Similar presentations:
Мова HTML. Плагін EMMET
1. МОВА HTML. Плагін EMMET
2. Для чого потрібен Emmet
• Проекти типу ZenCoding ійого подальший розвиток
Emmet дозволяє
прискорити і
автоматизувати даний
процес
3. Sublime Text
• Например, html + tab создаст готовыйкаркас для html-документа, а div.wrapper +
tab превратится в <div
class="wrapper"></div>
4. Встановлення Emmet
• Потрібна вкладка «Package Control», воназнаходиться в «Preferences»
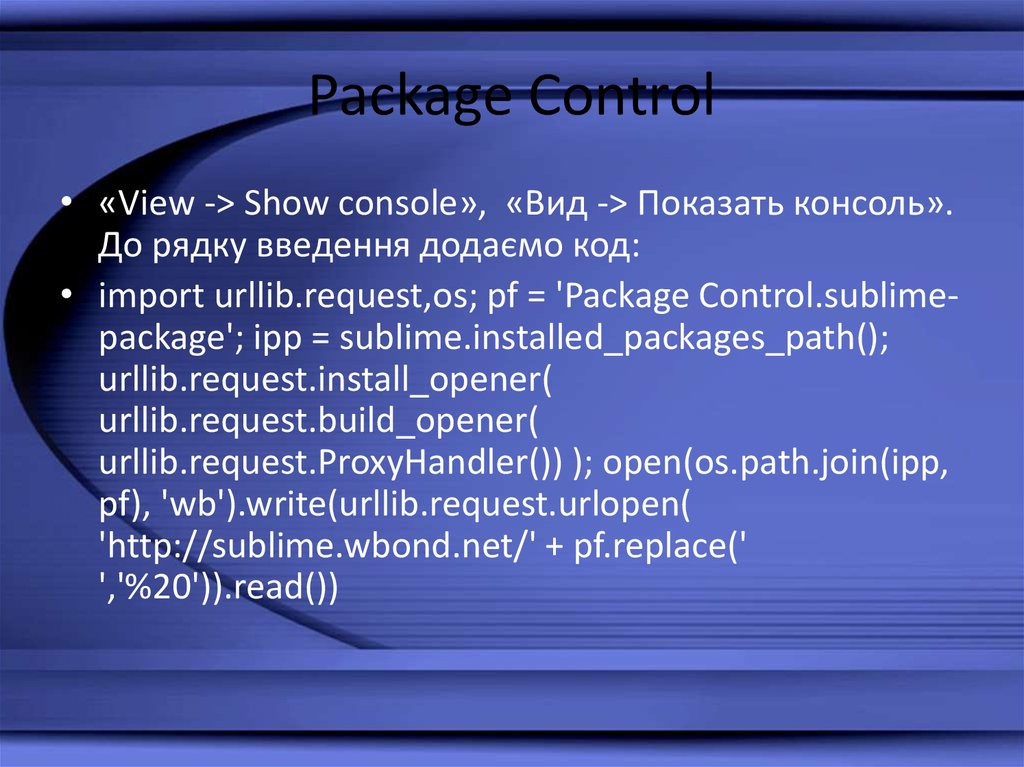
5. Package Control
• «View -> Show console», «Вид -> Показать консоль».До рядку введення додаємо код:
• import urllib.request,os; pf = 'Package Control.sublimepackage'; ipp = sublime.installed_packages_path();
urllib.request.install_opener(
urllib.request.build_opener(
urllib.request.ProxyHandler()) ); open(os.path.join(ipp,
pf), 'wb').write(urllib.request.urlopen(
'http://sublime.wbond.net/' + pf.replace('
','%20')).read())
6. Встановлення Emmet
• «Preferences» («Глобальні налаштування»);використовуємо комбінацію клавіш «Ctrl +
Shift + P», а потім натискаємо на «Package
Control». «Install Package» («Встановити
пакет») на шостому рядку.
Бачимо ще одне вікно, в яке потрібно
ввести «Emmet», з'являється багато
пропозицій, але нам потрібна найперша.
7. Після встановлення Emmet
• набрати скорочення, натиснути Tab і Emmetрозшифрує його в документі в повний текст.
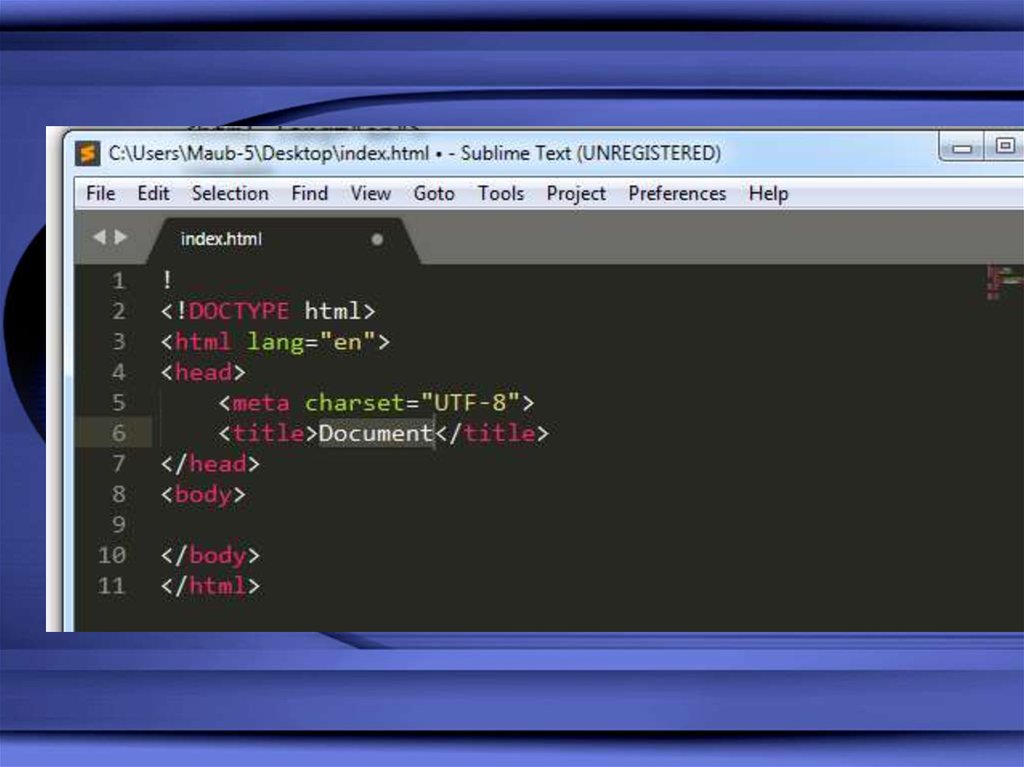
Наприклад, якщо ви збережете новий
документ в Sublime Text з розширенням
html, наберете в редакторі «!» І натиснете
Tab, то Emmet вставить наступний набір
тегів
8.
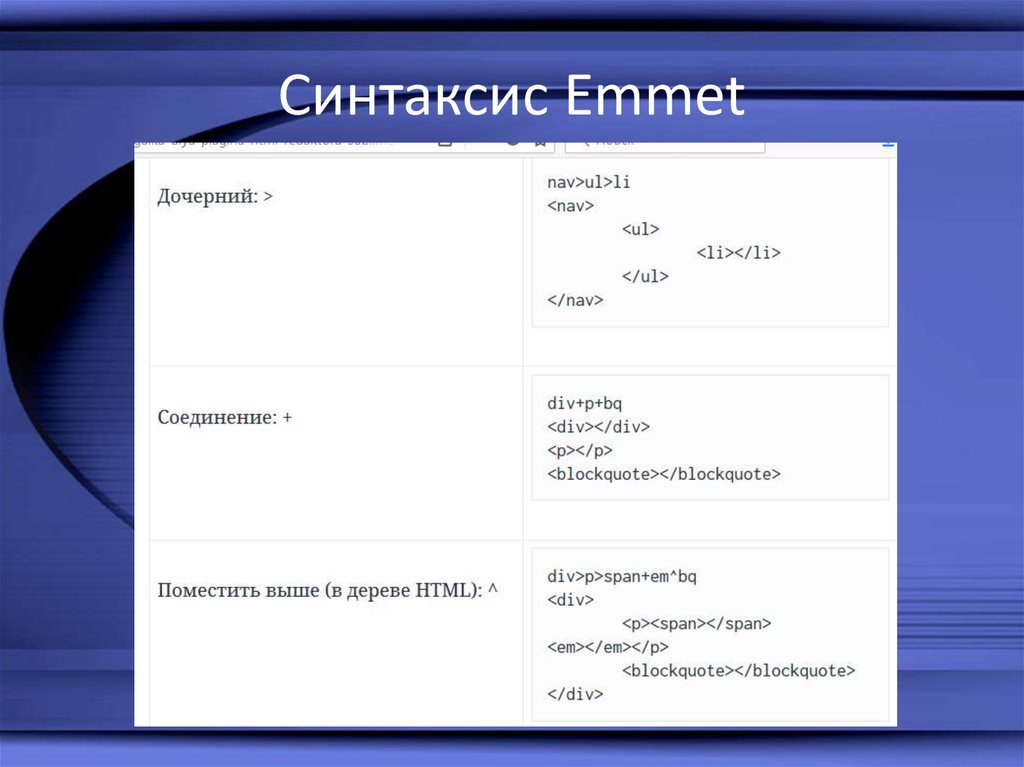
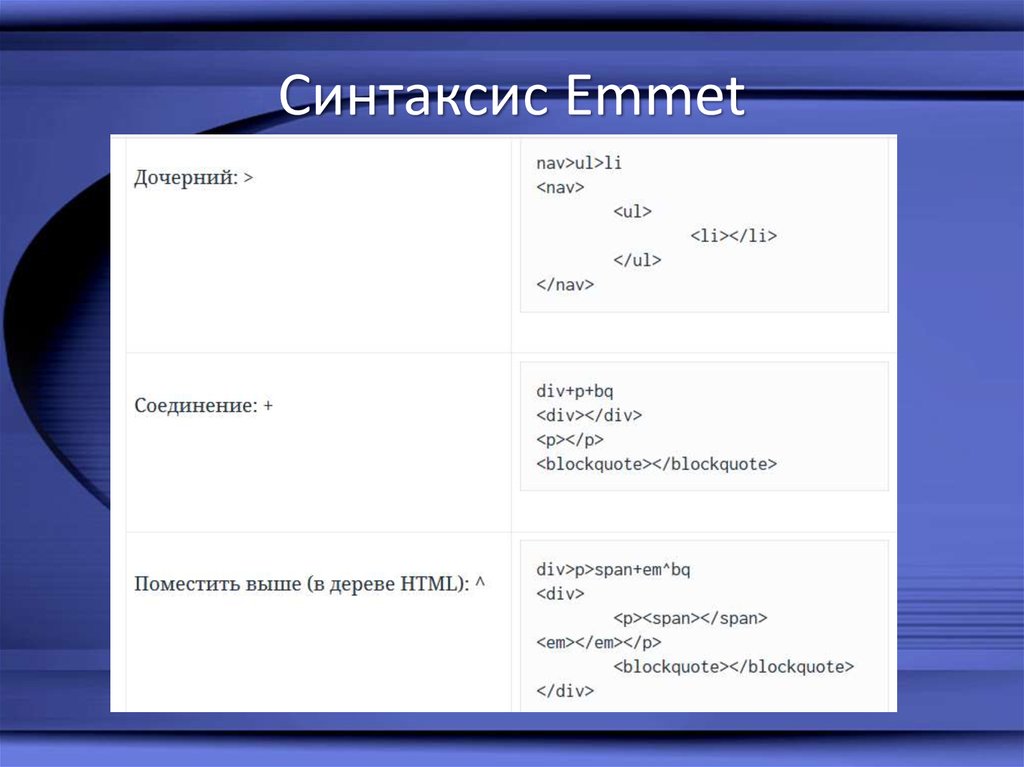
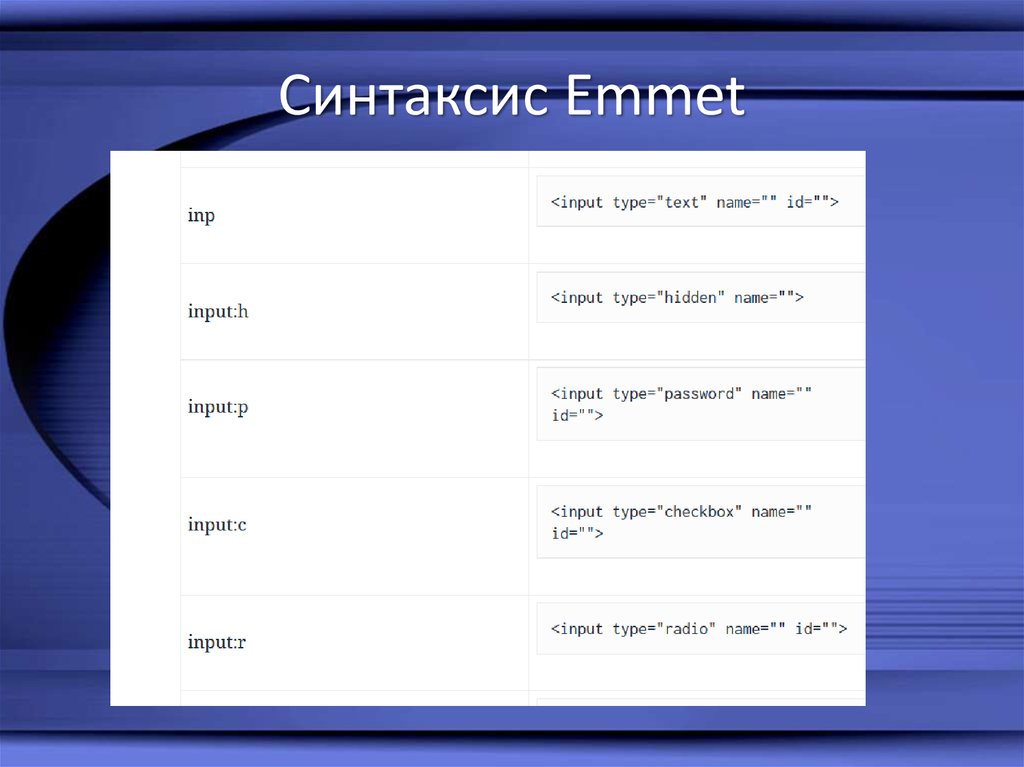
9. Синтаксис Emmet
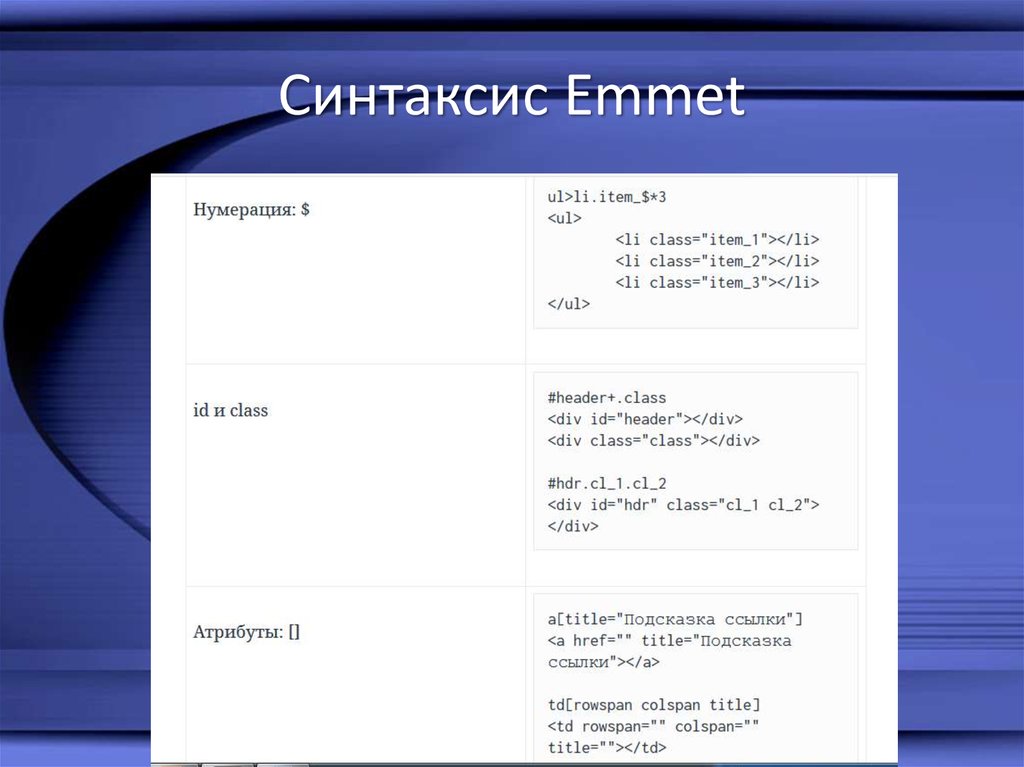
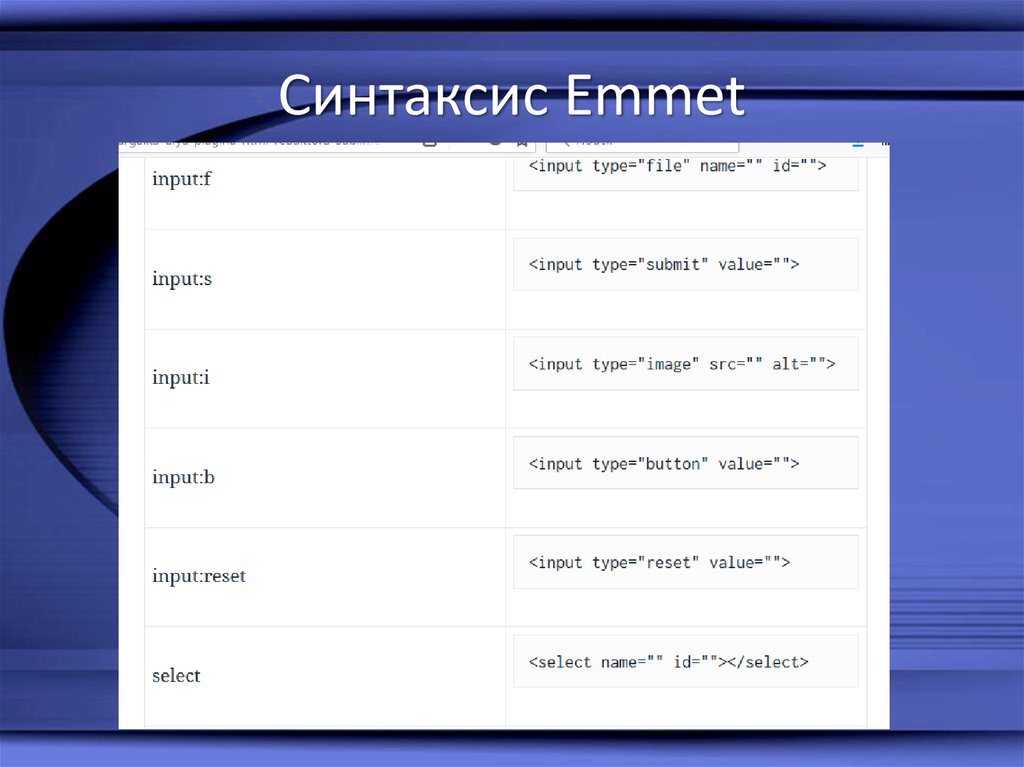
10. Синтаксис Emmet
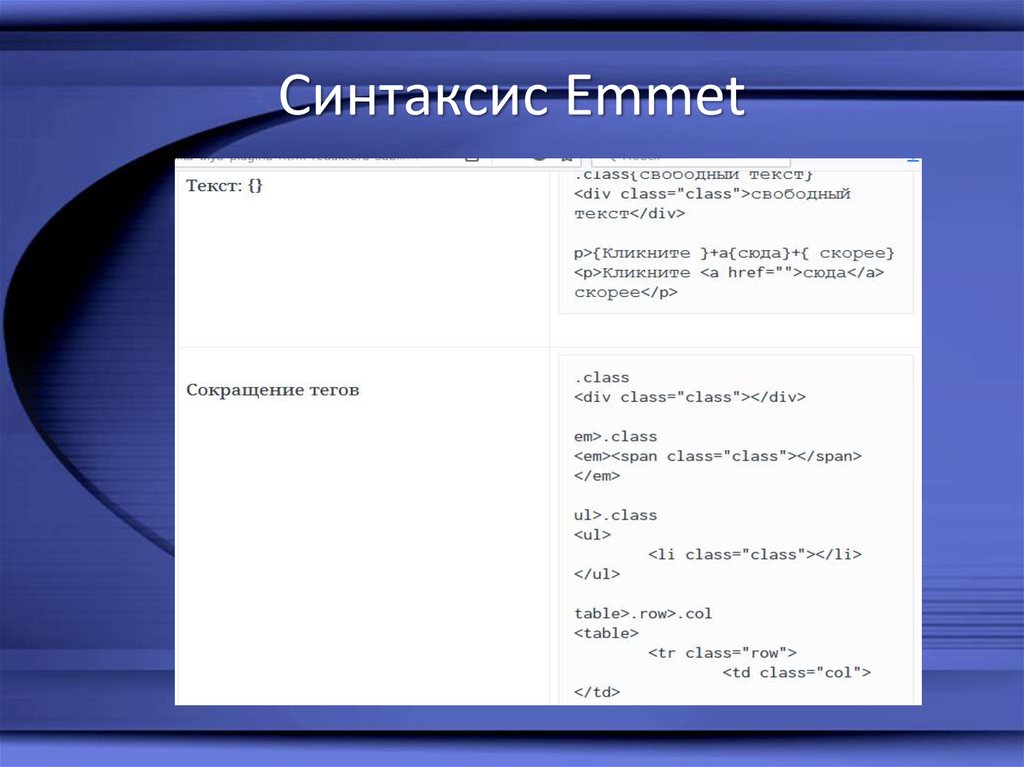
11. Синтаксис Emmet
12. Синтаксис Emmet
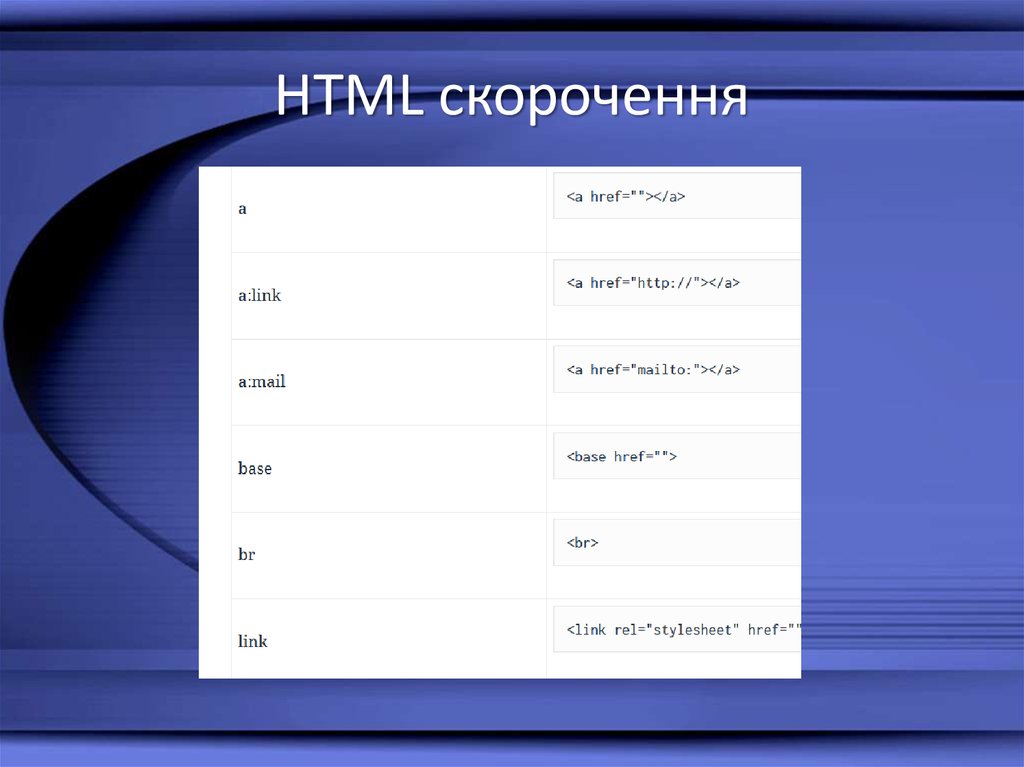
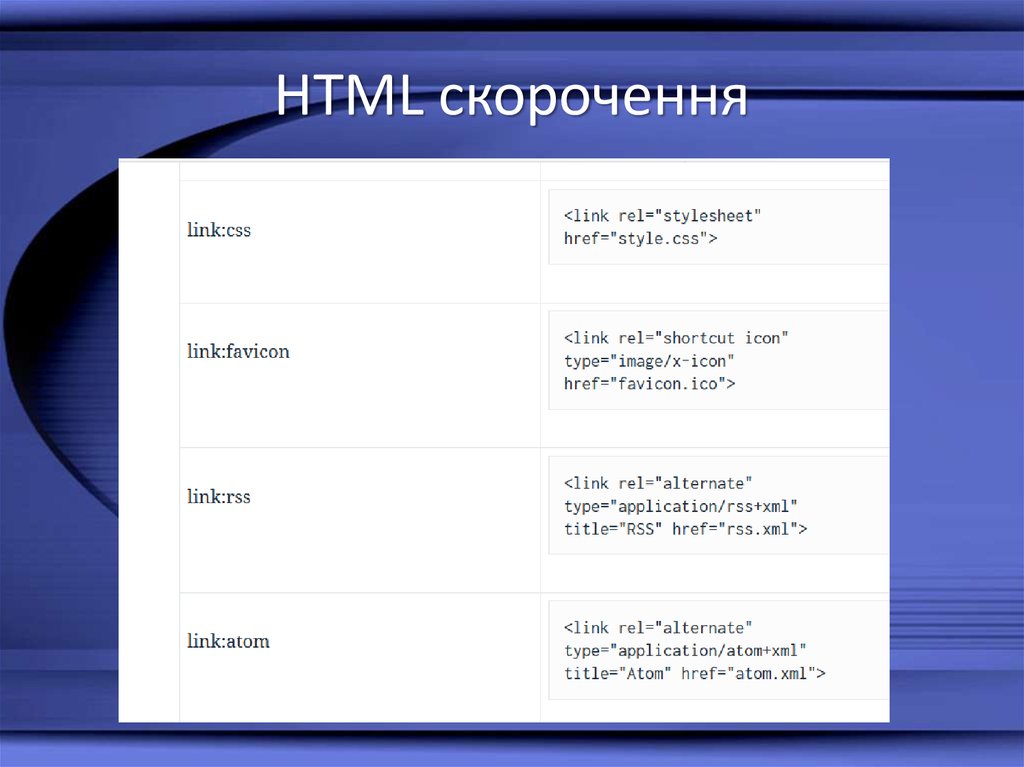
13. HTML скорочення
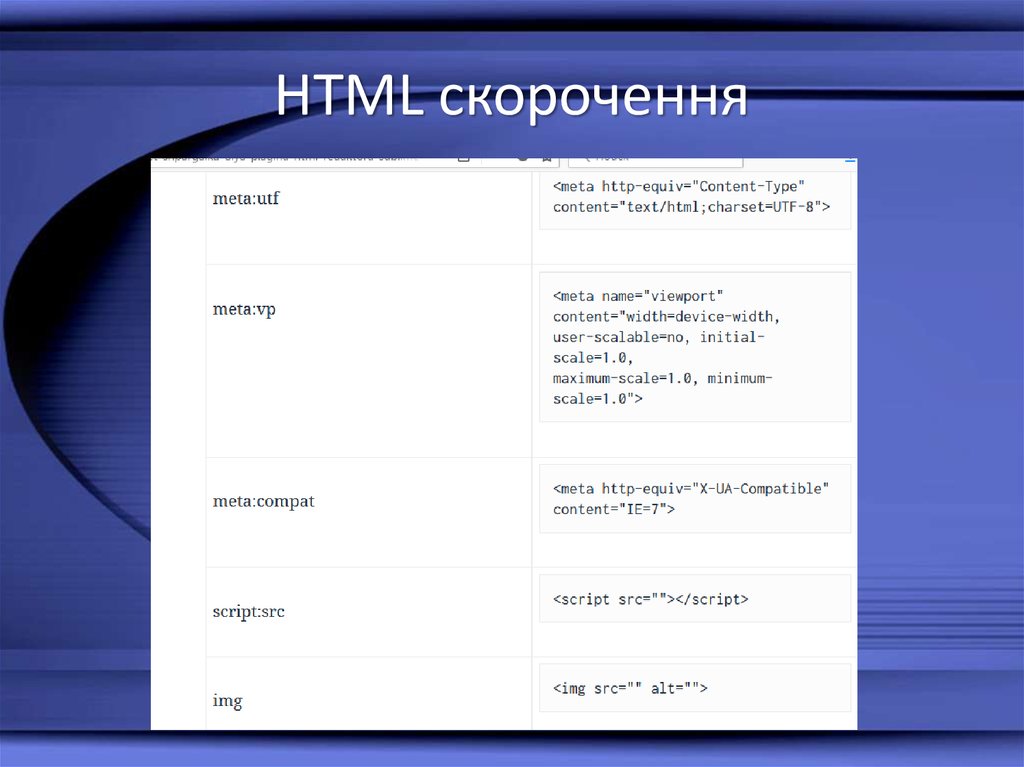
14. HTML скорочення
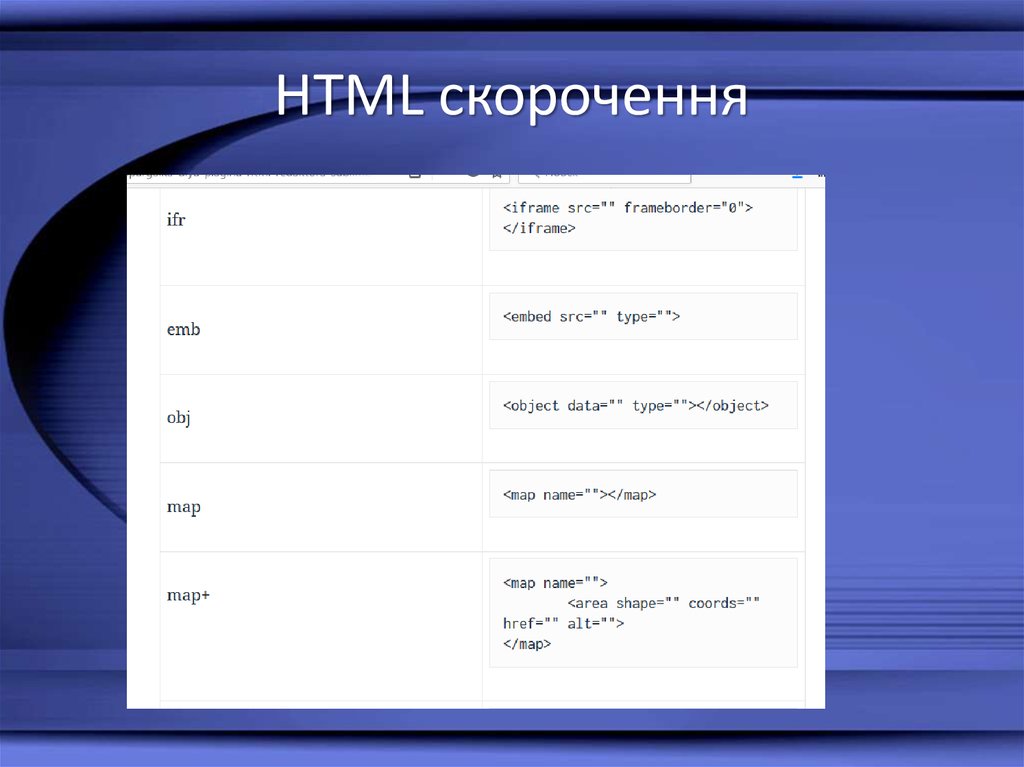
15. HTML скорочення
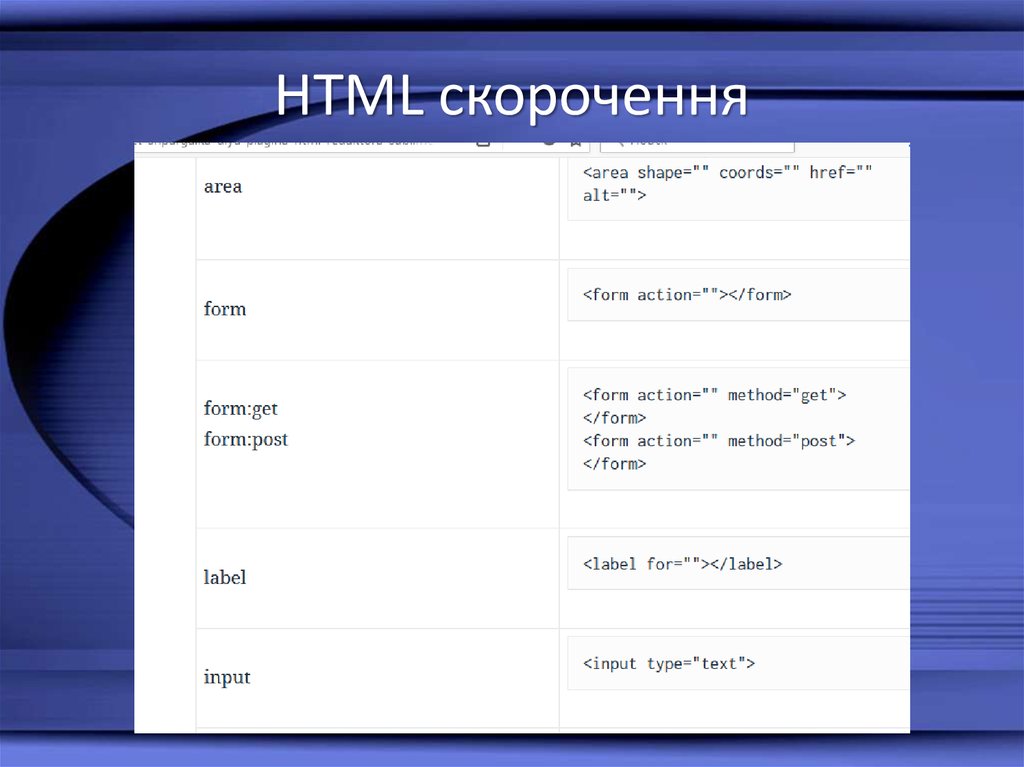
16. HTML скорочення
17. HTML скорочення
18. Синтаксис Emmet
19. Синтаксис Emmet
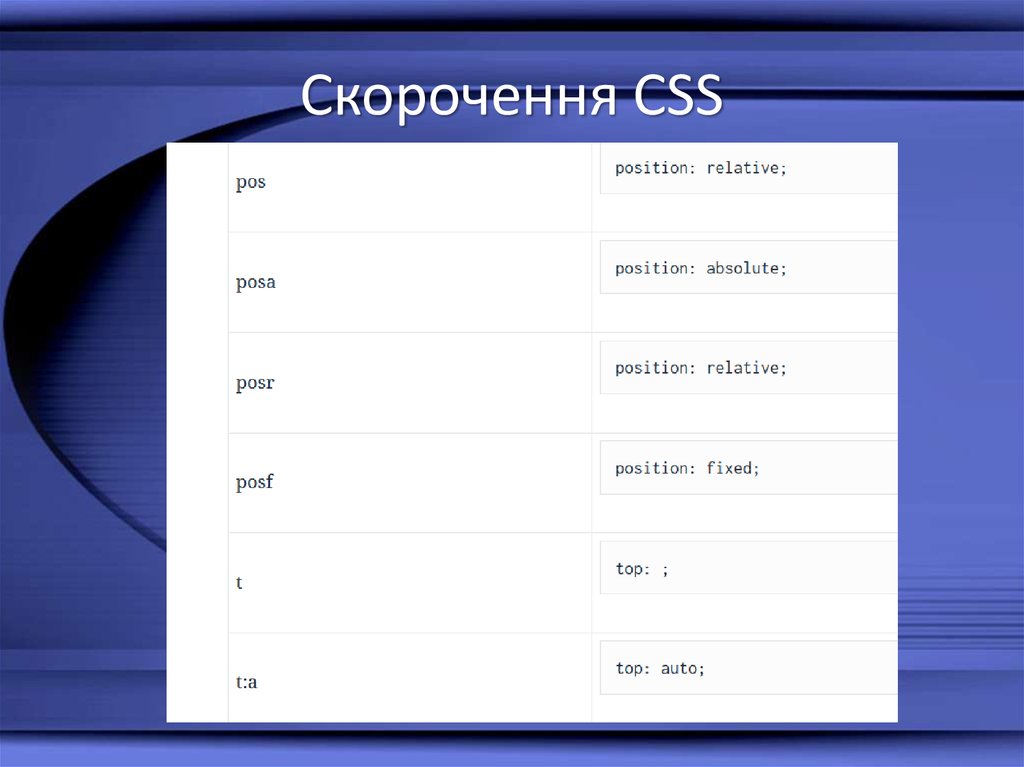
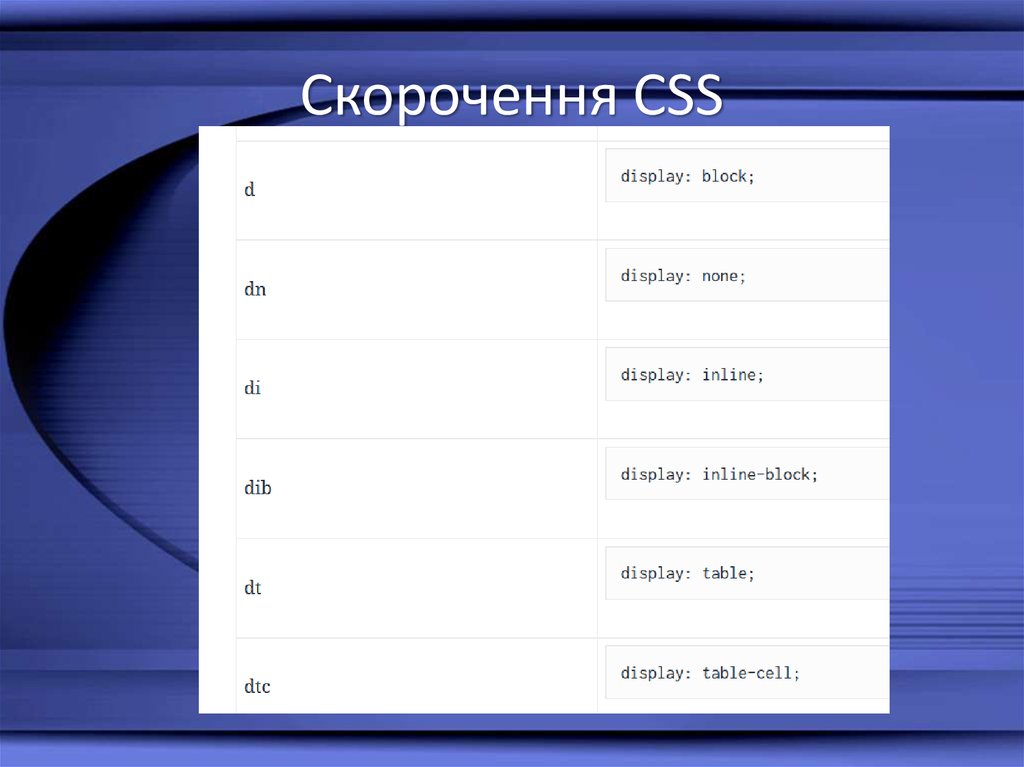
20. Скорочення CSS
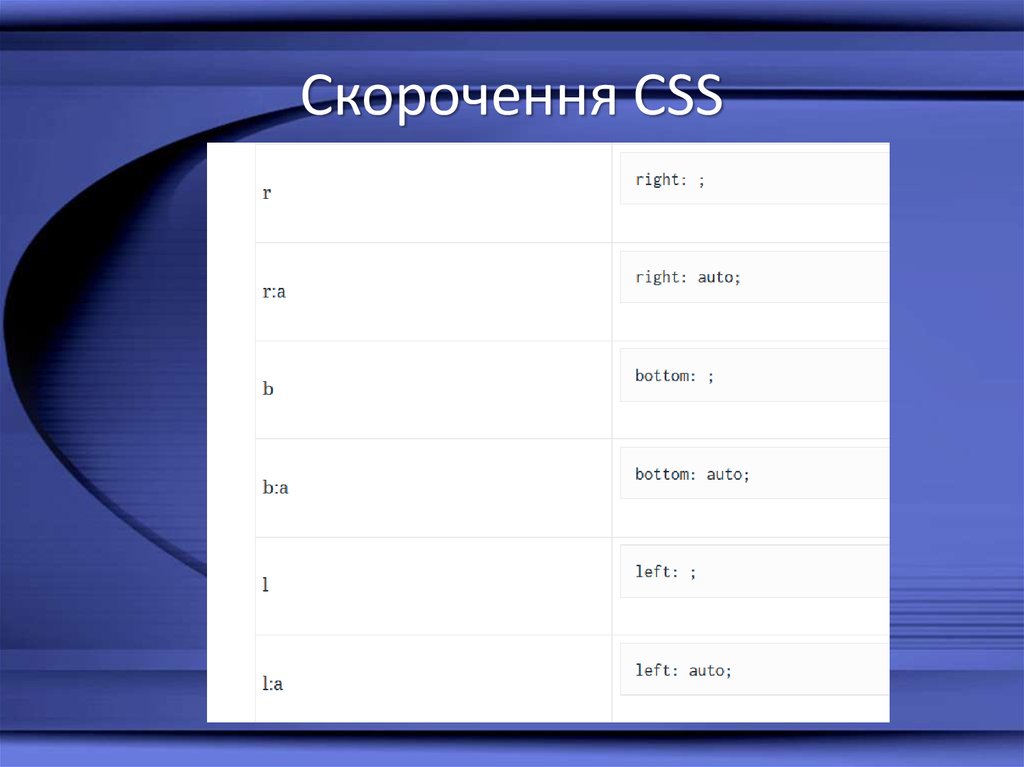
21. Скорочення CSS
22. Скорочення CSS
23. Скорочення CSS
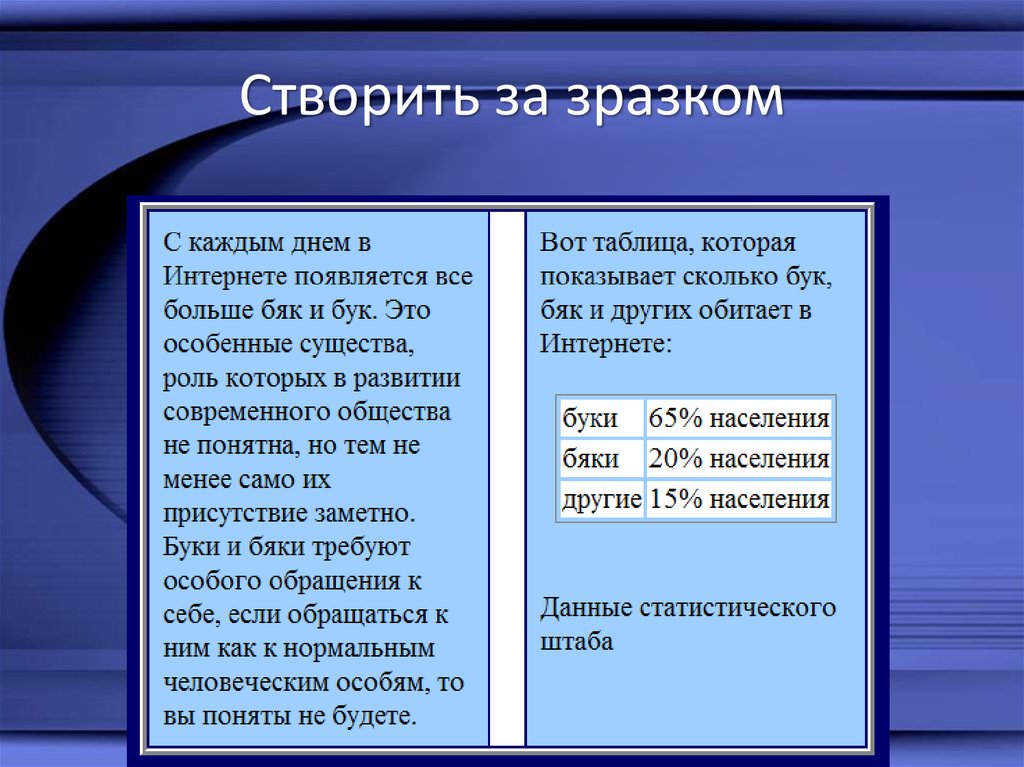
24. Створить за зразком
25. Створить за зразком
26.
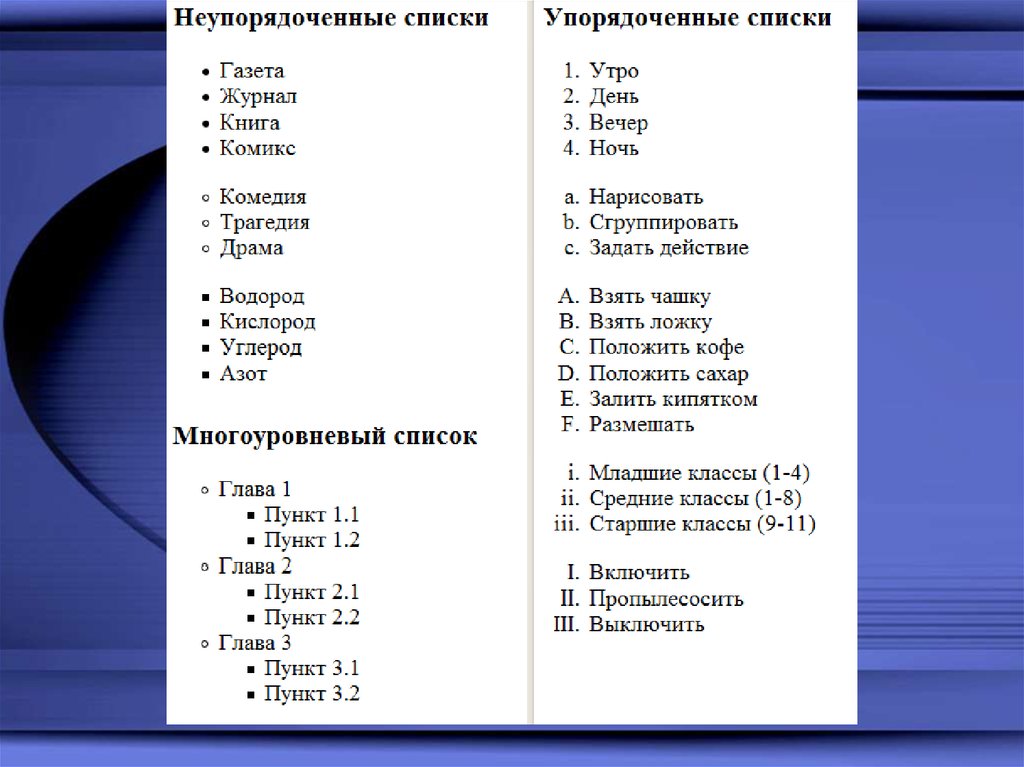
27. Створення списків
• Свойство, определяющее тип маркера, - list-styletype. Используемые в примере значения:• circle — пустая окружность;
• square — квадрат;
• lower-latin — строчные латинские (английские)
буквы;
• upper-latin — прописные латинские (английские)
буквы;
• lower-roman — римские цифры из строчных букв;
• upper-roman — обычные римские цифры.
28. Створення списків
• Заполненная окружность и арабские цифрыиспользуются для маркированных и
нумерованных списков по умолчанию.
• При создании многоуровневых списков
вложенный список помещается внутрь
соответствующего тега liвнешнего списка.




























 internet
internet








