Similar presentations:
HTML тілінің көмегімен web-парақтарды құру
1.
ҚАЗАҚСТАН РЕСПУБЛИКАСЫ БІЛІМ ЖӘНЕ ҒЫЛЫМ МИНИСТРЛІГІ«Қаржы академиясы” АО колледжі
HTML ТІЛІНІҢ КӨМЕГІМЕН
WEB-ПАРАҚТАРДЫ ҚҰРУ
Астан 2012
2.
АннотацияБұл мультимедиалық презентацияда «050111Информатика» мамандықтарын дайындау жұмыс
жоспарының негізгі компоненттері болып табылатын
«Интернетте
бағдарламалау»
және
«Интернеттехнологиялар»
курстарын
оқытудың
теориясы
қарастырылады.
«Интернетте бағдарламалау» және «Интернеттехнологиялар» курстары негізінен Интернет туралы
толық ақпараттарды, Интернетте бағдарламалау
тілдерін қарастырады. Сондықтан осы құралда
бағдарламалау тілдерінің негізгісі болып табылатын
HTML тілінде web-парақтарды құру бойынша дәріс
ұсынылып отыр.
3.
Мазмұны1 HTML тіліне кіріспе
2 HTML тілінің негізгі ұғымдары
3 HTML тілінің тэгтік үлгісі
3.1 Мәтіндерді безендіру
3.2 Кестелерді тұрғызу
3.3 Графика мен мультимедианы web-параққа қою
3.4 Фреймдерге бөлу
4 HTML тэгтерінің атрибуттары
5 Практикалық жұмыстар мен бақылау сұрақтары
4.
HTML ТІЛІНІҢ КӨМЕГІМЕНWEB-ПАРАҚТАРДЫ ҚҰРУ
5. Мақсаты:
Интернетте бағдарламалаутілдерінің бірі болып табылатын
HTML тілі, тэгтері, атрибуттары
туралы жалпы түсінік беру
Студенттердің
қызығушылықтары мен
белсенділіктерін арттыру
6.
Интернетте бағдарламалау7.
шығуМазмұны
HTML тіліне кіріспе
HTML тілінің негізгі
ұғымдары
Мәтіндерді безендіру
HTML тілінің тэгтік үлгісі
Кестелерді тұрғызу
HTML тэгтерінің
атрибуттары
Практикалық жұмыстар
мен бақылау сұрақтары
Графика мен мультимедианы
web-параққа қою
Фреймдерге бөлу
8.
HTML ТІЛІНЕКІРІСПЕ
9.
Интернеттің қазіргі дамуы 90-жылдарбасында компьютерлер арасында
мәлімет алмасудың жаңа хаттамасы
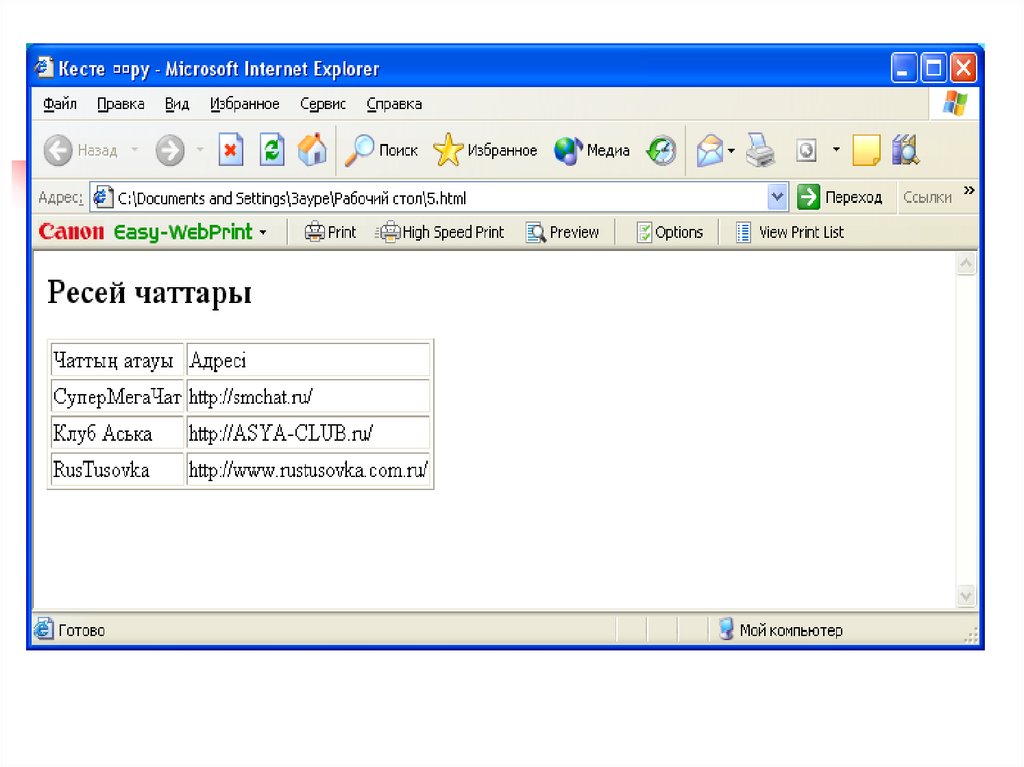
(protocol) пайда болғаннан кейін
басталды. Бұл хаттама HTTP (Hyper
Text Transfer Protocol- гипермәтінді
тасымалдау хаттамасы) деп
аталған болатын
10.
Осы хаттамамен қатар НТТРсерверлерінің кеңейтілген
желілері болып табылатын,
Интернет арқылы файлдар
тасымалдай алатын World Wide
Web қызмет бабы (WWW немесе
тек Web) пайда болды
11.
World Wide Web сөзі қазақтіліне кеңейтілген
бүкіләлемдік өрмек болып
аударылады
12.
HTML (Hyper Text MarkupLanguage) – гипермәтінді
белгілеу тілі. Ол кәдімгі
мәтіндерді Web-парақтар
түрінде бейнелеуге арналған
ережелер жиынын анықтайды.
13.
Бұл файлдардың басым көпшілігіWeb- парақтар түрінде HTML тілінде
жазылған арнаулы файлдар түрінде
болды
14.
HTML тілініңмағынасы мен атқаратын
қызметін оның атынан
анықтауға болады
15.
Осы файлдарды НТТРсерверлерінде (Web- тораптарында)
орналастыру жолымен Webпарақтар қалың көпшілік
пайдалатындай түрінде интернетте
жарияланады
16.
Web-парақтар мазмұны әр түрлібола береді және олар әр түрлі
тақырыптарды қамтиды, бірақ
олардың бәрінің де негізгі
жариялану, яғни жазылу тілі
HTML болып табылады
17.
HTML ТІЛІНІҢНЕГІЗГІ
ҰҒЫМДАРЫ
18.
Гипермәтін – қосымшаэлементтерді басқару
мақсатында ішіне арнаулы код,
яғни екпінді элемент орналасқан
мәтін. Ол мәтін ішіне дыбыс,
сурет, мәтінді безендіру, пішімдеу
істерін орындауды белгілейтін
сөздер орналасады.
19.
Сөзді ерекшелеп белгілеу –келесі көрсетілген құжат бөлігі
қалай бейнеленетіндігін
анықтайтын айрықша кодты
енгізу
20.
Гиперсілтеме – парақэлементтерінің ортасында
гиперсілтеме көрсетілген
мәтінмен немесе суретпен,
кейбір объектілермен немесе
адрестермен байланыс
жасайды
21. Гиперсілтемені анықтау үшін:
Көшетін екінші құжатқақыстырма жасайды
Қыстырма жасалғаннан кейін
сақтайды
Гиперсілтеме жасалынатын сөзді
белгілеп, гиперсілтемені жасайды
Қосымша терезе ашылады
22.
HTML ТІЛІНІҢТЭГТЕРІ
(командалары)
23.
HTML тілінің бастапқы мәтіндібелгілейтін командалары
тэг (tag) деп аталады
24.
Тэг символдар тізбегінентұрады. Барлық тэг «кіші»
(<) символынан басталады
да, «үлкен» (>) символымен
аяқталады
25.
HTML тіліндегі әрбіртэг бір арнаулы
қызмет атқарады
26.
Ашылатын бұрыштықжақшадан соң команда
аты болып табылатын
түйінді сөз – тэг
орналасады
27.
Мәтіндік редакторлар ішіндеБлокнот редакторы жиі
қолданылады
28.
Блокнот редакторытерезесінде
төмендегі көрсетілген
қарапайым
HTML файлының
мәтінін теру керек:
<HTML>
<HEAD>
<TITLE> алғашқы
HTML файлы </TITLE>
</HEAD>
<BODY>
Сәрсенбі күнгі сабақ кестесі
</BODY>
</HTML>
Блокнот
редакторында
тэгтерді
браузермен
қарау
29.
HTML тілінің жиі кездесетінэлементтері
Элемент
Атқаратын қызметі
<B>
Қою қаріппен жазу
<BASEFONT> Барлық құжатқа үнсіз келісім бойынша қаріптің
өлшемін беру
<BGSOUND>
Барлық параққа фондық дыбыс қою
<BIG>
Базалық қаріптен үлкенірек қаріпті мәтінге
беру
<BODY>
Құжаттың денесі
<BR>
Бос жол қою
<BUTTON>
Батырма
<CAPTION>
Кестеге не суретке тақырып беру
30.
<CENTER>Жиектеріне қатысты ортаға қою
<COL>
Кестенің бағаны
<EM>
Мәтінді ерекшелеу
<EMBED>
Объектіні еңгізу
<FONT>
Қаріптің локальді өзгеруі
<FORM>
Басқару элементтері бар форманы құру
<FRAME>
Фреймді құру
<FRAMESET> Фреймдар жиыны
<H1> - <H6>
Құжаттың тақырыптары 1-ден 6-деңгейге
дейін
<HEAD>
Құжаттың тақырып бөлімі
<HR>
Көлденең жол
<HTML>
HTML құжат
<I>
Курсивпен жазу
31.
<IFRAME>Қалқымалы фрейм
<ILAYER>
Қабат
<IMG>
Кескін, видеоролик, анимация қою
<INPUT>
Еңгізу элементі
<LABEL>
Форманың элементіннің жазуы
<LAYER>
Қабат
<LI>
Тізімнің жолдары
<LINK>
Құжаттар арасындағы қатынасты анықтау
<MARQUEE>
Жүгіртпе жол
<MENU>
Меню тізімін құру
<MULTICOL>
Көп колоналы мәтін
<NOBR>
Бос жолды алып тастау
<OBJECT>
Құжатқа тәуелсіз объектіні қосу
<OL>
Нөмірленген тізімді қосу
<P>
Мәтіннің абзацы
32.
<SCRIPT>Сценарийлерді қосу
<STYLE>
Құжатқа стильдік ережелерді қосу
<SUB>
Төменгі индекс
<SUP>
Үстіңгі индекс
<TABLE>
Кесте құру
<TD>
Кестенің ұяшықтары
<TEXTAREA>
Мәтінді еңгізуге арналған көп жолды
аумақ
<TH>
Кестенің тақырыбын беретін ұяшық
<TITLE>
Құжаттын атауы
<TR>
Кестенің жолы
<U>
Асты сызылған қаріп
<UL>
Маркерленген тізімді құру
<VAR>
Курсивпен еңгізілетін айнымалыны
білдіретін логикалық элемент
33.
ТЭГТЕРДІҢАТРИБУТТАРЫ
34.
Тэг атрибуттарыКөбінесе ашылу тэгіне әсер
ететін түрлендірулер
атрибуттары болады. Атрибуттар
немесе сипаттамалар – тэг
атауынан және бір-бірінен бос
орын арқылы бөлініп жазылған
қосымша түйінді сөздерден
тұрады
35. Көбінесе атрибуттардың мәнін жазу керек болады. Атрибут мәні – оның түйінді сөзінен теңдік «=» белгісі арқылы бөлініп жазылады.
36. Атрибут мәні (“”) алынып жазылуы тиіс, бірақ та оны қолданбай-ақ қоюға болады. Ал жабу тэгінде атрибуттар болмайды.
37.
МӘТІНДІБЕЗЕНДІРУ
38. Мәтінді абзацтарға бөлу
Оның ең қарапайым жолы<P> ашу тэгін және </P>
жабу тэгтарын қолдану
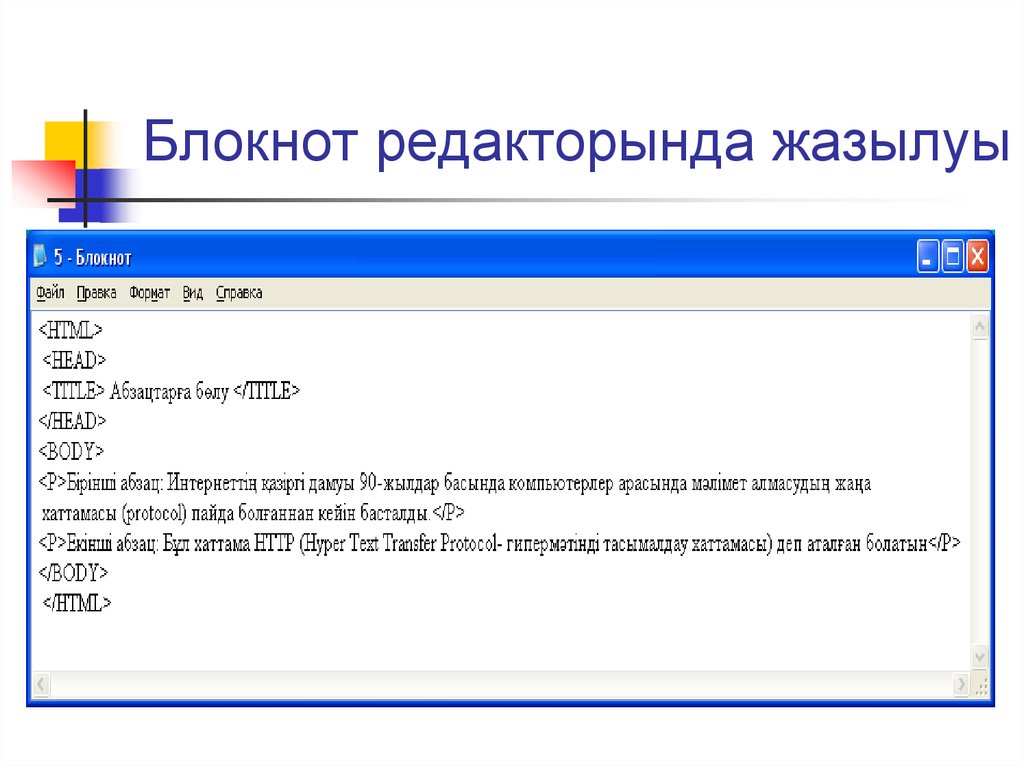
39. <HTML> <HEAD> <TITLE> Абзацтарға бөлу </TITLE> </HEAD> <BODY> <P> Бірінші абзац</P> <P> Екінші абзац</P> </BODY> </HTML>
<HTML><HEAD>
<TITLE> Абзацтарға бөлу </TITLE>
</HEAD>
<BODY>
<P> Бірінші абзац</P>
<P> Екінші абзац</P>
</BODY> </HTML>
40. Блокнот редакторында жазылуы
41.
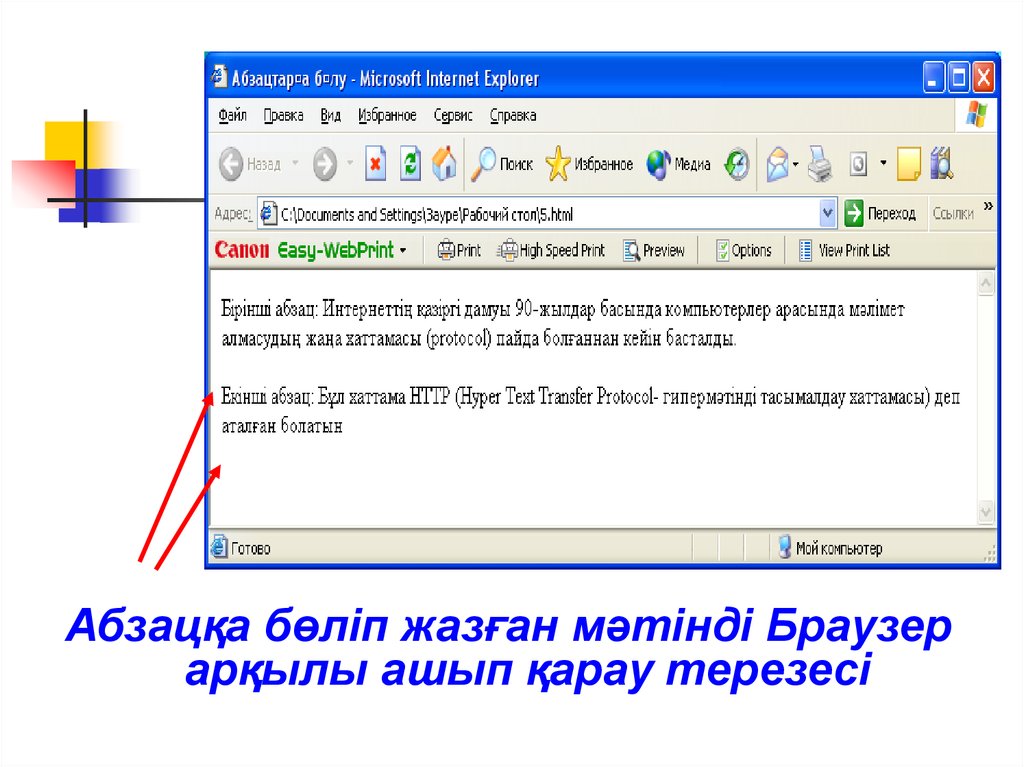
Абзацқа бөліп жазған мәтінді Браузерарқылы ашып қарау терезесі
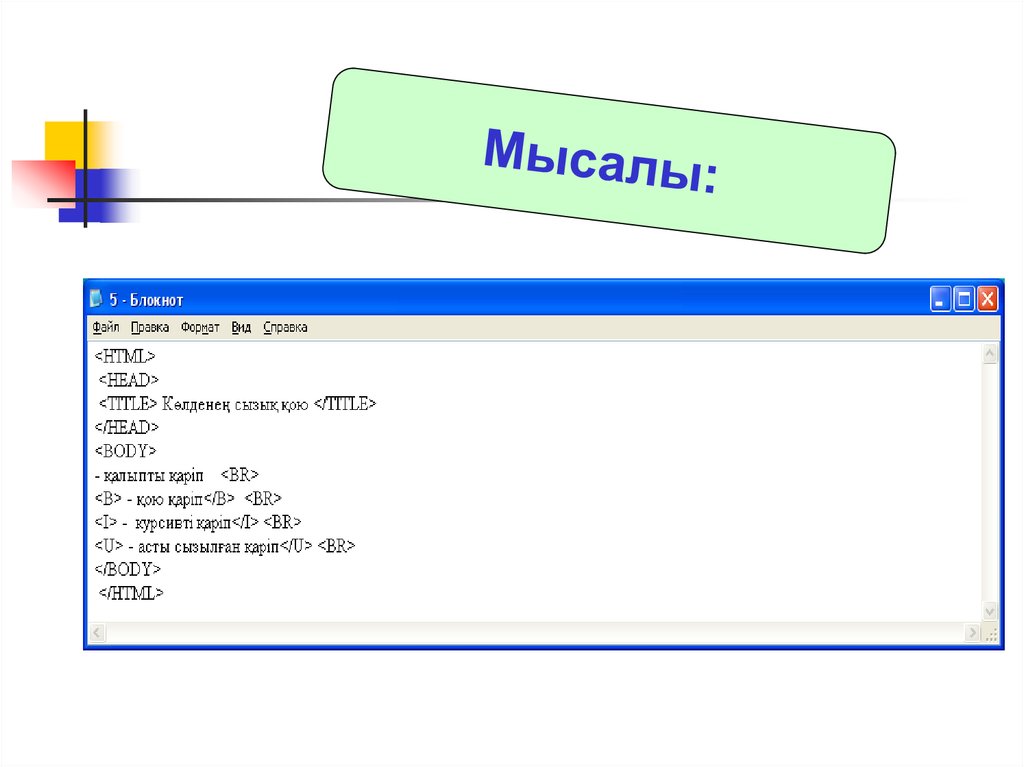
42.
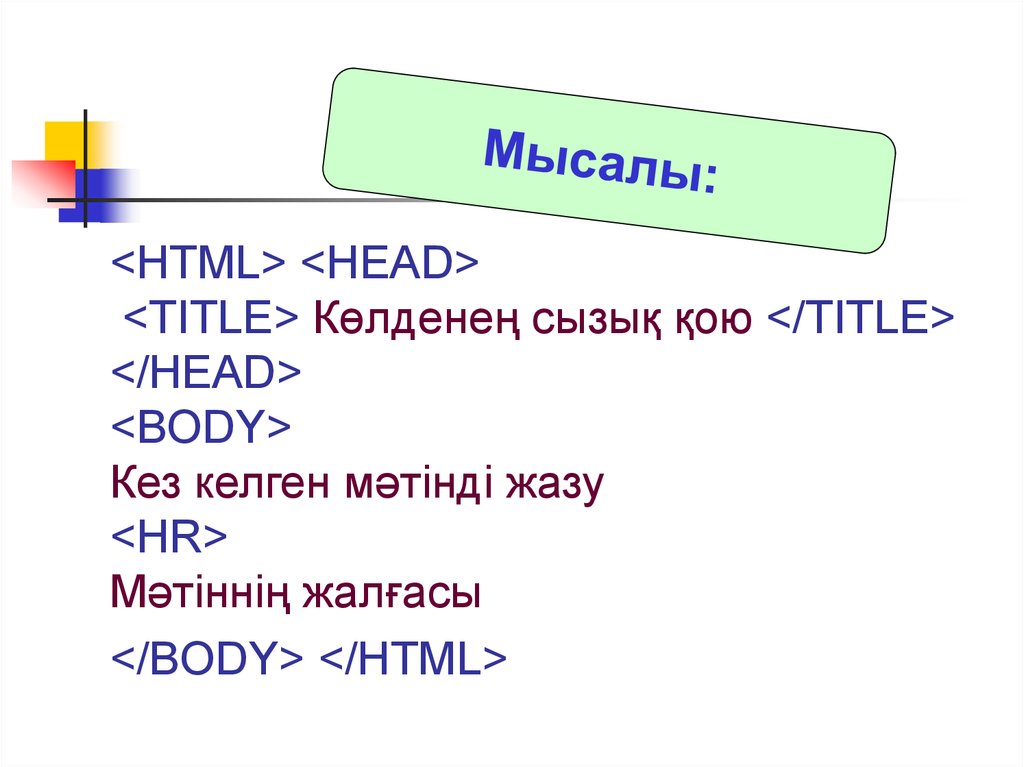
Мәтінге көлденең сызық қоюОның ең қарапайым жолы
<HR> тэгін қолдану
43.
<HTML> <HEAD><TITLE> Көлденең сызық қою </TITLE>
</HEAD>
<BODY>
Кез келген мәтінді жазу
<HR>
Мәтіннің жалғасы
</BODY> </HTML>
44.
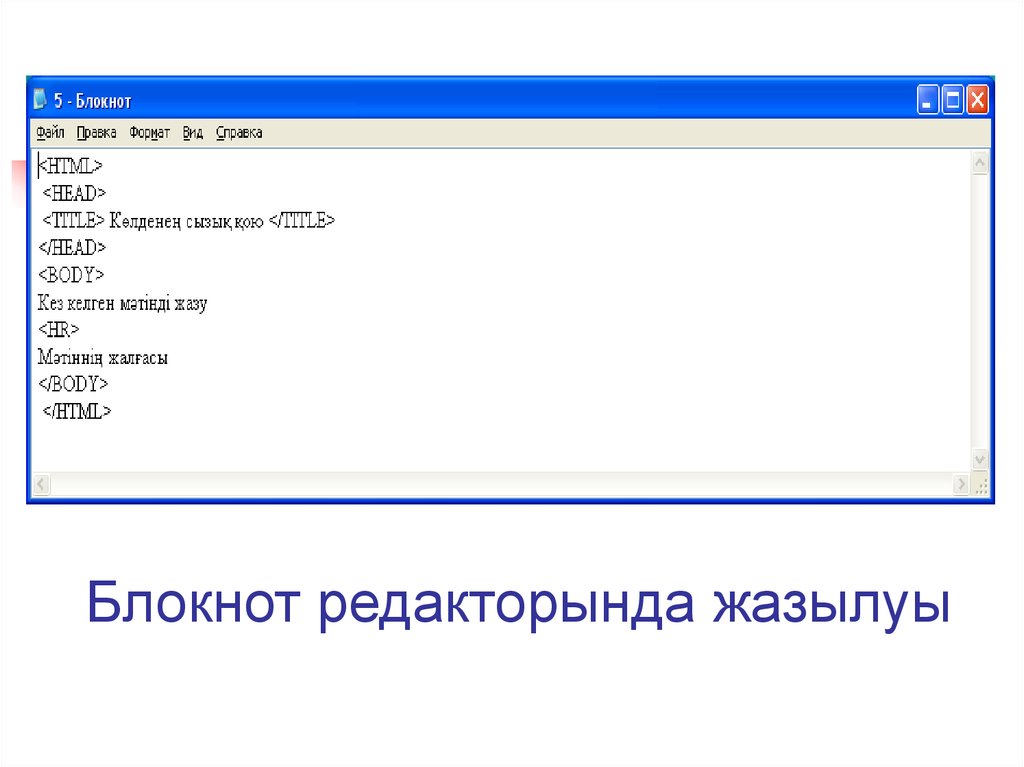
Блокнот редакторында жазылуы45.
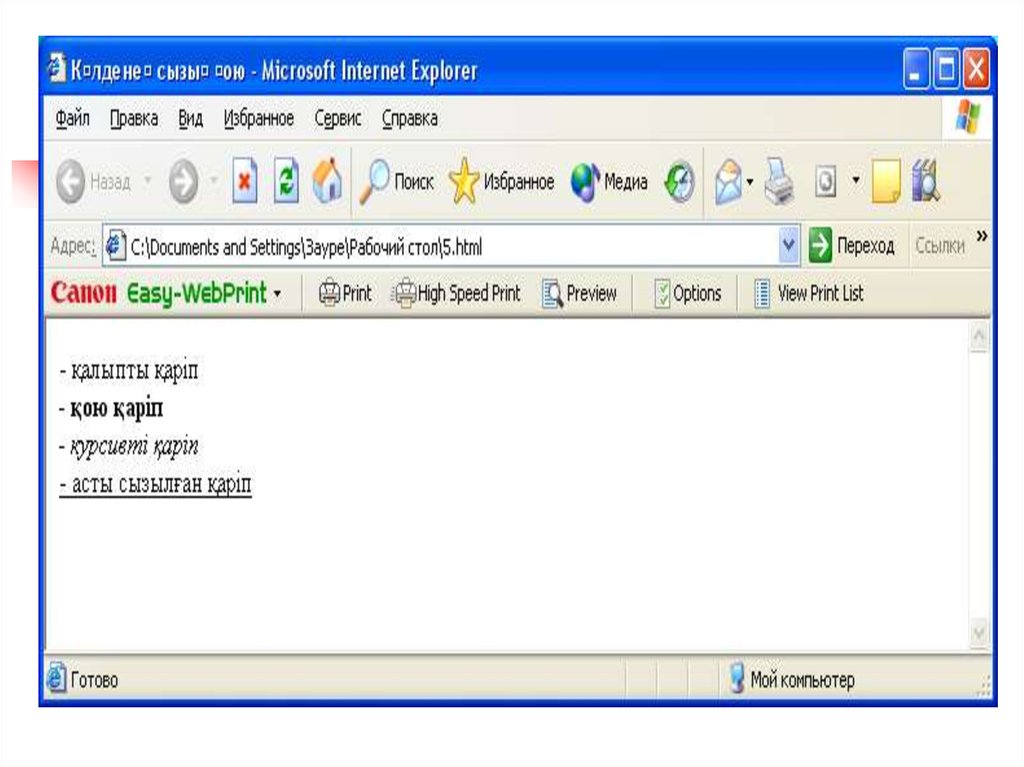
Көлденең сызықты мәтінге қою46.
Қаріптің жазылуын беруОның ең қарапайым жолы
<B>, <I>, <U>
тэгтерін қолдану
47.
48.
49.
50.
Жиі кездесетін түстердіңкодтары мен аттары
Түс
Түстің
аты
Он
Түс
алтылы
қ код
Түстің Он
аты
алтылық
код
Қара
Black
000000
Қара
жасыл
Қара көк Navy
000080
Көгілдір Teal
008080
Ашық
сұр
Silver
c0c0c0
Жасыл
Lime
00ff00
Көк
Blue
0000ff
Қара
сұр
Gray
808080
Қызыл
Red
ff0000
Сары
Yellow
ffff00
Күлгін
қызыл
Fuchsia
ff00ff
Ақ
White
ffffff
Green
008000
51.
FONT элементініңатрибуттары
size - қаріптің өлшемі
color - қаріптің түсі
face - қаріптің гарнитурасы
52.
<FONT face=“Arial” size=“7”color=“red” Мәтін </FONT>
Бұл қаріптің өлшемі 7, түсінің
қызыл және Arial екендігін
білдіреді
53.
Ал <Body bgcolor=“#ffffff”>жазуы құжаттың фонының түсінің
ақ екендігін көрсетеді
54.
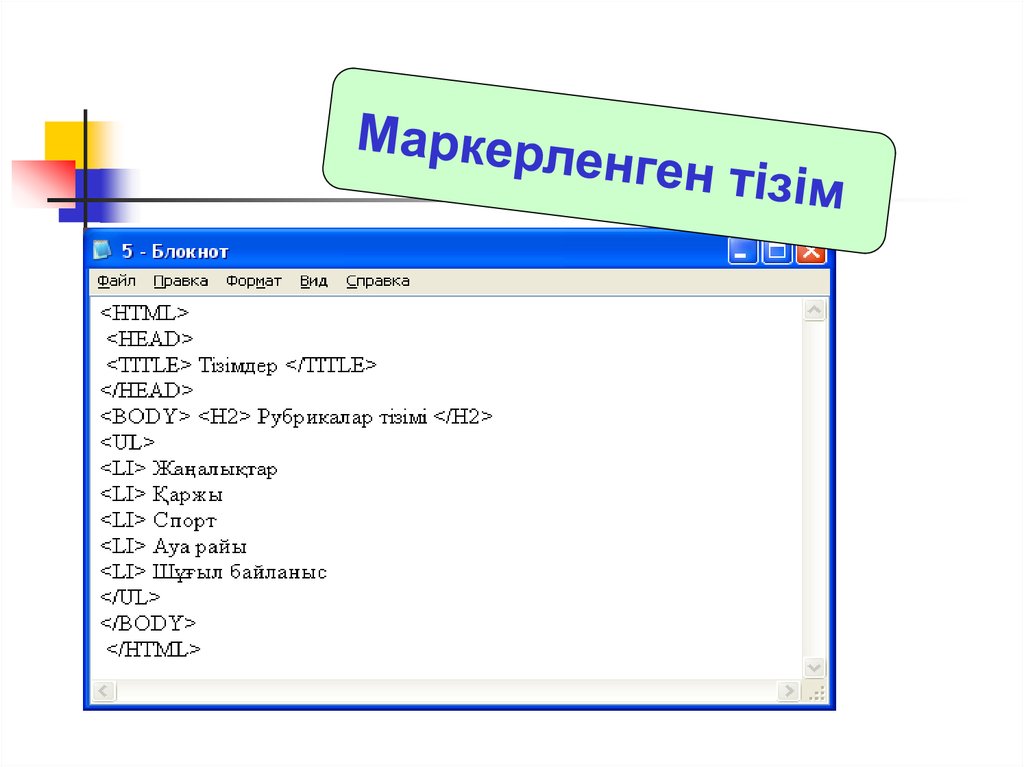
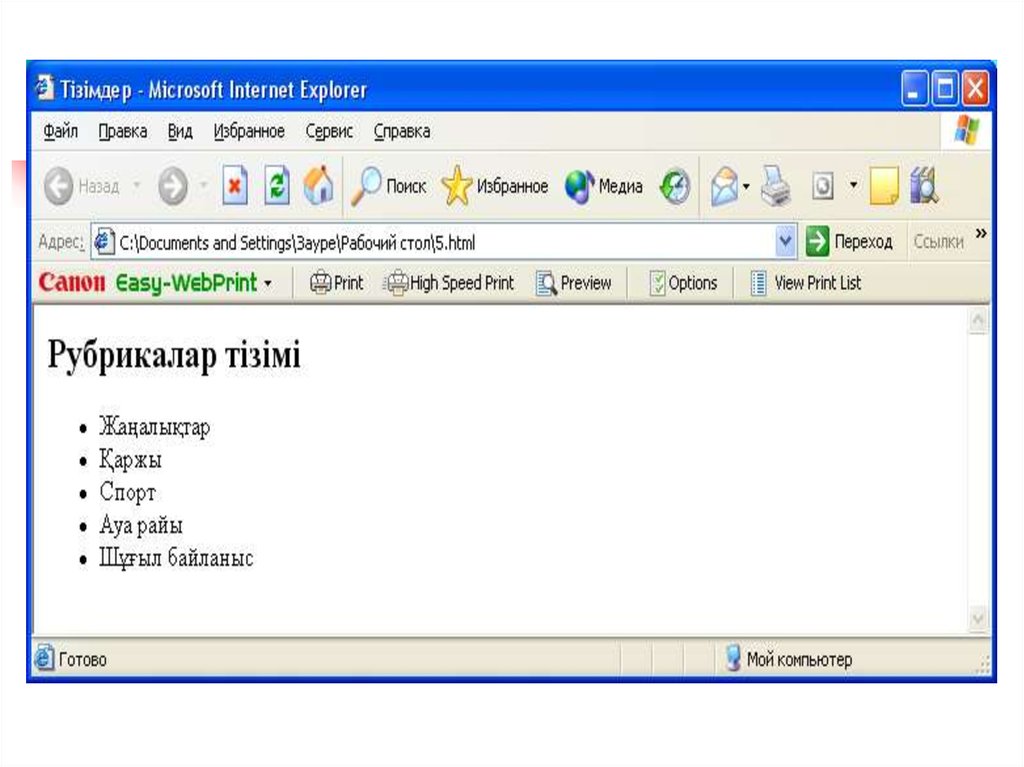
Тізімдер55.
Тізімнің тақырыбы міндеттіемес элемент болып табылады және
ол <LH> тэгі арқылы беріледі.
Тізімнің құрамы жолдардан тұрады және
әрбір жол <LI> тэгі арқылы беріледі.
<UL> - маркерленген тізім
<OL> - нөмірленген тізім
<DL> - анықтамалар тізімі
56.
57.
58.
Үнсіз келісім бойынша маркерлерқара боялған дөңгелекше тәріздес
болады, бірақ оның формасын
өзгертуге болады. Ол үшін type
атрибуты қолданылады.
59.
Мысалы, оның келесі мәндері бар:<LI type=“square>Жаңалықтар - іші
боялған шаршы
<LI type=“circle”Жаңалықтар - іші
боялмаған дөңгелек
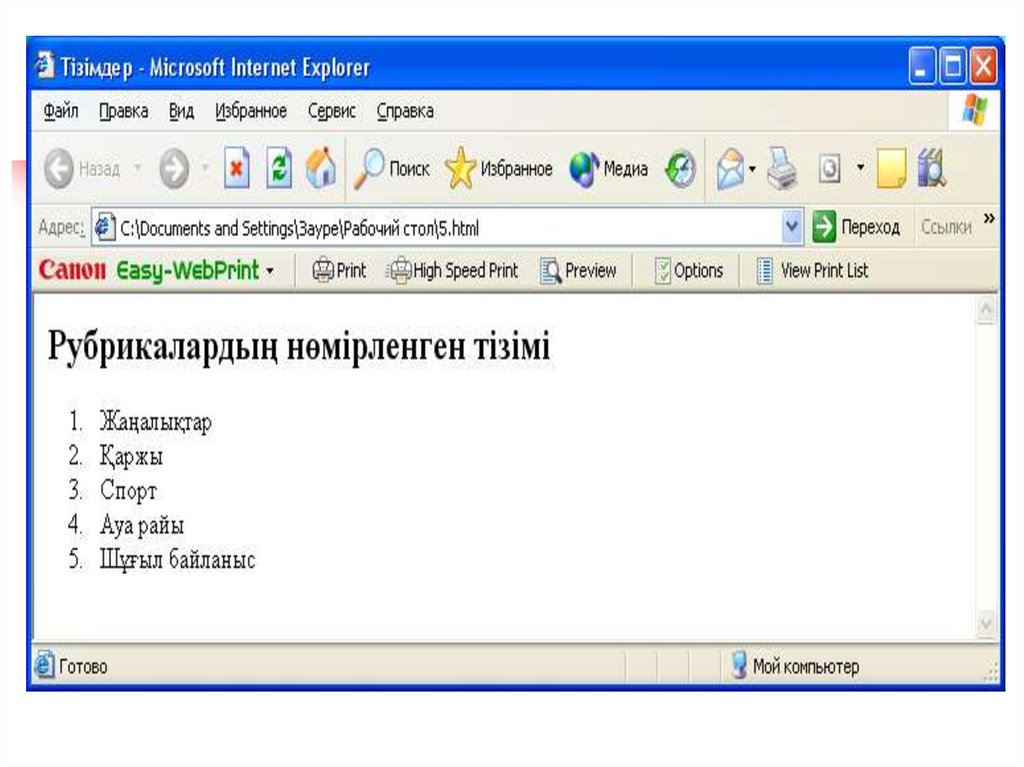
60.
61.
62.
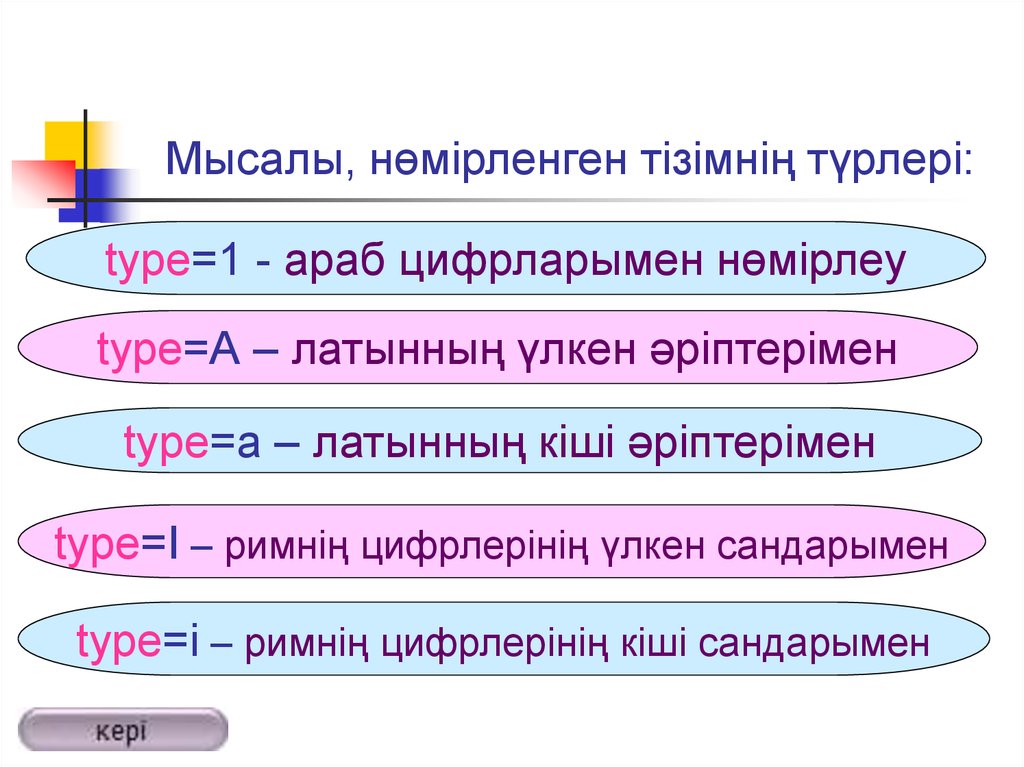
Мысалы, нөмірленген тізімнің түрлері:type=1 - араб цифрларымен нөмірлеу
type=А – латынның үлкен әріптерімен
type=а – латынның кіші әріптерімен
type=І – римнің цифрлерінің үлкен сандарымен
type=і – римнің цифрлерінің кіші сандарымен
63. КЕСТЕЛЕРДІ ҚҰРУ
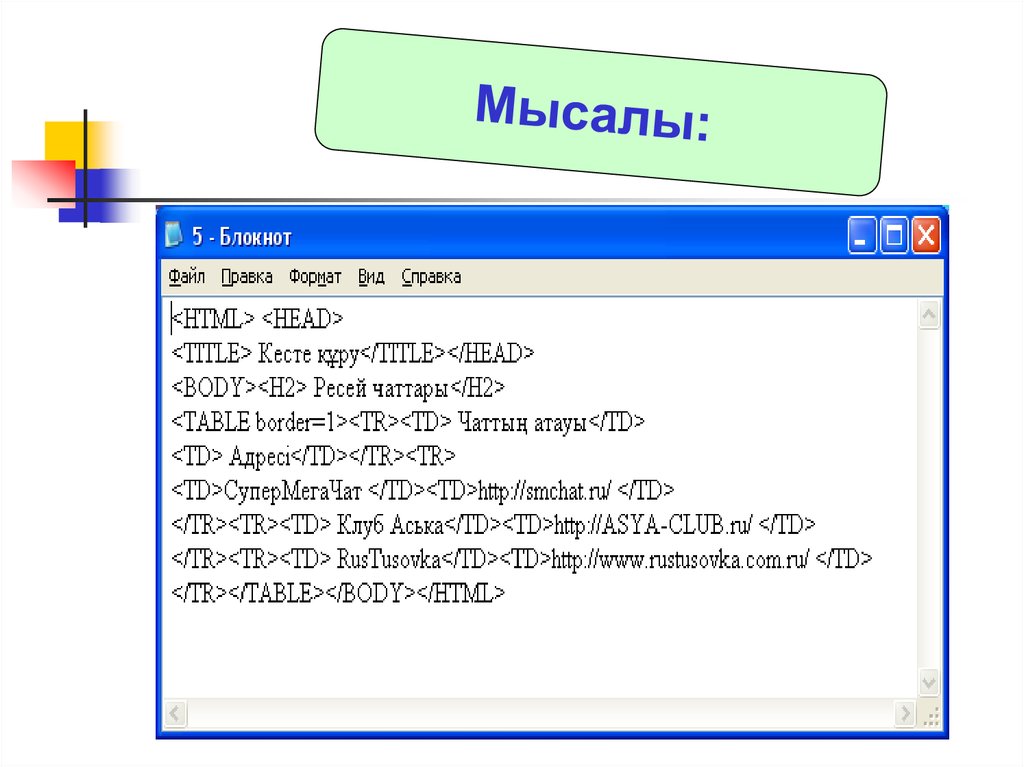
64.
Құжатқа кесте қойған кезде әр кесте<TABLE> тэгі арқылы басталып </TABLE>
жабу тэгі арқылы аяқталуы керек. Келесі тэгтер:
• TR – кестенің жеке жолын құру
• TD – кестенің жеке ұяшықтарын құру
• TH – кестенің тақырыптық ұяшығын құру
• CAPTION – кестенің атауын құруға
арналған
65.
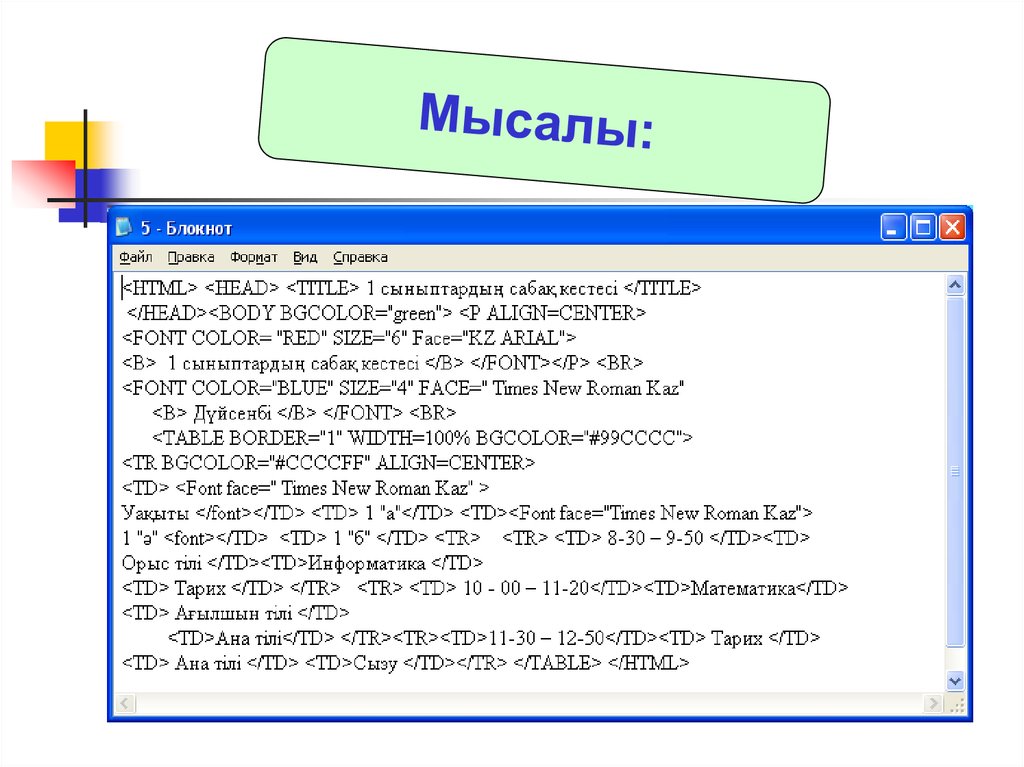
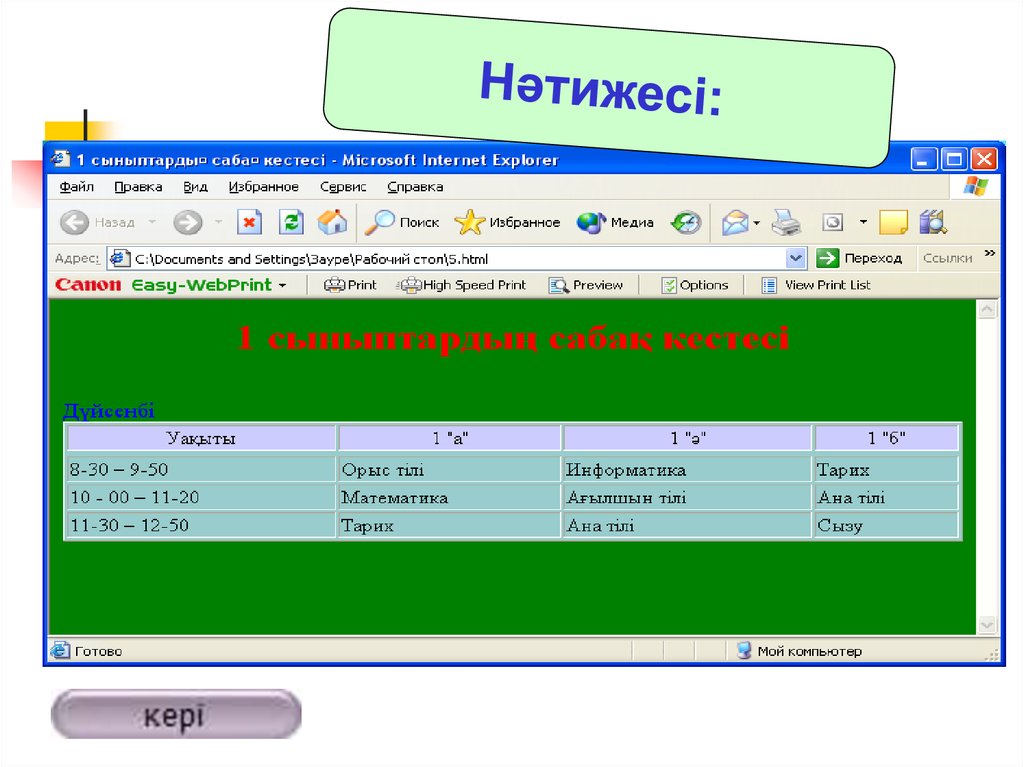
66.
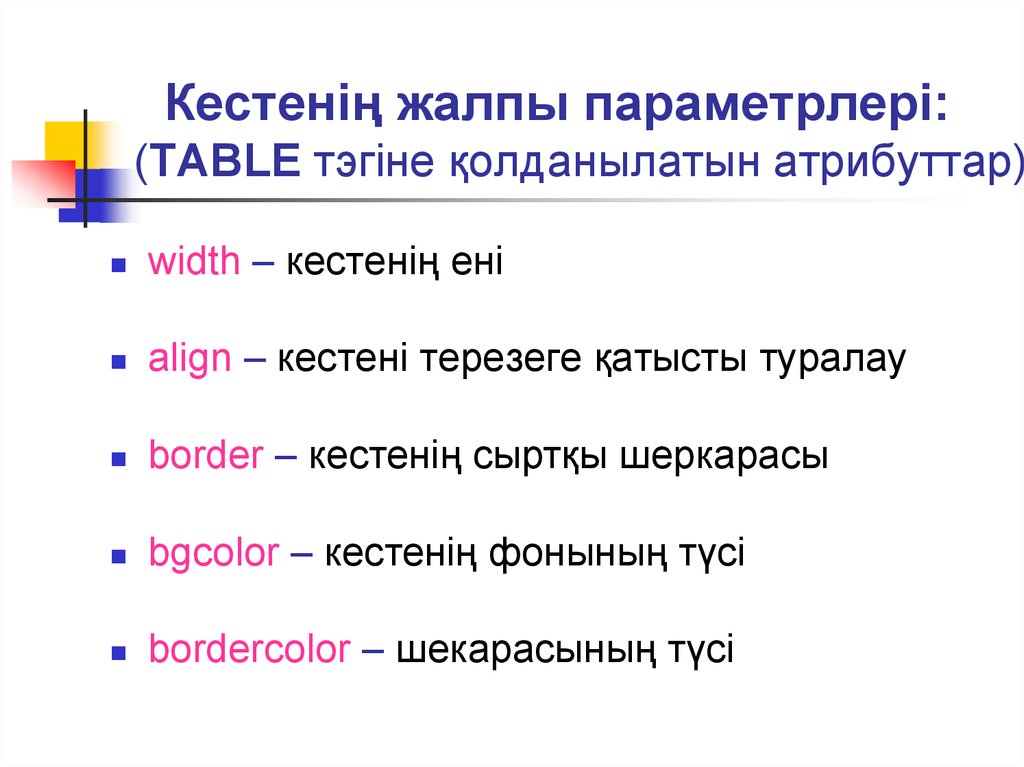
67. Кестенің жалпы параметрлері: (TABLE тэгіне қолданылатын атрибуттар)
width – кестенің еніalign – кестені терезеге қатысты туралау
border – кестенің сыртқы шеркарасы
bgcolor – кестенің фонының түсі
bordercolor – шекарасының түсі
68.
Осы атрибуттарды кестеніңұяшығына, кестенің жолдарына
да қолдана беруге болады
Мысалы: <TR align=“right”>
<TD bgcolor=“red”>
<TH bordercolor=“blue”>
69.
70.
71. Графика мен мультимедианы web - параққа қою
72. Web-ке арналған графикалық файлдардың форматтары
GIF (Graphics Interchange Format – алмасудыңграфикалық форматы), кеңейткіші- .gif
JPEG (Joint Photographic Expert Group –
фотосуреттер эксперттерінің біріккен тобы),
кеңейткіші- .jpg және .jpeg
PNG (Portable Network Graphics –
тасымалданатын желілік графика),
кеңейткіші- .png
73.
Кескінді параққа қоюОның ең қарапайым жолы
<IMG> тэгін қолдану
74.
75.
76.
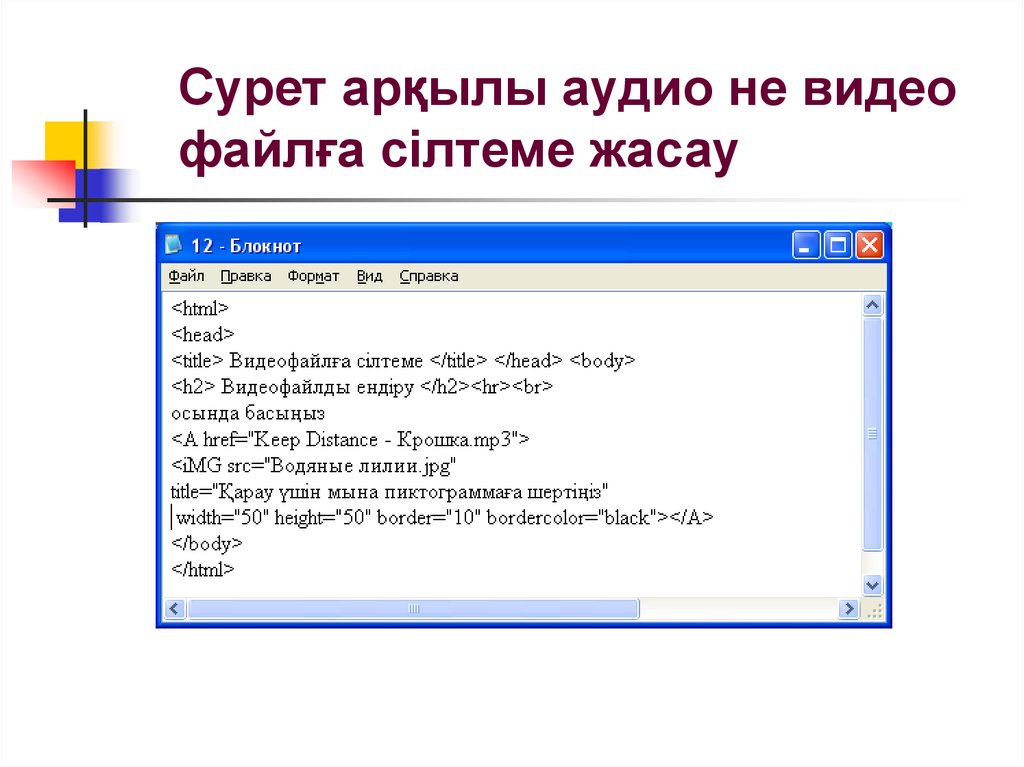
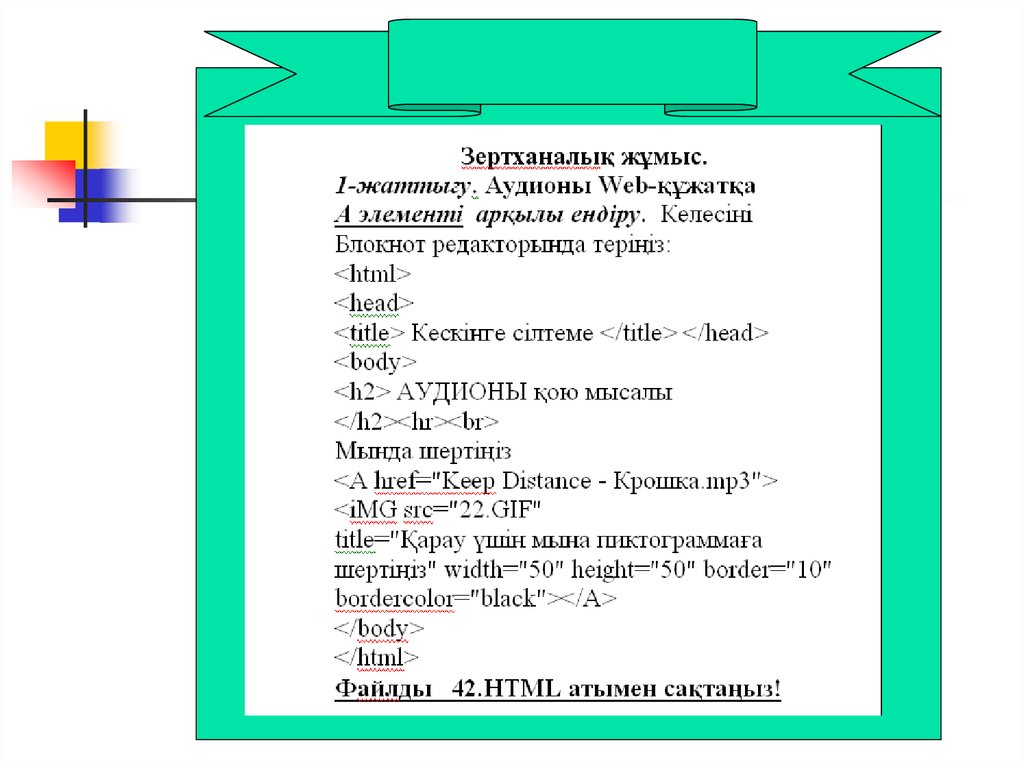
Сурет арқылы аудио не видеофайлға сілтеме жасау
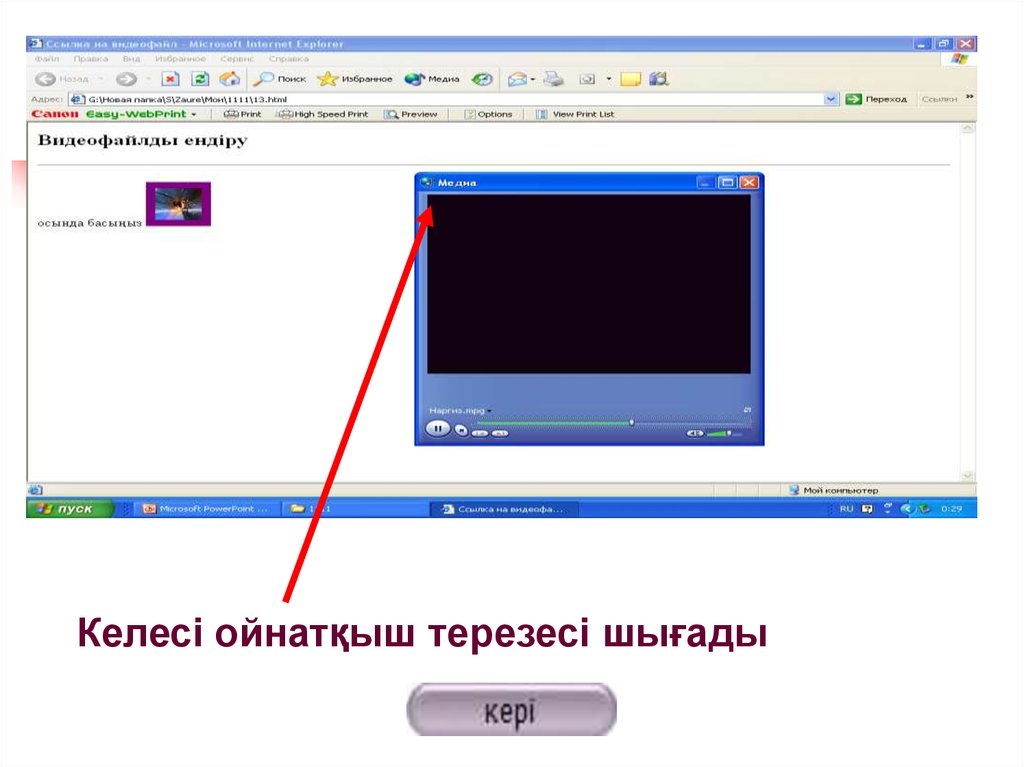
77.
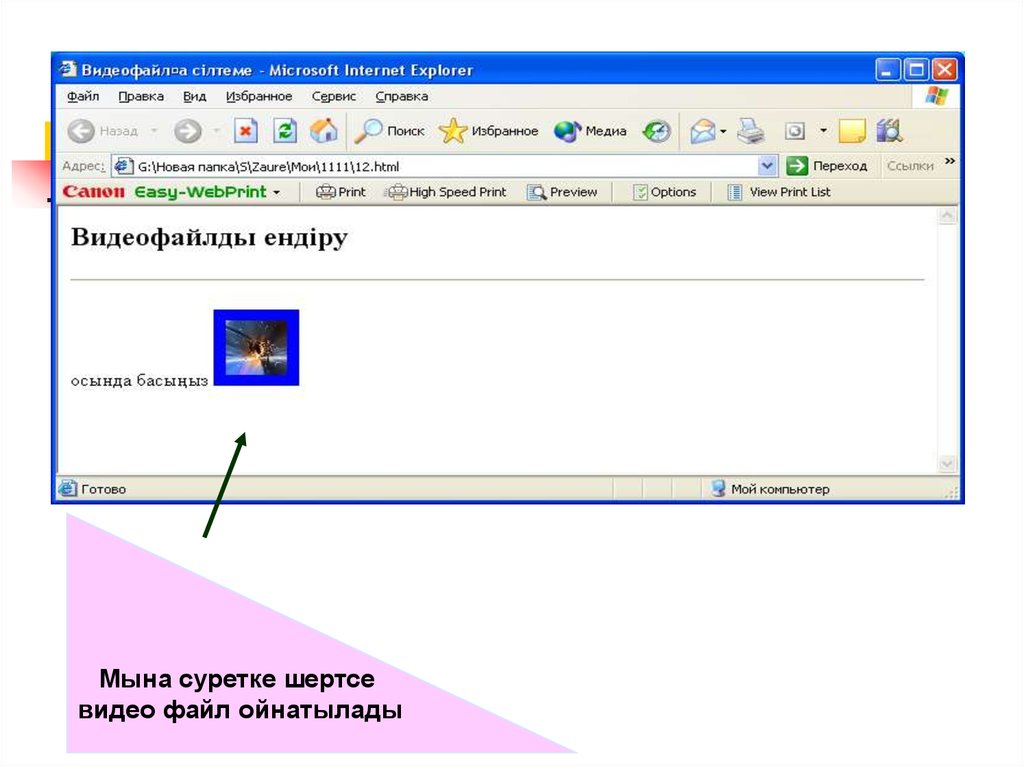
Мына суретке шертсевидео файл ойнатылады
78.
Келесі ойнатқыш терезесі шығады79.
ФРЕЙМДЕРГЕБӨЛУ
80.
Оның ең қарапайым жолы<BODY> тэгінің орнына
<FRAMESET> тэгін қолдану
81.
Ал фреймнің ішіндегілері<FRAME> тэгі арқылы
анықталады
82.
<HTML> <HEAD><TITLE> Тік фреймдар </TITLE>
</HEAD>
<FRAMESET cols=“20%,55%,*”>
<FRAME src=“lime.html”>
<FRAME src=“yellow.html”>
<FRAME src=“cyan.html”>
</FRAMESET </HTML>
83.
<FRAMESET> тэгінеқолданылатын атрибуттар
cols – тік фреймдердің санын береді
rows – көлденең фреймдер санын
84.
limeCуреттегідей үш
тік фреймдерге бөледі
yellow
cyan
85.
Тік және көлденеңфреймдердің бірге
қолданылуына мысал:
86.
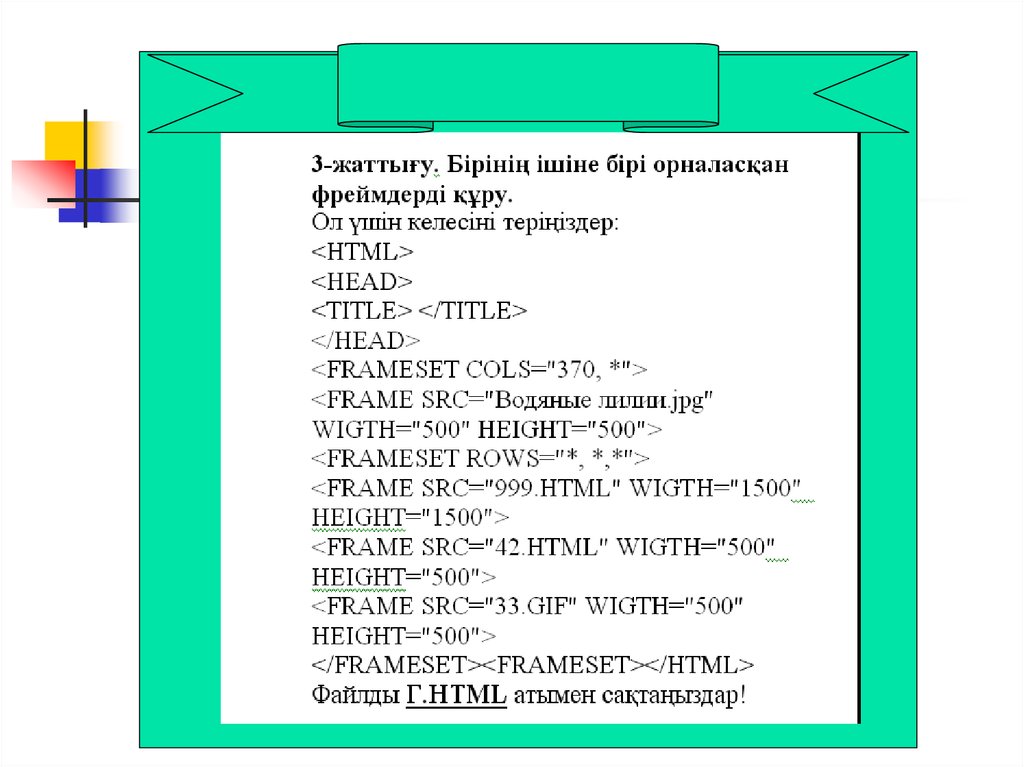
<HTML> <HEAD><TITLE> Фреймдар </TITLE>
</HEAD>
<FRAMESET rows=“50%,*” cols=“30%,
*, 30%”>
<FRAME src=“lime.html”>
<FRAME src=“yellow.html”>
<FRAME src=“cyan.html”>
<FRAME src=“white.html”>
<FRAME src=“aqua.html”>
<FRAME src=“red.html”>
</FRAMESET </HTML>
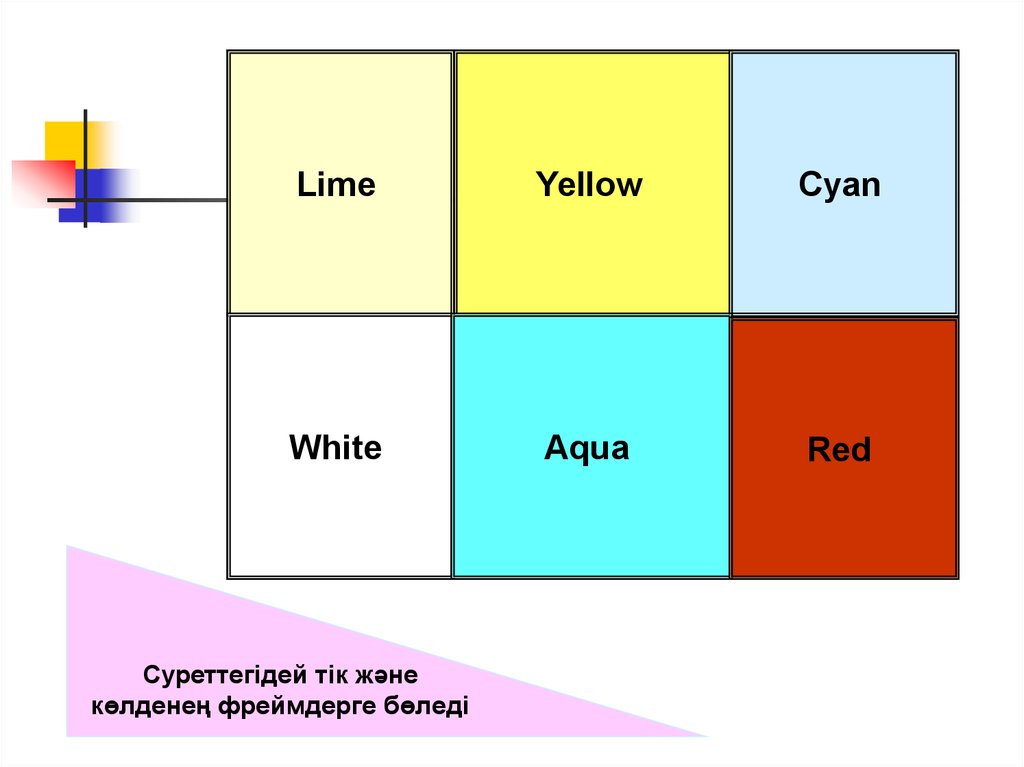
87.
LimeYellow
Yellow
Cyan
Cyan
White
White
Aqua
Aqua
Red
Red
Cуреттегідей тік және
көлденең фреймдерге бөледі
88.
Мынасуретке шертсеңіз
осы парақты браузер
арқылы көресіз
89.
Практикалықжұмыстар мен
бақылау
сұрақтары
90.
Бір мысалды қарастырайық:<HTML>
<HEAD>
<TITLE> Интернетке саяхат </TITLE>
</HEAD>
<BODY>
Интернетке хош келдініздер! </BODY>
</HTML>
Блокнотта HTML
кодын жазу
Блокнотта жазған кодты htm
кеңейткішімен сақтау
91.
Сақталған файлды таңдау92.
<HTML><HEAD> жалпы тақырып
<TITLE> терезе тақырыбы </TITLE>
</HEAD>
<BODY>
<H1> 1-ші деңгейдегі бос тақырып мәтіні </H1>
<H2> 2-ші деңгейдегі ішкі тақырып мәтіні </H2>
<P> абзац басы тәгі, жол арасына бос орын
қалдырады.
<HR> горизанталь сызықтан кейінгі мәтін
<BR> екі жолға бөлу
</BODY>
</HTML>
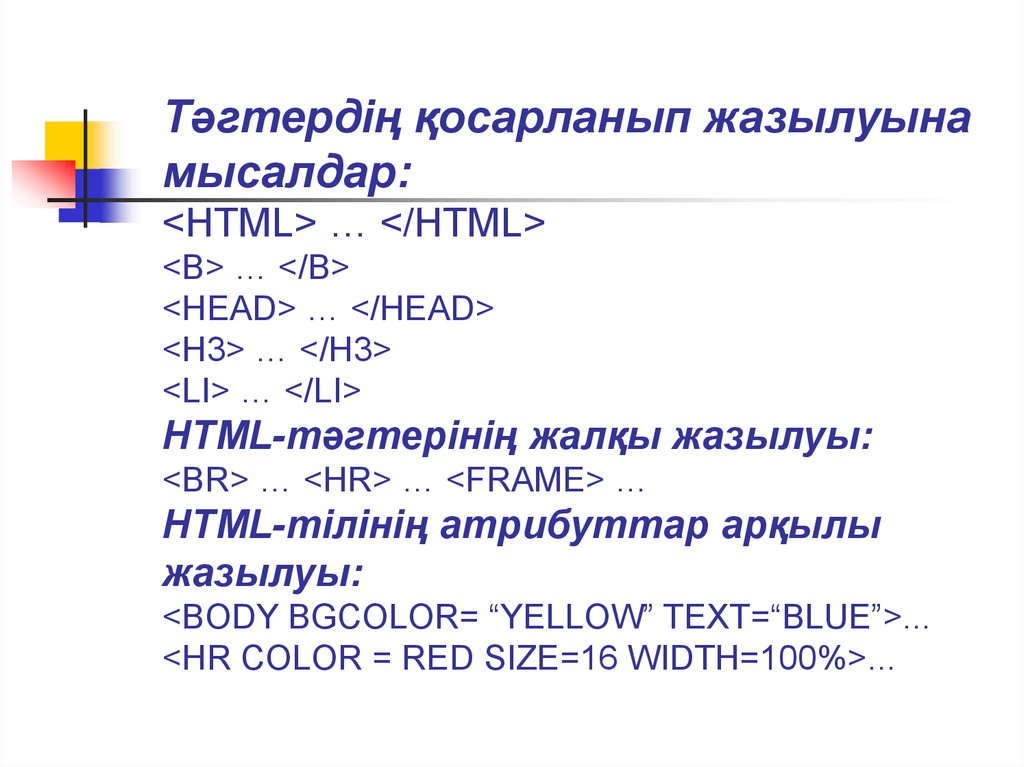
93.
Тәгтердің қосарланып жазылуынамысалдар:
<HTML> … </HTML>
<B> … </B>
<HEAD> … </HEAD>
<H3> … </H3>
<LI> … </LI>
HTML-тәгтерінің жалқы жазылуы:
<BR> … <HR> … <FRAME> …
HTML-тілінің атрибуттар арқылы
жазылуы:
<BODY BGCOLOR= “YELLOW” TEXT=“BLUE”>...
<HR COLOR = RED SIZE=16 WIDTH=100%>...
94.
95.
96.
Бақылаусұрақтары:
97.
• HTML тілі қандай тіл, атқаратынқызметі қандай?
• HTML тілінің қандай негізгі
ұғымдары бар?
• WWW қазақ тіліне қалай
аударылады?
• Web-парақ дегеніміз не?
• HTML тілі қандай хаттаманың пайда
болуына байланысты шықты?
98.
• Тэг дегеніміз не?• Атрибут дегеніміз не?
• Мәтінді безендіру үшін қандай
тэгтер мен атрибуттар қолданылады?
• Кестелерді құруға арналған
тэгтер мен атрибуттарын ата.
• Кескінді параққа қоюға
арналған тэг қандай?
• Фреймдерге бөлуге қолданылатын
тэгтер мен атрибуттарды ата.
99.
Көңілбөлгендеріңізге
рахмет!



































































































 internet
internet programming
programming








