Similar presentations:
Web development
1. Web development Ш++
2. Site structure
ПриветствиеСодержание
1
2
3
Страница 1
Страница 2
Страница 2
3. Прототипирование (mockups)
4.
<!DOCTYPE…><HTML>
<HEAD>
<TITLE>
…
</TITLE>
…
</HEAD>
<BODY>
…
</BODY>
</HTML>
5.
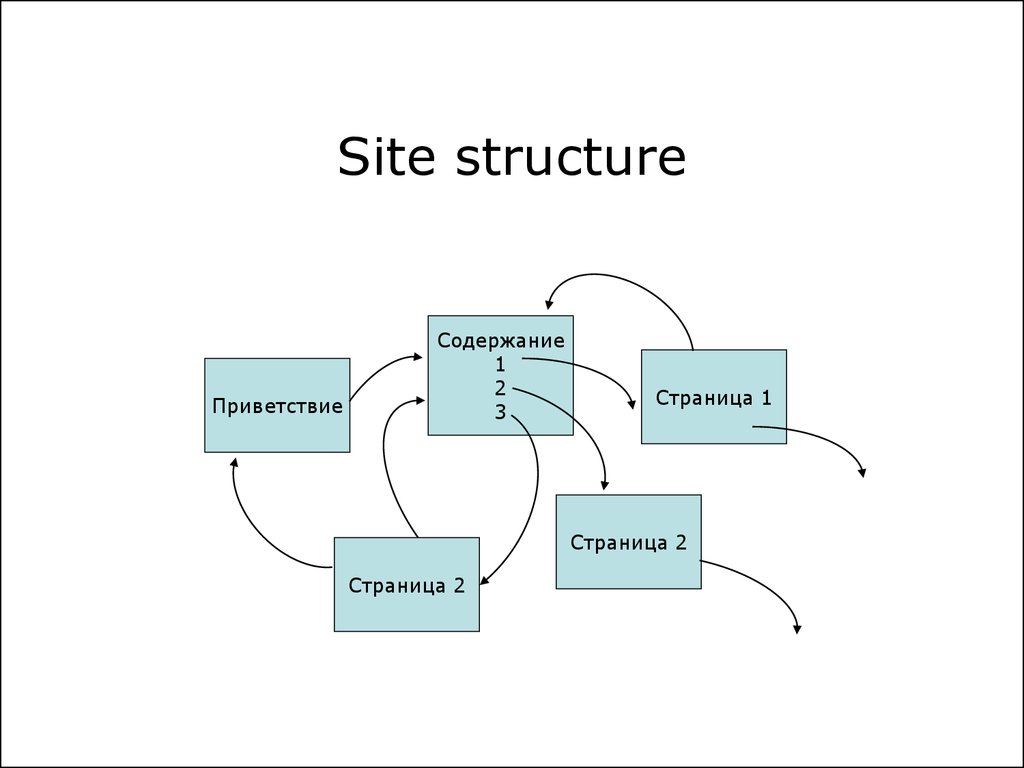
<A> <B>…</B> </A><A> <B>…</A> </B>
6.
<A><B>
…
</B>
</A>
7.
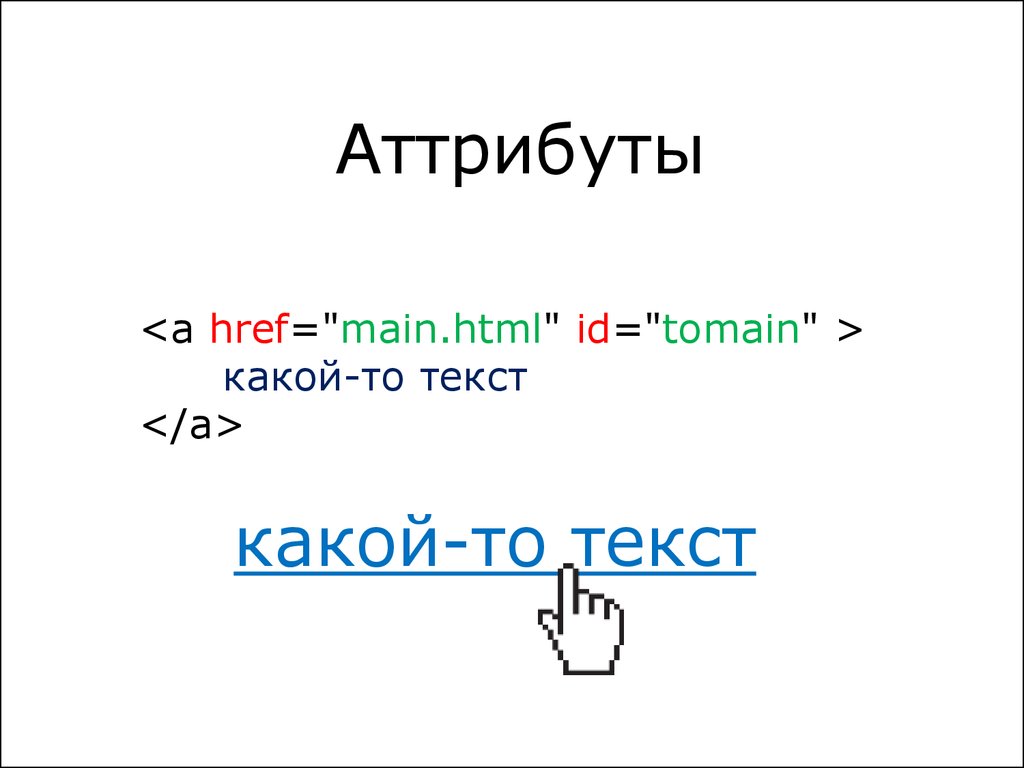
Аттрибуты<a href="main.html" id="tomain" >
какой-то текст
</a>
какой-то текст
8.
<!-- комментарий в HTML -->9.
10.
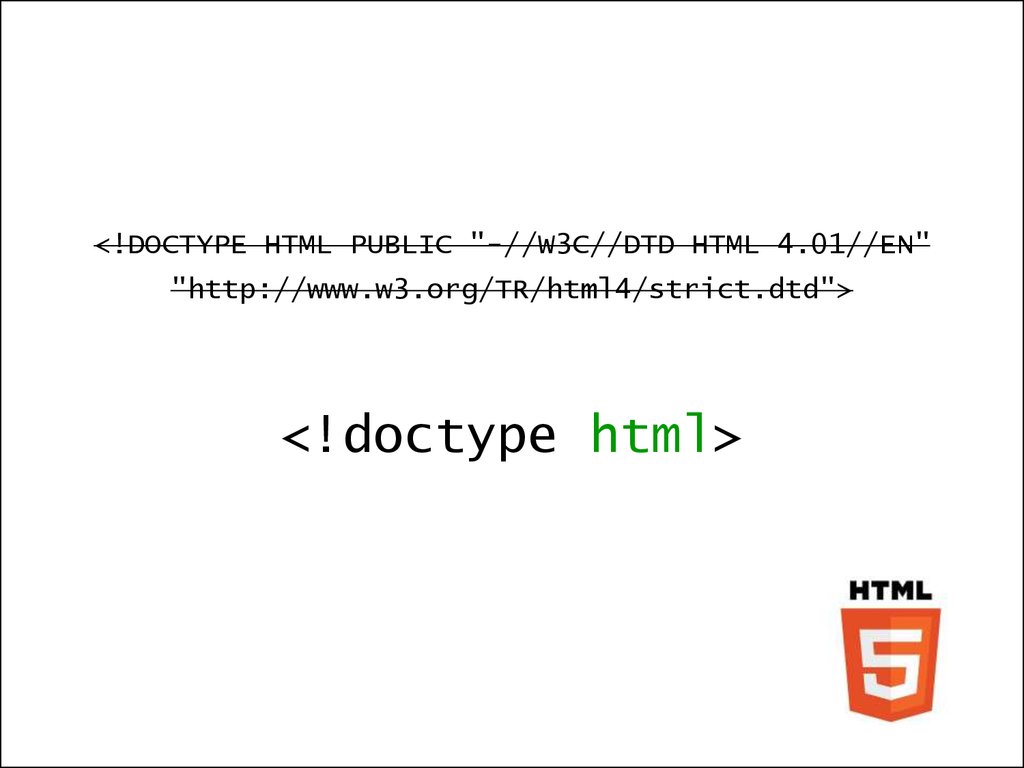
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN""http://www.w3.org/TR/html4/strict.dtd">
<!doctype html>
11.
12.
windows-1251koi8-r
UTF-8
13.
<meta http-equiv="Content-Type"content="text/html; charset=utf-8">
<meta charset="utf-8">
14.
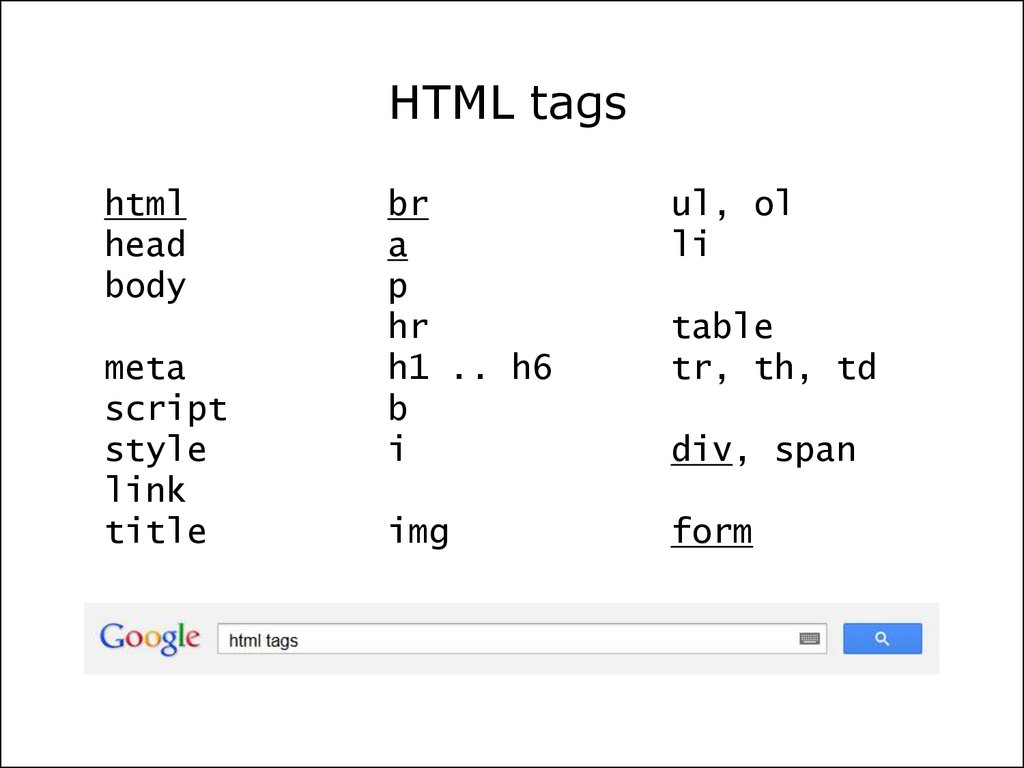
HTML tagshtml
head
body
meta
script
style
link
title
br
a
p
hr
h1 .. h6
b
i
ul, ol
li
img
form
table
tr, th, td
div, span
15.
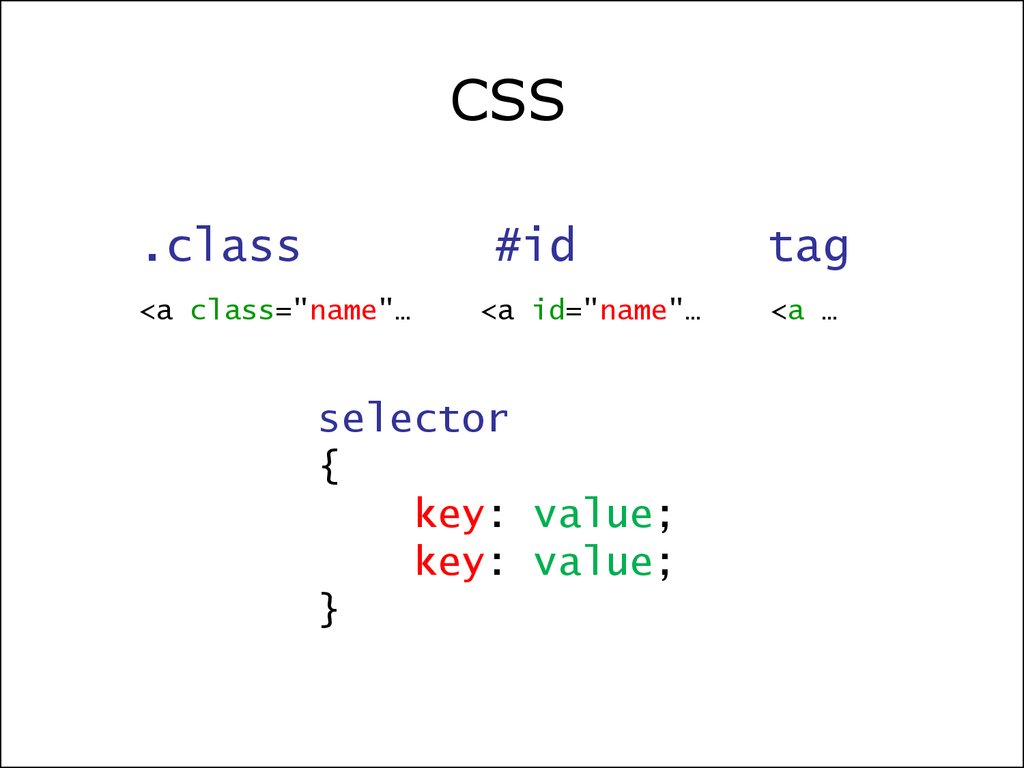
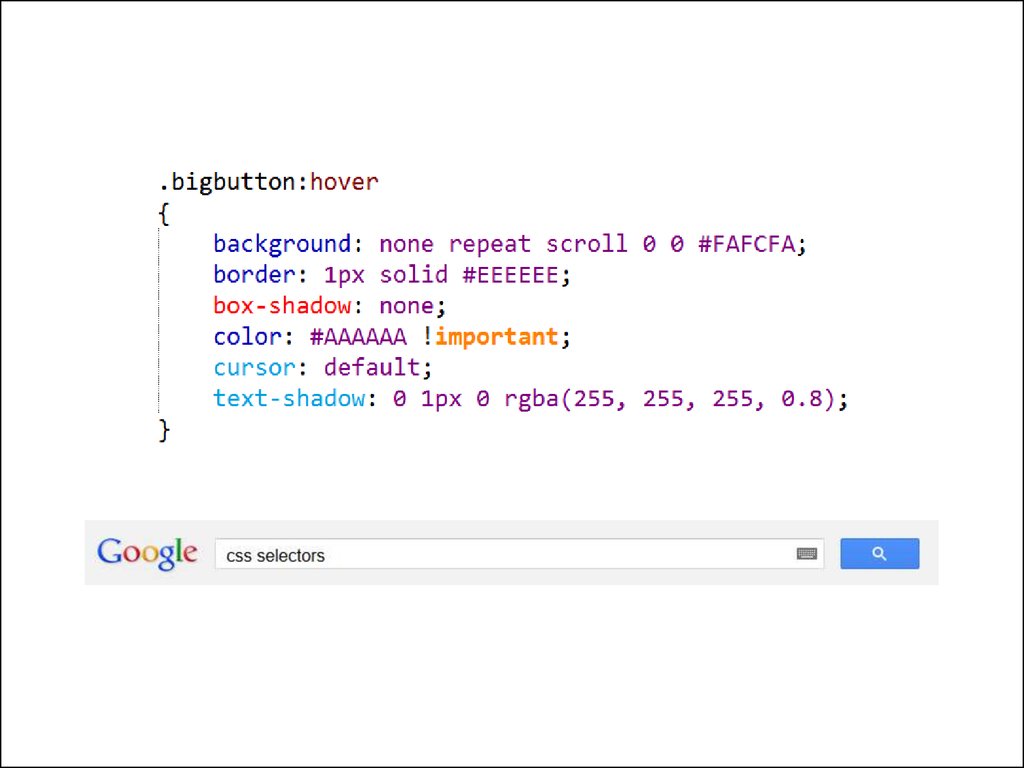
CSS.class
#id
<a class="name"…
<a id="name"…
selector
{
key: value;
key: value;
}
tag
<a …
16.
17.
F1218.
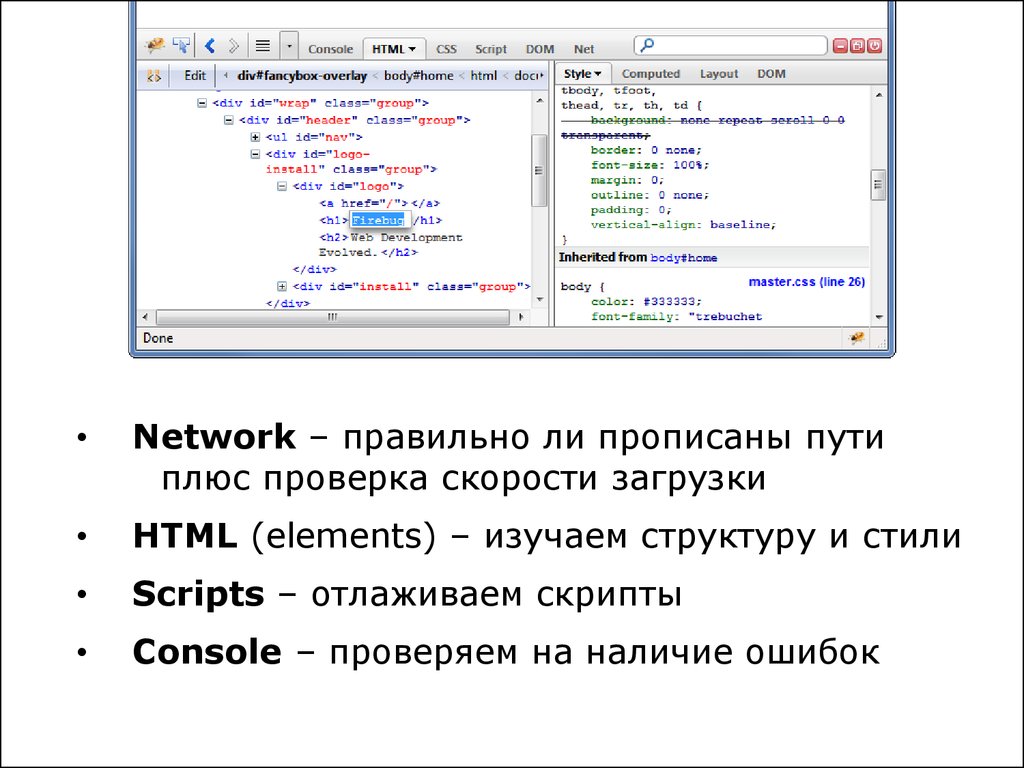
Network – правильно ли прописаны пути
плюс проверка скорости загрузки
HTML (elements) – изучаем структуру и стили
Scripts – отлаживаем скрипты
Console – проверяем на наличие ошибок
19.
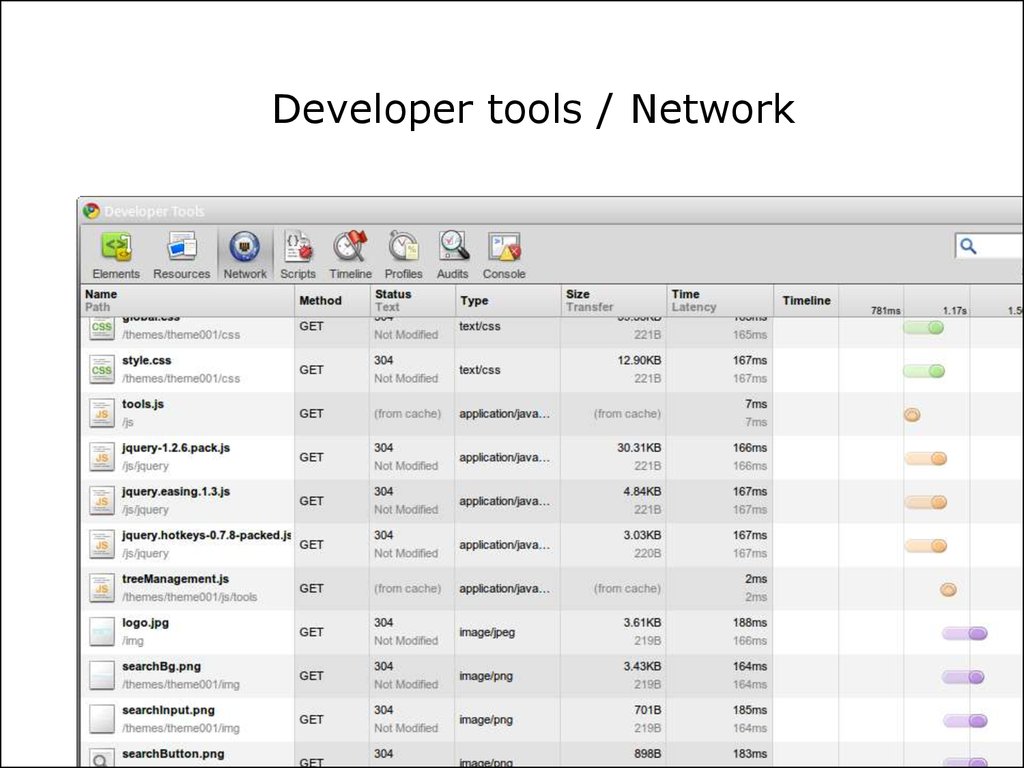
Developer tools / Network20.
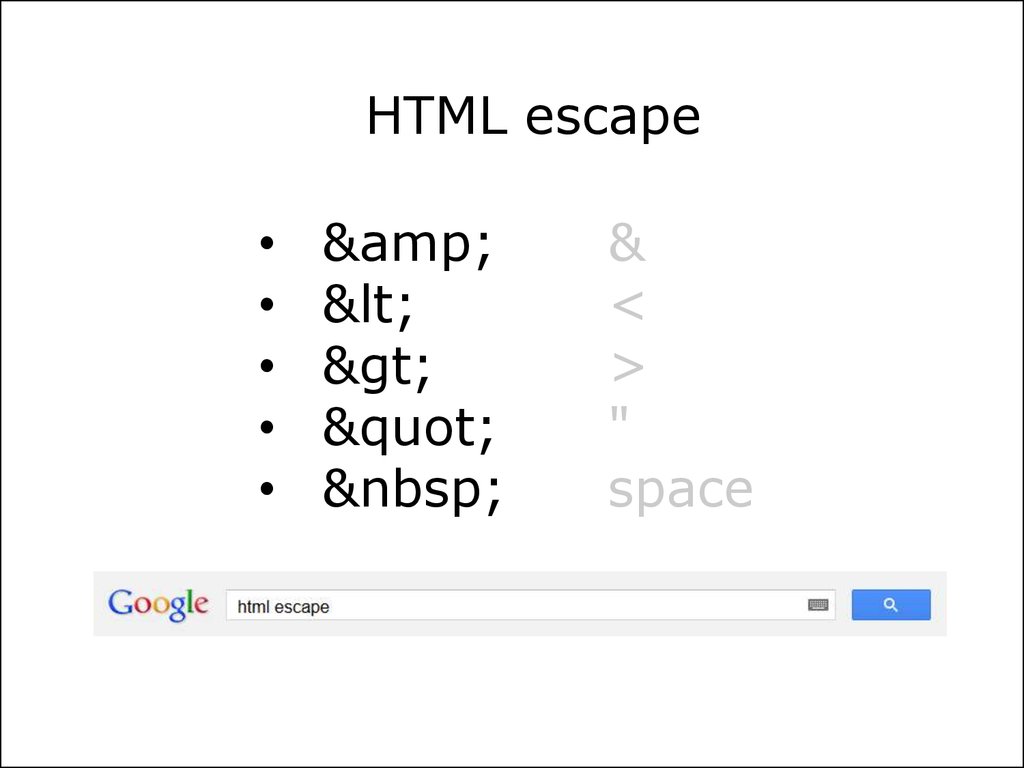
HTML escape&
<
>
"
&
<
>
"
space
21.
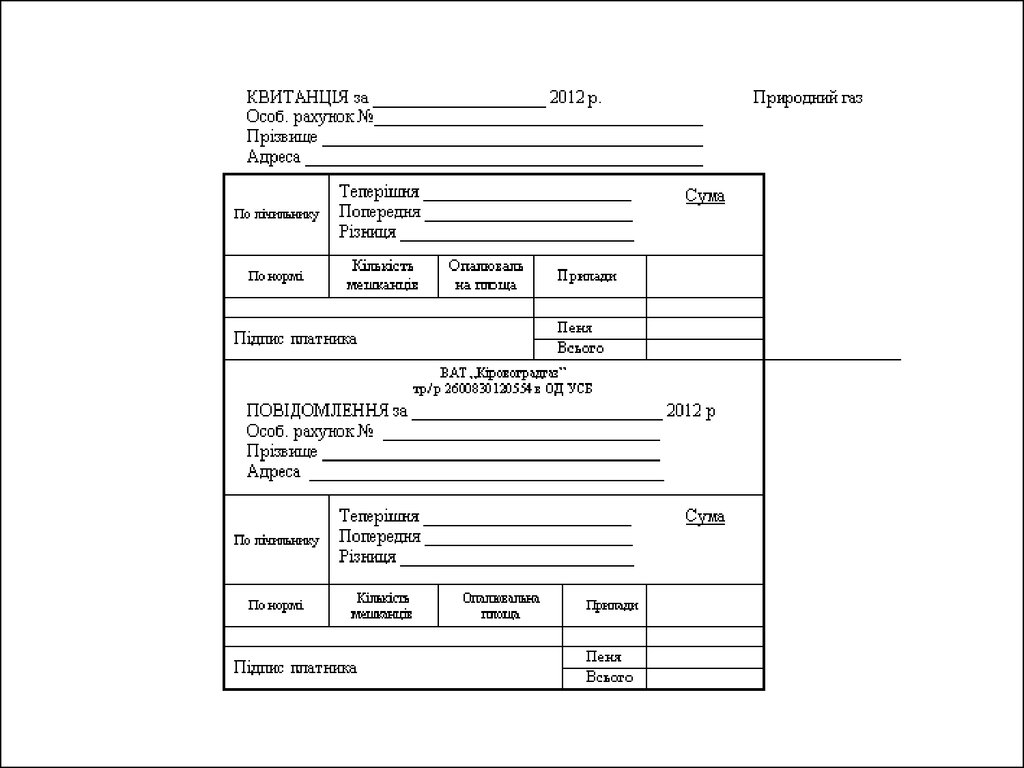
Практическое задание22.
23.
24.
Домашнее задание«Ручками» создать Web-страничку «Резюме», содержащую:
• информацию о Вас
• Ваше фото (выровнять по левому краю)
• список технологий, которыми Вы владеете
(по ключевым словам),
использовать ссылки на соответствующие сайты
• контакты
• время работы.
Применить CSS для украшения резюме.
25.
.26.
Домашнее задание«Ручками» создать Web-страничку «Резюме», содержащую:
• информацию о Вас
• Ваше фото (выровнять по левому краю)
• список технологий, которыми Вы владеете
(по ключевым словам),
использовать ссылки на соответствующие сайты
• контакты
• время работы.
Применить CSS для украшения резюме.
27.
.28.
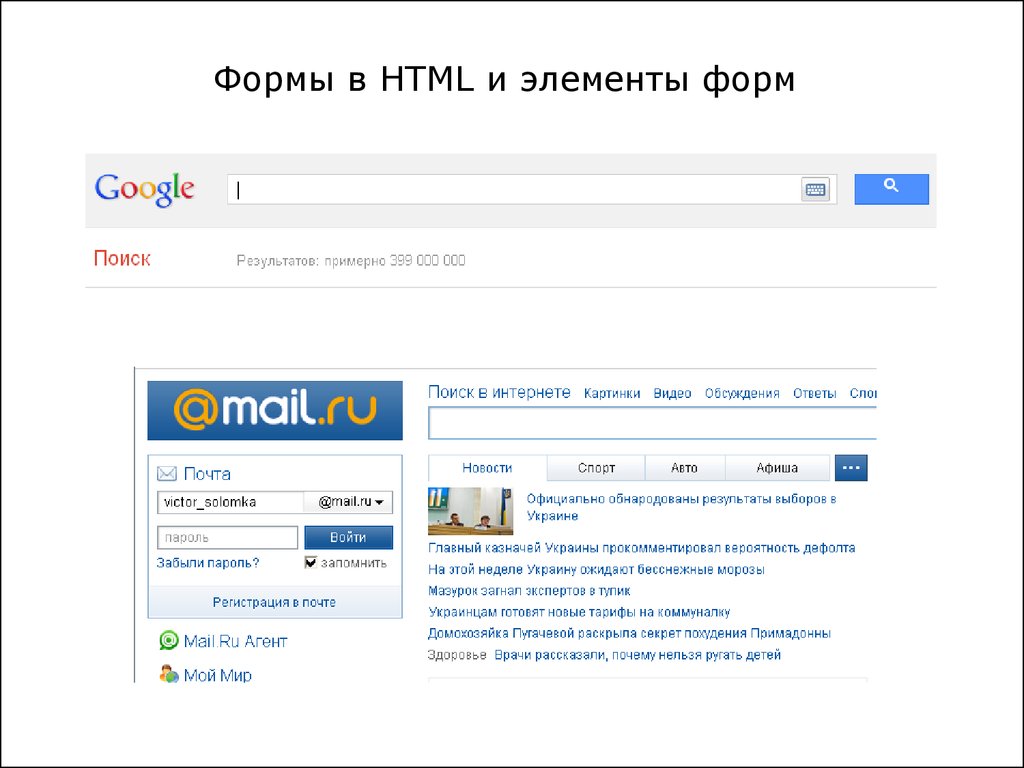
Формы в HTML и элементы форм29.
Формы в HTML и элементы форм30.
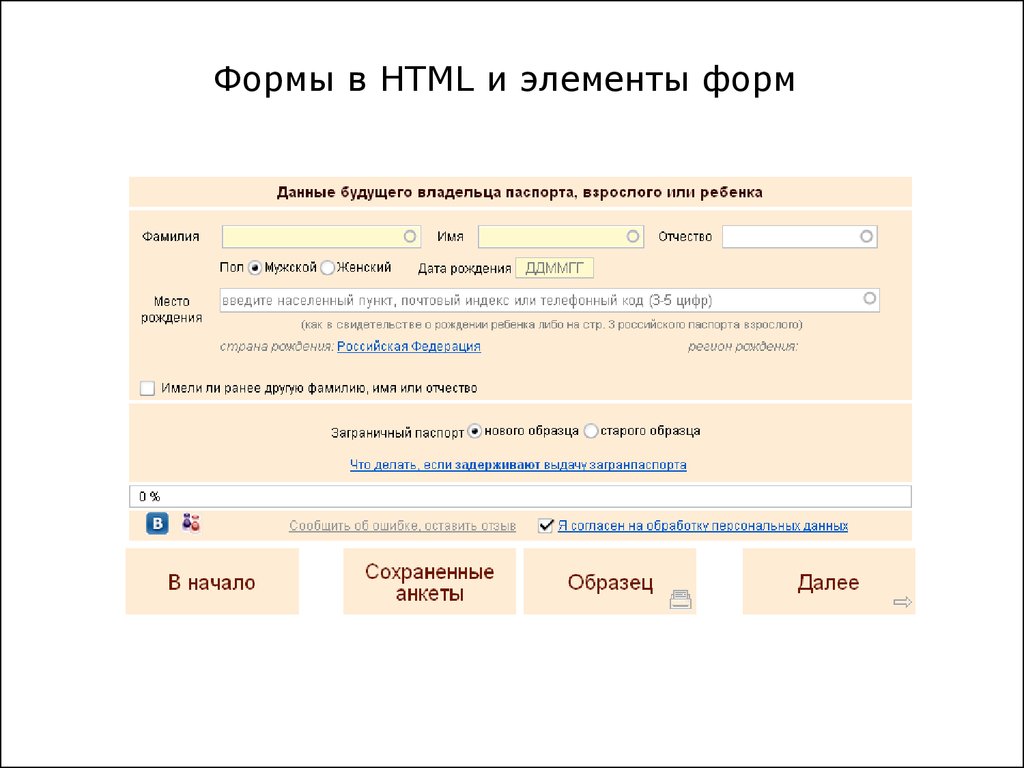
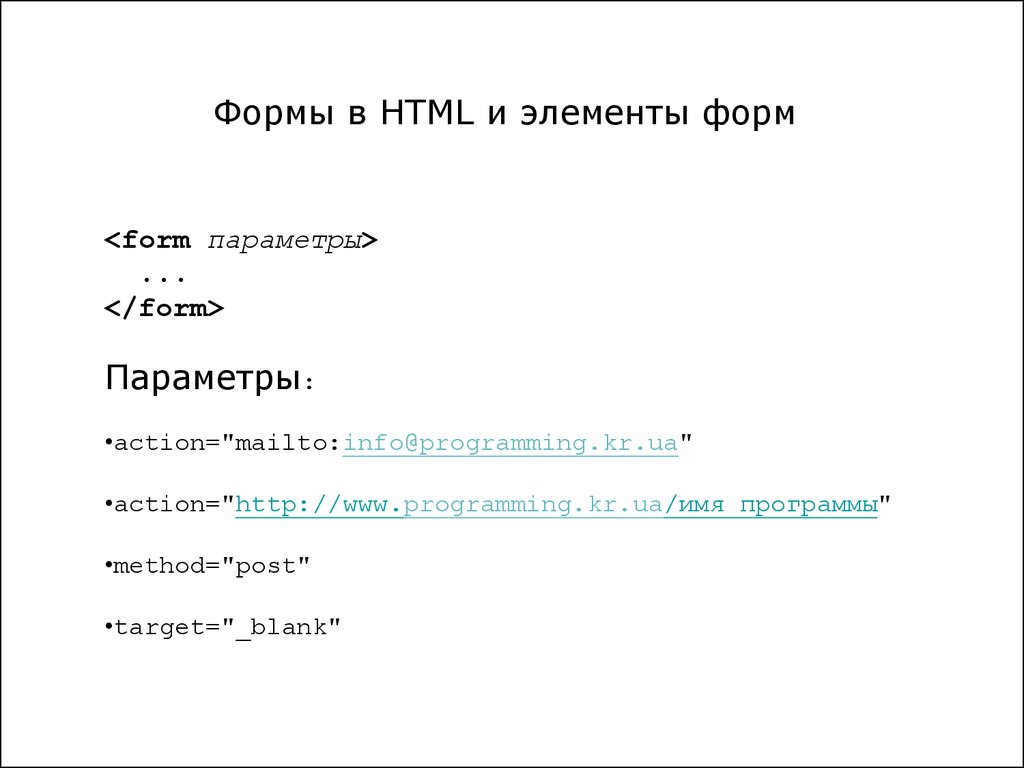
Формы в HTML и элементы форм<form параметры>
...
</form>
Параметры:
•action="mailto:info@programming.kr.ua"
•action="http://www.programming.kr.ua/имя программы"
•method="post"
•target="_blank"
31.
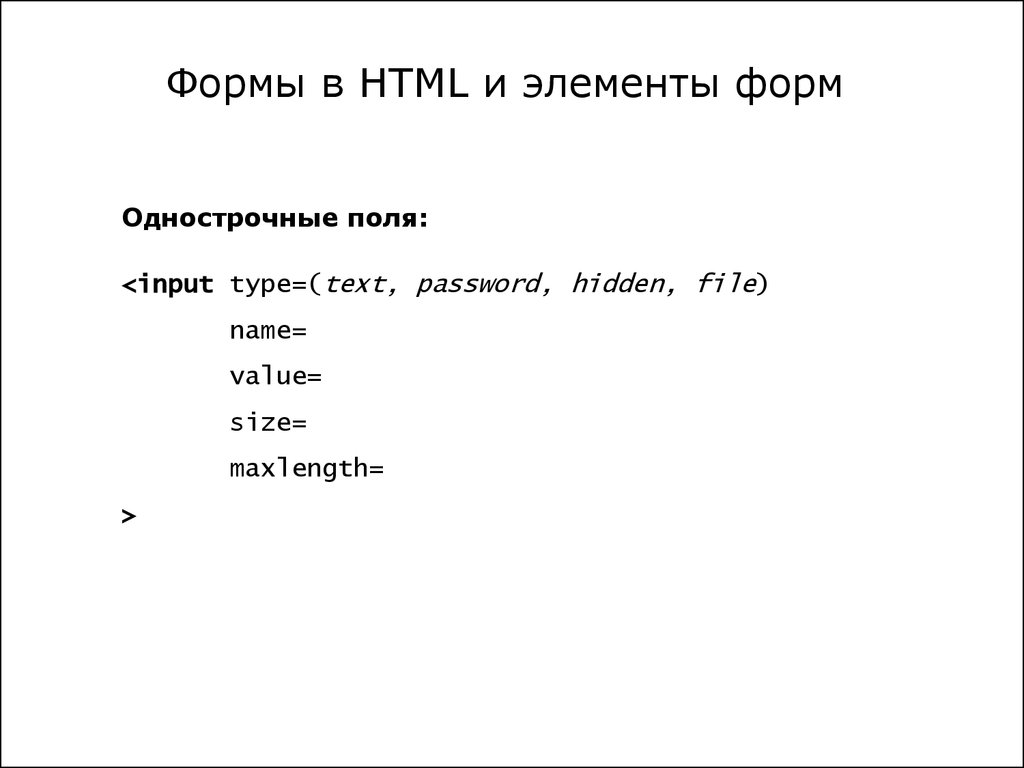
Формы в HTML и элементы формОднострочные поля:
<input type=(text, password, hidden, file)
name=
value=
size=
maxlength=
>
32.
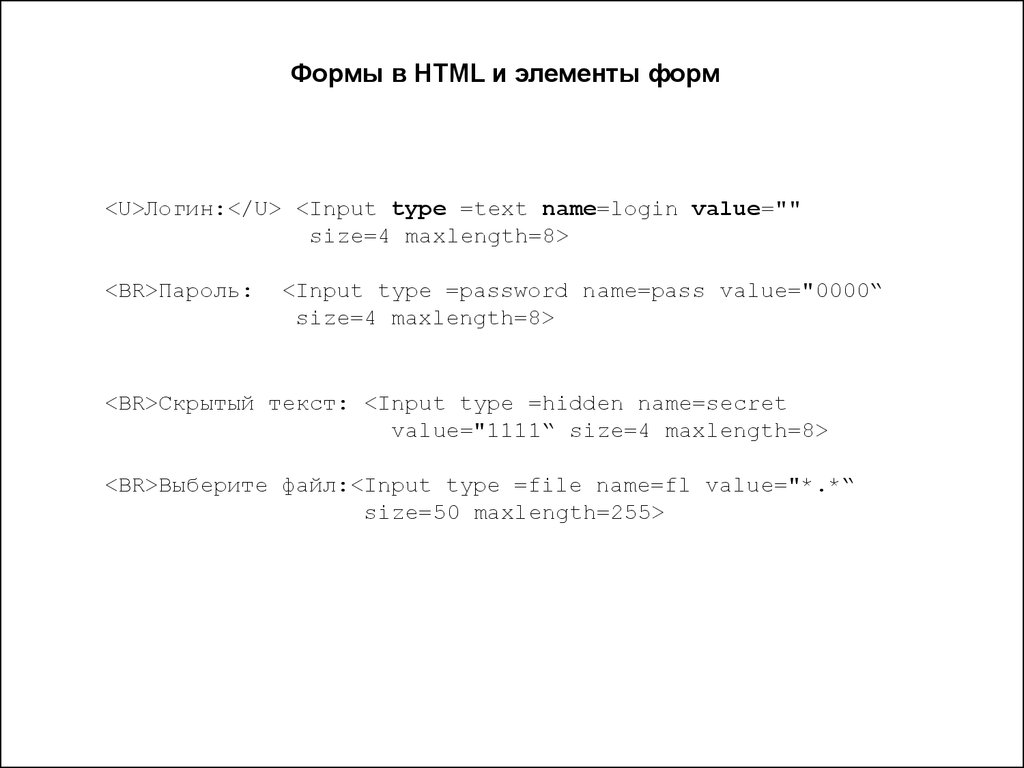
Формы в HTML и элементы форм<U>Логин:</U> <Input type =text name=login value=""
size=4 maxlength=8>
<BR>Пароль:
<Input type =password name=pass value="0000“
size=4 maxlength=8>
<BR>Скрытый текст: <Input type =hidden name=secret
value="1111“ size=4 maxlength=8>
<BR>Выберите файл:<Input type =file name=fl value="*.*“
size=50 maxlength=255>
33.
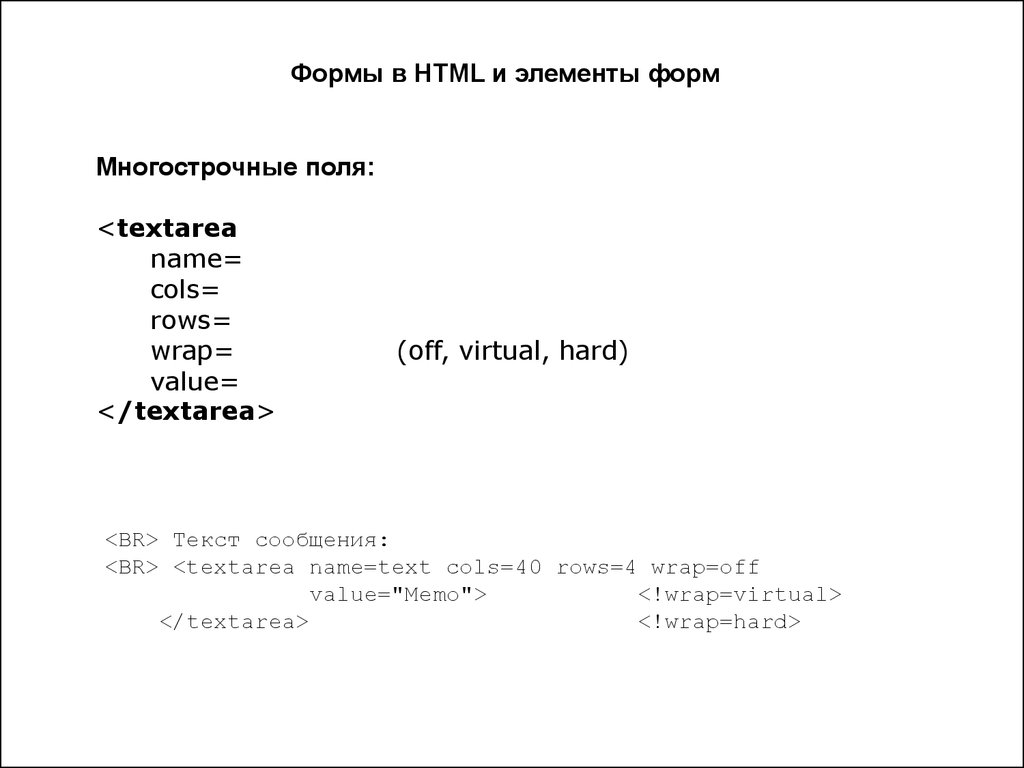
Формы в HTML и элементы формМногострочные поля:
<textarea
name=
cols=
rows=
wrap=
value=
</textarea>
(off, virtual, hard)
<BR> Текст сообщения:
<BR> <textarea name=text cols=40 rows=4 wrap=off
value="Memo">
<!wrap=virtual>
</textarea>
<!wrap=hard>
34.
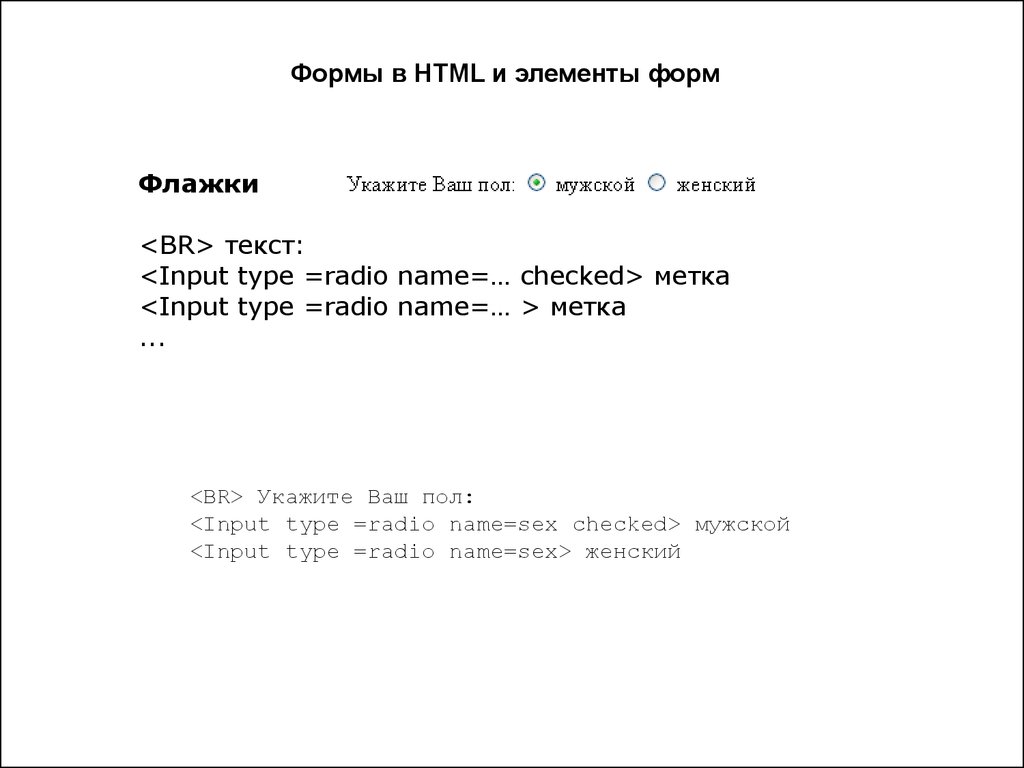
Формы в HTML и элементы формФлажки
<BR> текст:
<Input type =radio name=… checked> метка
<Input type =radio name=… > метка
...
<BR> Укажите Ваш пол:
<Input type =radio name=sex checked> мужской
<Input type =radio name=sex> женский
35.
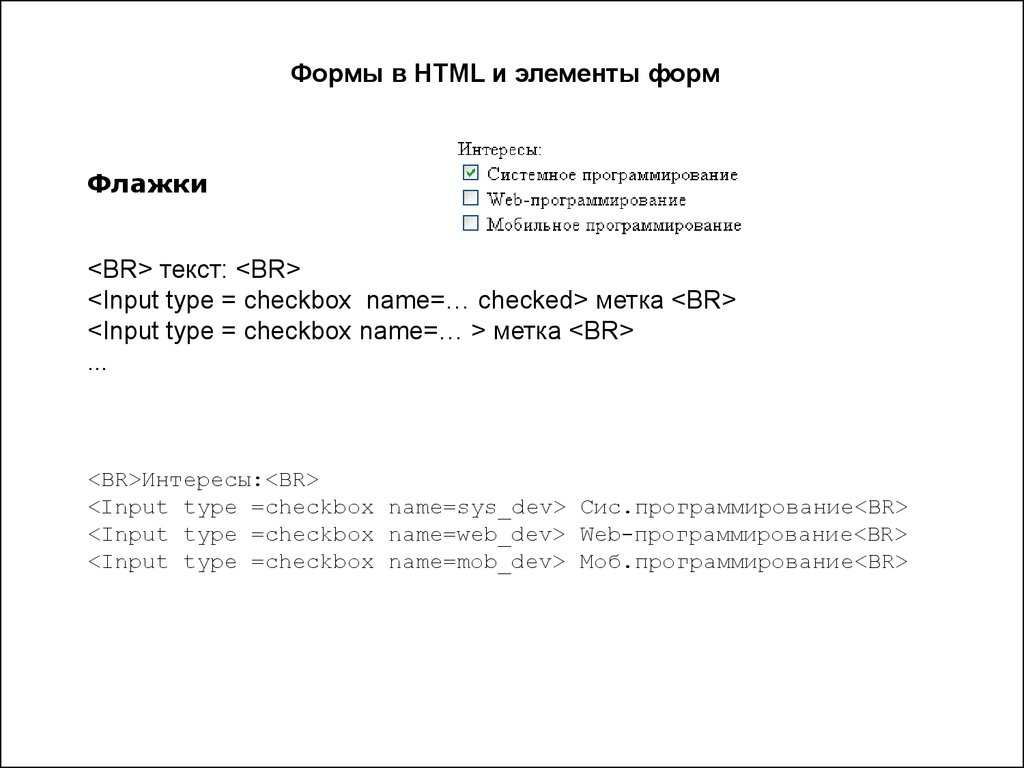
Формы в HTML и элементы формФлажки
<BR> текст: <BR>
<Input type = checkbox name=… checked> метка <BR>
<Input type = checkbox name=… > метка <BR>
...
<BR>Интересы:<BR>
<Input type =checkbox name=sys_dev> Сис.программирование<BR>
<Input type =checkbox name=web_dev> Web-программирование<BR>
<Input type =checkbox name=mob_dev> Моб.программирование<BR>
36.
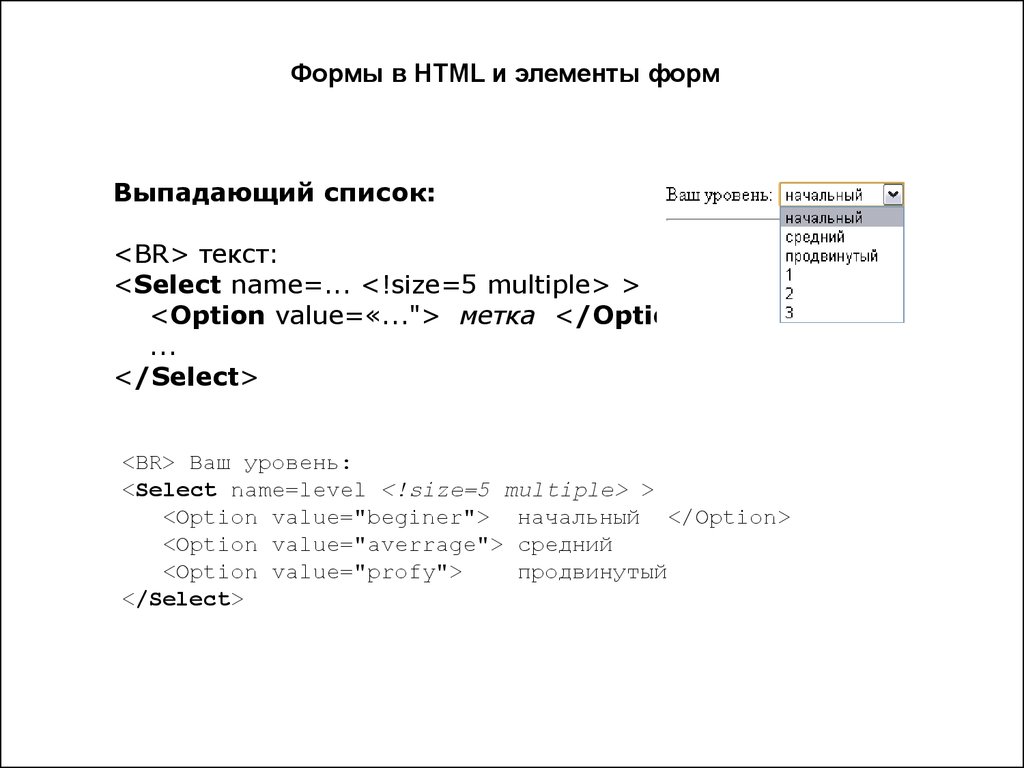
Формы в HTML и элементы формВыпадающий список:
<BR> текст:
<Select name=... <!size=5 multiple> >
<Option value=«..."> метка </Option>
...
</Select>
<BR> Ваш уровень:
<Select name=level <!size=5 multiple> >
<Option value="beginer"> начальный </Option>
<Option value="averrage"> средний
<Option value="profy">
продвинутый
</Select>
37.
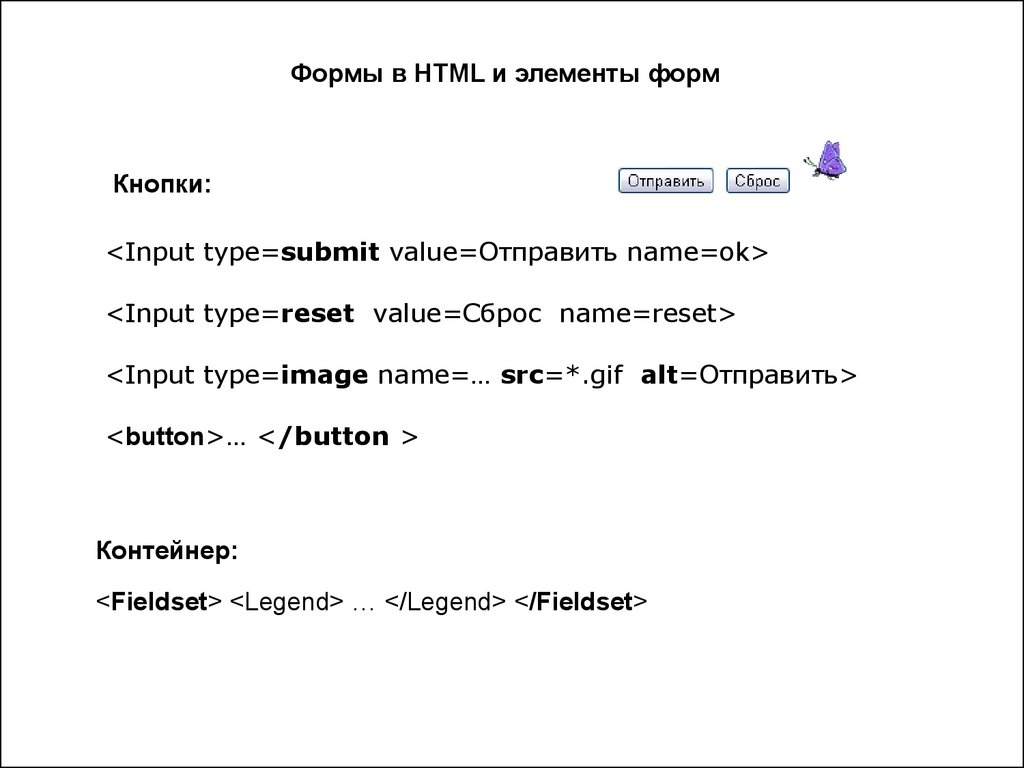
Формы в HTML и элементы формКнопки:
<Input type=submit value=Отправить name=ok>
<Input type=reset value=Сброс name=reset>
<Input type=image name=… src=*.gif alt=Отправить>
<button>… </button >
Контейнер:
<Fieldset> <Legend> … </Legend> </Fieldset>
38.
Практическаяработа






































 programming
programming