Similar presentations:
Content management system (CMS) – cистема управления содержимым
1.
CMSvk.com/web_dev_courses
web.dev.courses.dp.ua/ort/
2.
Content management system (CMS) – Системауправления содержимым.
А по сути средство редактирования страниц сайта.
CMS нужны в первую очередь для удешевления
стоимости эксплуатации сайта.
CMS позволяет использовать менее квалифицированный
труд для обслуживания сайта, экономит время
необходимое для наполнения сайта, позволяет более
оперативно вносить изменения в содержимое сайта.
2
3.
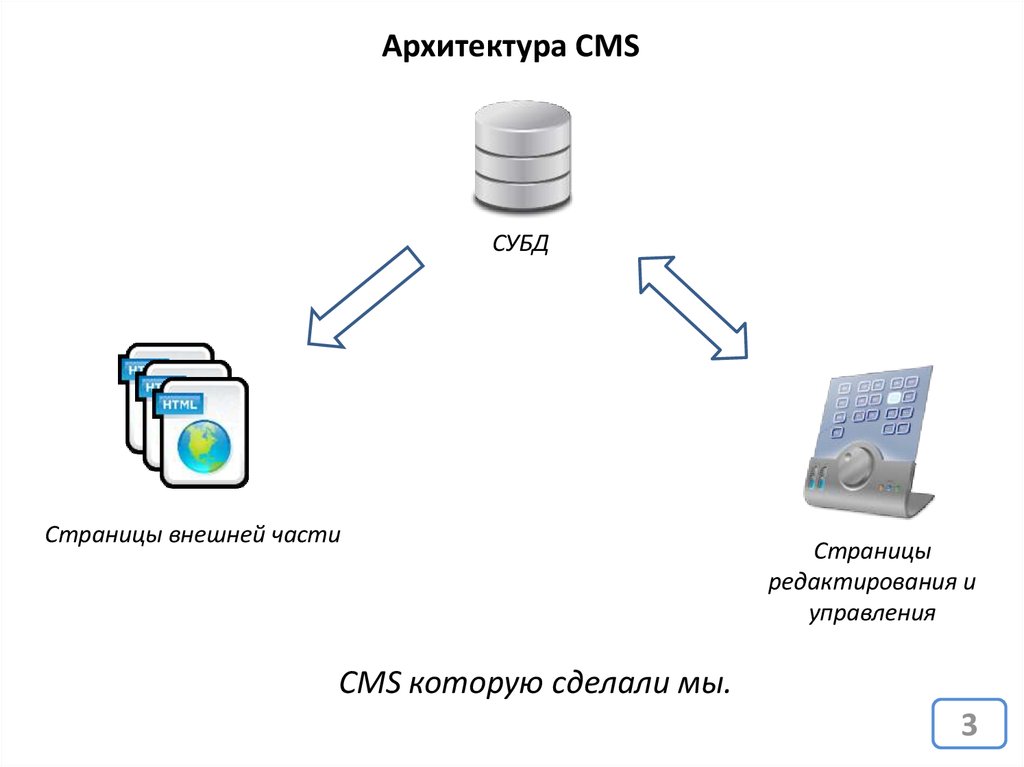
Архитектура CMSСУБД
Страницы внешней части
Страницы
редактирования и
управления
CMS которую сделали мы.
3
4.
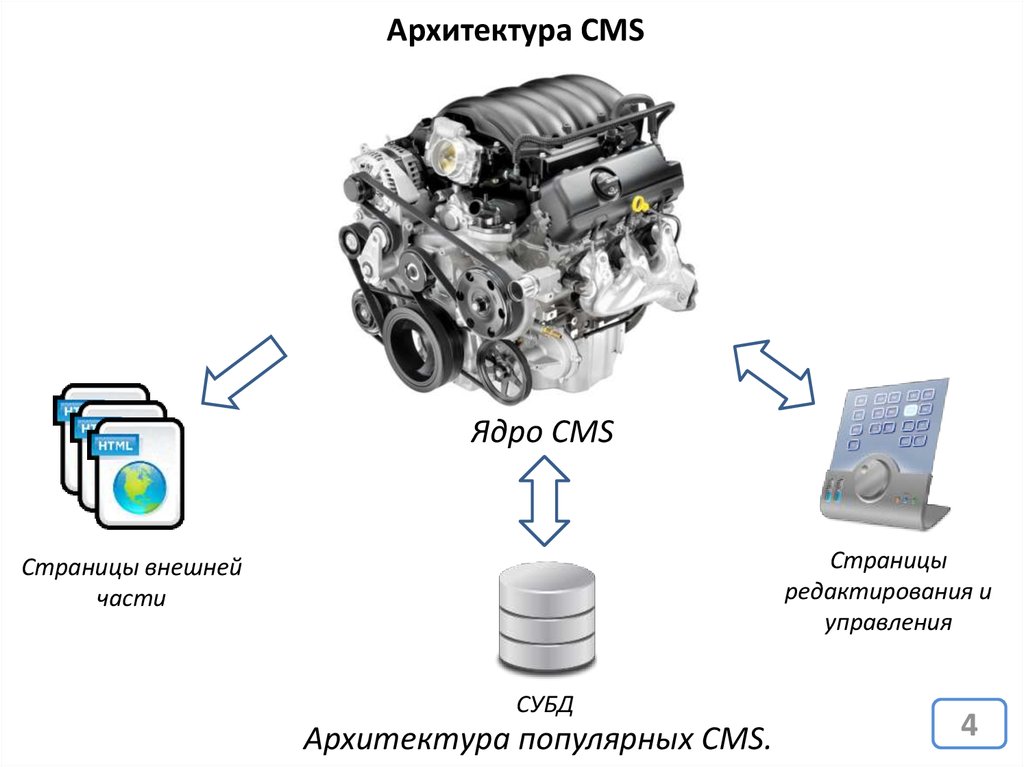
Архитектура CMSЯдро CMS
Страницы
редактирования и
управления
Страницы внешней
части
СУБД
Архитектура популярных CMS.
4
5.
WordPress6.
WordPress — система управления содержимым сайта.https://ru.wordpress.org/
7.
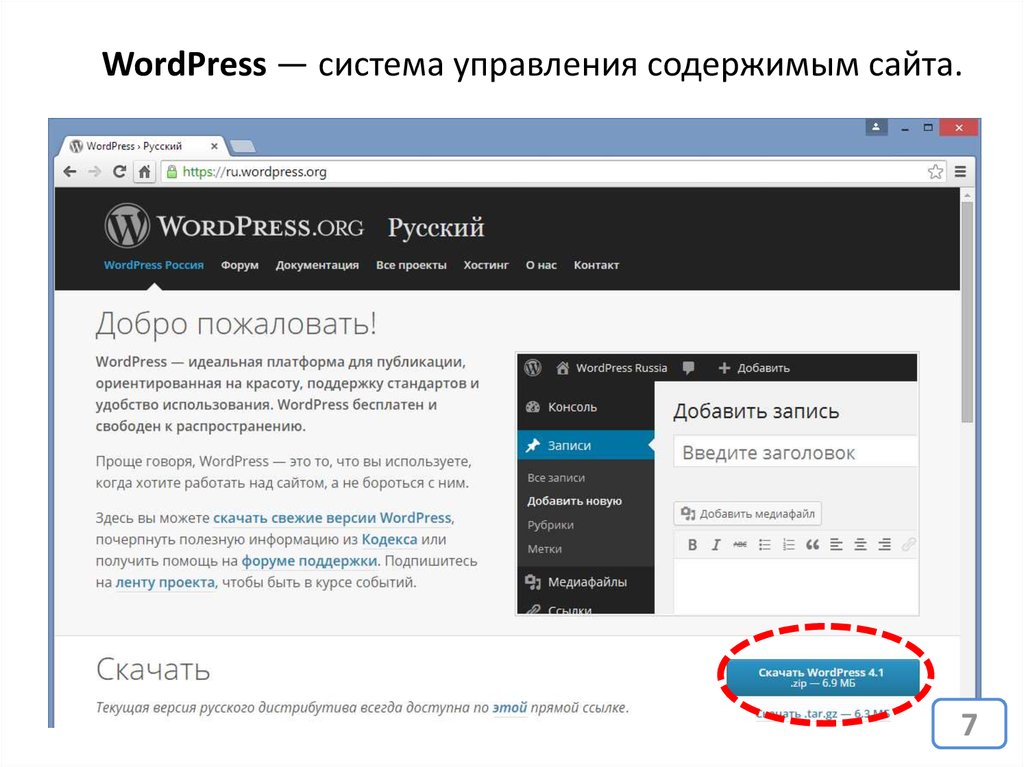
WordPress — система управления содержимым сайта.7
8.
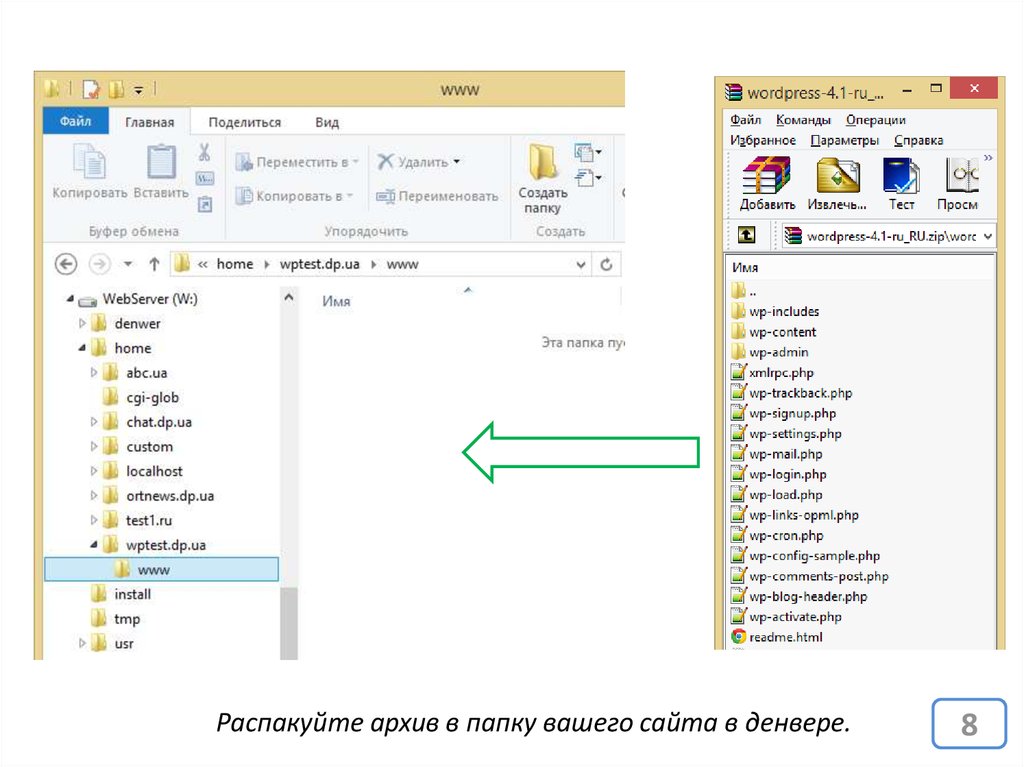
Распакуйте архив в папку вашего сайта в денвере.8
9.
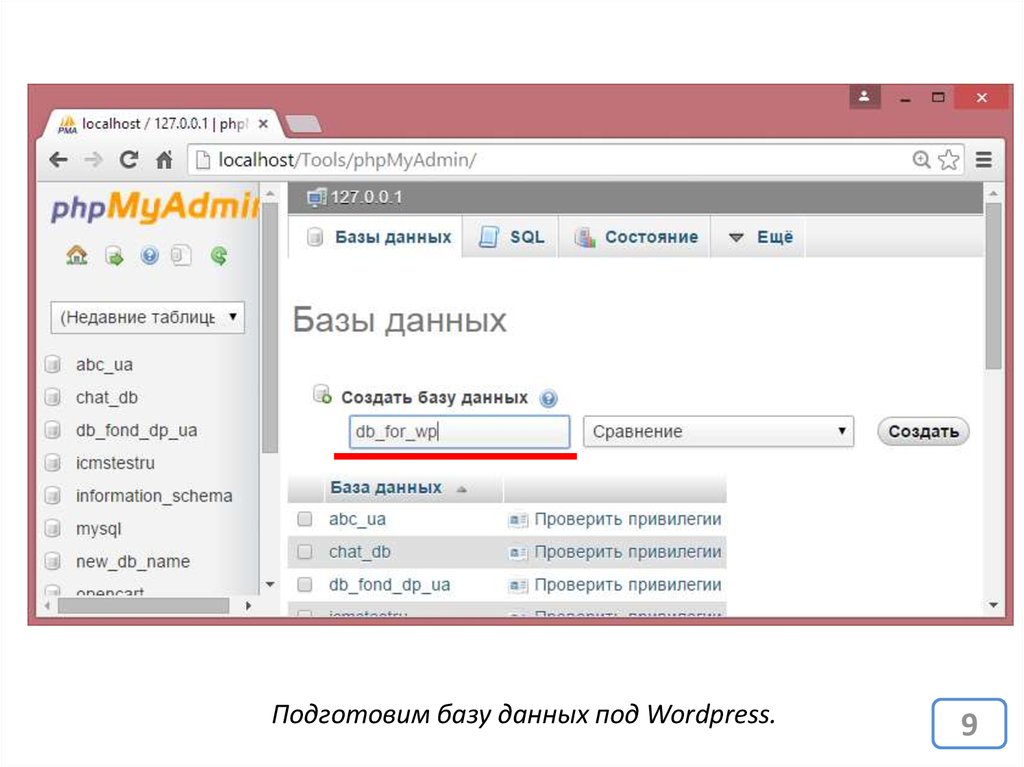
Подготовим базу данных под Wordpress.9
10.
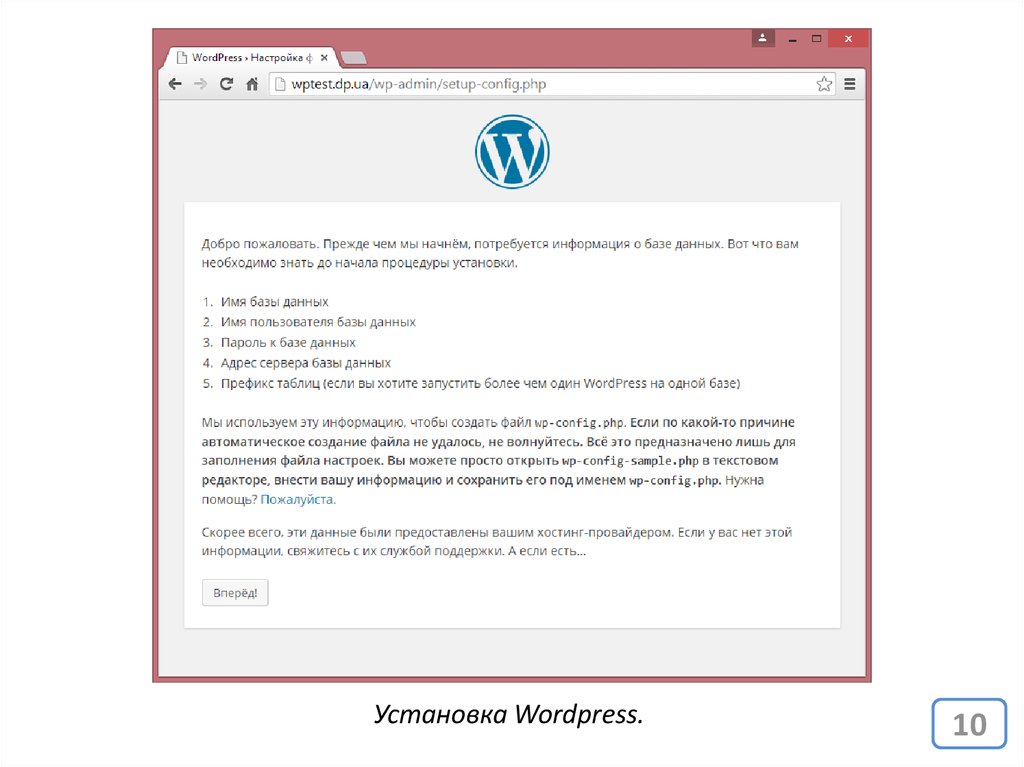
Установка Wordpress.10
11.
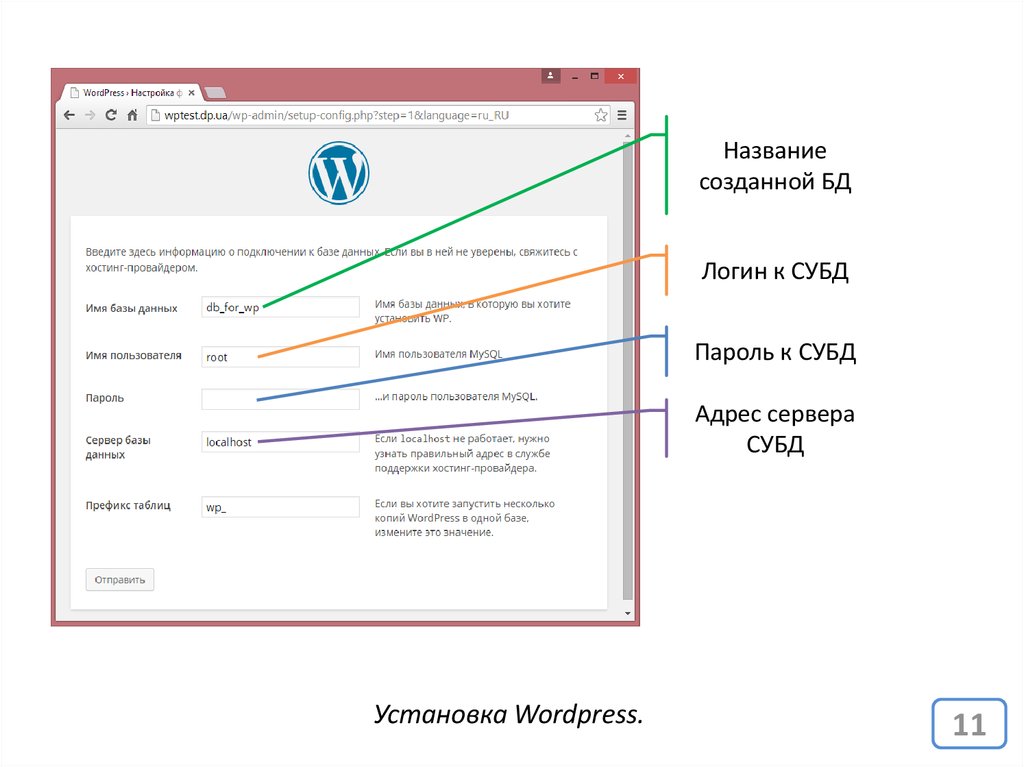
Названиесозданной БД
Логин к СУБД
Пароль к СУБД
Адрес сервера
СУБД
Установка Wordpress.
11
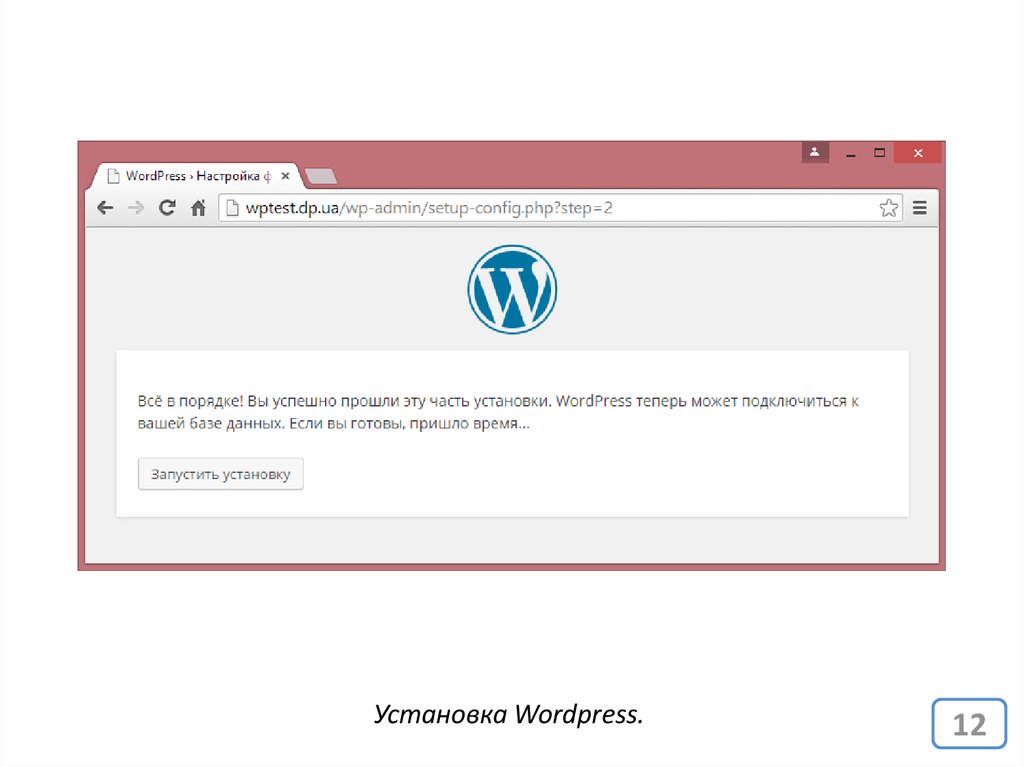
12.
Установка Wordpress.12
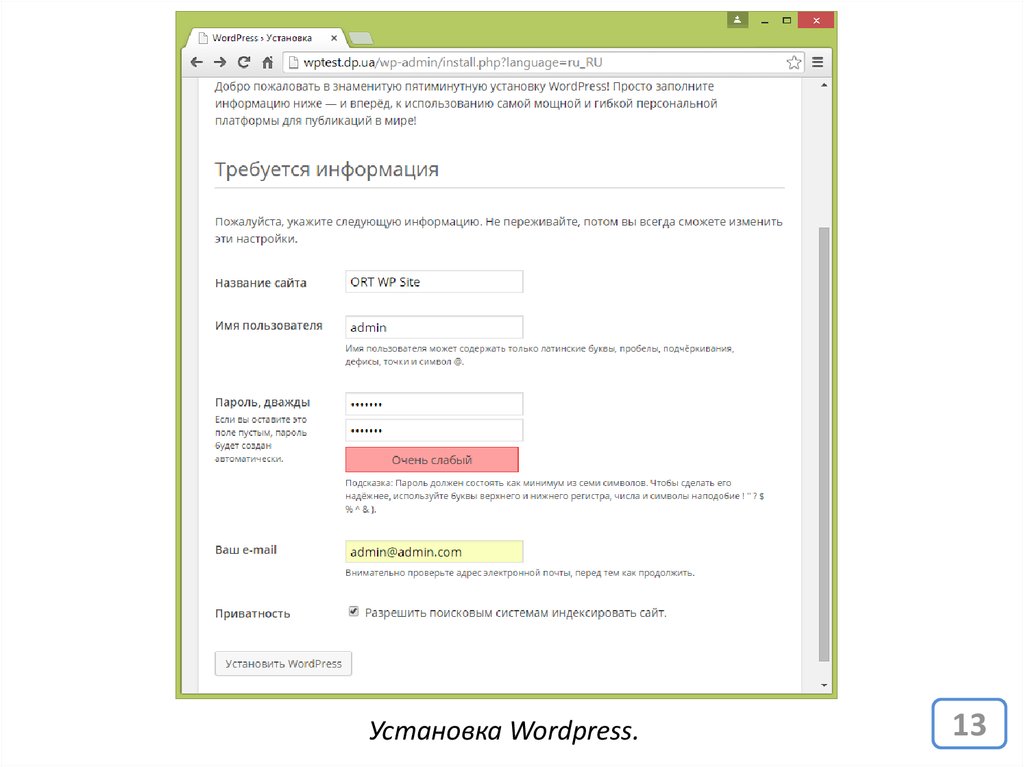
13.
Установка Wordpress.13
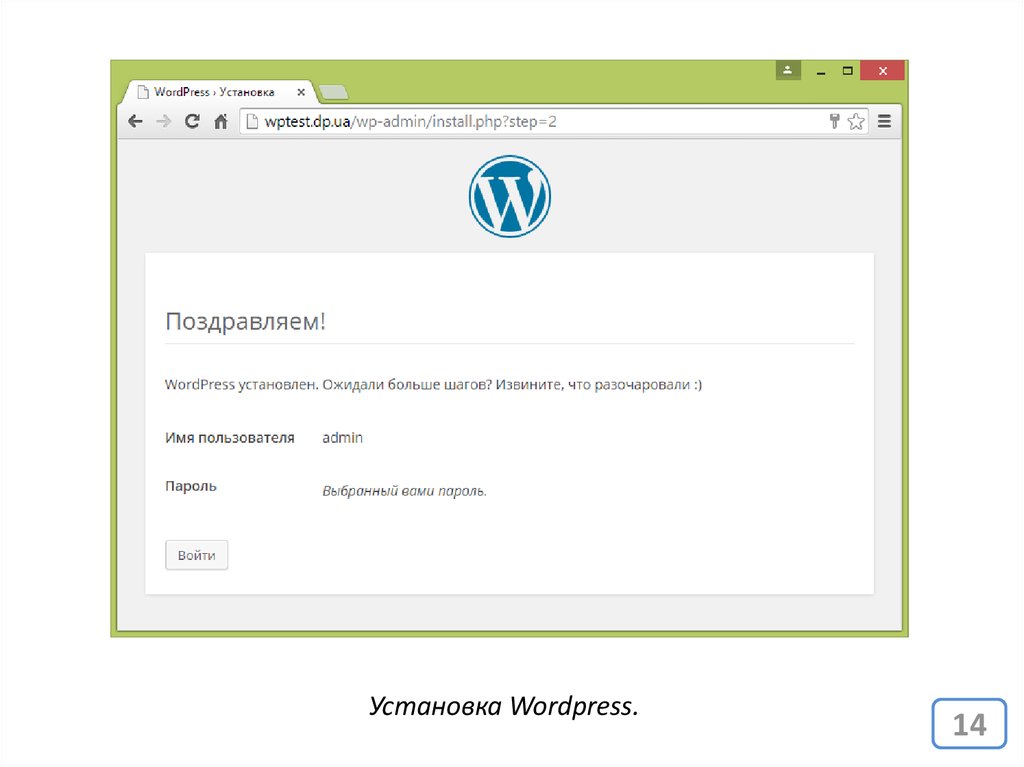
14.
Установка Wordpress.14
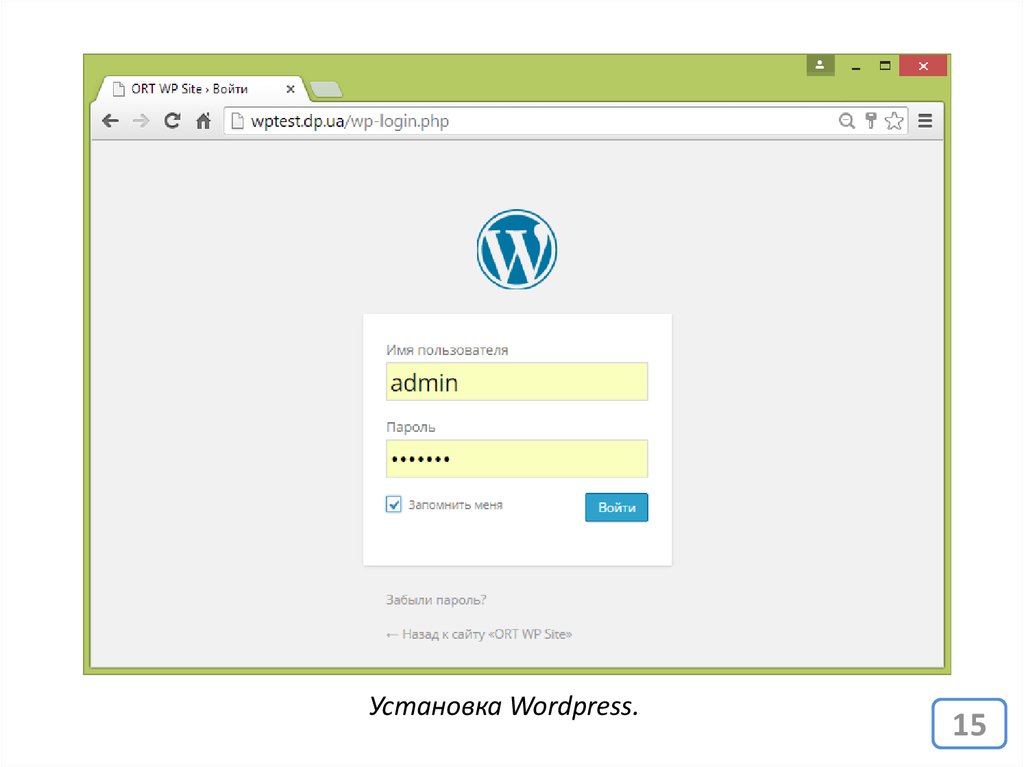
15.
Установка Wordpress.15
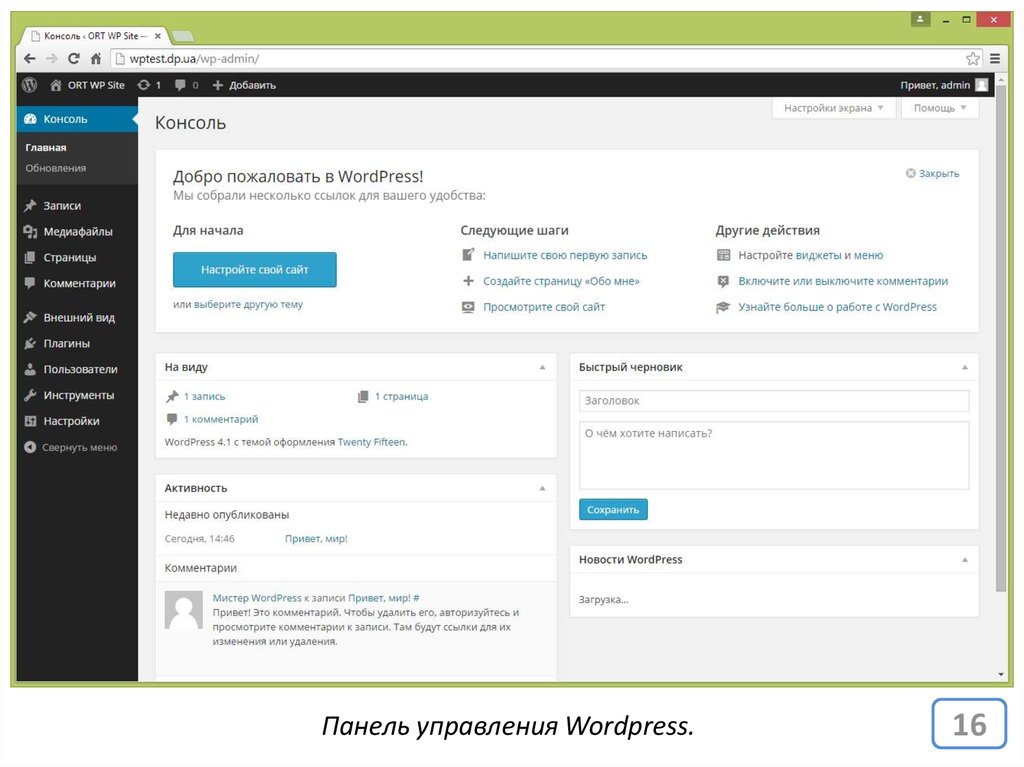
16.
Панель управления Wordpress.16
17.
Сайт под управлением Wordpress.17
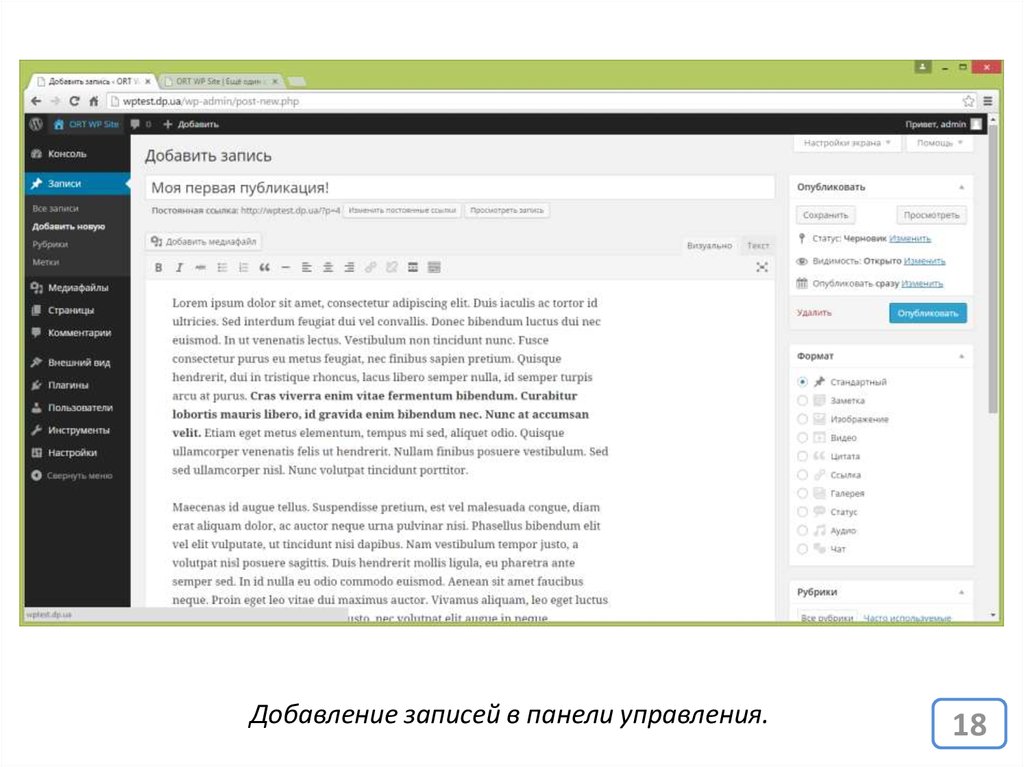
18.
Добавление записей в панели управления.18
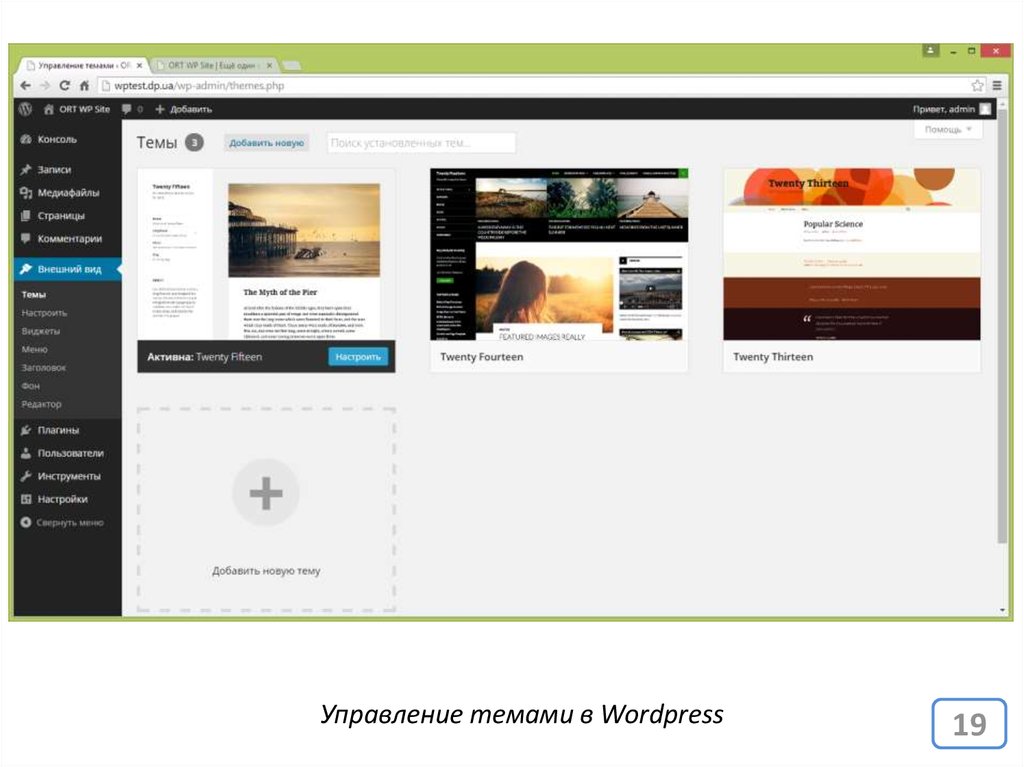
19.
Управление темами в Wordpress19
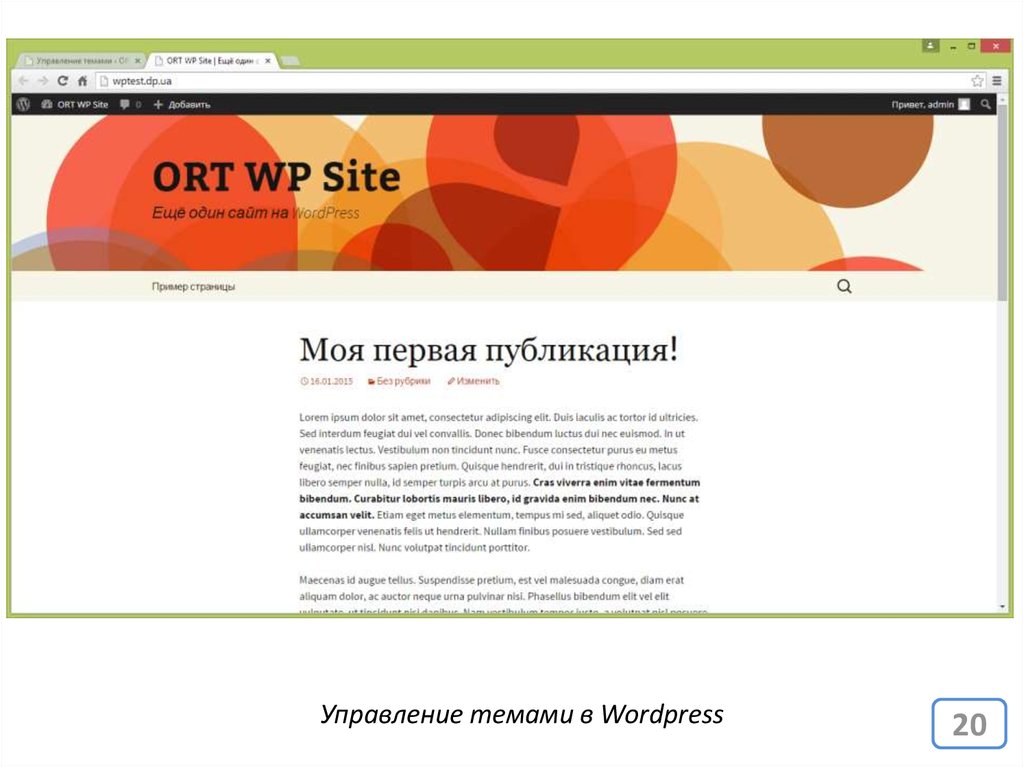
20.
Управление темами в Wordpress20
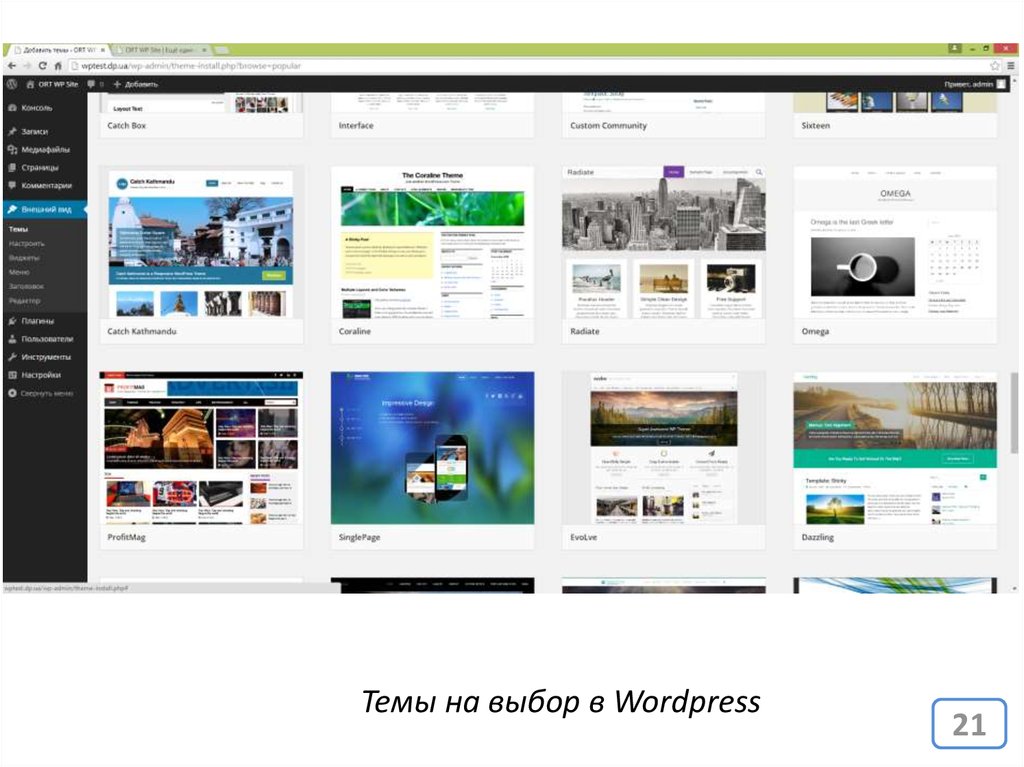
21.
Темы на выбор в Wordpress21
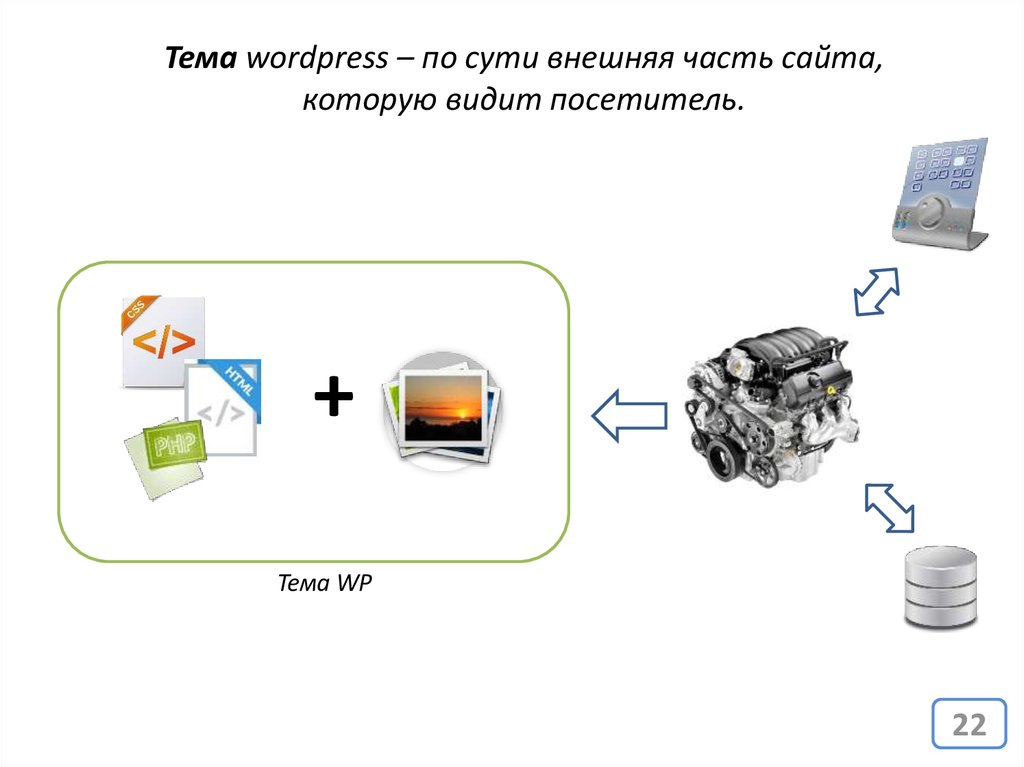
22.
Тема wordpress – по сути внешняя часть сайта,которую видит посетитель.
+
Тема WP
22
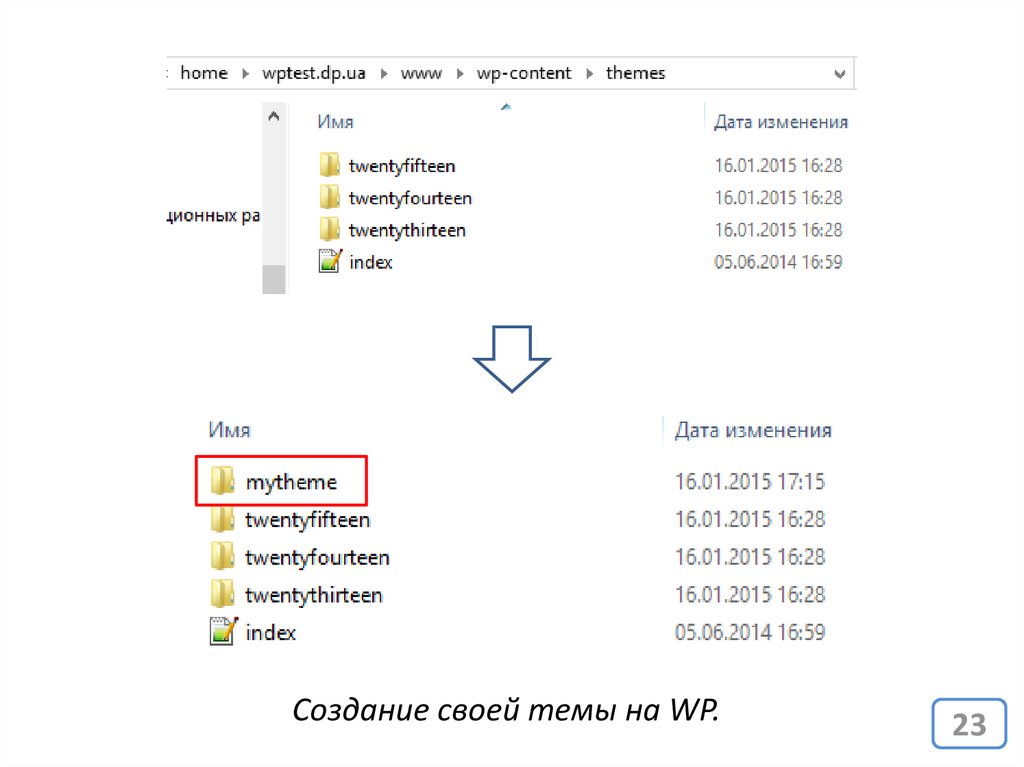
23.
Создание своей темы на WP.23
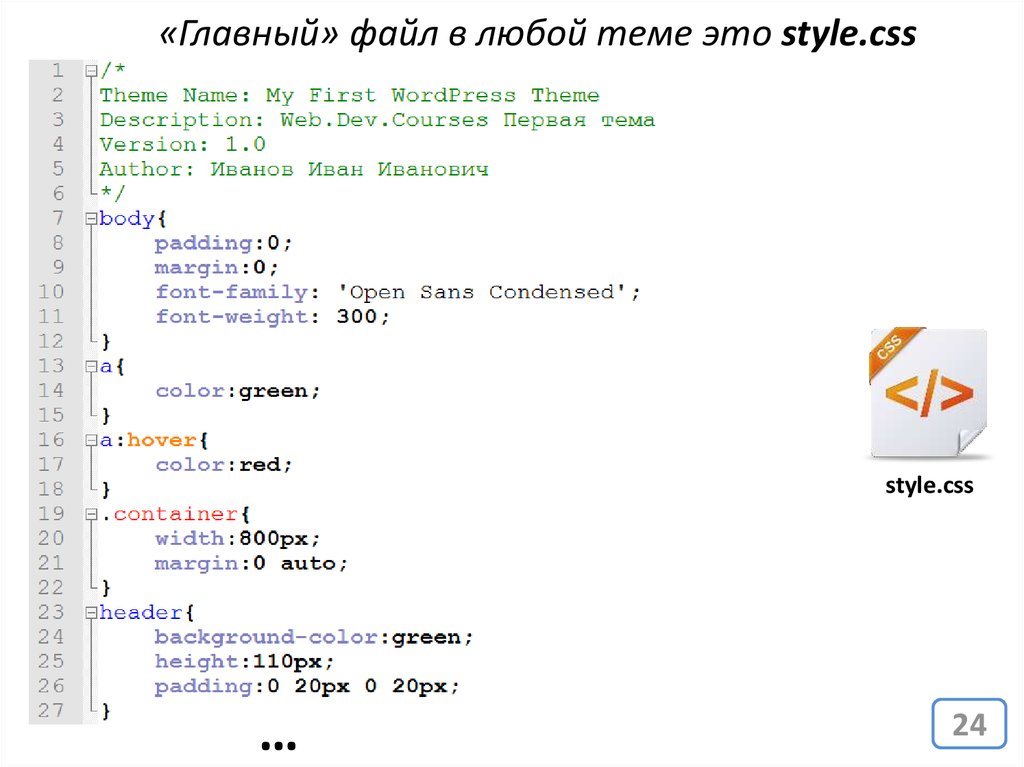
24.
«Главный» файл в любой теме это style.cssstyle.css
…
24
25.
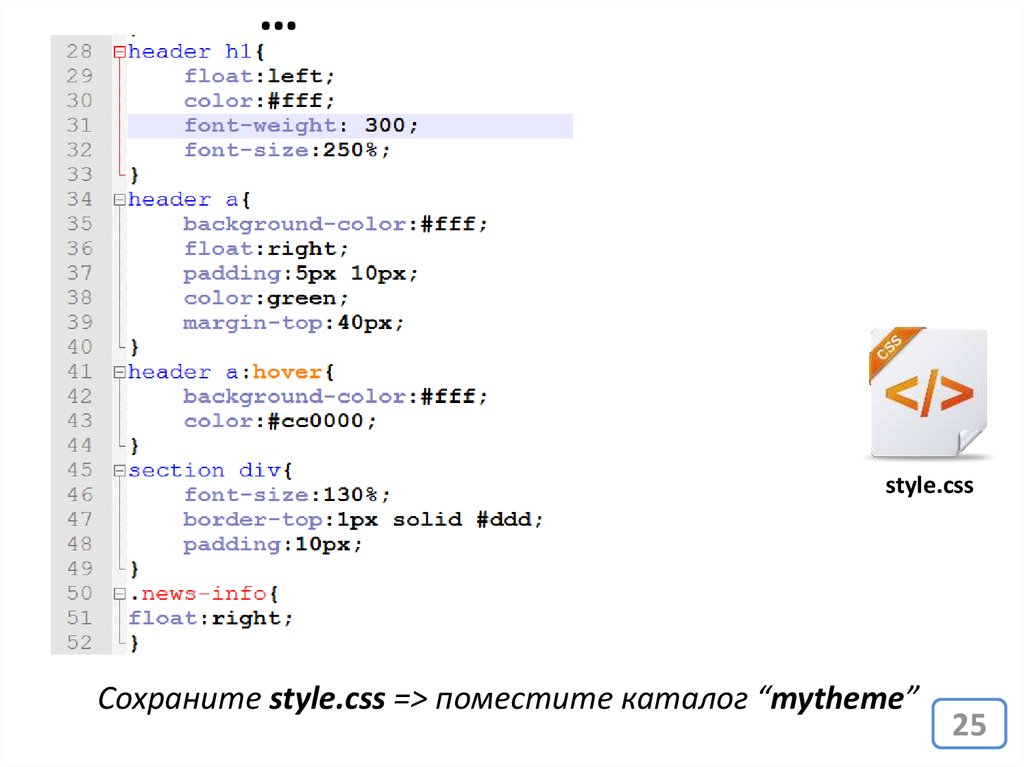
…style.css
Сохраните style.css => поместите каталог “mytheme”
25
26.
«Главный» файл в любой теме это style.cssФайл точная копия (за исключением заголовка) файла
стилей из пользовательской части «ленты новостей»
http://web.dev.courses.dp.ua/ort/style.css
style.css
Поместите каталог “mytheme”.
26
27.
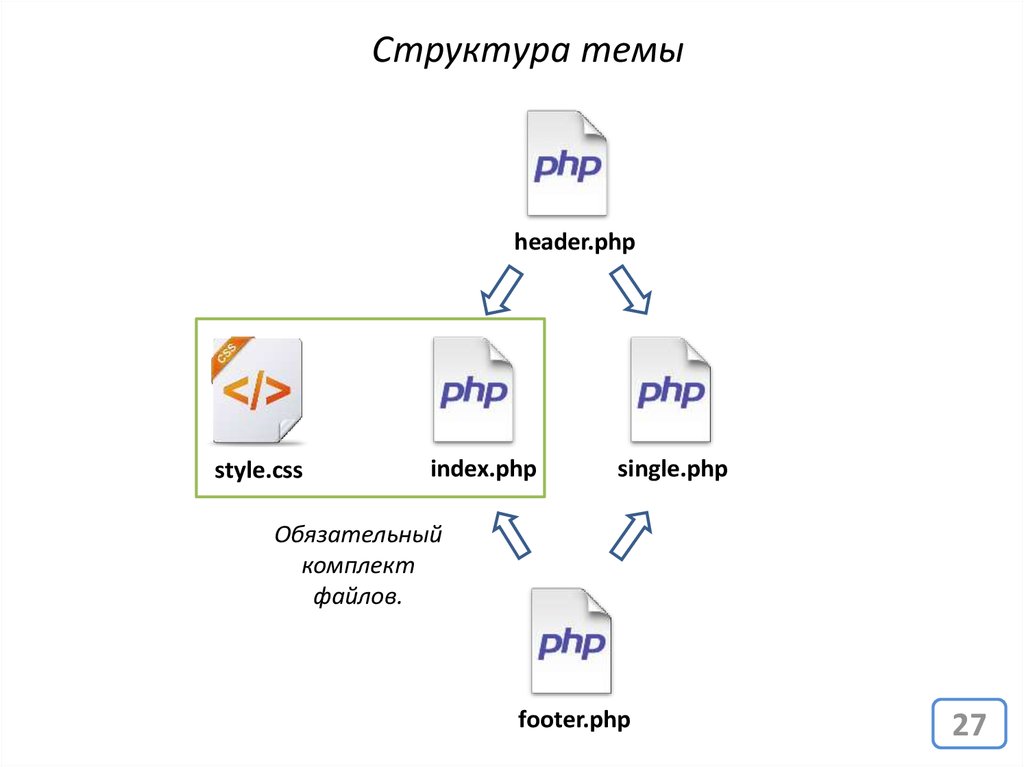
Структура темыheader.php
style.css
index.php
single.php
Обязательный
комплект
файлов.
footer.php
27
28.
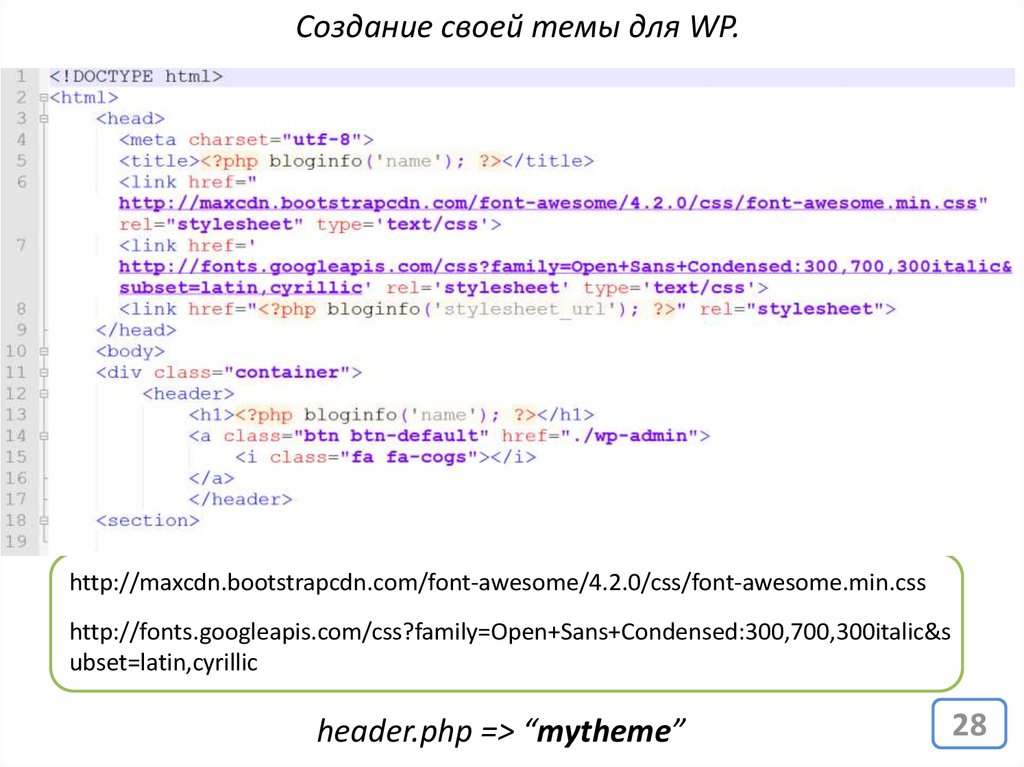
Создание своей темы для WP.http://maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css
http://fonts.googleapis.com/css?family=Open+Sans+Condensed:300,700,300italic&s
ubset=latin,cyrillic
header.php => “mytheme”
28
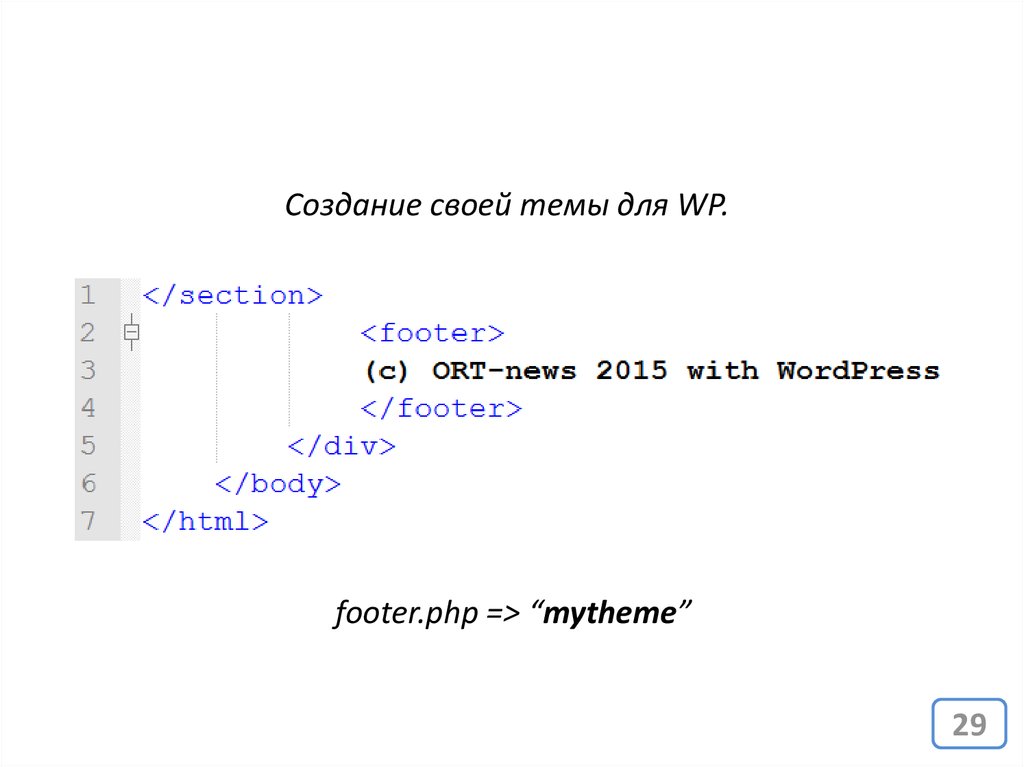
29.
Создание своей темы для WP.footer.php => “mytheme”
29
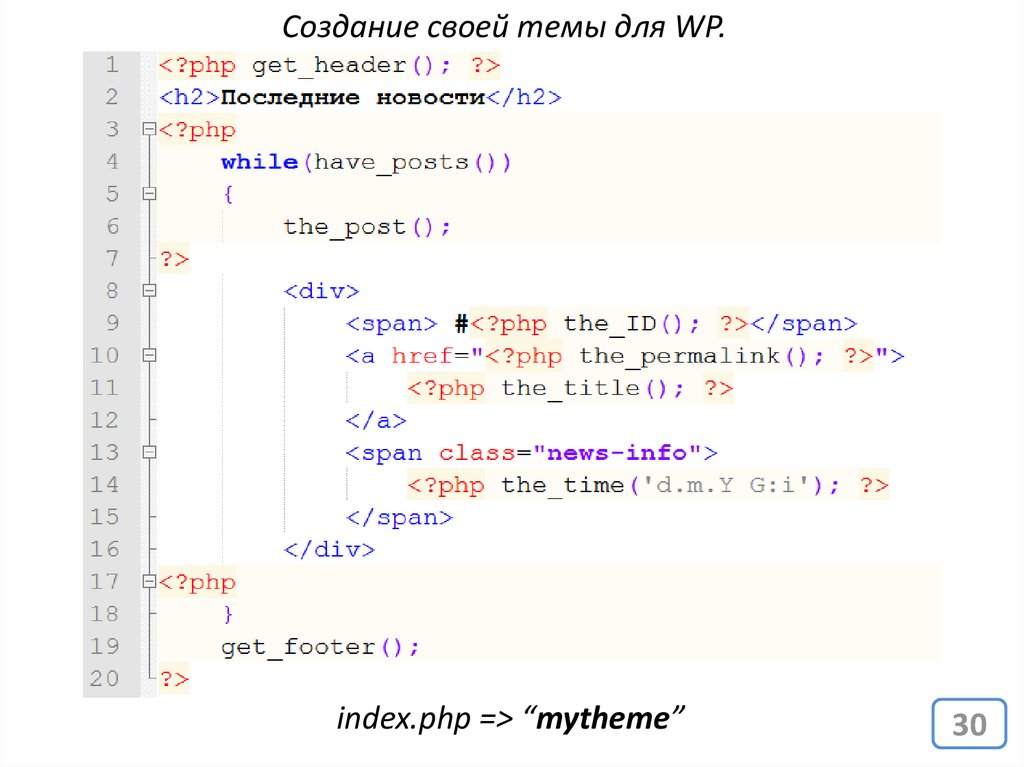
30.
Создание своей темы для WP.index.php => “mytheme”
30
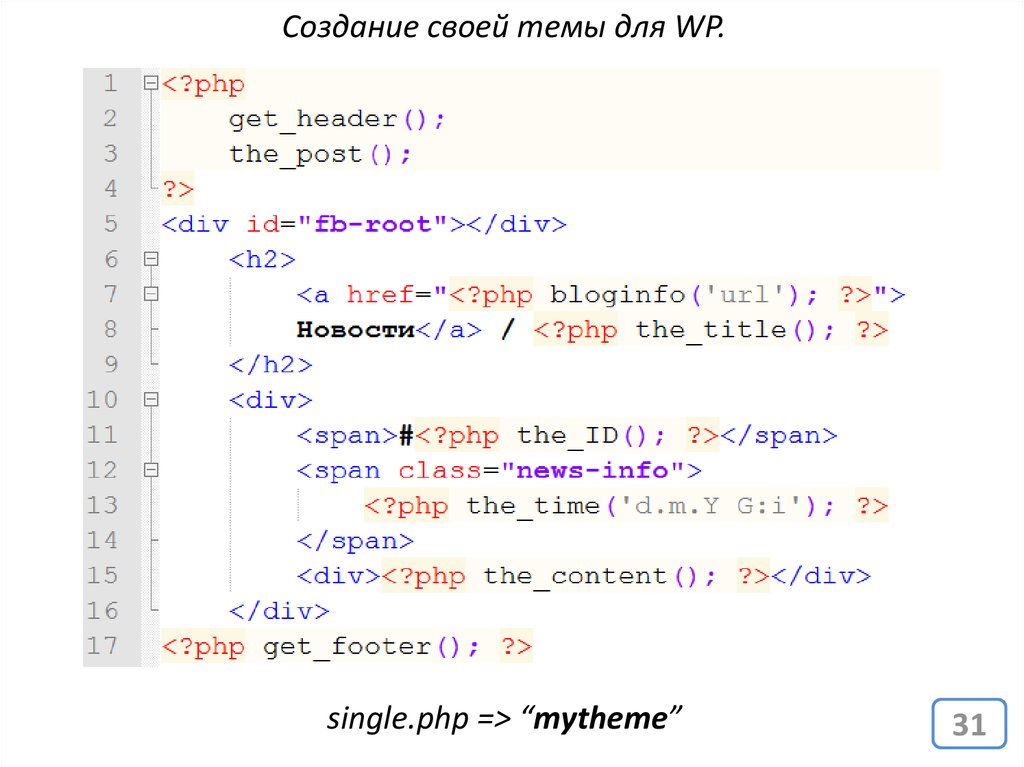
31.
Создание своей темы для WP.single.php => “mytheme”
31
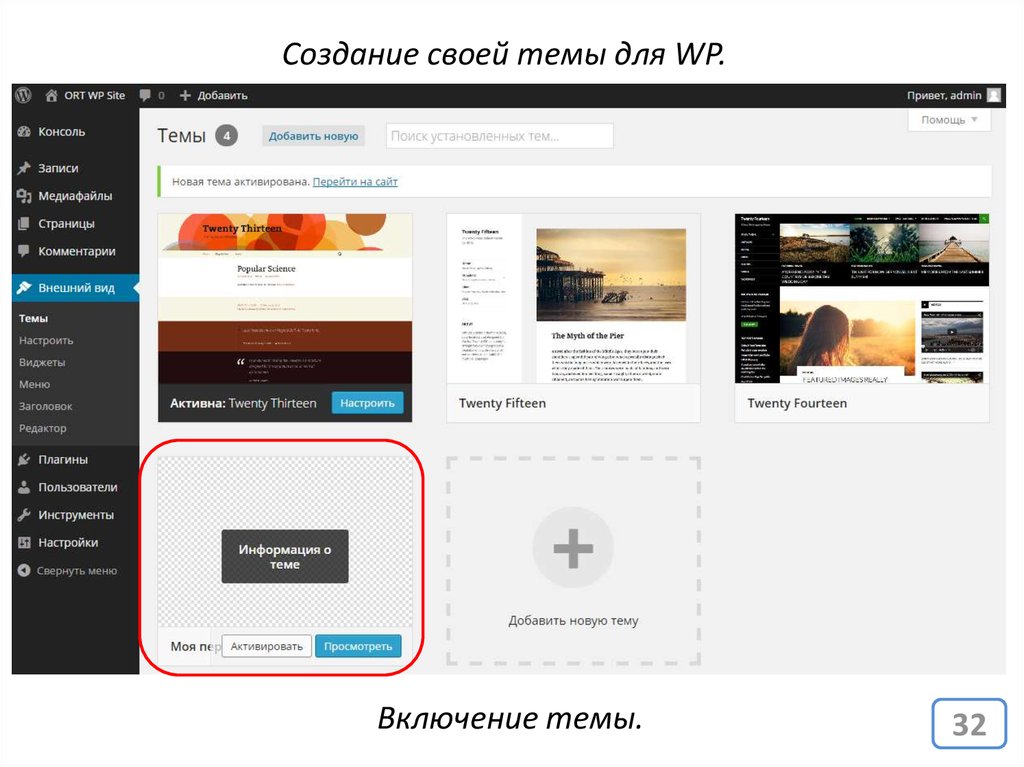
32.
Создание своей темы для WP.Включение темы.
32
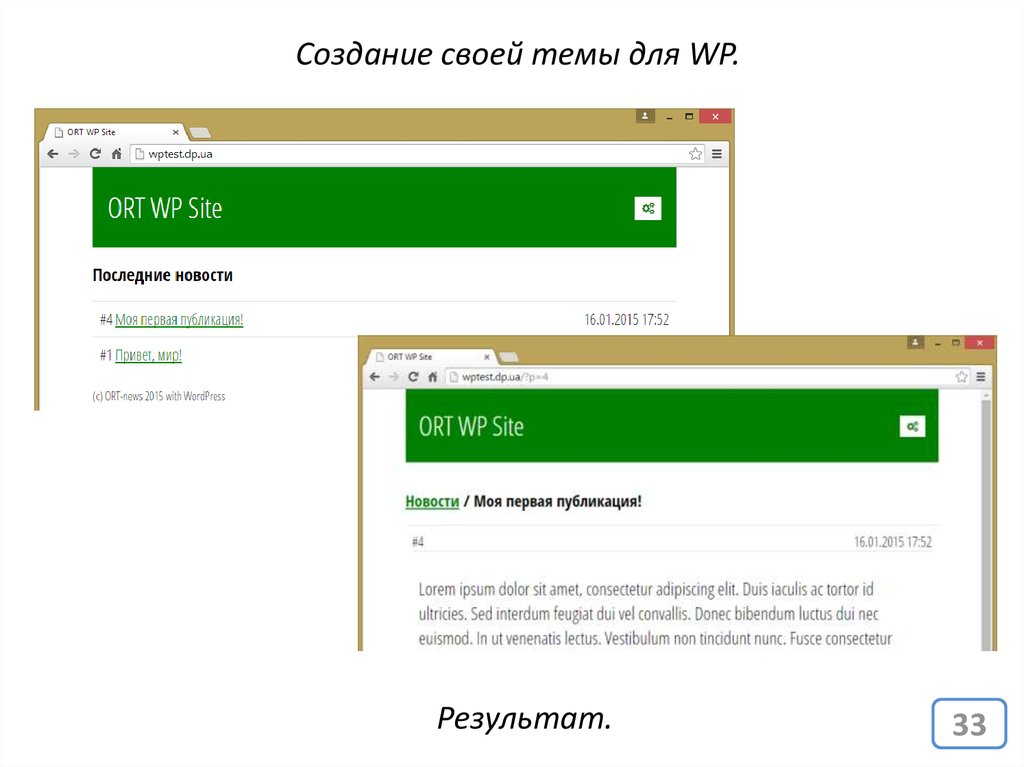
33.
Создание своей темы для WP.Результат.
33
34.
Информация для разработчиков под WPhttp://codex.wordpress.org
34
35.
Как вставить на сайт модулькомментариев от Facebook.
https://developers.facebook.com/docs/plugins/co
mments?locale=ru_RU
35
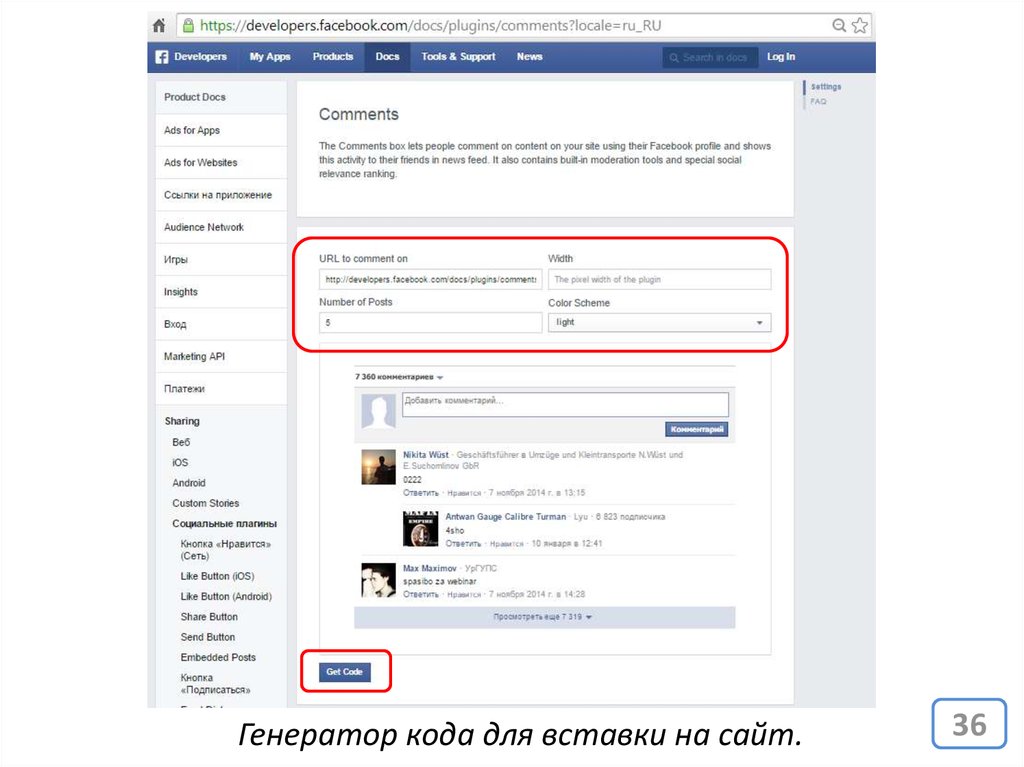
36.
Генератор кода для вставки на сайт.36
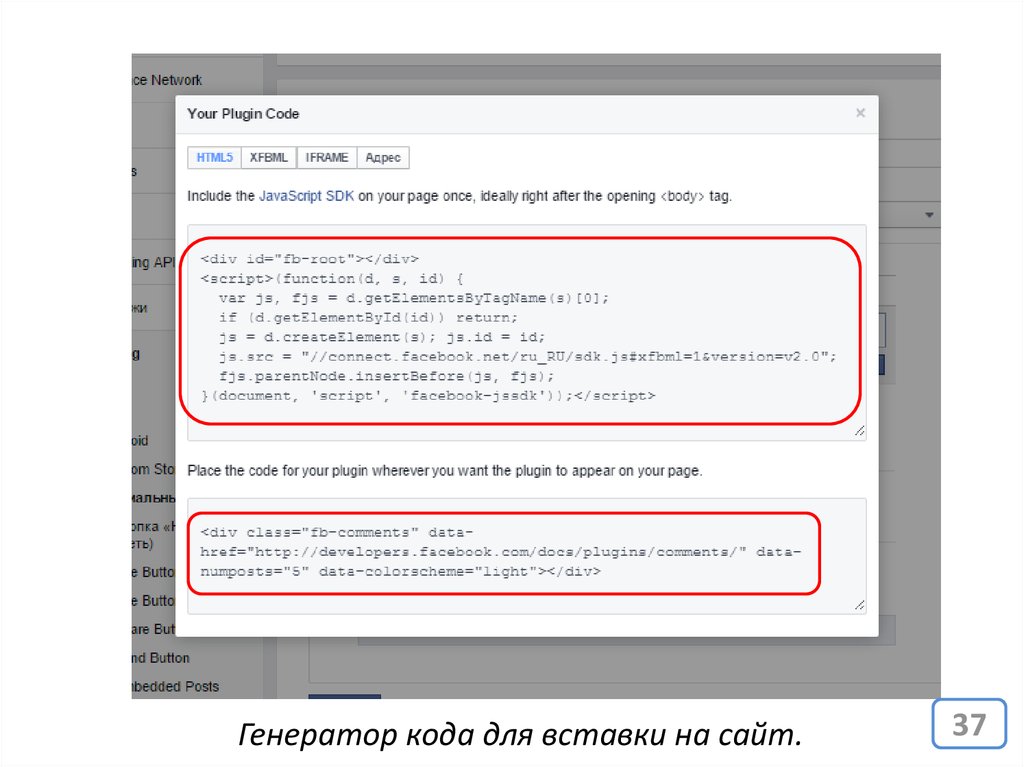
37.
Генератор кода для вставки на сайт.37
38.
Сгенерированный код необходимо вставить в страницу сайта.Модернизированная версия: single.php
38
39.
Домашнее заданиеПознакомится с Disqus – один из лучших механизмов
комментариев для сайтов.
https://disqus.com
39







































 marketing
marketing internet
internet








