Similar presentations:
Web-сайты и web-страницы
1.
2.
Публикация во Всемирной паутинереализуется в форме WEB – сайтов.
Сайт является интерактивным средством
представления информации.
WEB - сайт состоит из WEB – страниц,
объединенных гиперссылками. WEB –
страницы могут быть интерактивными и
могут содержать мультимедийные и
динамические объекты.
3.
•Название сайта должно отражать нетолько общую тематическую
направленность, но и конкретные
отличительные особенности вашего
сайта.
4.
Какова цель создания вашего сайта?Какие новые возможности предоставляет ваш
сайт?
Кто будет основной (и вторичной) аудиторией
вашего сайта?
Какого они возраста?
Чем они занимаются?
Сколько времени они предположительно проведут
на вашем сайте?
Что может привлечь их повторно посетить ваш
сайт?
5.
Общая характеристика данных, включаемых всайт.
Предположительный объем и предполагаемое
содержание текстовой части.
Фотографии, рисунки, диаграммы, анимации и
звуки, которые вы предполагаете включить в
сайт.
Какая часть данных, включенных в сайт будет
обновляться.
Периодичность обновления данных сайта.
6.
Логическая структура сайта показывает, какимобразом информация распределяется по
страницам сайта и как она может быть
получена пользователем.
Логическая структура сайта должна
естественным образом отображать логическую
структуру информации.
Для представления логической структуры
сайта можно воспользоваться древовидными
организационными диаграммами.
7.
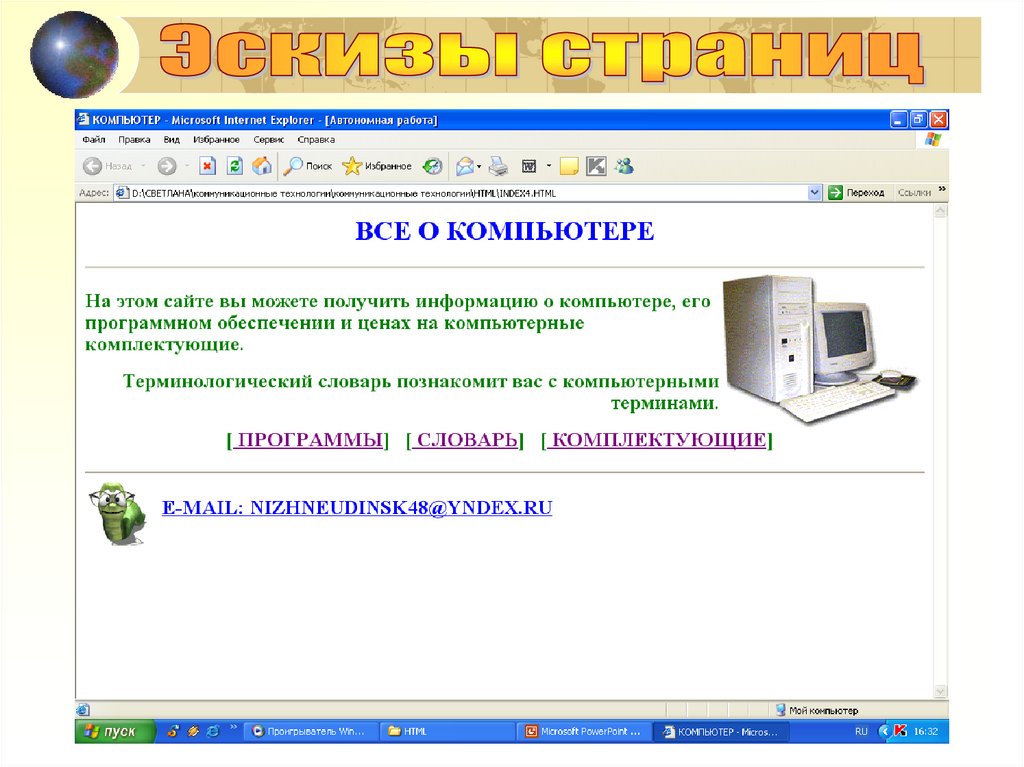
ВСЕ О КОМПЬЮТЕРЕПРОГРАММЫ
СЛОВАРЬ
КОМПЛЕКТУЮЩИЕ
Устройства ввода
Устройства вывода
Память
Процессор
8.
Где предполагается разместить сайт?Какие страницы будут обновляться, как
часто и кем?
Предполагается ли получение
информации от посетителей сайта?
Предполагается ли регистрация
посетителей сайта
9.
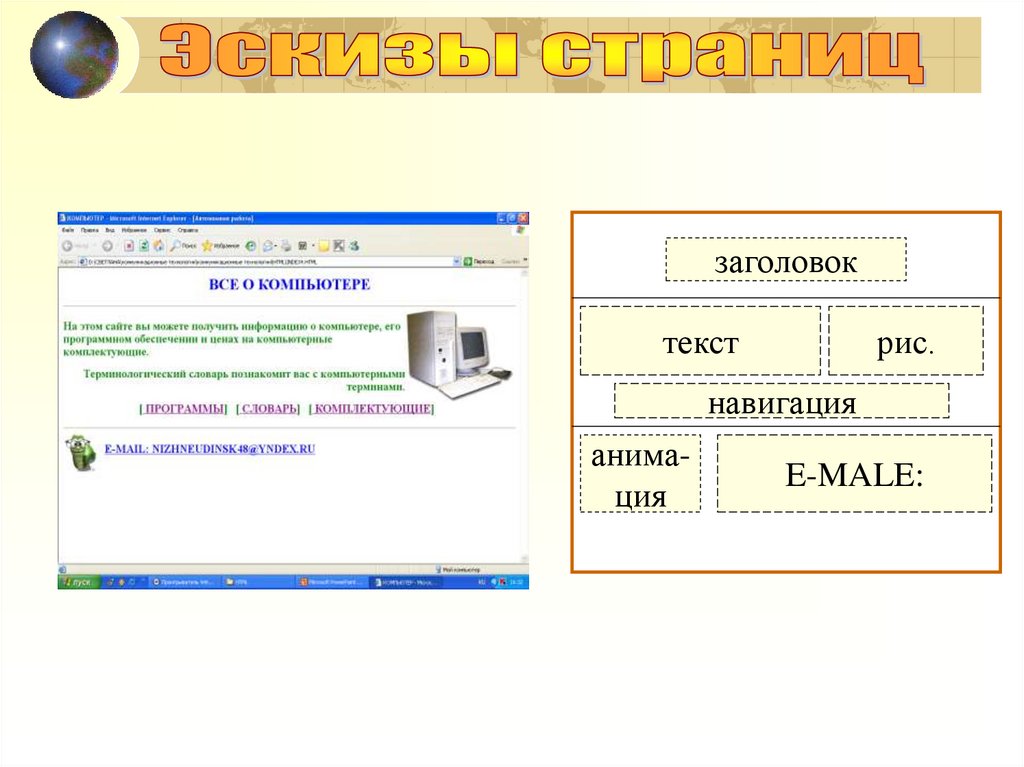
10.
заголовоктекст
рис.
навигация
анимация
E-MALE:
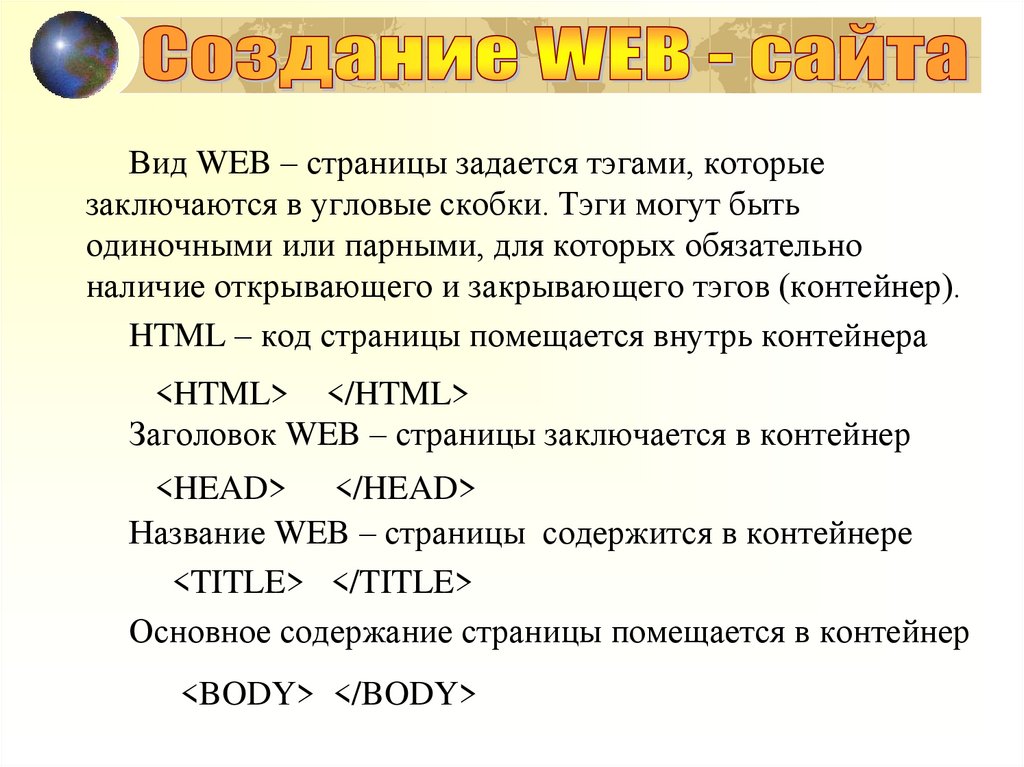
11.
Вид WEB – страницы задается тэгами, которыезаключаются в угловые скобки. Тэги могут быть
одиночными или парными, для которых обязательно
наличие открывающего и закрывающего тэгов (контейнер).
HTML – код страницы помещается внутрь контейнера
<HTML> </HTML>
Заголовок WEB – страницы заключается в контейнер
<HEAD> </HEAD>
Название WEB – страницы содержится в контейнере
<TITLE> </TITLE>
Основное содержание страницы помещается в контейнер
<BODY> </BODY>
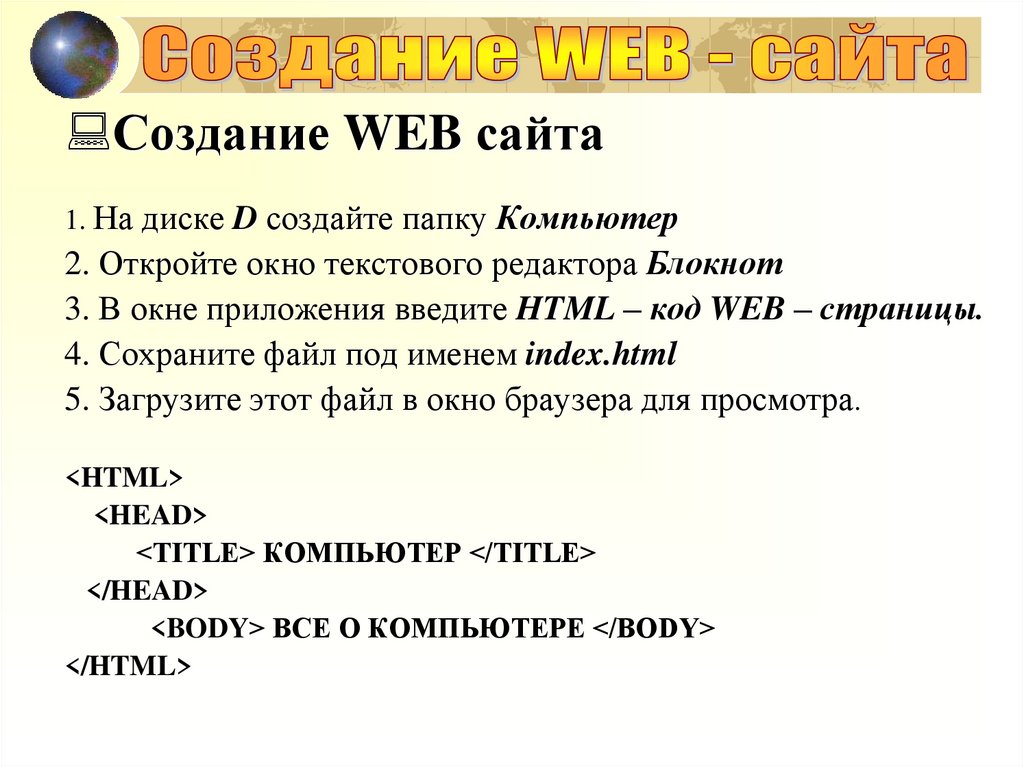
12.
Создание WEB сайта1. На диске D создайте папку Компьютер
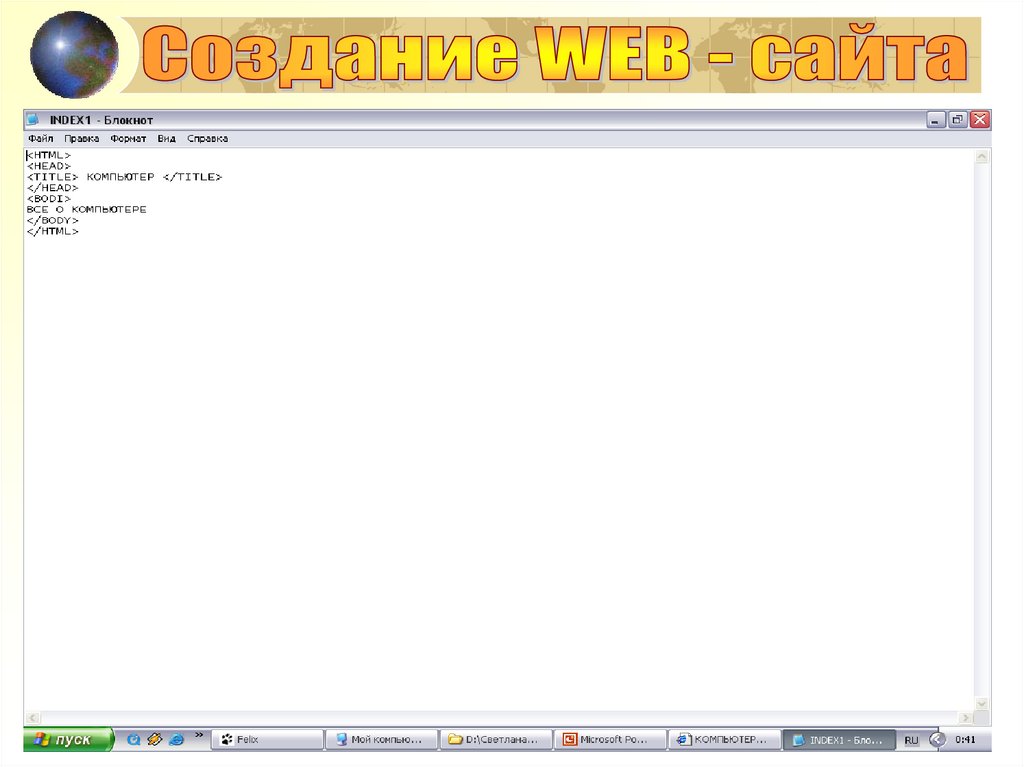
2. Откройте окно текстового редактора Блокнот
3. В окне приложения введите HTML – код WEB – страницы.
4. Сохраните файл под именем index.html
5. Загрузите этот файл в окно браузера для просмотра.
<HTML>
<HEAD>
<TITLE> КОМПЬЮТЕР </TITLE>
</HEAD>
<BODY> ВСЕ О КОМПЬЮТЕРЕ </BODY>
</HTML>
13.
14.
15.
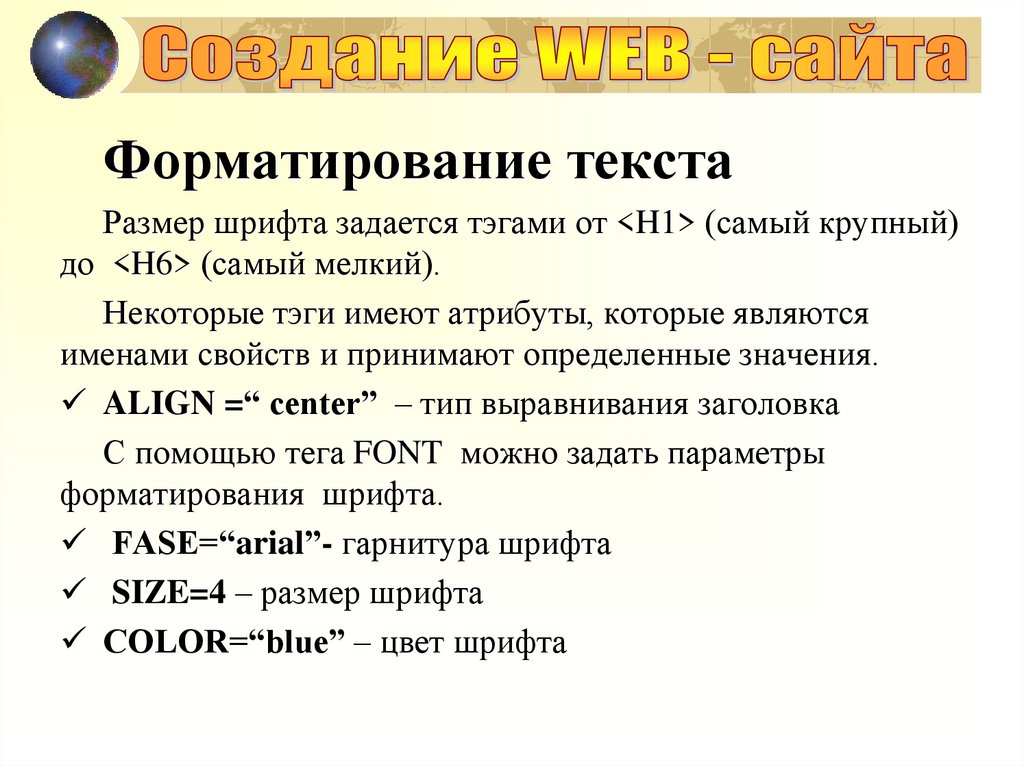
Форматирование текстаРазмер шрифта задается тэгами от <H1> (самый крупный)
до <H6> (самый мелкий).
Некоторые тэги имеют атрибуты, которые являются
именами свойств и принимают определенные значения.
ALIGN =“ center” – тип выравнивания заголовка
С помощью тега FONT можно задать параметры
форматирования шрифта.
FASE=“arial”- гарнитура шрифта
SIZE=4 – размер шрифта
COLOR=“blue” – цвет шрифта
16.
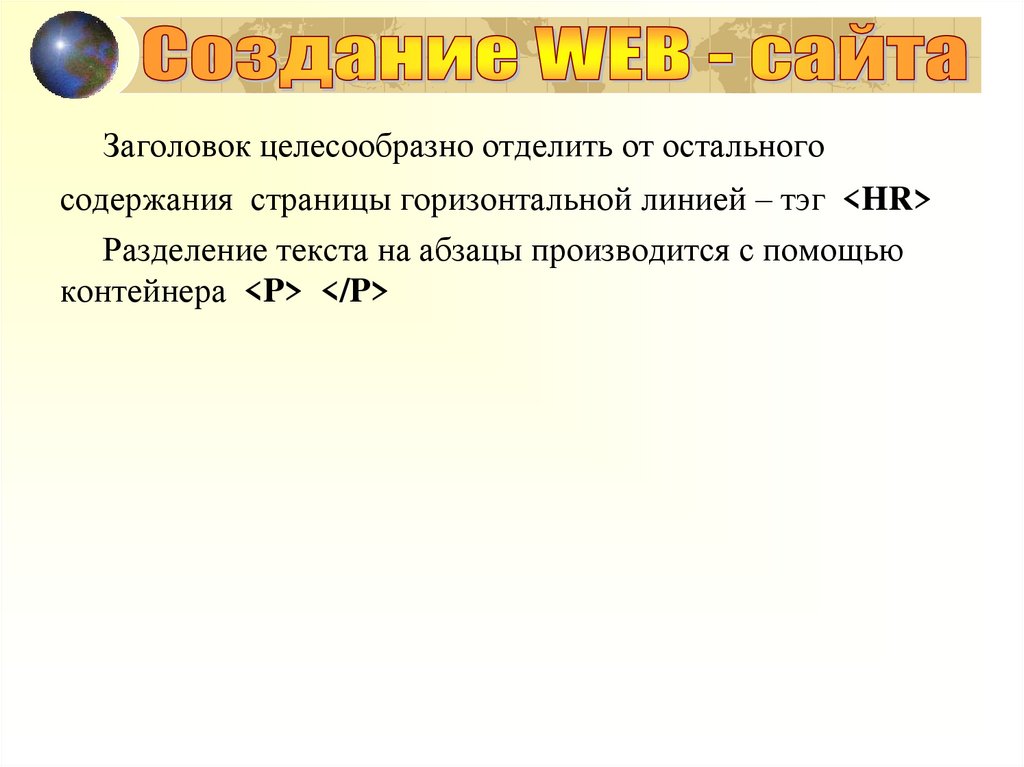
Заголовок целесообразно отделить от остальногосодержания страницы горизонтальной линией – тэг <HR>
Разделение текста на абзацы производится с помощью
контейнера <P> </P>
17.
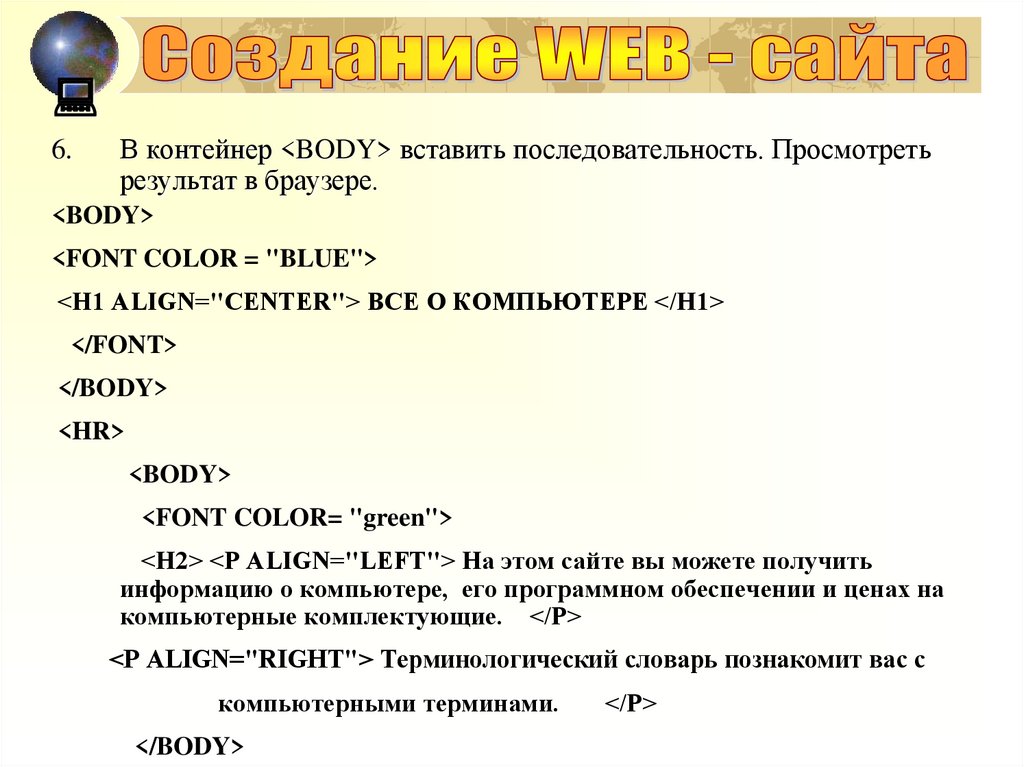
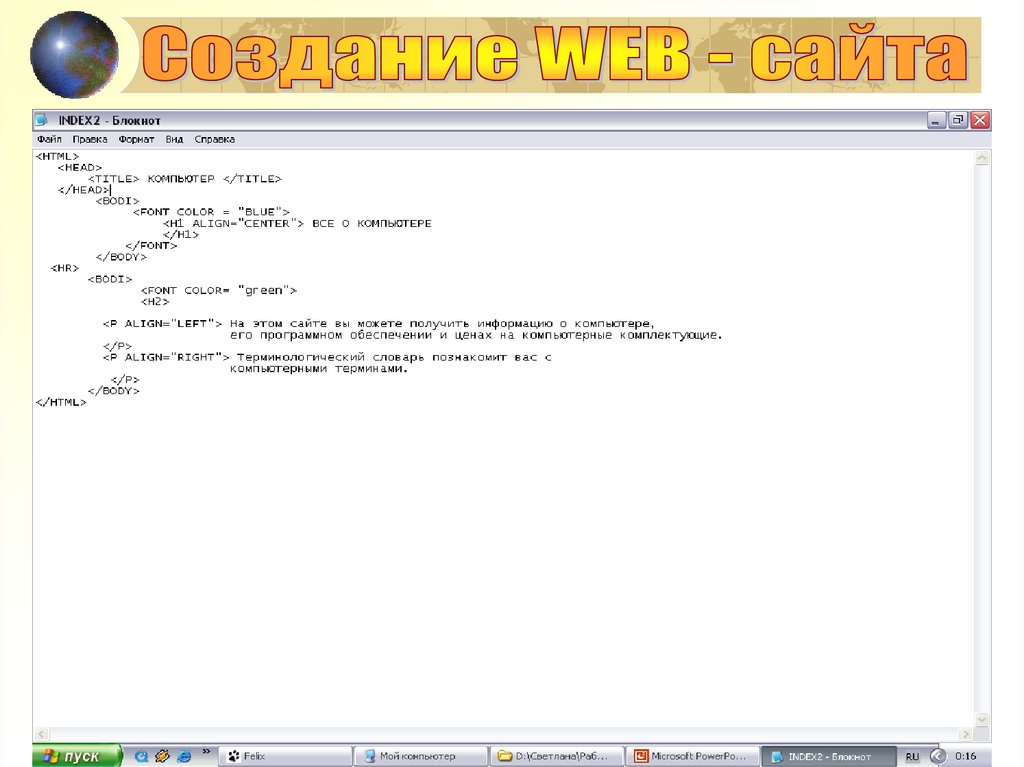
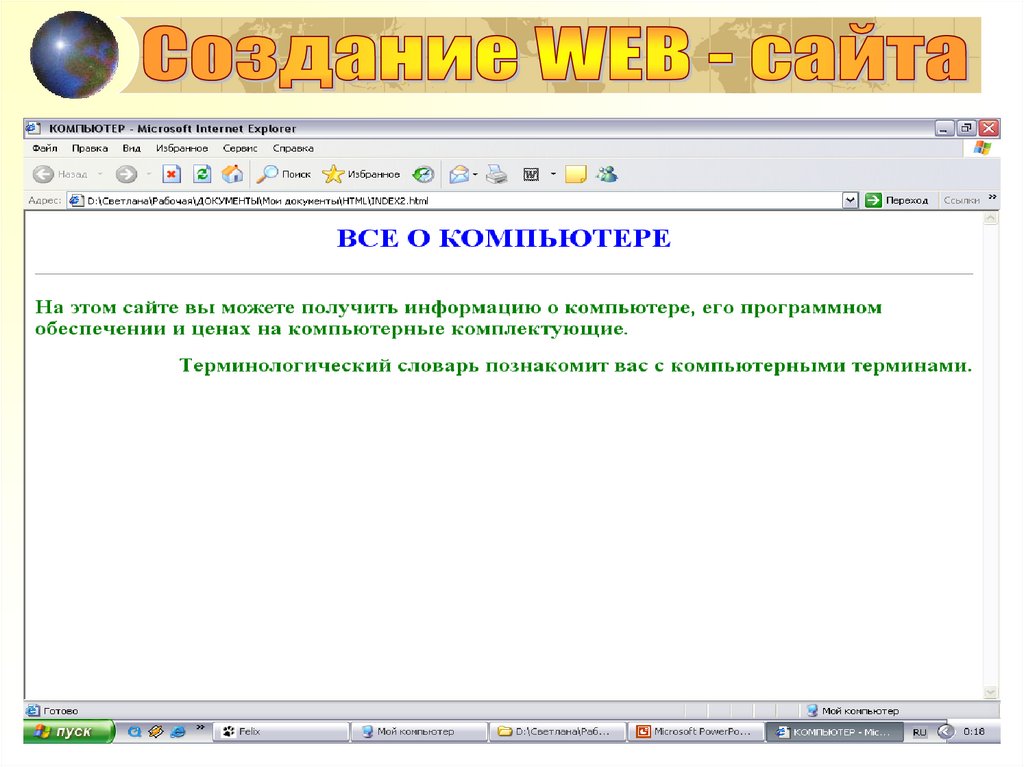
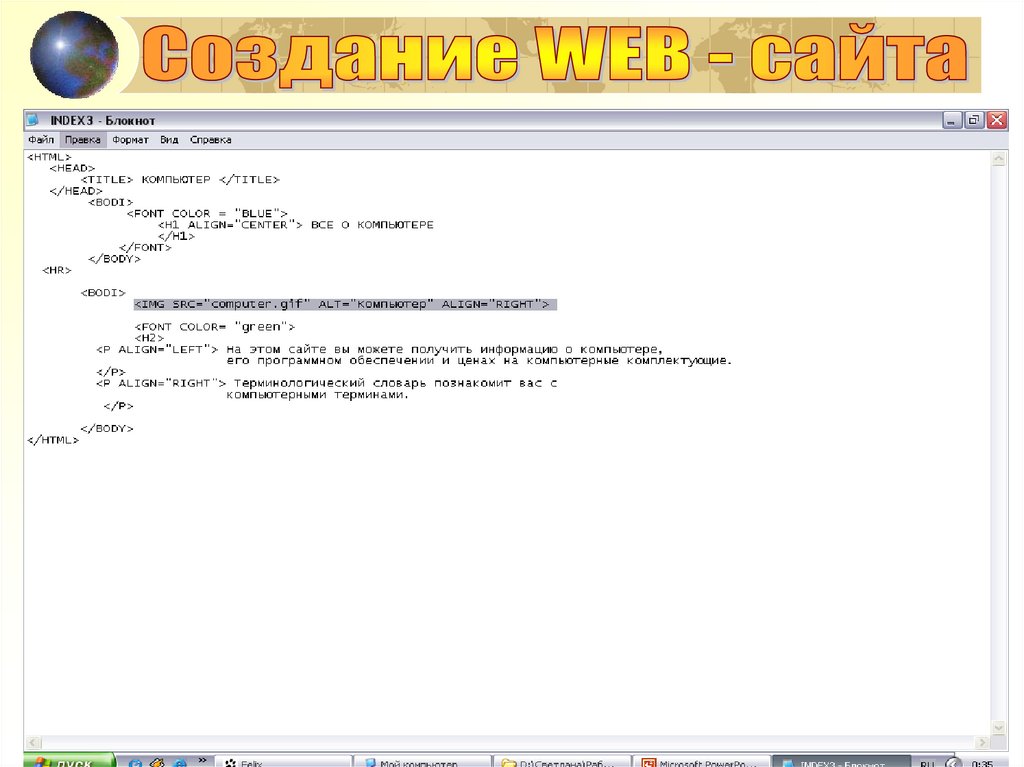
6.В контейнер <BODY> вставить последовательность. Просмотреть
результат в браузере.
<BODY>
<FONT COLOR = "BLUE">
<H1 ALIGN="CENTER"> ВСЕ О КОМПЬЮТЕРЕ </H1>
</FONT>
</BODY>
<HR>
<BODY>
<FONT COLOR= "green">
<H2> <P ALIGN="LEFT"> На этом сайте вы можете получить
информацию о компьютере, его программном обеспечении и ценах на
компьютерные комплектующие. </P>
<P ALIGN="RIGHT"> Терминологический словарь познакомит вас с
компьютерными терминами.
</BODY>
</P>
18.
19.
20.
Вставка изображенийНа WEB – страницы обычно помещают изображения
трех форматах – GIF, JPG, PNG. Если рисунок сохранен в
другом формате, то его преобразовывают в графическом
редакторе (PHOTO EDITOR).
Для вставки изображения используется тэг <IMG> с
атрибутами:
SRC=“computer.gif”, который указывает место хранения
файла.
ALT=“компьютер” – поясняющий текст
Расположить рисунок относительно текста позволяет
атрибут ALIGN=“right”
21.
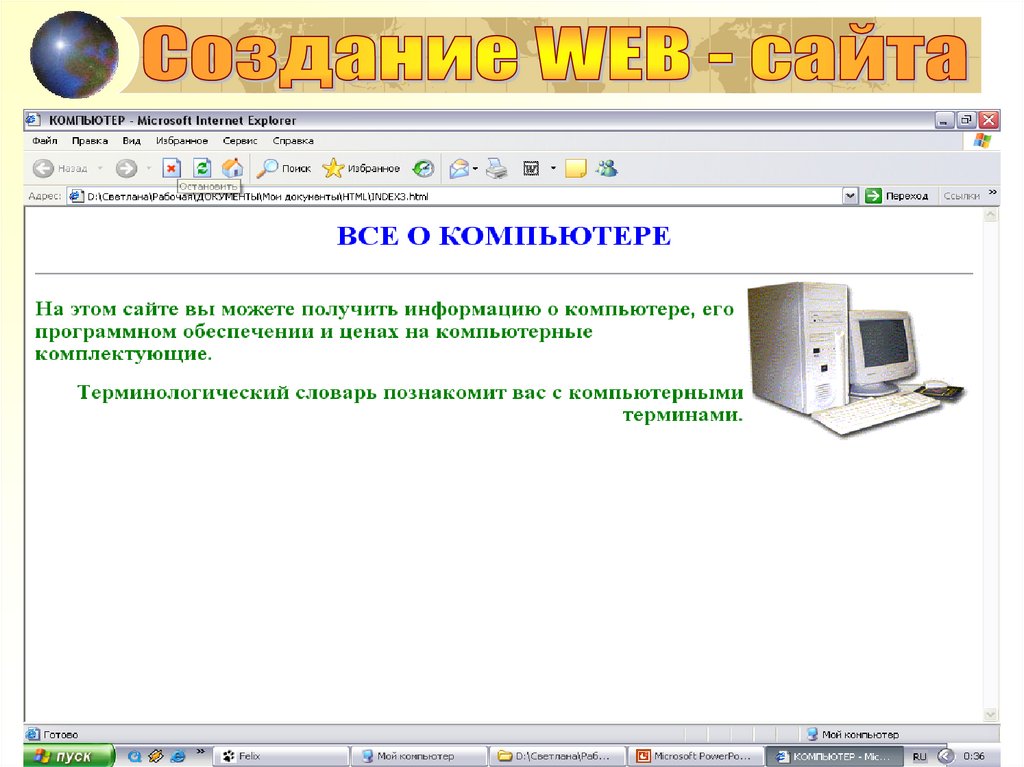
6.В контейнер <BODY> вставить перед абзацами
текста тэг вставки изображения, просмотреть
результат в браузере.
<IMG SRC="computer.gif" ALT="Компьютер" ALIGN="RIGHT">
22.
23.
24.
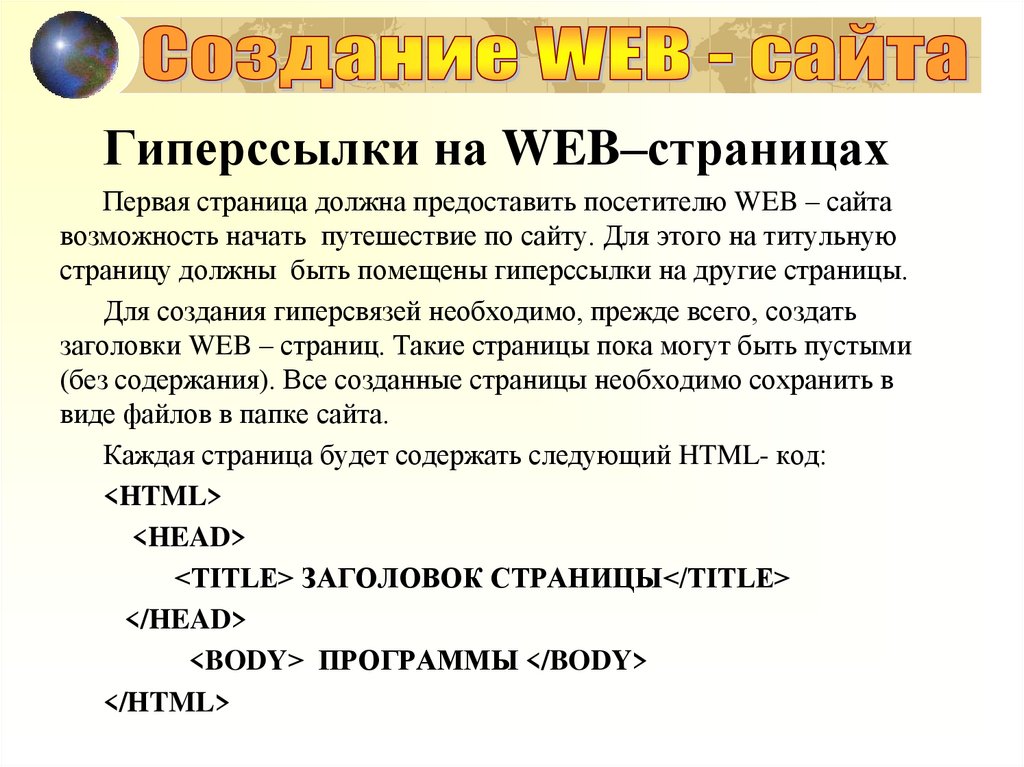
Гиперссылки на WEB–страницахПервая страница должна предоставить посетителю WEB – сайта
возможность начать путешествие по сайту. Для этого на титульную
страницу должны быть помещены гиперссылки на другие страницы.
Для создания гиперсвязей необходимо, прежде всего, создать
заголовки WEB – страниц. Такие страницы пока могут быть пустыми
(без содержания). Все созданные страницы необходимо сохранить в
виде файлов в папке сайта.
Каждая страница будет содержать следующий HTML- код:
<HTML>
<HEAD>
<TITLE> ЗАГОЛОВОК СТРАНИЦЫ</TITLE>
</HEAD>
<BODY> ПРОГРАММЫ </BODY>
</HTML>
25.
Создать пустые страницыСоздайте пустые страницы «Программы», «Словарь»,
«Комплектующие» и сохраните их в файлах
SOFTWARE.HTML - ПРОГРАММЫ
GLOSSARY.HTML – СЛОВАРЬ
HARDWARE.HTML - КОМПЛЕКТУЮЩИЕ
26.
Контейнер гиперссылок <A> </A> .Атрибут HREF=“адрес документа”
  – разделяет гиперссылки пробелами.
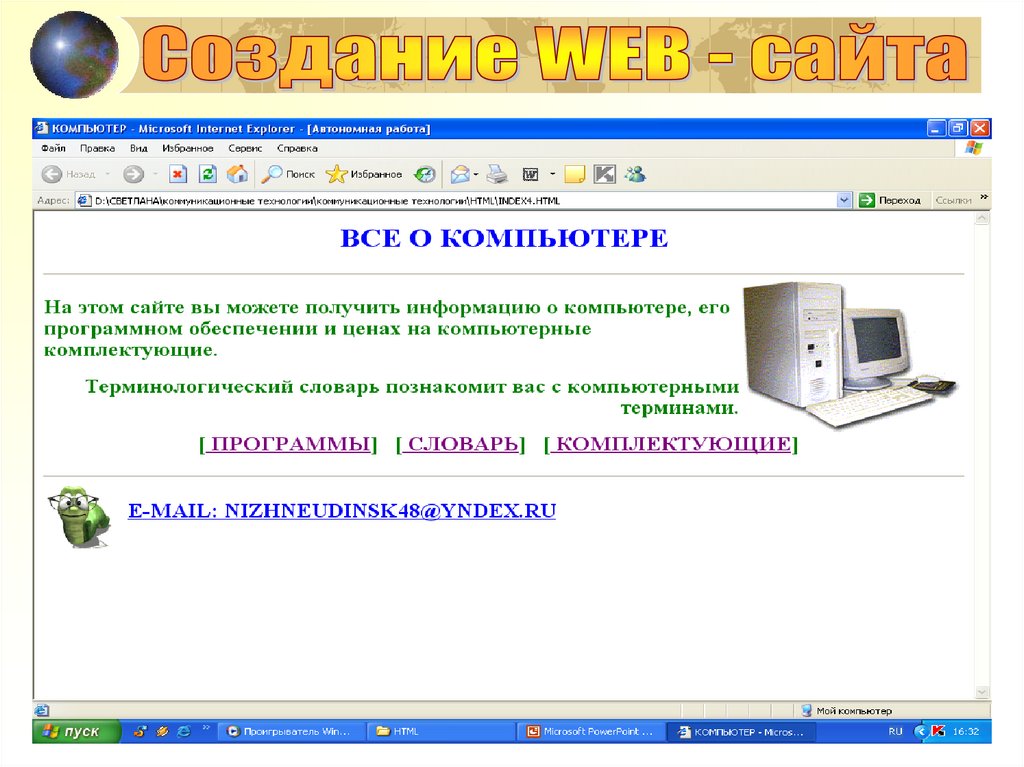
Вставьте в титульную страницу код, создающий панель
гиперссылки.
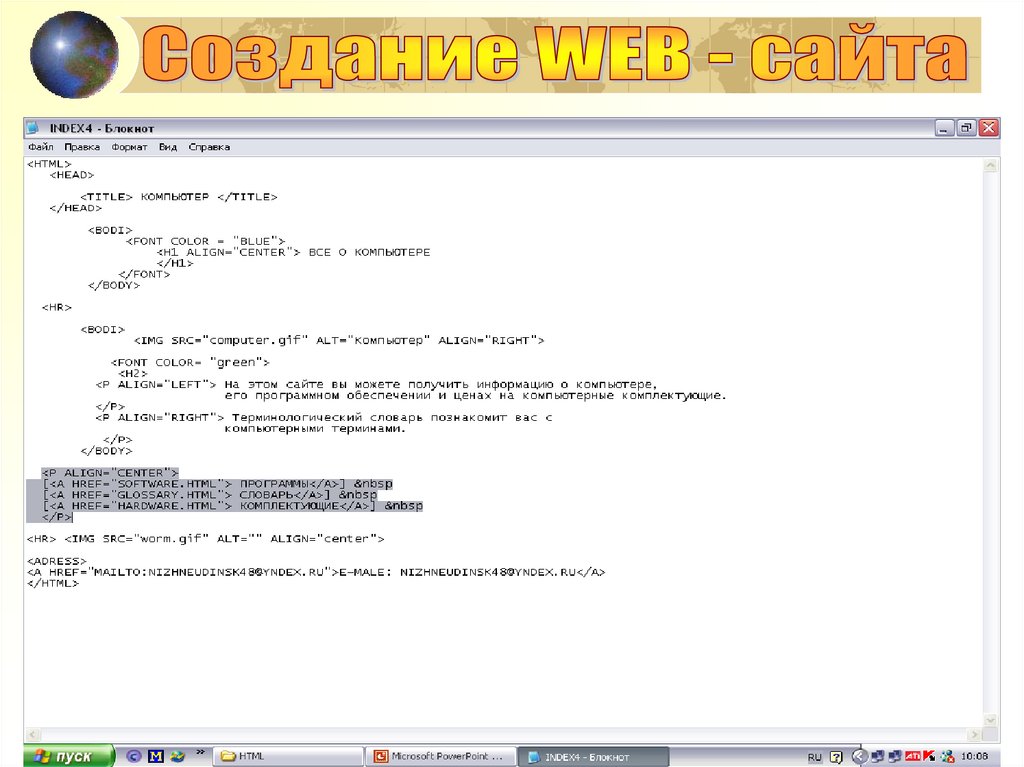
<P ALIGN="CENTER">
[<A HREF="SOFTWARE.HTML"> ПРОГРАММЫ</A>]  
[<A HREF="GLOSSARY.HTML"> СЛОВАРЬ</A>]  
[<A HREF="HARDWARE.HTML"> КОМПЛЕКТУЮЩИЕ</A>]  
</P>
27.
28.
29.
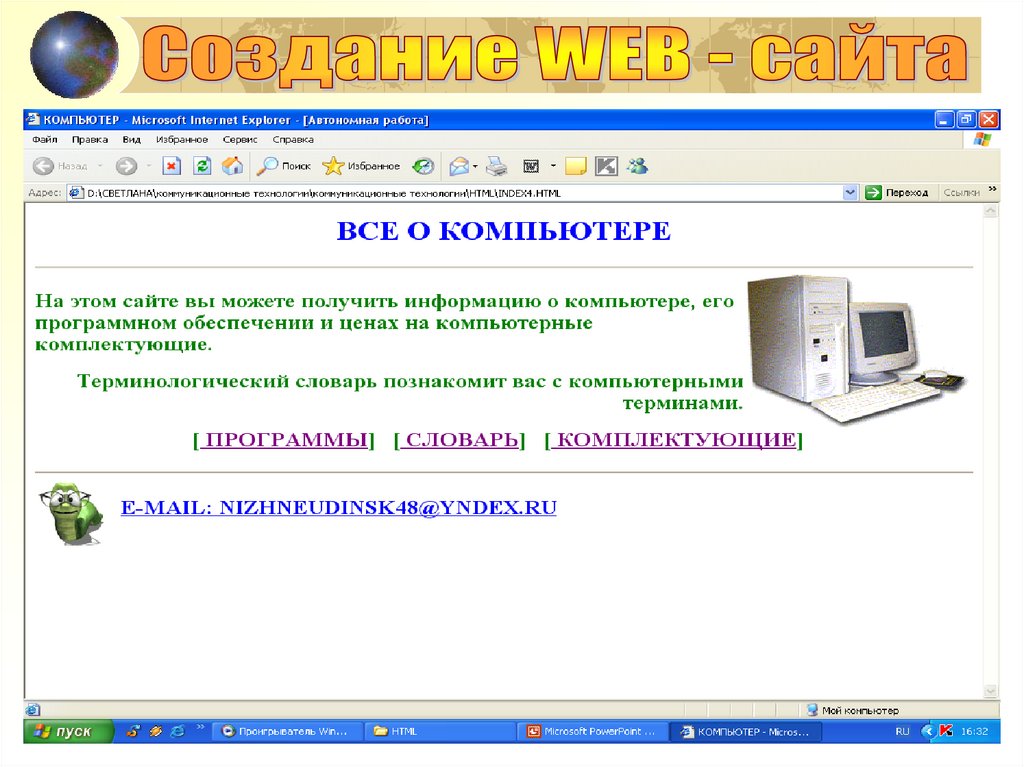
Полезно на титульной странице создать ссылку на адресэлектронной почты, по которому посетители могут связаться с
администрацией сайта.
Контейнер адреса <ADRESS> </ADRESS>
Атрибут HREF=“адрес электронной почты”
Вставьте в титульную страницу код, создающий ссылку на
адрес электронной почты.
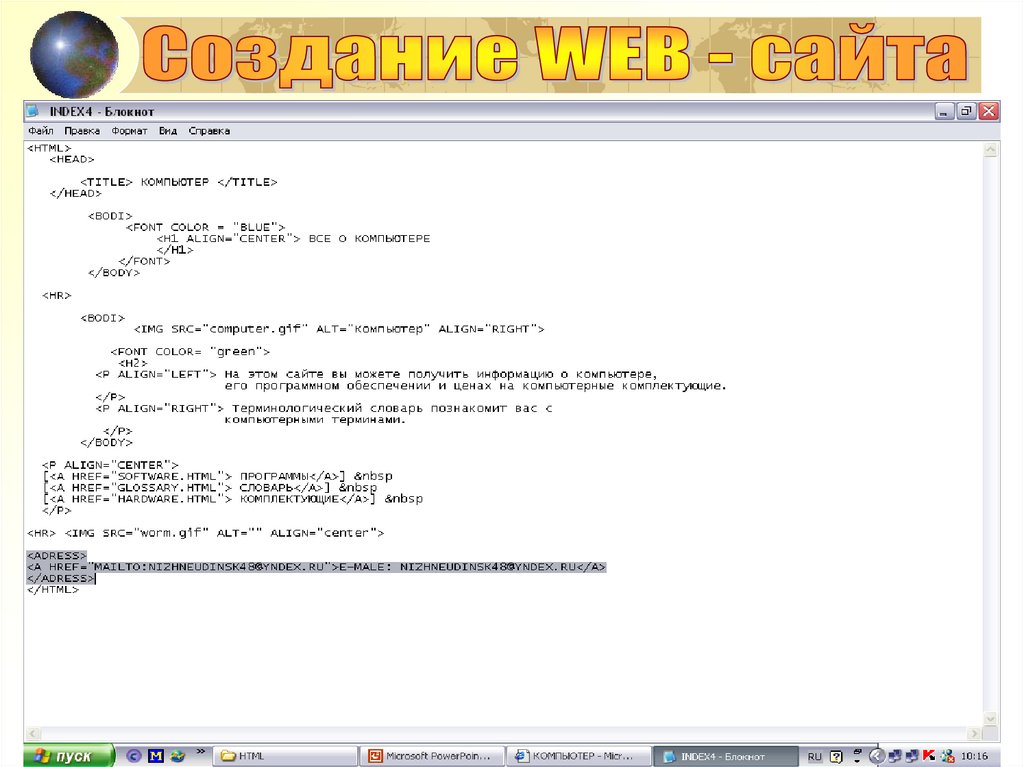
<ADRESS>
<A HREF="MAILTO:NIZHNEUDINSK48@YNDEX.RU">
E-MAIL: NIZHNEUDINSK48@YNDEX.RU</A>
</ADRESS>































 internet
internet








