Similar presentations:
Візуалізація текстової та числової інформації. Основні прийоми конструювання презентації
1. ТЕМА 5. Візуалізація текстової та числової інформації. Основні прийоми конструювання презентації
Другого шансу створити першевраження не буде.
Дж. Вайссман
21.09.2017 16:36
1
2. Вступ
“Презентація” – навіщо це дизайнеру ?Це :
комунікативний процес
засіб привернути увагу
засіб переконати чи навчити аудиторію
Що ми знаємо про презентацію…
21.09.2017 16:36
2
3. Вступ
Презентація дозволяєвикласти тему швидше
підтримувати зоровий контакт з аудиторією
подати більше нової інформації
можливість вплинути на слухача
обсяг запам'ятовування матеріалу до 50%
використати технічні засоби
…
21.09.2017 16:36
3
4. Тема 5. Основні прийоми конструювання презентації
1. Інформаційний дизайн.2. Композиційний дизайн.
3. Дизайн світлових та кольорових рішень.
4. Мультимедійні засоби.
5. Ефективна презентація.
6. Креативна побудова історії.
7. Потік.
8. Структура історії.
9. Візуальна передача інформації.
10. Виступ.
21.09.2017 16:36
4
5. Термінологія
Конструювання презентації – процесстворення демонстраційних матеріалів
Слайд – множина об'єктів демонстрації
Об'єкт демонстрації – геометрична
фігура, текст, рисунок, графік тощо
21.09.2017 16:36
5
6. Дизайн презентацій
Основні аспекти дизайну презентаційХарактеристики “елементів” презентацій
Напрямки та місця використання
Текс
т
21.09.2017 16:36
Основ
на
части
на
Текст
Вис
новк
и
Вступ
Текст
Пита
ння
6
7. Інформаційний дизайн
Ефективність передачі інформації75% - зір
13% - слух
12 % - нюх, смак, дотик
21.09.2017 16:36
7
8. Інформаційний дизайн
Людина запам'ятовує10 %
20 %
30 %
50 %
21.09.2017 16:36
з того, що читає
з того, що чує
з того, що бачить
з того, що бачить та чує
8
9. Інформаційний дизайн
Ефективність використання візуальноїдемонстрації
на 43 % > ймовірність переконати слухача
на 26 % > людей готові заплатити
на 25-40 % < менше часу затрачається
1000 слів = 1 зображенню
1 слайд = 8 хв. розмови
Незамінні у поясненні про новий, раніше не
бачений об'єкт
21.09.2017 16:36
9
10. Інформаційний дизайн
21.09.2017 16:3610
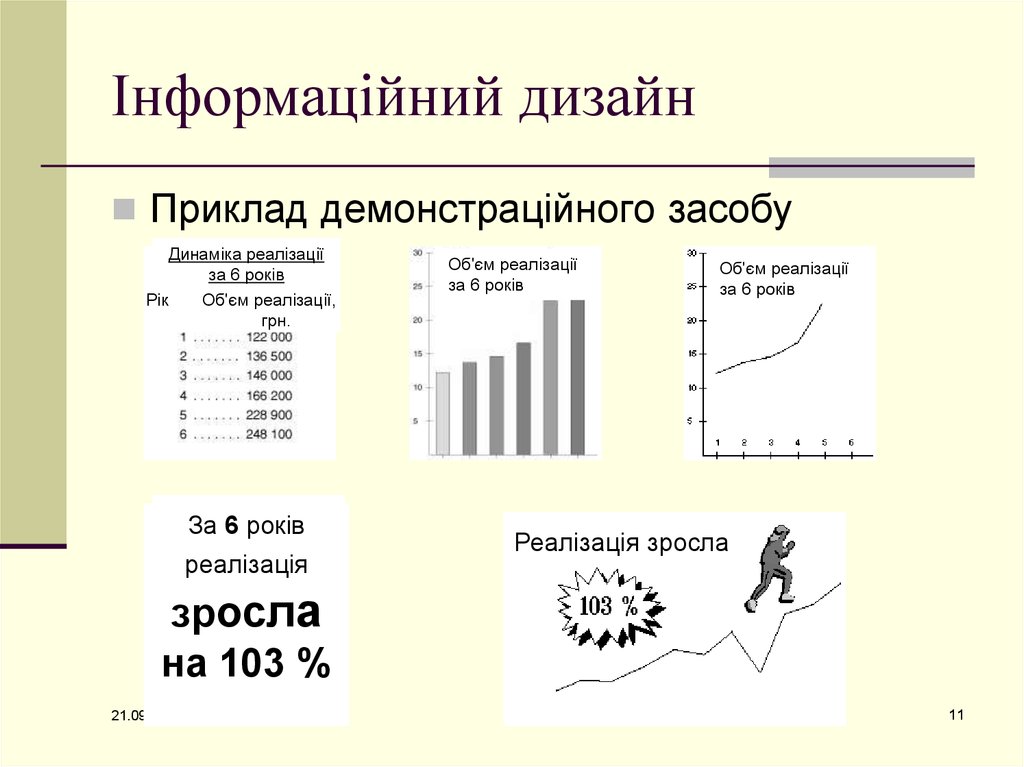
11. Інформаційний дизайн
Приклад демонстраційного засобуДинаміка реалізації
за 6 років
Рік
Об'єм реалізації,
грн.
За 6 років
реалізація
Об'єм реалізації
за 6 років
Об'єм реалізації
за 6 років
Реалізація зросла
зросла
на 103 %
21.09.2017 16:36
11
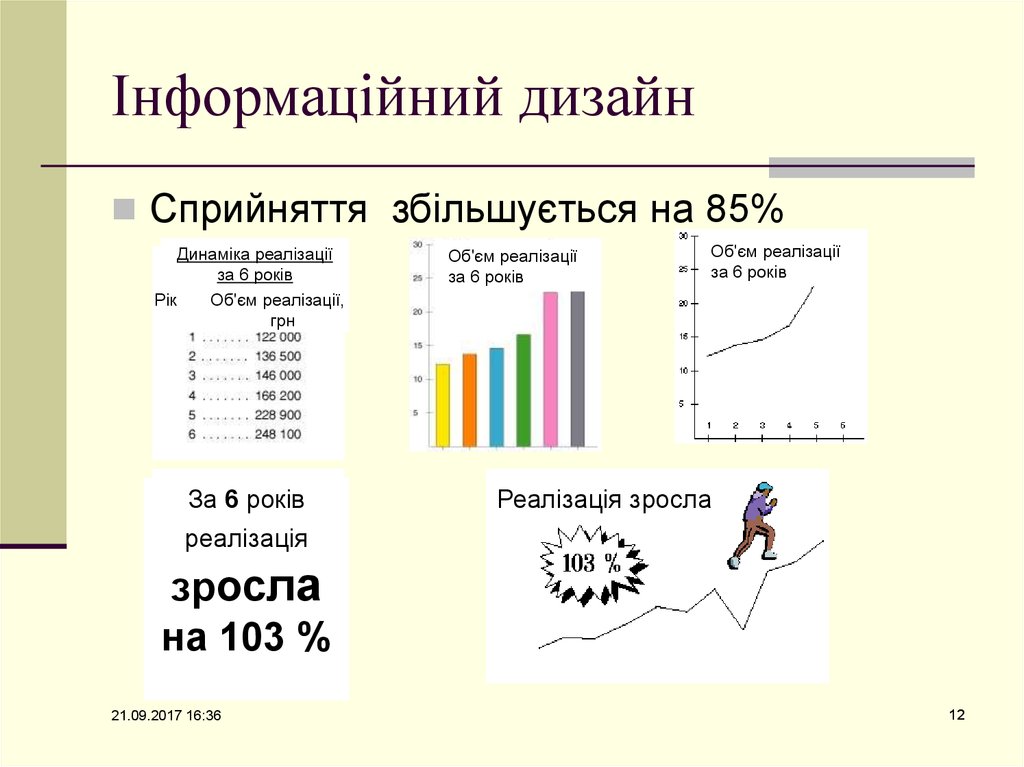
12. Інформаційний дизайн
Сприйняття збільшується на 85%Динаміка реалізації
за 6 років
Рік
Об'єм реалізації,
грн
За 6 років
Об'єм реалізації
за 6 років
Об'єм реалізації
за 6 років
Реалізація зросла
реалізація
зросла
на 103 %
21.09.2017 16:36
12
13. Інформаційний дизайн
Використання лише текстового матеріалуНедоліки:
Слухач відволікається на читання тексту
Надмірна кількість об'єктів (а
запам'ятовується лише 7±2)
Запам'ятовується лише зорове оточення
21.09.2017 16:36
13
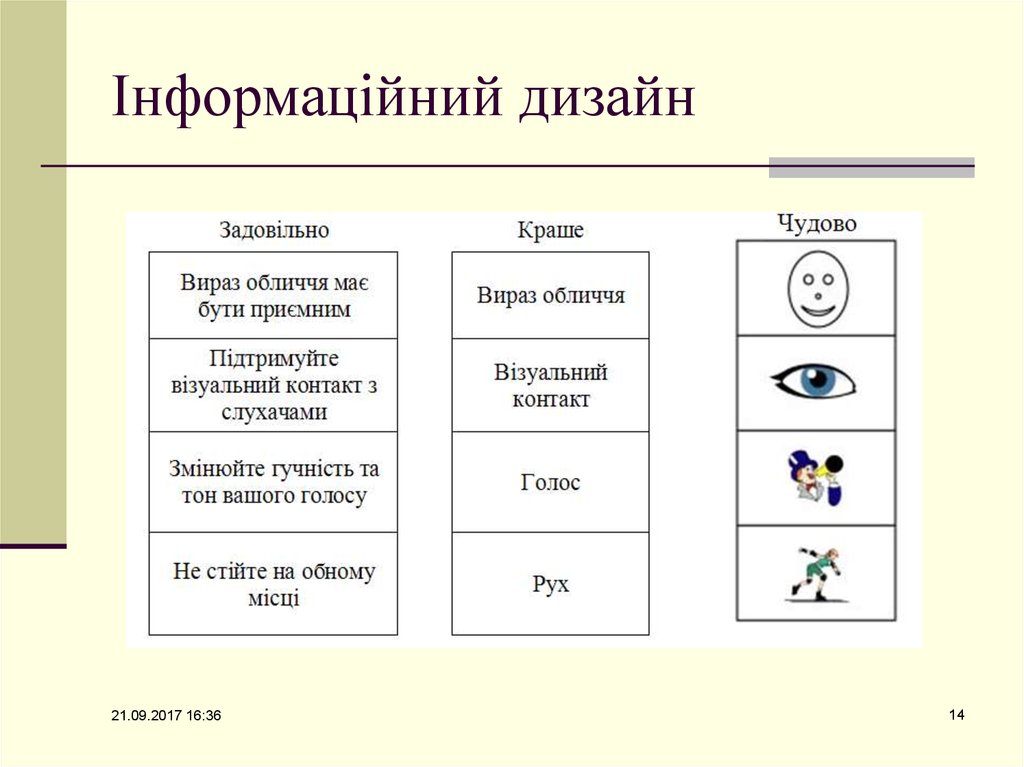
14. Інформаційний дизайн
21.09.2017 16:3614
15. Інформаційний дизайн
Загальні правила створення презентаційСпрощення
Три кривих на графіку
Виділення кольором ( не > 3)
Діаграми, гістограми, графіки
Ключові слова
Зображення
21.09.2017 16:36
15
16. Інформаційний дизайн
Використання шрифтівArial, Arial Narow, Tahoma
Розмір – 18-28 пт (заголовок –
Стиль – для заголовків -
Normal;
28-32 пт)
Bold; для термінів –
Колір фону - світлий ;
Колір тексту - чорний, темно-синій; темно-
бордовий; темно-зелений
Кількість кольорів - до 3-х
Вирівнювання – за шириною
21.09.2017 16:36
16
17. Композиційний дизайн
Просторові відношенняФорма
Кількісні обмеження
Колір
Контраст
21.09.2017 16:36
17
18. Композиційний дизайн
Просторові відношенняРозмір
Взаємне розташування
21.09.2017 16:36
18
19. Композиційний дизайн
Просторові відношення. РозмірЗначна різниця розмірів об'єктів втомлює
зір
За великої кількості малих об'єктів
пропорцію їх розмірів слід змінити, щоб усе
добре проглядалось
21.09.2017 16:36
19
20. Композиційний дизайн
Просторові відношення. РозташуванняЕквівалентні (однорівневі) об'єкти
розміщують лінійно
Підпорядковані (різнорівневі) в
ієрархічному порядку
21.09.2017 16:36
20
21. Композиційний дизайн
Приклад. Візуальне підкреслення об'єктівОднорівневі об'єкти
21.09.2017 16:36
21
22. Композиційний дизайн
Просторові відношення. РозташуванняВізуальне підкреслення об'єктів:
Маркери, крапки
Таблиця
Виділення та зближення рядків чи стовпців
21.09.2017 16:36
22
23. Композиційний дизайн
Просторові відношення. РозташуванняРізнорівневі об'єкти
Заголовок – текст
Система вкладених меню
21.09.2017 16:36
23
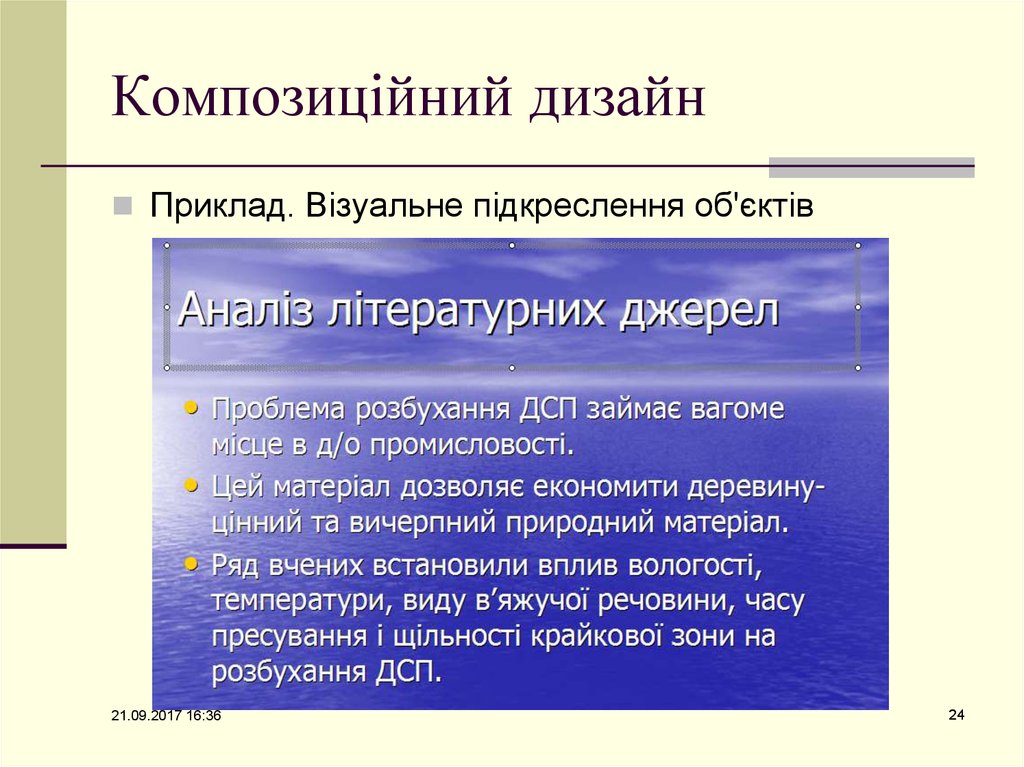
24. Композиційний дизайн
Приклад. Візуальне підкреслення об'єктів21.09.2017 16:36
24
25. Композиційний дизайн
ФормаФорми побудовані з прямих ліній та кутів
Криволінійні форми
21.09.2017 16:36
25
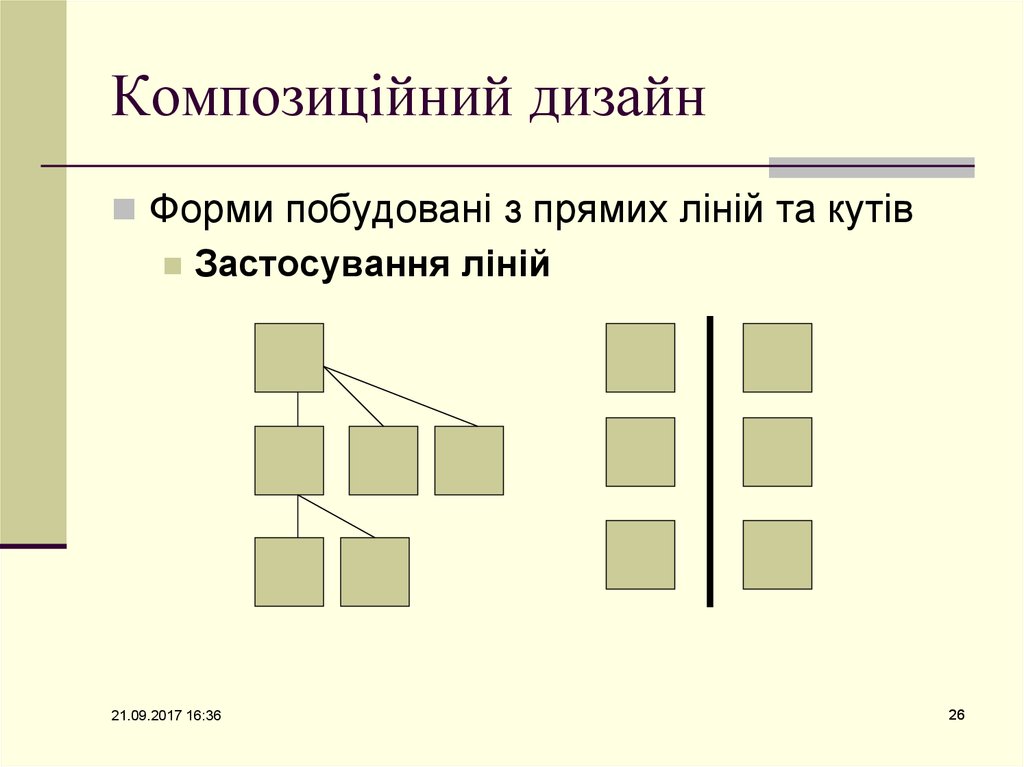
26. Композиційний дизайн
Форми побудовані з прямих ліній та кутівЗастосування ліній
21.09.2017 16:36
26
27. Композиційний дизайн
Форми побудовані з прямих ліній та кутівЗастосування прямокутників
21.09.2017 16:36
27
28. Композиційний дизайн
Інші формиКоло
Безформні об'єкти
21.09.2017 16:36
28
29. Композиційний дизайн
Кількісні обмеження об'єктів7±2 – не більше 9 смислових блоків
Краще:
3 аргументи
3 нових положення
3 розрахунки
21.09.2017 16:36
29
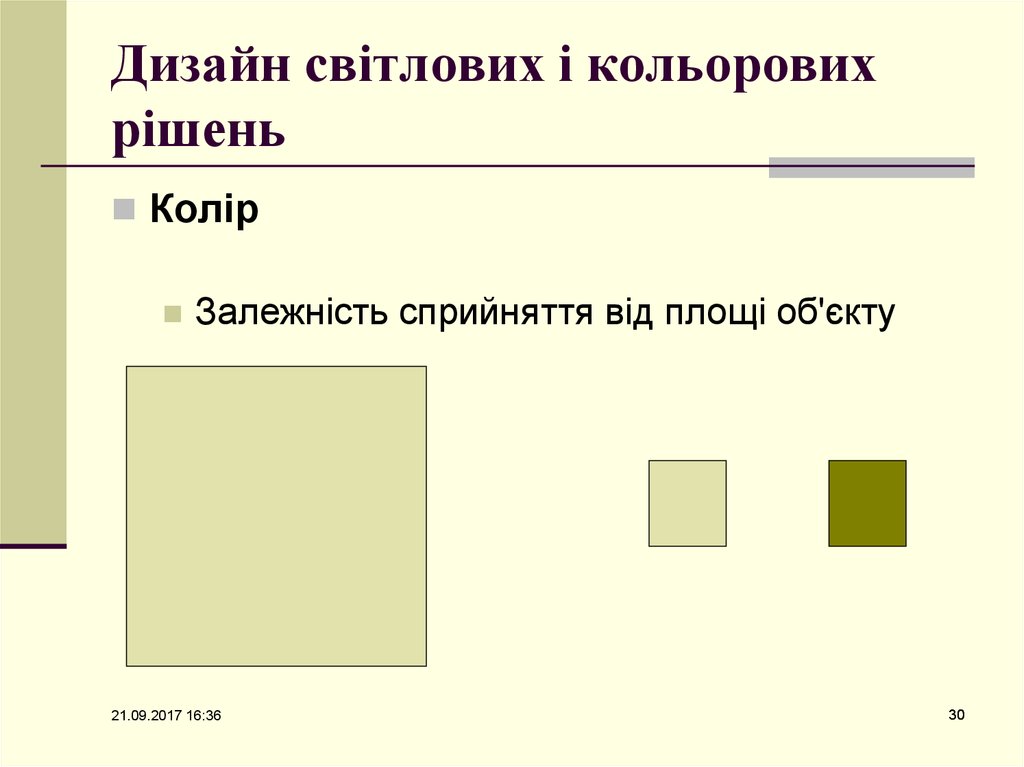
30. Дизайн світлових і кольорових рішень
КолірЗалежність сприйняття від площі об'єкту
21.09.2017 16:36
30
31. Дизайн світлових і кольорових рішень
КолірСполучення кольорів
Модель HSB
Підтримка
Роз'єднання
контрасту тонів елементів
Підкреслення
взаємодії
Найкраще сполучення - ¼ кольорового кола;
не більше 3-х кольорів
21.09.2017 16:36
31
32. Дизайн світлових і кольорових рішень
У дизайні слайдів використовують:Темний текст на світлому фоні
Світлий текст на темному фоні
21.09.2017 16:36
32
33. Дизайн світлових і кольорових рішень
У дизайні слайдів використовують:Контраст форми
Контраст розмірів
Контраст кольору
Контраст шрифту
21.09.2017 16:36
33
34. Мультимедія
Мультиме́діа (лат. Multum + Medium) —комбінування різних форм представлення
інформації на одному носієві, наприклад
текстової, звукової і графічної, або,
останнім часом все частіше — анімації і
відео.
21.09.2017 16:36
34
35. Мультимедія
Мультимедійні засоби:Геометричні фігури
Растрові зображення
Векторні зображення
Чисельні діаграми
21.09.2017 16:36
35
36. Мультимедія
Геометричні фігуриЛогічний зв’язок та
послідовність
Оформлення понять та їх
сполучення
21.09.2017 16:36
36
37. Мультимедія
Растрові зображенняНедоліки:
1. Великий об'єм
2. Погана масштабованість
21.09.2017 16:36
37
38. Мультимедія
Растрові зображення21.09.2017 16:36
38
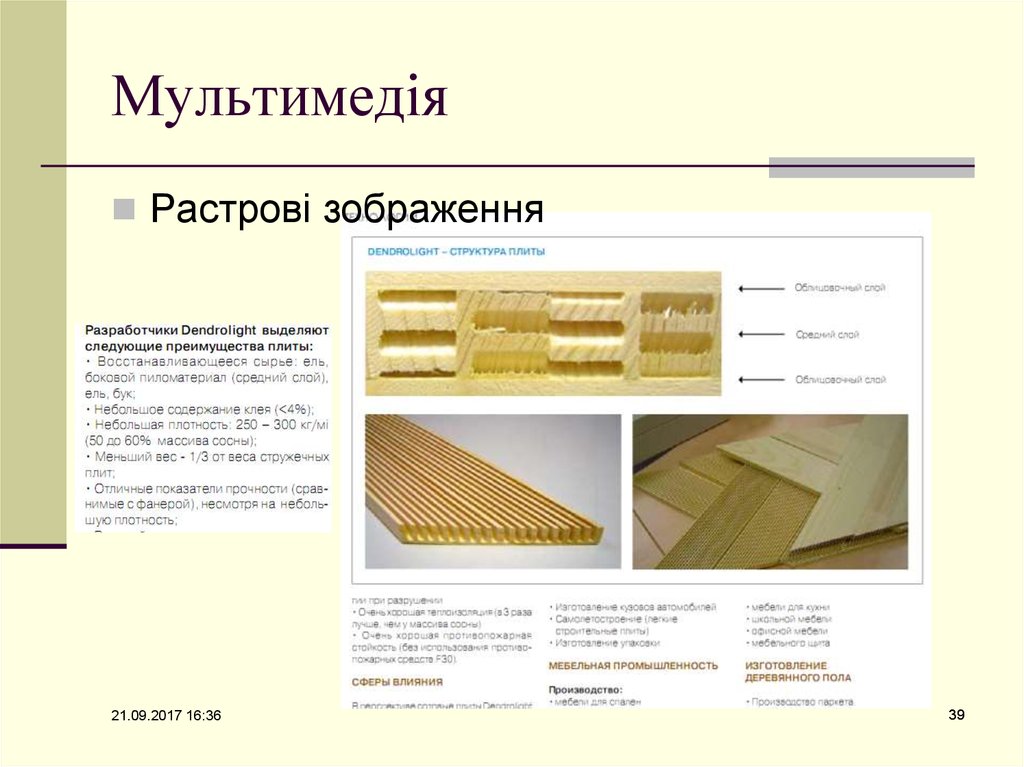
39. Мультимедія
Растрові зображення21.09.2017 16:36
39
40. Мультимедія
Растрові зображенняПрибор Адгезиметр РН (РОЛИКОВЫЙ) /Измерение адгезии покрытий
методом решетчатого надреза. ГОСТ 15140 и ИСО 2409.
21.09.2017 16:36
40
41. Мультимедія
Векторні зображення (формапредставлення штучних зображень)
1.
2.
Переваги:
Легко масштабуються
Компактні
Недоліки:
Виглядають неприродно
21.09.2017 16:36
41
42. Мультимедія
Векторні зображення21.09.2017 16:36
42
43. Мультимедія
Чисельні діаграмиГістограми
Графіки
Секторні діаграми
21.09.2017 16:36
43
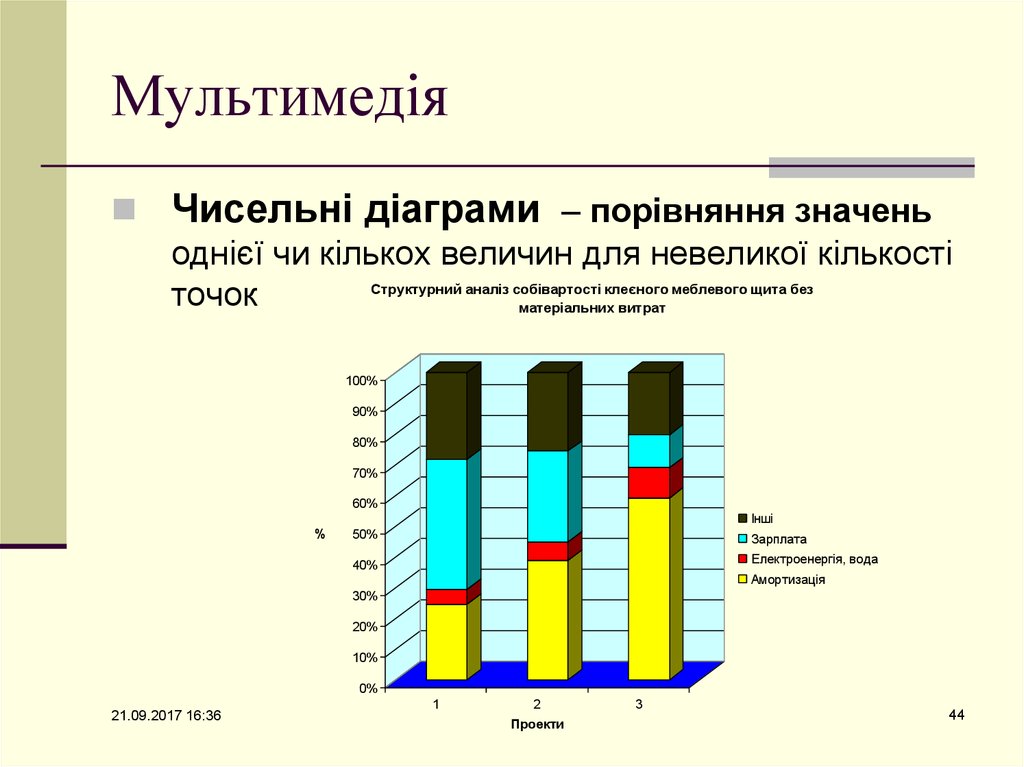
44. Мультимедія
Чисельні діаграми – порівняння значеньоднієї чи кількох величин для невеликої кількості
точок
Структурний аналіз собівартості клеєного меблевого щита без
матеріальних витрат
100%
90%
80%
70%
60%
Інші
%
50%
Зарплата
40%
Електроенергія, вода
Амортизація
30%
20%
10%
0%
21.09.2017 16:36
1
2
Проекти
3
44
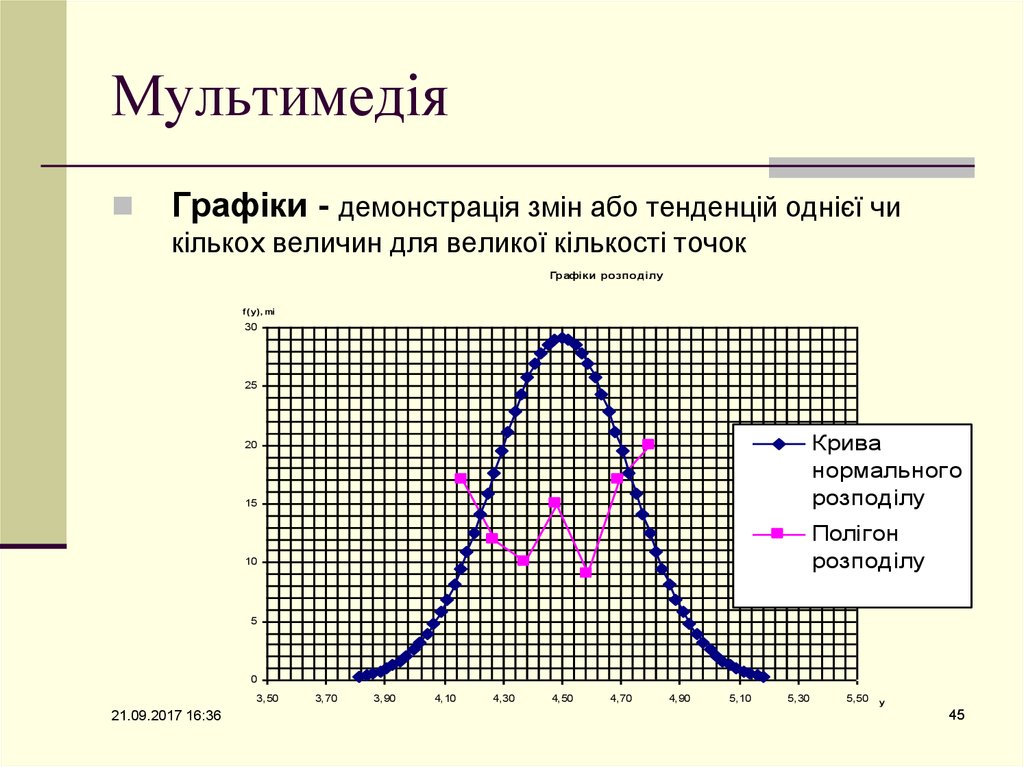
45. Мультимедія
Графіки - демонстрація змін або тенденцій однієї чикількох величин для великої кількості точок
Графіки розподілу
f(y), mi
30
25
Крива
нормального
розподілу
20
15
Полігон
розподілу
10
5
0
3,50
21.09.2017 16:36
3,70
3,90
4,10
4,30
4,50
4,70
4,90
5,10
5,30
5,50
y
45
46. Мультимедія
Секторні діаграми - демонстрація частки окремихскладових до цілого
21.09.2017 16:36
46
47. Мультимедія
Анімація та відеоАнімація навігації слайдів
Напрямки появи слайдів
21.09.2017 16:36
47
48. Мультимедія
Анімація та відеоАнімація об'єктів на слайді
a
21.09.2017 16:36
48
49. Яка презентація ефективна?
Приводить слухачів добеззаперечного висновку, бо
вони вловлюють ідеї
і не змушені працювати над
сприйняттям матеріалу.
21.09.2017 16:36
49
50. Ефективна презентація
Мета презентації – заволодіти, провести,донести суть, спонукати до дії.
Досягнення мети – це ефективний
менеджмент.
Ознака ефективного менеджменту сприйняття презентації на підсвідомому
рівні.
21.09.2017 16:36
50
51. Ознаки ефективної презентації:
Чітка мета;Зрозуміла вигода для слухачів (аудиторії);
Чітка історія – послідовність матеріалу;
Достатня кількість технічних подробиць;
Достатня тривалість.
21.09.2017 16:36
51
52. Мета презентації - п. А → п. Б
п. Ап. Б
Несвідома аудиторія
Розуміння
Сумніви аудиторії
Впевненість
Опір аудиторії
Дія
21.09.2017 16:36
52
53. Потреби аудиторії
Обов'язково врахуйте людський фактор:інтереси, турботи, проблеми, переконання
страхи , пристрасті, бажання аудиторії.
Все, що робите під час презентації
повинно служити потребам слухачів: кожну
властивість продукту слід перевести у
вигоду.
Щоб люди почали діяти, їм потрібна
власна, а не доповідача, причина.
21.09.2017 16:36
53
54. Вигода аудиторії у відповідях на такі питання:
Це важливо для Вас тому, що…А що Вам до цього?
Чому я Вам це кажу?
Кого це цікавить?
Ну то й що?
І…?
21.09.2017 16:36
54
55. Складові презентації:
ІсторіяГрафічний матеріал
Виступ
Інструменти презентації
Питання та відповіді
21.09.2017 16:36
55
56. Історія !?
Правильно побудована історія - основахорошої подачі матеріалу.
21.09.2017 16:36
56
57. Креативна побудова історії:
Мозковий штурм;Сортування ідей;
Фокусування;
Організація;
Потік.
21.09.2017 16:36
57
58. Керування рамками у мозковому штурмі :
П. Б;Аудиторія: особливості, рівень знань,
бажання та очікування;
Зовнішні фактори, незалежні від
доповідача та слухача;
Умови проведення презентації.
21.09.2017 16:36
58
59. Сортування ідей:
Об'єднання материнської та дочірних ідей;Структурування до 5-6 основних ідей.
59
60. Структури потоку
1. Модульна2. Хронологічна
3. Фізична
4. Просторова
60
61. Структури потоку
5. Проблема/розвязання6. Важка задача/дія
7. Можливість/засоби реалізації
8. Форма/функції
61
62. Структури потоку
9. Властивості/вигоди10. Конкретний приклад
11. Аргумент/помилкова думка
12. Порівняння/контраст
62
63. Структури потоку
13. Матриця14. Паралельні треки
15. Риторичні питання
16. Числова
63
64. Вибираючи структуру, врахуйте
Індивідуальний стиль доповідача;Інтереси аудиторії;
Особливості історії;
Повістка дня;
Естетична атмосфера.
64
65. Вступ
Початок доповіді повинен зацікавитиаудиторію.
65
66. Вступ
Питання до аудиторії;Цікаві статистичні дані чи маловідомий
факт;
Ретроспектива / перспектива;
Цікава лаконічна історія;
Цитата про Вас із надійного джерела;
Афоризм;
Аналогія, що дає змогу пояснити складне
питання.
66
67. Доповідь (структура історії)
Вступ;Унікальність пропозиції (УТП);
Доведення концепції;
Узагальнення – коротко про презентацію;
Структура потоку;
Розв'язка;
Підсумки.
67
68. Графічний матеріал
Графічний матеріал повинен допомагатидоповідачу.
Презентація – не документ.
68
69. Елементи графічного оформлення
1. Образотворчі: фото, ескізи, карти,символи, логотипи, скріншоти тощо.
2. Відносні: таблиці, матриці, структури і
схеми.
3. Текстові: текст у вигляді списків або
речень.
4. Числові: діаграми, графіки, гістограми,
спецграфіки тощо.
69
70. Базові принципи ефективного графічного дизайну:
1) фокус на доповідачі;2) “менше- це більше”;
3) психологія сприйняття – мінімум руху
очей.
70
71. Вимоги до тексту
1. Перелік пунктів.2. Цілі речення?
3. Не використовувати для маркерів “-”.
4. Принцип паралелизму.
71
72. Стилістичні прийоми
1. Прості шрифти.2. Два або три типи шрифтів в одній
презентації.
3. Пропорційна розбивка.
4. Візуальний стиль – розподілити текст по
комірках, виділяючи їх лініями, тінями або
кольорами; ефект “на виворіт”, градієнтне
затемнення.
72
73. Принципи графічної послідовності
1. Заставка.2. Індексація графічним кодуванням.
3. Загальноприйняті символи.
4. Якірні обєкти.
5. Простір очікування.
73
74. У центрі презентації – доповідач,
а добре підготована доповідь – ознакаефективного керування.
74
75. Підготовка до доповіді:
1) єдиний правильний шлях тренування –проговорити презентацію так, як перед
аудиторією;
2) міцна основа – якісно підготовані історія
та графіка – у поєднанні з відповідним
озвученням забезпечують необхідний
рівень комфорту;
3) готування до промови – інтервальне;
75
76. Підготовка до доповіді:
4) внутрішні зв'язки між слайдами – виразніусні переходи, їх слід планувати на етапі
розробки презентації і відпрацьовувати на
тренуванні;
5) формулювання думок, звертань
висловів – підкреслює увагу до аудиторії та
підсилює підсвідоме сприйняття
інформації.
76
77. Заключення
Розглянуті питання:Інформаційний та композиційний дизайн
Застосування кольору
Використання мультимедійних засобів
В результаті опрацювання матеріалу:
Навчитися вибирати з великої кількості даних
основну інформацію
правильно її підготувати, використовуючи
різноманітні технічні засоби
Подати її у вигляді схем, таблиць, графіків
Підготувати ілюстративний матеріал для
супроводження виступу з використанням сучасних
засобів
21.09.2017 16:36
77
78. За матеріалами:
1. Вайсман Дж. Блестящая презентация.Как завоевать аудиторию. Обновленное и
дополненное издание. – СПб: Питер, 2011.
– 288 с.
2. Тема 8. Візуалізація текстової та
числової інформації. Основні прийоми
конструювання презентації. – Режим
доступу – http: tvd.org.ua
78















































































 informatics
informatics








