Similar presentations:
Мы научим вас программировать
1. Мы научим вас программировать
2. Делаем каркас
1. Создать страницу index.html.2. Создать таблицу стилей style.css.
3. В файле index.html подключить файл
style.css.
4. Разместить на странице div-блоки,
представляющие структуру сайта,
изображенную ниже:
3. Структура сайта
ШапкаНавигация
Ліва колонка
Центральна частина
Подвал Секція 1
Подвал Секція 2
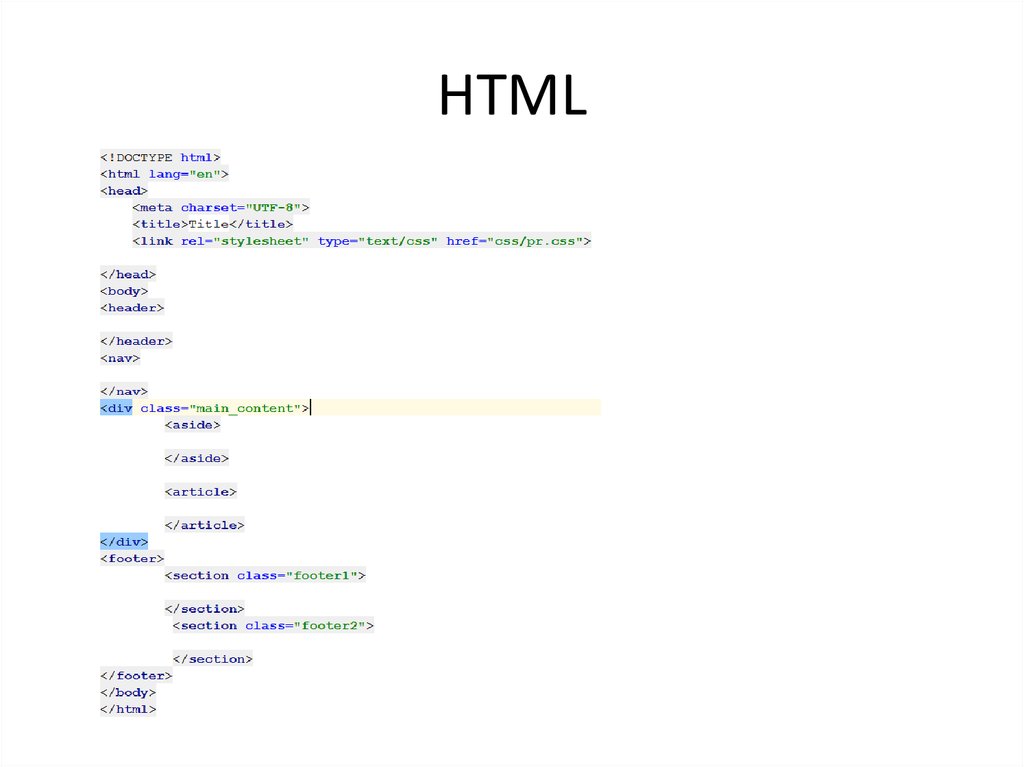
4. HTML
5. CSS
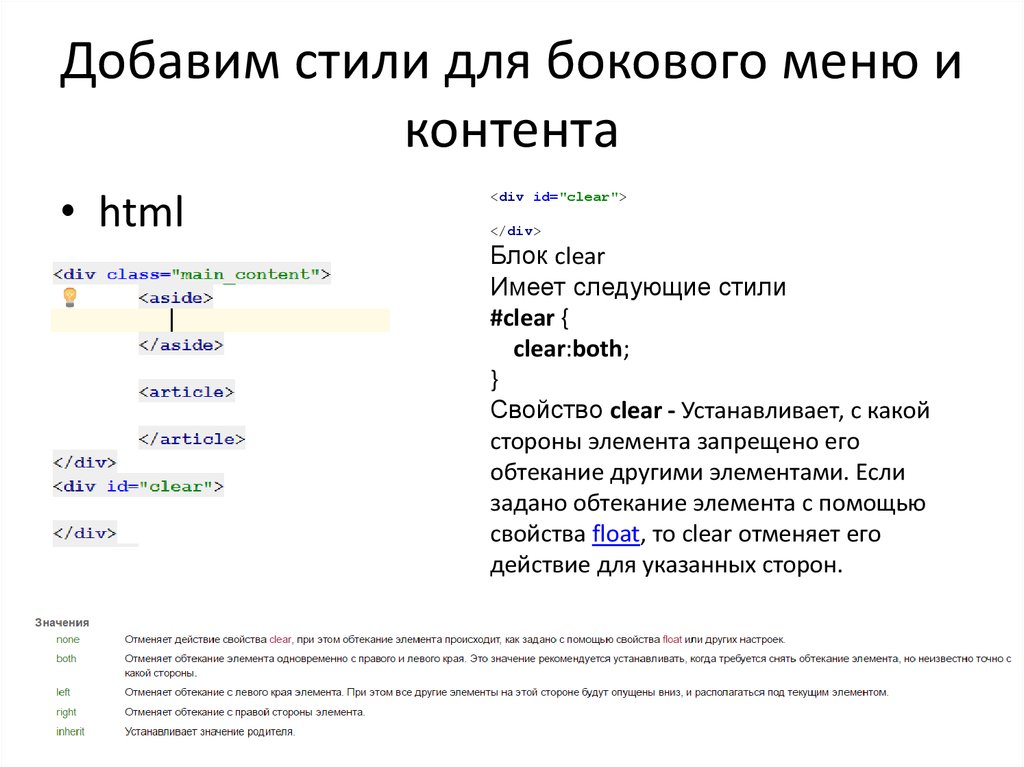
6. Добавим стили для бокового меню и контента
• html<div id="clear">
</div>
Блок clear
Имеет следующие стили
#clear {
clear:both;
}
Свойство clear - Устанавливает, с какой
стороны элемента запрещено его
обтекание другими элементами. Если
задано обтекание элемента с помощью
свойства float, то clear отменяет его
действие для указанных сторон.
7. CSS
8. Результат
9. Добавляем элементы в header
10. Результат
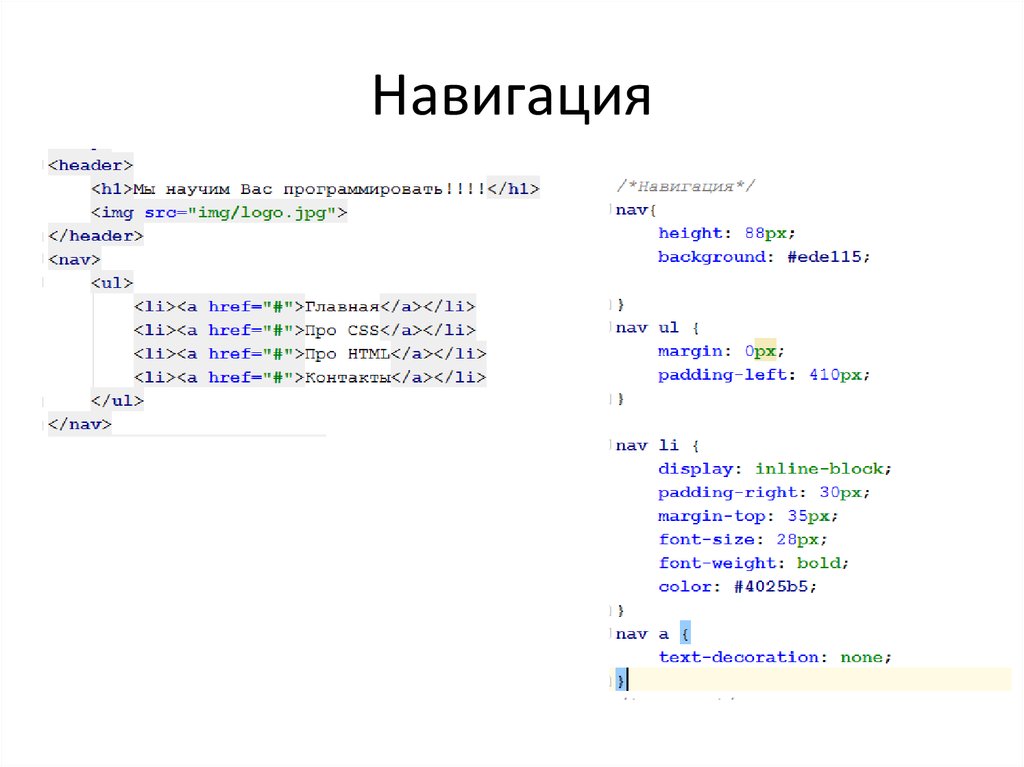
11. Навигация
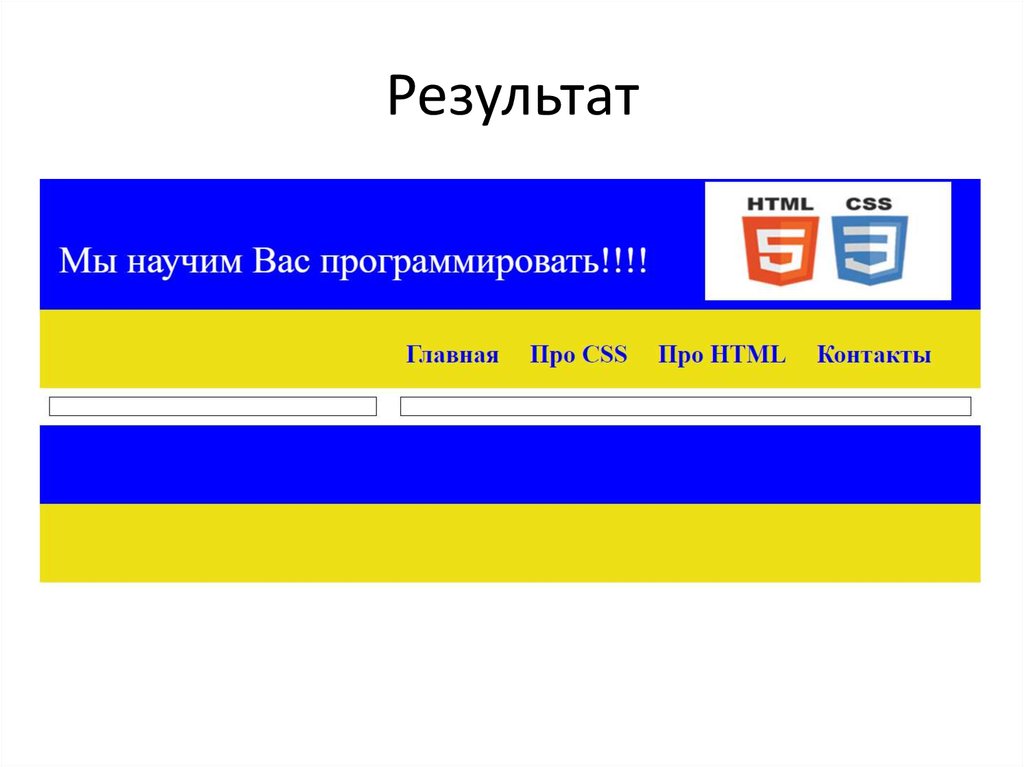
12. Результат
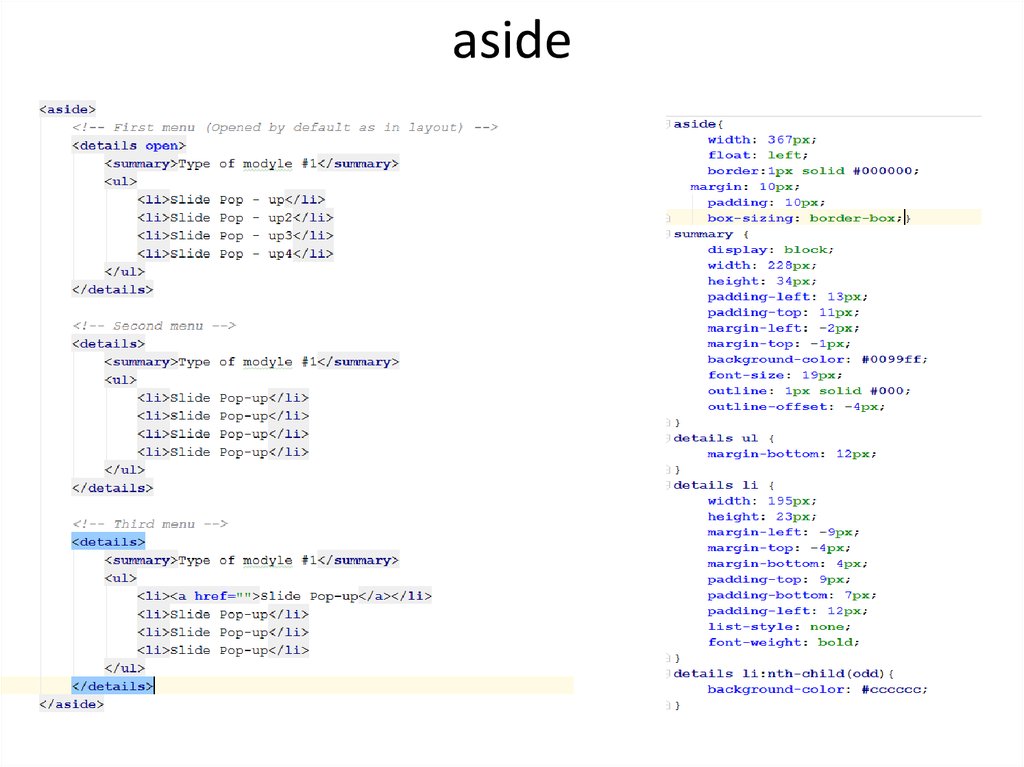
13. aside
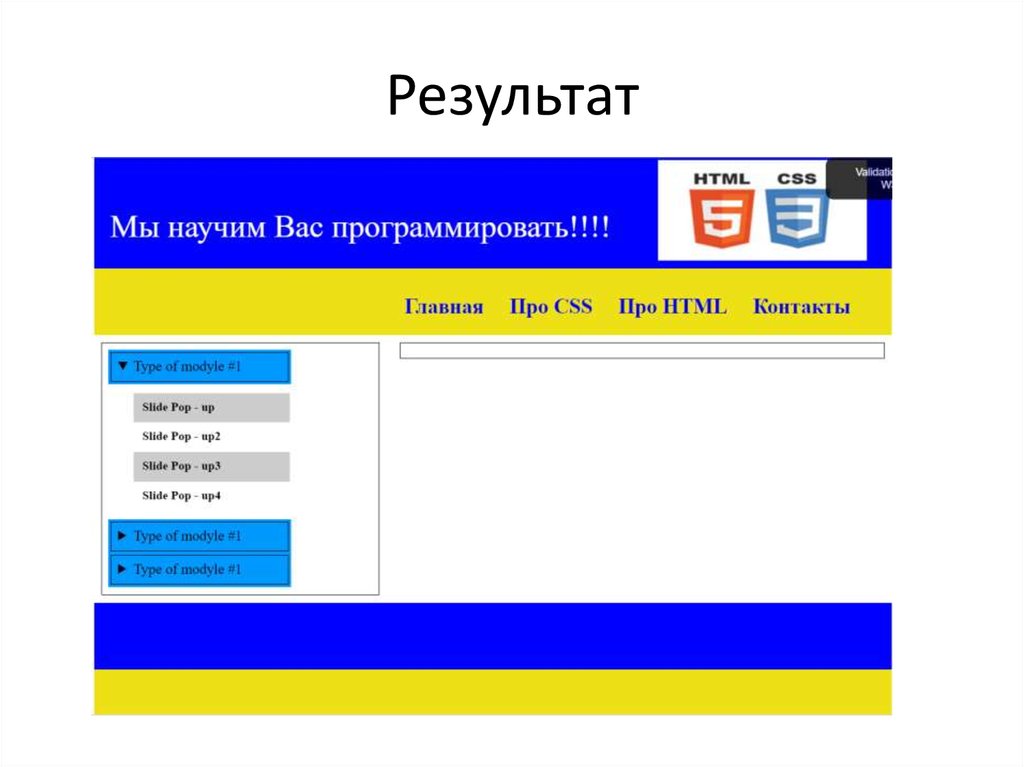
14. Результат
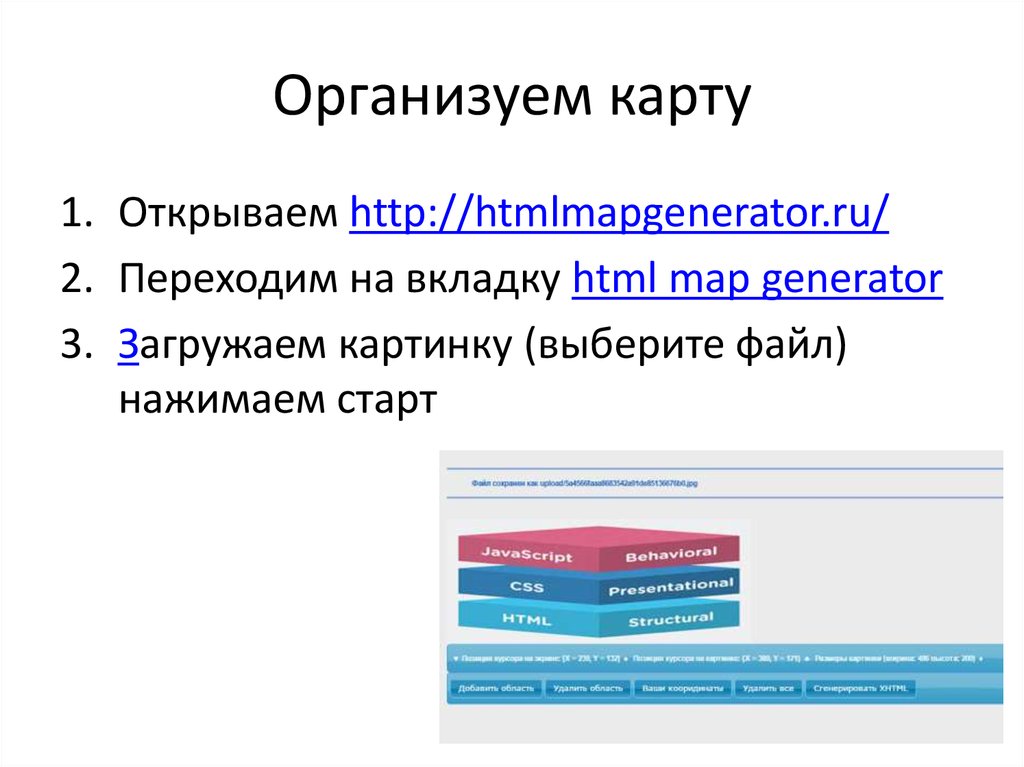
15. Организуем карту
1. Открываем http://htmlmapgenerator.ru/2. Переходим на вкладку html map generator
3. Загружаем картинку (выберите файл)
нажимаем старт
16. Выделяем области
• 1. нажимаем добавить область->многоугольник. Точками выделяем область
на картинке
• 2. Нажимаем дополнительные атрибуты
прописываем alt и href
• 3. После выделения всех областей
нажимаем сгенерировать xtml код
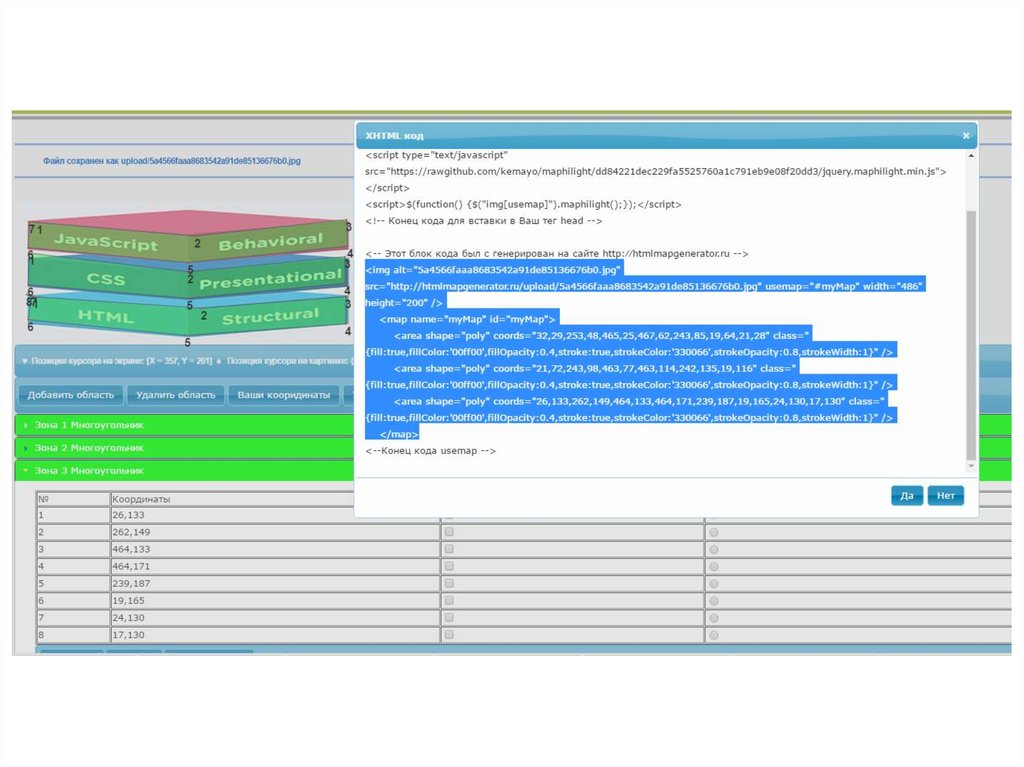
17.
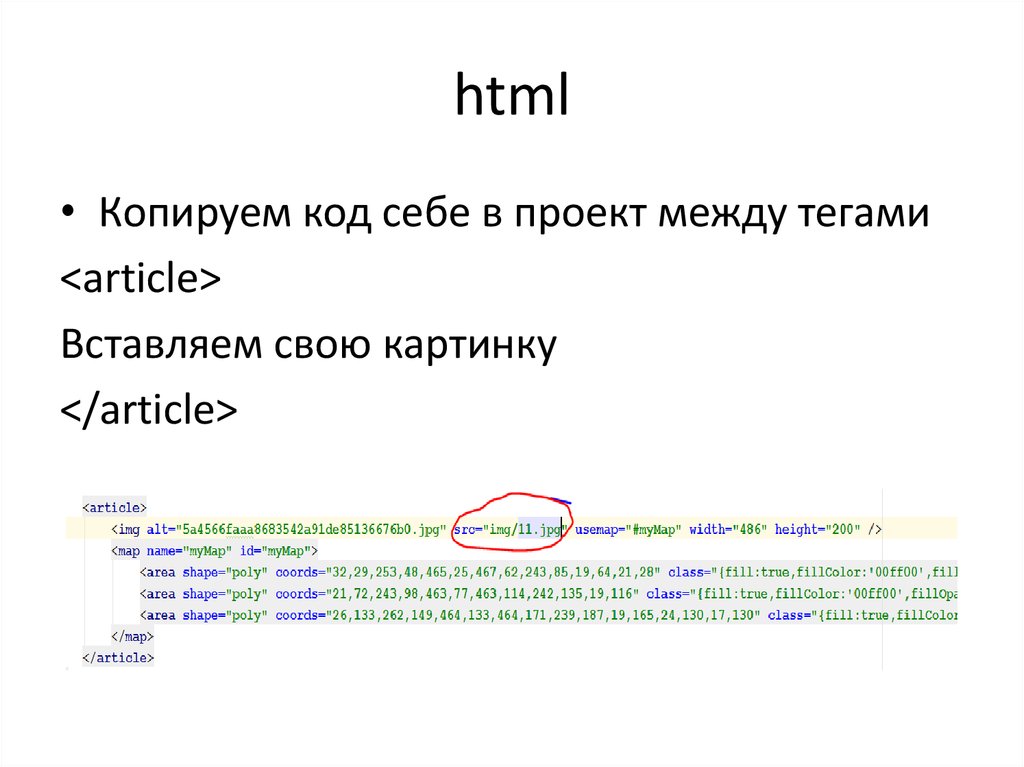
18. html
• Копируем код себе в проект между тегами<article>
Вставляем свою картинку
</article>
19. Подключаем библиотеки
1. Скачиваем файлы:jquery-1.7.min.js
jquery.maphilight.js
2. Записываем в папку js своего проекта
3.Подключаем в head html документа
<script type="text/javascript" src="js/jquery-1.7.min.js"></script>
<script type="text/javascript" src="js/jquery.maphilight.js"></script>
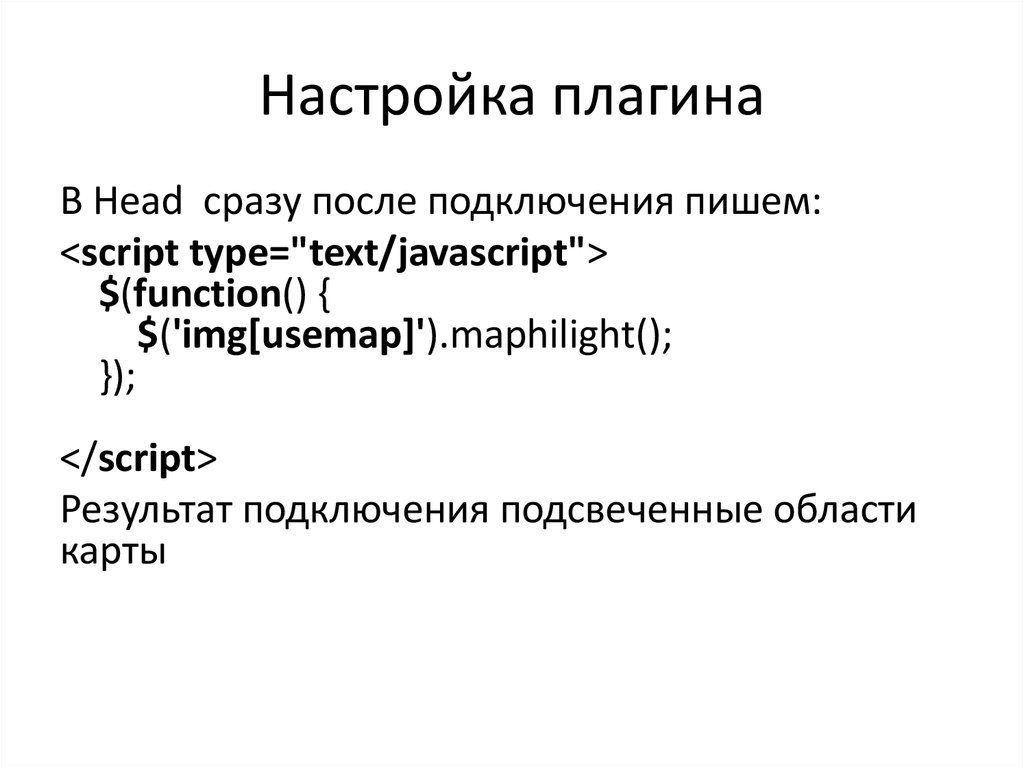
20. Настройка плагина
В Head сразу после подключения пишем:<script type="text/javascript">
$(function() {
$('img[usemap]').maphilight();
});
</script>
Результат подключения подсвеченные области
карты
21.
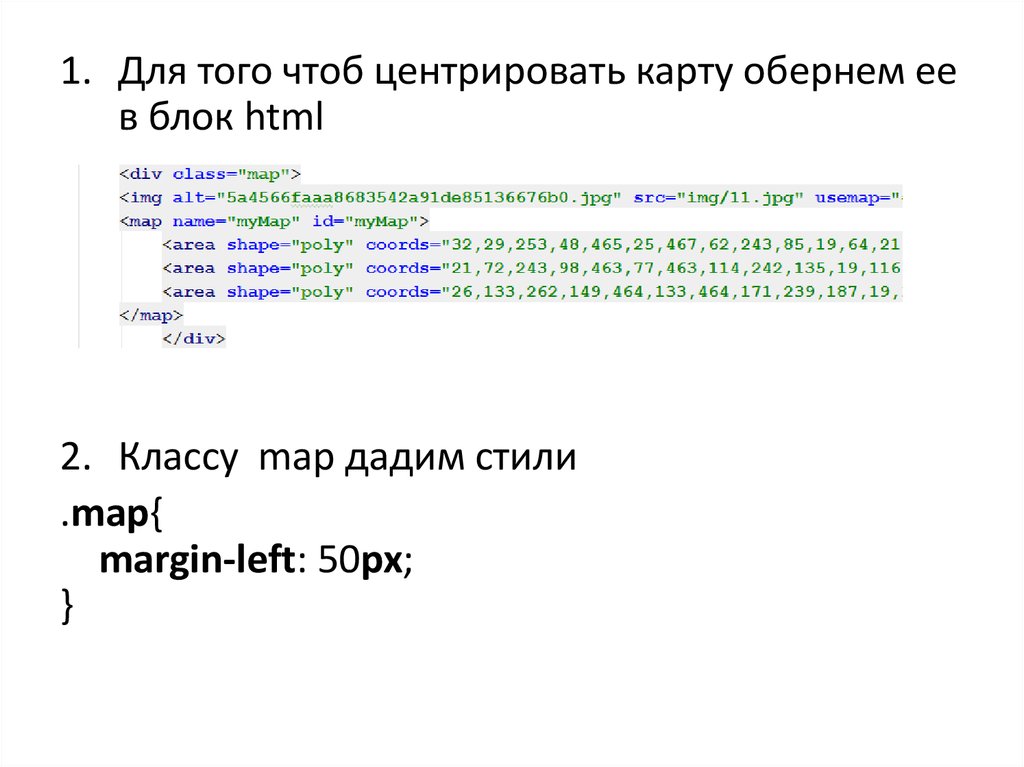
1. Для того чтоб центрировать карту обернем еев блок html
2. Классу map дадим стили
.map{
margin-left: 50px;
}
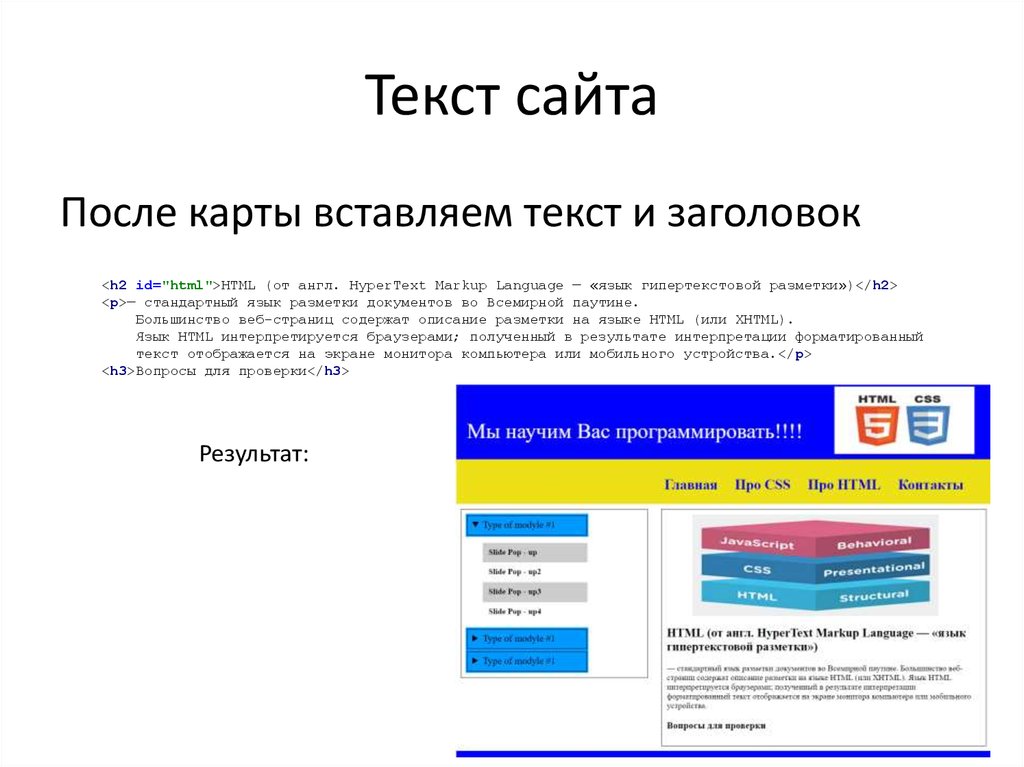
22. Текст сайта
После карты вставляем текст и заголовок<h2 id="html">HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки»)</h2>
<p>— стандартный язык разметки документов во Всемирной паутине.
Большинство веб-страниц содержат описание разметки на языке HTML (или XHTML).
Язык HTML интерпретируется браузерами; полученный в результате интерпретации форматированный
текст отображается на экране монитора компьютера или мобильного устройства.</p>
<h3>Вопросы для проверки</h3>
Результат:






















 internet
internet