Similar presentations:
Web-программирование
1.
Государственное профессиональное бюджетное образовательное учреждение«Байконурский электрорадиотехнический техникум имени М.И. Неделина»
(ГБ ПОУ «БЭРТТ»)
ОТКРЫТЫЙ УРОК
по междисциплинарному курсу «Web-программирование»
специальности 09.02.07
Информационные системы и программирование
Группа П-35
Тип урока: лабораторная работа
Разработал преподаватель: В.И. Ерачин
2.
Фронтальный опросВопрос № 1. Что такое HTML?
Ответ: HTML – это язык гипертекстовой разметки, используемый для определения
структуры веб-страниц.
Вопрос № 2. Какие основные элементы веб-страницы существуют?
Ответ: Заголовки, абзацы, списки, таблицы, изображения, ссылки и другие структурные
элементы.
Вопрос № 3. Какой специальный элемент в HTML определяет структуру веб-страницы и её
содержимое?
Ответ: Тег.
Вопрос № 4. Чем могут дополняться теги?
Ответ: Теги могут дополняться атрибутами (параметрами).
2
3.
Фронтальный опросВопрос № 5. Что такое таблицы в HTML и какие теги используются для их создания?
Ответ: Таблицы – это структурированные данные, представленные в виде строк и
столбцов. Основные теги: <table>, <th>, <tr>, <td>.
Вопрос № 6. Какие теги используются для создания списков в HTML?
Ответ: Для нумерованных списков: <ol>.
Для ненумерованных (маркированных) списков: <ul>.
Для элементов списка: <li>.
Вопрос № 7. Для чего используется тег <br>?
Ответ: Для создания разрыва (переноса) строки.
Вопрос № 8. Что такое форма в HTML и какие элементы управления она содержит?
Ответ: Форма – это элемент, используемый для ввода данных пользователем и отправки
их на сервер для обработки. Примеры: текстовые поля, кнопки, флажки, переключатели,
выпадающие списки и др.
3
4.
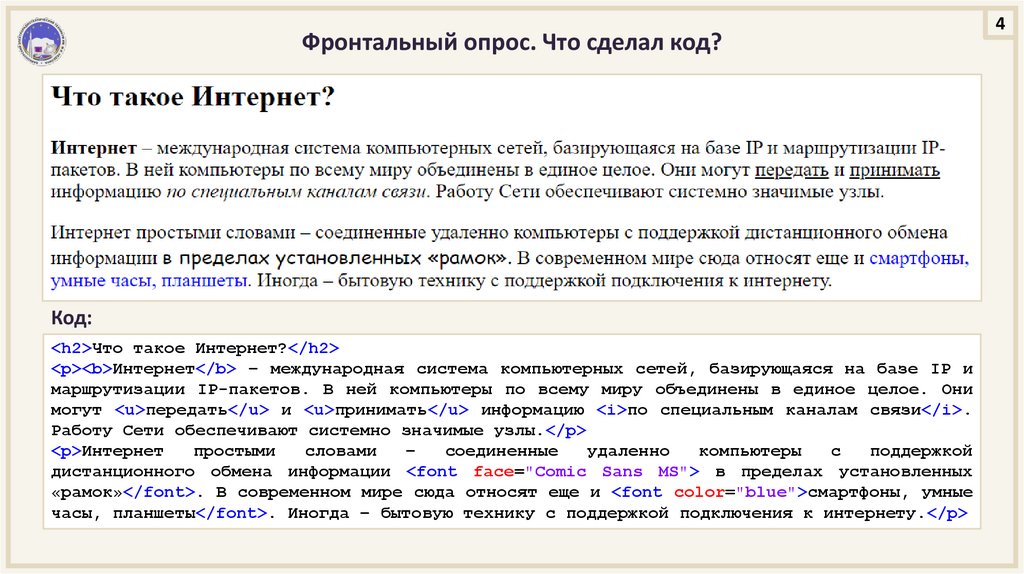
Фронтальный опрос. Что сделал код?Исходный текст:
Код:
<h2>Что такое Интернет?</h2>
<p><b>Интернет</b> – международная система компьютерных сетей, базирующаяся на базе IP и
маршрутизации IP-пакетов. В ней компьютеры по всему миру объединены в единое целое. Они
могут <u>передать</u> и <u>принимать</u> информацию <i>по специальным каналам связи</i>.
Работу Сети обеспечивают системно значимые узлы.</p>
<p>Интернет
простыми
словами
–
соединенные
удаленно
компьютеры
с
поддержкой
дистанционного обмена информации <font face="Comic Sans MS"> в пределах установленных
«рамок»</font>. В современном мире сюда относят еще и <font color="blue">смартфоны, умные
часы, планшеты</font>. Иногда – бытовую технику с поддержкой подключения к интернету.</p>
4
5.
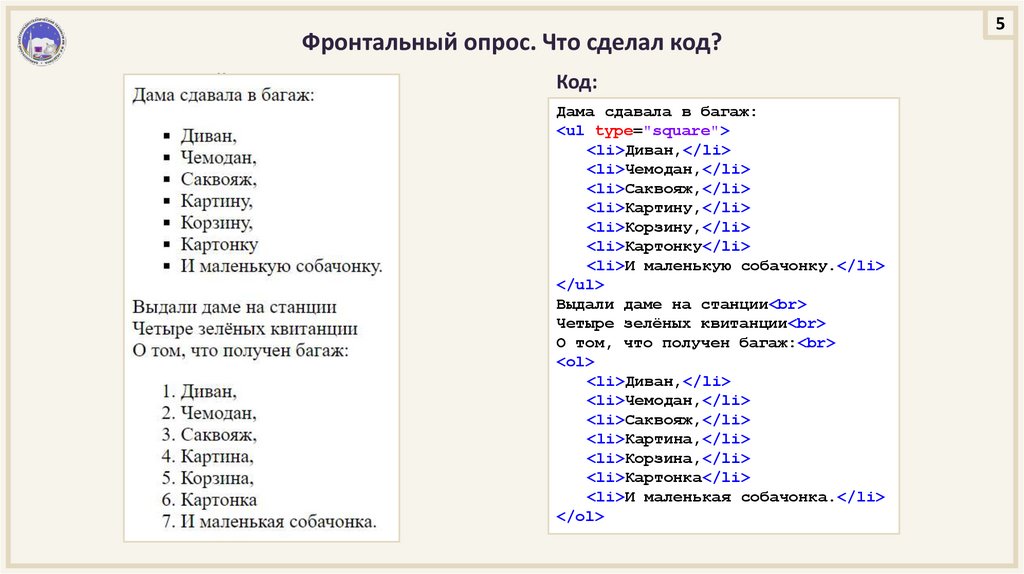
Фронтальный опрос. Что сделал код?Исходный текст:
Код:
Дама сдавала в багаж:
<ul type="square">
<li>Диван,</li>
<li>Чемодан,</li>
<li>Саквояж,</li>
<li>Картину,</li>
<li>Корзину,</li>
<li>Картонку</li>
<li>И маленькую собачонку.</li>
</ul>
Выдали даме на станции<br>
Четыре зелёных квитанции<br>
О том, что получен багаж:<br>
<ol>
<li>Диван,</li>
<li>Чемодан,</li>
<li>Саквояж,</li>
<li>Картина,</li>
<li>Корзина,</li>
<li>Картонка</li>
<li>И маленькая собачонка.</li>
</ol>
5
6.
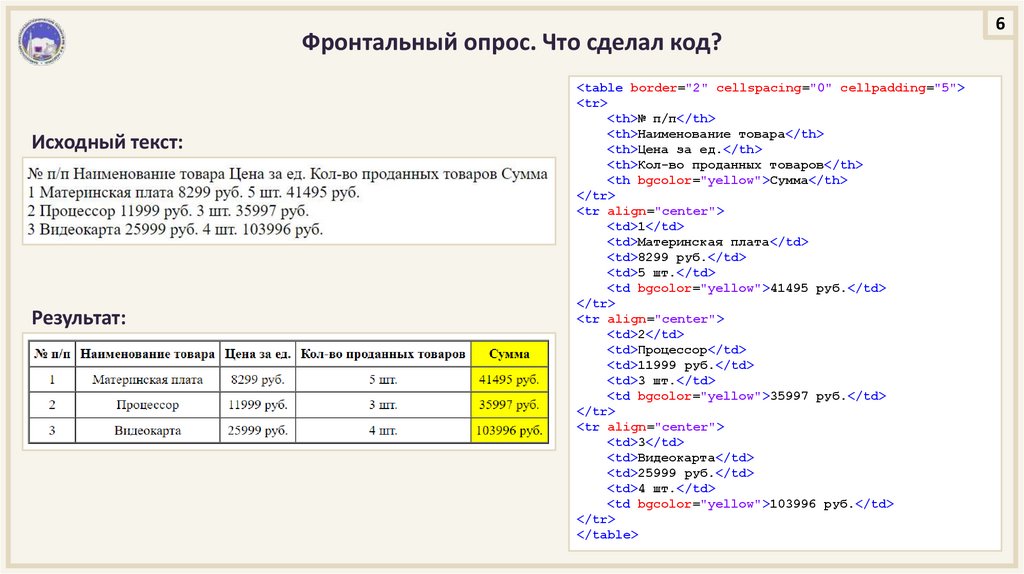
Фронтальный опрос. Что сделал код?Исходный текст:
Результат:
<table border="2" cellspacing="0" cellpadding="5">
<tr>
<th>№ п/п</th>
<th>Наименование товара</th>
<th>Цена за ед.</th>
<th>Кол-во проданных товаров</th>
<th bgcolor="yellow">Сумма</th>
</tr>
<tr align="center">
<td>1</td>
<td>Материнская плата</td>
<td>8299 руб.</td>
<td>5 шт.</td>
<td bgcolor="yellow">41495 руб.</td>
</tr>
<tr align="center">
<td>2</td>
<td>Процессор</td>
<td>11999 руб.</td>
<td>3 шт.</td>
<td bgcolor="yellow">35997 руб.</td>
</tr>
<tr align="center">
<td>3</td>
<td>Видеокарта</td>
<td>25999 руб.</td>
<td>4 шт.</td>
<td bgcolor="yellow">103996 руб.</td>
</tr>
</table>
6
7.
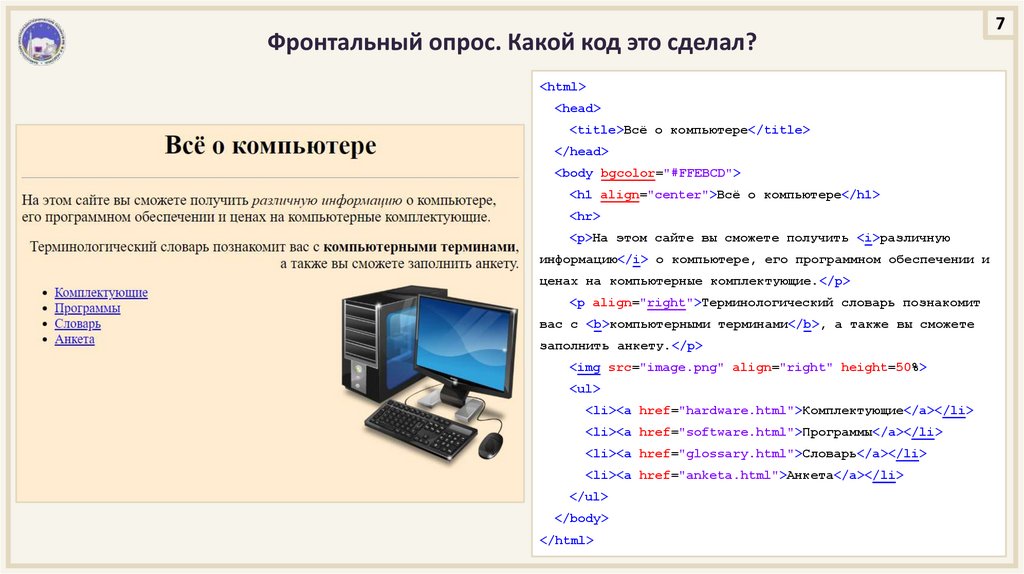
Фронтальный опрос. Какой код это сделал?<html>
<head>
<title>Всё о компьютере</title>
</head>
<body bgcolor="#FFEBCD">
="#FFEBCD">
<h1 align="center">Всё
="center">Всё о компьютере</h1>
<hr>
<p>На этом сайте вы сможете получить <i>различную
< >различную
информацию</ > о компьютере, его программном обеспечении и
информацию</i>
ценах на компьютерные комплектующие.</p>
<p align="right">Терминологический
align="
">Терминологический словарь познакомит
вас с <b>компьютерными
< >компьютерными терминами</b>,
терминами</ >, а также вы сможете
заполнить анкету.</p>
<
<img
src="image.png" align="right" height=50%>
<ul>
<li><a href="hardware.html">Комплектующие</a></li>
href="hardware.html">Комплектующие</a><
>
<li><a href="software.html">Программы</a></li>
href="software.html">Программы</a><
>
<li><a href="glossary.html">Словарь</a></li>
href="glossary.html">Словарь</a><
>
<li><a href="anketa.html">Анкета</a></li>
href="anketa.html">Анкета</a><
>
</ul>
</body>
</html>
7
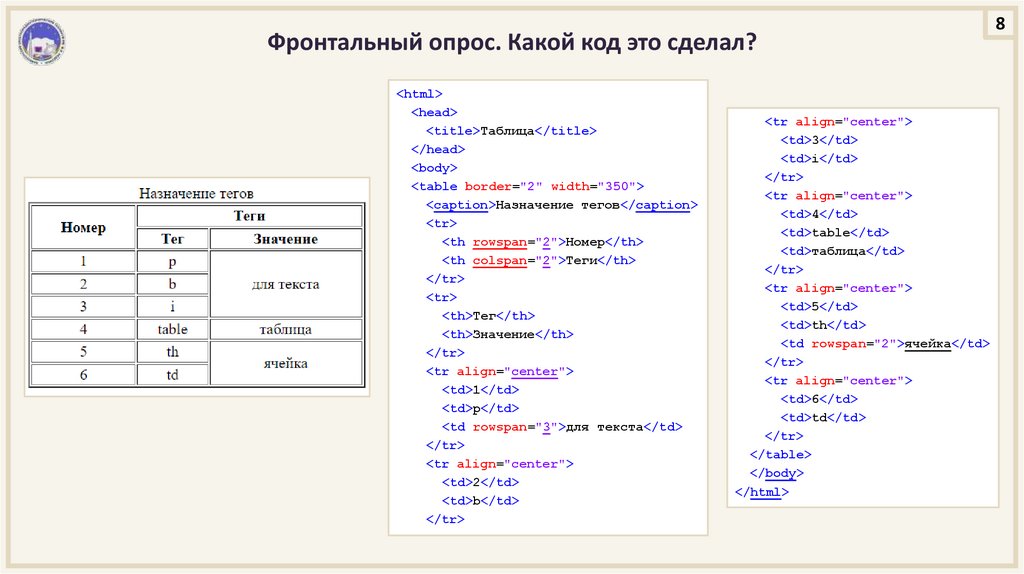
8.
Фронтальный опрос. Какой код это сделал?<html>
<head>
<title>Таблица</title>
</head>
<body>
<table border="2" width="350">
<
<caption>Назначение
>Назначение тегов</caption>
тегов</
>
<tr>
<th rowspan="2">Номер</th>
=" ">Номер</th>
<th colspan="2">Теги</th>
=" ">Теги</th>
</tr>
<tr>
<th>Тег</th>
<th>Значение</th>
</tr>
<tr align="center">
align="
">
<td>1</td>
<td>p</td>
<td rowspan="3">для
rowspan=" ">для текста</td>
</tr>
<tr align="center">
<td>2</td>
<td>b</td>
</tr>
<tr align="center">
<td>3</td>
<td>i</td>
</tr>
<tr align="center">
<td>4</td>
<td>table</td>
<td>таблица</td>
</tr>
<tr align="center">
<td>5</td>
<td>th</td>
<td rowspan="2">ячейка</td>
rowspan="2">
</td>
</tr>
<tr align="center">
<td>6</td>
<td>td</td>
</tr>
</table>
</
</body>
>
</
</html>
>
8
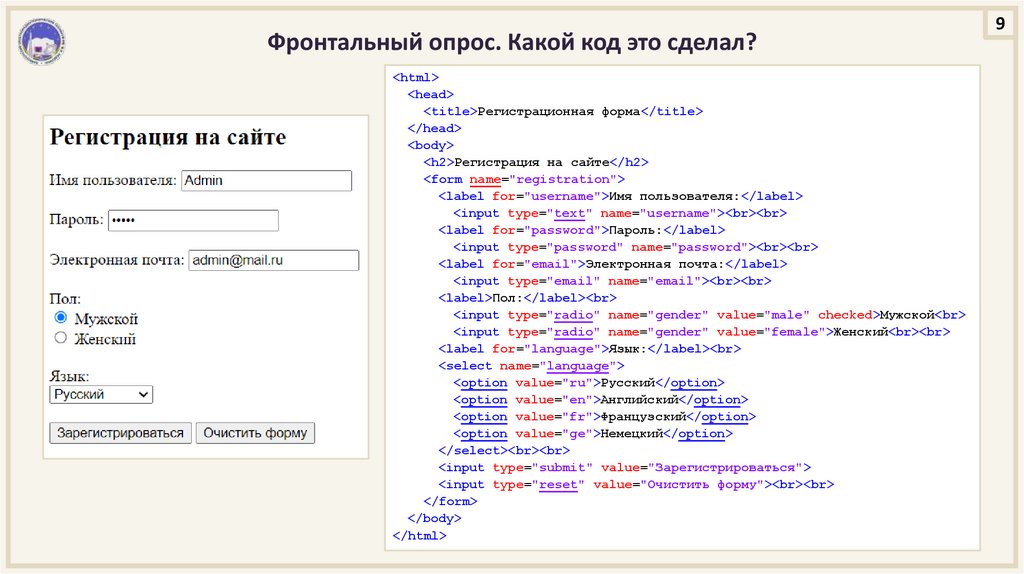
9.
Фронтальный опрос. Какой код это сделал?<html>
<head>
<title>Регистрационная форма</title>
</head>
<body>
<h2>Регистрация на сайте</h2>
="registration">
<form name="registration">
<label for="username">Имя пользователя:</label>
type="
" name="username"><br><br>
<input type="text"
<label for="password">Пароль:</label>
<input type="password" name="password"><br><br>
<label for="email">Электронная почта:</label>
<input type="email" name="email"><br><br>
<label>Пол:</label><br>
type="
" name="gender" value="male" checked>Мужской<br>
<input type="radio"
type="
" name="gender" value="female">Женский<br><br>
<input type="radio"
<label for="language">Язык:</label><br>
name="
">
<select name="language">
<
value="ru">Русский</
>
<option
value="ru">Русский</option>
<
value="en">Английский</
>
<option
value="en">Английский</option>
<
value="fr">Французский</
>
<option
value="fr">Французский</option>
<
value="ge">Немецкий</
>
<option
value="ge">Немецкий</option>
</select><br><br>
<input type="submit" value="Зарегистрироваться">
type="
" value="Очистить форму"><br><br>
<input type="reset"
</form>
</body>
</html>
9
10.
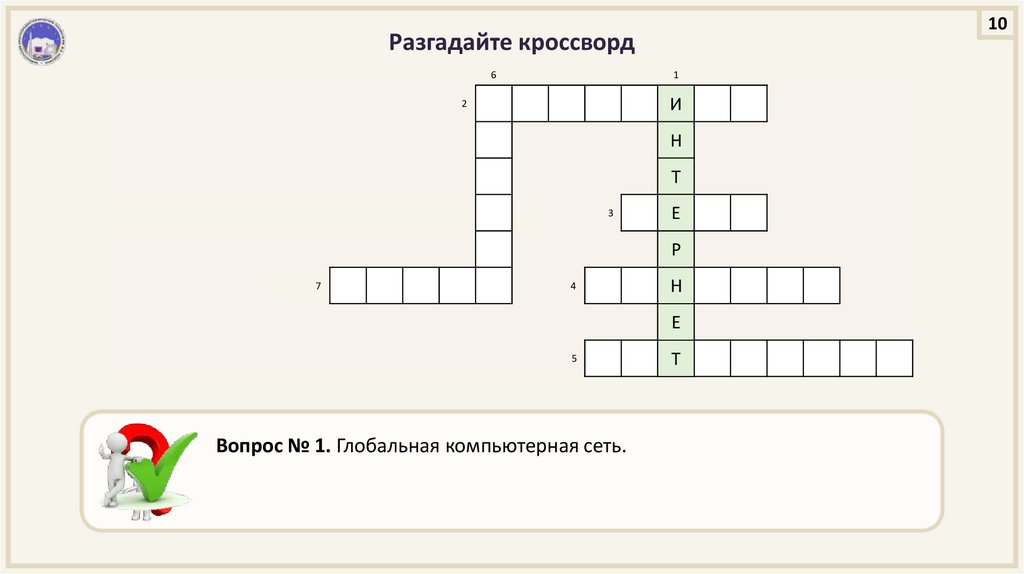
10Разгадайте кроссворд
1
6
И
2
Н
Т
3
Е
Р
7
4
Н
Е
5
Вопрос № 1. Глобальная компьютерная сеть.
Т
11.
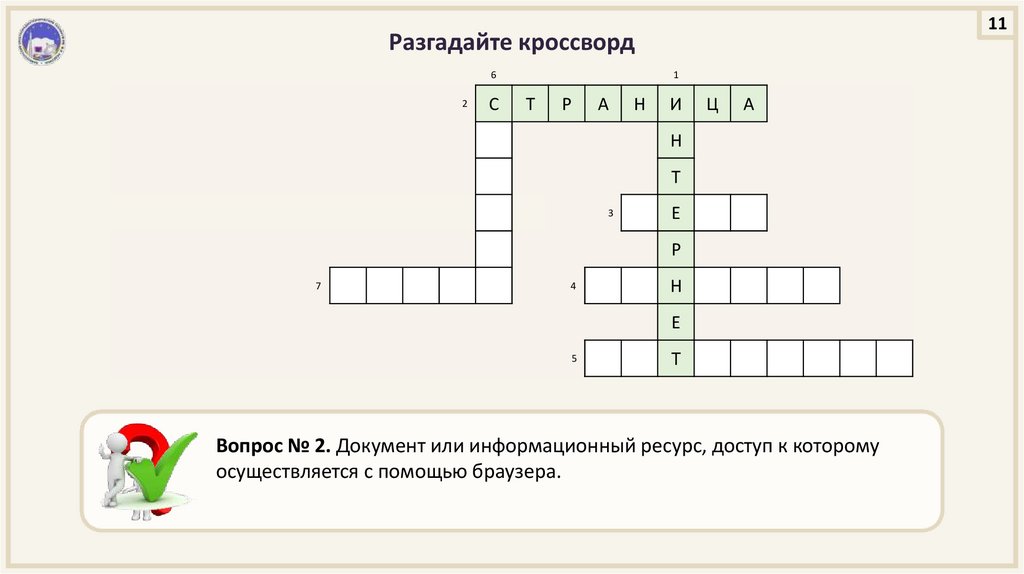
11Разгадайте кроссворд
1
6
2
С
Т
Р
А
Н
И
Ц
А
Н
Т
3
Е
Р
7
4
Н
Е
5
Т
Вопрос № 2. Документ или информационный ресурс, доступ к которому
осуществляется с помощью браузера.
12.
12Разгадайте кроссворд
1
6
2
С
Т
Р
А
Н
И
Ц
А
Н
Ю
Н
Т
3
М
Е
Р
7
4
Н
Е
5
Т
Вопрос № 3. Сгруппированный набор ссылок с названиями разделов,
облегчающий переход на другие страницы.
13.
13Разгадайте кроссворд
1
6
2
С
Т
Р
А
Н
И
Ц
А
Н
Ю
Т
Е
Н
Т
3
М
Е
Р
7
4
К
О
Н
Н
Е
5
Т
Вопрос № 4. Содержимое, информационное наполнение сайта.
Т
14.
14Разгадайте кроссворд
1
6
2
С
Т
Р
А
Н
И
Ц
А
Н
Ю
Т
Е
Н
Т
Е
Р
Ф
Е
Н
Т
3
М
Е
Р
7
4
К
О
Н
Е
5
И
Н
Т
Й
С
Вопрос № 5. Какой термин охватывает такие аспекты, как дизайн, внешний
вид и способы взаимодействия пользователя с сайтом.
15.
15Разгадайте кроссворд
1
6
2
С
Т
Р
А
Н
С
Н
Ы
Т
Л
3
М
К
7
И
А
Е
Ц
А
Н
Ю
Т
Е
Н
Т
Е
Р
Ф
Е
Р
4
К
О
Н
Е
5
И
Н
Т
Й
С
Вопрос № 6. Текст, изображение или другой элемент на странице, который
содержит адрес другой страницы или ресурса.
16.
16Разгадайте кроссворд
1
6
2
С
Т
Р
А
Н
С
Н
Ы
Т
Л
3
М
К
7
Ф
О
Р
М
И
А
Е
Ц
А
Н
Ю
Т
Е
Н
Т
Е
Р
Ф
Е
Р
4
К
О
Н
Е
5
И
Н
Т
Й
Вопрос № 7. Как называется элемент на веб-странице, предназначенный
для ввода данных пользователем?
С
17.
17Разгадайте кроссворд
1
6
2
H
T
M
L
С
Т
Р
А
Н
С
Н
Ы
Т
Л
3
М
К
7
Ф
О
Р
М
И
А
Е
Ц
А
Н
Ю
Т
Е
Н
Т
Е
Р
Ф
Е
Р
4
К
О
Н
Е
5
И
Н
Т
Й
С
Бонус-вопрос. Как называется язык разметки, используемый для создания
структуры веб-страниц?
18.
18Разгадайте кроссворд
1
6
2
H
Ф
T
Р
M
Е
L
Й
–
М
Ы
С
Т
Р
А
Н
С
Н
Ы
Т
Л
3
М
К
7
Ф
О
Р
М
И
А
Е
Ц
А
Н
Ю
Т
Е
Н
Т
Е
Р
Ф
Е
Р
4
К
О
Н
Е
5
И
Н
Т
Абсолютно
верно! Это
HTML-ФРЕЙМЫ.
Отлично! Кроссворд
разгадан.
Сможете составить ключевое слово?
Й
С
19.
19ЛАБОРАТОРНАЯ РАБОТА № 3
Тема: «Создание HTML-фреймов»
Цель работы: изучить основные теги и атрибуты
для создания фреймов на веб-страницах.
20.
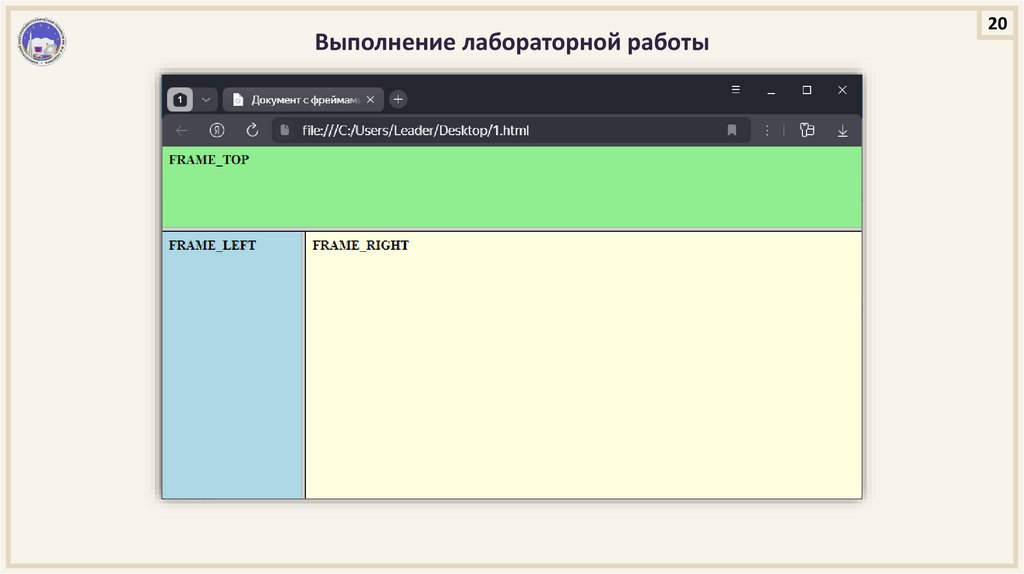
Выполнение лабораторной работы20
21.
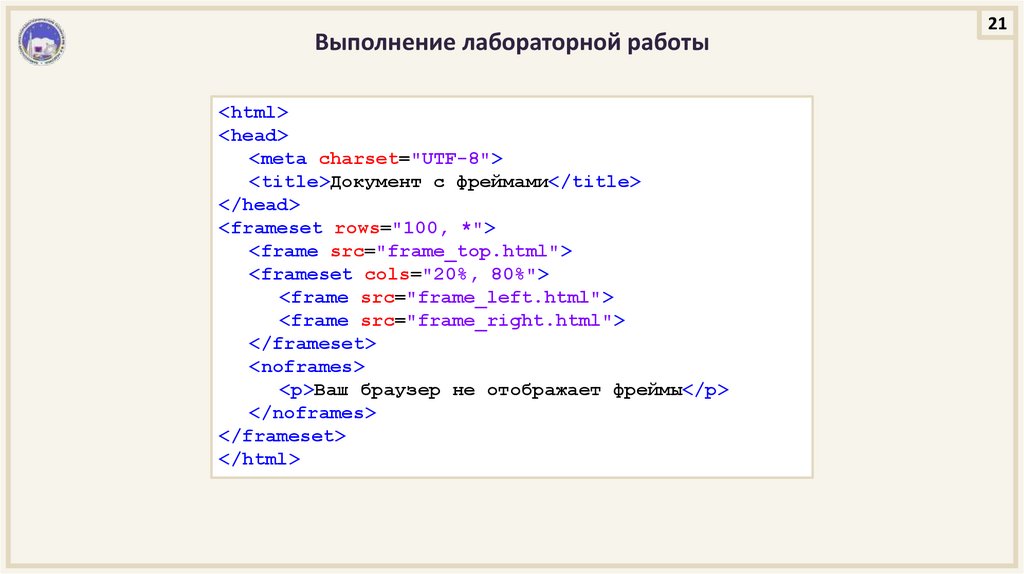
Выполнение лабораторной работы<html>
<head>
<meta charset="UTF-8">
<title>Документ с фреймами</title>
</head>
<frameset rows="100, *">
<frame src="frame_top.html">
<frameset cols="20%, 80%">
<frame src="frame_left.html">
<frame src="frame_right.html">
</frameset>
<noframes>
<p>Ваш браузер не отображает фреймы</p>
</noframes>
</frameset>
</html>
21
22.
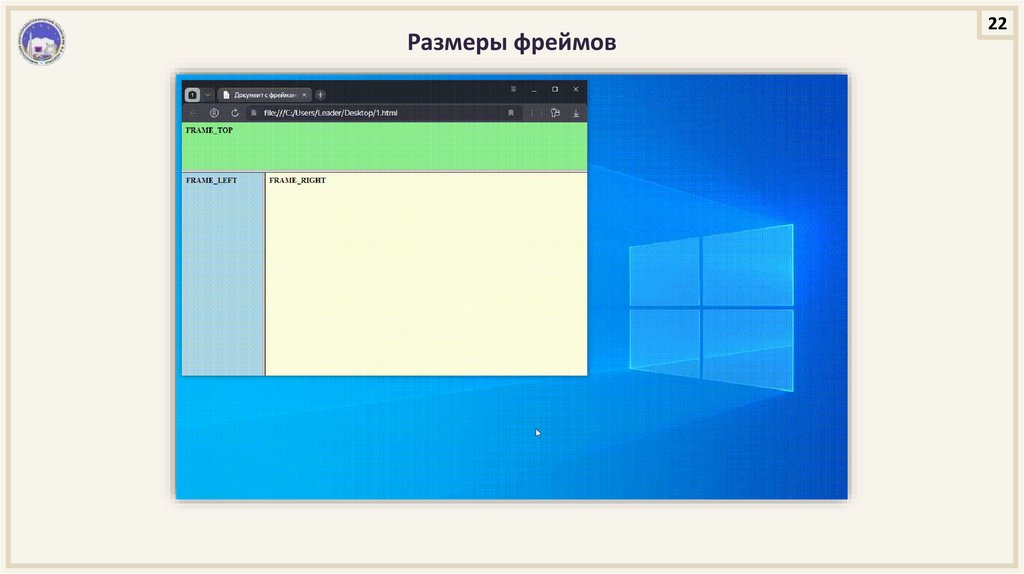
Размеры фреймов22
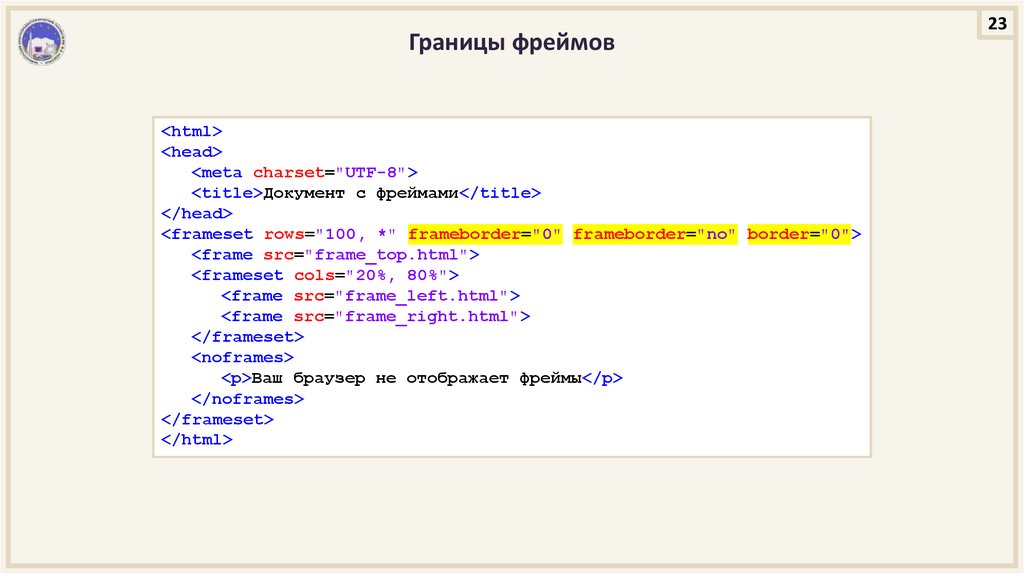
23.
Границы фреймов<html>
<head>
<meta charset="UTF-8">
<title>Документ с фреймами</title>
</head>
<frameset rows="100, *" frameborder="0" frameborder="no" border="0">
<frame src="frame_top.html">
<frameset cols="20%, 80%">
<frame src="frame_left.html">
<frame src="frame_right.html">
</frameset>
<noframes>
<p>Ваш браузер не отображает фреймы</p>
</noframes>
</frameset>
</html>
23
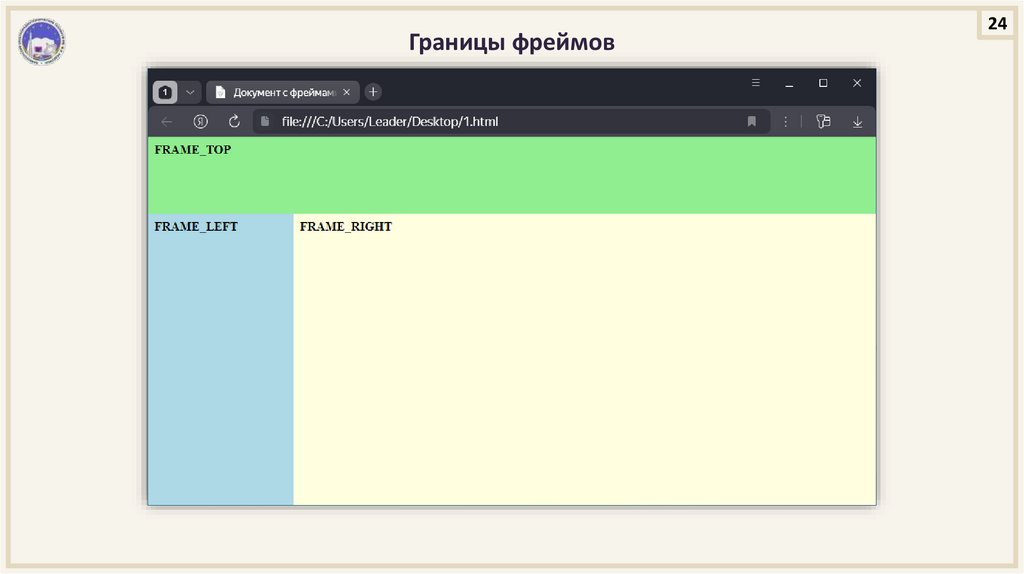
24.
Границы фреймов24
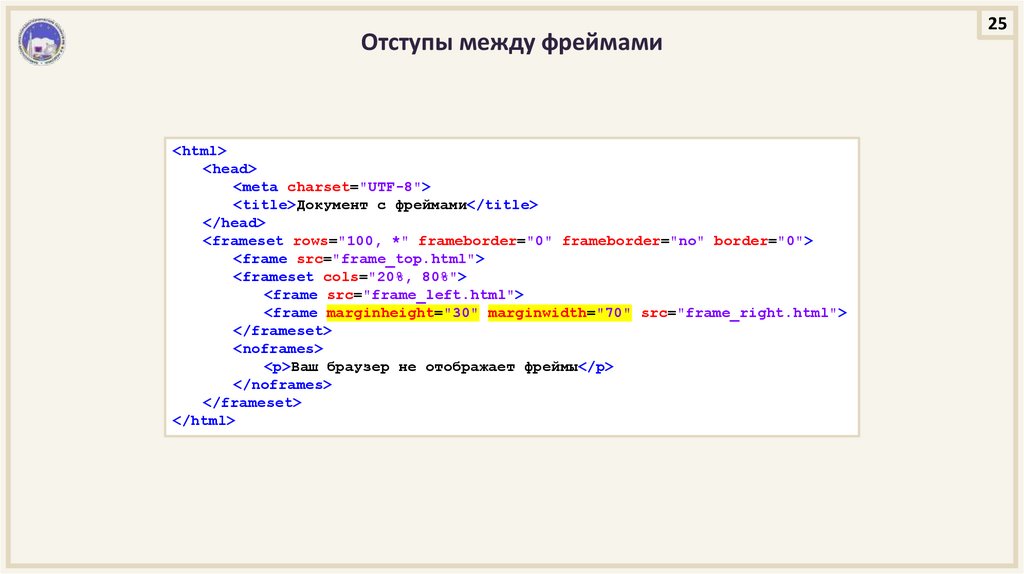
25.
Отступы между фреймами<html>
<head>
<meta charset="UTF-8">
<title>Документ с фреймами</title>
</head>
<frameset rows="100, *" frameborder="0" frameborder="no" border="0">
<frame src="frame_top.html">
<frameset cols="20%, 80%">
<frame src="frame_left.html">
<frame marginheight="30" marginwidth="70" src="frame_right.html">
</frameset>
<noframes>
<p>Ваш браузер не отображает фреймы</p>
</noframes>
</frameset>
</html>
25
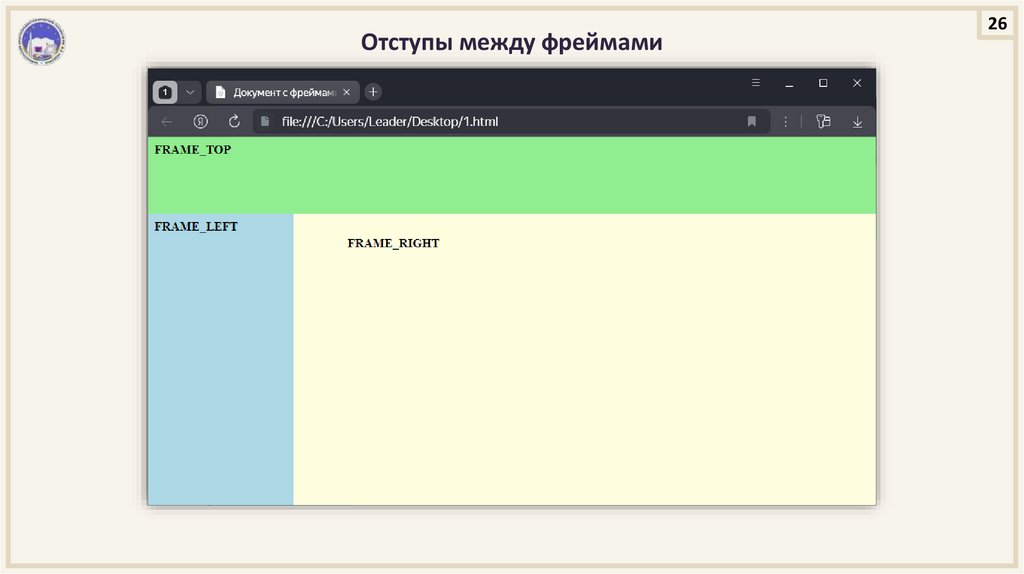
26.
Отступы между фреймами26
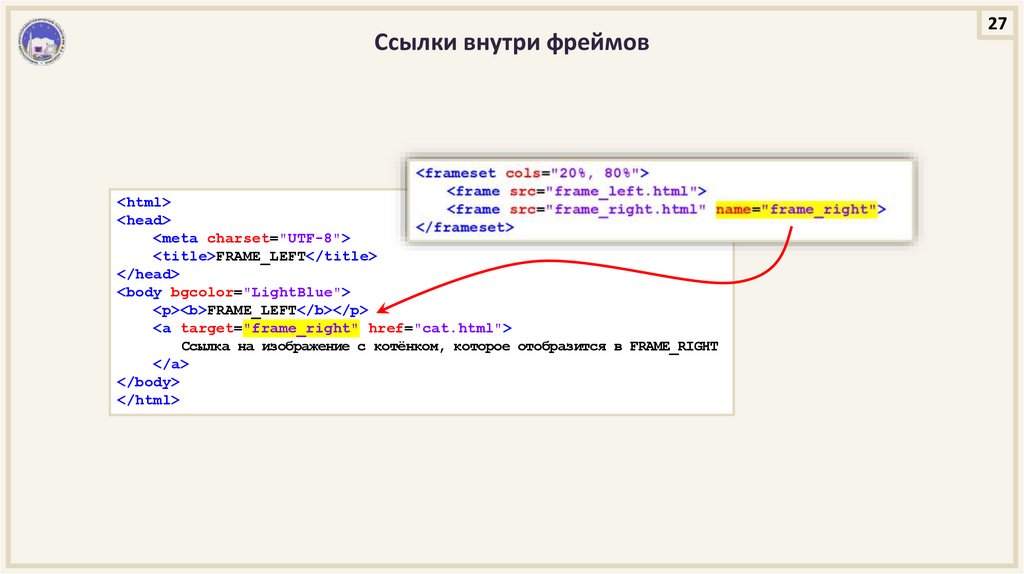
27.
Ссылки внутри фреймов<html>
<head>
<meta charset="UTF-8">
<title>FRAME_LEFT</title>
</head>
<body bgcolor="LightBlue">
<p><b>FRAME_LEFT</b></p>
<a target="frame_right" href="cat.html">
Ссылка на изображение с котёнком, которое отобразится в FRAME_RIGHT
</a>
</body>
</html>
27
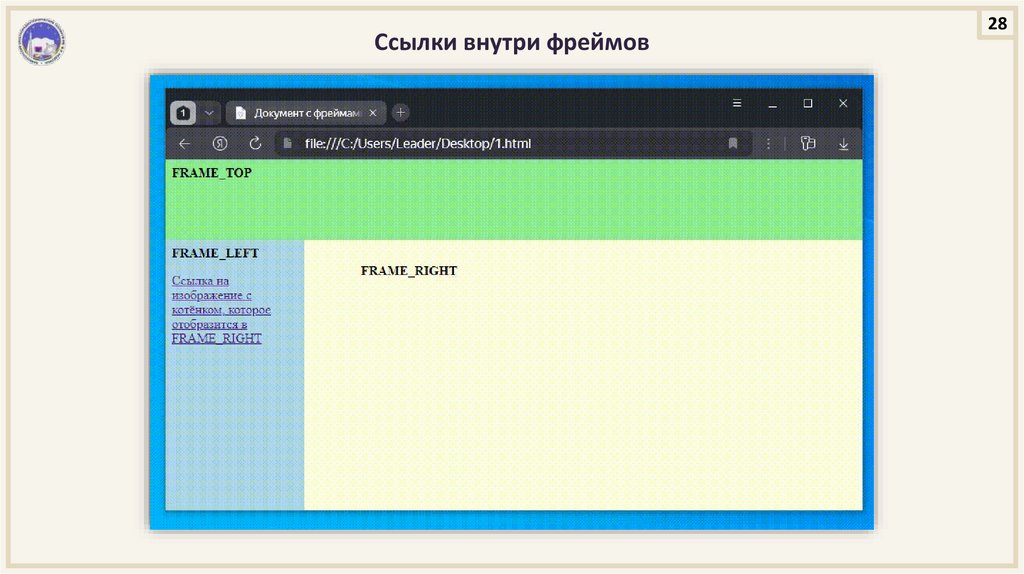
28.
Ссылки внутри фреймов28
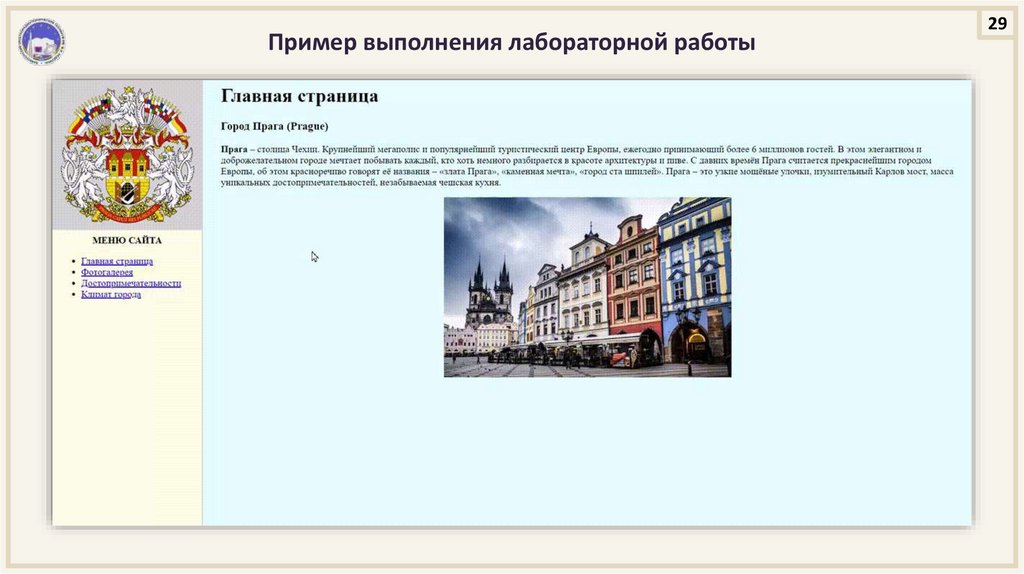
29.
Пример выполнения лабораторной работы29
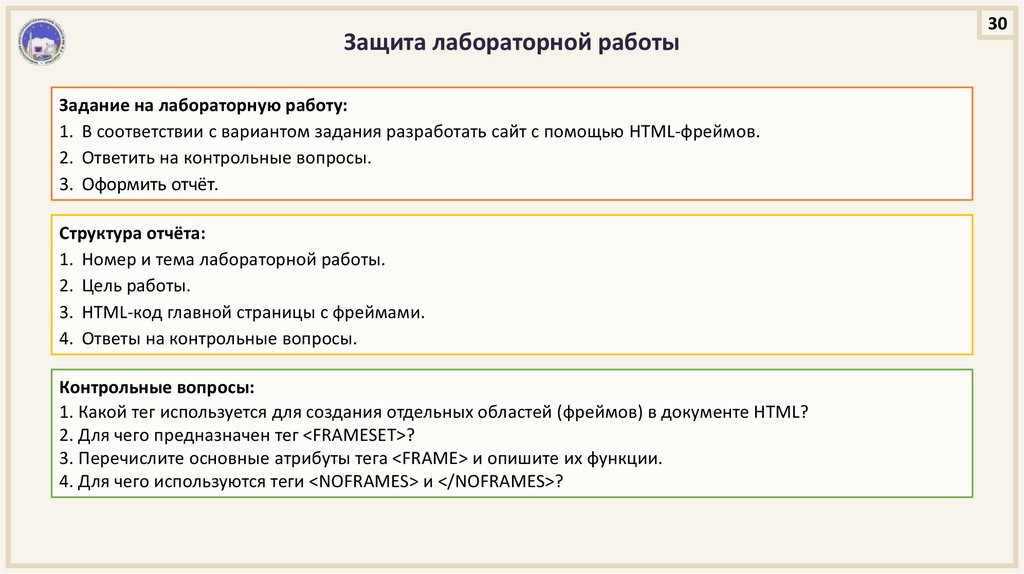
30.
Защита лабораторной работыЗадание на лабораторную работу:
1. В соответствии с вариантом задания разработать сайт с помощью HTML-фреймов.
2. Ответить на контрольные вопросы.
3. Оформить отчёт.
Структура отчёта:
1. Номер и тема лабораторной работы.
2. Цель работы.
3. HTML-код главной страницы с фреймами.
4. Ответы на контрольные вопросы.
Контрольные вопросы:
1. Какой тег используется для создания отдельных областей (фреймов) в документе HTML?
2. Для чего предназначен тег <FRAMESET>?
3. Перечислите основные атрибуты тега <FRAME> и опишите их функции.
4. Для чего используются теги <NOFRAMES> и </NOFRAMES>?
30
31.
РефлексияКак вам сегодняшний урок? Пожалуйста, поделитесь своим мнением.
Заполните листы рефлексии и сдайте их преподавателю.
31
32.
Домашнее задание1. Повторить изученный материал.
2. Выполнить одно из следующих заданий на выбор:
а) Создать сайт-визитку: разработать сайт, представляющий информацию о себе, с использование фреймов.
б) Использовать CSS для замены фреймов: создать аналог сайта без использования фреймов, разделив
страницу на те же области с помощью CSS.
Полученные навыки вам могут пригодиться при выполнении следующих
лабораторных и практических работ по web-программированию.
32
































 programming
programming