Similar presentations:
Создание сайта «Детская изостудия»
1.
МИНИСТЕРСТВО ОБРАЗОВАНИЯ И НАУКИ РОССИЙСКОЙ ФЕДЕРАЦИИФГБОУ ВО «МГУТУ ИМ. К.Г.РАЗУМОВСКОГО (ПКУ)»
УНИВЕРСИТЕТСКИЙ КОЛЛЕДЖ ИНФОРМАЦИОННЫХ ТЕХНОЛОГИЙ
ПРЕЗЕНТАЦИЯ
КУРСОВОГО ПРОЕКТА
ПО ДИСЦИПЛИНЕ:
МДК.01.01 «Обработка отраслевой информации»
НА ТЕМУ:
Создание сайта «Детская изостудия»
Курсовой проект выполнил: студент группы И305к
Зайцев.A.C
Научный руководитель: преподаватель
Яблонская Ю.В.
Москва
2016
2. Содержание
Этапы проектаАктуальность темы исследования
Цели и задачи проекта
Анализ прототипов
Проектирование
Описание курсового проекта
Технология
Заключение
3. АКТУАЛЬНОСТЬ ТЕМЫ ИССЛЕДОВАНИЯ
Предметомисследования
в
работе выбрана только одна из
сторон
процесса
информатизации и образования создание и использование на
практике электронного учебника.
4. ЦЕЛЬ и задачи ПРОЕКТА
ЦЕЛЬ И ЗАДАЧИ ПРОЕКТАЦель курсового проекта:
Разработка электронного учебника по «Компьютерной
графике».
Задачи проекта:
1.Разработать макет ЭУ
2.Разработкать логическую/физическую структуру ЭУ
3.Разработать дизайн ЭУ
4.Реализовать
5.Тестировать
6)Актуальность
5. ЭТАПЫ проекта
ЭТАПЫ ПРОЕКТАТестирование ЭУ
Решение
проставленной задачи
Постановка задачи
проектирования
Анализ аналогов и прототипов
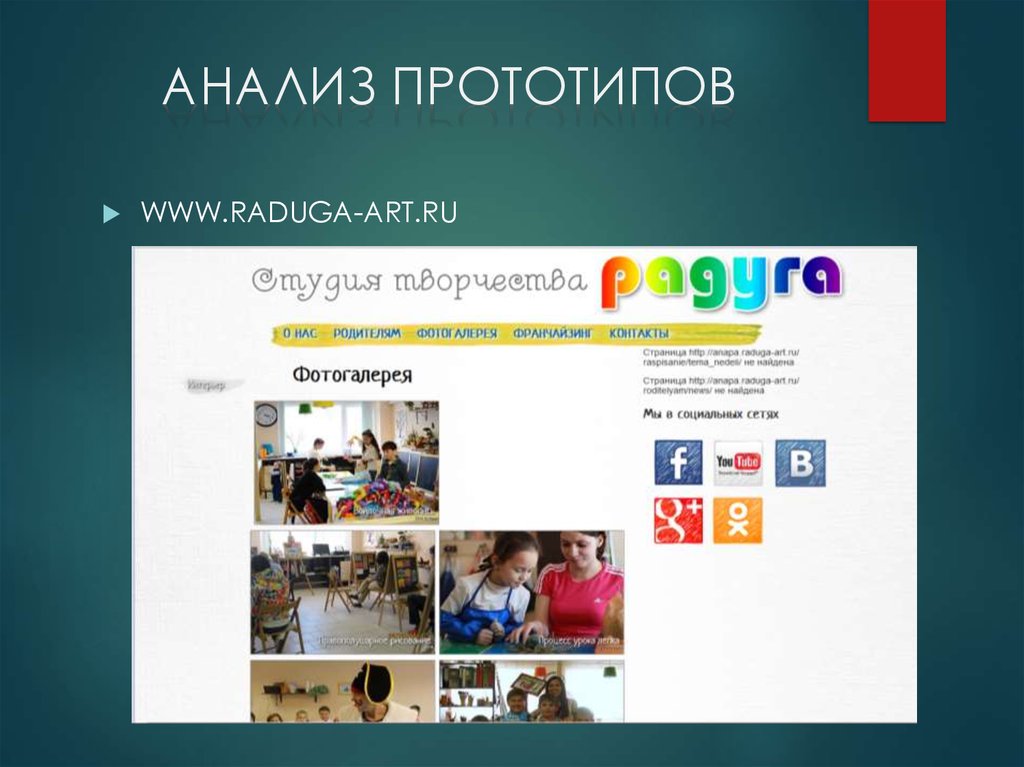
6. Анализ ПРОТОТИПОВ
АНАЛИЗ ПРОТОТИПОВWWW.RADUGA-ART.RU
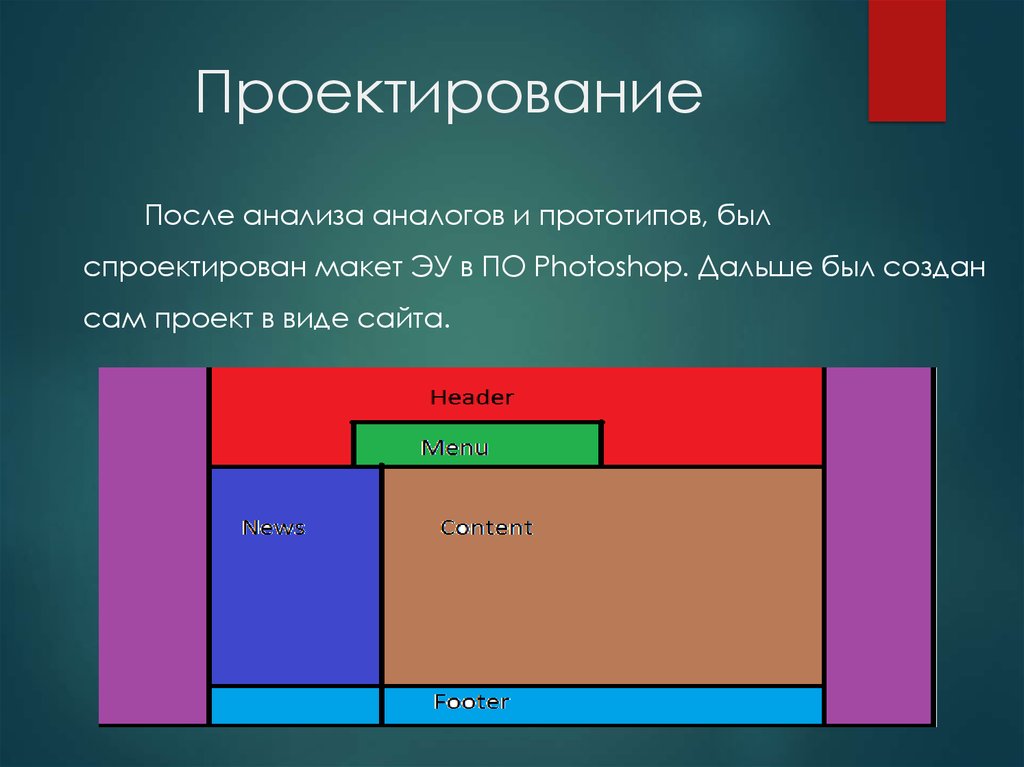
7. Проектирование
После анализа аналогов и прототипов, былспроектирован макет ЭУ в ПО Photoshop. Дальше был создан
сам проект в виде сайта.
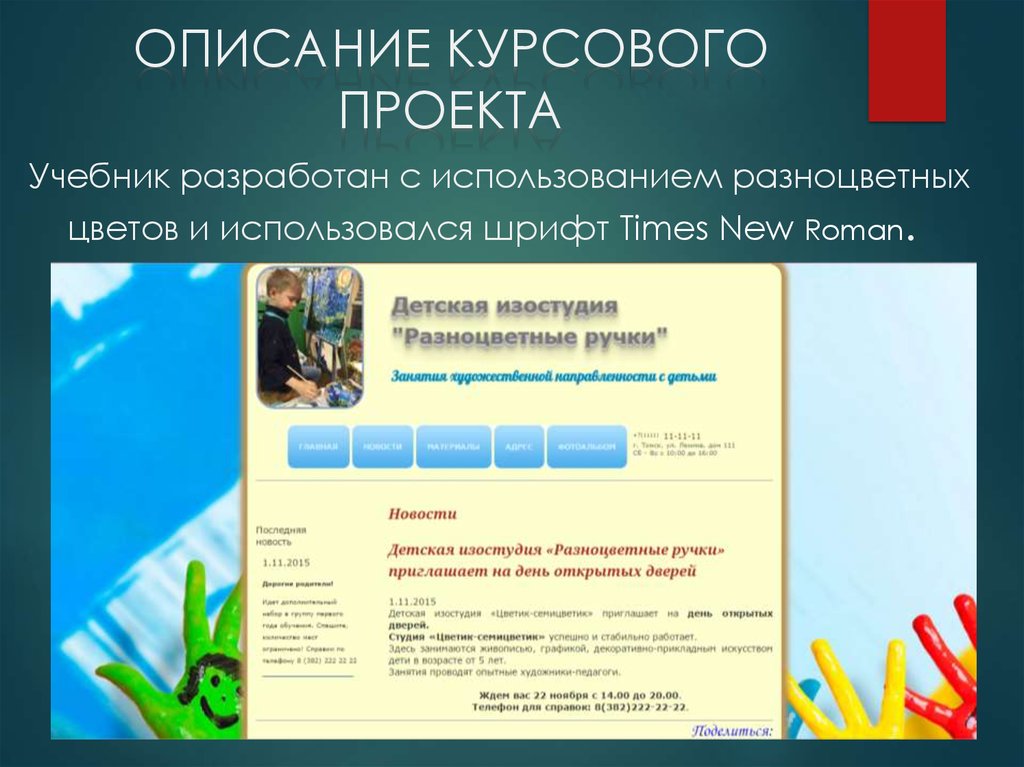
8. Описание КУРСОВОГО ПРОЕКТА
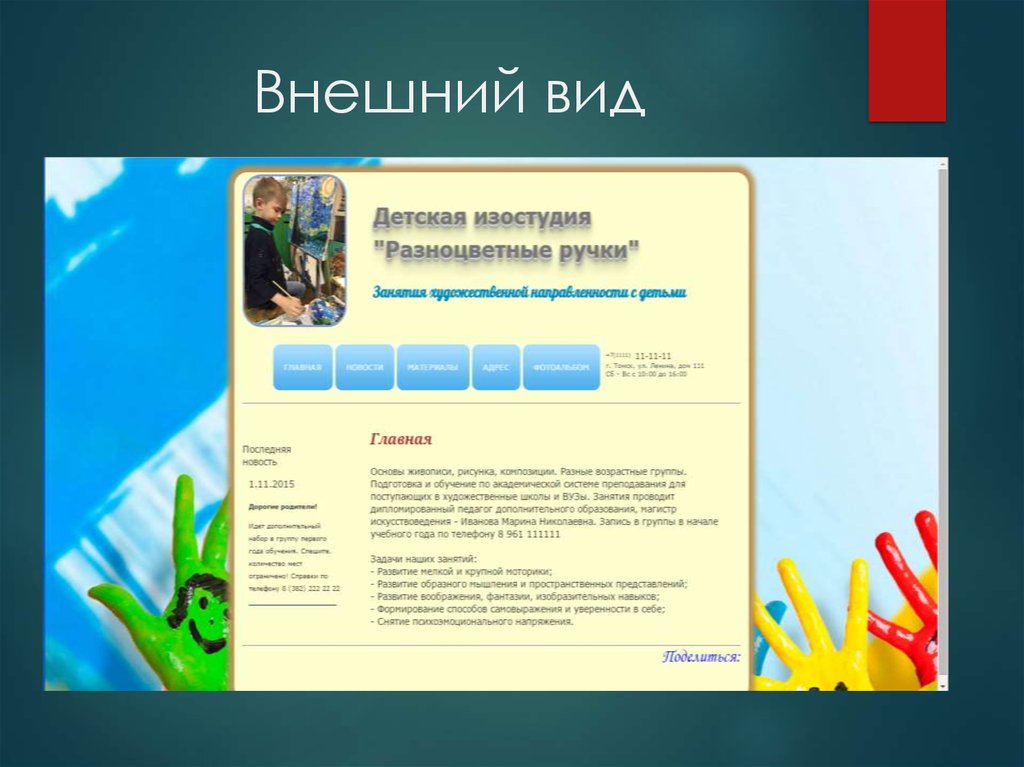
ОПИСАНИЕ КУРСОВОГОПРОЕКТА
Учебник разработан с использованием разноцветных
цветов и использовался шрифт Times New Roman.
9. Технологии
ТЕХНОЛОГИИHTML
CSS
javascript
10. ЗАКЛЮЧЕНИЕ
В ходе работы были разработаны иреализованы общие, функциональные и
качественные требования к интернет-ресурсу,
макет, структура сайта. Контент составлен с
использованием
языка
гипертекстовой
разметки HTML, дизайн выполнен при помощи
CSS, в меню использован JavaScript для
динамики.
1)Создан макет
2)Разработан сайт
3) Введен в эксплуатацию












 internet
internet software
software








