Similar presentations:
Коммуникационные технологии
1. Коммуникационные технологии
Информатика 8 класс2. Что мы знаем о языке HTML ?
HTML - язык разметки гипертекстаТЕГ - элемент HTML, представляющий
из себя текст, заключенный в угловые
скобки <>
ГИПЕРТЕКСТ – текст, содержащий
ссылки на другие Web –страницы
БЛОКНОТ – программа для создания
Web – страниц
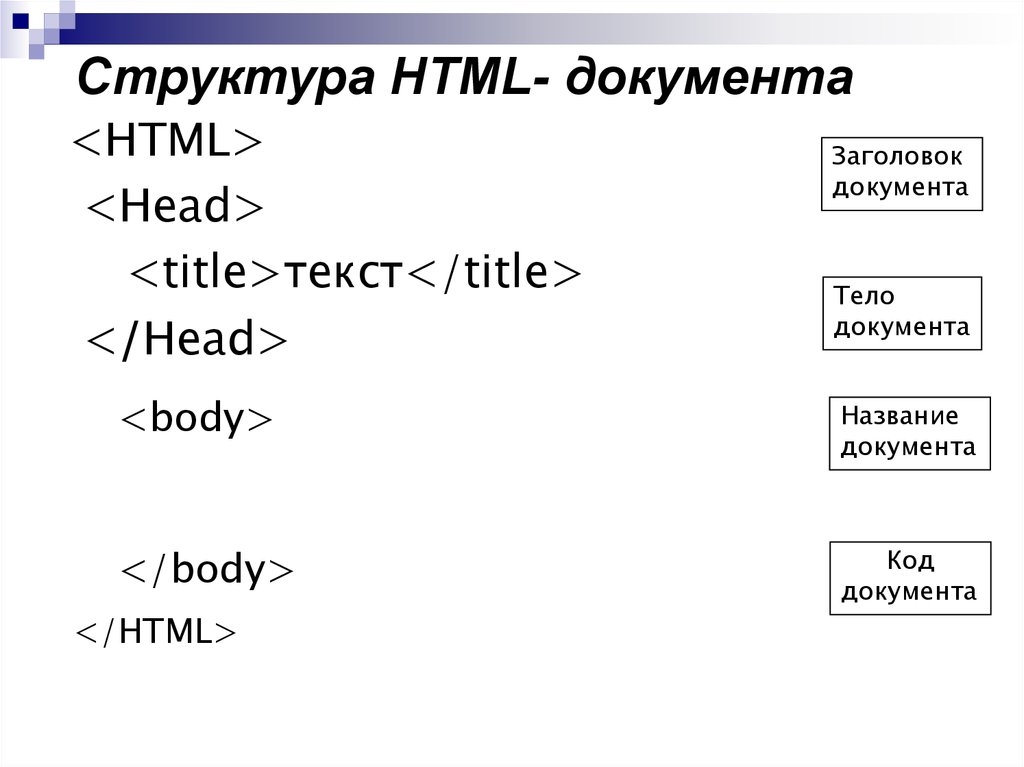
3. Структура HTML- документа
<HTML><Head>
<title>текст</title>
</Head>
Заголовок
документа
Тело
документа
<body>
Название
документа
</body>
Код
документа
</HTML>
4.
5. Форматирование текста на Web-странице
6. Форматирование текста на Web-странице
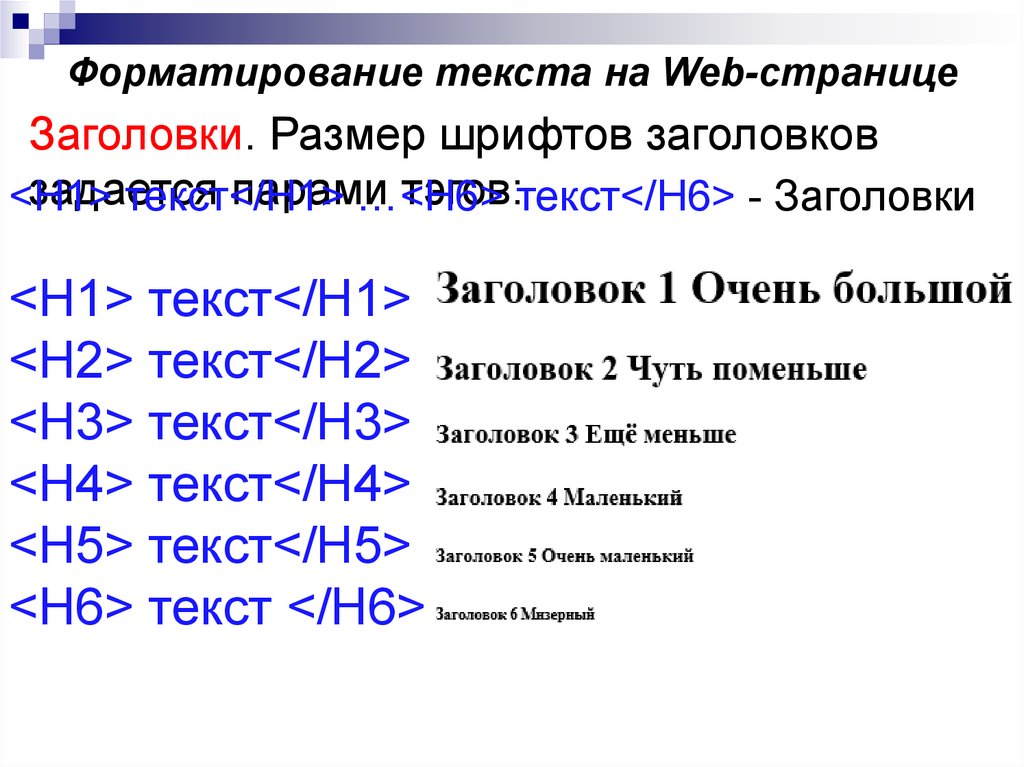
Заголовки. Размер шрифтов заголовковзадается
парами
тэгов:текст</H6> - Заголовки
<H1>
текст</H1>
…<H6>
<H1> текст</H1>
<H2> текст</H2>
<H3> текст</H3>
<H4> текст</H4>
<H5> текст</H5>
<H6> текст </H6>
7. Атрибут
Атрибут – это компонент тега, содержащийуказания о том, как браузер должен
воспринять и обработать тэг.
Синтаксис тэга с атрибутом:
<тэг атрибут="значение">
8. Форматирование текста на Web-странице
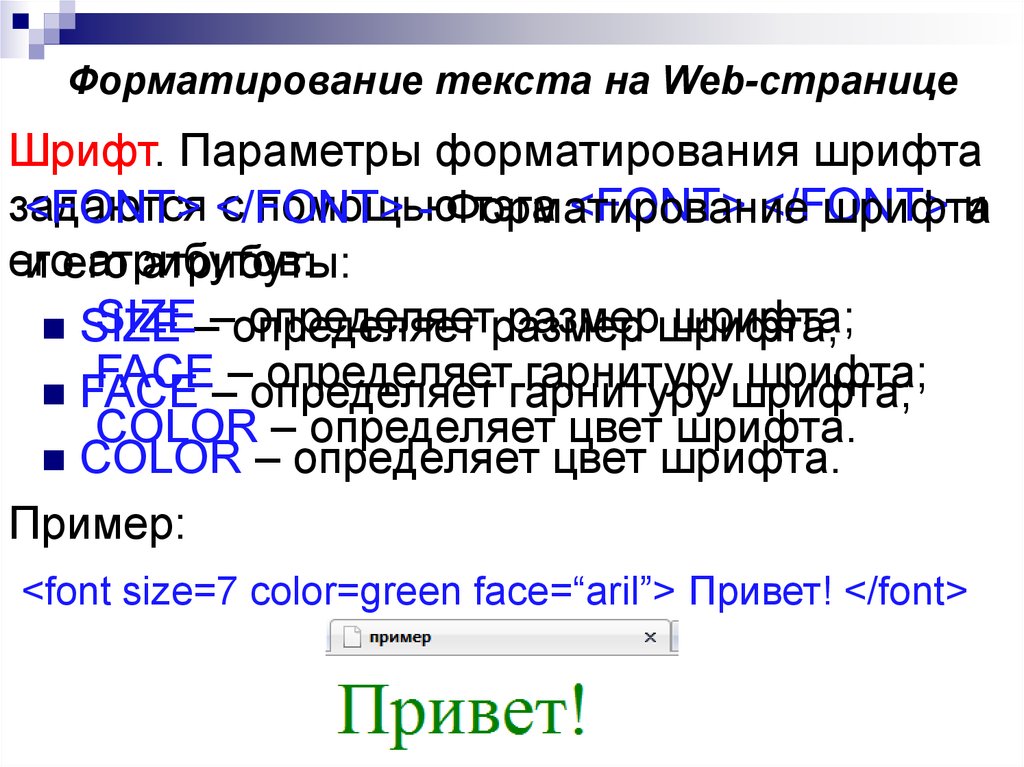
Шрифт. Параметры форматирования шрифтазадаются
с помощью
тэга <FONT> </FONT>
и
<FONT> </FONT>
- Форматирование
шрифта
его
атрибутов:
и его
атрибуты:
SIZE––определяет
определяетразмер
размершрифта;
шрифта;
SIZE
FACE – определяет гарнитуру шрифта;
FACE – определяет гарнитуру шрифта;
COLOR – определяет цвет шрифта.
COLOR – определяет цвет шрифта.
Пример:
<font size=7 color=green face=“aril”> Привет! </font>
9. Форматирование текста на Web-странице
Выравнивание текста. Задается с помощьюатрибута ALIGN.
текста.
ALIGN
ALIGN =выравнивание
left- выравнивание
по левому
краю:
ALIGN = left- по левому краю:
ALIGN = right - выравнивание по правому
ALIGN = right - по правому краю:
краю:
ALIGN
= center
-по центру по центру
ALIGN
= center
Выравнивание
Пример: <H1 ALIGN = “center”>текст</H1>
10. Форматирование текста на Web-странице
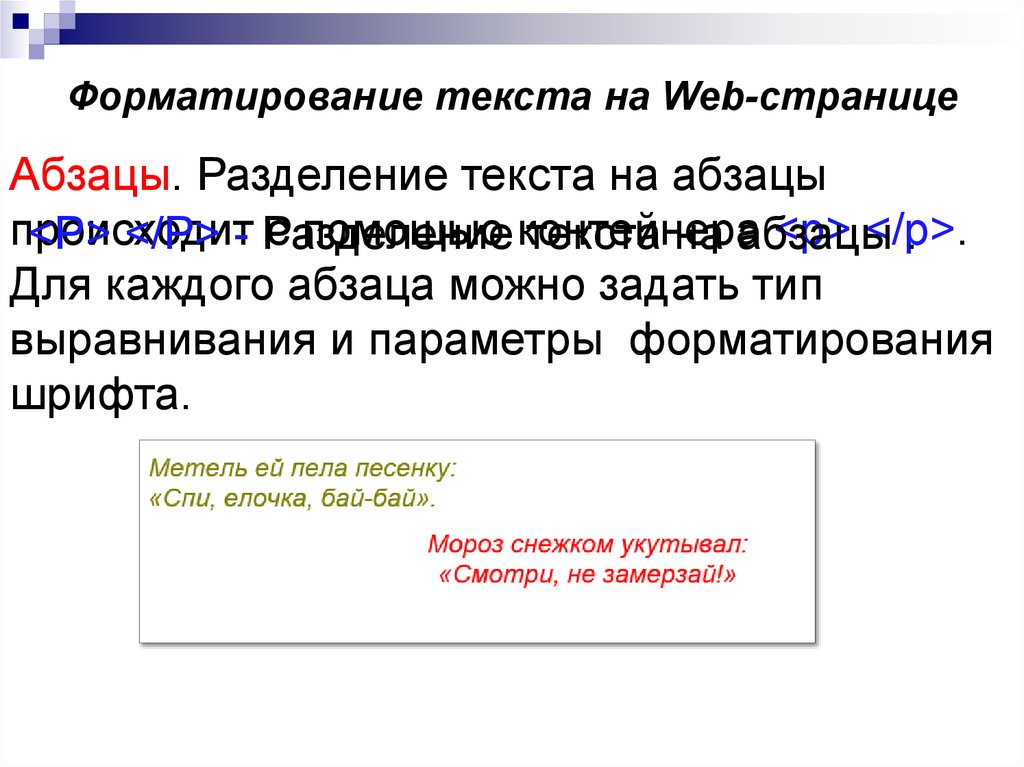
Абзацы. Разделение текста на абзацыпроисходит
с помощью контейнера
<p> </p>.
<P> </P> - Разделение
текста на абзацы
.
Для каждого абзаца можно задать тип
выравнивания и параметры форматирования
шрифта.
11. Форматирование текста на Web-странице
Тэг <br> - Используется для перехода нановую строку.
<BR> - Переход на новую строку.
12. Форматирование текста на Web-странице
Тэг <b></b> - создает жирный текст.Тэг <i></i> - создает наклонный текст
(курсив).
Пример: <i> Заголовок 3 Ещё меньше </i>
<b> Заголовок 4 Маленький </b>
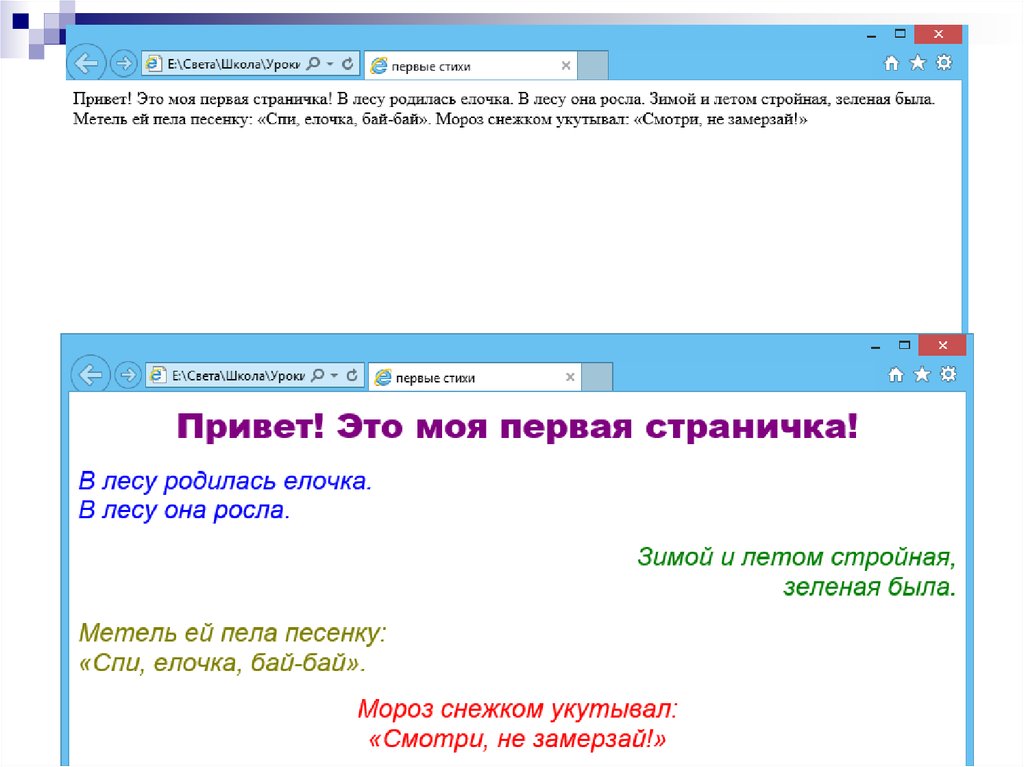
13.
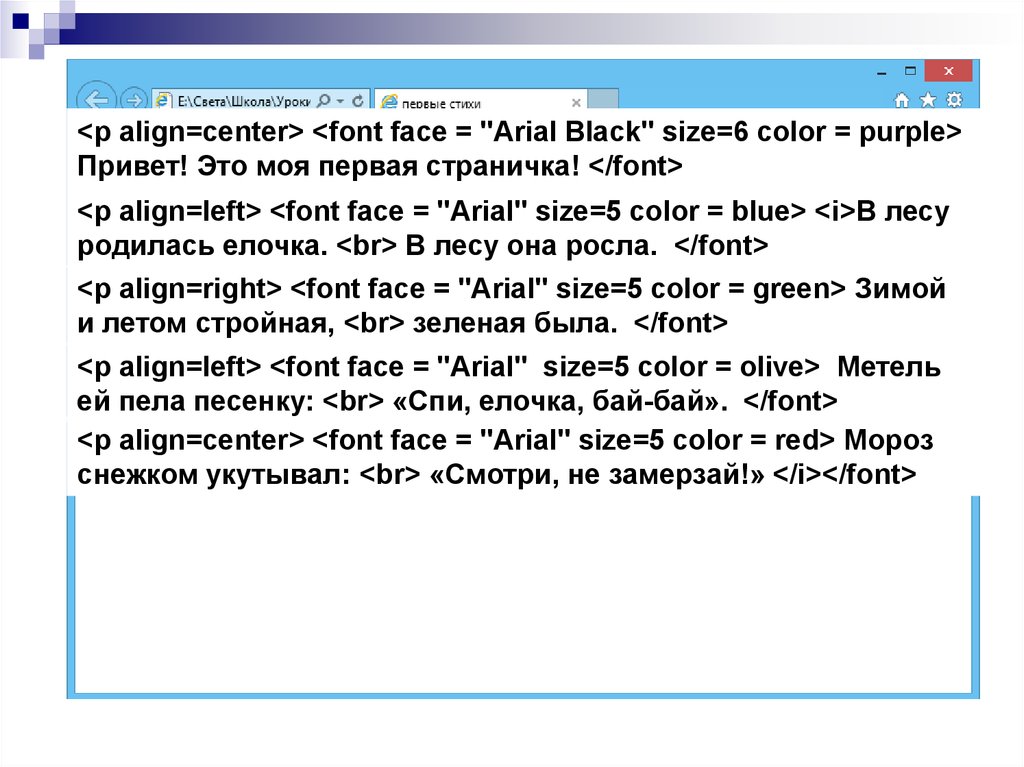
<p align=center> <font face = "Arial Black" size=6 color = purple>Привет! Это моя первая страничка! </font>
<p align=left> <font face = "Arial" size=5 color = blue> <i>В лесу
родилась елочка. <br> В лесу она росла. </font>
<p align=right> <font face = "Arial" size=5 color = green> Зимой
и летом стройная, <br> зеленая была. </font>
<p align=left> <font face = "Arial" size=5 color = olive> Метель
ей пела песенку: <br> «Спи, елочка, бай-бай». </font>
<p align=center> <font face = "Arial" size=5 color = red> Мороз
снежком укутывал: <br> «Смотри, не замерзай!» </i></font>













 informatics
informatics








