Similar presentations:
Современная Front-End разработка. (Лекция 8)
1.
СовременнаяFront-End разработка
AngularJS: Сервисы
Николай Зотеев
zoteev.nikolay@simbirsoft.com
2.
План лекции1. Что такое Сервисы AngularJS?
2. Типы Сервисов
3. Нативные Сервисы AngularJS
4. Promise
5. Мастер-класс
3.
Дополнительные соглашенияvar app = angular.module("angularjs-learning", []);
app
// Конфигурирование приложения и сервисов
.config(["$stateProvider", function ($stateProvider) { ... }])
// Старт приложения
.run(["$rootScope", function ($rootScope) { ... }])
Названия сервисов начинаем с символа $
Например, $rootScope или $stateProvider
4.
Сервисы AngularJS представляютспециальные объекты или функции,
выполняющие некоторые общие для всего
приложения задачи. Имейте в виду, что сервисы,
не зависимо от типа, это всегда синглтоны.
Примечание: Синглтон это шаблон
проектирования, который ограничивает тип
таким образом, что у него может быть только
один экземпляр. Именно с этим экземпляром и
ведется работа везде, где он используется.
5.
Для чего используются?1. Логика (бизнес логика) приложения
2. Запросы к серверу
3. Хранение данных и (или) состояния
4. Коммуникация между компонентами
6.
Типы сервисовConstant
Value
Factory
Service
Provider
Decorator
7.
Типы сервисовapp.constant("$sampleService1", 10);
app.constant("$sampleService2", "sampleService2");
app.constant("$sampleService3", { a: 10 });
8.
Типы сервисовapp.value("$sampleService1", 10);
app.value("$sampleService2", "sampleService2");
app.value("$sampleService3", { a: 10 });
app.value("$sampleService4", function (a) {
return a * a;
});
9.
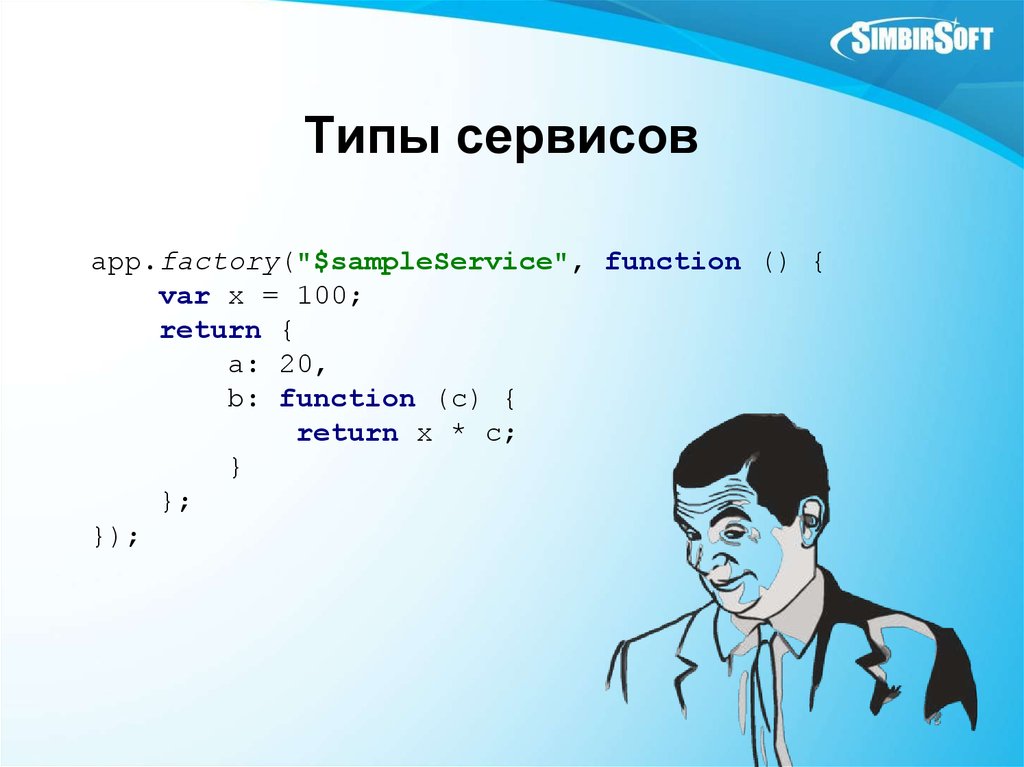
Типы сервисовapp.factory("$sampleService", function () {
var x = 100;
return {
a: 20,
b: function (c) {
return x * c;
}
};
});
10.
Типы сервисовapp.service("$sampleService", function () {
this.a = 20;
this.b = function (c) {
return Math.round(c);
};
});
11.
Типы сервисовapp.provider("$sampleService", function () {
this.a = 20;
this.$get = ["$q", function ($q) {
return {
b: function (c) {
return $q.when(c);
}
};
}];
});
12.
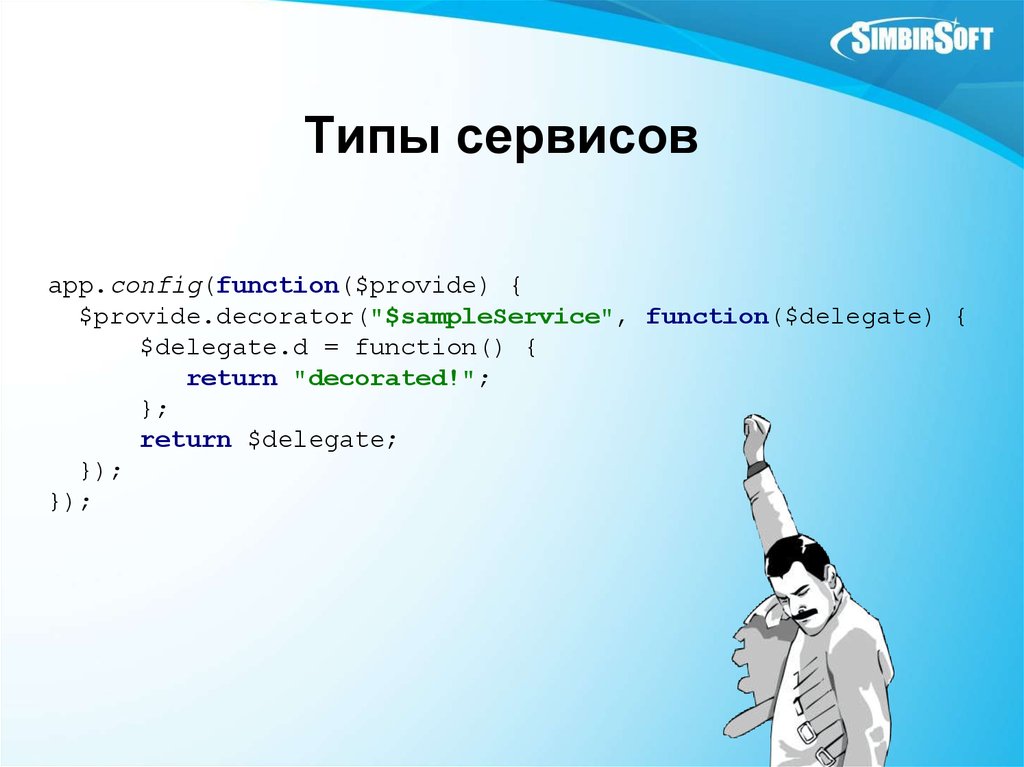
Типы сервисовapp.config(function($provide) {
$provide.decorator("$sampleService", function($delegate) {
$delegate.d = function() {
return "decorated!";
};
return $delegate;
});
});
13.
Нативные сервисы$window – ссылка на глобальный объект window;
$document – jQLite (jQuery) обертка document;
$location – взаимодействие с адресной строкой;
$exceptionHandler – сервис эксепшенов;
$animate – создание анимаций;
$log – логирование;
14.
Нативные сервисы$timeout / $interval – обертки над setTimeout / setInterval;
$q – сервис работы с promise (обещаниями);
$http – HTTP запросы;
$httpBackend – «фейковый» аналог $http,
Используется для Unit тестирования;
15.
Нативные сервисы$parse – конвертирует Ангулар-выражение в функцию
user.name => fn() / getter / setter
$interpolate – «компилирует» текст с разметкой в функцию
Hello, {{user.name}}! => fn(scope) => Hello, Ivan!
$compile – «компилирует» текст или DOM в link функцию.
<div ng-click=“logout()”>{{use.name}}<div> => linkFn(scope)
16.
Нативные сервисы$controller – вызов контроллера;
$filter – создание фильтров:
ng-repeat="friend in friends | orderBy:'age'";
$cacheFactory – создания и получения доступа к кэш-хранилищам;
$templateCache – сервис кеширования шаблонов.
17.
PromisePromise (Обещание) –
специальный объект, который
позволяет получить результат
выполнения операции
отложенный во времени не
блокирую очередь выполнения
браузера.
18.
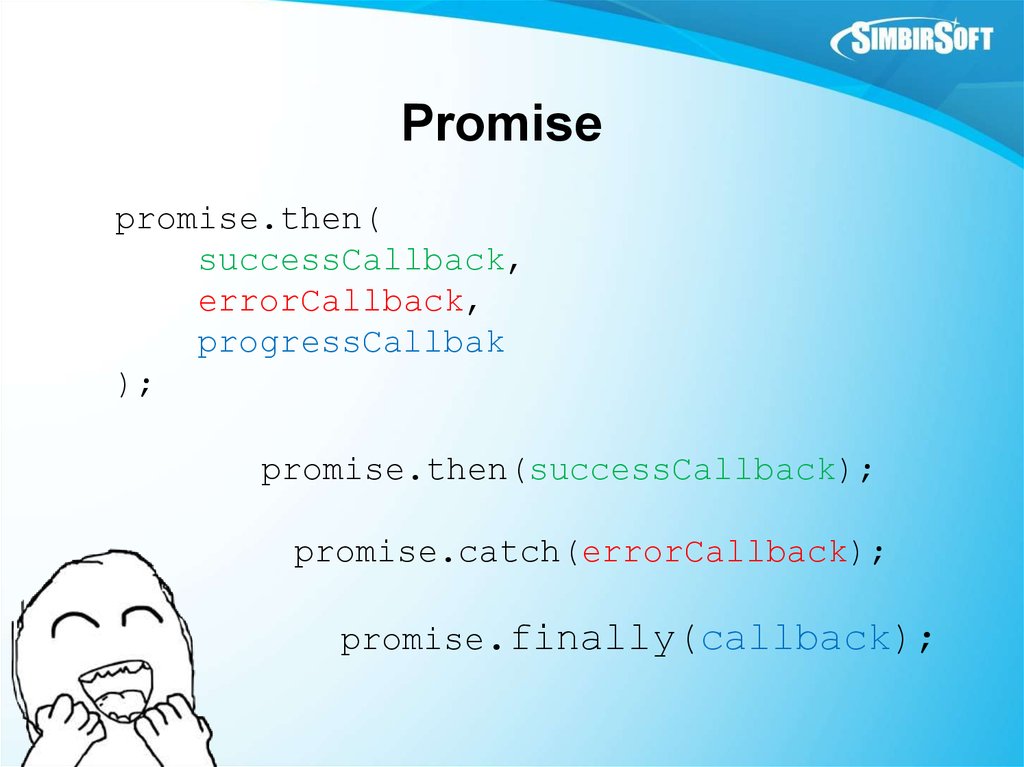
Promisepromise.then(
successCallback,
errorCallback,
progressCallbak
);
promise.then(successCallback);
promise.catch(errorCallback);
promise.finally(callback);
19.
Promisefunction asyncGreet(name) {
var deferred = $q.defer();
setTimeout(function() {
deferred.notify("About to greet " + name + ".");
if (okToGreet(name)) {
deferred.resolve("Hello, " + name + "! ");
} else {
deferred.reject("Greeting " + name + " is not allowed.");
}
}, 1000);
return deferred.promise;
}
var promise = asyncGreet("Robin Hood");
promise.then(function(greeting) {
alert("Success: " + greeting);
}, function(reason) {
alert("Failed: " + reason);
}, function(update) {
alert("Got notification: " + update);
});
20.
Что почитать?● https://habrahabr.ru/post/190342/
● http://stepansuvorov.com/blog/2015/02/с-чего-начатьangularjs-часть3/
● http://stepansuvorov.com/blog/2013/07/встроенныесервисы-angularjs/
● https://habrahabr.ru/post/189084/
● https://habrahabr.ru/post/221111/
Вопросы?




















 programming
programming software
software








