Similar presentations:
Эргономика в составлении презентаций
1. Эргономика в составлении ПРЕЗЕНТАЦИЙ
Гусева А.В.Графический дизайн ССО
2012
2.
ОБЩИЕ ПОЛОЖЕНИЯЭргономика изучает факторы, влияющие на комфортность
работы.
Комфортность презентаций определяется степенью лёгкости
и удобства восприятия материала.
• светлое и громкое воспринимается быстрее
• движущиеся сигналы воспринимаются
лучше
• большие объекты воспринимаются проще
3.
ОБЩИЕ ПОЛОЖЕНИЯМозг человека так устроен, что сначала воспринимается
графическая часть, а лишь после текстовая.
ЗАДАЧА ГРАФИКИ –ПРИВЛЕЧЬ ВНИМАНИЕ
ЗАДАЧА ТЕКСТА –ИНФОРМИРОВАТЬ
Текст должен дополнять изображение и находиться под
ним или правее, так как мы читаем с лева на право и сверху
вниз.
4.
ОБЩИЕ ПОЛОЖЕНИЯДля удобства и быстроты восприятия каждая сложная
идея должна представляться как система более простых.
РЕАЛИЗАЦИЯ: один слайд – одна идея.
СОСТАВНЫЕ ЭЛЕМЕНТЫ ПРЕЗЕНТАЦИИ
Компоновка текста
Шрифт
Расположение Размер
Количество
Гарнитура
Цвет
Эффекты
Воздействие
Выделение
Количество цветов
Анимация
Размер изображения
Фон и текст
Цветовые сочетания
5.
КОМПОНОВКА ТЕКСТАРасположение на формате
Предпочтительно горизонтальное размещение.
Соотношение сторон 4:3, 16:9 и 16:10.
Наиболее важная информация располагается в центре.
Для лучшего усвоения основная мысль слайда должна
располагаться в первом или последнем абзаце.
6.
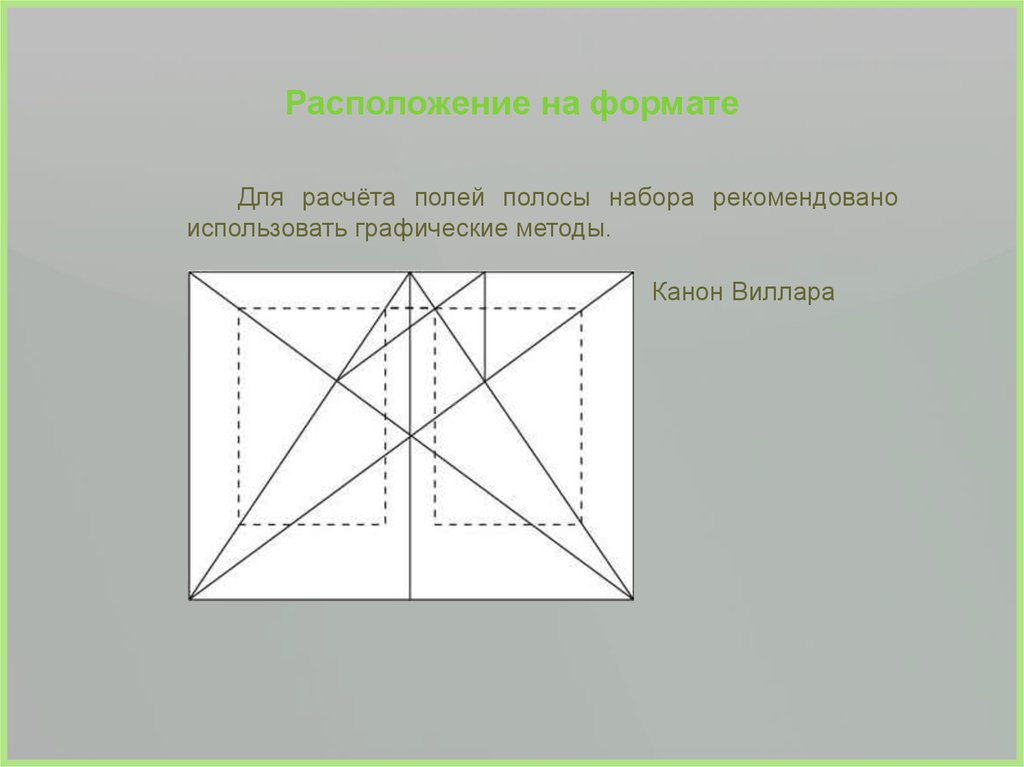
Расположение на форматеДля расчёта полей полосы набора рекомендовано
использовать графические методы.
Канон Виллара
7.
Расположение на форматеКанон Гутенберга.
Деление ширины
и высоты на 9
равных частей.
8.
Количество текста на слайдеОптимальным для восприятия считается:
- Не больше 3 определений, схем, иллюстраций на слайде.
- Не больше 7-13 строк на слайде.
- Списки не более 5-8 пунктов на слайде.
- В каждом пункте не больше 5-6 слов.
- Количество слайдов из расчёта 1,5-2 минуты на слайд.
- Избегать обилия цифр.
- Рандомно* чередовать видео, текст и графику.
- Размер текстового блока не больше 0,5 слайда.
Рандомно –бессистемно, в случайном порядке.
9.
ШРИФТРазмер шрифта
Текст должен легко читаться с самой дальней точки.
h= 0,003D
h- наименьшая высота буквы.
D- расстояние от дальней точки до экрана(не более 8м).
10.
Размер шрифтаТаблица рекомендуемых размеров.
Размер (pt)
Назначение
28-22
Заголовок
24-20
Подзаголовок
22-18
Текст, информация в таблицах
20-16
Подпись данных
11.
Гарнитура шрифта- Смешивать гарнитуры шрифтов не рекомендуется.
- Лучше воспринимаются рубленные шрифты.
- Отношение толщины основного штриха к высоте буквы 1:5.
- Капительные буквы плохо воспринимаются.
- Курсив использовать не желательно.
Рекомендуемые шрифты: Arial, Thoma.
ИСПОЛЬЗОВАНИЕ В ТЕКСТЕ БОЛЬШОГО КОЛИЧЕСТВА ЗАГЛАВНЫХ
БУКВ ЗАТРУДНЯЕТ ВОСПРИЯТИЕ ТЕКСТА. ЖЕЛАТЕЛЬНО ИСПОЛЬЗОВАТЬ
КАПИТЕЛЬНЫЙ
ШРИФТ
ИСКЛЮЧИТЕЛЬНО
ДЛЯ
СМЫСЛОВОГО
ВЫДЕЛЕНИЯ ИЛИ НЕБОЛЬШИХ ЗАГОЛОВКОВ.
12.
ЦВЕТВоздействие цвета на человека
Цвет
Возбуждает
Красный
+
Оранжевый
+
Жёлтый
+
Угнетает
Успокаивает
Зелёный
+
Голубой
+
Фиолетовый
+
Тёмно серый
+
Чёрный
+
13.
Цветовые сочетанияСиний
Черный
Зеленый
Ухудшается
восприятие
Черный
Зеленый
Красный
Красный
Оранжевый
Черный
Оранжевый
Красный
14.
Допустимое количество цветов на слайдеНе более 4 вариантов
15.
Размер изображенияОптимальная ширина изображение высчитывается
по формуле H=L:5,где
L- длинна аудитории,
H- ширина изображения.
Разрешение картинки зависит от разрешения экрана:
если 1024х768, то 96 пикселей на дюйм,
если 1280х1024, то 128 пикселей на дюйм.
72 пикселя на дюйм сейчас уже является устаревшим
вариантом. Для большинства современных экранов не
подходит и даст не чёткую картинку.
16.
Соотношение фона и текста-
Тёмное на светлом лучше, чем светлое на тёмном.
Красный фон недопустим, так как слишком активный и
сильно утомляет.
Соотношение яркости фона и текста должно быть не
меньше 1:3.
Правильно 1:3
Неправильно 1:2
-
Использование пёстрых фотографий недопустимо.
Если использование фотографии необходимо применять
подложки под текст.
17.
ЭФФЕКТЫВыделение
Ключевые моменты выделяются:
- Цветом
- Толщиной
- Анимацией
Желательно выдержать заголовки, фон,
основной текст, таблицы в одном стиле. Более
целостное оформление презентации сделает
её восприятие также целостнее.
18.
АнимацияПри составлении списков, таблиц, диаграмм уместно их
поэтапное появление.
Анимация применяется только для:
Привлечения внимания.
Демонстрации динамичных эффектов, например
появление информации в таблицах.
Создание настроения.
Не стоит использовать анимацию бессмысленно
создавать эффекты ради эффектов.
и
19.
АнимацияНе желательные эффекты:
Вылет
Вращение
Волна
Побуквенное появление
Запрещённые эффекты:
Движение строки по горизонтали
Движение строки по вертикали
20.
Рекомендации к прочтению1) Ян Чихольд «Облик книги»/ избранные статьи о книжном
оформлении. М: Книга, 1980.
2) Белякова Л.А. Подготовка и использование презентаций в
учебном процессе.//Персональный сайт Белякова Евгения
Васильевича - http://belyk5.narod.ru/Present.htm
3) Клюев М. Колористика.- http://rosdesign.com/design/kolorofdesign.htm
4) Ходырева
Н.В.
Оценка
эффективности
использования
мультимедийных презентаций//Сайт Учителя ОБЖ Ходыревой Н.В.-2011г.http://obj.ucoz.ru/publ/ocenka_ehffektivnosti_ispolzovanija_multimedijnykh_prezent
acij/1-1-0-1




















 informatics
informatics