Similar presentations:
Основы WEB. HTML формы
1. Основы WEB. HTML формы
ОСНОВЫ WEB.HTML ФОРМЫ
© НГУЭУ 2013-2015
Основы WWW: HTML формы
1
2. Формы HTML
Форма (англ. form) в HTML — раздел документа, позволяющийпользователю вводить информацию для последующей обработки
Формы служат для сбора данных, вводимых пользователем и
отправки этих данных на веб-сервер (однако данные могут быть
использованы и в работе программ, выполняемых на клиентской
стороне)
Синтаксически форма в HTML задаётся с помощью элемента form и
в дополнение к разметке обычных элементов содержит разметку
для элементов управления (англ. controls).
© НГУЭУ 2013-2015
Основы WWW: HTML формы
2
3. Теги форм
<FORM></FORM> - определяет границы формыaction=<URL> - указывает приложение – обработчик формы;
method=get | post - определяет метод передачи параметров;
enctype=application/x-www-form-urlencoded
|
multipart/form-data
- тип кодирования для содержимого , multipart/form-data
употребляется только с методом POST и, обычно, для передачи
ввода с содержанием файла
target=<CDATA> - определяет фрейм для отображения
результата;
© НГУЭУ 2013-2015
Основы WWW: HTML формы
3
4. Элементы управления INPUT
<INPUT> - тег определяющий элемент управления, предназначендля ввода данных различных типов
Тип данных, который позволяет вводить данный элемент INPUT
определяется значением обязательного атрибута type:
type: text | textarea | file | password | checkbox | radio | submit | image |
reset | hidden
Если элемент управления должен передавать данные, он обязан
иметь имя, определяемое значением атрибута name
)
© НГУЭУ 2013-2015
Основы WWW: HTML формы
4
5. Элемент управления INPUT type="text"
Элемент управления INPUT type="text"<INPUT type="text"> - ввод одной строки текста
name: CDATA – имя передаваемого параметра
size: integer – размер окна поля ввода
maxlength: integer – допустимая длинна ввода в символах
<INPUT type="text" name="txt" size="20">
© НГУЭУ 2013-2015
Основы WWW: HTML формы
5
6. Элемент управления INPUT type="submit"
Элемент управления INPUT type="submit"<INPUT type="submit"> - кнопка передачи формы, запускает
передачу собранных в форме данных на сервер
value: CDATA – текст, изображенный на кнопке
name: CDATA – имя передаваемого параметра
<INPUT type="submit" value="Подтвердить" name="YES">
© НГУЭУ 2013-2015
Основы WWW: HTML формы
6
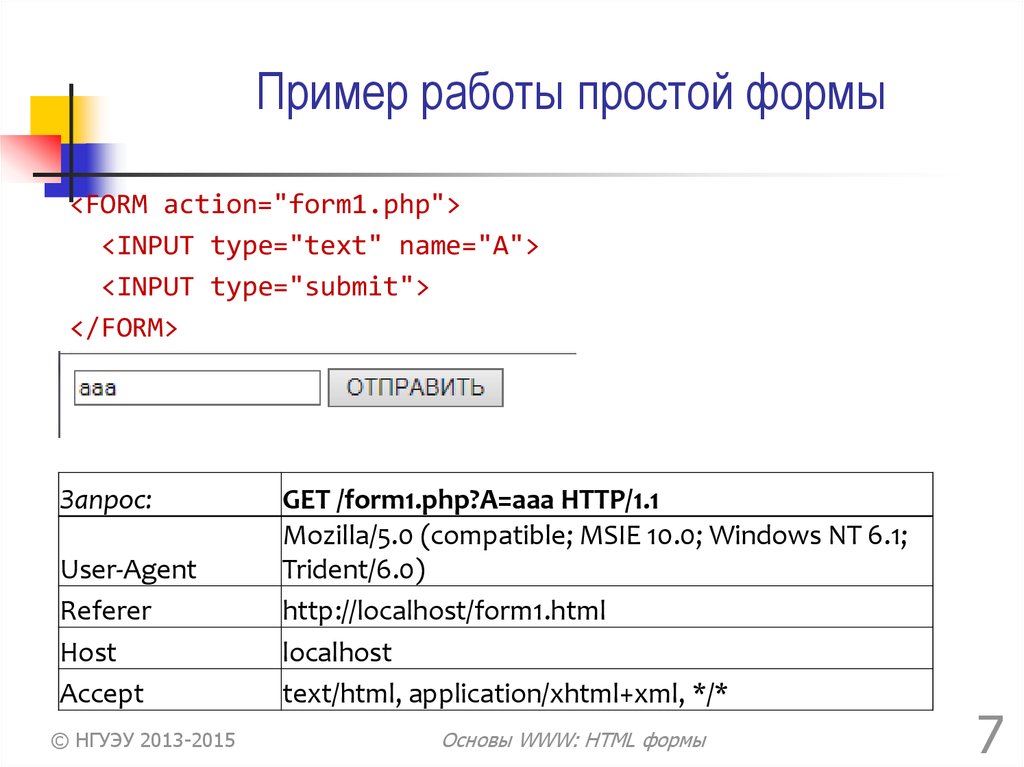
7. Пример работы простой формы
<FORM action="form1.php"><INPUT type="text" name="A">
<INPUT type="submit">
</FORM>
Запрос:
User-Agent
Referer
Host
Accept
© НГУЭУ 2013-2015
GET /form1.php?A=aaa HTTP/1.1
Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.1;
Trident/6.0)
http://localhost/form1.html
localhost
text/html, application/xhtml+xml, */*
Основы WWW: HTML формы
7
8. Пройденный материал: Функции. Основы работы
Процедурное программирование и подпрограммыФункции в PHP и особенности работы с ними
Описание функций
Использование псевдотипов для описания функций
Примеры описания функций
© НГУЭУ 2013-2015
Основы WWW: HTML формы
8
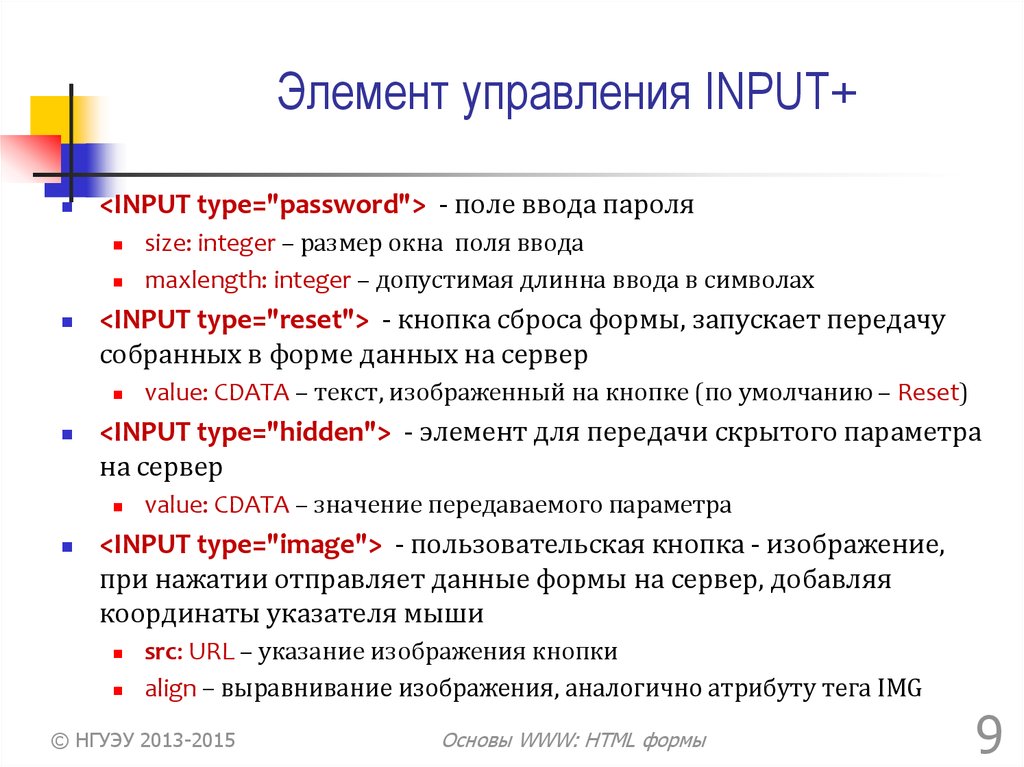
9. Элемент управления INPUT+
<INPUT type="password"> - поле ввода пароля<INPUT type="reset"> - кнопка сброса формы, запускает передачу
собранных в форме данных на сервер
value: CDATA – текст, изображенный на кнопке (по умолчанию – Reset)
<INPUT type="hidden"> - элемент для передачи скрытого параметра
на сервер
size: integer – размер окна поля ввода
maxlength: integer – допустимая длинна ввода в символах
value: CDATA – значение передаваемого параметра
<INPUT type="image"> - пользовательская кнопка - изображение,
при нажатии отправляет данные формы на сервер, добавляя
координаты указателя мыши
src: URL – указание изображения кнопки
align – выравнивание изображения, аналогично атрибуту тега IMG
© НГУЭУ 2013-2015
Основы WWW: HTML формы
9
10. Элемент управления INPUT++
<INPUT type="checkbox"> - задание флажка (поля группы checkbox),при передаче на сервер группа значений разделяется запятыми
value: CDATA – значение флажка
<INPUT type="radio"> - задание радиокнопки (поля группы
радиокнопок)
value: CDATA – значение флажка
© НГУЭУ 2013-2015
Основы WWW: HTML формы
10
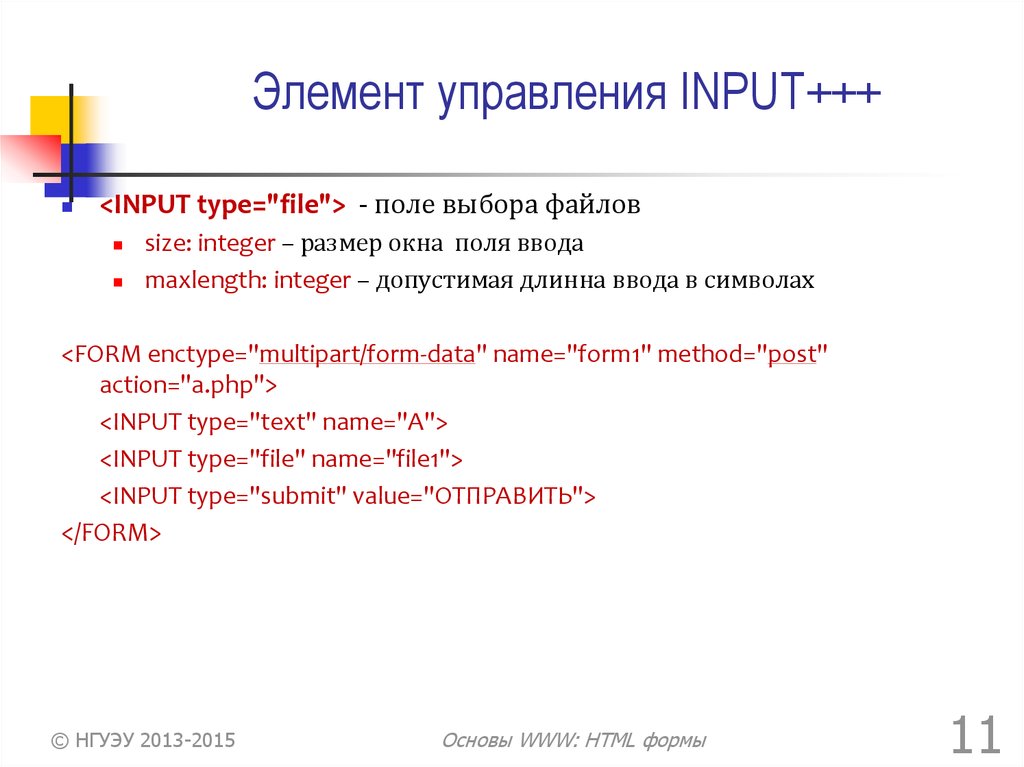
11. Элемент управления INPUT+++
<INPUT type="file"> - поле выбора файловsize: integer – размер окна поля ввода
maxlength: integer – допустимая длинна ввода в символах
<FORM enctype="multipart/form-data" name="form1" method="post"
action="a.php">
<INPUT type="text" name="A">
<INPUT type="file" name="file1">
<INPUT type="submit" value="ОТПРАВИТЬ">
</FORM>
© НГУЭУ 2013-2015
Основы WWW: HTML формы
11
12. Элемент управления TEXTAREA
<TEXTAREA> - элемент ввода многострочного текстаname: CDATA – определяет имя параметра для идентификации
сервером
rows – определяет количество строк текста видимых на экране;
cols – определяет ширину текстового поля в печатных символах;
wrap: off | virtual | physical - определяет способ переноса при заполнении
формы
© НГУЭУ 2013-2015
Основы WWW: HTML формы
12
13. Элементы управления SELECT и OPTION
<SELECT></SELECT> - задает список выбораname: CDATA – имя передаваемого параметра
multiple – флаг возможности множественного выбора
size: n – число строк в прокручиваемом списке (выпадающее меню при
n=1)
<OPTION> - задает элемент списка
value: CDATA
selected – флаг предвыбора
© НГУЭУ 2013-2015
Основы WWW: HTML формы
13
14. Пройденный материал: Функции. Основы работы
Процедурное программирование и подпрограммыФункции в PHP и особенности работы с ними
Описание функций
Использование псевдотипов для описания функций
Примеры описания функций
© НГУЭУ 2013-2015
Основы WWW: HTML формы
14
15. Самостоятельная работа
Создавайте формы с различными элементами управления ипараметрами. Просматривайте HTTP трафик, определяя какие
данные были переданы формой на веб-сервер.
© НГУЭУ 2013-2015
Основы WWW: HTML формы
15















 software
software








