Similar presentations:
Web-страницы и Web-сайты
1.
Web-страницы и Web-сайты.2.
Web-страницыWeb-страница создается с помощью языка
гипертекстовой разметки HTML (Hyper Text
Markup Language).
В обычный текстовый документ вставляются
управляющие символы — HTML-тэги.
Web-сайт — несколько Web-страниц,
связанных между собой общей тематикой и
гиперссылками
3.
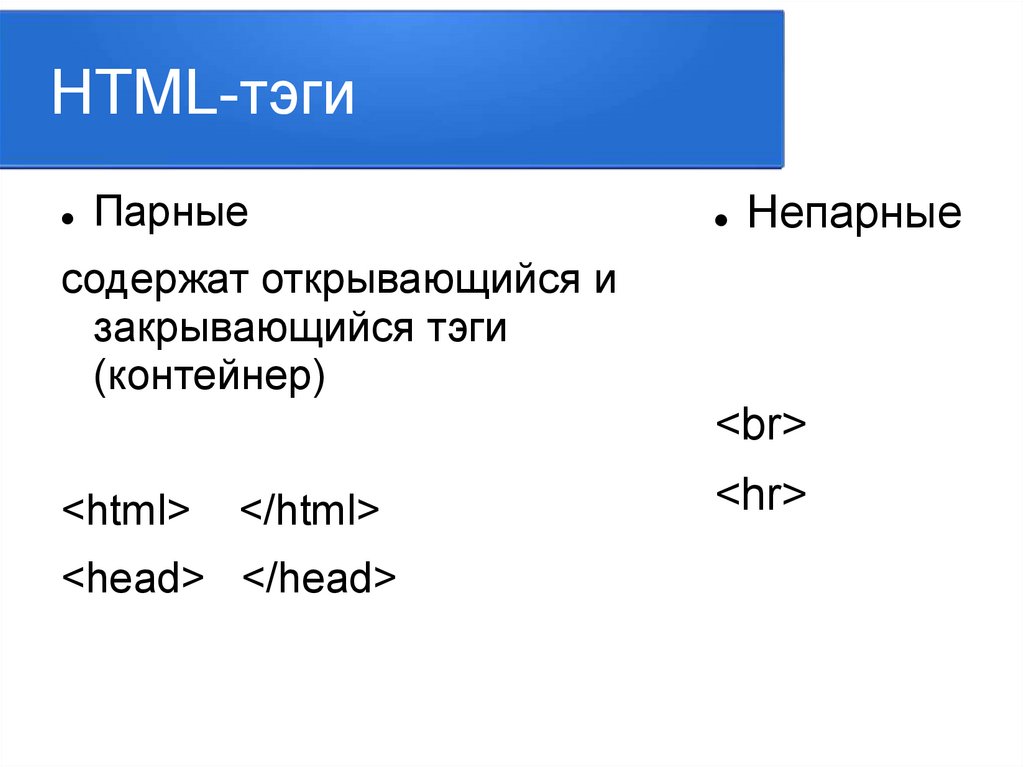
HTML-тэгиПарные
Непарные
содержат открывающийся и
закрывающийся тэги
(контейнер)
<br>
<html>
</html>
<head> </head>
<hr>
4.
Структура Web-страницы<HTML>
<HEAD>
<TITLE>
Заголовок страницы
</TITLE>
</HEAD>
<BODY>
Текст Web-страницы
</BODY>
</HTML>
5.
Форматирование текстаЗаголовки:
<H1>Текст</H1>
Текст
<H2>Текст</H2>
Текст
….
<H6>Текст</H6>
Текст
6.
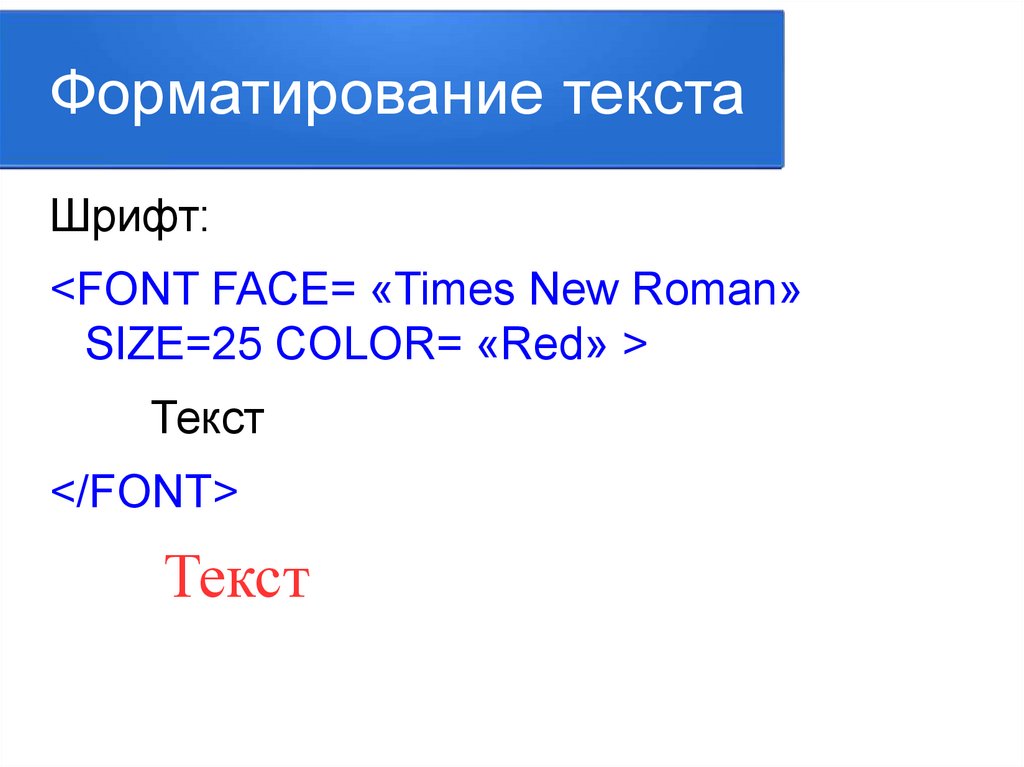
Форматирование текстаШрифт:
<FONT FACE= «Times New Roman»
SIZE=25 COLOR= «Red» >
Текст
</FONT>
Текст
7.
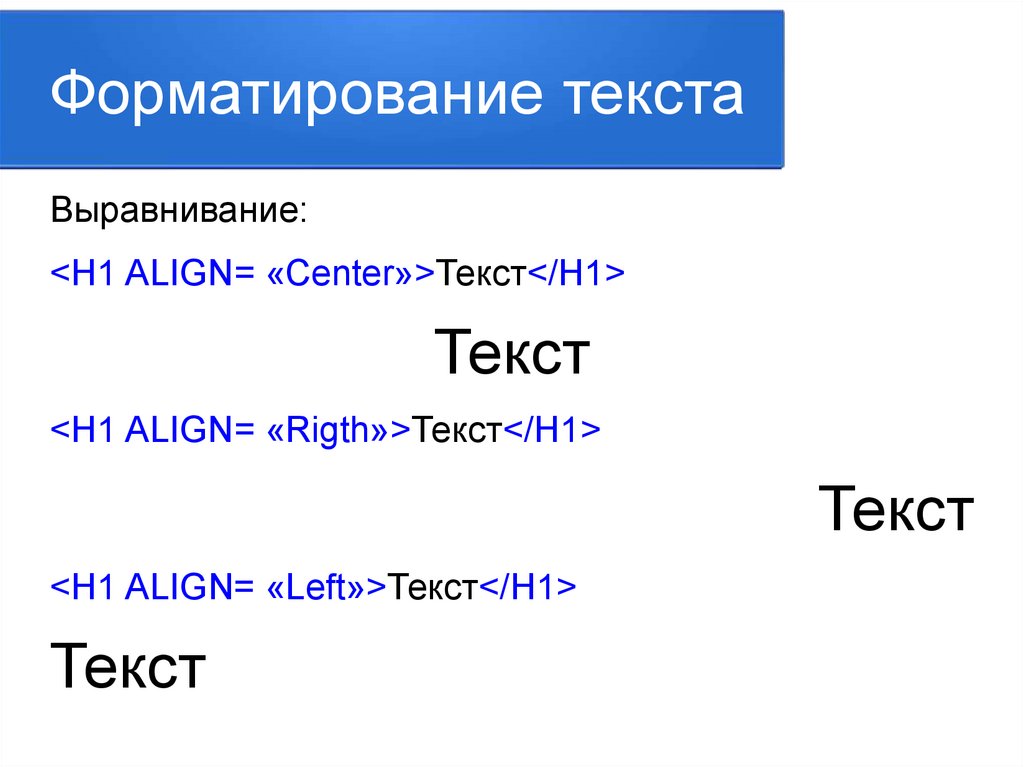
Форматирование текстаВыравнивание:
<H1 ALIGN= «Center»>Текст</H1>
Текст
<H1 ALIGN= «Rigth»>Текст</H1>
Текст
<H1 ALIGN= «Left»>Текст</H1>
Текст
8.
Форматирование текстаВыравнивание:
<HR>
___________________
<p>Текст</p>
Текст
9.
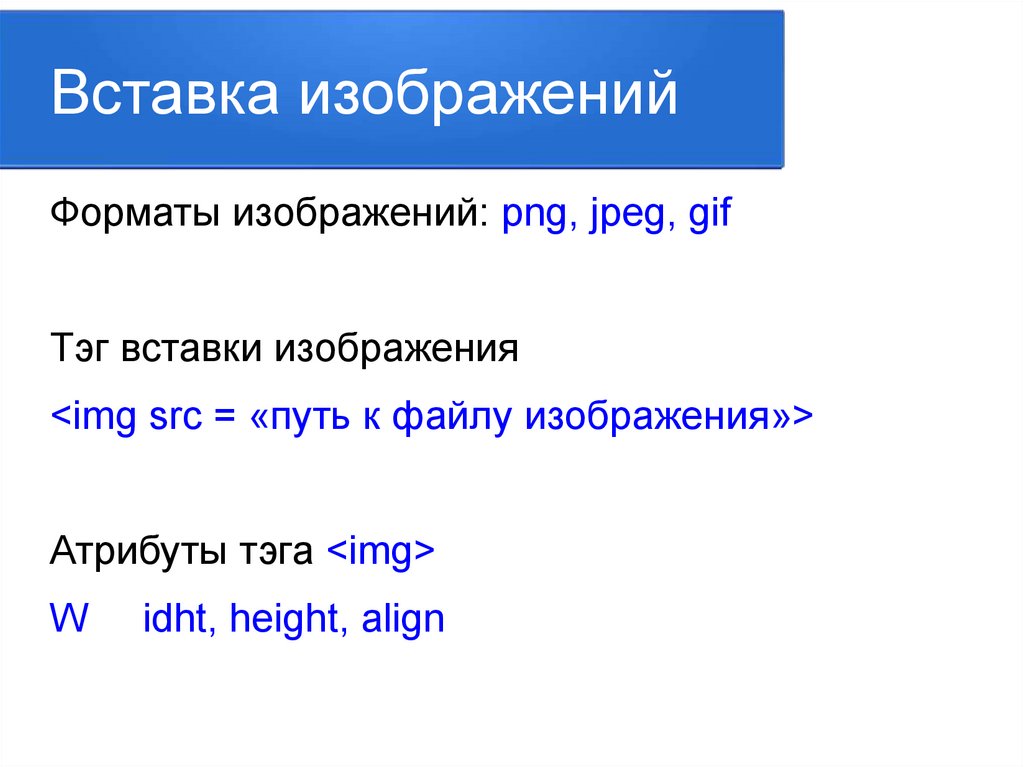
Вставка изображенийФорматы изображений: png, jpeg, gif
Тэг вставки изображения
<img src = «путь к файлу изображения»>
Атрибуты тэга <img>
W
idht, height, align
10.
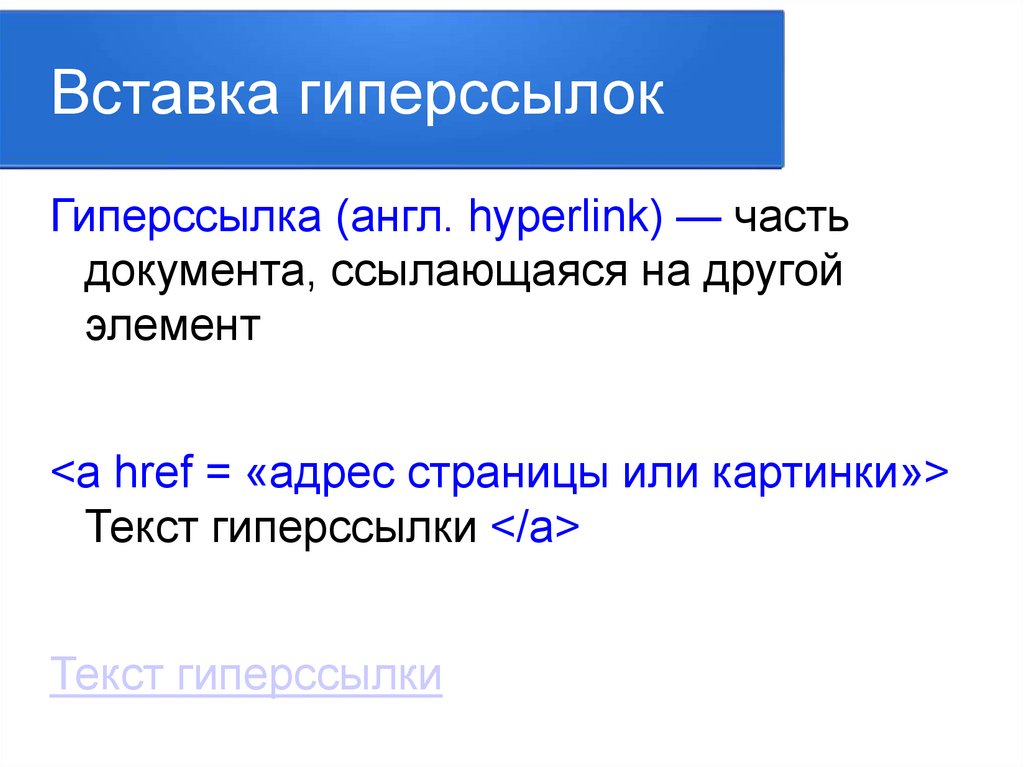
Вставка гиперссылокГиперссылка (англ. hyperlink) — часть
документа, ссылающаяся на другой
элемент
<a href = «адрес страницы или картинки»>
Текст гиперссылки </a>
Текст гиперссылки










 internet
internet informatics
informatics








