Similar presentations:
Основы типографики
1.
Основы типографики2.
Гарнитура — это совокупностьконструктивных особенностей букв и
других символов, например, наличие или
отсутствие засечек, начертание и баланс
букв, интервалы и соотношение высоты
прописных и строчных букв.
3.
Шрифт — это набор символовопределенного начертания или размера,
входящий в состав гарнитуры. Таким
образом, обычные, жирные, курсивные
либо узкие элементы гарнитуры
определенного размера составляют то,
что называется шрифтом.
4.
ГарнитураШрифт
Arial
Arial Black
Arial Narrow
4
5.
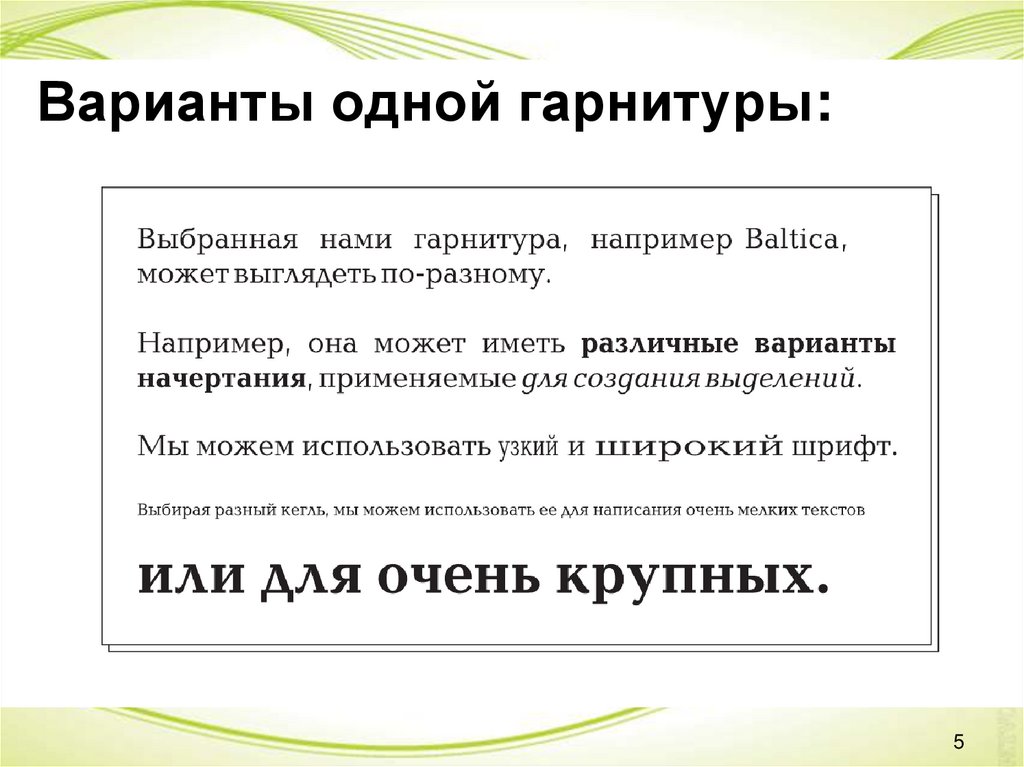
Варианты одной гарнитуры:5
6.
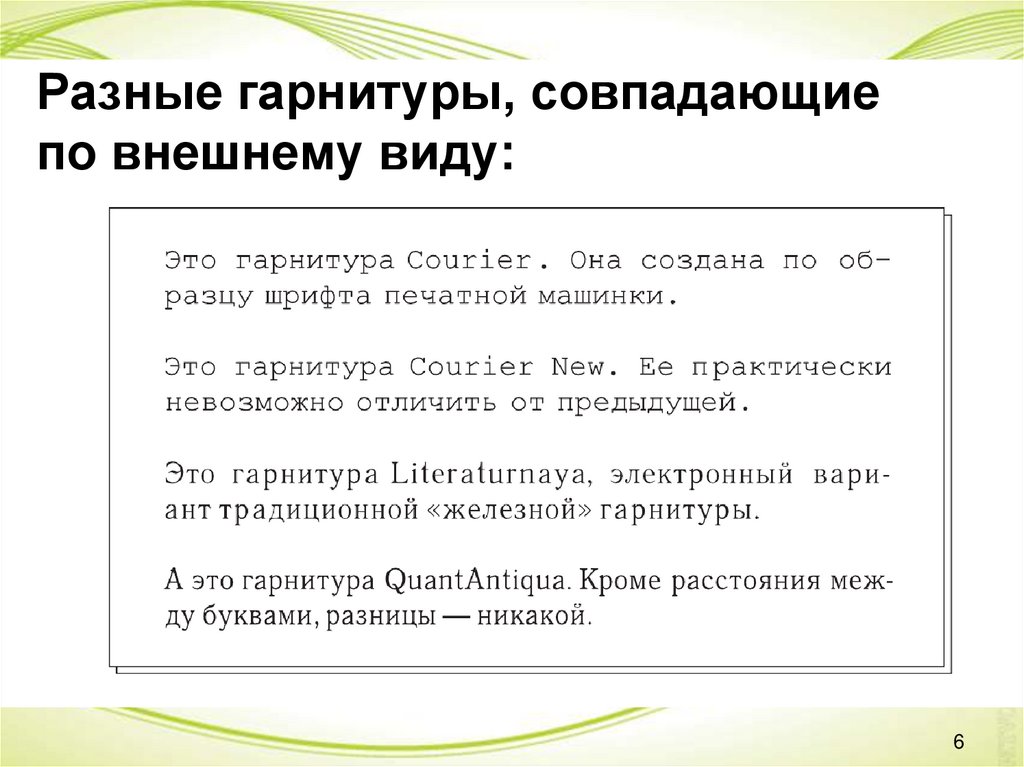
Разные гарнитуры, совпадающиепо внешнему виду:
6
7.
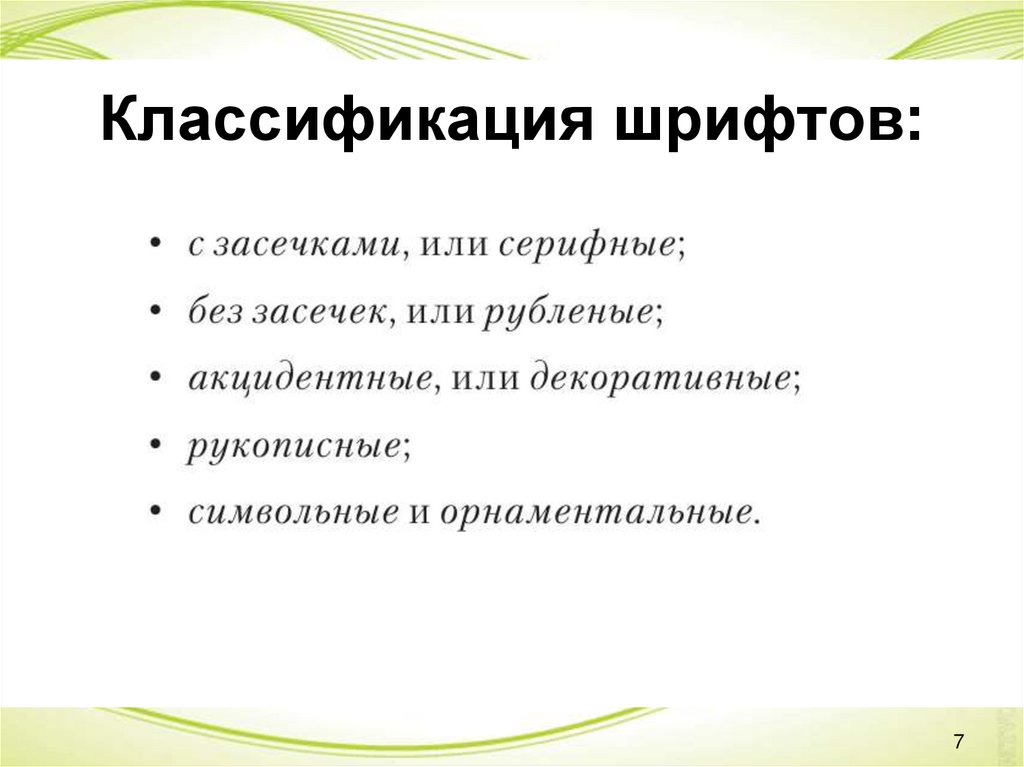
Классификация шрифтов:7
8.
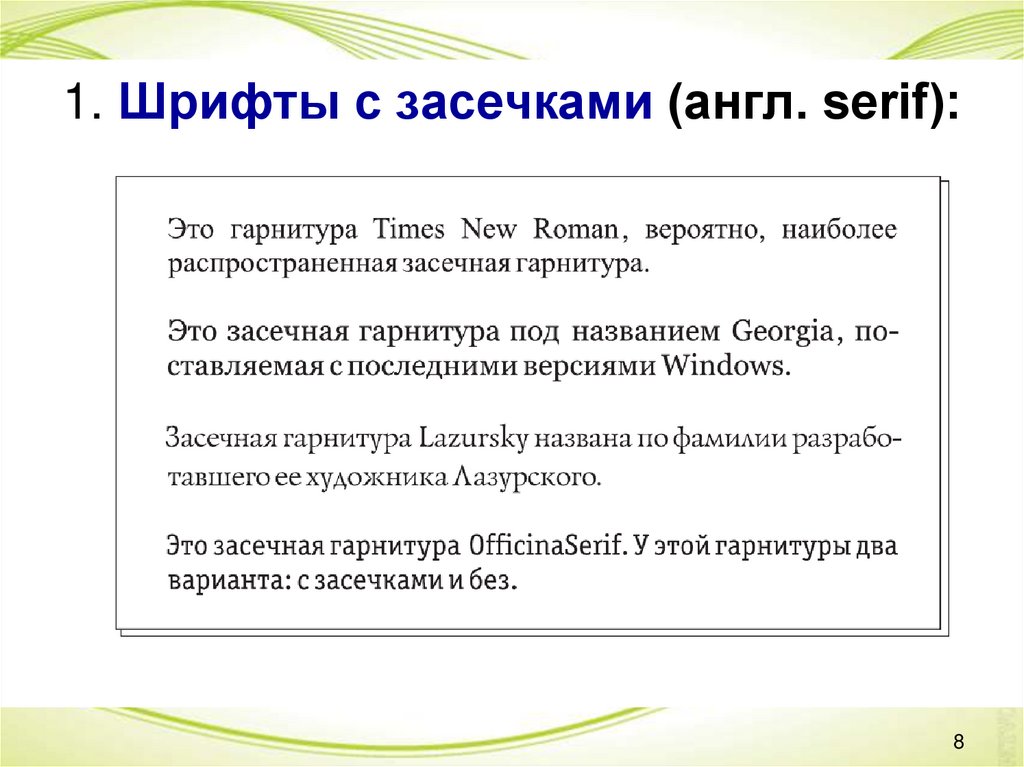
1. Шрифты с засечками (англ. serif):8
9.
910.
1. Шрифты с засечками (англ. serif):Подтипы:
А) Old Style («Старый стиль»,
гуманистическая антиква)
Та часть символа, которая расположена
под наклоном, делается тонкой
Использовались еще в 1400-х гг.
(Bookman Old Style)
10
11.
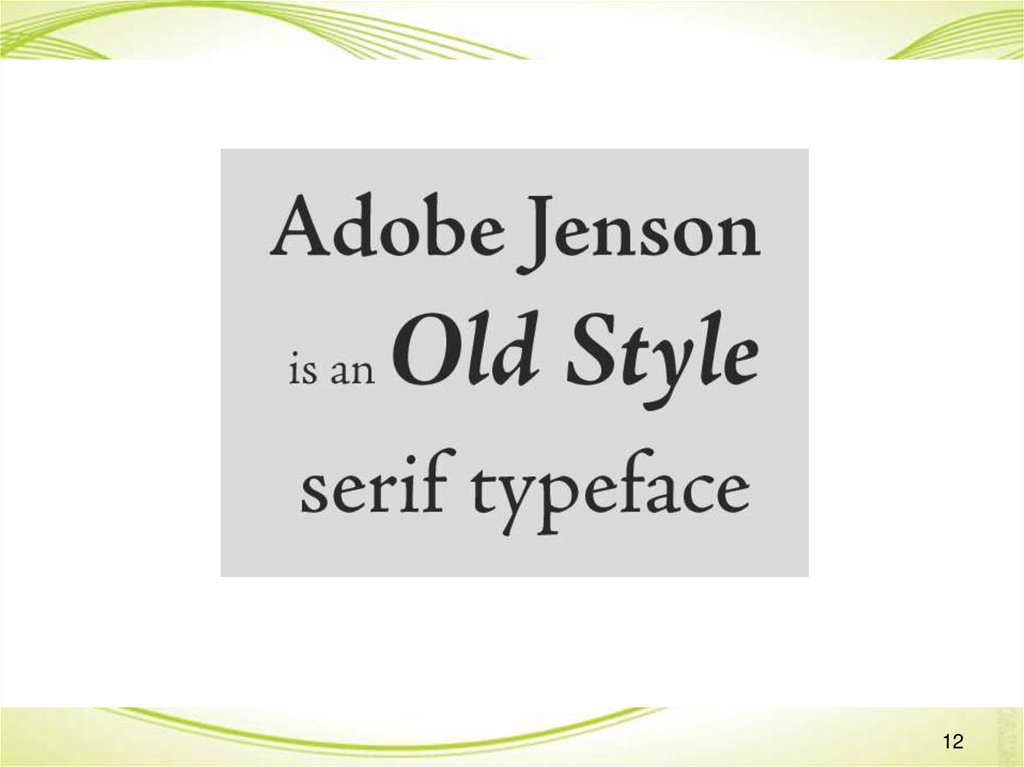
1112.
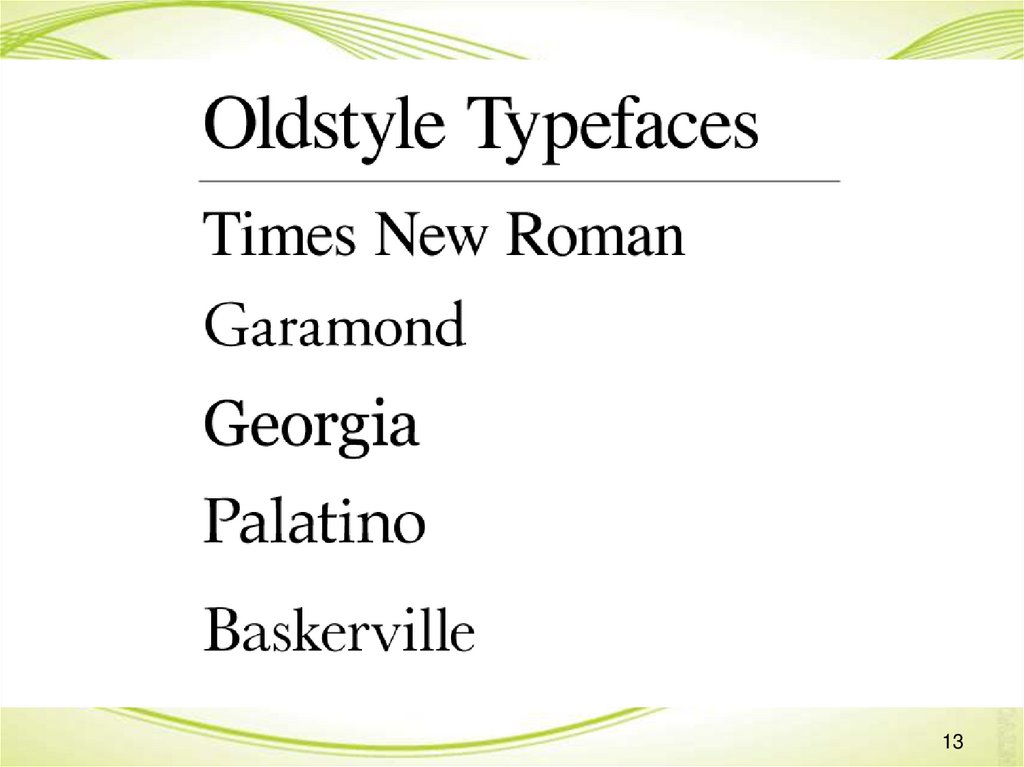
1213.
1314.
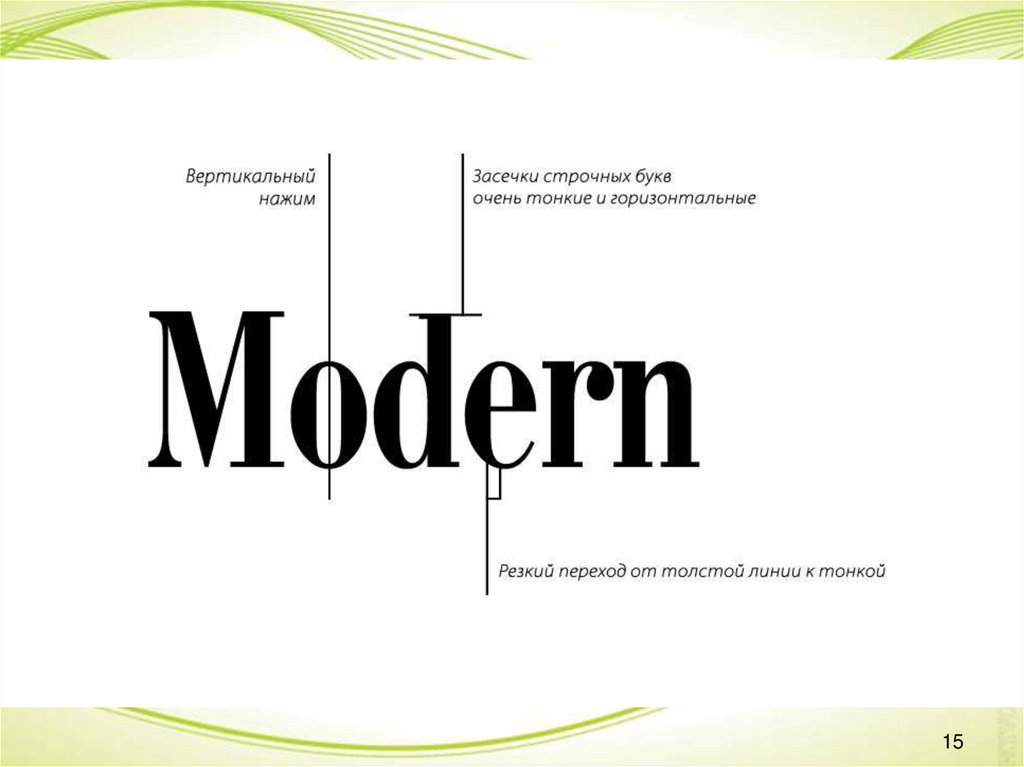
1. Шрифты с засечками (англ. serif):Подтипы:
Б) Modern serifs
(антиква нового стиля)
Имеют сильный контраст между толстыми
и тонкими частями символов.
Использовались после 1700-х годов.
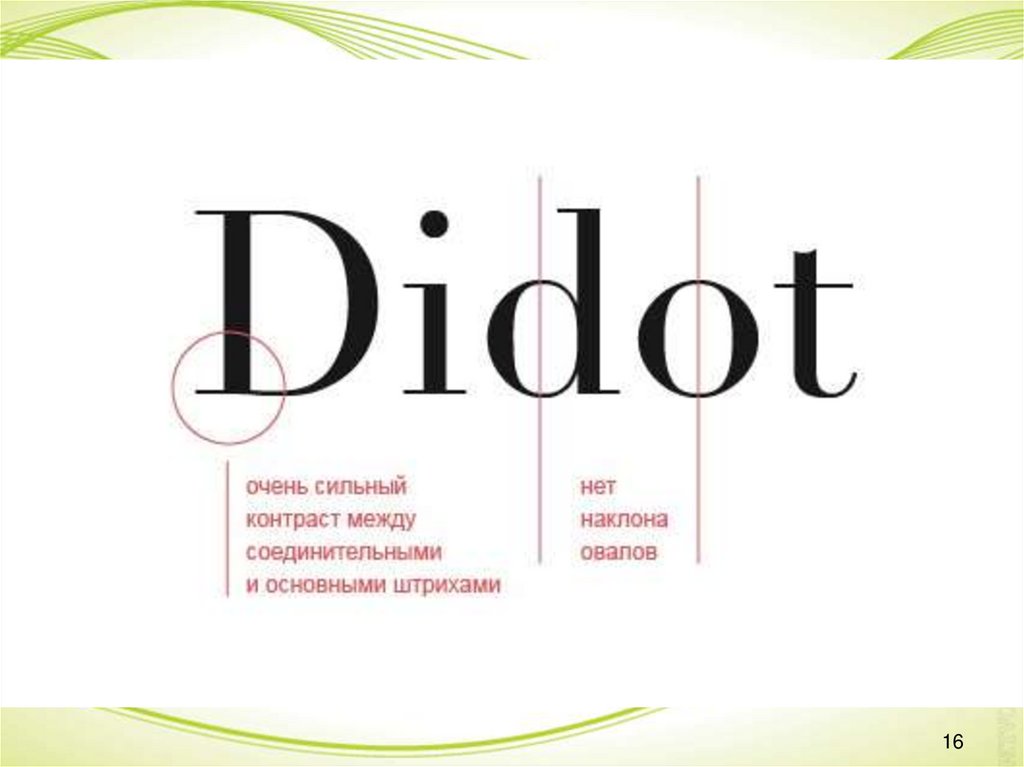
(Didot и Bodoni)
14
15.
1516.
1617.
1718.
1819.
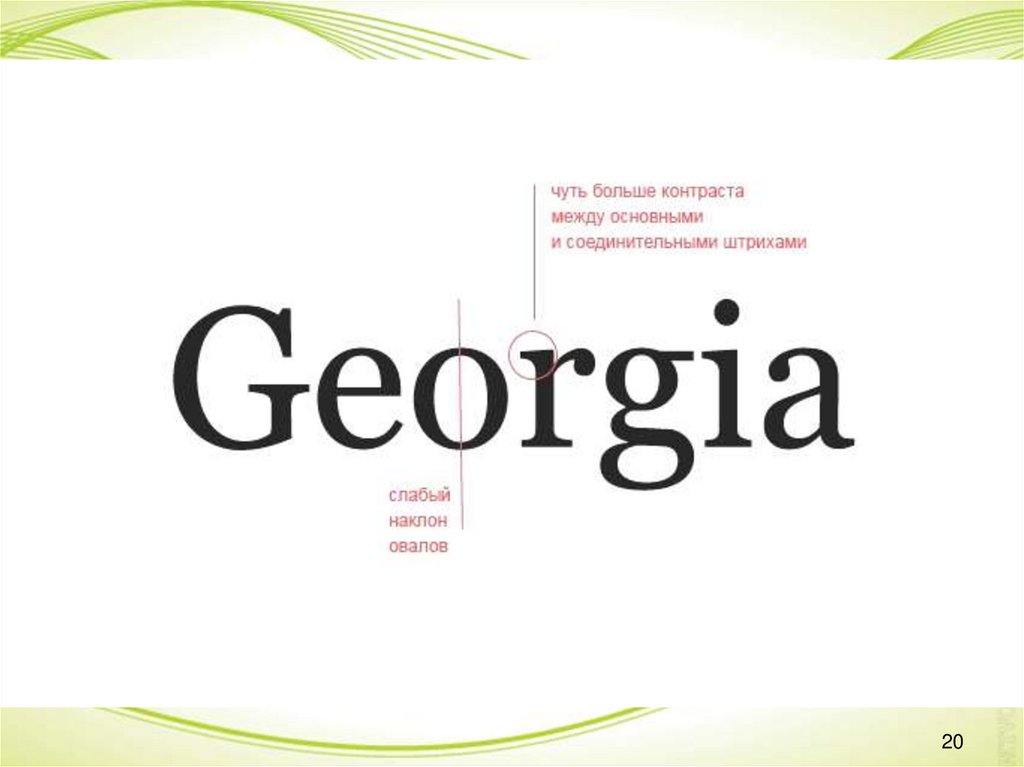
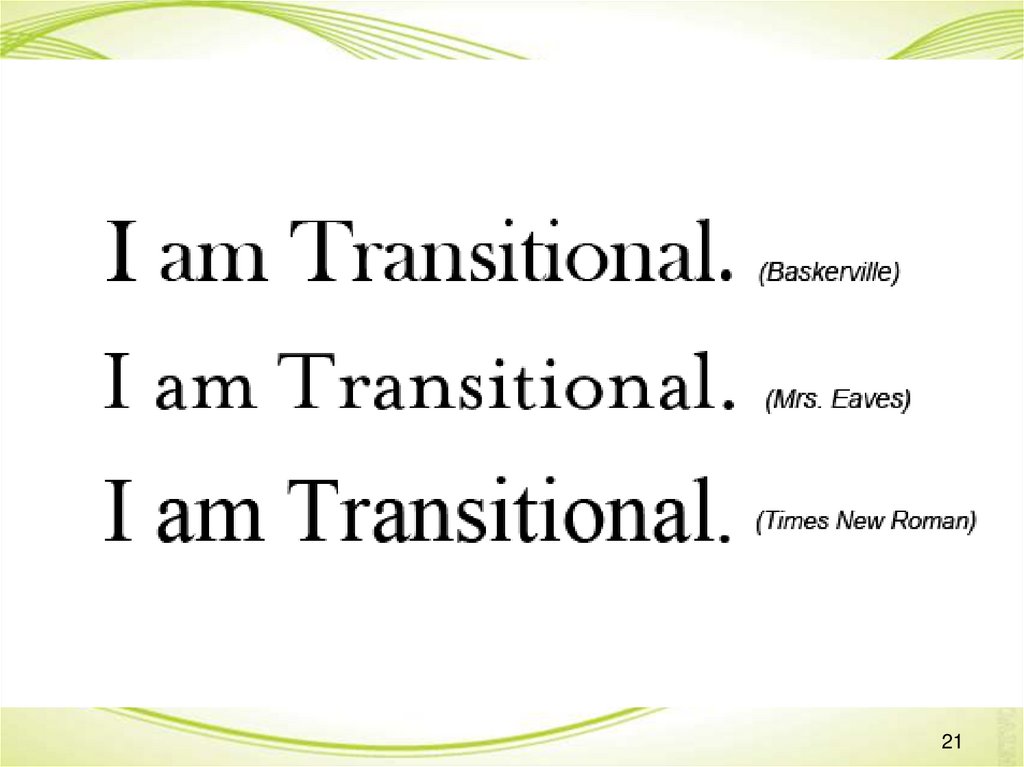
1. Шрифты с засечками (англ. serif):Подтипы:
В) Transitional serifs (переходная антиква)
Разница между толстыми и тонкими частями
букв более заметна, чем у Old Style,
но менее заметна, чем у Modern.
Использовались в 1700-х годах.
(Times New Roman, Georgia)
19
20.
2021.
2122.
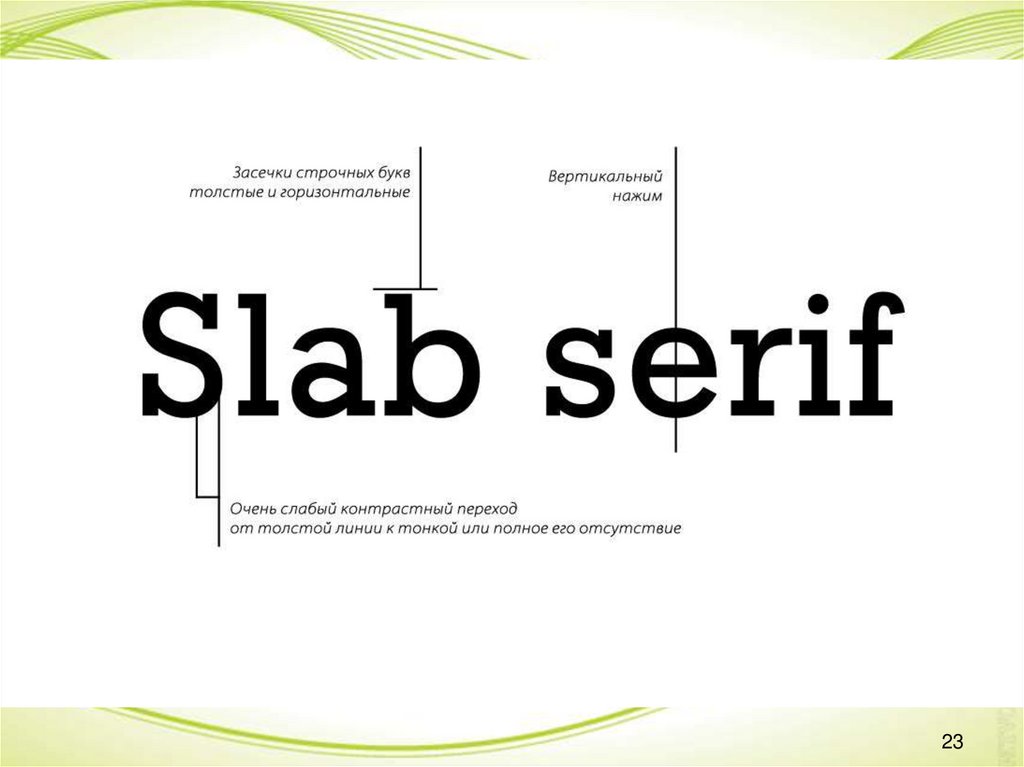
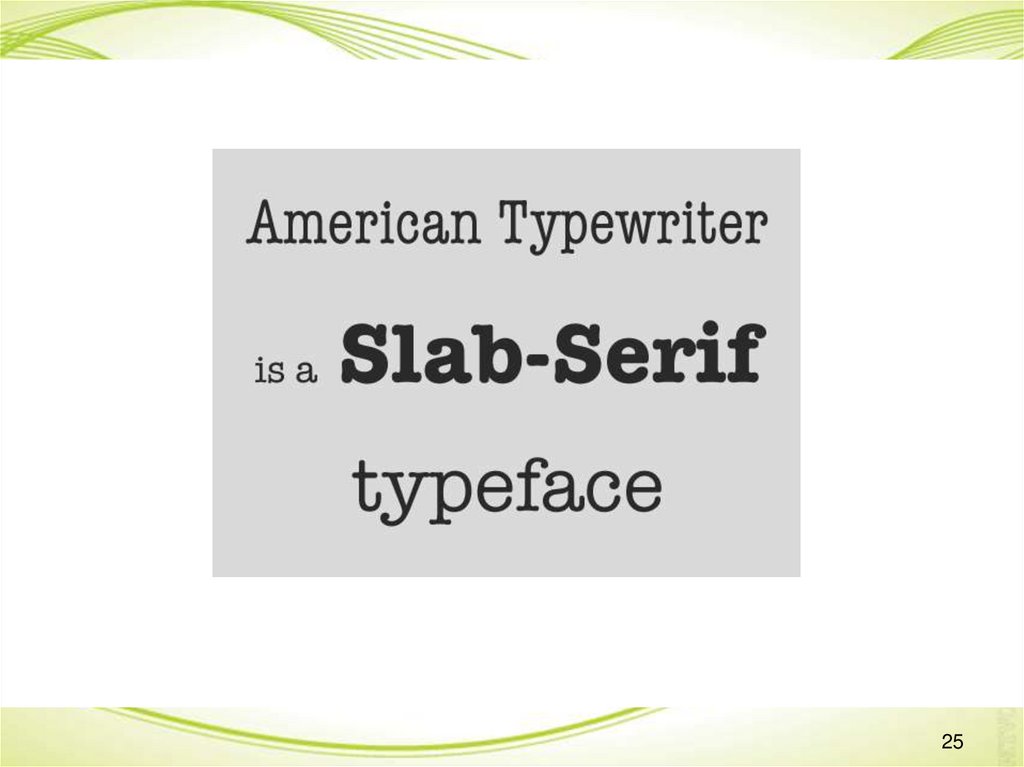
1. Шрифты с засечками (англ. serif):Подтипы:
Г) Slab
serifs (брусковые шрифты)
Имеют одинаковую толщину всех линий
и крупные засечки на концах.
22
23.
2324.
2425.
2526.
2627.
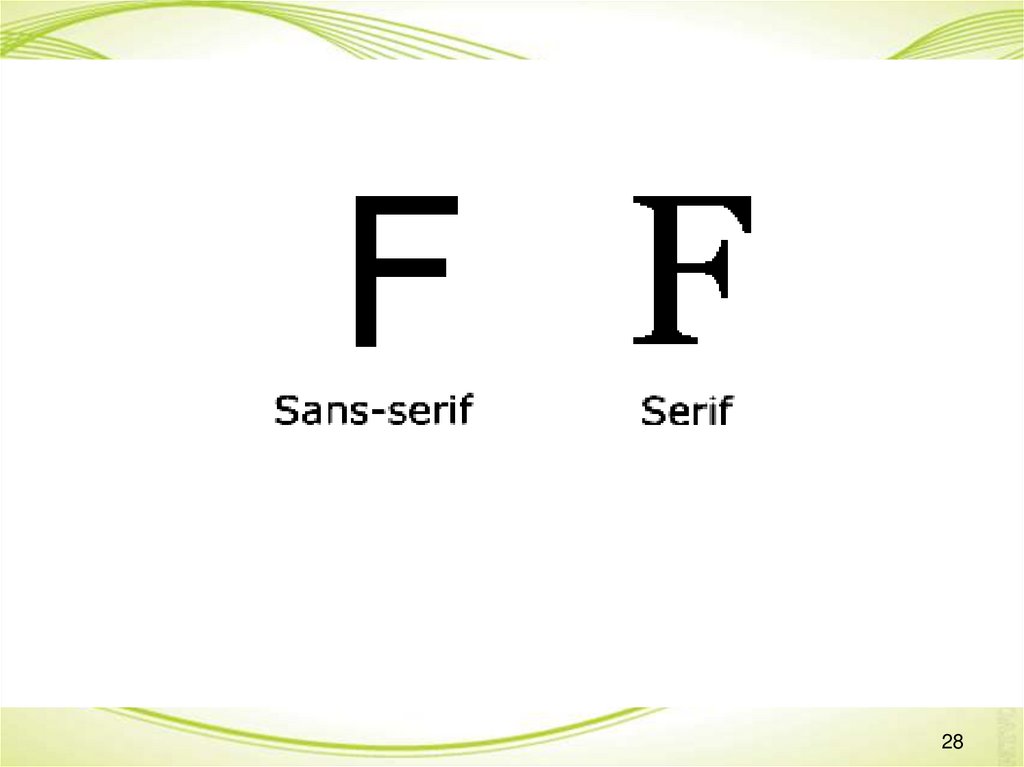
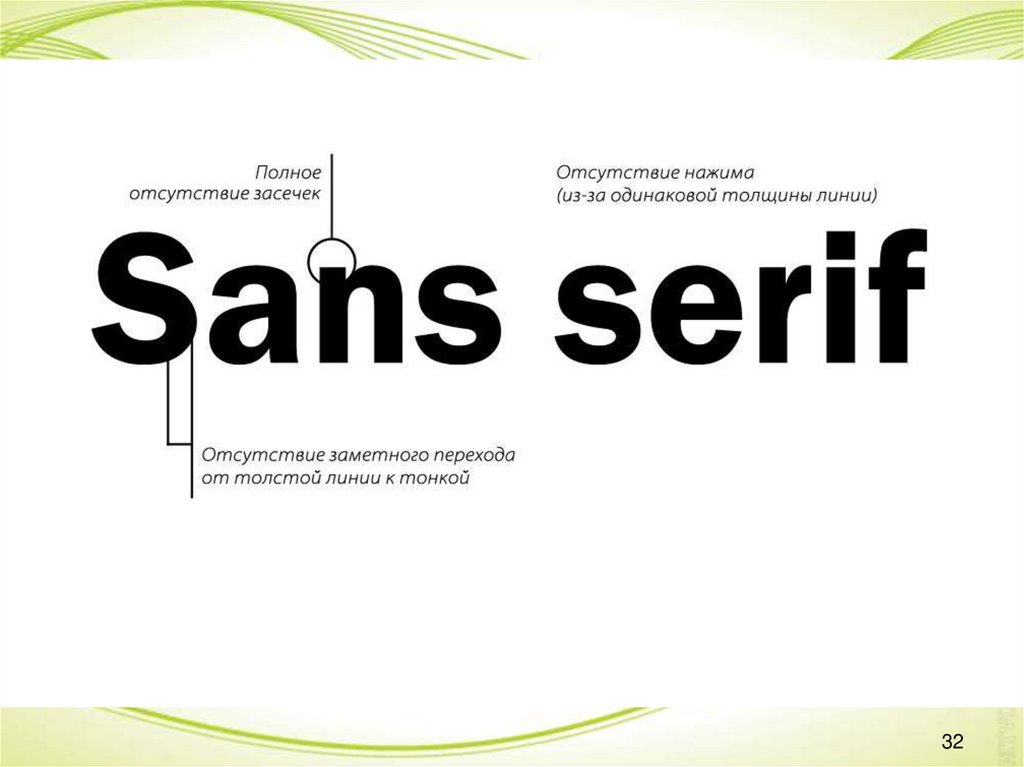
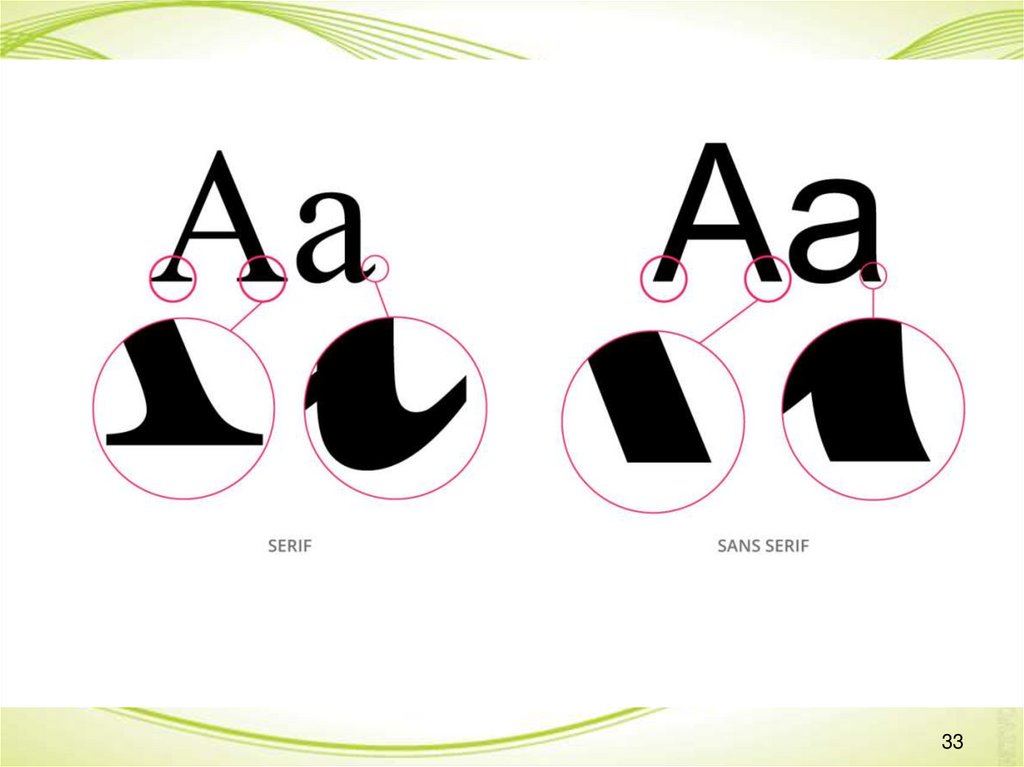
2. Шрифты без засечек(англ. Sans Serif) (рубленые шрифты)
27
28.
2829.
2930.
3031.
3132.
3233.
3334.
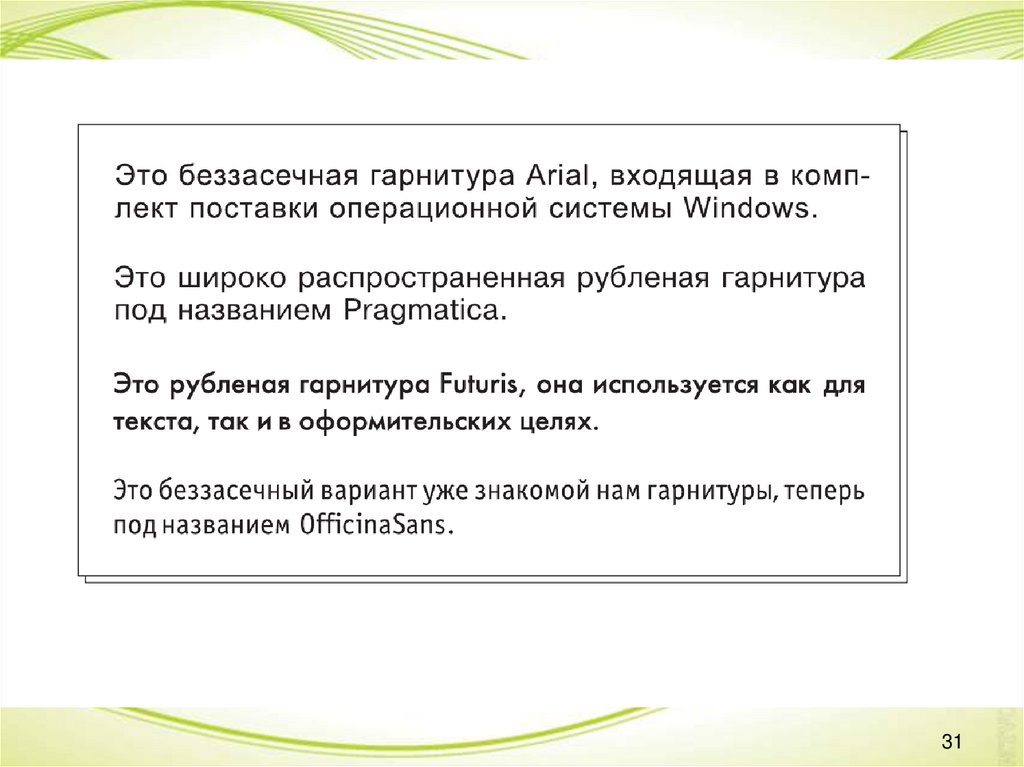
Times New RomanBook Antiqua
Garamond
Arial
Verdana
Century Gothic
34
35.
3536.
2. Шрифты без засечек(рубленые, гротески) (англ. Sans Serif):
Подтипы:
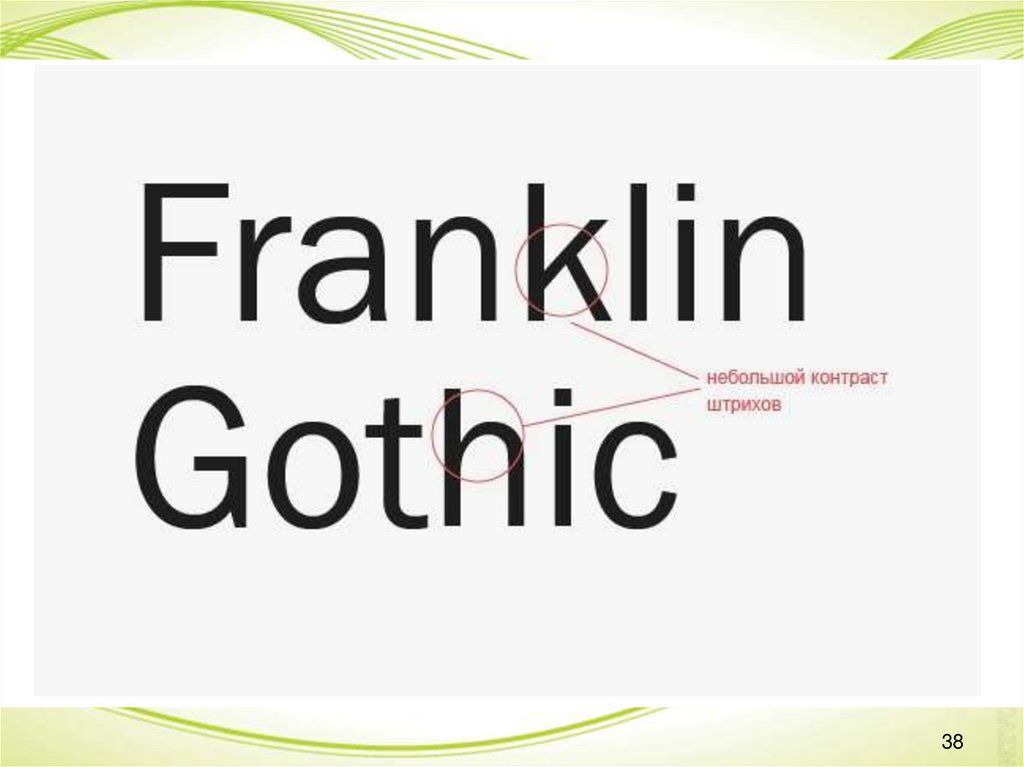
А) Старый гротеск
Похожи на шрифты с засечками,
но без засечек
36
37.
3738.
3839.
3940.
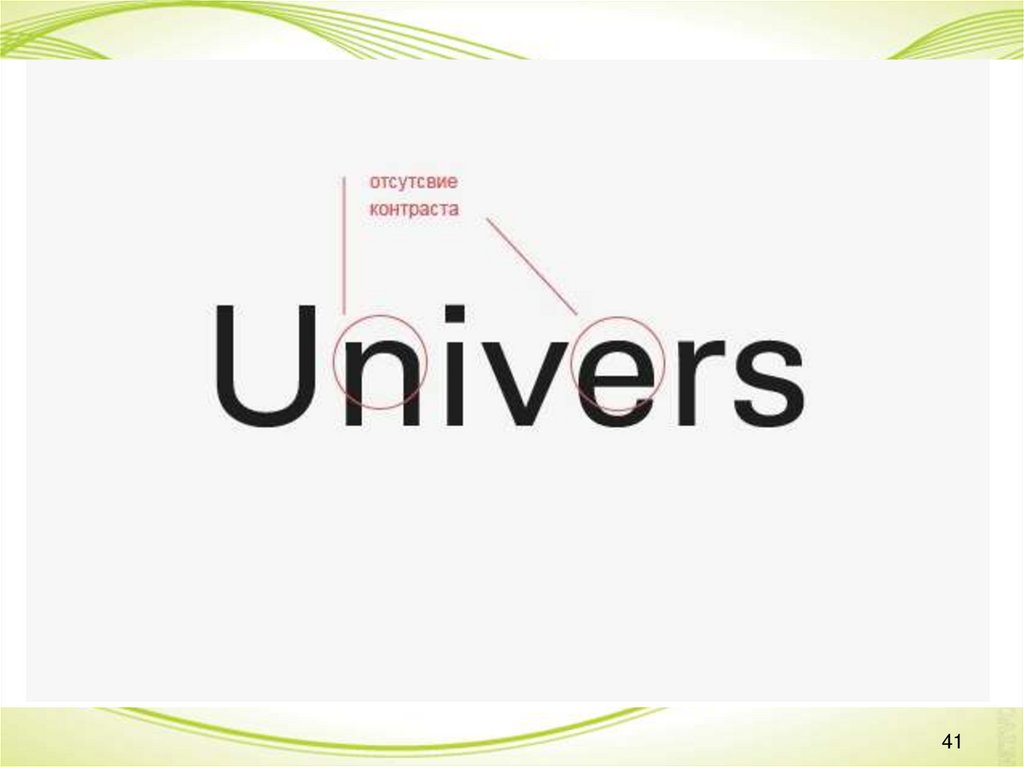
2. Шрифты без засечек(рубленые, гротески) (англ. Sans Serif):
Подтипы:
Б) Новый гротеск
Имеют упрощённый, по сравнению
со старыми гротесками, вид.
(MS Sans Serif, Arial)
40
41.
4142.
4243.
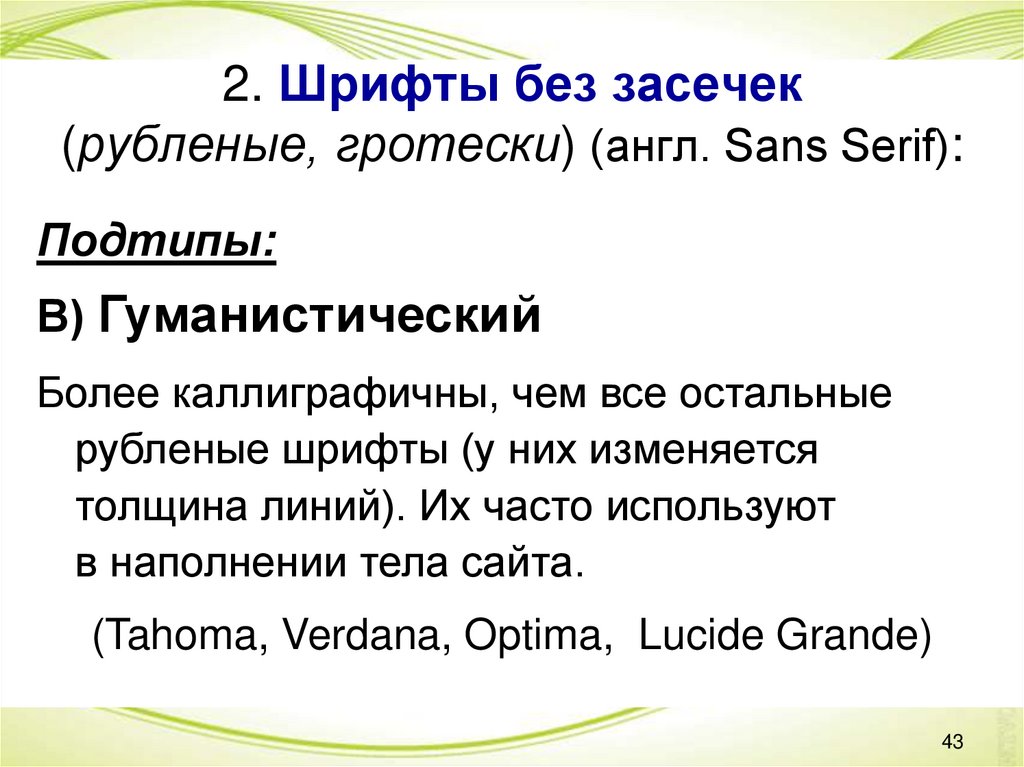
2. Шрифты без засечек(рубленые, гротески) (англ. Sans Serif):
Подтипы:
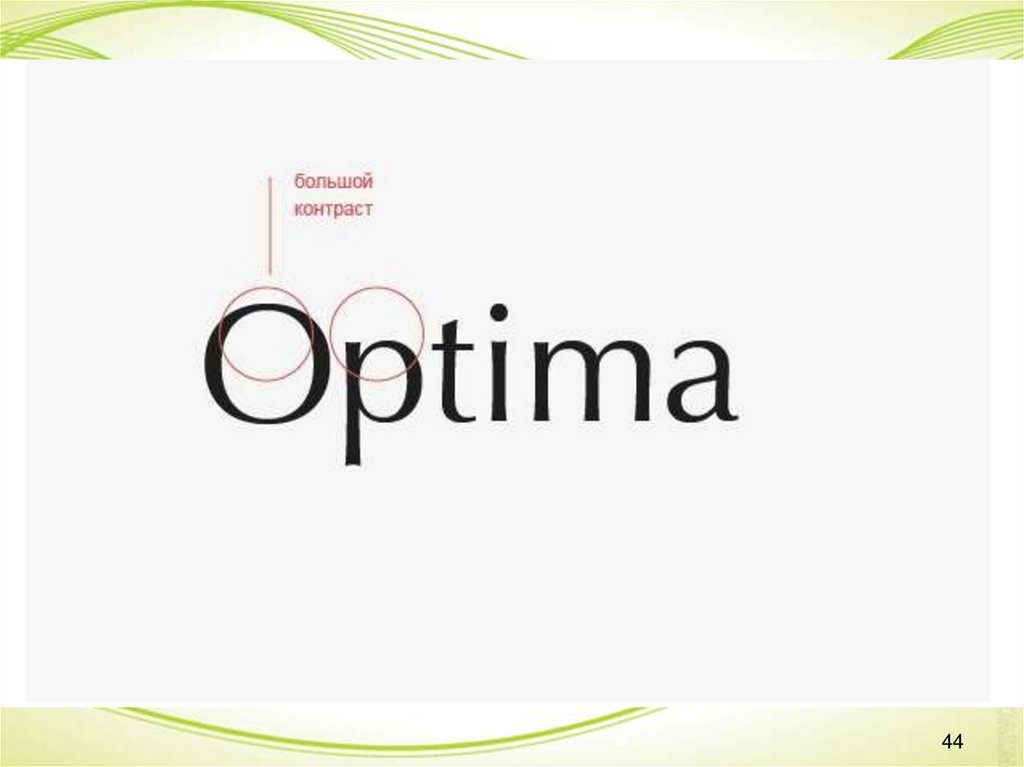
В) Гуманистический
Более каллиграфичны, чем все остальные
рубленые шрифты (у них изменяется
толщина линий). Их часто используют
в наполнении тела сайта.
(Tahoma, Verdana, Optima, Lucide Grande)
43
44.
4445.
4546.
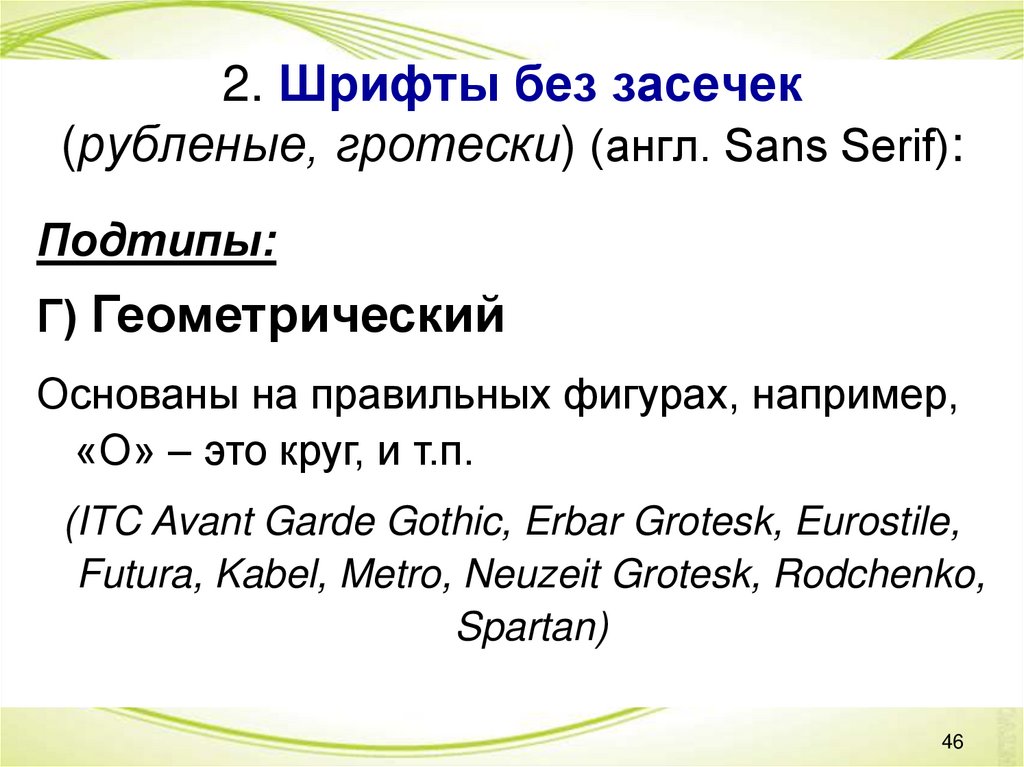
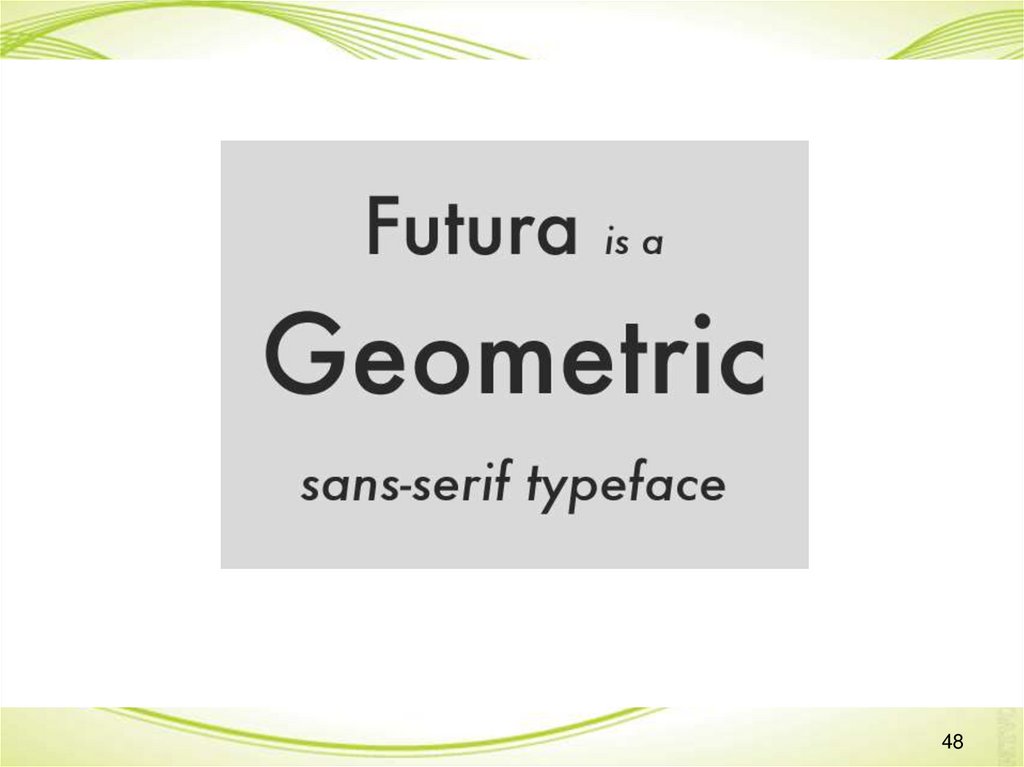
2. Шрифты без засечек(рубленые, гротески) (англ. Sans Serif):
Подтипы:
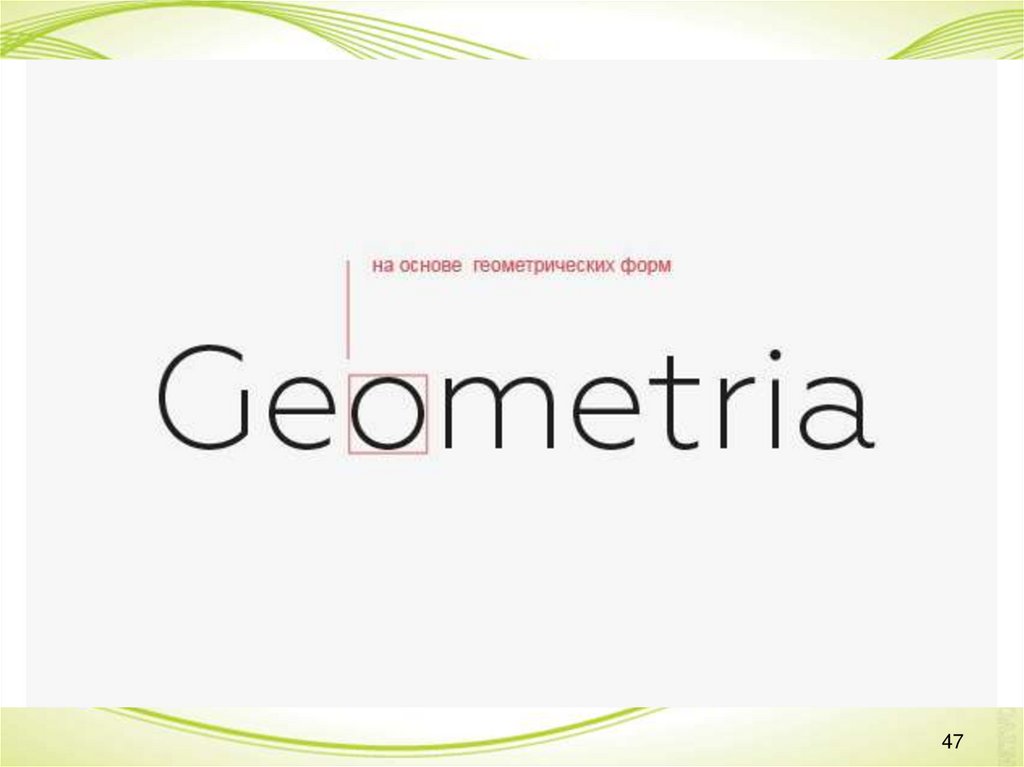
Г) Геометрический
Основаны на правильных фигурах, например,
«О» – это круг, и т.п.
(ITC Avant Garde Gothic, Erbar Grotesk, Eurostile,
Futura, Kabel, Metro, Neuzeit Grotesk, Rodchenko,
Spartan)
46
47.
4748.
4849.
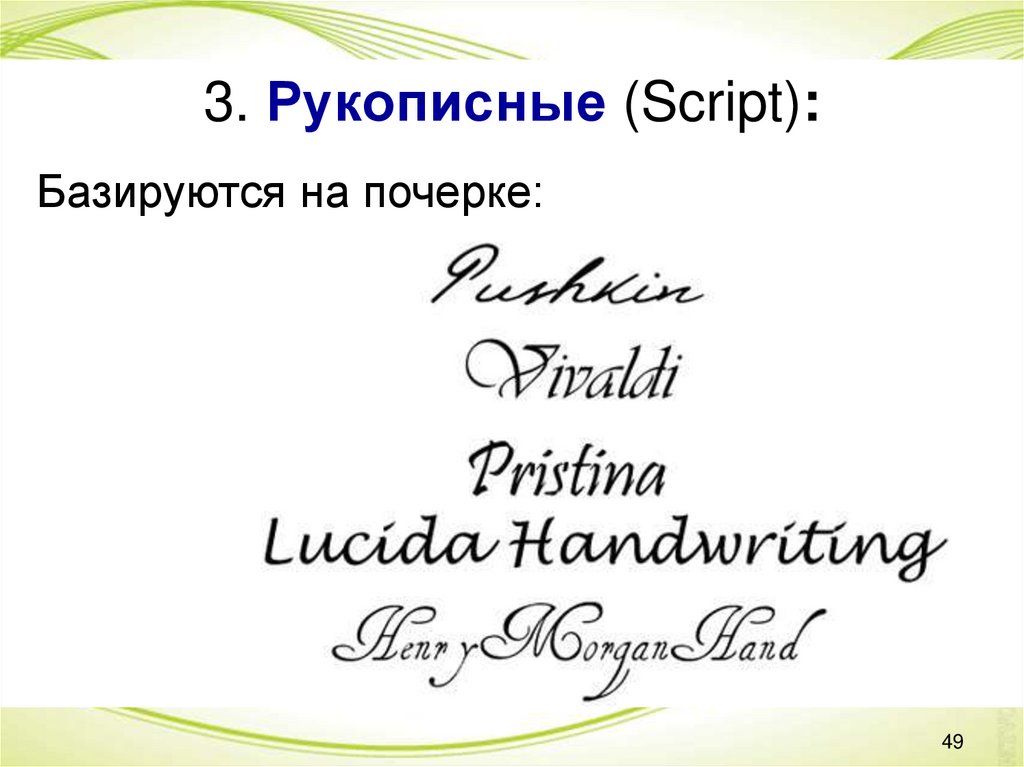
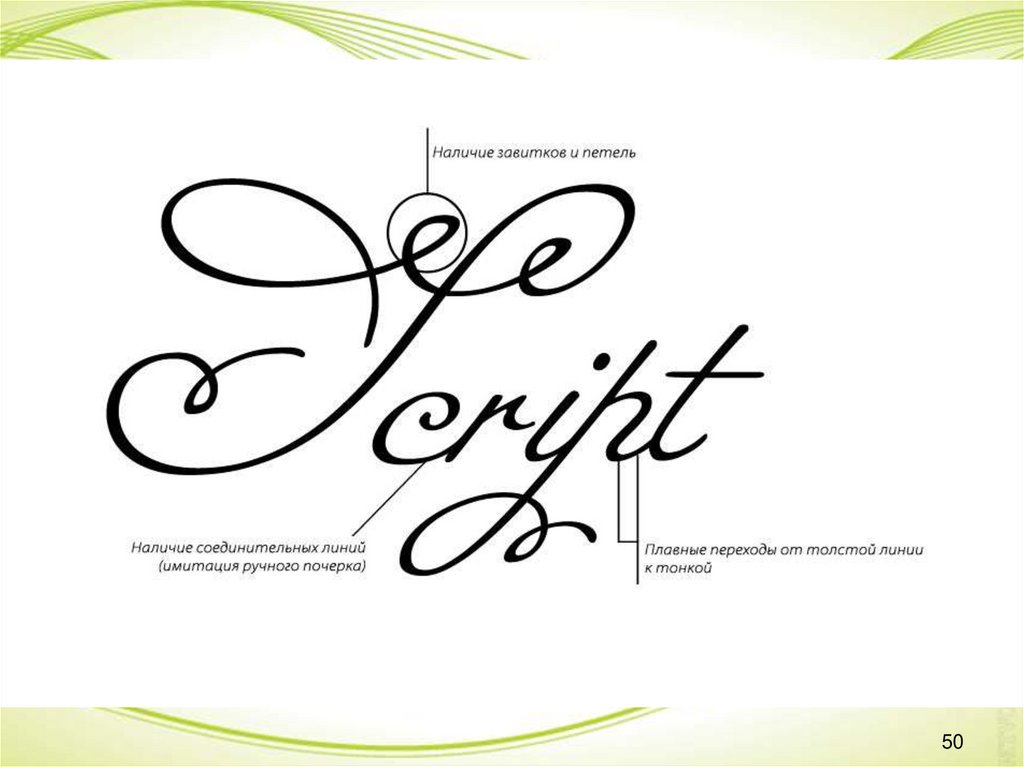
3. Рукописные (Script):Базируются на почерке:
49
50.
5051.
5152.
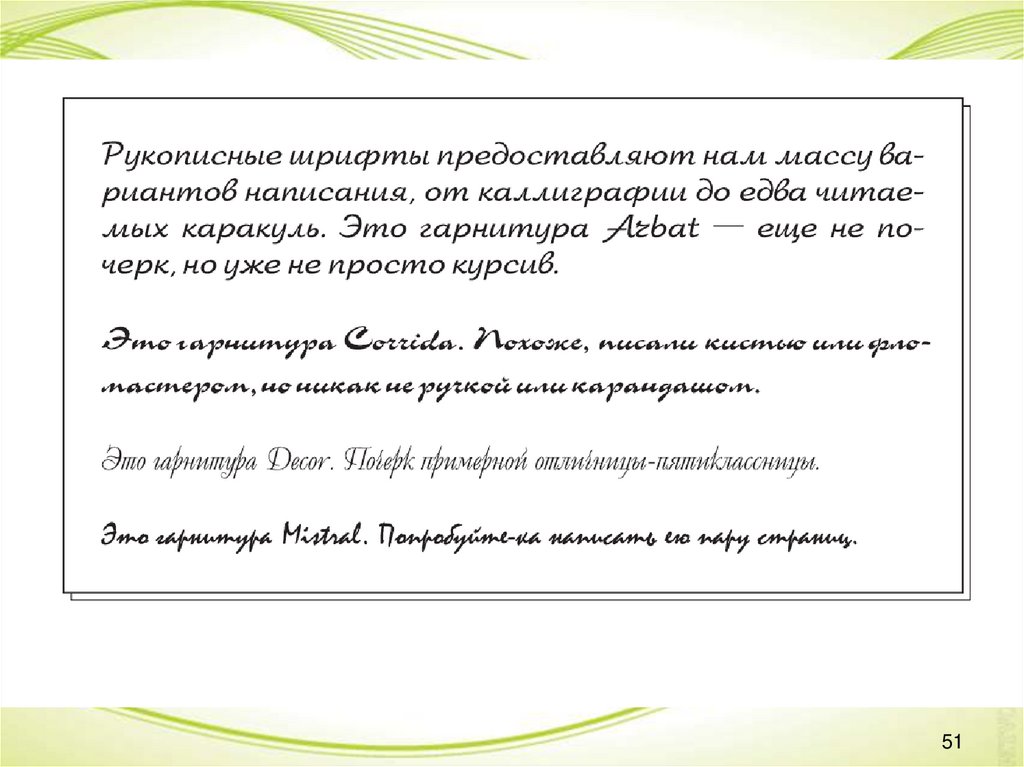
3. Рукописные (Script):Подтипы:
А) Формальные (Formal)
Как будто написаны от руки.
Некоторые шрифты основаны на почерках
известных мастеров.
Не подходят для основного текста страницы.
52
53.
5354.
3. Рукописные (Script):Подтипы:
Б) Неформальные (Casual)
Менее формальны, часто с жирной
обводкой и с эффектом мазков кисти.
(Mistral, Brush Script)
54
55.
5556.
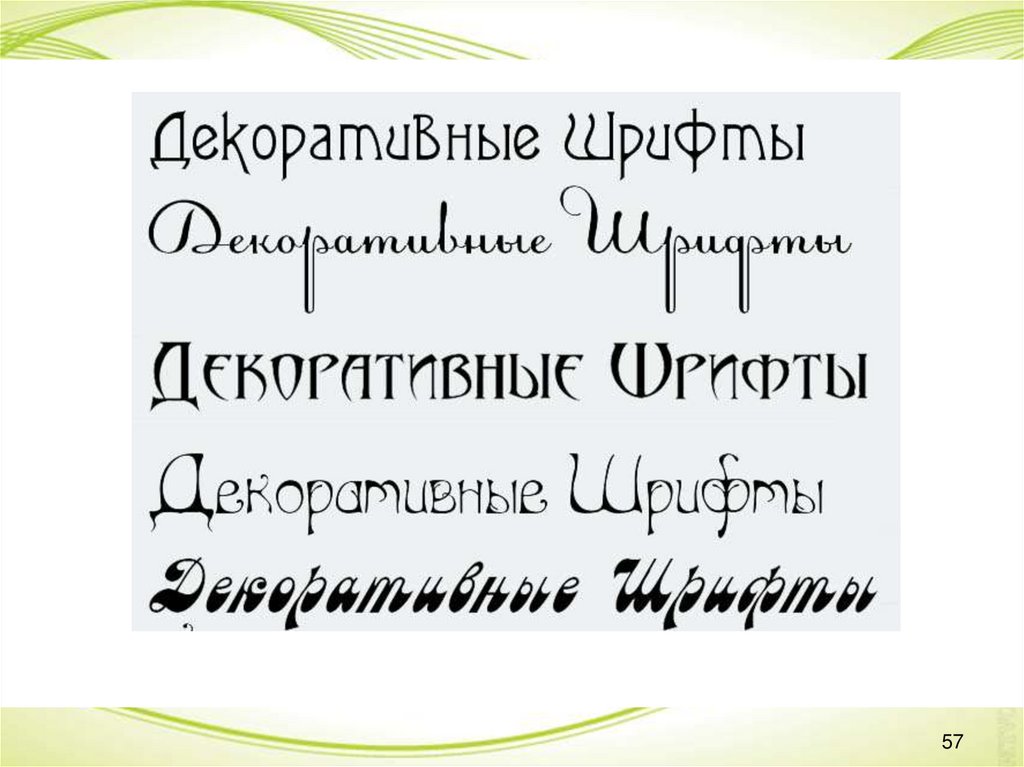
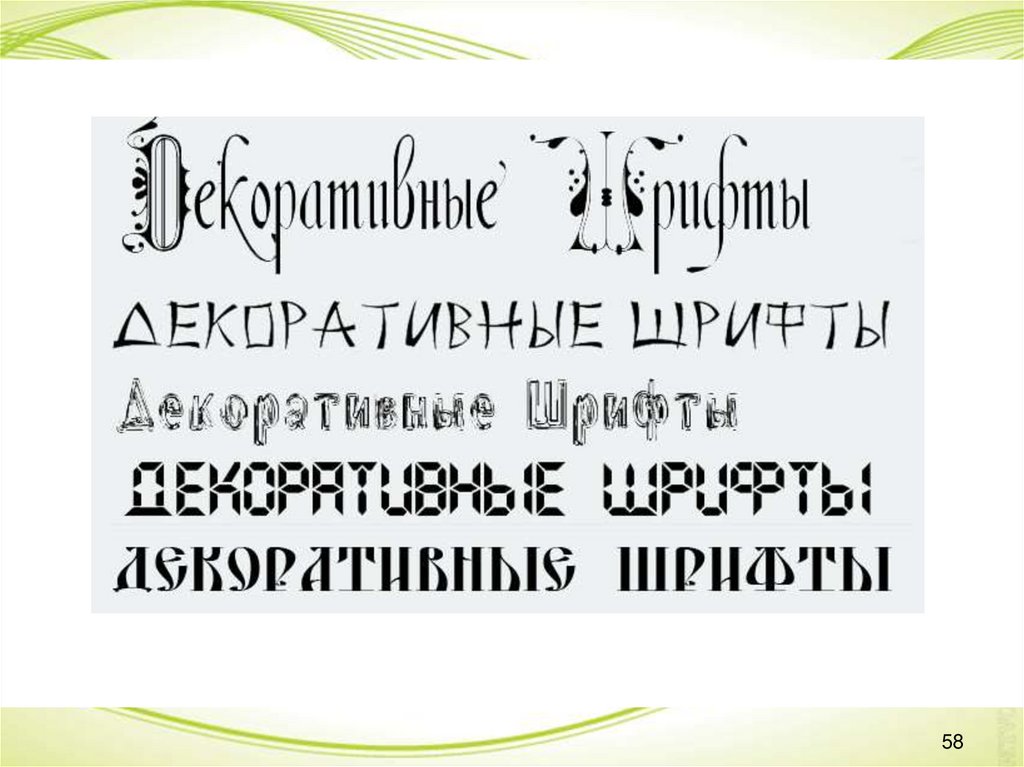
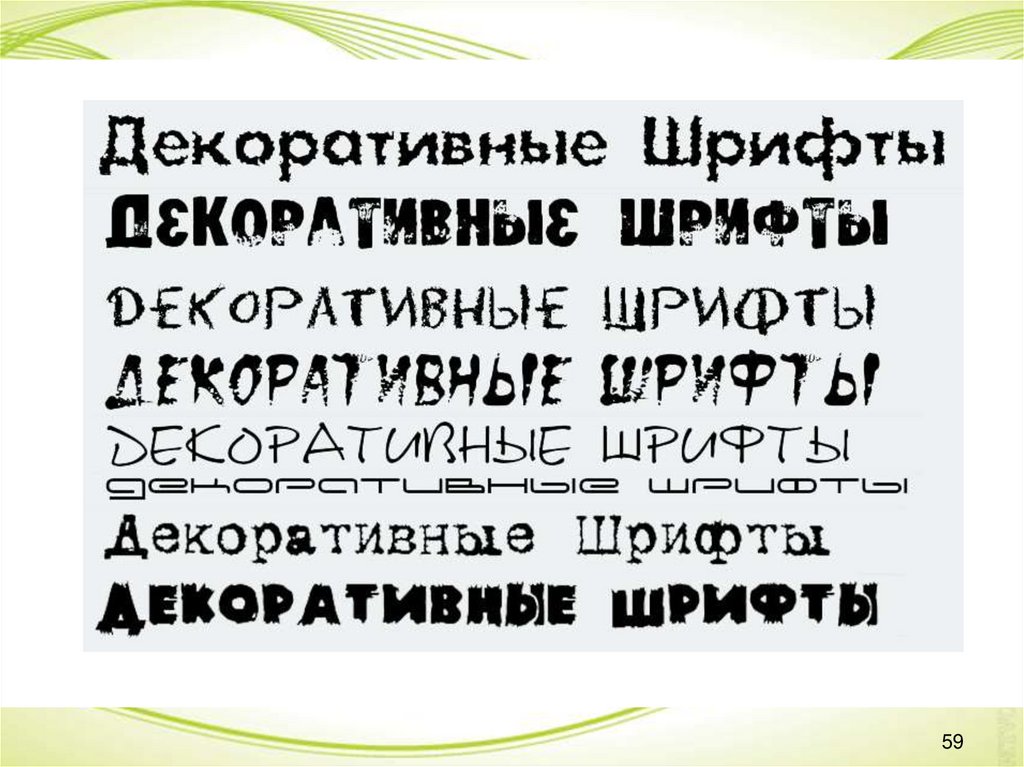
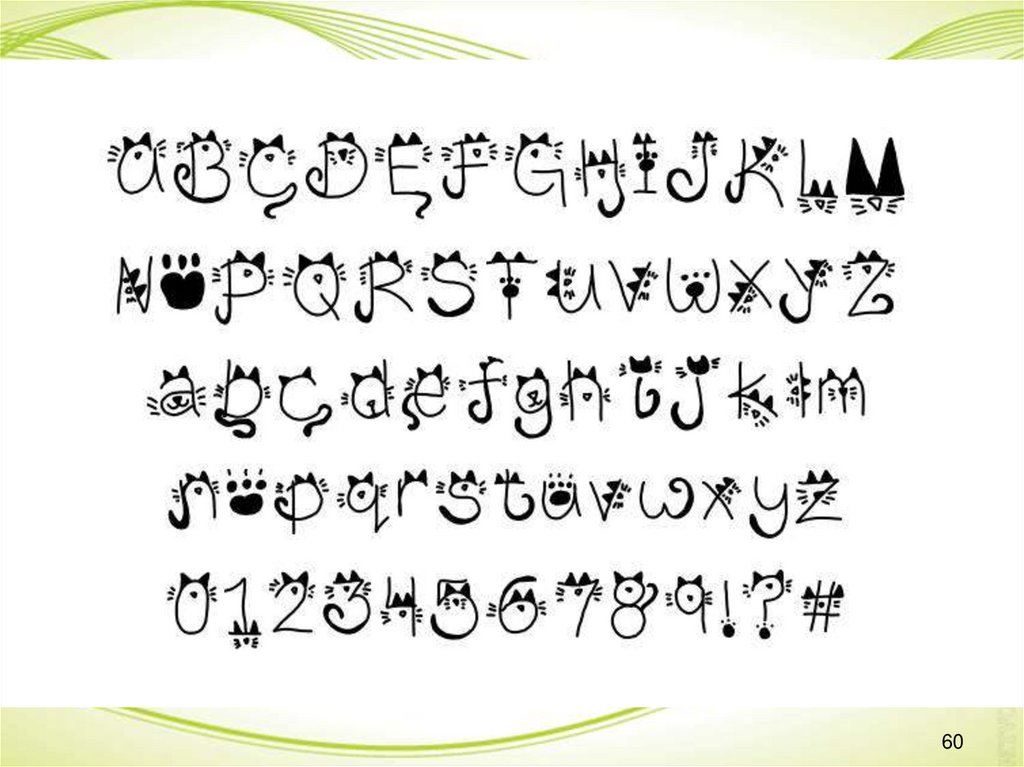
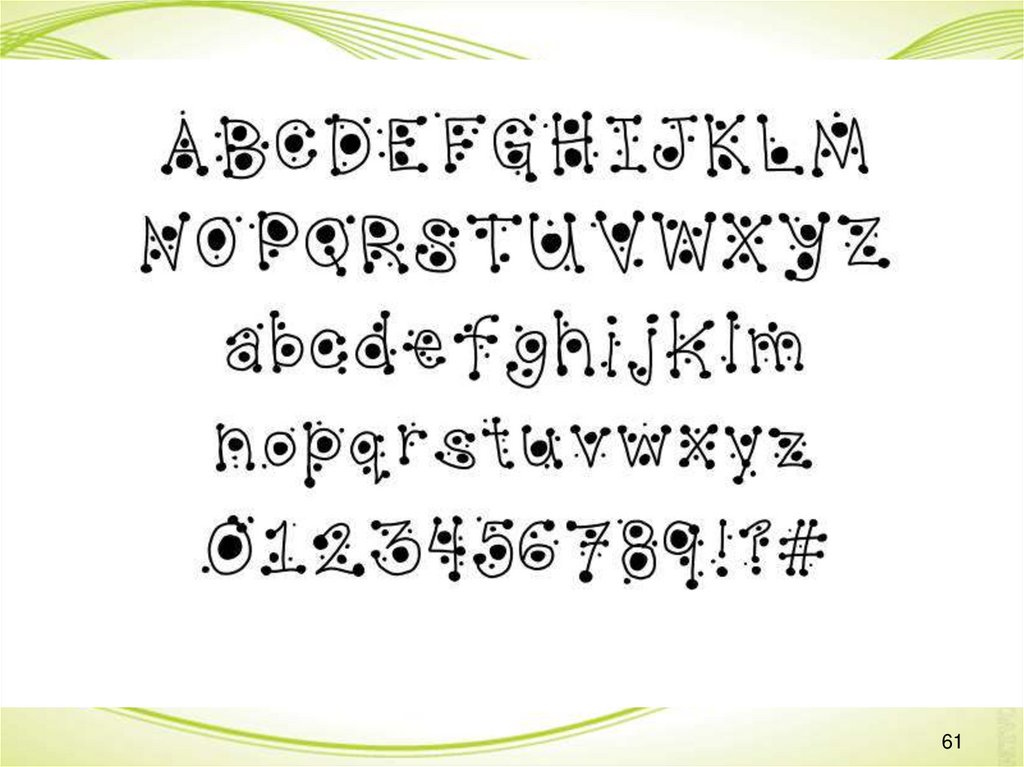
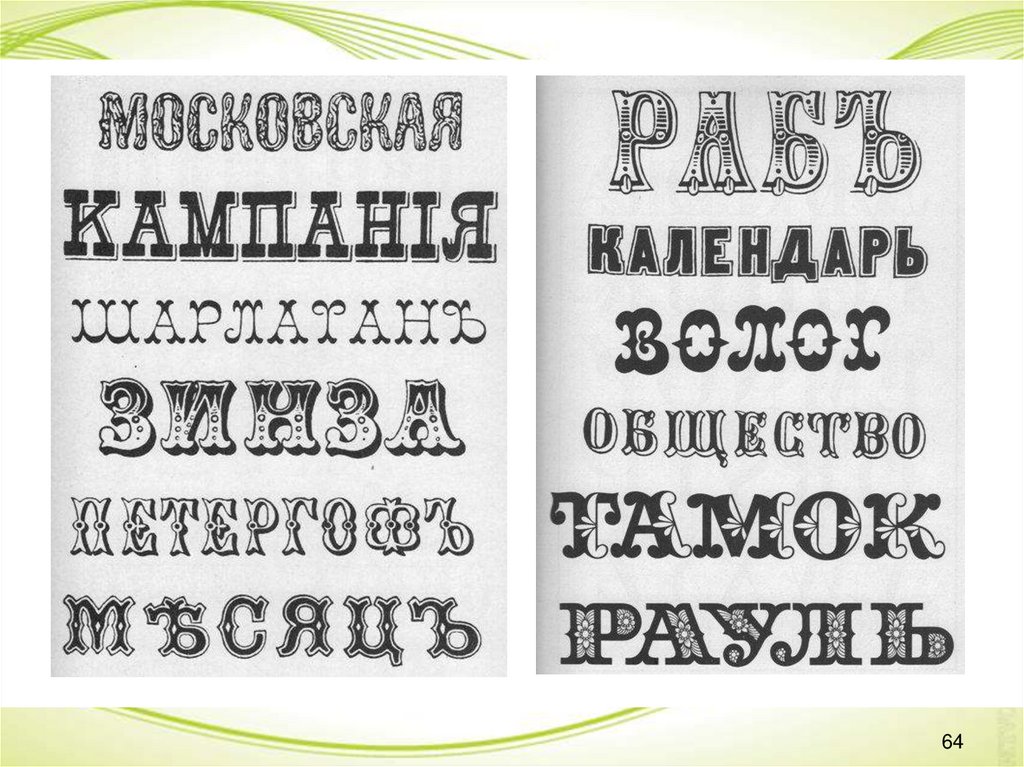
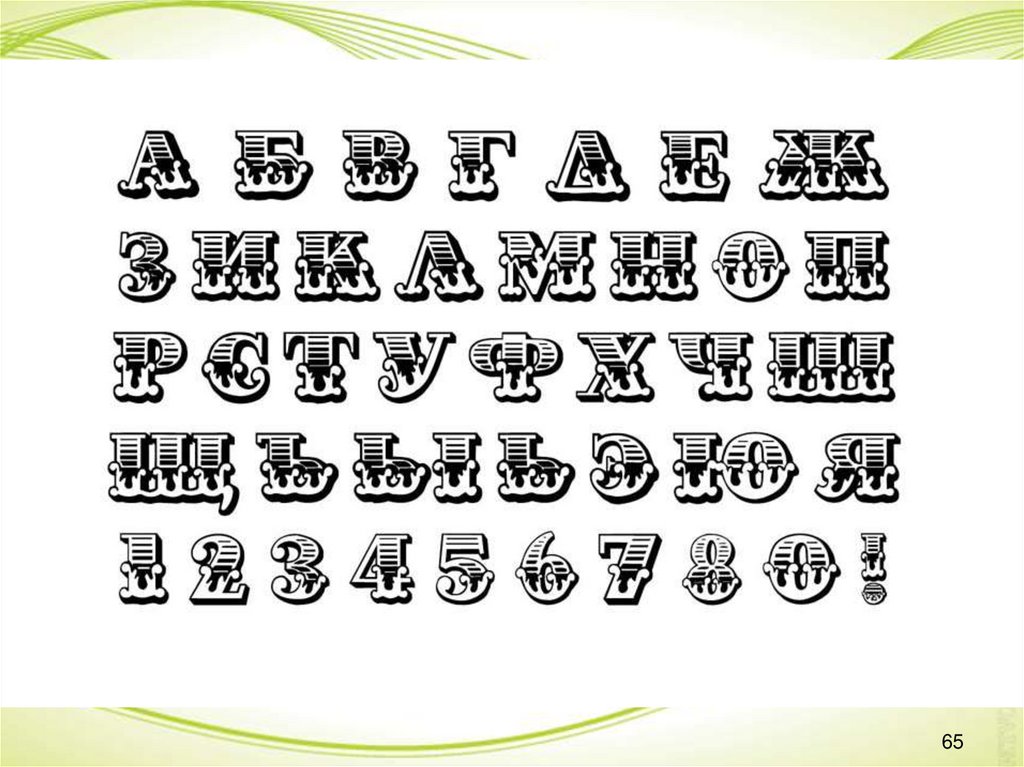
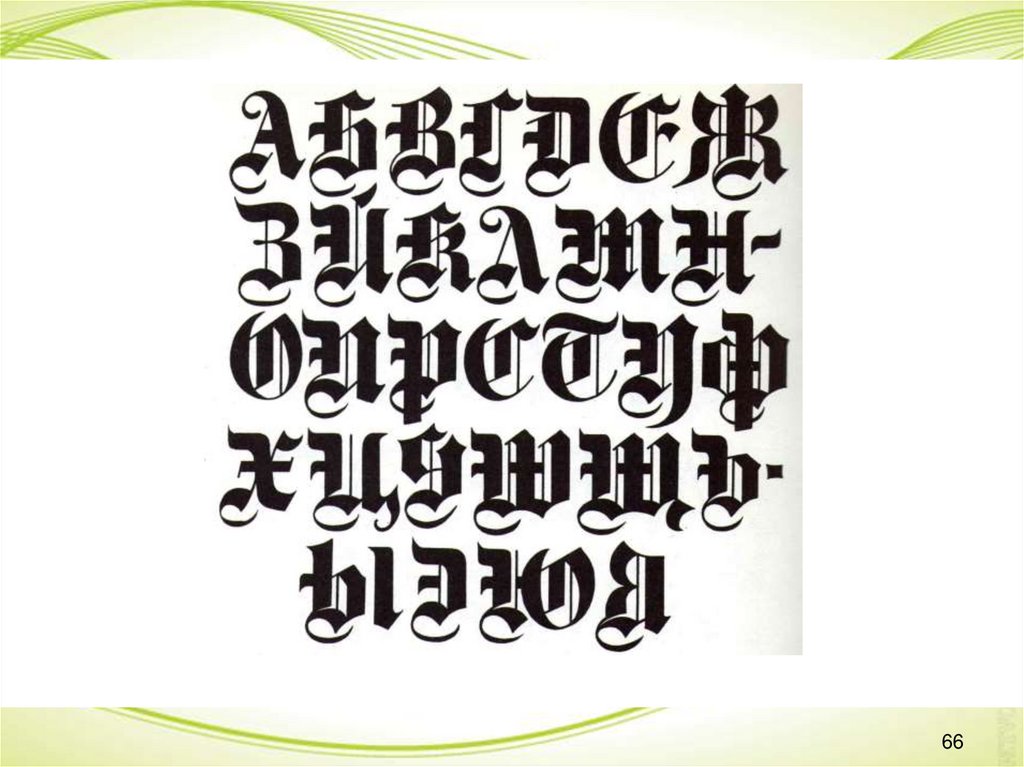
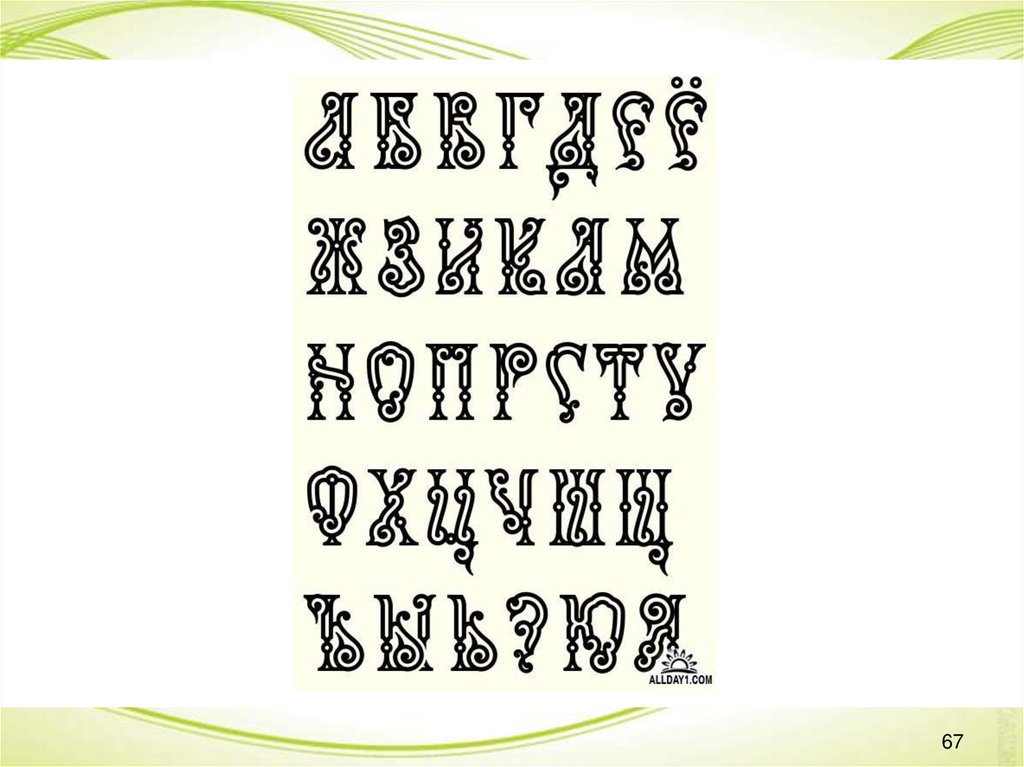
4. Декоративные шрифты (Display)Не пригодны для написания текста.
Чаще всего они выполняют роль акцента.
56
57.
5758.
5859.
5960.
6061.
6162.
6263.
6364.
6465.
6566.
6667.
6768.
6869.
6970.
7071.
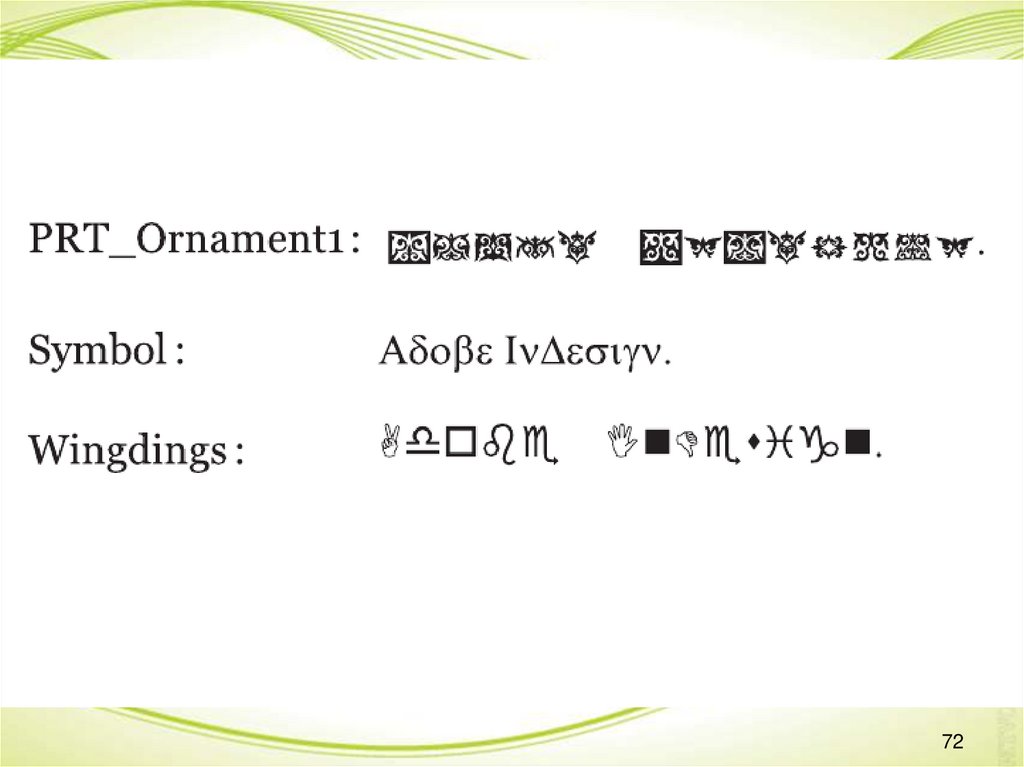
5. Неалфавитные шрифты (Dingbats):Не содержат букв, но содержат символы
и орнаменты.
71
72.
7273.
Моноширинные шрифты73
74.
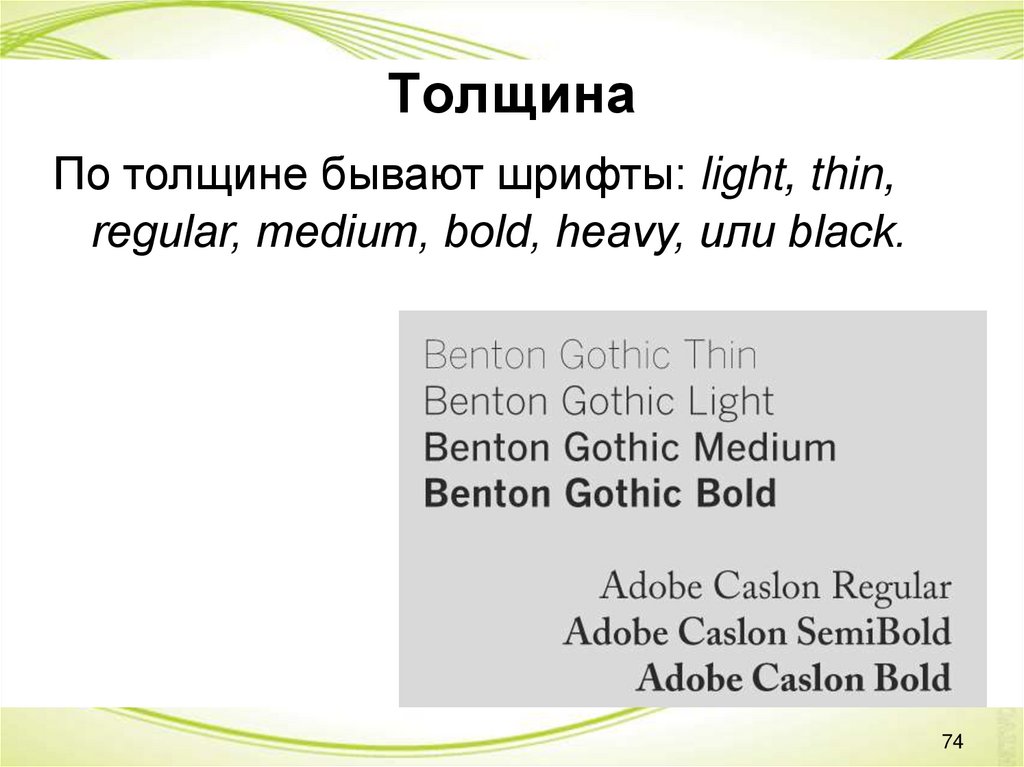
ТолщинаПо толщине бывают шрифты: light, thin,
regular, medium, bold, heavy, или black.
74
75.
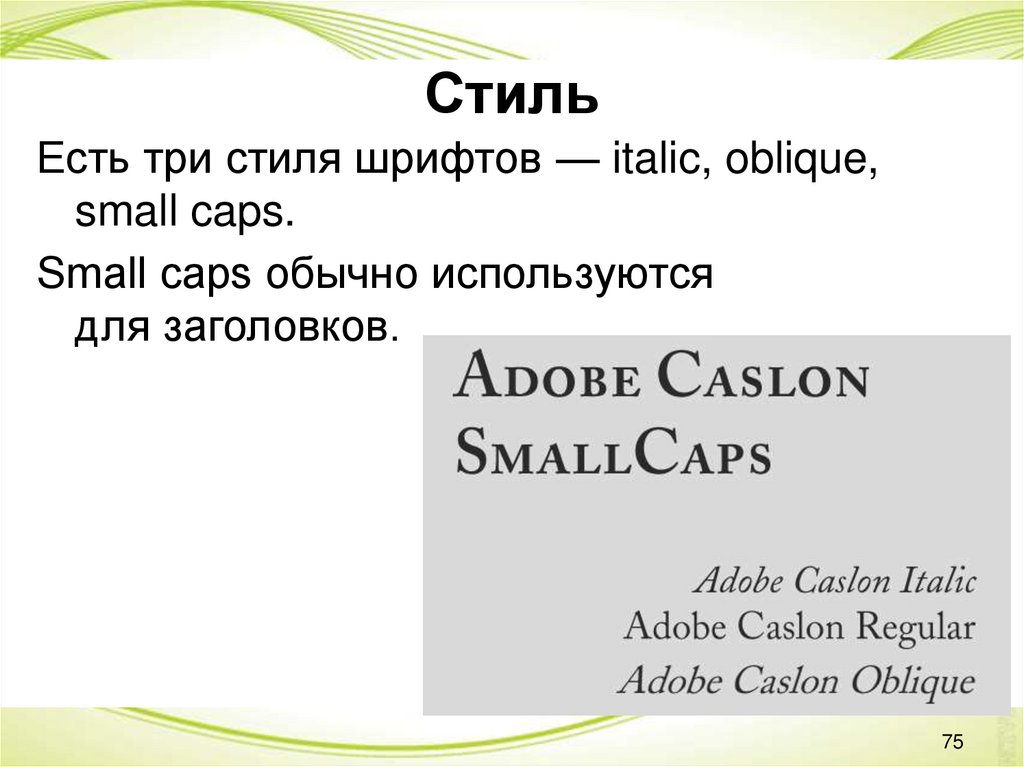
СтильЕсть три стиля шрифтов — italic, oblique,
small caps.
Small caps обычно используются
для заголовков.
75
76.
Шрифтовое оформление сайта76
77.
1. Рекомендуется использоватьодну гарнитуру шрифта для заголовков и
подзаголовков и другую гарнитуру шрифта
для основного текста.
Часто рекомендуется для заголовков
использовать шрифты с засечками,
а для основного текста - без засечек.
77
78.
2. Не использовать те шрифты для сайта,которых нет по умолчанию!
3. Используемый шрифт достаточно
большой, чтобы его можно было читать
с различным разрешением браузера.
78
79.
4. Обеспечивать достаточный контрастмежду фоном и основным текстом.
5. Заголовки визуально должны отличаться
от основного текста.
6. Исключается растягивание основного
текста на всю ширину экрана с помощью
текучей компоновки.
79
80.
Методы хорошей верстки:• Ширина блока с текстом должна
составлять 40 - 50%.
• Расстояние между абзацами – не больше
1,5 величины шрифта.
• Разница между яркостью фона и текста –
75-90%.
• Межстрочный интервал – 140-150%
величины шрифта.
80
















































































 informatics
informatics