide3
Component
r
6
Contex
Component
Props
t
7
7. П Дьявольски быстрый
Virtual DOMshouldComponentUpdate
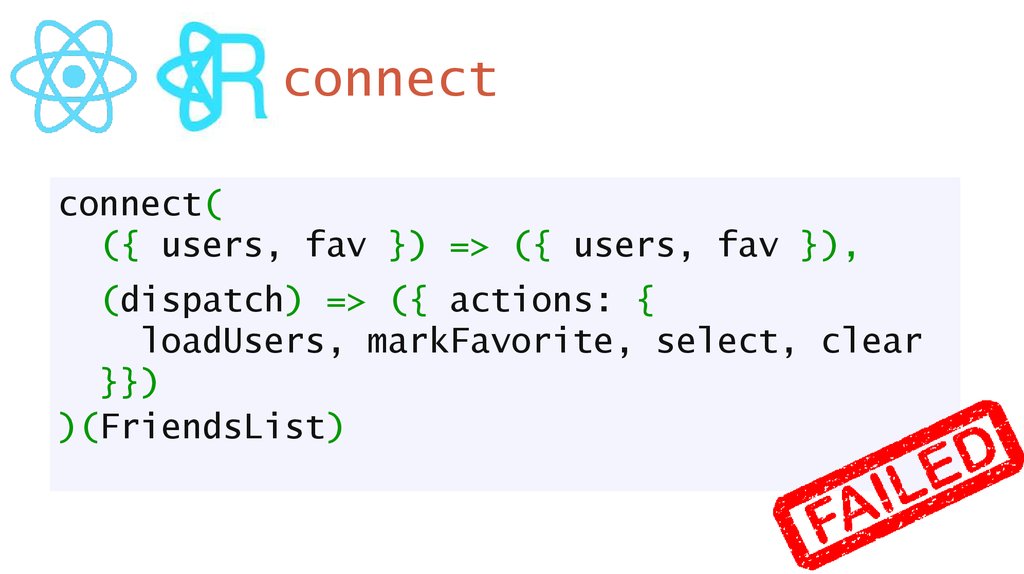
8. П connect
connect(({ users, fav }) => ({ users, fav }),
(dispatch)
=>markFavorite,
({ actions: {select, clear
{ loadUsers,
{ loadUsers,
loadUsers }markFavorite
}select, clear
markFavorite,
}
}})
)(FriendsList)
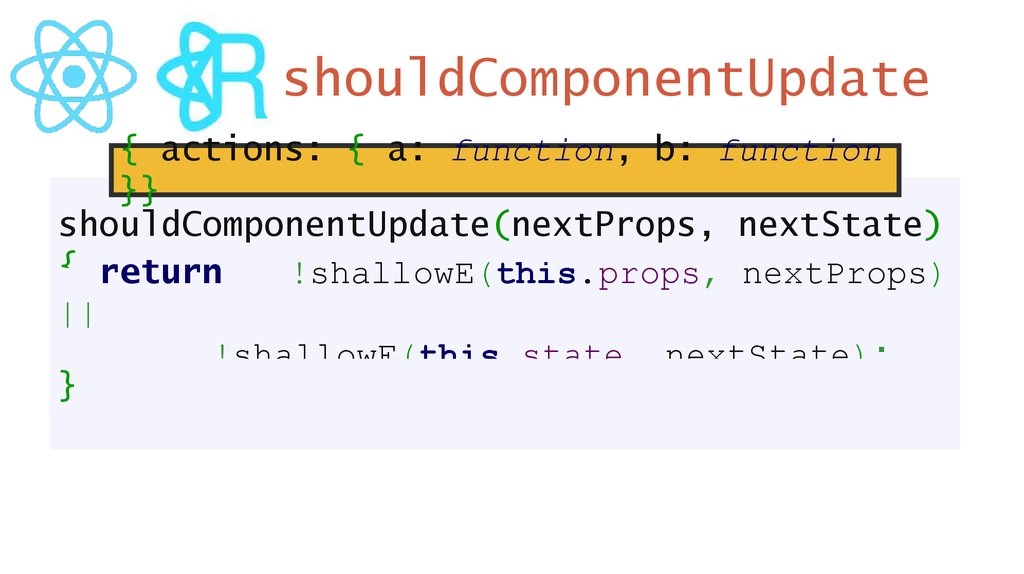
9. П shouldComponentUpdate
{ actions: { a: function, b: function}}
shouldComponentUpdate(nextProps, nextState)
{ return
!shallowE(this.props, nextProps)
return
true;
||
!shallowE(this.state, nextState);
}
10. П connect #2
connect({ users, fav }) => ({
// список пользователей
users,
users,
favoriteUsers:
users.filter(u =>
//fav.contains(u.id)
список любимых id
fav,
)
}
)(FriendsList)
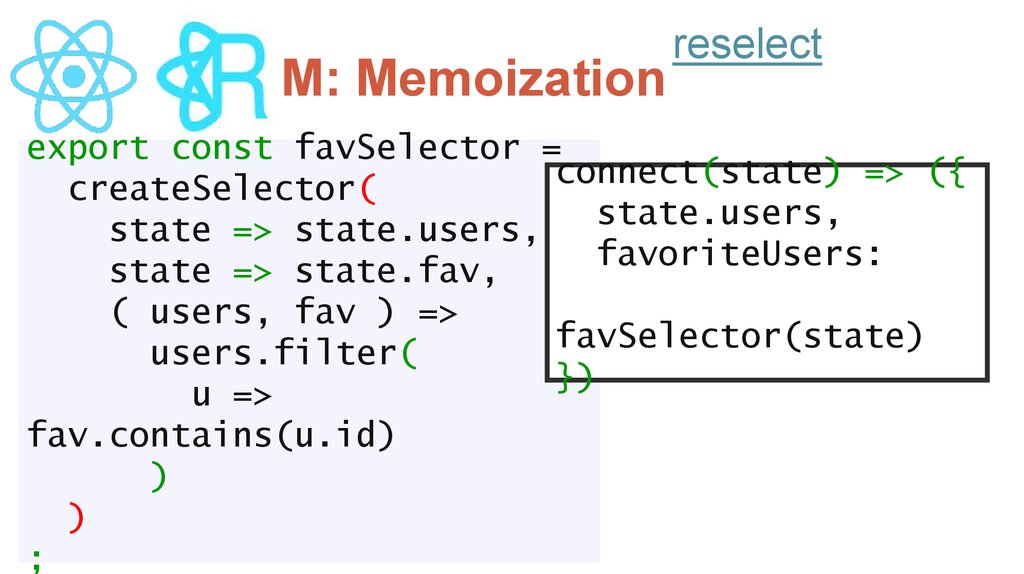
11. П M: Memoization
reselectexport const favSelector =
connect(state)
=>
({
createSelector(
state.users,
state => state.users,
favoriteUsers:
state => state.fav,
( users, fav ) =>
favSelector(state)
users.filter(
})
u =>
fav.contains(u.id)
)
)
;
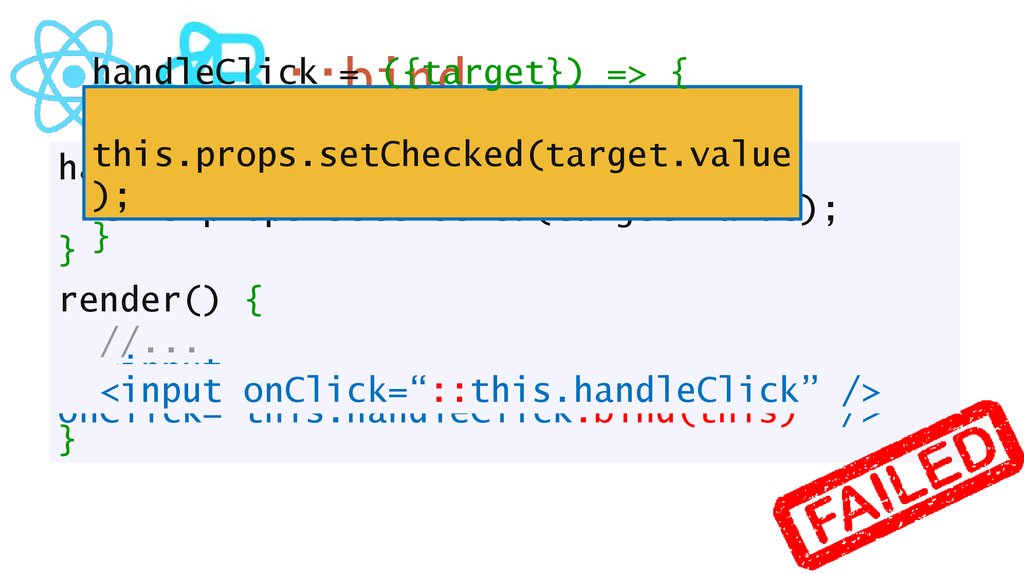
12. П ::bind
handleClick= ({target}) => {
П
::bind
this.props.setChecked(target.value
handleClick({target})
{
);
this.props.setChecked(target.value);
}}
render() {
//...
<input
onClick=“this.handleClick” />/>
<input onClick=“::this.handleClick”
onClick=“this.handleClick.bind(this)” />
}
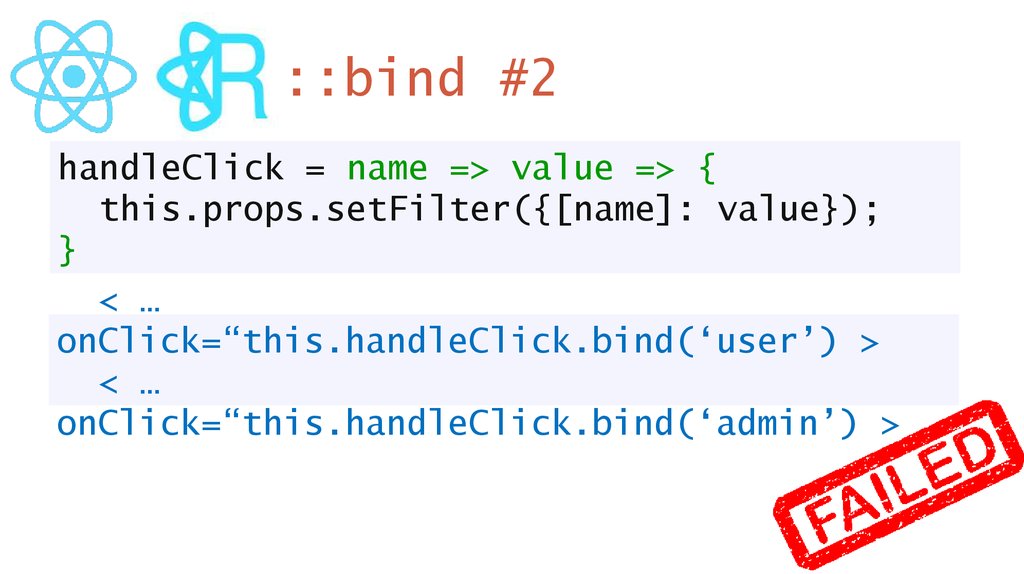
13. П ::bind #2
handleClick = name => value => {this.props.setFilter({[name]: value});
}
< …
onClick=“this.handleClick.bind(‘user’) >
< …
onClick=“this.handleClick.bind(‘admin’) >
14. П M: Memoization
render не должен порождать новых сущностейновые сущности очень коварны
[ ], { }
тестируйте свои компоненты
15. П redux
Action1
Action
2
Action
3
action creators
reducers
middlewares
16. П ?: ???
redux-sagas?redux-thunk?
redux-side-effects?
redux-effects?
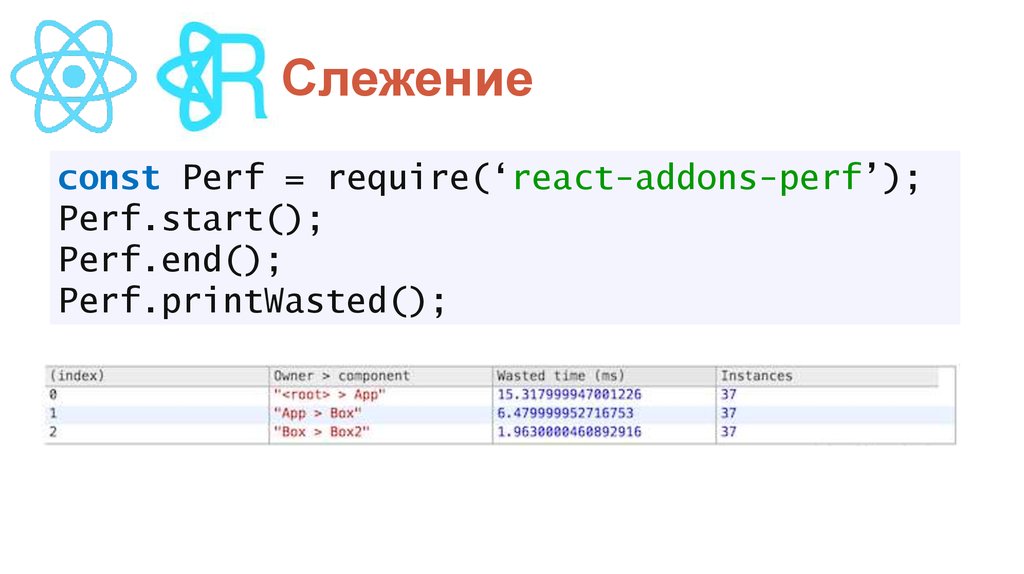
17. П Слежение
const Perf = require(‘react-addons-perf’);Perf.start();
Perf.end();
Perf.printWasted();


















 programming
programming








