Similar presentations:
Технологии разработки статических веб-страниц. Язык гипертекстовой разметки HTML
1. ТЕХНОЛОГИИ РАЗРАБОТКИ ИНТЕРНЕТ ПРИЛОЖЕНИЙ 2. Технологии разработки статических Веб-страниц 2.1. Язык гипертекстовой разметки
HTML.1
2.
HTML: В чем прелесть?Разработчики HTML смогли решить две задачи:
• предоставить дизайнерам гипертекстовых баз данных
простое средство создания документов;
• сделать это средство достаточно мощным, чтобы отразить
имевшиеся на тот момент представления об интерфейсе
пользователя гипертекстовых баз данных.
2
3.
HTML: возможностиЯзык НТМL :
• позволяет размечать электронный документ,
который отображается на экране с
полиграфическим уровнем оформления;
результирующий документ может содержать
самые разнообразные метки, иллюстрации,
аудио- и видеофрагменты и так далее.
• В состав языка вошли развитые средства для
создания различных уровней заголовков,
шрифтовых выделений, различные списки,
таблицы и многое другое.
3
4.
HTML: простое решениеВид HTML-файла:
Обычный текстовый файл. Такой файл можно создать в любом
текстовом редакторе на любой аппаратной платформе в
среде какой угодно операционной системы;
Посети можно передавать в соответствии с RFC 822 текстовые
файлы LATIN1. К моменту разработки HTML существовал
американский стандарт для разработки сетевых
информационных систем — Z39.50, в котором в качестве
единицы хранения указывался простой текстовый файл в
кодировке LATIN1, что соответствует US ASCII.
4
5.
HTML: ВерсииHTML 1.0 - Первая версия языка была направлена на
представление языка как такового, где описание его
возможностей носило скорее рекомендательный характер.
HTML 2.0 - Вторая версия языка фиксировала практику
использования его конструкций.
HTML++ - представляла новые возможности, расширяя набор
тегов HTML в сторону отображения научной информации и
таблиц, а также улучшения стиля компоновки изображений и
текста.
HTML 3.2 - смогла упорядочить все нововведения и
согласовать их с существующей практикой. Она позволяет
реализовать использование таблиц, выполнение кодов
языка Java, обтекание графики текстом, а также отображение
верхних и нижних индексов.
5
6.
HTML: ВерсииHTML 4.0 - кроме возможностей разметки текста, включения
мультимедиа и формирования гипертекстовых связей, уже
существовавших в предыдущих версиях HTML, в версию
4.01 включены дополнительные средства работы с
мультимедиа, языки программирования, таблицы стилей,
упрощенные средства печати изображений и документов.
HTML 5.0 – сведение вместе разметки, стилей отображения,
программирования и объектной модели документов.
XHTML 1.0 - миграция с HTML 4.0 в формат XML.
6
7.
HTML: Принцип теговой разметкиHTML является описательным языком разметки документов, в
нем используются указатели разметки (теги).
Тег – это конструкция вида:
“<“ нечто “>”
Весь HTML-документ представляет из себя вложенный набор
элементов разметки.
Элемент разметки (контейнер) – это:
• полный элемент разметки;
• неполный элемент разметки;
• Символьный примитив (Character Entity Reference)
7
8.
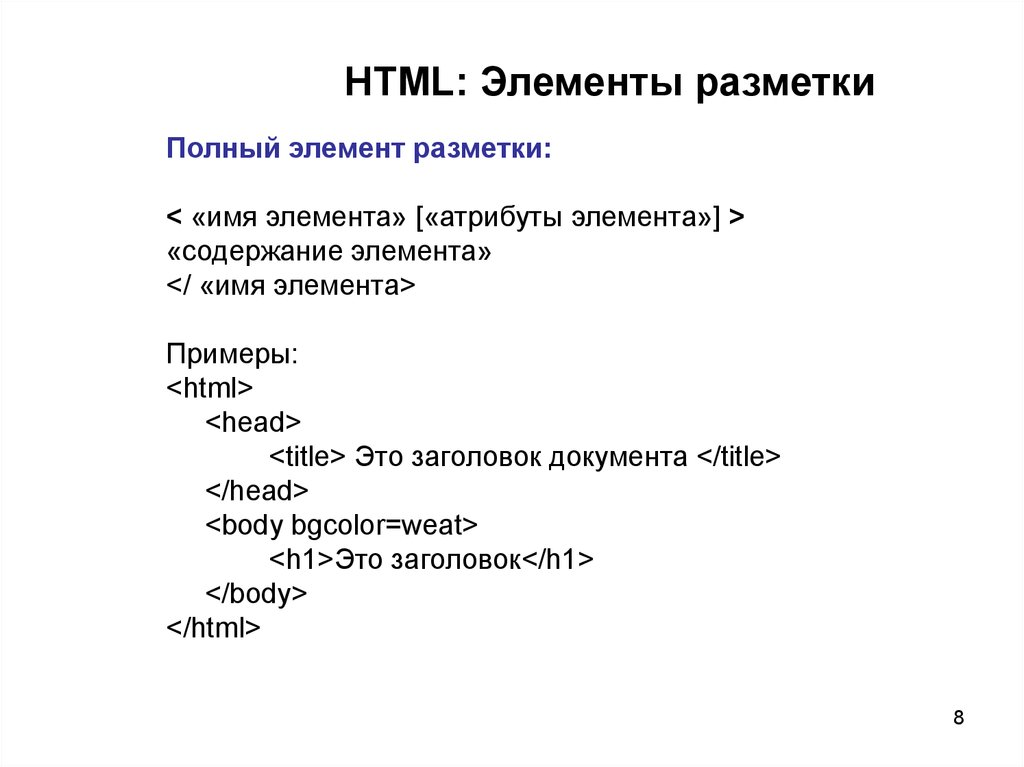
HTML: Элементы разметкиПолный элемент разметки:
< «имя элемента» [«атрибуты элемента»] >
«содержание элемента»
</ «имя элемента>
Примеры:
<html>
<head>
<title> Это заголовок документа </title>
</head>
<body bgcolor=weat>
<h1>Это заголовок</h1>
</body>
</html>
8
9.
HTML: элементы разметкиНеполный элемент разметки:
< «имя элемента» [«атрибуты элемента»] >
Примеры:
<img src=./001.jpg width=100 height=100>
<p>
<br>
<hr>
9
10.
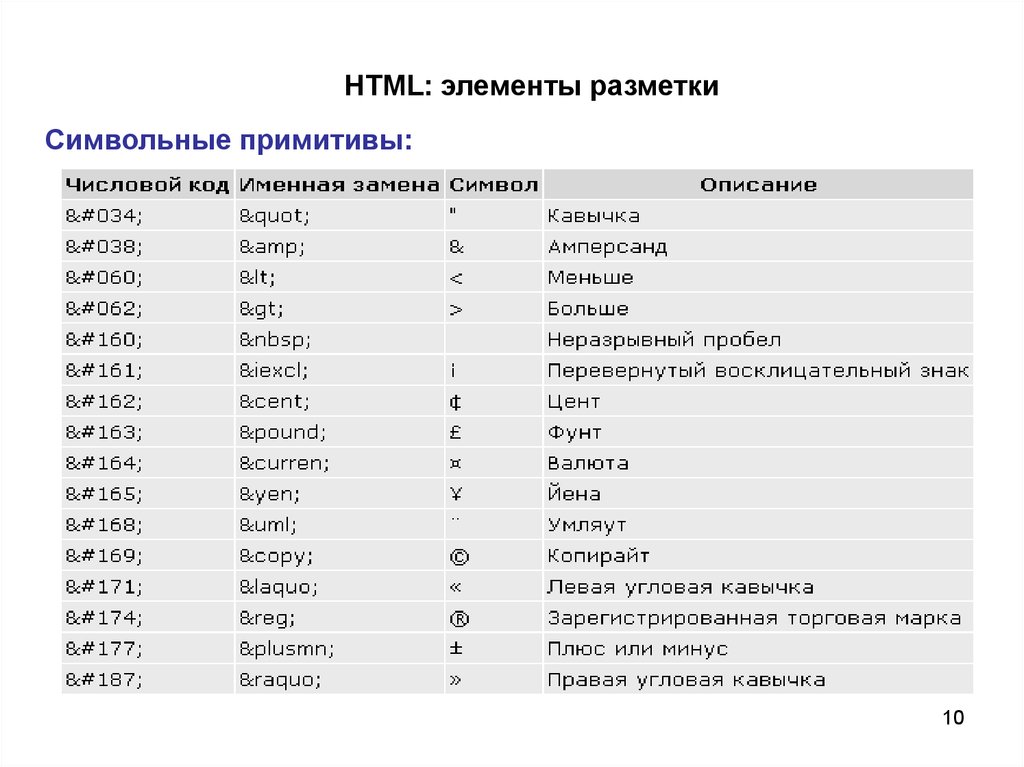
HTML: элементы разметкиСимвольные примитивы:
10
11.
Структура HTML-документаУсловно все HTML документы можно разбить на:
• Простые документы(классические, плоские);
• Документы, состоящие из фреймов;
• Документы, состоящие из слоев.
11
12.
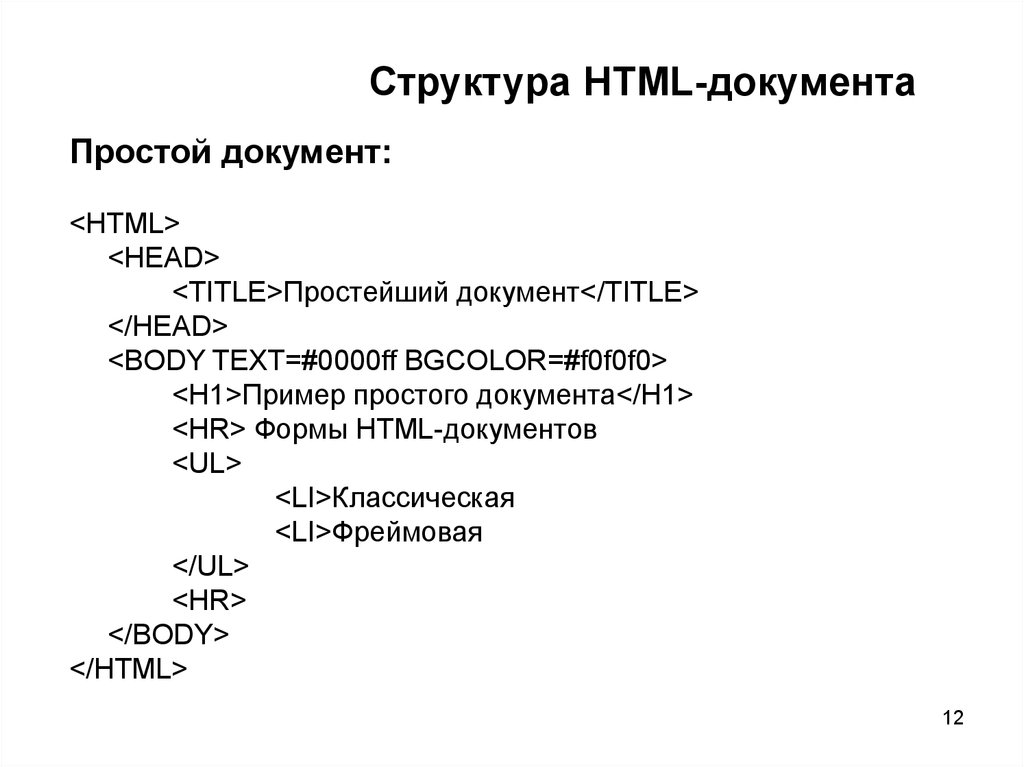
Структура HTML-документаПростой документ:
<HTML>
<HEAD>
<TITLE>Простейший документ</TITLE>
</HEAD>
<BODY TEXT=#0000ff BGCOLOR=#f0f0f0>
<H1>Пример простого документа</H1>
<HR> Формы HTML-документов
<UL>
<LI>Классическая
<LI>Фреймовая
</UL>
<HR>
</BODY>
</HTML>
12
13.
Структура HTML-документаДокумент с фреймами:
<HTML>
<HEAD>
<TITLE>Документ с фреймами</TITLE>
</HEAD>
<FRAMESET COLS="30%,*">
<FRAME SRC=frame1.htm NAME=LEFT>
<FRAME SRC=frame2.htm NAME=RIGHT>
</FRAMESET>
</HTML>
13
14.
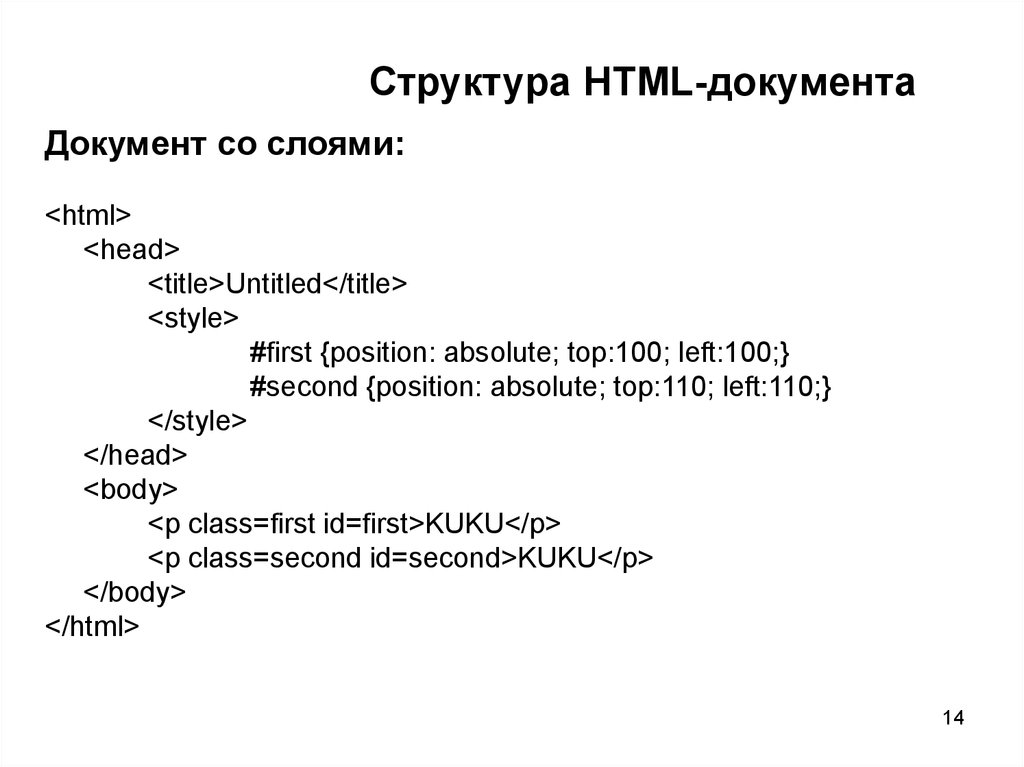
Структура HTML-документаДокумент со слоями:
<html>
<head>
<title>Untitled</title>
<style>
#first {position: absolute; top:100; left:100;}
#second {position: absolute; top:110; left:110;}
</style>
</head>
<body>
<p class=first id=first>KUKU</p>
<p class=second id=second>KUKU</p>
</body>
</html>
14
15.
HTML: Элеметы заголовка документаHEAD(элемент разметки HEAD)
TITLE(заглавие документа)
BASE(база URL)
ISINDEX(поисковый шаблон)
META(метаинформация)
LINK(общие ссылки)
STYLE(описатели стилей)
SCRIPT(скрипты)
15
16.
HTML: HEAD<head [profile=meta-URL]>
контейнеры заголовка
</head>
Необязательный атрибут profile указывает на внешний файл метатагов. В качестве значения этого атрибута указывается URL
этого файла.
16
17.
HTML: HEAD: TITLE<title> название документа </title>
Заголовок не является обязательным контейнером документа.
Его можно опустить. Роботы многих поисковых систем
используют содержание элемента TITLE для создания
поискового образа документа. Слова из TITLE попадают в
индекс поисковой системы. Из этих соображений элемент
TITLE всегда рекомендуется использовать на страницах
Web-узла.
17
18.
HTML: HEAD: BASEОбщепринятым стилем разметки гипертекстовых ссылок
является разметка в частичнозаданных(относительных)
адресах, когда URL задается относительно текущего
местоположения документа.
<a href=../next_level/document.html>...</a>
<base href=http://kuku.ru/start/>
<html>
<head>
<base href=http://kuku.ru/cgi-bin/>
... </head>
<body>
<base href=http://kuku.ru/start/
... </body>
<html>
target=window_name>
18
19.
HTML: HEAD: ISINDEXЗадание шаблона поиска. Формат:
<isindex [prompt=текст] [action=URL]>
19
20.
HTML: HEAD: METAУправление документом:
<meta [name=имя] [http-equiv=имя_HTTP-оператора] content=текст>
<meta http-equiv="Refresh“ content="1; url=refresh.htm">
<meta http-equiv="Content-type" content="text/html; charset=windows1251">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Cache-Control" content="no-store">
20
21.
HTML: HEAD: METAУправление документом и его индексирование поисковыми
машинами:
<meta name="description" http-equiv="description"
content="Учебный цикл WEB-инжиниринг. Тема: Заголовок
HTML-Документа. Элемент разметки META. Дается краткое
описание основных способов применения контейнера META в
заголовке HTML-докумета. Рассматривается управление
HTTP-обменом и индексирование документов.">
<meta name="keywords" http-equiv="keywords"
content="учебный курс; web-технология; web; технология;
HTML; язык гипертекстовой разметки; заголовок HTMLдокумента; заголовок; HTML; документ; контейнер; META;
элемент; HEAD; пример; разметка; методика">
21
22.
HTML: HEAD: LINK и STYLEОбщие связи:
<link [rel=тип_отношения] [href=URL] [type=тип_содержания]>
Загрузка стилей из внешнего файла:
<link rel=stylesheet href="../css/css.htm" type="text/css">
Описание стилей документа:
<style type=тип_описания_стилей>
описание стиля/стилей
</style>
22
23.
HTML: HEAD: SCRIPTОпределение внешних объектов, свойств и объектов
страницы до момента разбора тела документа:
<script [type=тип_языка_программирования] [src=URL]>
JavaScript/VBScript-код
</script>
Пример:
<script language="JavaScript" src=script.code>
</script>
23























 internet
internet programming
programming








