Similar presentations:
Основы типографики
1. Основы типографики
Тетюшева С.Г.старший преподаватель
кафедры ИТ и МПИ КГУ
2.
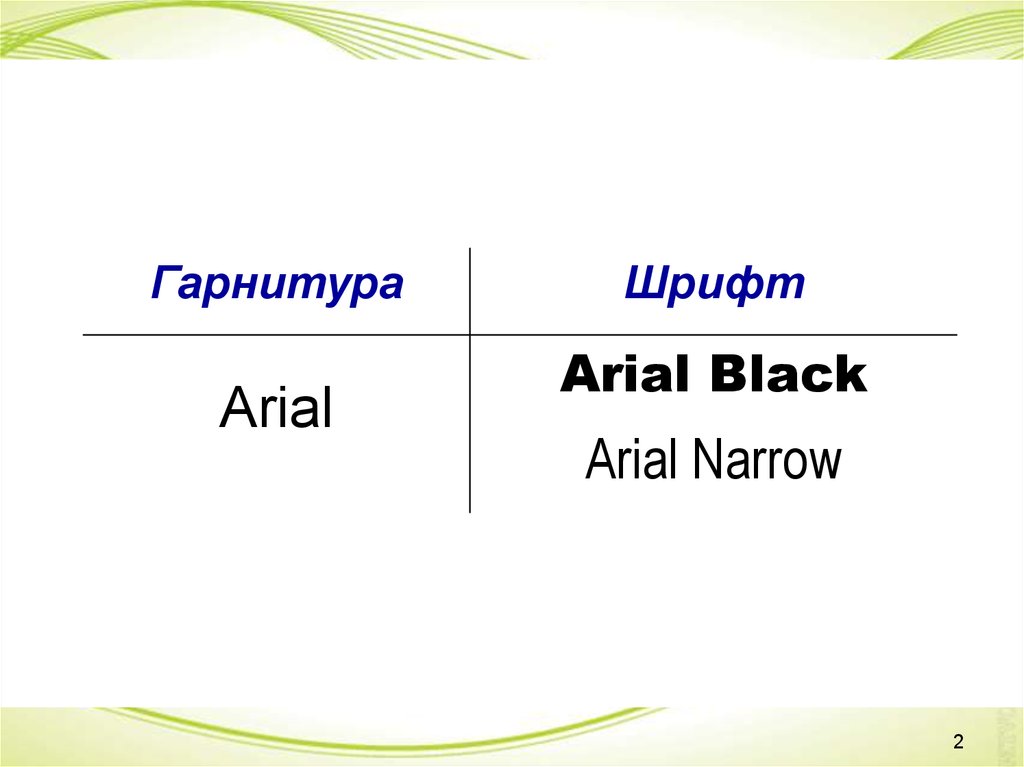
ГарнитураArial
Шрифт
Arial Black
Arial Narrow
2
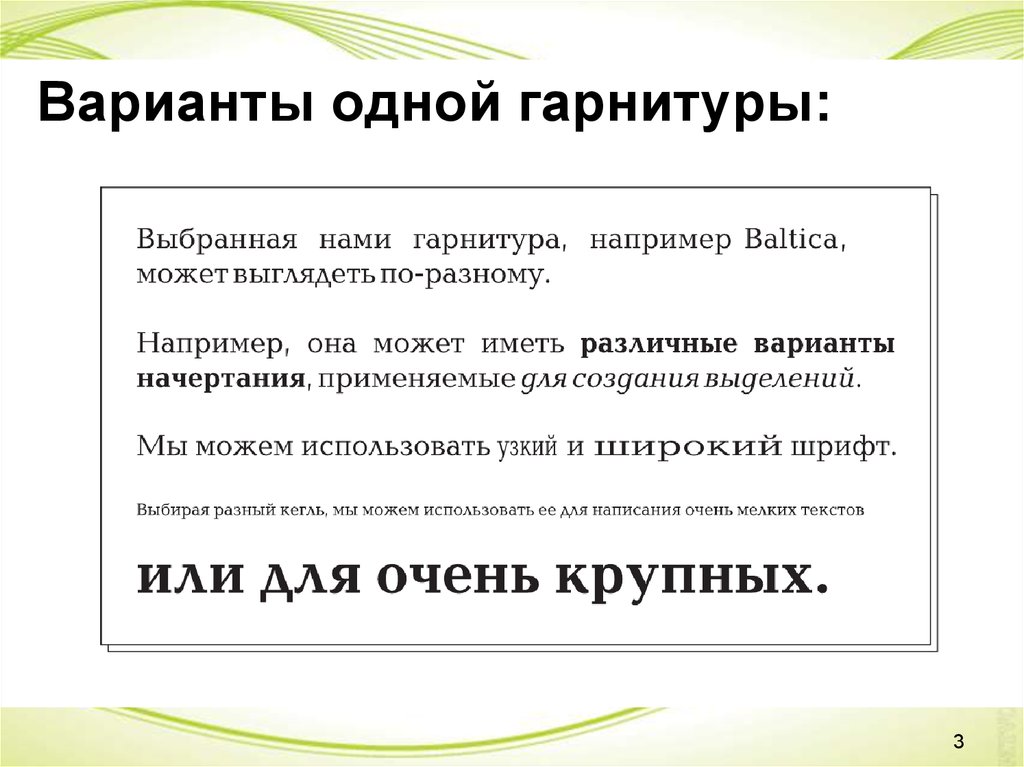
3. Варианты одной гарнитуры:
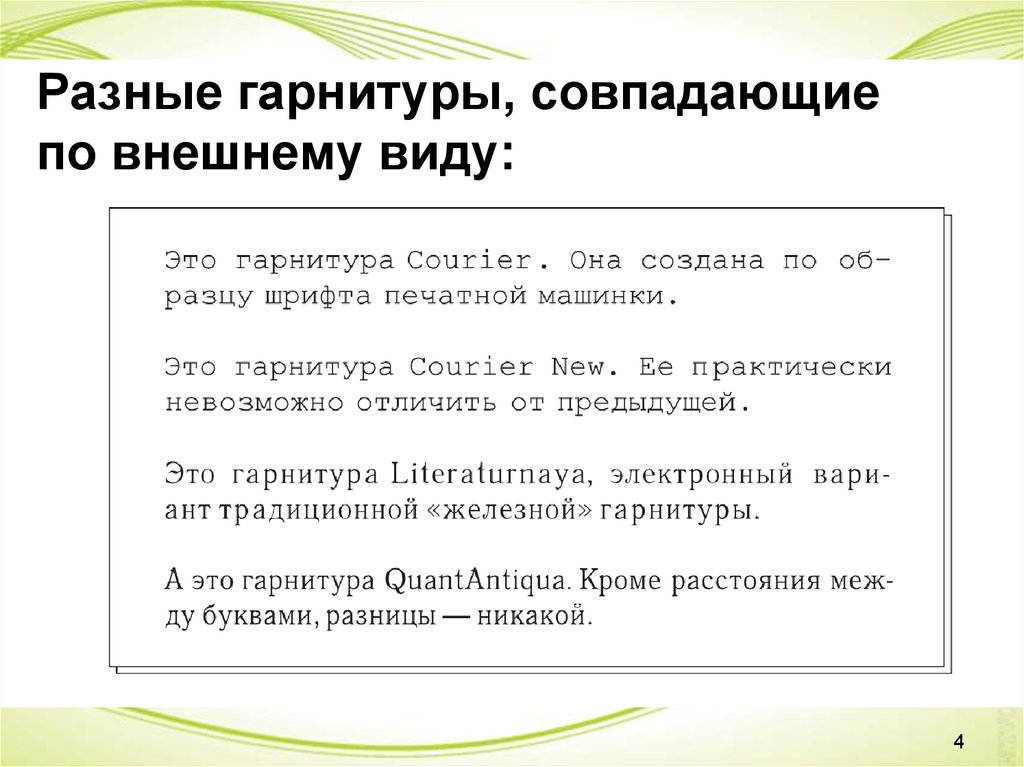
34. Разные гарнитуры, совпадающие по внешнему виду:
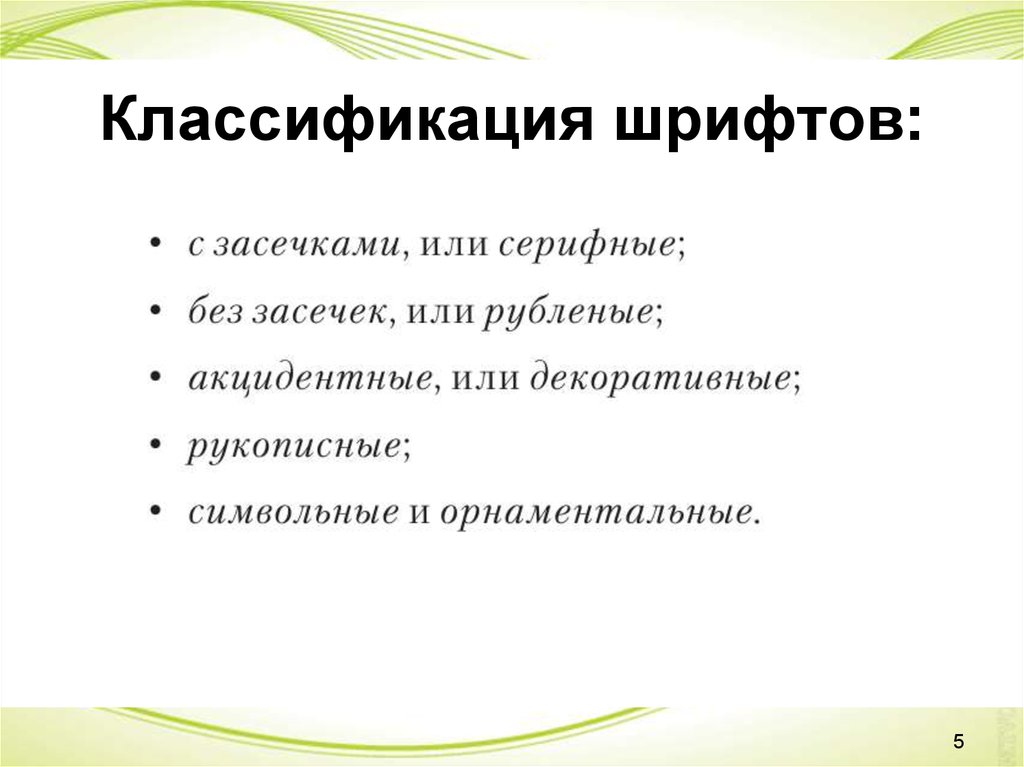
45. Классификация шрифтов:
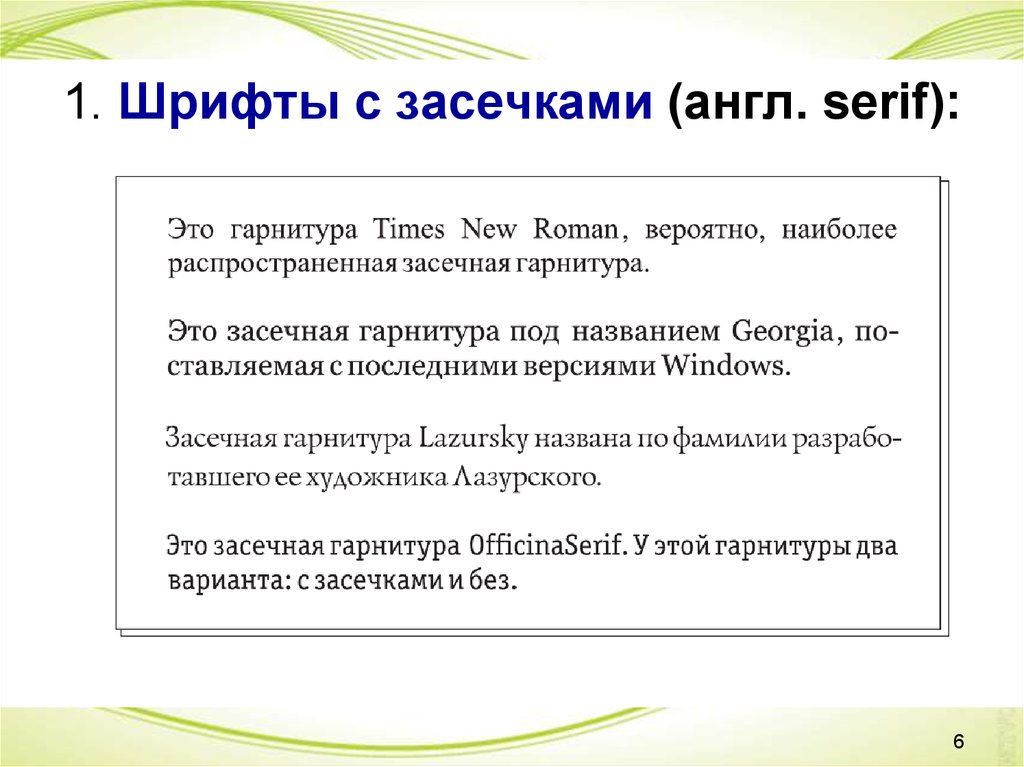
56. 1. Шрифты с засечками (англ. serif):
67.
78. 1. Шрифты с засечками (англ. serif):
Подтипы:А) Old Style («Старый стиль»,
гуманистическая антиква)
Та часть символа, которая расположена
под наклоном, делается тонкой
Использовались еще в 1400-х гг.
(Bookman Old Style)
8
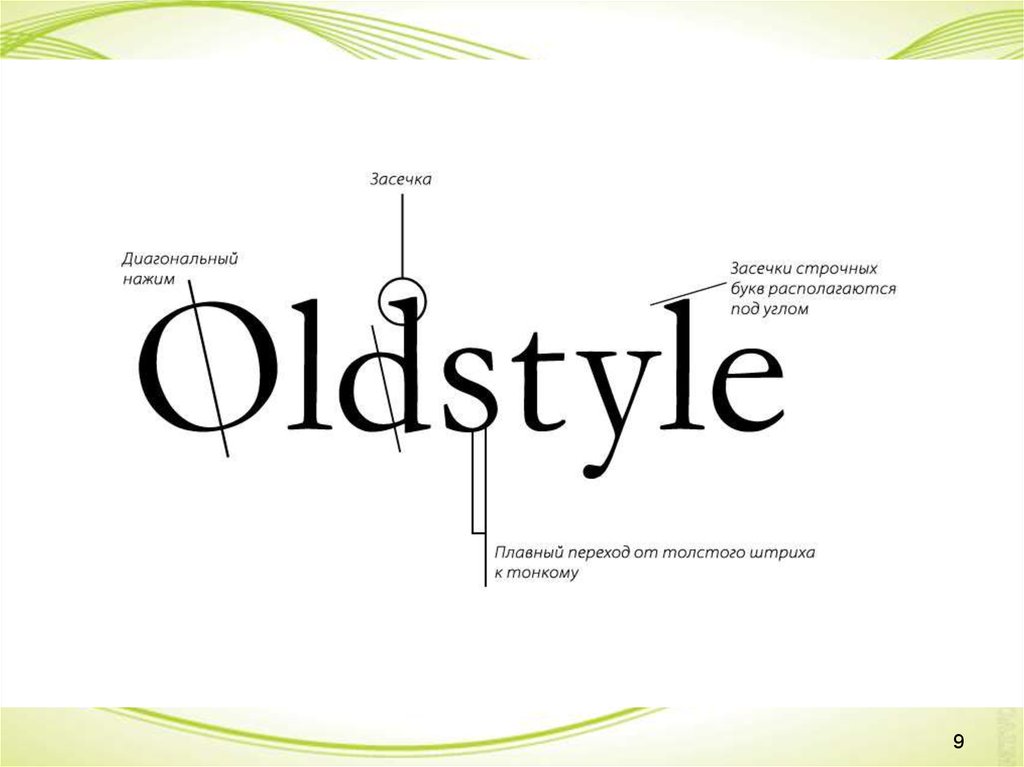
9.
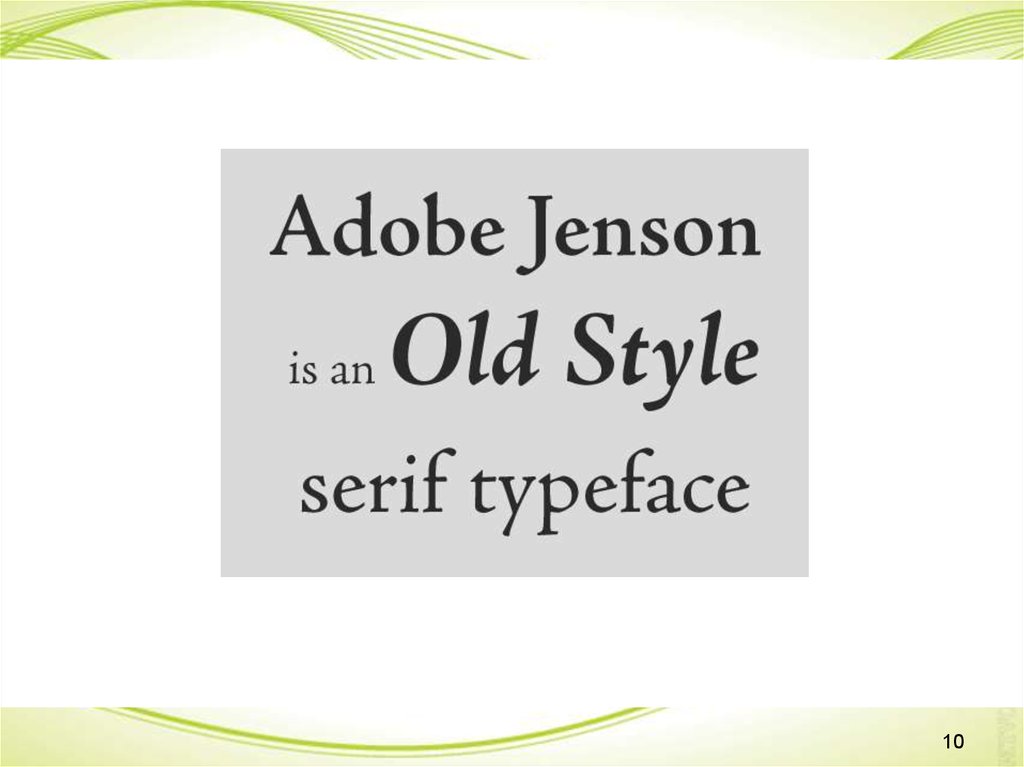
910.
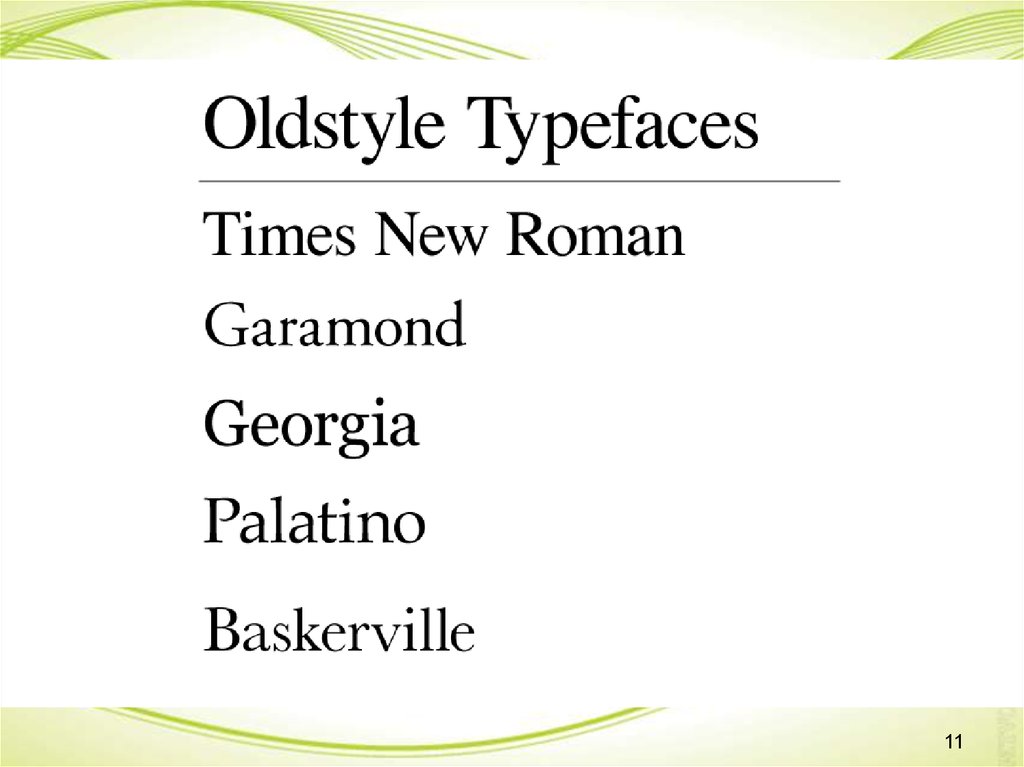
1011.
1112. 1. Шрифты с засечками (англ. serif):
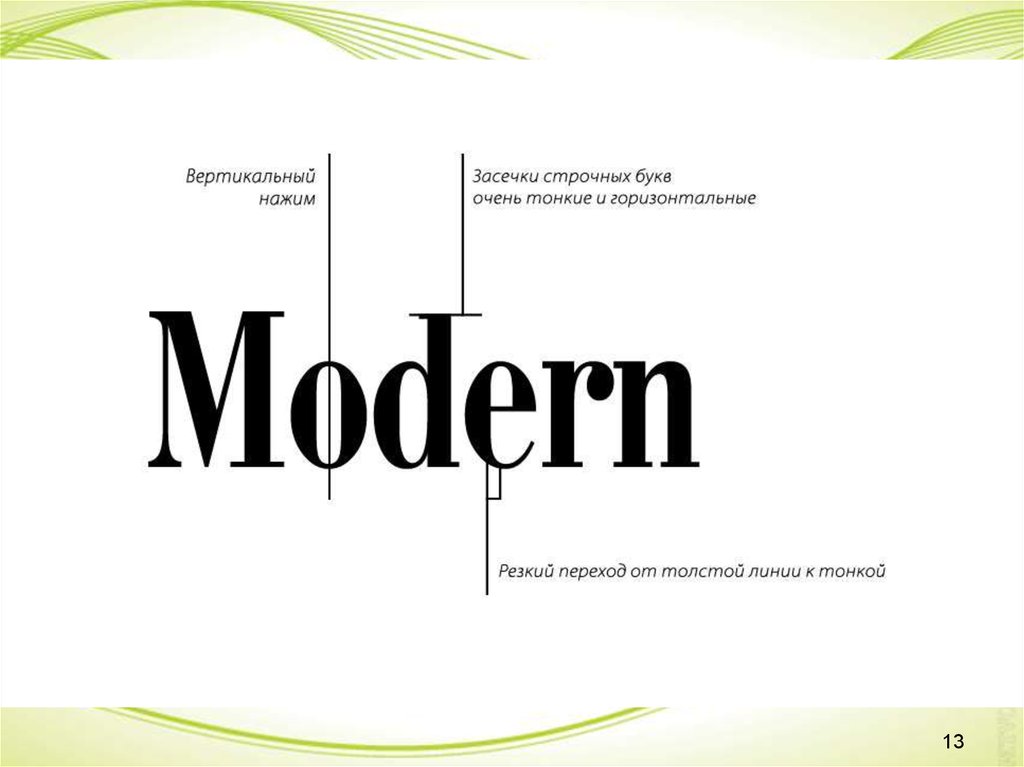
Подтипы:Б) Modern serifs
(антиква нового стиля)
Имеют сильный контраст между толстыми
и тонкими частями символов.
Использовались после 1700-х годов.
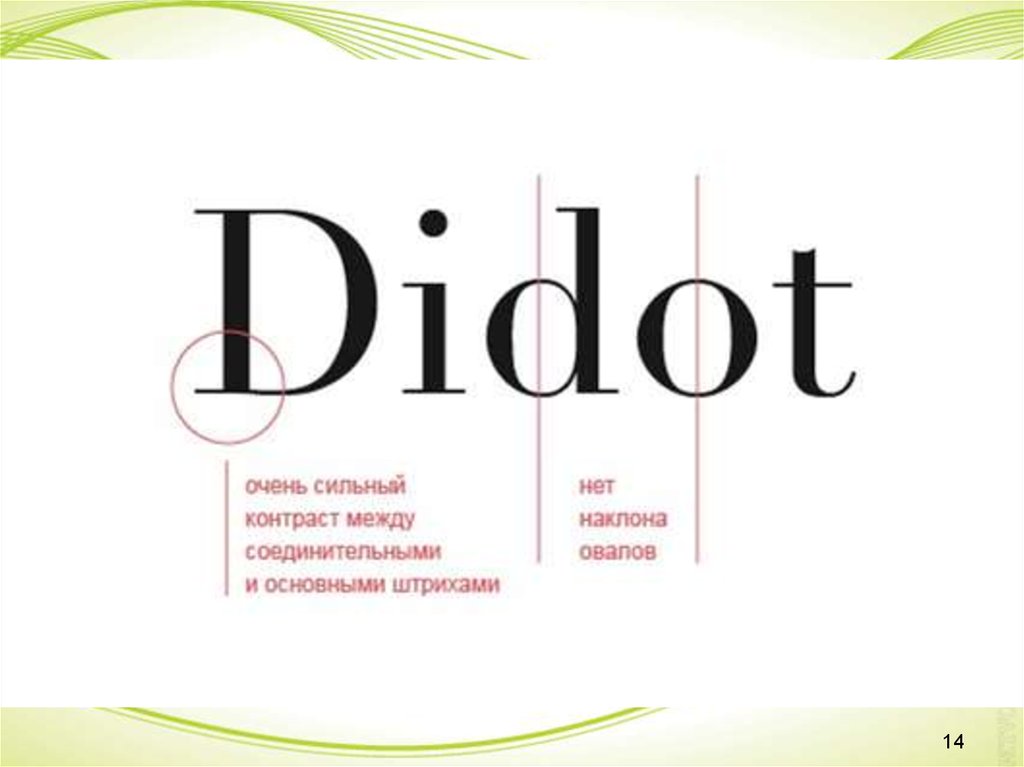
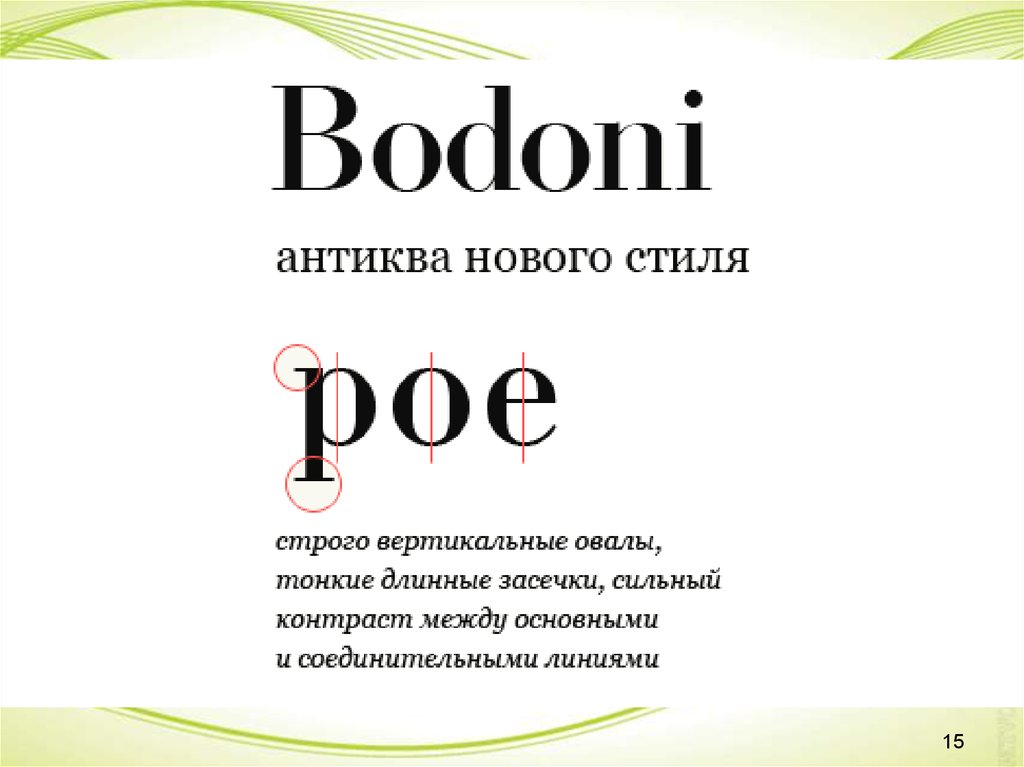
(Didot и Bodoni)
12
13.
1314.
1415.
1516.
1617. 1. Шрифты с засечками (англ. serif):
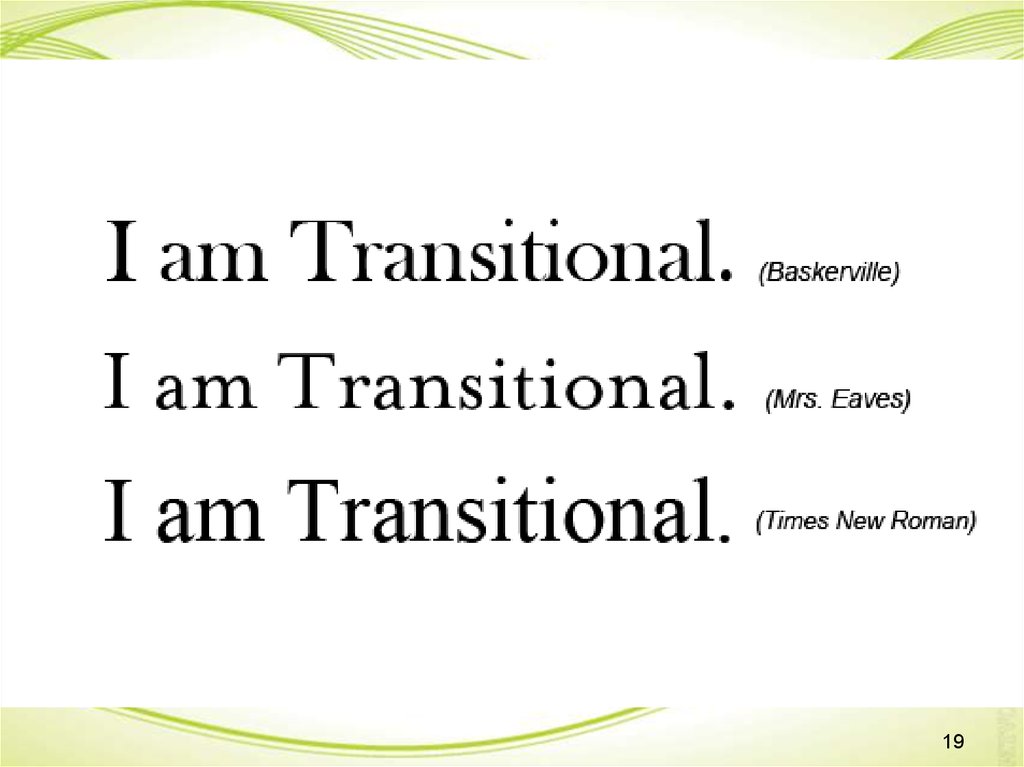
Подтипы:В) Transitional serifs (переходная антиква)
Разница между толстыми и тонкими частями
букв более заметна, чем у Old Style,
но менее заметна, чем у Modern.
Использовались в 1700-х годах.
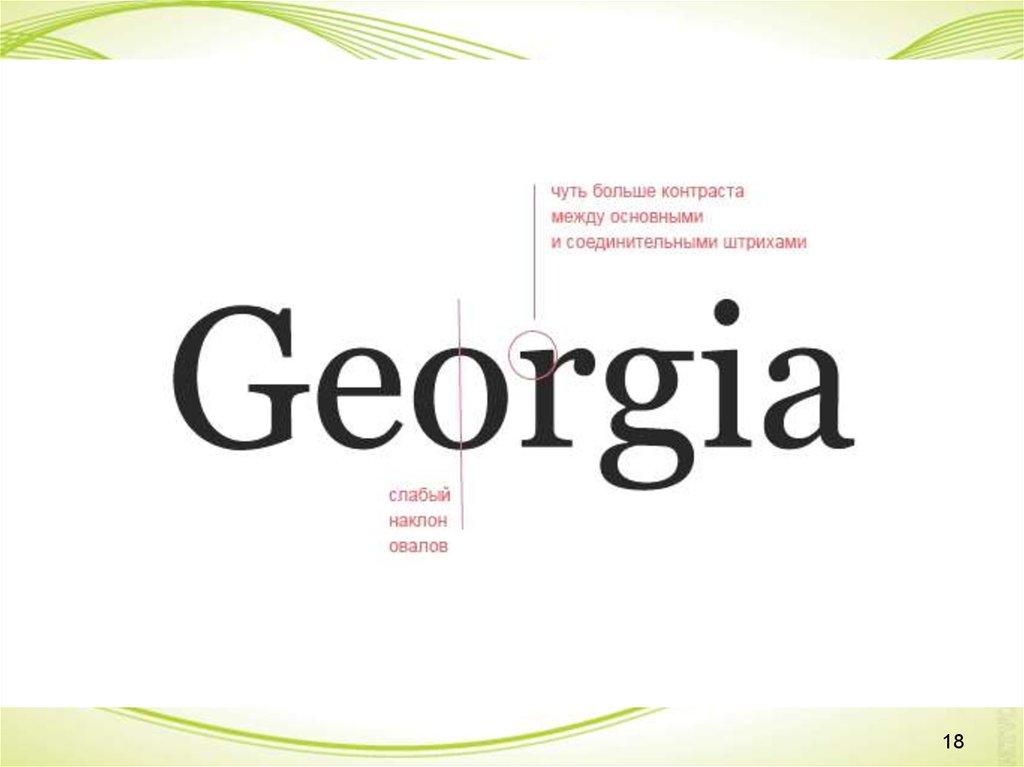
(Times New Roman, Georgia)
17
18.
1819.
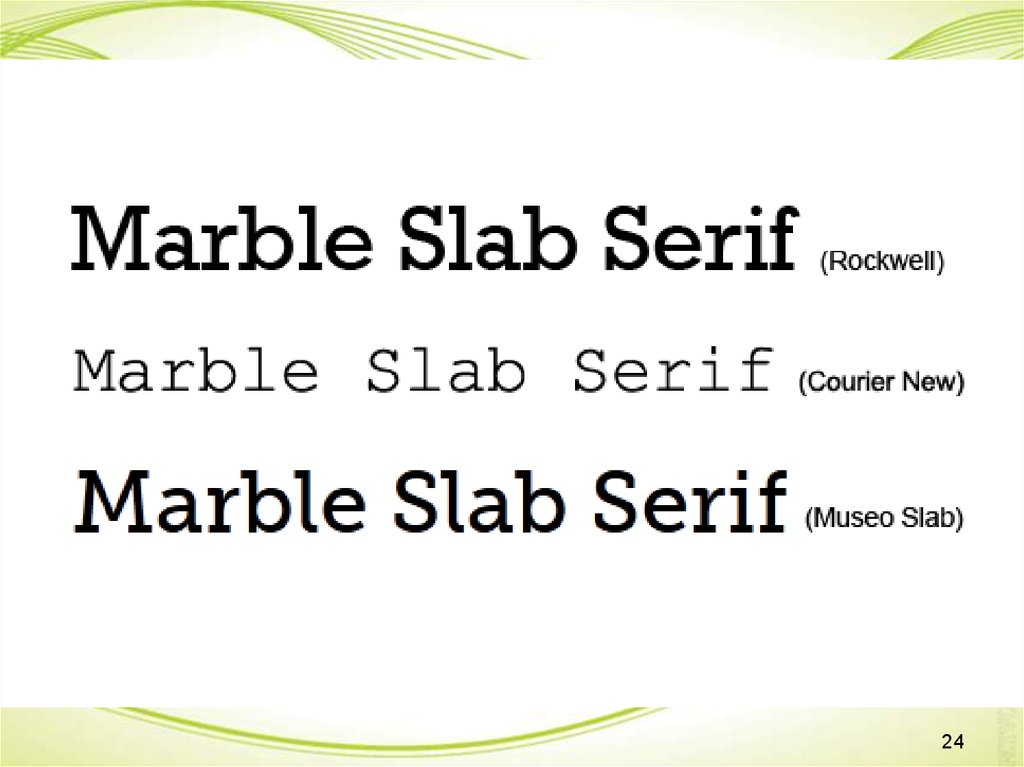
1920. 1. Шрифты с засечками (англ. serif):
Подтипы:Г) Slab
serifs (брусковые шрифты)
Имеют одинаковую толщину всех линий
и крупные засечки на концах.
20
21.
2122.
2223.
2324.
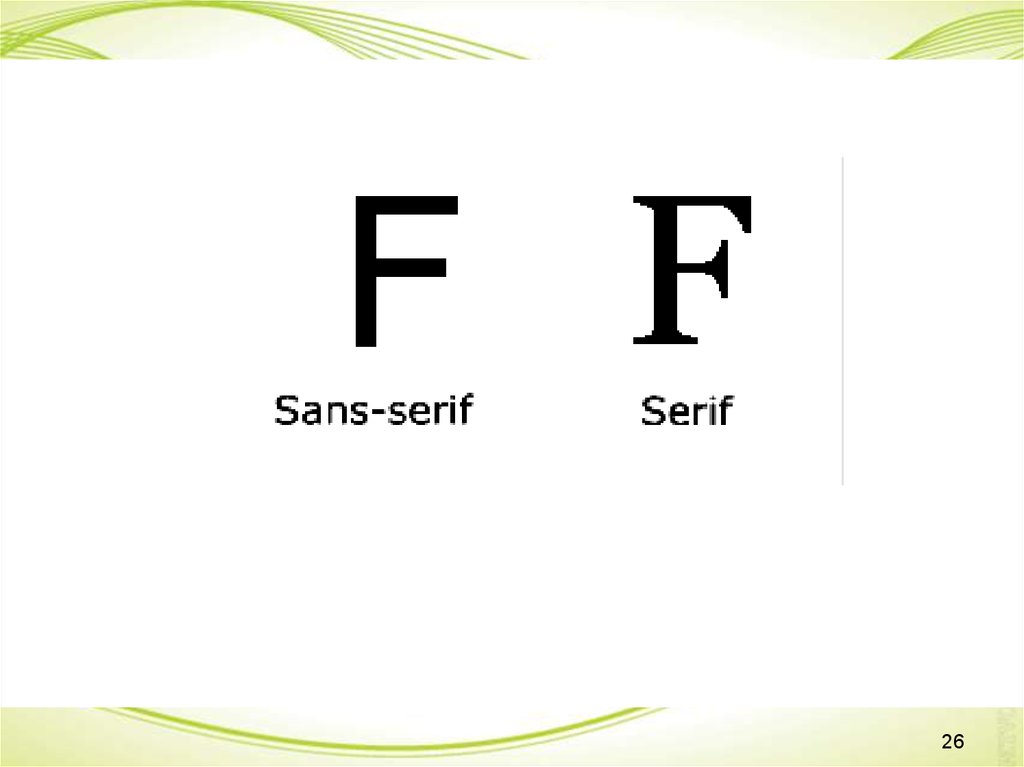
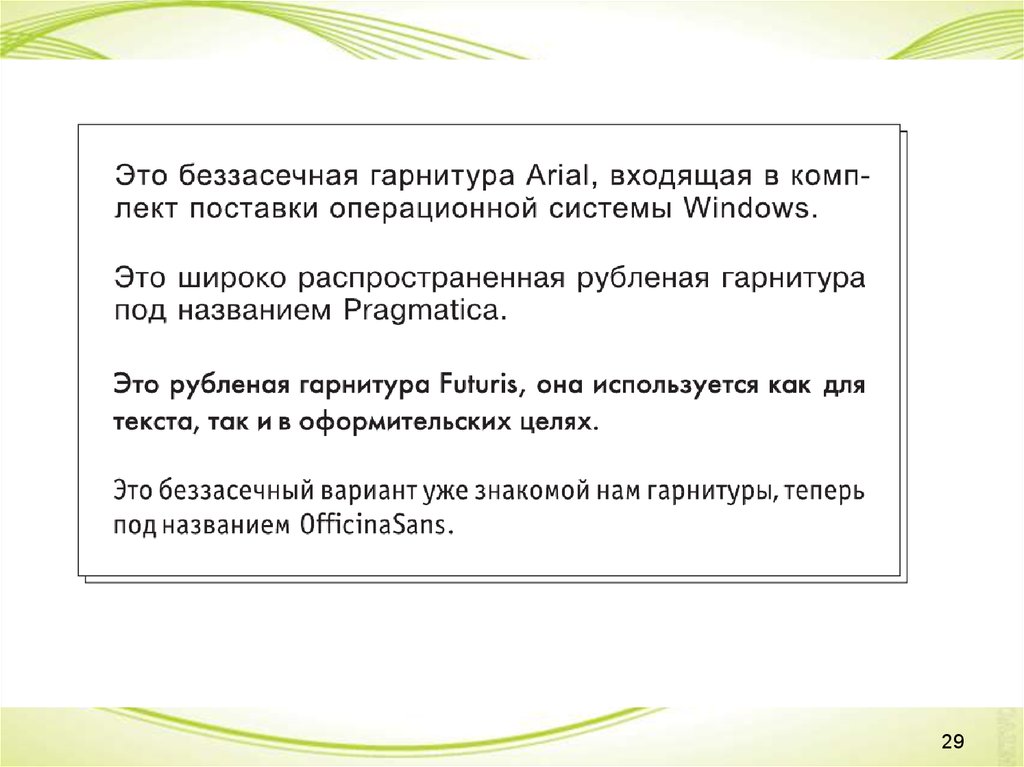
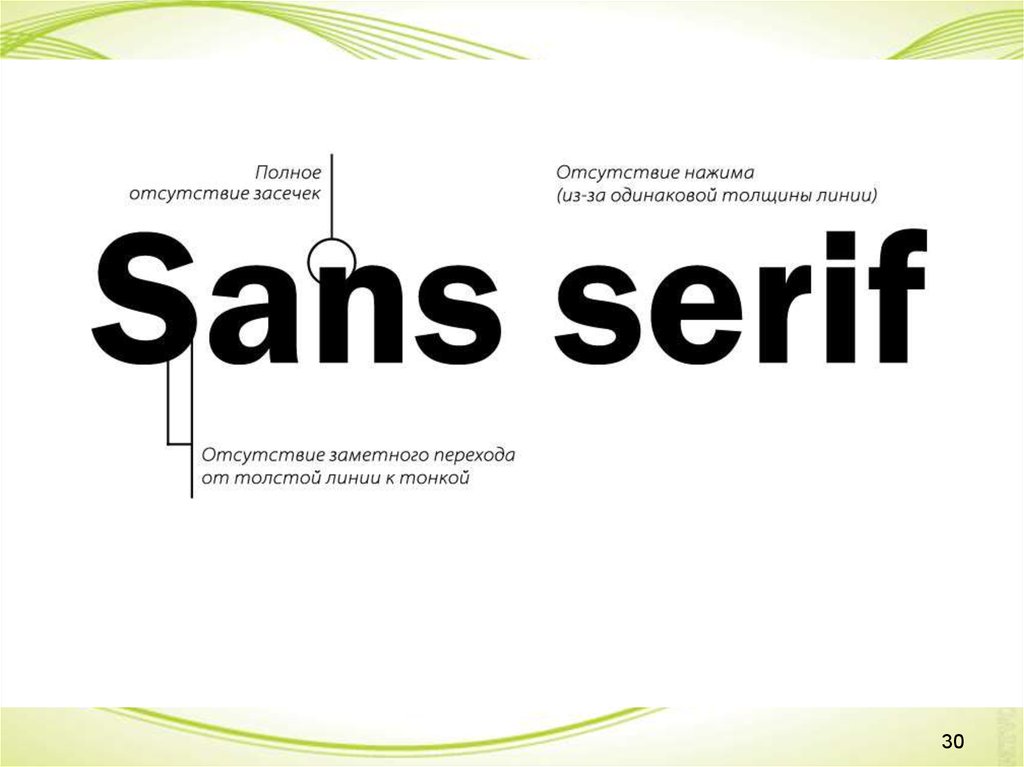
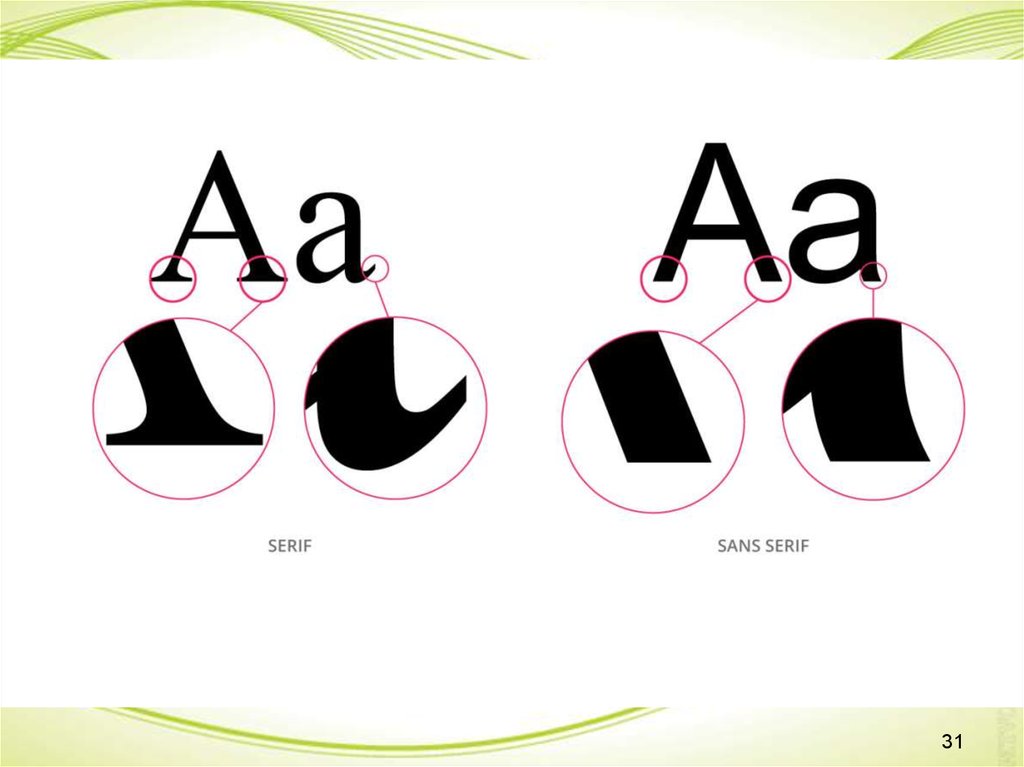
2425. 2. Шрифты без засечек (англ. Sans Serif) (рубленые шрифты)
2526.
2627.
2728.
2829.
2930.
3031.
3132.
Times New RomanArial
Book Antiqua
Verdana
Garamond
Century Gothic
32
33.
3334. 2. Шрифты без засечек (рубленые, гротески) (англ. Sans Serif):
Подтипы:А) Старый гротеск
Похожи на шрифты с засечками,
но без засечек
34
35.
3536.
3637.
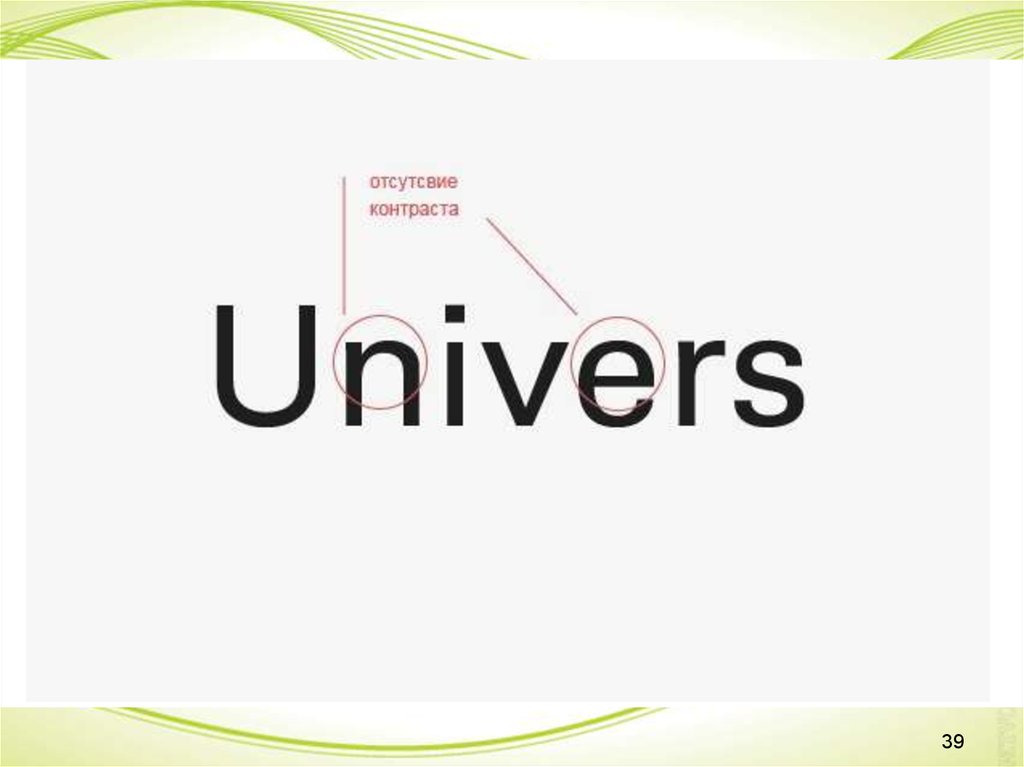
3738. 2. Шрифты без засечек (рубленые, гротески) (англ. Sans Serif):
Подтипы:Б) Новый гротеск
Имеют упрощённый, по сравнению
со старыми гротесками, вид.
(MS Sans Serif, Arial)
38
39.
3940.
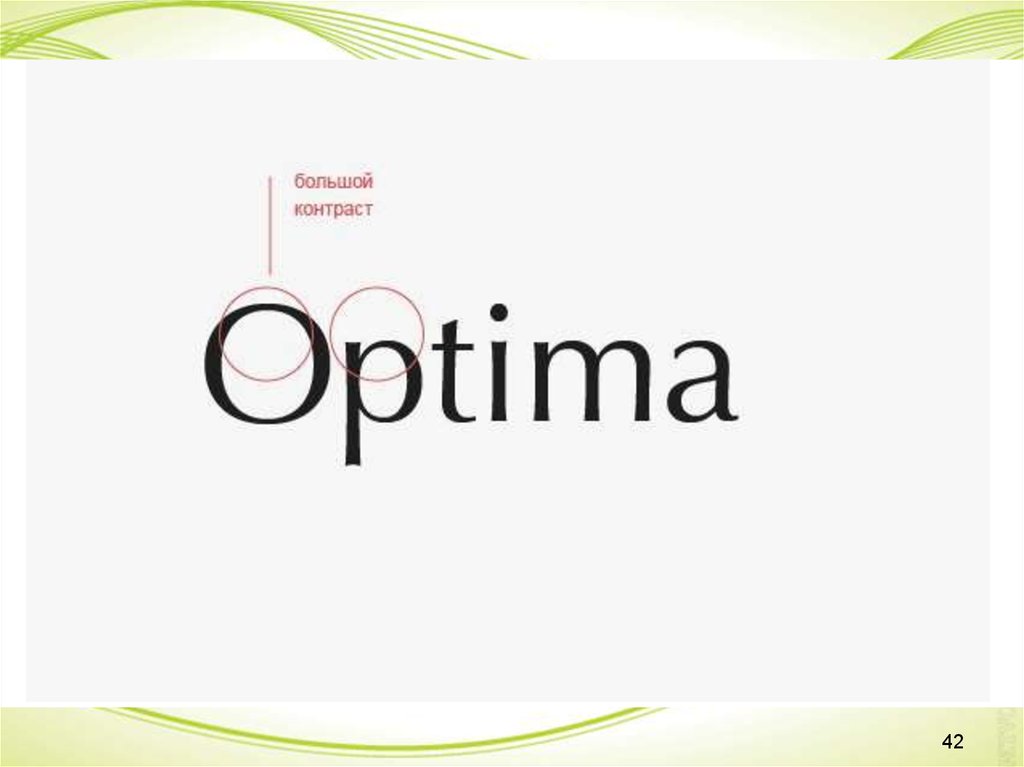
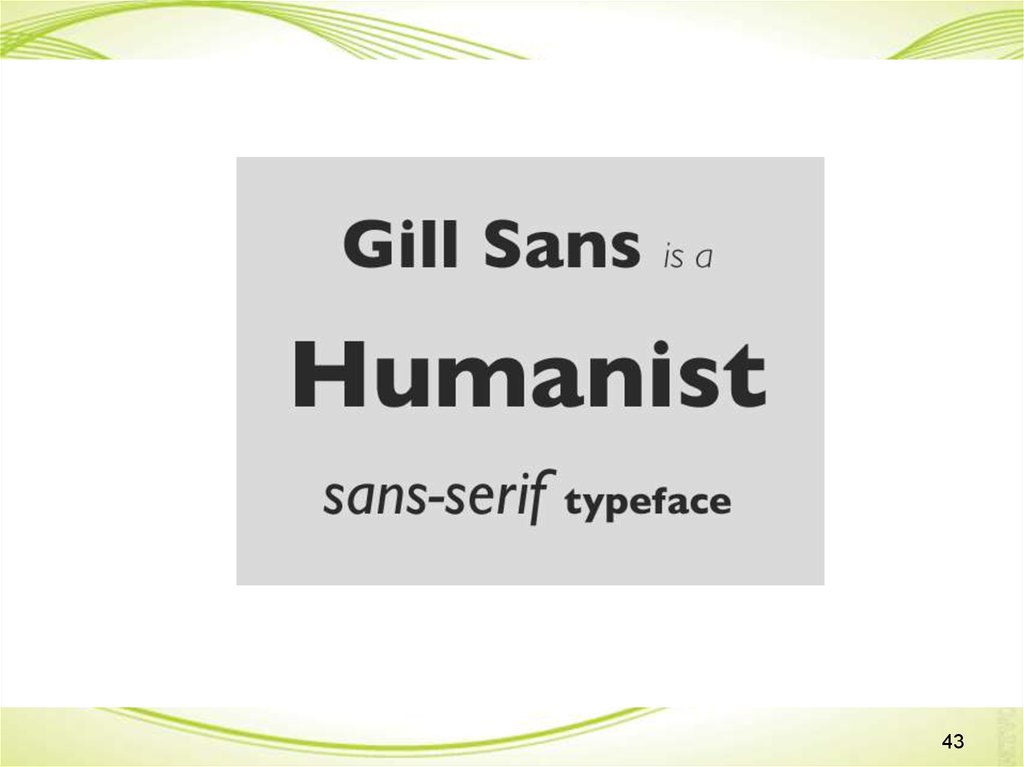
4041. 2. Шрифты без засечек (рубленые, гротески) (англ. Sans Serif):
Подтипы:В) Гуманистический
Более каллиграфичны, чем все остальные
рубленые шрифты (у них изменяется
толщина линий). Их часто используют
в наполнении тела сайта.
(Tahoma, Verdana, Optima, Lucide Grande)
41
42.
4243.
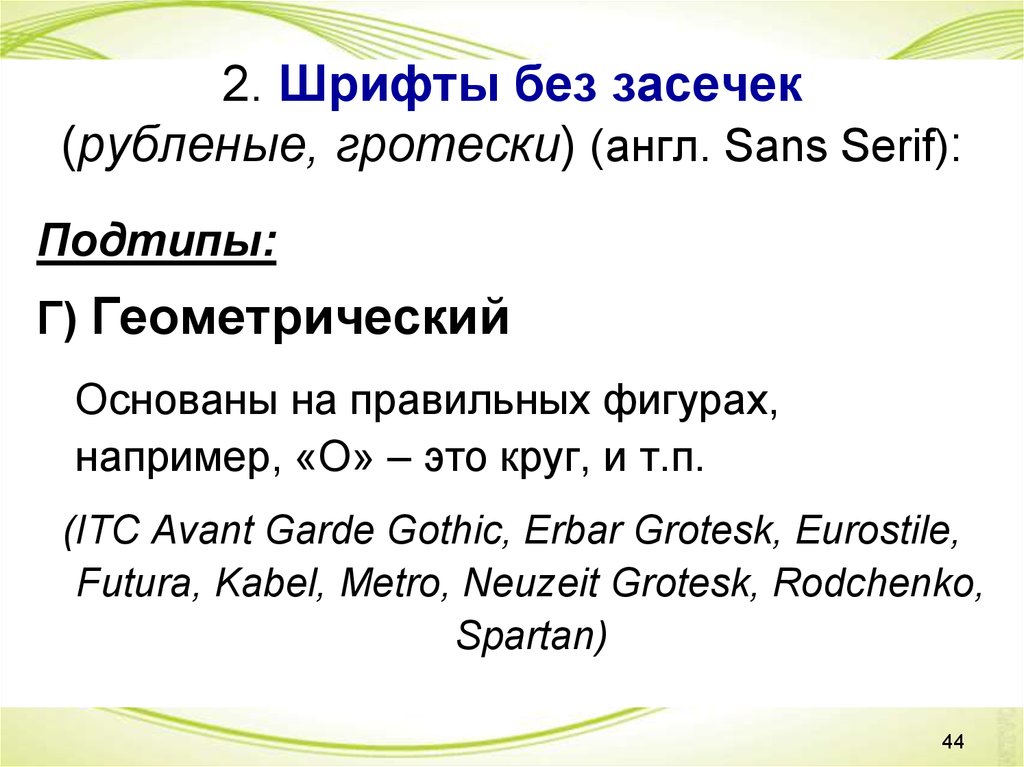
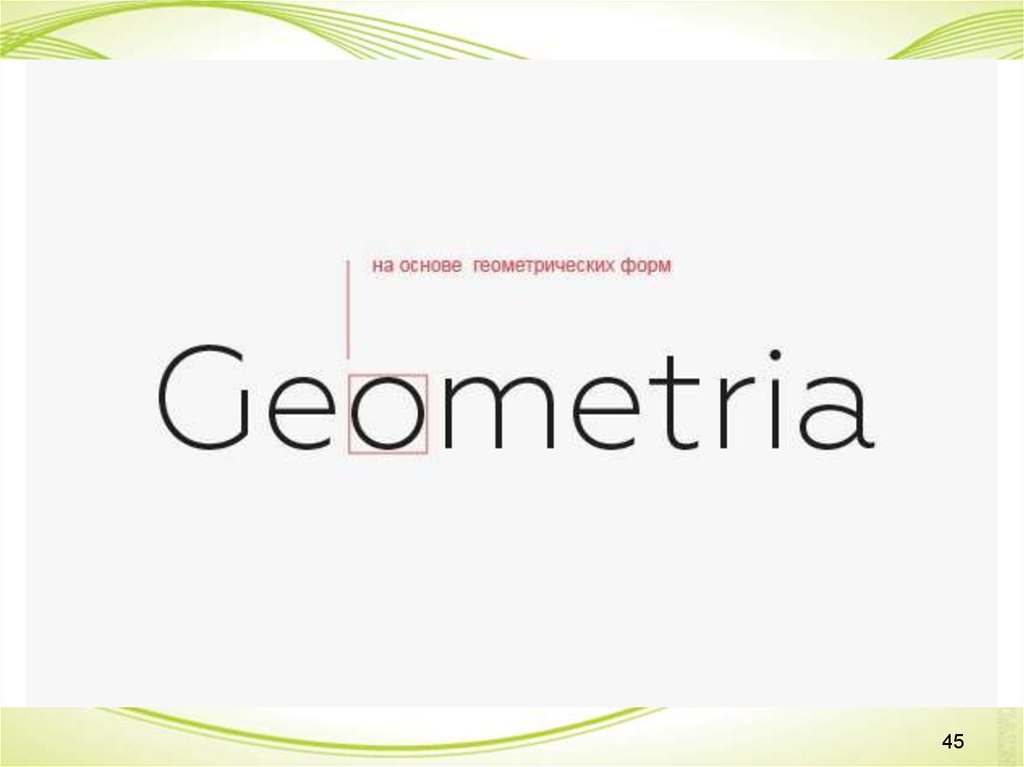
4344. 2. Шрифты без засечек (рубленые, гротески) (англ. Sans Serif):
Подтипы:Г) Геометрический
Основаны на правильных фигурах,
например, «О» – это круг, и т.п.
(ITC Avant Garde Gothic, Erbar Grotesk, Eurostile,
Futura, Kabel, Metro, Neuzeit Grotesk, Rodchenko,
Spartan)
44
45.
4546.
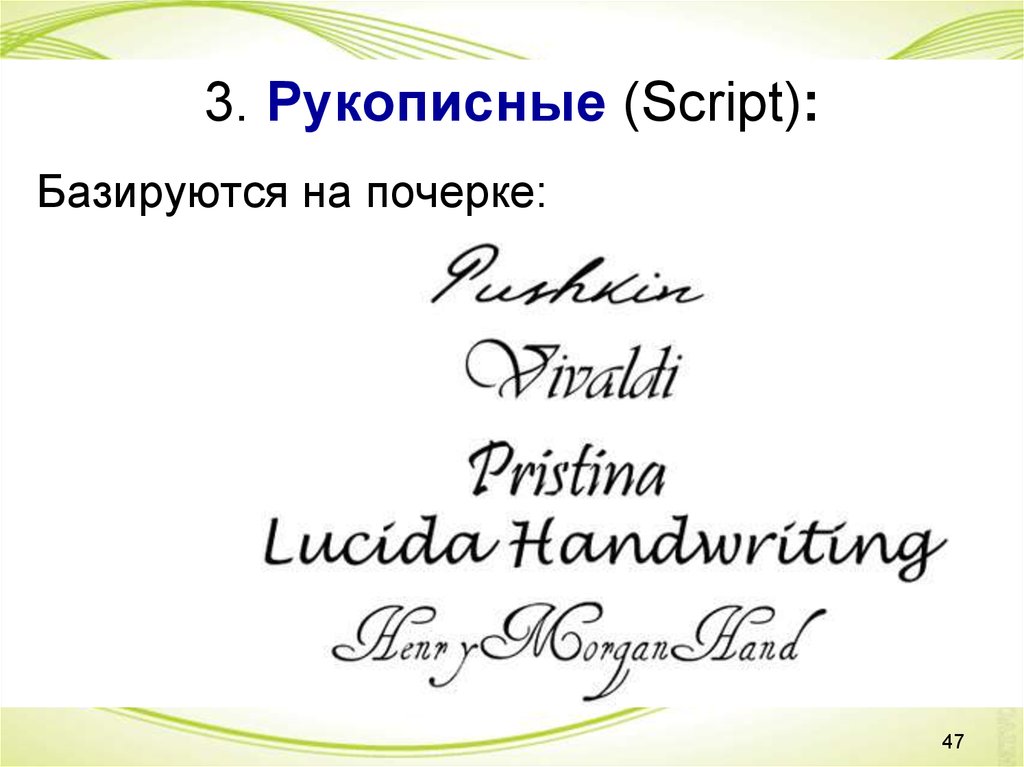
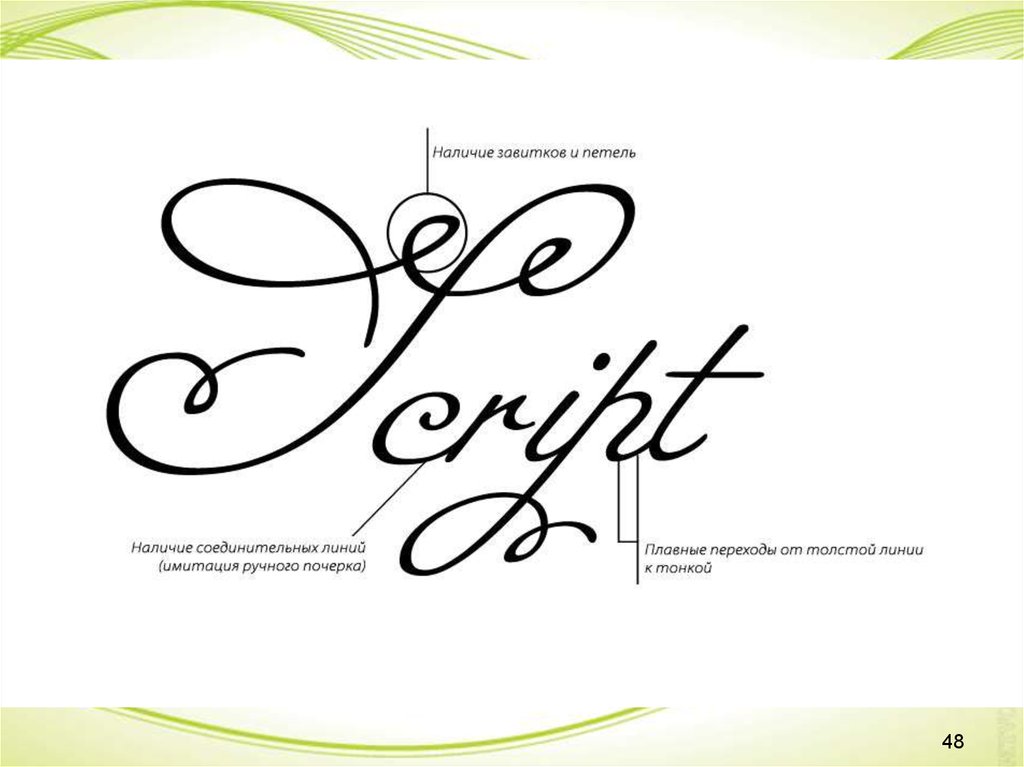
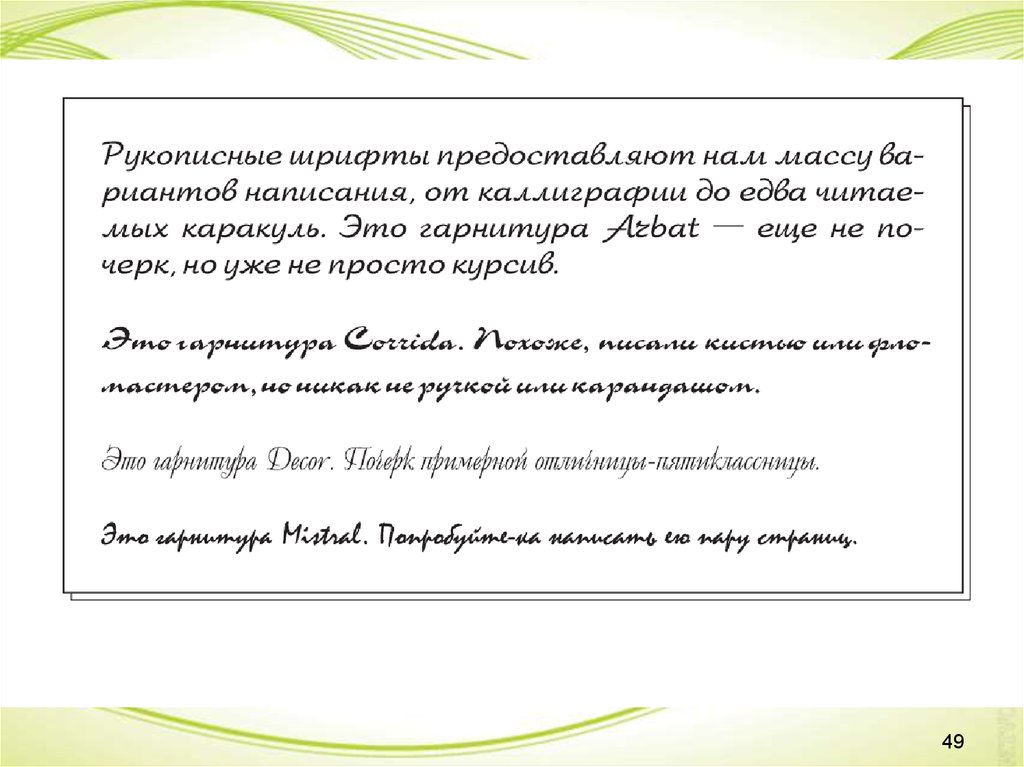
4647. 3. Рукописные (Script):
Базируются на почерке:47
48.
4849.
4950. 3. Рукописные (Script):
Подтипы:А) Формальные (Formal)
Как будто написаны от руки.
Некоторые шрифты основаны на почерках
известных мастеров.
Не подходят для основного текста страницы.
50
51.
5152. 3. Рукописные (Script):
Подтипы:Б) Неформальные (Casual)
Менее формальны, часто с жирной
обводкой и с эффектом мазков кисти.
(Mistral, Brush Script)
52
53.
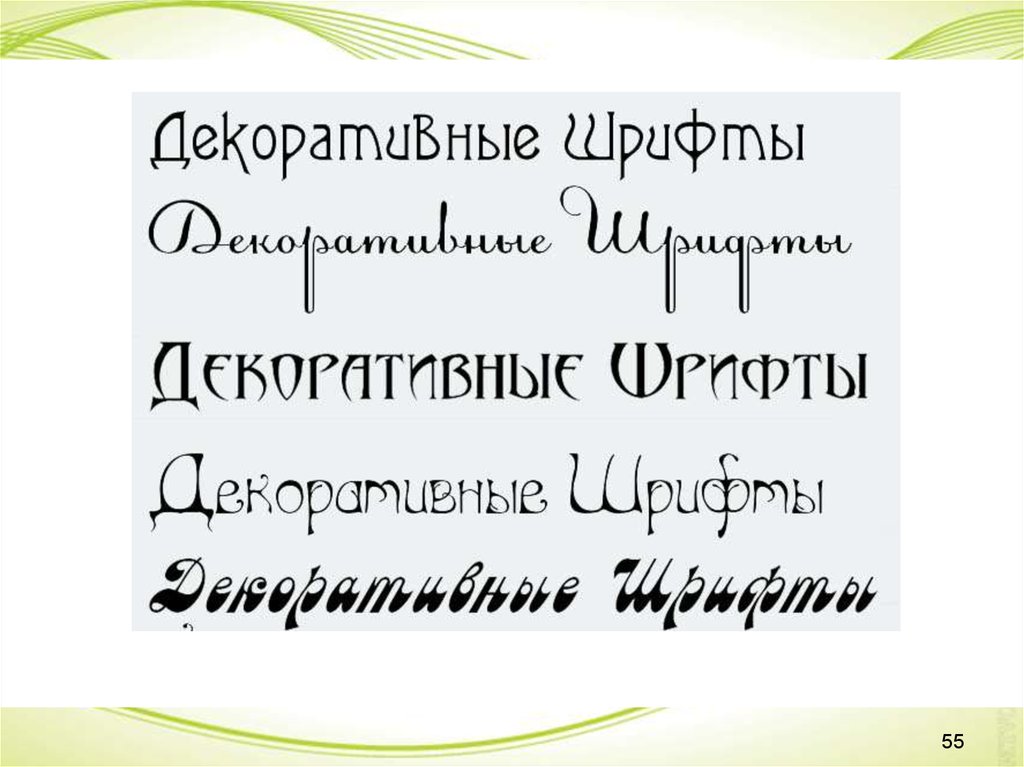
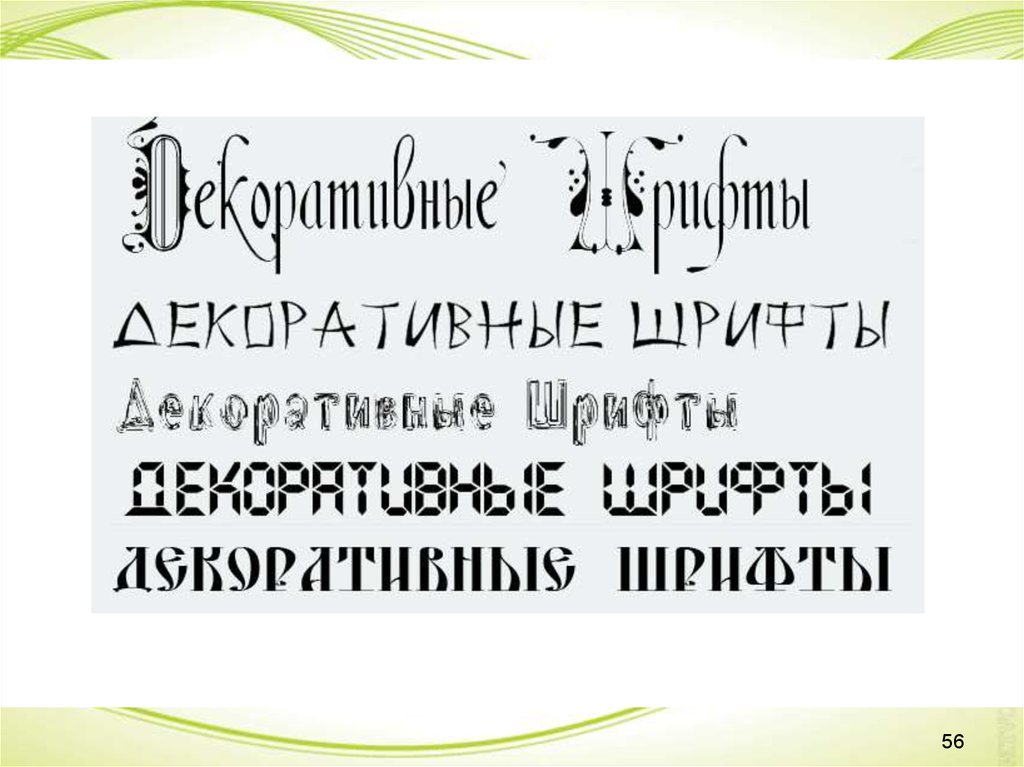
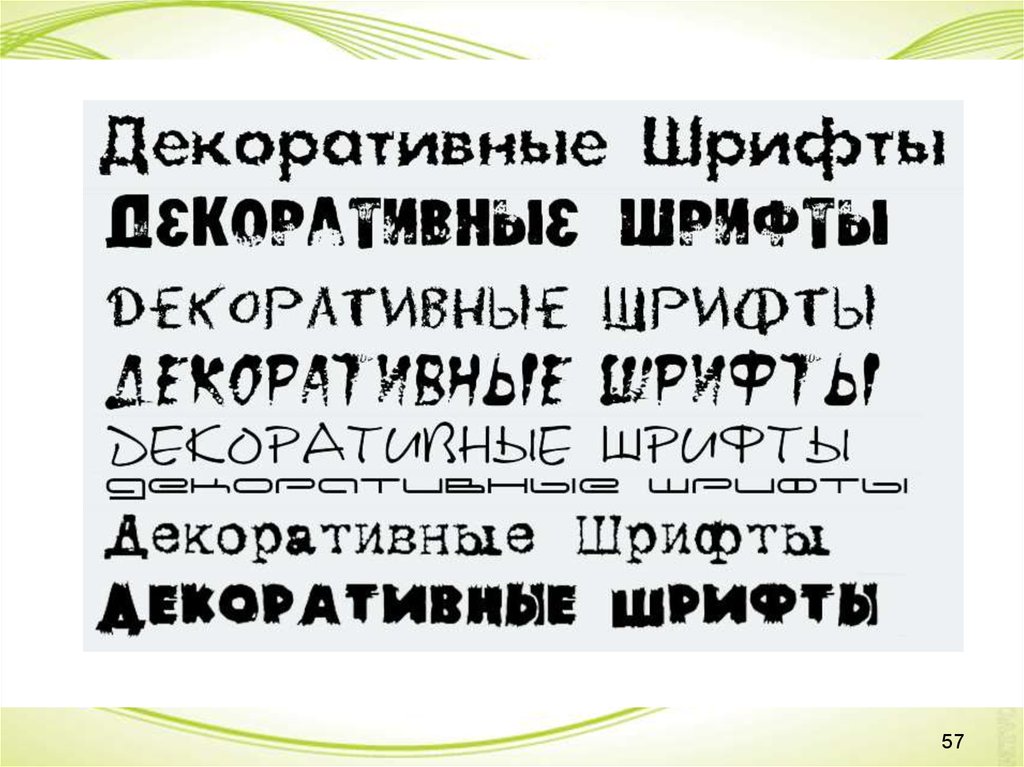
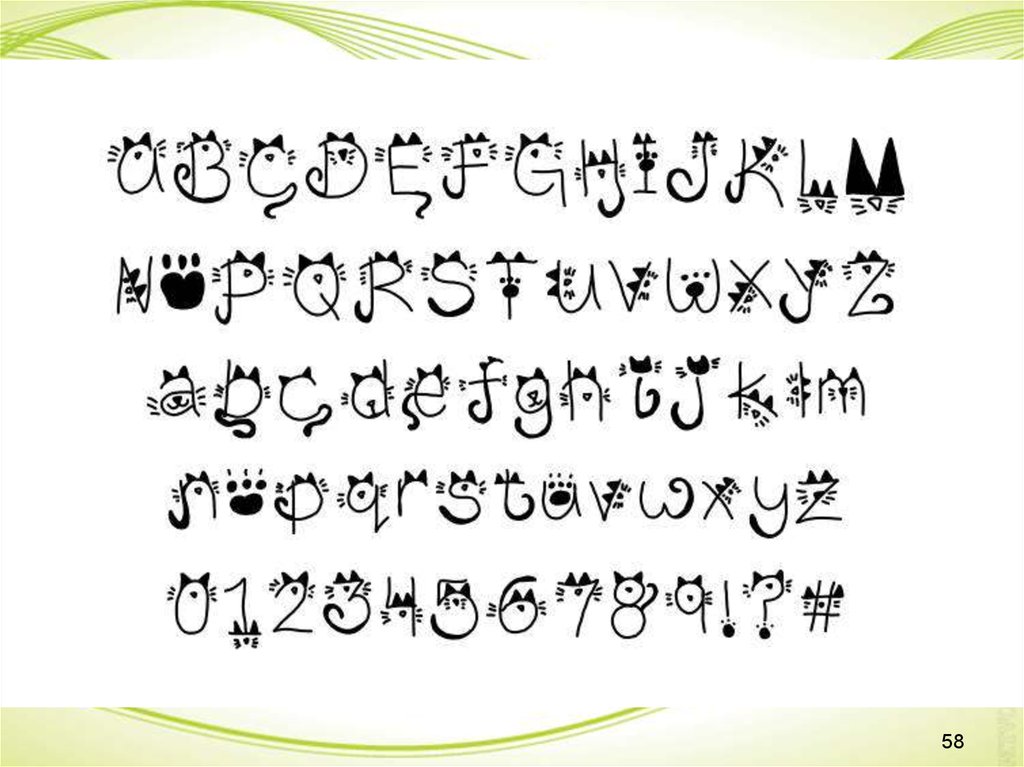
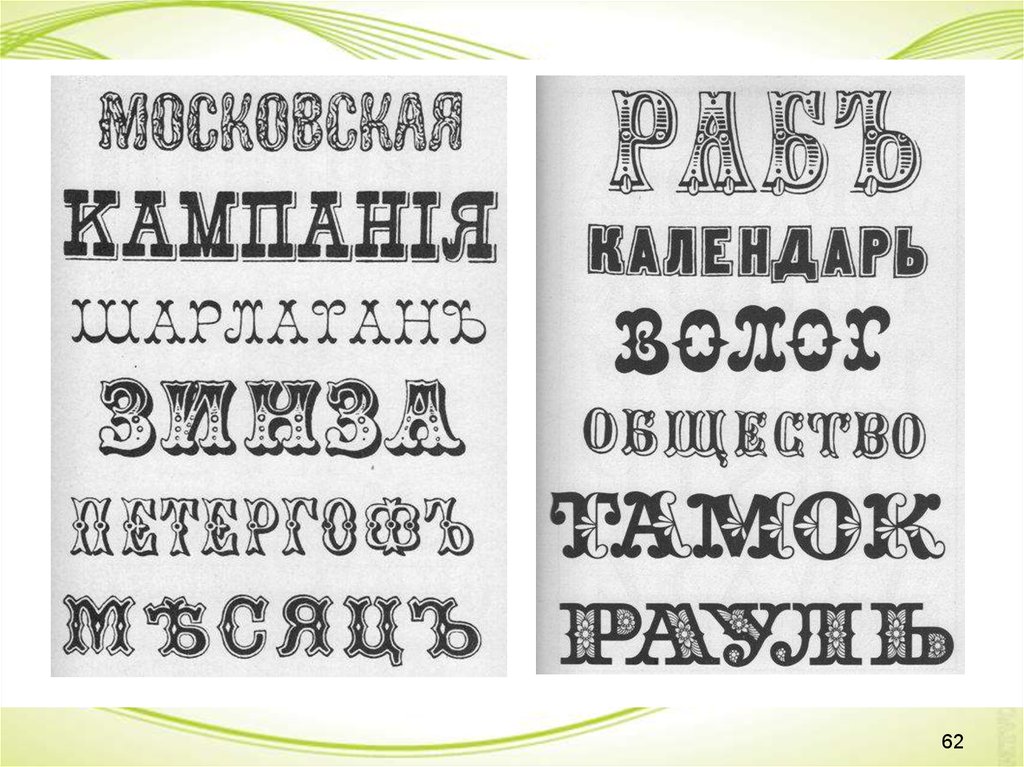
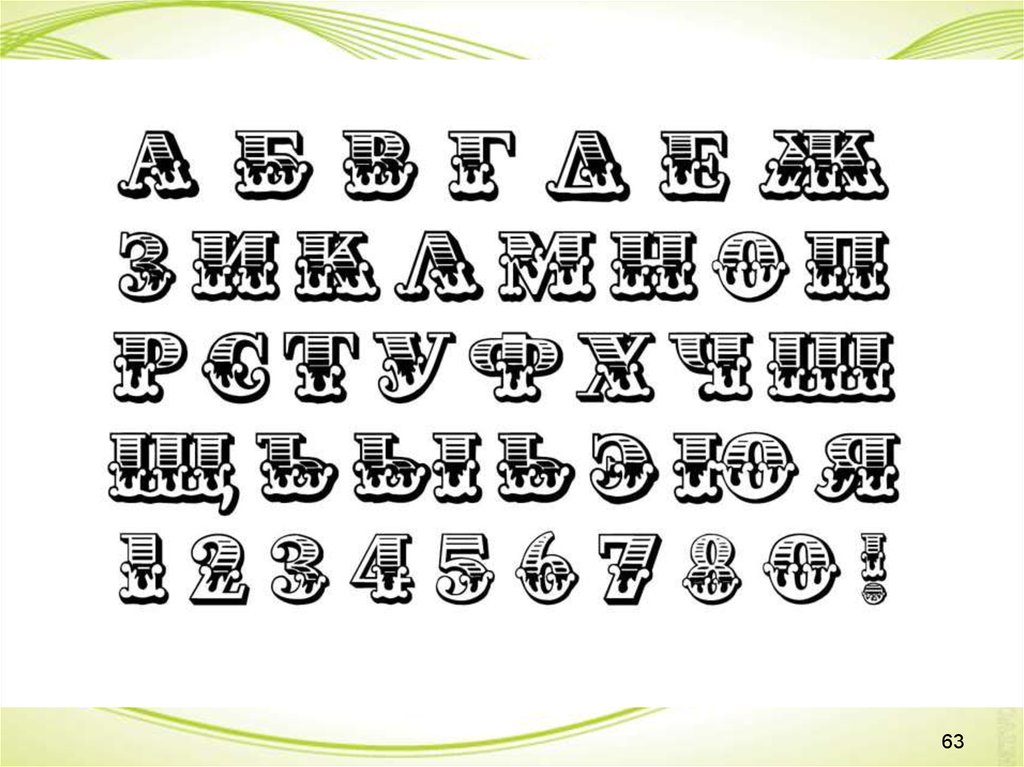
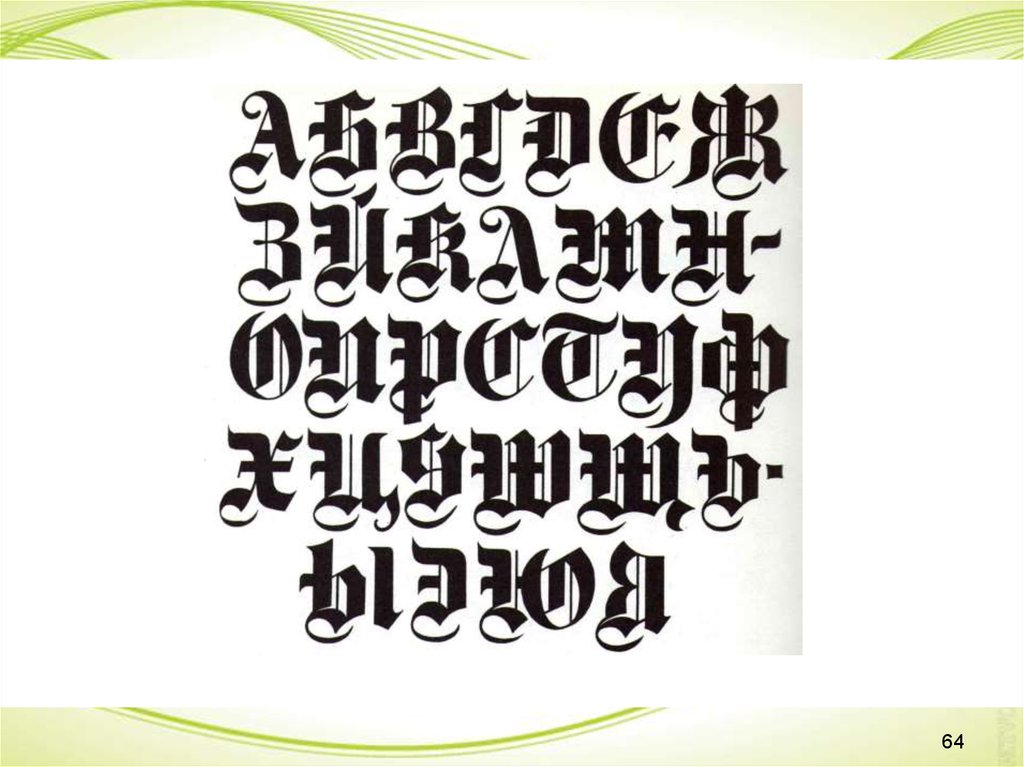
5354. 4. Декоративные шрифты (Display)
Не пригодны для написания текста.Чаще всего они выполняют роль акцента.
54
55.
5556.
5657.
5758.
5859.
5960.
6061.
6162.
6263.
6364.
6465.
6566.
6667.
6768.
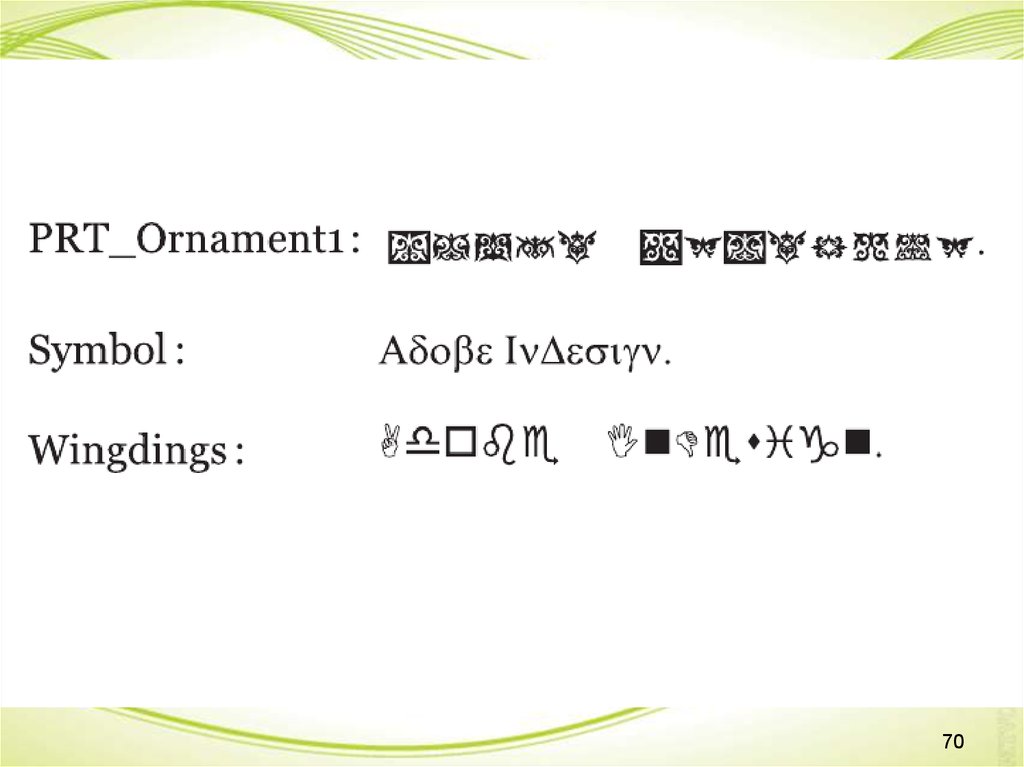
6869. 5. Неалфавитные шрифты (Dingbats):
Не содержат букв, но содержат символыи орнаменты.
69
70.
7071. Моноширинные шрифты
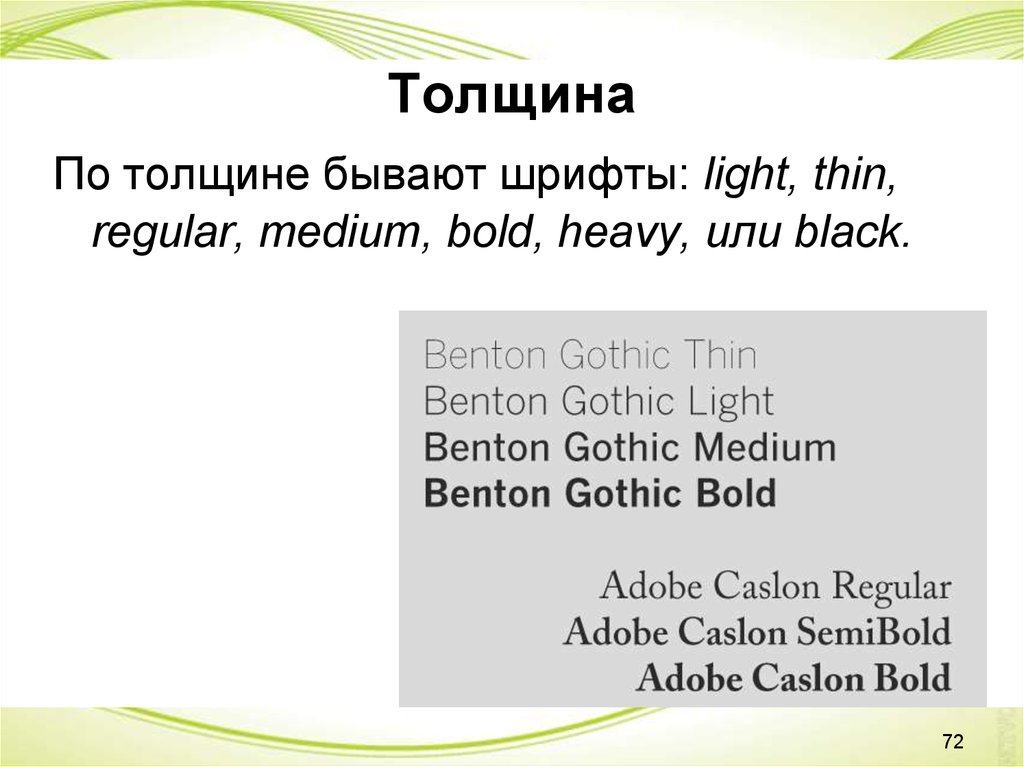
7172. Толщина
По толщине бывают шрифты: light, thin,regular, medium, bold, heavy, или black.
72
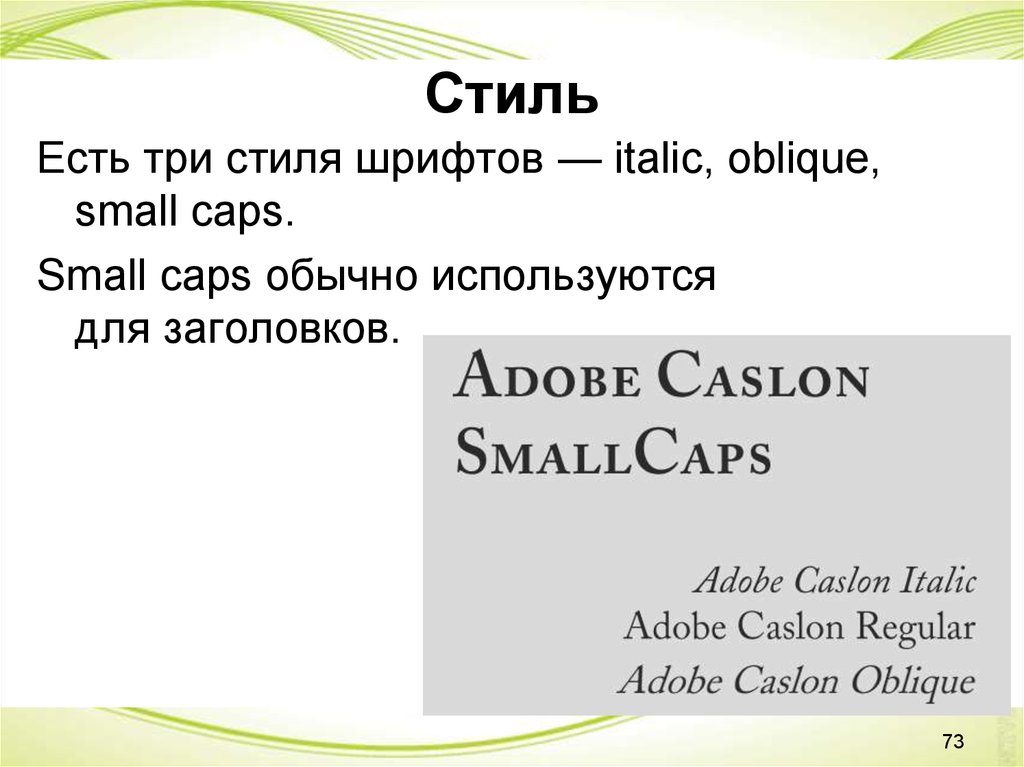
73. Стиль
Есть три стиля шрифтов — italic, oblique,small caps.
Small caps обычно используются
для заголовков.
73
74. Шрифтовое оформление сайта
7475.
1. Рекомендуется использоватьодну гарнитуру шрифта для заголовков и
подзаголовков и другую гарнитуру
шрифта для основного текста.
Часто рекомендуется для заголовков
использовать шрифты с засечками,
а для основного текста - без засечек.
75
76.
2. Не использовать те шрифты для сайта,которых нет по умолчанию!
3. Используемый шрифт достаточно
большой, чтобы его можно было читать
с различным разрешением браузера.
76
77.
4. Обеспечивать достаточный контрастмежду фоном и основным текстом.
5. Заголовки визуально должны отличаться
от основного текста.
6. Исключается растягивание основного
текста на всю ширину экрана с помощью
текучей компоновки.
77
78.
Методы хорошей верстки:• Ширина блока с текстом должна
составлять 40 - 50%.
• Расстояние между абзацами – не больше
1,5 величины шрифта.
• Разница между яркостью фона и текста –
75-90%.
• Межстрочный интервал – 140-150%
величины шрифта.
78














































































 informatics
informatics