Similar presentations:
Формы в HTML-документе. Элементы форм
1. Формы в HTML-документе. Элементы форм
2.
Форма – раздел документа, позволяющийпользователю
вводить
информацию
для
последующей обработки системой.
Форма — это инструмент, с помощью которого
HTML-документ
может
послать
некоторую
информацию в некоторую заранее определенную
точку внешнего мира, где информация будет
некоторым образом обработана.
3.
Написание формы состоит из нескольких шагов,которые могут быть выполнены в любом
порядке:
– написание формы пользовательского
интерфейса;
– реализация обработки на стороне сервера;
– настройка формы для связи с сервером.
4.
<FORM>Элементы формы
</FORM>
5.
Атрибуты элемента <form>Атрибут
Значение / описание
Список кодировок символов
<form accept-charset="ISO-8859-1">
Обязательный атрибут,
указывает url обработчика формы на сервере,
action
которому передаются данные
<form method="post" action="../admin/add_story
.php">
Отвечает за запоминание введенных в
autocomplete текстовое поле значений и автоподстановку их
при последующем вводе: on/off
acceptcharset
6.
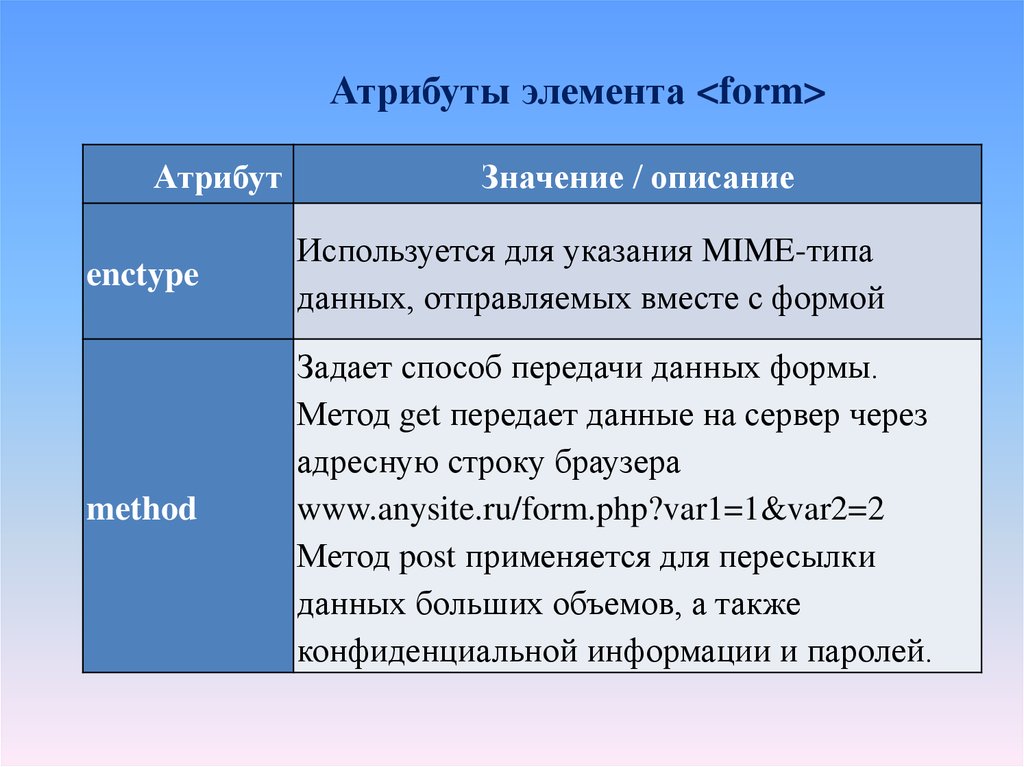
Атрибуты элемента <form>Атрибут
Значение / описание
enctype
Используется для указания MIME-типа
данных, отправляемых вместе с формой
method
Задает способ передачи данных формы.
Метод get передает данные на сервер через
адресную строку браузера
www.anysite.ru/form.php?var1=1&var2=2
Метод post применяется для пересылки
данных больших объемов, а также
конфиденциальной информации и паролей.
7.
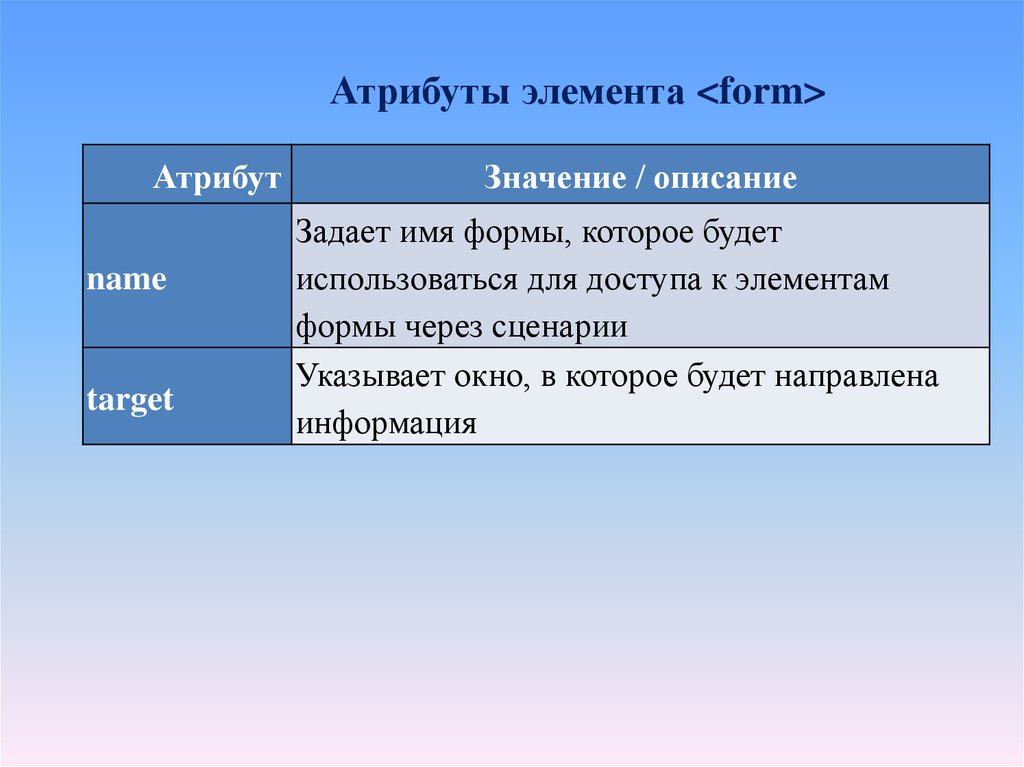
Атрибуты элемента <form>Атрибут
name
target
Значение / описание
Задает имя формы, которое будет
использоваться для доступа к элементам
формы через сценарии
Указывает окно, в которое будет направлена
информация
8. Элементы формы
9.
Элемент <input>Служит для создания различного типа полей
Атрибут
accept
alt
autocomplete
value
Значение / описание
Определяет тип файла, разрешенных
для отправки на сервер
Определяет альтернативный текст для
изображений
Отвечает за запоминание введенных в
текстовое поле значений и
автоподстановку их при последующем
вводе
Определяет текст, отображаемый на
кнопке, в поле или связанный текст
10.
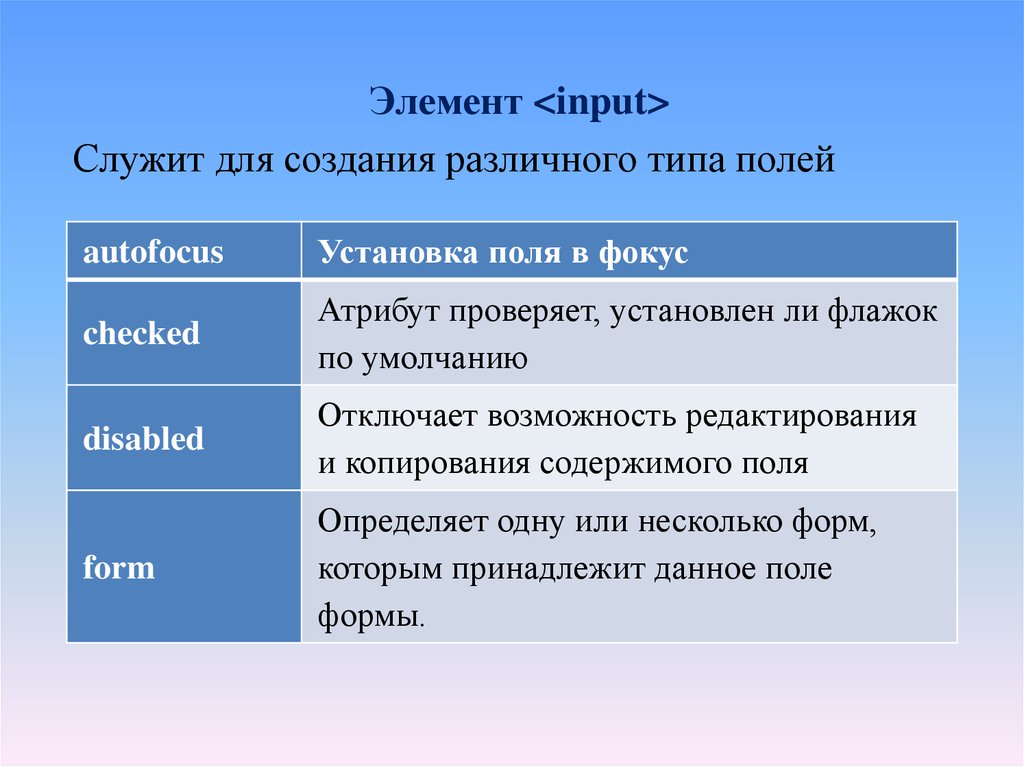
Элемент <input>Служит для создания различного типа полей
autofocus
Установка поля в фокус
checked
Атрибут проверяет, установлен ли флажок
по умолчанию
disabled
Отключает возможность редактирования
и копирования содержимого поля
form
Определяет одну или несколько форм,
которым принадлежит данное поле
формы.
11.
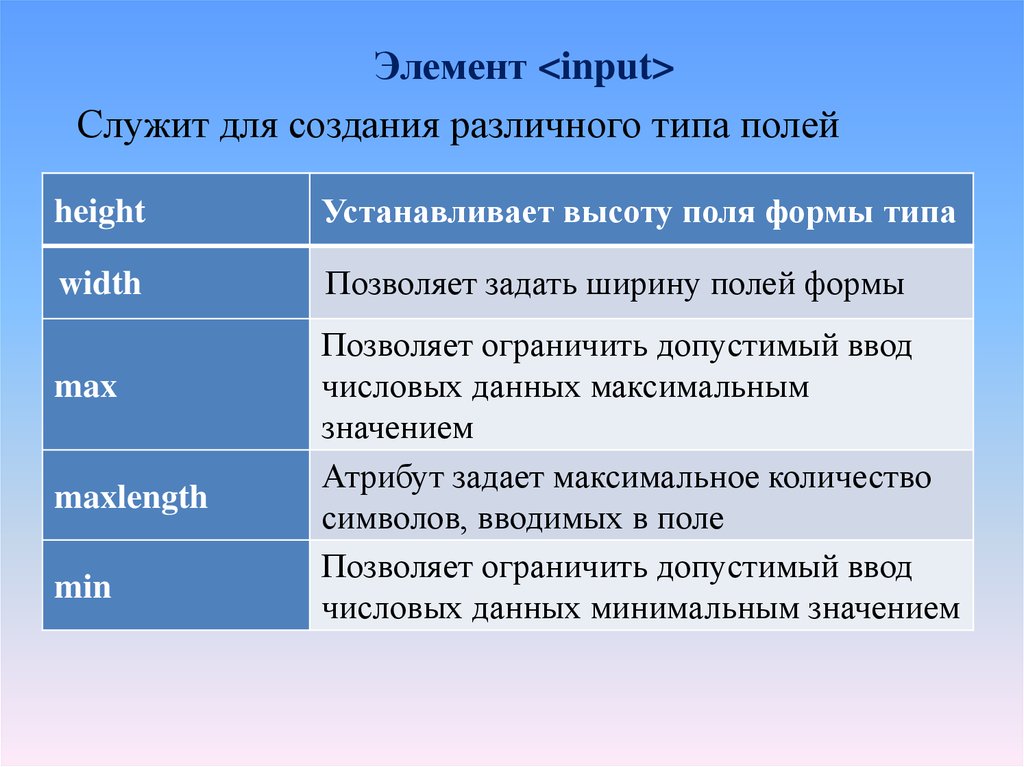
Элемент <input>Служит для создания различного типа полей
height
Устанавливает высоту поля формы типа
width
Позволяет задать ширину полей формы
max
maxlength
min
Позволяет ограничить допустимый ввод
числовых данных максимальным
значением
Атрибут задает максимальное количество
символов, вводимых в поле
Позволяет ограничить допустимый ввод
числовых данных минимальным значением
12.
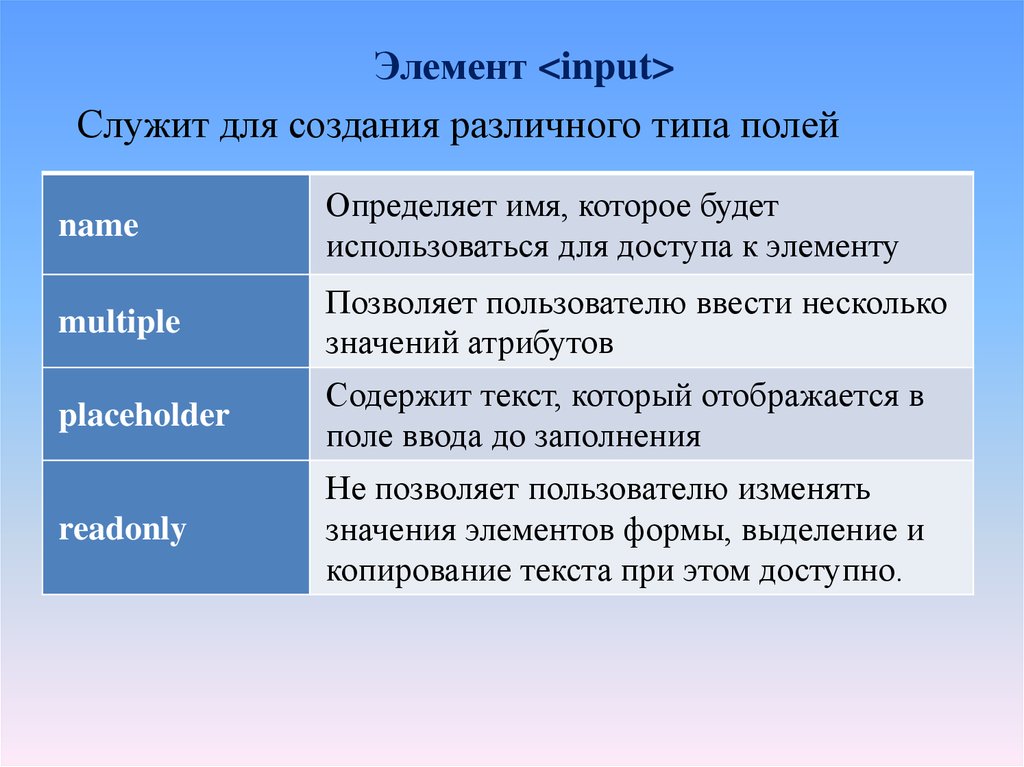
Элемент <input>Служит для создания различного типа полей
name
Определяет имя, которое будет
использоваться для доступа к элементу
multiple
Позволяет пользователю ввести несколько
значений атрибутов
placeholder
Содержит текст, который отображается в
поле ввода до заполнения
readonly
Не позволяет пользователю изменять
значения элементов формы, выделение и
копирование текста при этом доступно.
13.
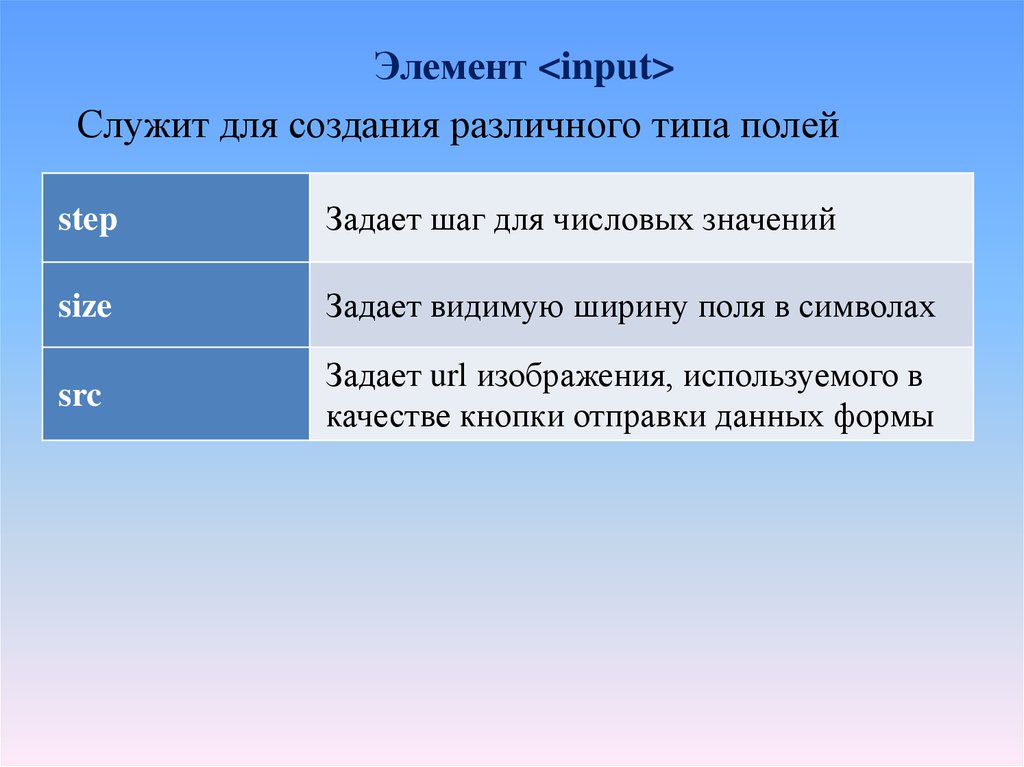
Элемент <input>Служит для создания различного типа полей
step
Задает шаг для числовых значений
size
Задает видимую ширину поля в символах
src
Задает url изображения, используемого в
качестве кнопки отправки данных формы
14.
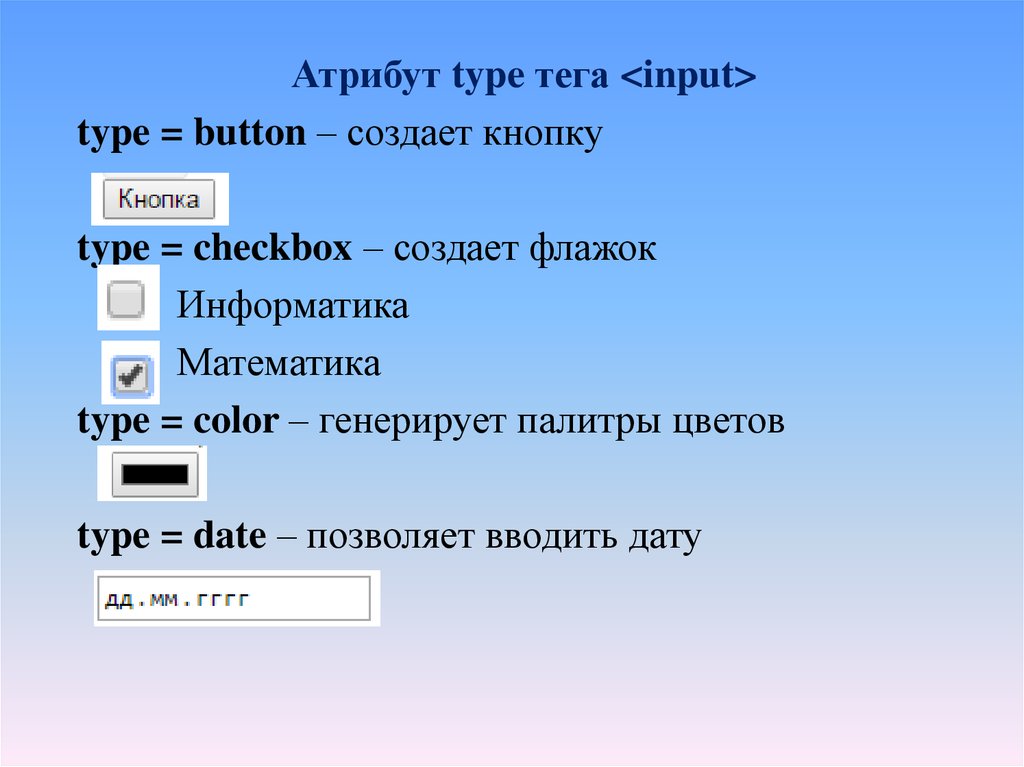
Атрибут type тега <input>type = button – создает кнопку
type = checkbox – создает флажок
Информатика
Математика
type = color – генерирует палитры цветов
type = date – позволяет вводить дату
15.
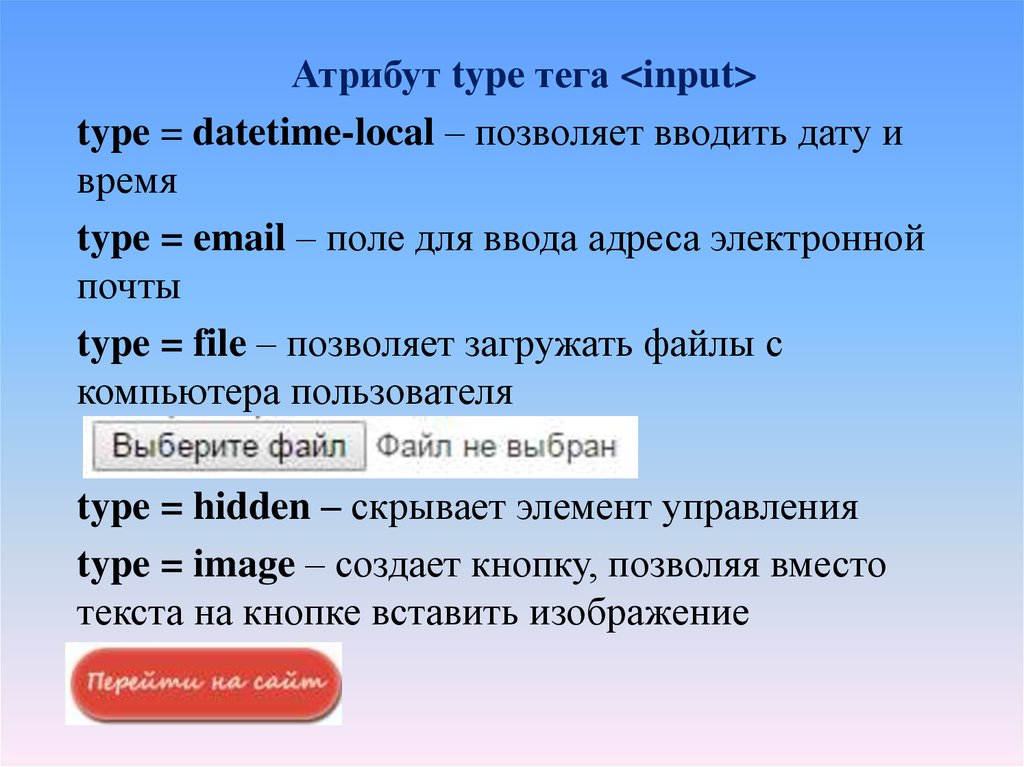
Атрибут type тега <input>type = datetime-local – позволяет вводить дату и
время
type = email – поле для ввода адреса электронной
почты
type = file – позволяет загружать файлы с
компьютера пользователя
type = hidden – скрывает элемент управления
type = image – создает кнопку, позволяя вместо
текста на кнопке вставить изображение
интерфейса,
16.
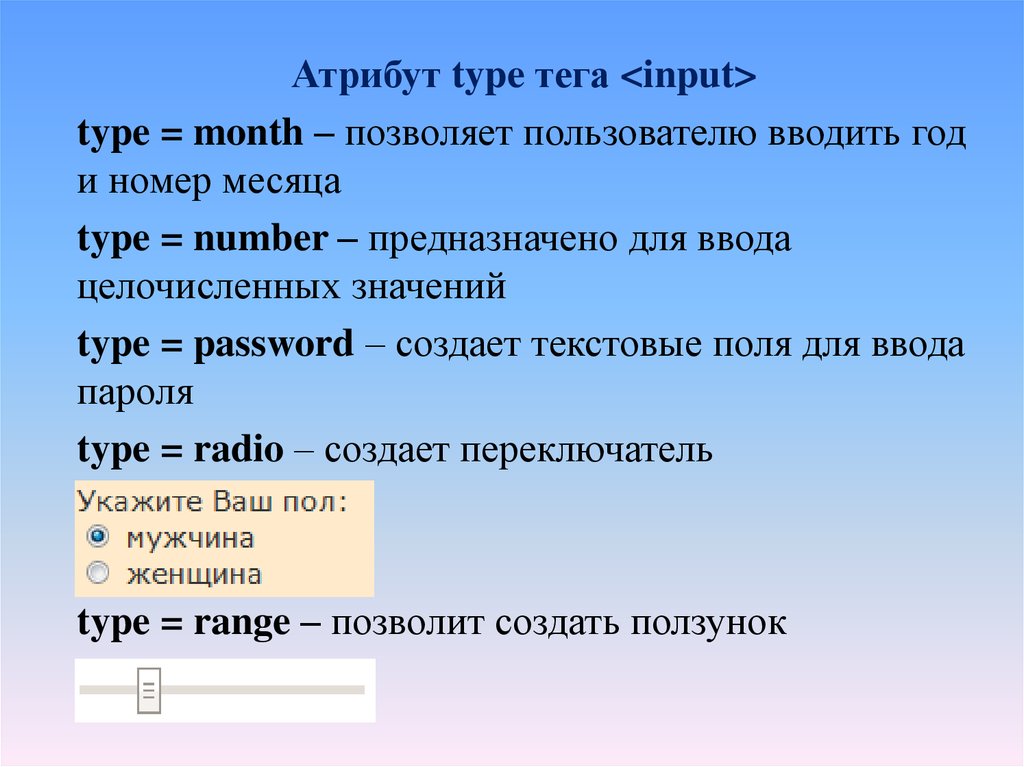
Атрибут type тега <input>type = month – позволяет пользователю вводить год
и номер месяца
type = number – предназначено для ввода
целочисленных значений
type = password – создает текстовые поля для ввода
пароля
type = radio – создает переключатель
type = range – позволит создать ползунок
17.
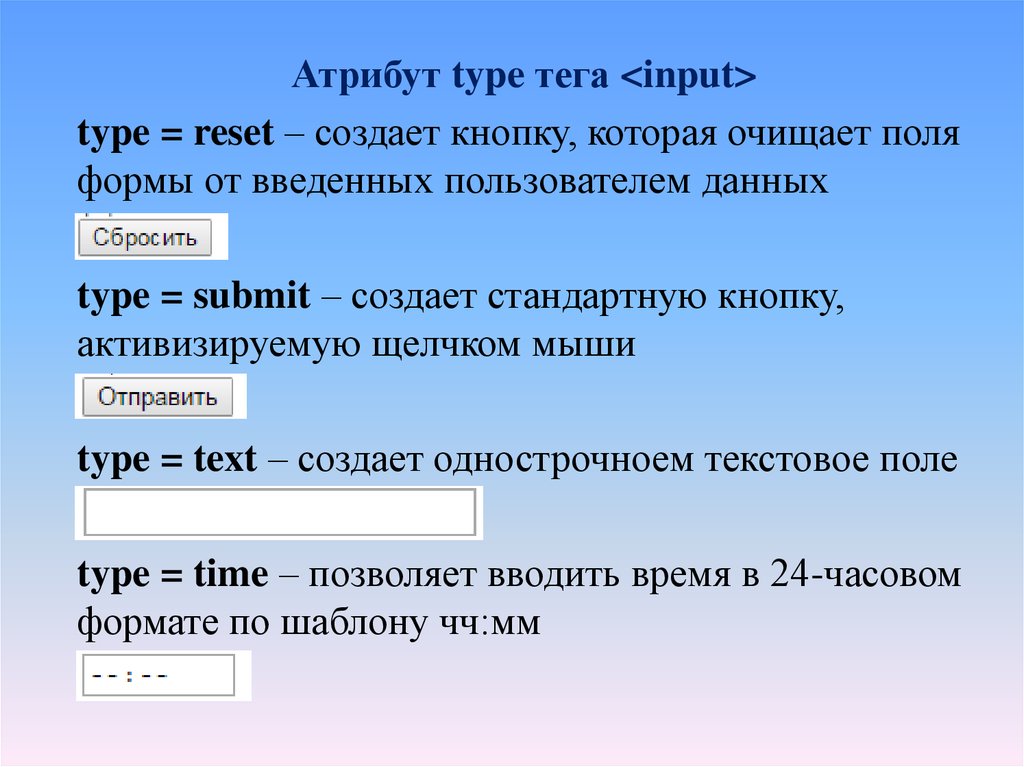
Атрибут type тега <input>type = reset – создает кнопку, которая очищает поля
формы от введенных пользователем данных
type = submit – создает стандартную кнопку,
активизируемую щелчком мыши
type = text – создает однострочноем текстовое поле
type = time – позволяет вводить время в 24-часовом
формате по шаблону чч:мм
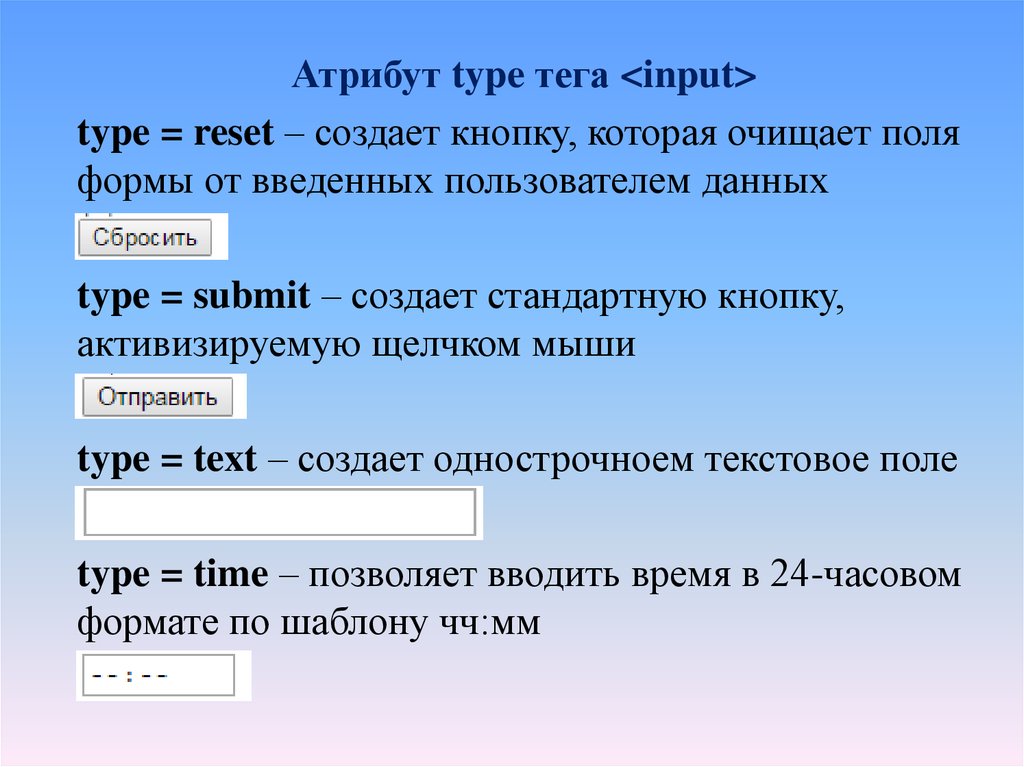
18.
Атрибут type тега <input>type = reset – создает кнопку, которая очищает поля
формы от введенных пользователем данных
type = submit – создает стандартную кнопку,
активизируемую щелчком мыши
type = text – создает однострочноем текстовое поле
type = time – позволяет вводить время в 24-часовом
формате по шаблону чч:мм
19.
Элемент <textarea><textarea>
...
</textarea>
Используется для создания больших текстовых
полей.
cols – размеры по горизонтали;
rows – размеры по вертикали.
20.
Раскрывающийся списокВ списке можно выбирать одно или несколько
значений.
<select атрибуты>
<option атрибуты>Пункт 1</option>
<option атрибуты>Пункт 2</option>
</select>
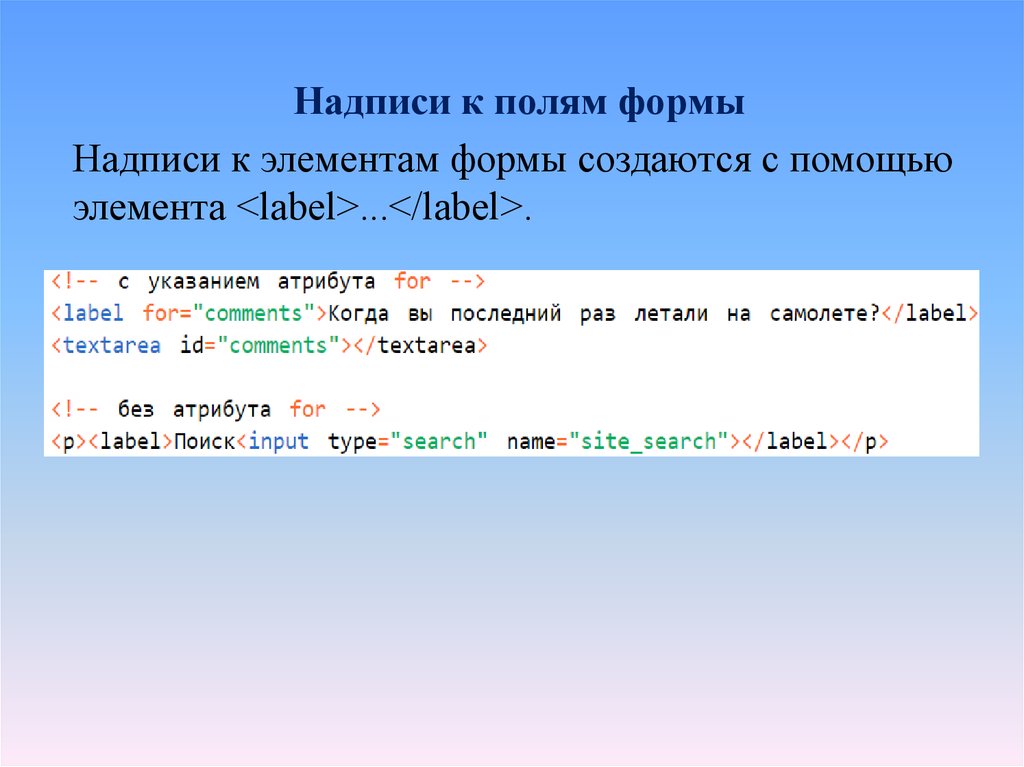
21.
Надписи к полям формыНадписи к элементам формы создаются с помощью
элемента <label>...</label>.
22.
Кнопки<button>...</button>
Внутрь элемента <button> можно поместить
контент – текст или изображение.
23.
Тег <keygen>Теги <keygen> </keygen> используются для
шифровки и расшифровки данных.
Тег <output>
Теги <output> </output> создают область для вывода
работы скрипта.
24.
Тег <fieldset>Группирует желаемую часть формы
Тег <legend>
Устанавливает заголовок группы элементов формы
<fieldset>
<legend>Заголовок</legend>
...
</fieldset>

























 internet
internet








