Similar presentations:
Верстка і що для цього потрібно
1. Верстка і що для цього потрібно
СТУДЕНТ ГРУПИ: ІУСМ-12ГАШПАРИЧ ЯРОСЛАВ
2. Про що йтиметься
1. Текстовий редактор2. Emmet і Haml
3. Препроцесор SASS
4. Bootstrap
5. Використання icon bars
6. Lightshot
3. Текстовий редактор
Sublime Text – html, css, Ruby, RorWebStorm – js, php
Notepad++
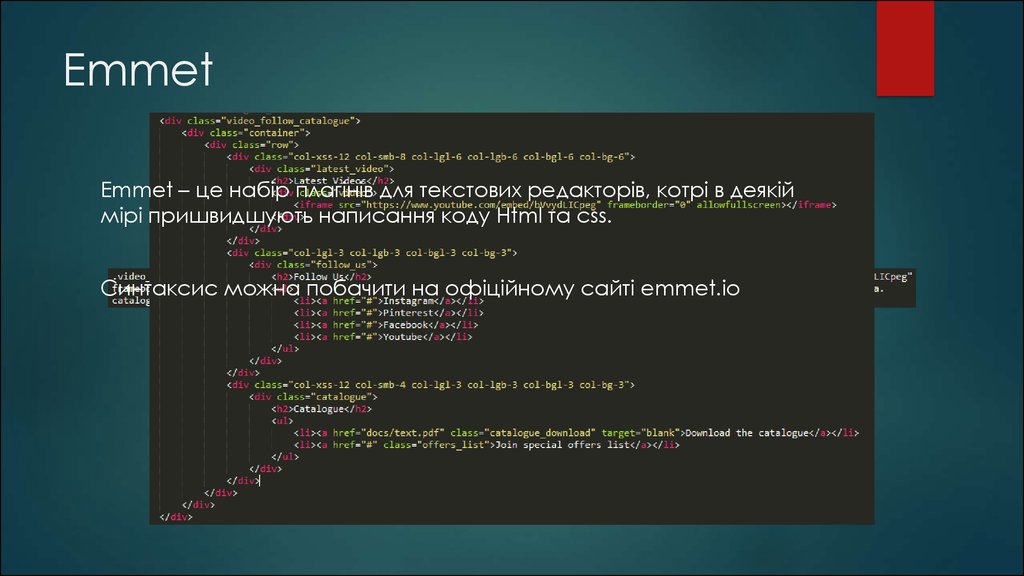
4. Emmet
Emmet – це набір плагінів для текстових редакторів, котрі в деякіймірі пришвидшують написання коду Html та css.
Синтаксис можна побачити на офіційному сайті emmet.io
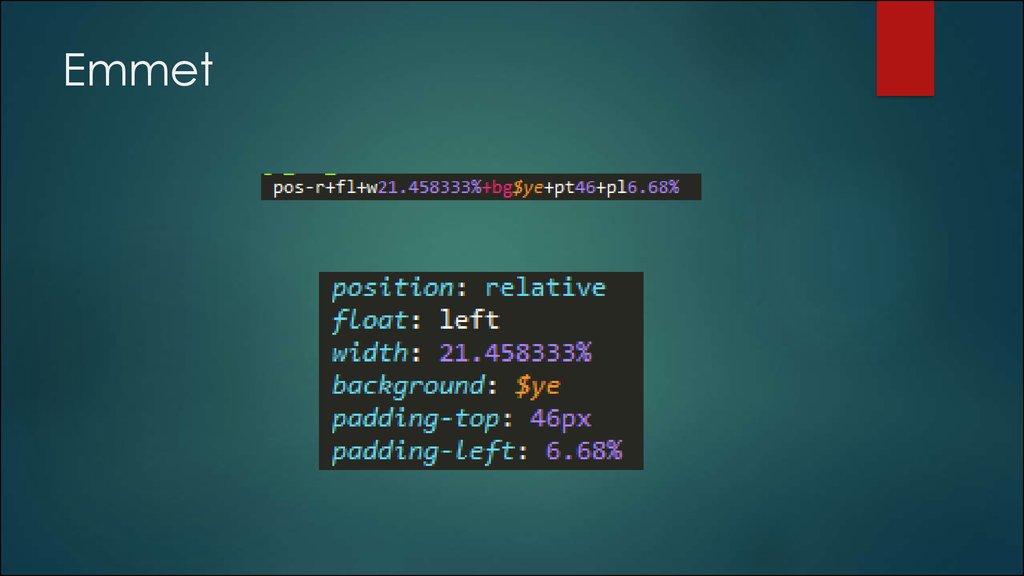
5. Emmet
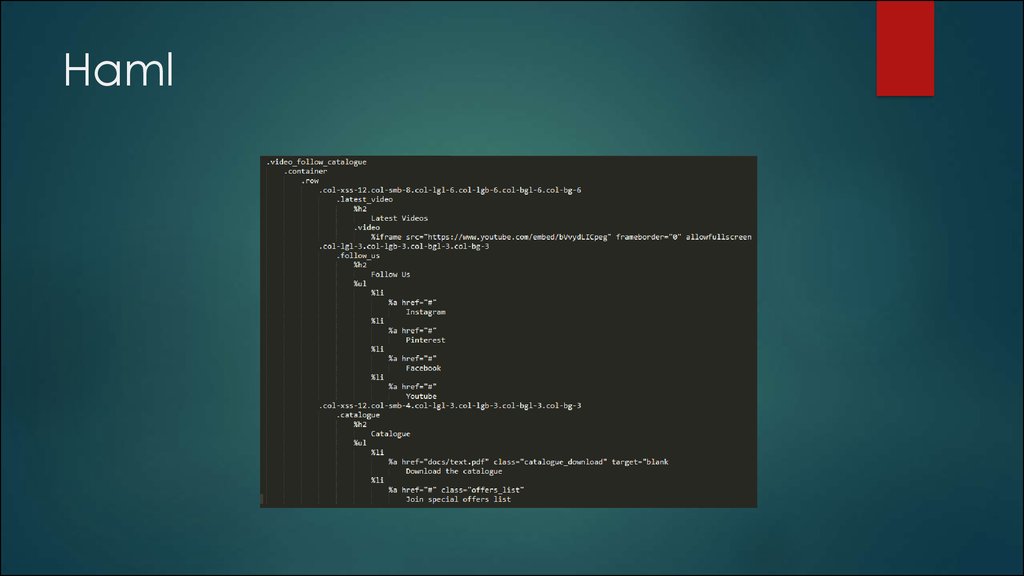
6. Haml
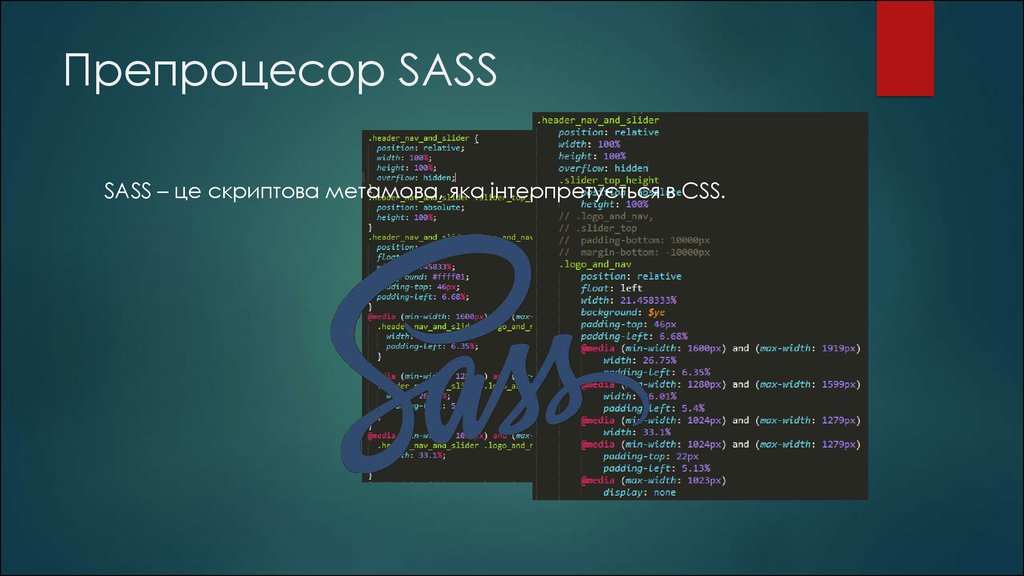
7. Препроцесор SASS
SASS – це скриптова метамова, яка інтерпретується в CSS.8. Препроцесор SASS
9. Препроцесор SASS
Компілятори SASSTerminal
/ Console
Code
Koala
Kit
Prepros
10. Bootstrap
Bootstrap – це набір інструментів від Twitter, створений дляполегшення
розробки
web
застосунків
та
сайтів.
Він
включає CSS та HTML для типографії, форм, кнопок, таблиць, сіток,
навігації тощо, а також додаткові розширення JavaScript.
11. Bootstrap
ТипографіяФорми
Кнопки
Таблиці
Сітка














 software
software








