Similar presentations:
Веб-разработка. HTML – Hyper Text Markup Language. Язык разметки гипертекста
1.
Веб-разработкаЛекция №2
Шумилов Вадим Валерьевич
Тензор, 2017
2.
HTML2
3.
HTMLHTML – Hyper Text Markup Language.
Язык разметки гипертекста.
3
4.
Тэг4
5.
HTMLТэг - элемент языка разметки гипертекста.
5
6.
HTMLТэг - элемент языка разметки гипертекста.
Заключается в угловые скобки.
<tag>
6
7.
HTMLТэг - элемент языка разметки гипертекста.
Бывает одиночным...
<meta ... />
7
8.
HTMLТэг - элемент языка разметки гипертекста.
... и парным
<p> ... </p>
8
9.
HTMLТэг - элемент языка разметки гипертекста.
Парный тэг: открывающий
<p> ... </p>
9
10.
HTMLТэг - элемент языка разметки гипертекста.
Парный тэг: закрывающий
<p> ... </p>
10
11.
HTMLТэг - элемент языка разметки гипертекста.
Тэг может иметь атрибуты
<input type=“text” required>
11
12.
HTMLТэг - элемент языка разметки гипертекста.
Тэг может иметь атрибуты
<input type=“text” required>
12
13.
HTMLТэг - элемент языка разметки гипертекста.
Тэг может иметь атрибуты
<input type=“text” required>
13
14.
HTMLТэг - элемент языка разметки гипертекста.
Тэг может иметь атрибуты
<input type=“text” required>
14
15.
HTMLТэг - элемент языка разметки гипертекста.
Тэг может иметь атрибуты
<input type=“text” required>
15
16.
HTMLТэг - элемент языка разметки гипертекста.
Парные теги могут содержать внутри себя другие тэги и/или
текст
<div><p> some <span> text </span> </p></div>
16
17.
HTMLТэг - элемент языка разметки гипертекста.
Парные теги могут содержать внутри себя другие тэги и/или
текст
<div><p> some <span> text </span> </p></div>
17
18.
HTMLТэг - элемент языка разметки гипертекста.
Парные теги могут содержать внутри себя другие тэги и/или
текст
<div><p> some <span> text </span> </p></div>
18
19.
HTMLТэг - элемент языка разметки гипертекста.
Тэг может быть набран любым регистром
<div>, <Div>, <DiV>, <DIV>
19
20.
HTMLТэг - элемент языка разметки гипертекста.
Внутри тэга можно писать сколько угодно пробелов и
переводов строк
<div
myAttr=“x”
attr2>
20
21.
HTMLТэг - элемент языка разметки гипертекста.
Атрибуты можно писать в любых кавычках
<div class=‘x’ style=“...”>
21
22.
HTMLТэг - элемент языка разметки гипертекста.
А можно вообще без кавычек
<div class=x>
22
23.
HTMLТэг - элемент языка разметки гипертекста.
А можно вообще без кавычек... Но лучше не злоупотреблять
<div class=my class names>
23
24.
HTMLТэг - элемент языка разметки гипертекста.
... Но лучше не злоупотреблять!
<div class=“x”> - OK
<DIV class=x
style=“y”> - Не ОК
24
25.
HTMLТэг - элемент языка разметки гипертекста.
Нельзя путать вложенность тэгов!
<div><p> text </p></div> - OK
<p><div> text </p></div> - Не ОК
25
26.
Структура документа26
27.
Структура<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Пример веб-страницы</title>
</head>
<body>
<h1>Заголовок</h1>
<!-- Комментарий -->
<p>Первый абзац.</p>
<p>Второй абзац.</p>
</body>
</html>
27
28.
Структура<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Пример веб-страницы</title>
</head>
<body>
<h1>Заголовок</h1>
<!-- Комментарий -->
<p>Первый абзац.</p>
<p>Второй абзац.</p>
</body>
</html>
28
29.
СтруктураHTML5 == <!DOCTYPE html>
29
30.
Структура<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Пример веб-страницы</title>
</head>
<body>
<h1>Заголовок</h1>
<!-- Комментарий -->
<p>Первый абзац.</p>
<p>Второй абзац.</p>
</body>
</html>
30
31.
Структура<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Пример веб-страницы</title>
</head>
<body>
<h1>Заголовок</h1>
<!-- Комментарий -->
<p>Первый абзац.</p>
<p>Второй абзац.</p>
</body>
</html>
31
32.
Структура<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Пример веб-страницы</title>
</head>
<body>
<h1>Заголовок</h1>
<!-- Комментарий -->
<p>Первый абзац.</p>
<p>Второй абзац.</p>
</body>
</html>
32
33.
Типы тэгов33
34.
Типы тэгов• Блочные
• Строчные
• ...
34
35.
Типы тэговБлочные
• Занимают всю доступную ширину
• До и после них «перевод строки»
• Примеры:
• H1, P, DIV
35
36.
Типы тэговСтрочные
• Занимают ширину «по содержимому»
• До и после них НЕТ «перевода строки»
• Примеры:
• SPAN, STRONG, B, I, EM
36
37.
Параметры атрибутов37
38.
Параметры атрибутовЦвет:
• Название по-английски
• gray, red, deepskyblue
• Шестнадцатеричное значение
• Три компоненты: красный, зеленый, синий
• Компонента: 1 байт (от 0 до 255)
• #FF0000 – красный, #FFFF00 – желтый, #C0C0C0 – серый
• Цвет + прозрачность (0 – 100):
• 0 – полностью прозрачный
• rgba(255, 100, 145, 50);
38
39.
Параметры атрибутовРазмер:
• Пиксели, px
• Проценты, %
• em, pt, ...
39
40.
Параметры атрибутовАдреса:
• Абсолютные
• http://some.tld/some/file.html
• //some.tld/some/file.html
40
41.
«Единицы измерения»Адреса:
• Относительные
• От корня
• /
• /some/file.html
• /some/folder/
41
42.
«Единицы измерения»Адреса:
• Относительные
• От текущего адреса
• ../
• some/file.html
• some/folder/
42
43.
«Единицы измерения»Адреса:
• Относительные, От текущего адреса
• /folder/file.html
• some/file.html => /folder/some/file.html
• some/folder/ => /folder/some/folder/
• ./x.html => /folder/x.html
• x.html => /folder/x.html
43
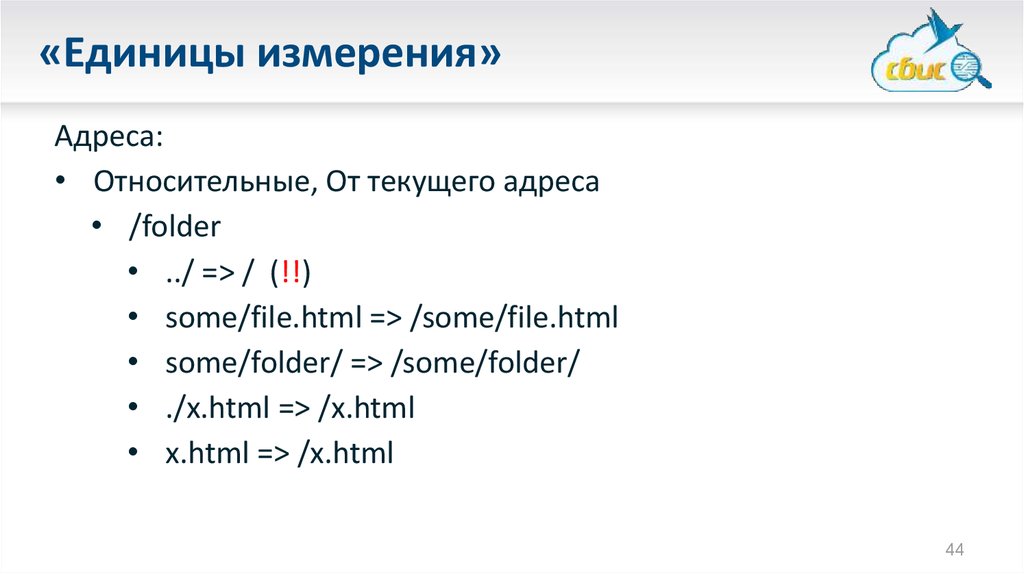
44.
«Единицы измерения»Адреса:
• Относительные, От текущего адреса
• /folder
• ../ => / (!!)
• some/file.html => /some/file.html
• some/folder/ => /some/folder/
• ./x.html => /x.html
• x.html => /x.html
44
45.
Валидация документов45
46.
ВалидацияСуществуют специальные утилиты/онлайн-сервисы для
проверки правильности разметки – валидаторы.
• http://validator.w3.org/
Валдиный документ – хорошо!
Невалидный документ – тоже работает, но это плохо есть
нюансы.
46
47.
ВалидацияКогда приходится намеренно ломать документ?
• Проблемы совместимости браузеров
• Различные странные задачи
• Например, «вложенные ссылки»:
http://kizu.ru/fun/nested-links/
47
48.
Валидация• Проводите валидацию!
• Оставляйте только те несоответствия, для которых четко
понятна причина и необходимость.
48
49.
Подведем итоги49
50.
Итоги<div>
50
51.
Итоги<div>
</div>
51
52.
Итоги<div>
<input />
</div>
52
53.
Итоги<div>
<input type=“text” />
</div>
53
54.
Итоги<div>
<input type=“text” required />
</div>
54
55.
Итоги<div width=“200px”>
<input type=“text” required />
</div>
55
56.
Итоги<div width=“200px”>
<input type=“text” required />
</div>
<p>
</p>
56
57.
Итоги<div width=“200px”>
<input type=“text” required />
</div>
<p>
<a href=“/some/folder/file.html”>Link</a>
</p>
57
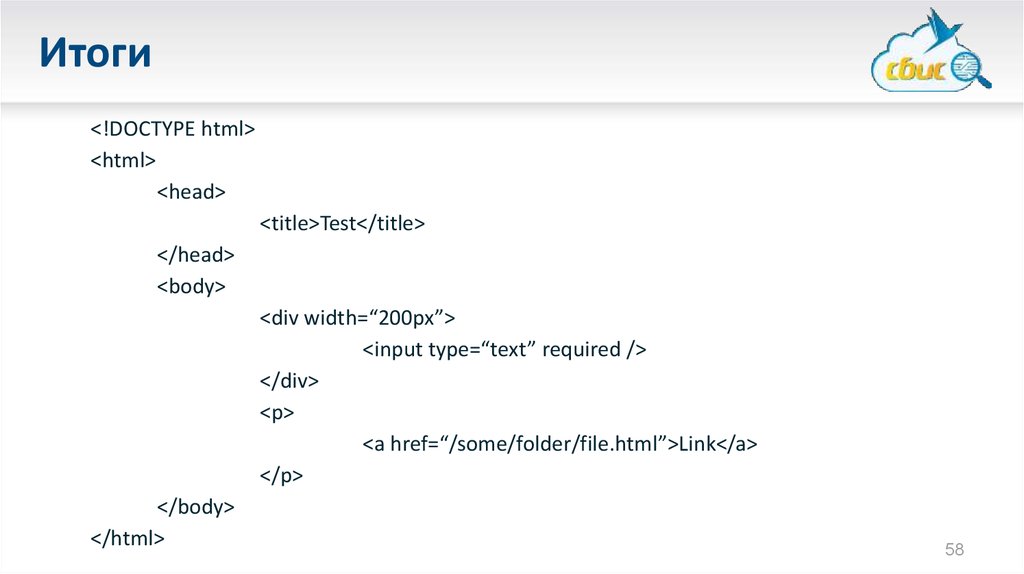
58.
Итоги<!DOCTYPE html>
<html>
<head>
<title>Test</title>
</head>
<body>
<div width=“200px”>
<input type=“text” required />
</div>
<p>
<a href=“/some/folder/file.html”>Link</a>
</p>
</body>
</html>
58
59.
Вопросы есть?59
60.
CSS60
61.
CSSCSS – Cascading Style Sheet.
Каскадные таблицы стилей
61
62.
CSS62
63.
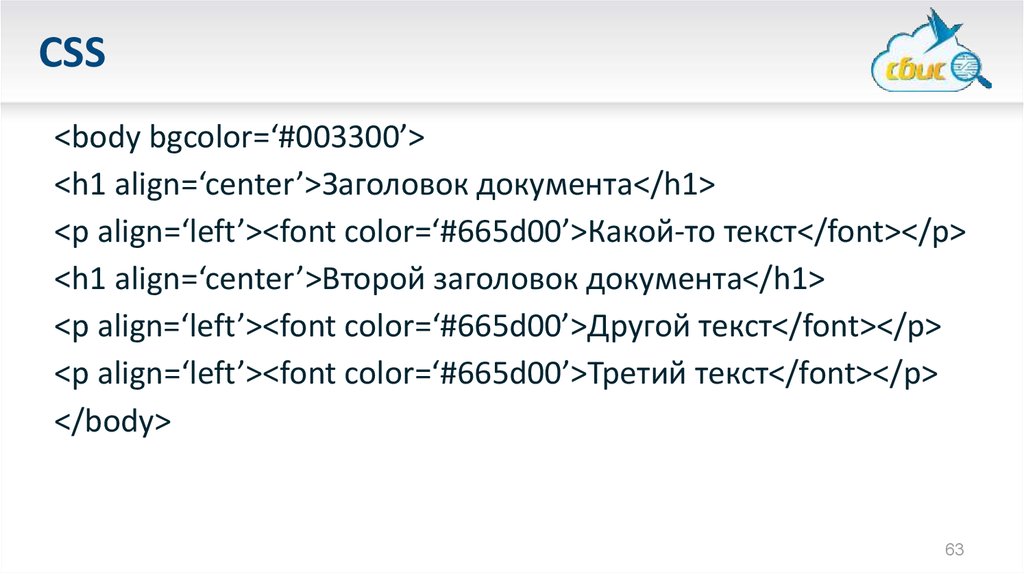
CSS<body bgcolor=‘#003300’>
<h1 align=‘center’>Заголовок документа</h1>
<p align=‘left’><font color=‘#665d00’>Какой-то текст</font></p>
<h1 align=‘center’>Второй заголовок документа</h1>
<p align=‘left’><font color=‘#665d00’>Другой текст</font></p>
<p align=‘left’><font color=‘#665d00’>Третий текст</font></p>
</body>
63
64.
CSS<body bgcolor=‘#003300’>
<h1 align=‘center’>Заголовок документа</h1>
<p align=‘left’><font color=‘#665d00’>Какой-то текст</font></p>
<h1 align=‘center’>Второй заголовок документа</h1>
<p align=‘left’><font color=‘#665d00’>Другой текст</font></p>
<p align=‘left’><font color=‘#665d00’>Третий текст</font></p>
</body>
Смешение структуры текста и его внешнего вида
64
65.
CSS<body bgcolor=‘#003300’>
<h1 align=‘center’>Заголовок документа</h1>
<p align=‘left’><font color=‘#665d00’>Какой-то текст</font></p>
<h1 align=‘center’>Второй заголовок документа</h1>
<p align=‘left’><font color=‘#665d00’>Другой текст</font></p>
<p align=‘left’><font color=‘#665d00’>Третий текст</font></p>
</body>
Дублирующийся код
65
66.
Базовые понятияИерархия элементов
66
67.
Базовые понятияИерархия элементов
<body>
<h1>Заголовок</h1>
<p>Текст
<b> выделен </b>
</p>
<p>Еще текст</p>
</body>
67
68.
Базовые понятияИерархия элементов
Родительский элемент
<body>
<h1>Заголовок</h1>
<p>Текст
<b> выделен </b>
</p>
<p>Еще текст</p>
</body>
Body, родитель для h1 и p (обоих)
68
69.
Базовые понятияИерархия элементов
Родительский элемент
<body>
<h1>Заголовок</h1>
<p>Текст
<b> выделен </b>
</p>
<p>Еще текст</p>
</body>
Body НЕ родитель для b
69
70.
Базовые понятияИерархия элементов
Элемент-предок
<body>
<h1>Заголовок</h1>
<p>Текст
<span> выделен </span>
</p>
<p>Еще текст</p>
</body>
Body предок для всех, кто внутри
70
71.
Базовые понятияИерархия элементов
Элемент-сосед
<body>
<h1>Заголовок</h1>
<p>Текст
<span> выделен </span>
</p>
<p>Еще текст</p>
</body>
Оба тэга p соседи для h1
71
72.
Базовые понятияСпециальные атрибуты
• Id
• Уникальный идентификатор элемента в документе.
• Элементов с таким значением id в документе должно
быть не больше одного
72
73.
Базовые понятияСпециальные атрибуты
• class
• Значение – набор имен классов, разделенных
пробелами
• Предназначен для отнесения элемента к одному или
нескольким классам
• Элементов одного класса в документе может быть
любое количество
73
74.
Базовые понятияСпециальные атрибуты
• id
• class
<div id=“main” class=“wide collapsed”>...</div>
74
75.
Базовые понятияПодключение CSS
1. Тэг <link>
<link rel=“stylesheet” href=“/path/to/style.css” >
75
76.
Базовые понятияПодключение CSS
1. Тэг <link>
2. Тэг <style>
<style>
body {
color: red;
}
</style>
76
77.
Базовые понятияПодключение CSS
1. Тэг <link>
2. Тэг <style>
3. Атрибут style
<p style=“font-weight: bold”>...</p>
77
78.
Базовые понятияПодключение CSS
1.
2.
3.
4.
Тэг <link>
Тэг <style>
Атрибут style
Директива CSS @import
@import url(path/to/file.css);
78
79.
Правила оформления79
80.
Правила оформления...
селектор[, селектор ...] {
свойство: значение;
свойство: значение;
...
}
...
80
81.
Правила оформления@import url(...)
@media print {
...
}
@media (max-width: 600px) {
...
}
81
82.
Селекторы82
83.
СелекторыУниверсальный
*{
color: red;
}
<body>
<div id=“menu”>
<p> .... </p>
</div>
<div id=“main”>
<h1 class=“intro”>...</h1>
<p></p>
</div>
</body>
83
84.
СелекторыСелектор элемента
p, h1 {
color: red;
}
<body>
<div id=“menu”>
<p> .... </p>
</div>
<div id=“main”>
<h1 class=“intro”>...</h1>
<p>.....</p>
</div>
</body>
84
85.
СелекторыСелектор класса
.intro {
color: red;
}
<body>
<div id=“menu”>
<p> .... </p>
</div>
<div id=“main”>
<h1 class=“intro”>...</h1>
<p>.....</p>
</div>
</body>
85
86.
СелекторыСелектор идентификатора
#main {
color: red;
}
<body>
<div id=“menu”>
<p> .... </p>
</div>
<div id=“main”>
<h1 class=“intro”>...</h1>
<p>.....</p>
</div>
</body>
86
87.
СелекторыСелектор потомков
#main p {
color: red;
}
<body>
<div id=“menu”>
<p> .... </p>
</div>
<div id=“main”>
<h1 class=“intro”>...</h1>
<p>.....</p>
</div>
</body>
87
88.
СелекторыСелектор дочернего элемента
#main > p {
color: red;
}
<body>
<div id=“menu”>
<p> .... </p>
</div>
<div id=“main”>
<h1 class=“intro”>...</h1>
<p>.....</p>
<div> . <p> ... </p> . </div>
</div>
88
</body>
89.
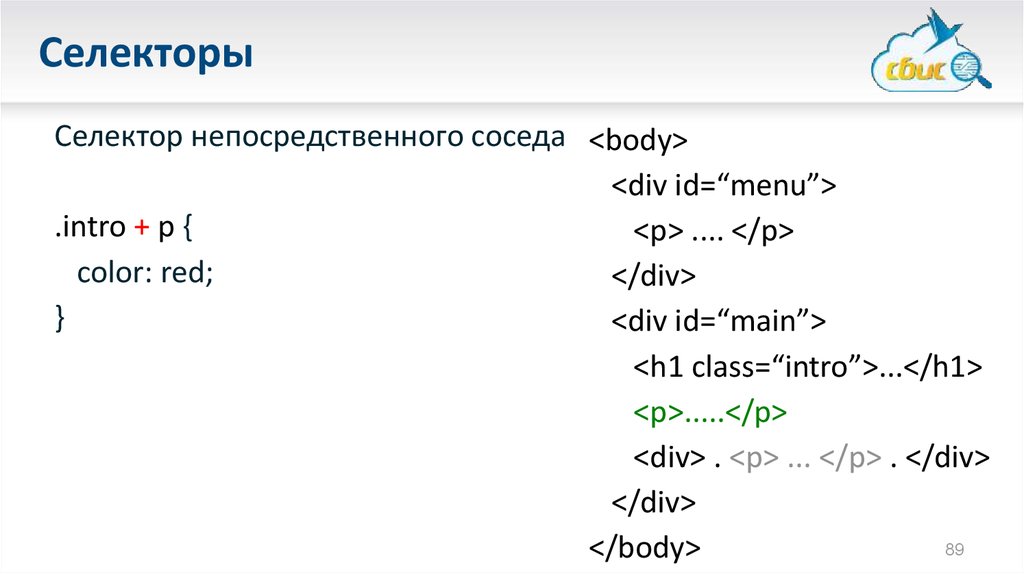
СелекторыСелектор непосредственного cоседа <body>
<div id=“menu”>
.intro + p {
<p> .... </p>
color: red;
</div>
}
<div id=“main”>
<h1 class=“intro”>...</h1>
<p>.....</p>
<div> . <p> ... </p> . </div>
</div>
89
</body>
90.
СелекторыСелектор cоседа
.intro + div {
color: red;
}
.intro ~ div {
...
}
<body>
<div id=“menu”>
<p> .... </p>
</div>
<div id=“main”>
<h1 class=“intro”>...</h1>
<p>.....</p>
<div> . <p> ... </p> . </div>
</div>
90
</body>
91.
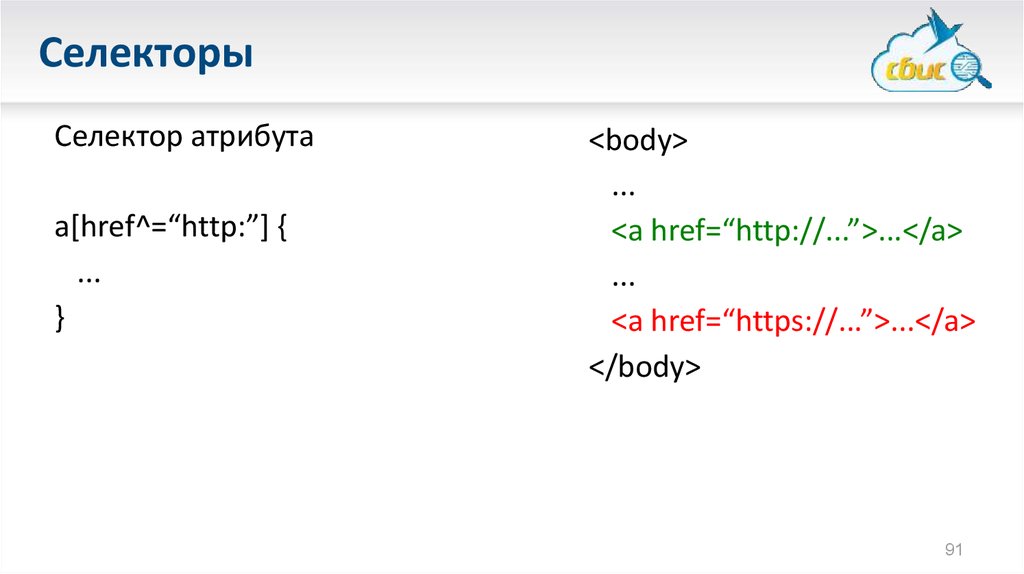
СелекторыСелектор атрибута
a[href^=“http:”] {
...
}
<body>
...
<a href=“http://...”>...</a>
...
<a href=“https://...”>...</a>
</body>
91
92.
СелекторыСелектор атрибута
[href] – есть атрибут
[href=“”] – атрибут равен
[href^=“”] – начинается на
[href$=“”] – заканчивается на
[href*=“”] – содержит
[href~=“”] – содержит слово
92
93.
СелекторыСелектор псевдокласса/псевдоэлемента
a:active {
...
}
93
94.
СелекторыПсевдоклассы
:active
:hover
:link
:not
:target
:visited
94
95.
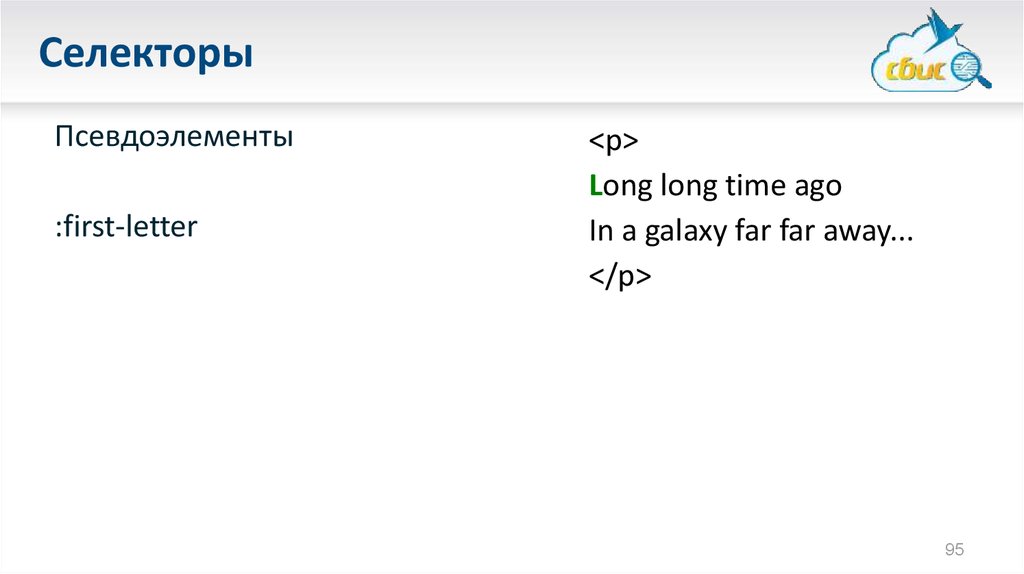
СелекторыПсевдоэлементы
:first-letter
<p>
Long long time ago
In a galaxy far far away...
</p>
95
96.
СелекторыПсевдоэлементы
:before
:after
<p>
[ ]
Long long time ago
In a galaxy far far away...
[ ]
</p>
96
97.
СелекторыПсевдоэлементы
:first-line
:selection
...
97
98.
Свойства и значения98
99.
Свойства и значения.marked {
color: red;
background: #BAADF0 url(img/pic.png);
margin: 10px auto;
width: 20px;
font: bold 12px Tahoma !important
}
99
100.
Свойства и значения.marked {
color: red;
background: #BAADF0 url(img/pic.png);
margin: 10px auto;
width: 20px;
font: bold 12px Tahoma !important
}
100
101.
Применение правил.Наследование и каскад.
101
102.
Применение правил1. Встроенные правила браузера
2. Правила браузера, заданные пользователем в
настройках
3. Стиль, заданный автором страницы
1. Наследуемые стили
2. Стили, заданные во внешних файлах
3. Стили, объявленные непосредственно на элементе
4. Правила с !important
102
103.
Наследование<div class=“highlight”>
<p>...</p>
<p>...</p>
</div>
.highlight {
color: green;
border: 1px solid blue;
}
103
104.
СSS-фреймворки104
105.
ФреймворкиГотовые библиотеки стилей позволяющие:
• Располагать элементы на странице заданным образом
• Колонки, строки фиксированных или «резиновых»
размеров
• Стилизовать типовые элементы интерфейса (input,
textarea, button) единым образом не меняя верстку
(просто навесив класс)
• Реализовать дополнительные элементы интерфейса,
которых нет в браузере без код на JavaScript
105
106.
ФреймворкиTwitter Bootstrap - http://getbootstrap.com/
106
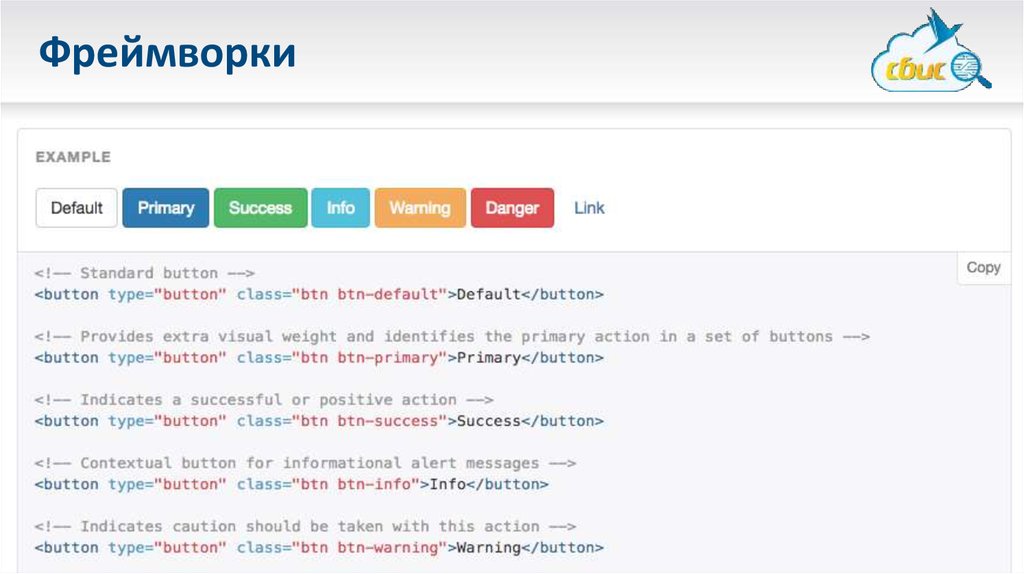
107.
ФреймворкиTwitter Bootstrap
107
108.
СSS-процессоры108
109.
ПроцессорыУтилиты, позволяющие более удобно писать CSS
• Переменные
• Вычисляемые выражения
• Более простая запись для вложенных элементов
Примеры:
• LESS - http://lesscss.org/
• SASS - http://sass-lang.com/
• PostCSS - http://postcss.org/
109
110.
Процессоры. LESS@markColor: #FF0000;
#some {
color: @markColor;
.class {
color: @markColor + #00FF00;
}
}
110
111.
Процессоры. LESS@markColor: #FF0000;
#some {
color: #FF0000;
#some {
}
color: @markColor;
#some .class {
.class {
color: #FFFF00
color: @markColor + #00FF00; }
}
}
111
112.
Полезные ссылки112
113.
Полезные ссылки• http://htmlbook.ru - учебник, справочник
• http://quirksmode.org/css/selectors/ - таблица
совместимости селекторов и примеры
• http://browserhacks.com - справочник хаков для разных
браузеров
113
114.
Вопросы есть?114



















































































































 internet
internet








