Similar presentations:
Модели областей. CSS-свойства
1. Модуль 4. Модели областей. CSS-свойства
Модуль 4. Модели областей. CSSсвойстваАвтор курса: Тарасов Алексей Владимирович http://jdrupal.ru
2. Рассматриваемые темы
Строчные и блочные области элементовСвойство display — тип отображения
Не замещаемые и замещаемые элементы
Форматирование в строчном контексте
Свойство line-height — высота строки
Свойство vertical-align — вертикальное выравнивание
Форматы растровых изображений
Изображения в формате PNG
Страница 2
3. Модели представления.
blocklist-item
%block
table
inline
inline-block
%inline
inline-table
none
run-in
http://www.w3.org/TR/CSS2/sample.html
Страница 3
%flow
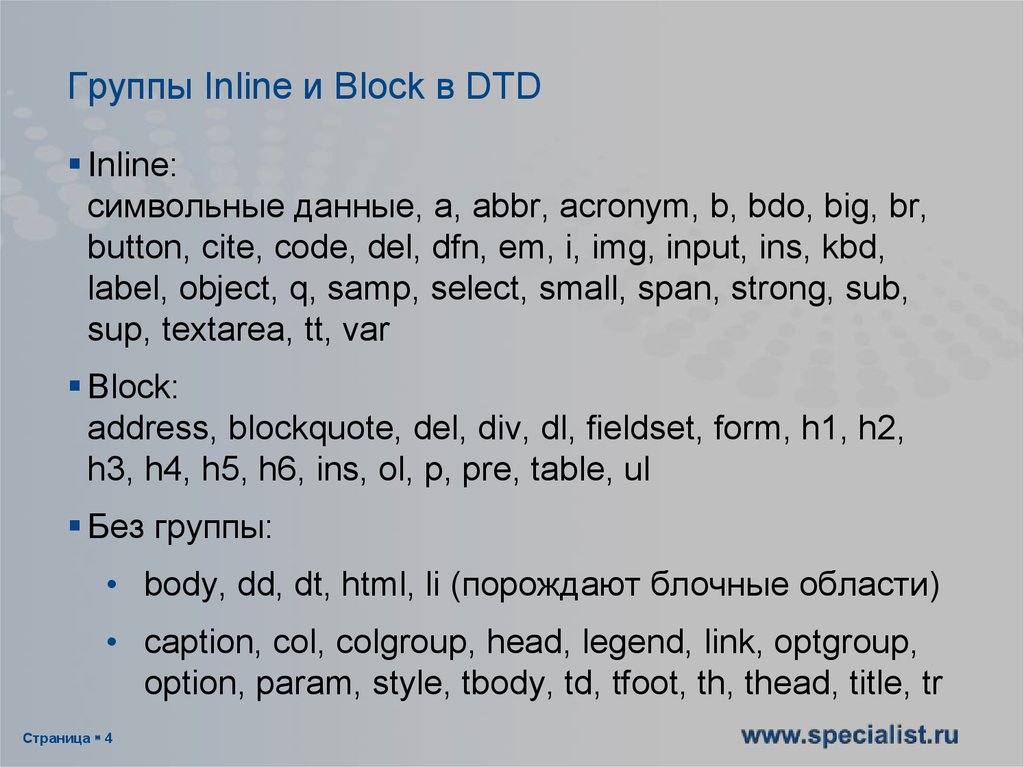
4. Группы Inline и Block в DTD
Inline:символьные данные, a, abbr, acronym, b, bdo, big, br,
button, cite, code, del, dfn, em, i, img, input, ins, kbd,
label, object, q, samp, select, small, span, strong, sub,
sup, textarea, tt, var
Block:
address, blockquote, del, div, dl, eldset, form, h1, h2,
h3, h4, h5, h6, ins, ol, p, pre, table, ul
Без группы:
• body, dd, dt, html, li (порождают блочные области)
• caption, col, colgroup, head, legend, link, optgroup,
option, param, style, tbody, td, tfoot, th, thead, title, tr
Страница 4
5. Свойство display — тип отображения
Строчный тип (inline-level): inline (начальное значение)Блочные типы (block-level):
• block (address, blockquote, body, div, dd, dl, dt, eldset, form, h1,
h2, h3, h4, h5, h6, html, ol, p, pre, ul)
• list-item (li)
• table (table)
Другие типы:
• none (head)
• run-in, inline-block, inline-table
• table-cell (td, th), table-row (tr), table-row-group (tbody), tableheader-group (thead), table-footer-group (tfoot), table-column
(col), table-column-group (colgroup), table-caption (caption)
Страница 5
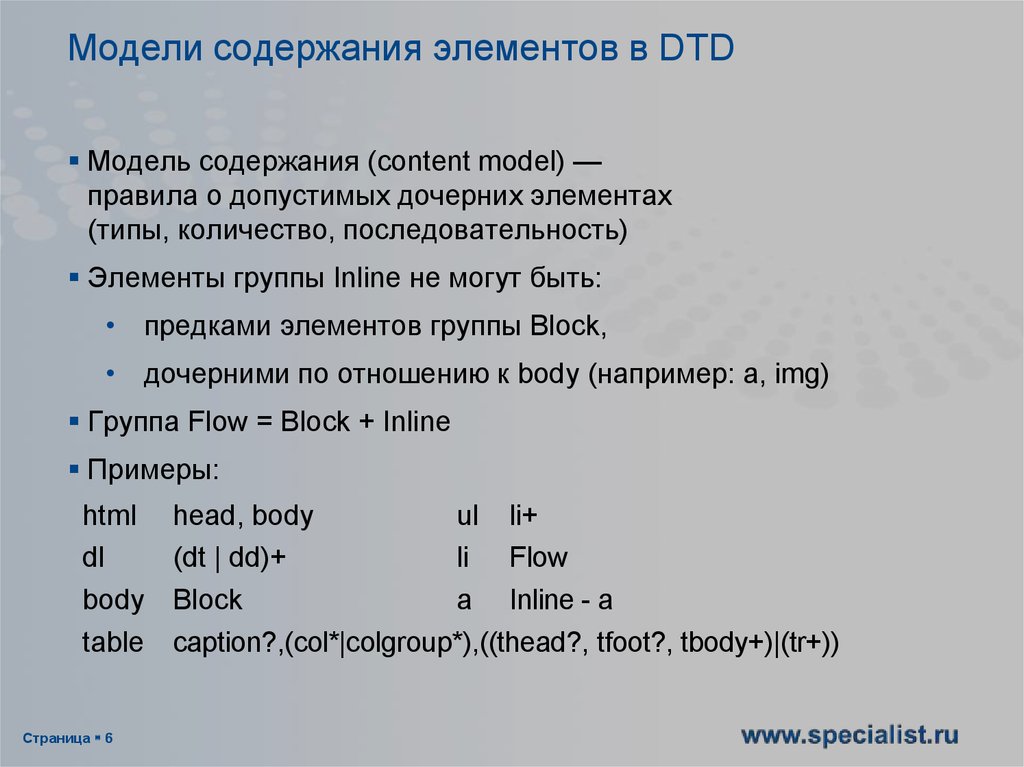
6. Модели содержания элементов в DTD
Модель содержания (content model) —правила о допустимых дочерних элементах
(типы, количество, последовательность)
Элементы группы Inline не могут быть:
• предками элементов группы Block,
• дочерними по отношению к body (например: a, img)
Группа Flow = Block + Inline
Примеры:
html
dl
body
table
Страница 6
head, body
ul li+
(dt | dd)+
li Flow
Block
a Inline - a
caption?,(col*|colgroup*),((thead?, tfoot?, tbody+)|(tr+))
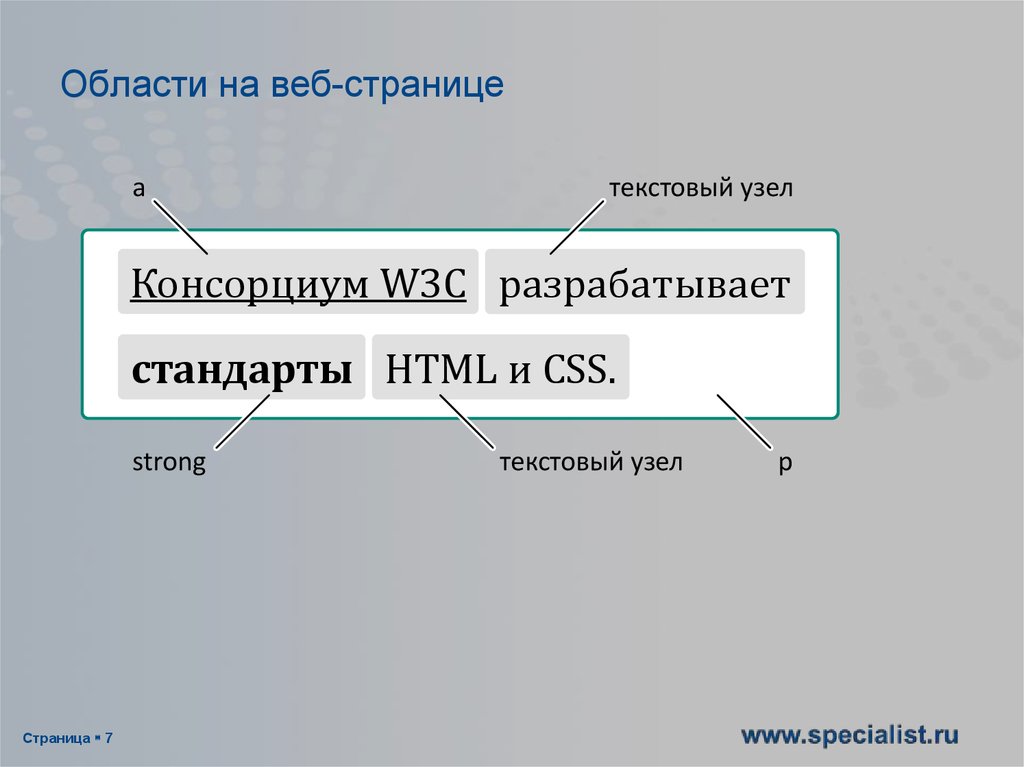
7. Области на веб-странице
атекстовый узел
Консорциум W3C разрабатывает
стандарты HTML и CSS.
strong
Страница 7
текстовый узел
p
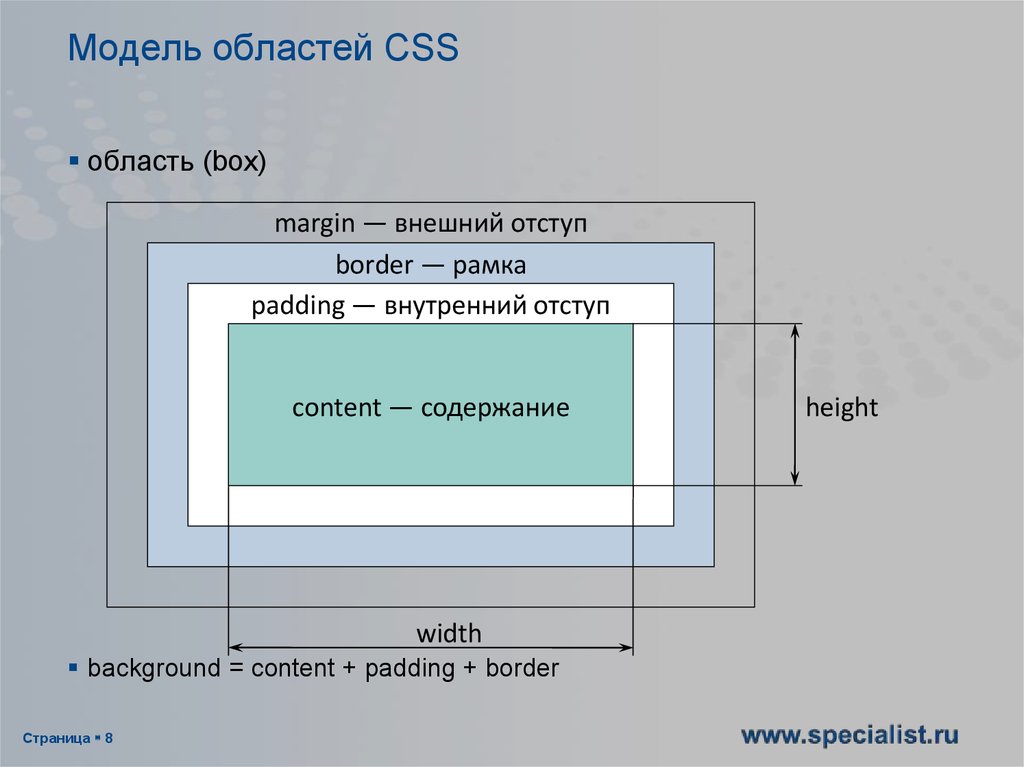
8. Модель областей CSS
область (box)margin — внешний отступ
border — рамка
padding — внутренний отступ
content — содержание
width
background = content + padding + border
Страница 8
height
9. Контейнер
Контейнер (containing block) области —прямоугольник, в котором обитает данная область
Многие параметры области
(width, height, padding, margin и др.)
рассчитываются относительно её контейнера
Для областей в нормальном потоке
(position: static; или position: relative;)
контейнер — поле содержания (content)
области ближайшего блочного предка
(display — block, list-item, table, table-cell и др.)
Для области корневого элемента (html)
контейнер — область просмотра (viewport)
Страница 9
10. Отступы блочных областей
padding — внутренний отступ• em (1em = кегль шрифта текущей области)
• проценты (относительно ширины контейнера,
даже padding-top и padding-bottom)
• отрицательные значения не применяются
margin — внешний отступ
• em (1em = кегль шрифта текущей области)
• проценты (относительно ширины контейнера,
даже margin-top и margin-bottom)
• допускаются отрицательные значения
• auto — зависит от других свойств
• вертикальные отступы перекрываются
Страница 10
11. Условные комментарии в IE
Например<!--[if IE 8]> <p>Welcome to Internet
Explorer 8.</p> <![endif]-->
Описание работы:
http://msdn.microsoft.com/en-us/library/ms537512%28v=vs.85%29.aspx
Страница 11
12. Рамки блочных областей
border: толщина стиль цвет;• порядок значений не важен
• значения можно пропускать
толщина:
• em (1em = кегль шрифта текущей области), px и др.
• проценты не применяются
стиль:
• none, solid, double, dotted, dashed,
ridge, groove, inset, outset
цвет:
• по умолчанию принимает значение color
• допускается значение transparent
Страница 12
13. Закругления рамок блочных областей
border-radius: <радиус>{1,4} [ / <радиус>{1,4}];Например: border-radius: 10px 20px 30px 50px;
Страница 13
14. Префиксы
-moz-border-radius: 10px 20px 30px 50px;-webkit-border-radius: 10px 20px 30px 50px;
-o-border-radius: 10px 20px 30px 50px;
-ms-border-radius: 10px 20px 30px 50px;
Страница 14
15. Свойство overflow — переполнение
Свойство over ow — переполнение• Применение:
• Не замещаемые блочные элементы
(display — block, list-item, table)
• ячейки таблиц (display: table-cell)
• Область переполнения = content + padding
• Значения:
• visible
• hidden
• scroll
• auto
• Свойства over ow-x, over ow-y (CSS 3)
Страница 15
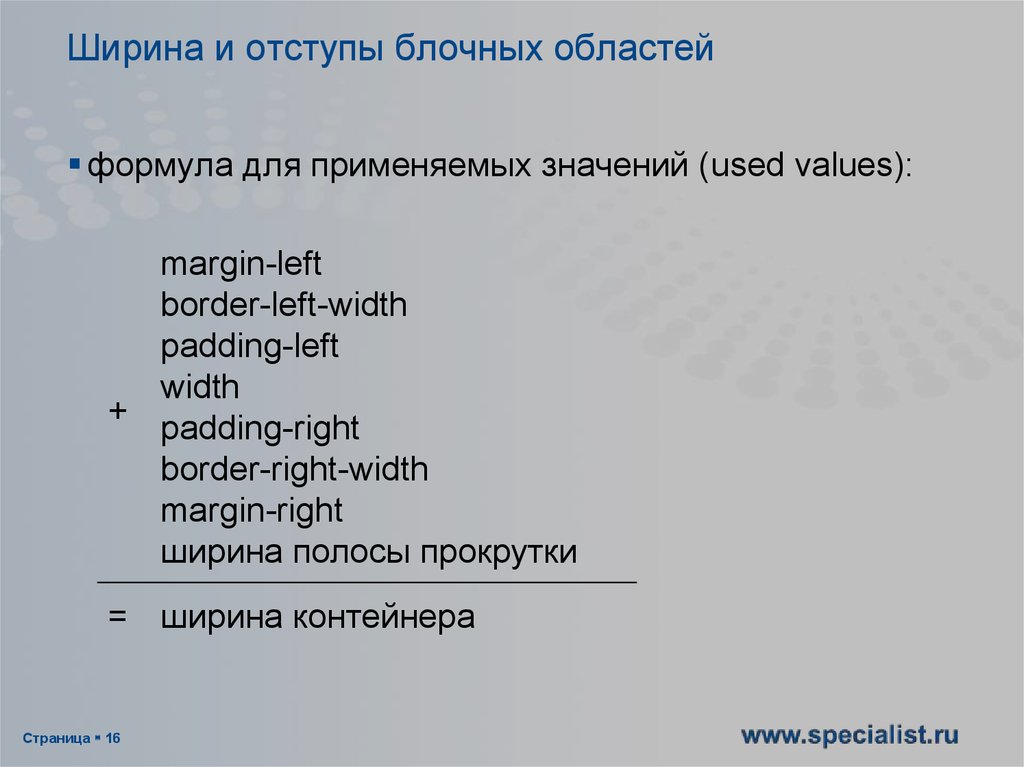
16. Ширина и отступы блочных областей
формула для применяемых значений (used values):margin-left
border-left-width
padding-left
width
+ padding-right
border-right-width
margin-right
ширина полосы прокрутки
= ширина контейнера
Страница 16
17. Значение auto для width и margin
Вычисленные значенияmargin-left
width
margin-right
1
не auto
не auto
не auto
2
не auto
не auto
auto
3
не auto
auto
не auto
4
не auto
auto
auto
5
auto
не auto
не auto
6
auto
не auto
auto
7
auto
auto
не auto
8
auto
auto
auto
Страница 17
Применяемые
значения
margin-right → auto, см. 2
margin-right → по формуле
width → по формуле
margin-right → 0, см. 2
margin-left → по формуле
margin-left = margin-right
margin-left → 0, см. 3
margin-left → 0,
margin-right → 0, см. 3
18.
Фон элементов. background-color: шестнадцатеричное число, функционал
-image: функционал url с именем файла
-position:
-attachement: закрепление элемента
-origin: задание сетки
Страница 18
19.
Мультифон и градиентhttp://dev.w3.org/csswg/css3-images/
Подбор градиента http://www.colorzilla.com/gradienteditor/
Руководство разработчиков IE10
http://msdn.microsoft.com/ru-ru/ie/hh272902.aspx
background-image: url(sheep.png),
url(betweengrassandsky.png);
Страница 19
20.
Работа с тенями box-shadowbox-shadow:20px 15px 25px rgba(20%, 10%, 30%, .5);
<!-- [if IE]>
<style type="text/css">
#d{
filter:progid:DXImageTransform.Microsoft.Gradient(
GradientType=0, StartColorStr='#0000FF',
EndColorStr='#000000')
}
</style>
<!--[endif]-->
Страница 20




















 internet
internet








