Similar presentations:
Графический дизайн
1.
Графический дизайнИнженерная графика
2.
Дизайн логотипов1. Логотипы должны быть
уникальными.
2. Логотипы должны быть
масштабируемыми.
3. Простота — это достоинство.
4. Ограничьте количество цветов.
5. Убедитесь, что логотип хорошо
смотрится в черно-белом
исполнении.
6. Убедитесь, что вы можете сделать
инверсию логотипа.
7. Старайтесь избегать слишком
горизонтального или
вертикального дизайна.
Возможно, ваш
логотип будет
использован на
рекламном щите.
Или на визитной
карточке. В обоих
случаях он
должен быть
четким. Логотипы
выполняют в
векторной
графике, чтобы
была
возможность
изменять их
размер.
3.
Если вы делаете логотипсамостоятельно:
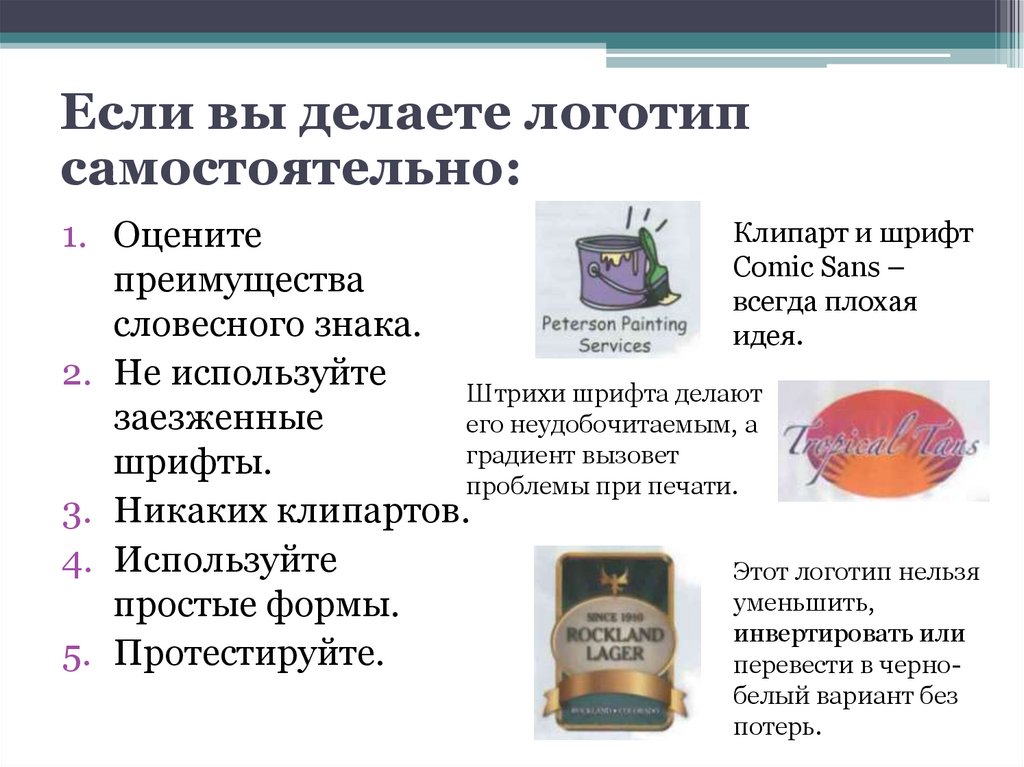
Клипарт и шрифт
1. Оцените
Comic Sans –
преимущества
всегда плохая
словесного знака.
идея.
2. Не используйте
Штрихи шрифта делают
заезженные
его неудобочитаемым, а
градиент вызовет
шрифты.
проблемы при печати.
3. Никаких клипартов.
4. Используйте
Этот логотип нельзя
уменьшить,
простые формы.
инвертировать или
5. Протестируйте.
перевести в чернобелый вариант без
потерь.
4.
Выбор и использование цвета1. Цвет оказывает визуальное воздействие.
2. Цвет организует.
3. Цвет вызывает эмоции.
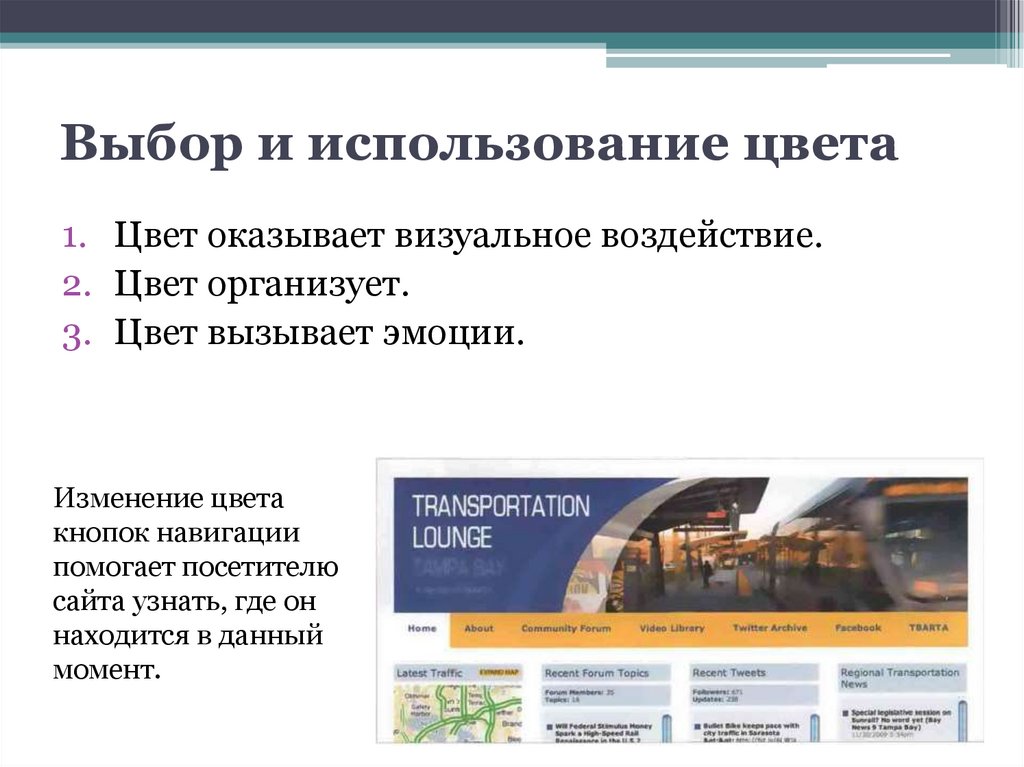
Изменение цвета
кнопок навигации
помогает посетителю
сайта узнать, где он
находится в данный
момент.
5.
КультураЦветам придают символическое значение, которое
зависит от принадлежности к культуре, но даже в
рамках одной культуры тот или иной цвет может
сообщать разную информацию в зависимости от
контекста.
Важно знать целевую аудиторию, прежде
чем сообщать ей что-либо посредством
цвета.
Также необходимо учитывать контекст.
6.
ПриродаЦвета, которые встречаются вместе в естественной
среде, составят хорошую цветовую композицию и в
проекте.
Если два цвета
можно встретить
вместе в природе,
то велик шанс, что
они будут
великолепно
смотреться рядом
и на вашем макете.
7.
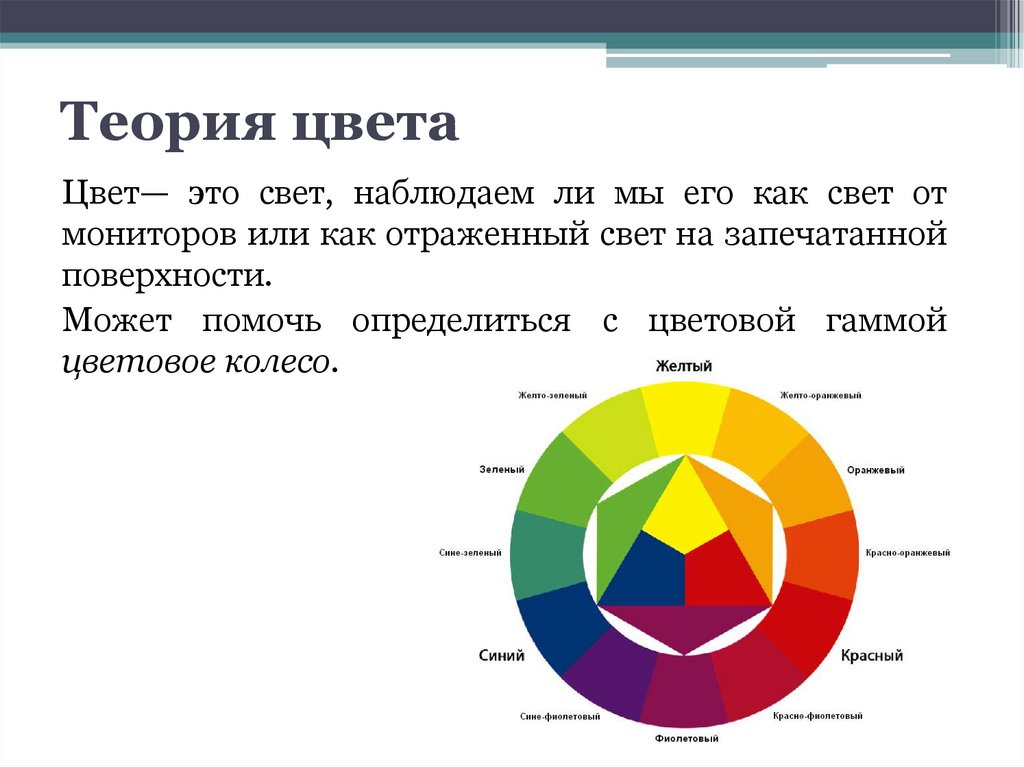
Теория цветаЦвет— это свет, наблюдаем ли мы его как свет от
мониторов или как отраженный свет на запечатанной
поверхности.
Может помочь определиться с цветовой гаммой
цветовое колесо.
8.
Первичные цветаЭто желтый, красный и
голубой.
Вторичные и
дополнительные цвета
Дополнительные цвета
получаются за счет
смешивания двух первичных
цветов.
Первичный
Первичный Вторичный
Дополнительные
Желтый
+ Синий
= Зеленый
Красный и зеленый
Синий
+ Красный
= Фиолетовый
Желтый и фиолетовый
Красный
+ Желтый
= Оранжевый
Синий и оранжевый
9.
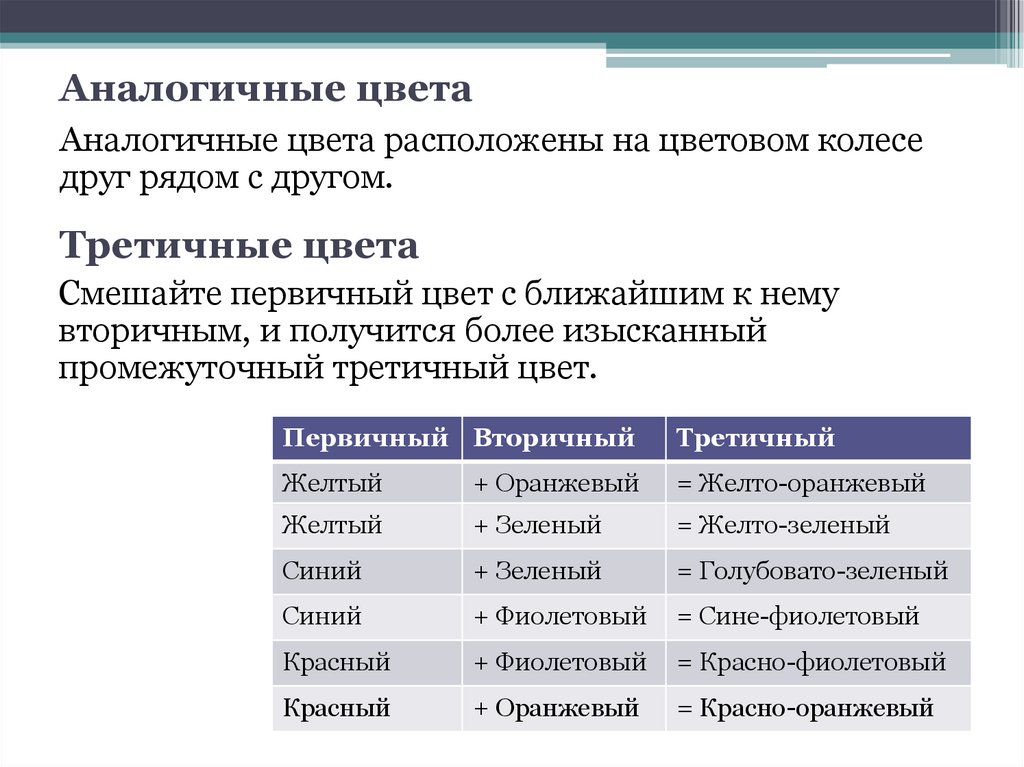
Аналогичные цветаАналогичные цвета расположены на цветовом колесе
друг рядом с другом.
Третичные цвета
Смешайте первичный цвет с ближайшим к нему
вторичным, и получится более изысканный
промежуточный третичный цвет.
Первичный Вторичный
Третичный
Желтый
+ Оранжевый
= Желто-оранжевый
Желтый
+ Зеленый
= Желто-зеленый
Синий
+ Зеленый
= Голубовато-зеленый
Синий
+ Фиолетовый
= Сине-фиолетовый
Красный
+ Фиолетовый
= Красно-фиолетовый
Красный
+ Оранжевый
= Красно-оранжевый
10.
Температура цветаОдна сторона цветового колеса теплая,
а другая – холодная.
Можно «подогреть» холодный цвет
или же «охладить» теплый.
Серый
Серый отражает оттенки
контрастирующего дополнительного цвета
для любого цвета, который вы к нему
поднесете.
Оттенок, насыщенность и яркость
Оттенок — это ответ на вопрос: «Какой цвет из имеющихся на
колесе?»
Насыщенность означает интенсивность определенного
оттенка.
Яркость отвечает на вопрос: «Насколько светлый или темный
цвет?»
11.
ЦветоделениеЦвет на печати/цвет на экране
Мониторы и принтеры обрабатывают цвет по
двум совершенно разным технологиям. Цвет
на мониторе формируется аддитивным
способом, а цвет на печати — субтрактивным.
Управление цветом
Управление
цветом
—
это
термин,
обозначающий
последовательность
действий, которые вы выполняете, стремясь
к тому, чтобы цвет был одинаковым на всех
устройствах. Некоторые аспекты этого
процесса регулируются самим устройством
или системными установками компьютера.
Применяйте к
макету те же
цветовые
профили, что и
к внешнему
устройству.
Тогда у вас
будет больше
шансов
получить на
выходе
запланированн
ые цвета.
12.
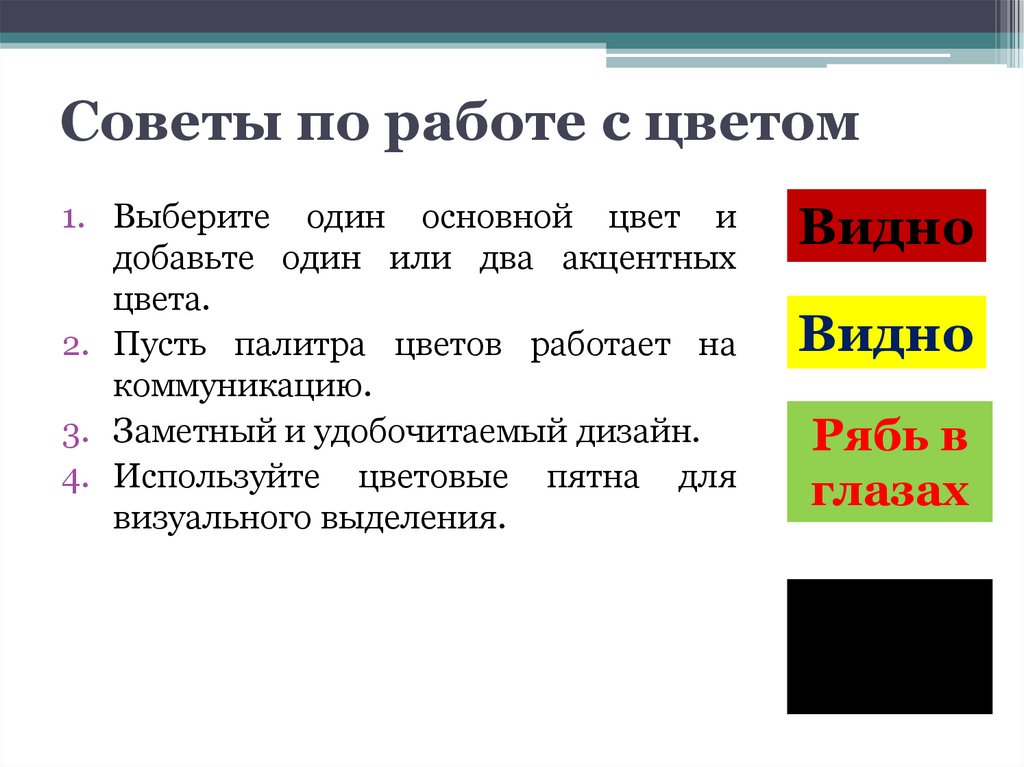
Советы по работе с цветом1. Выберите один основной цвет и
добавьте один или два акцентных
цвета.
2. Пусть палитра цветов работает на
коммуникацию.
3. Заметный и удобочитаемый дизайн.
4. Используйте цветовые пятна для
визуального выделения.
Видно
Видно
Рябь в
глазах
Не
видно
13.
Визуальный акцентФотографии и иллюстрации
• Изображения
—
фотографии,
иллюстрации,
инфографика — задают общий тон, заинтересовывают
читателя,
предоставляют
дополнительную
информацию и визуально разбивают устрашающие
текстовые блоки.
• Правильное изображение может привнести в ваш
макет цвет, текстуру и динамику.
• Изображения — это точки, на которые зритель
смотрит в первую очередь, также они формируют
визуальную иерархию.
14.
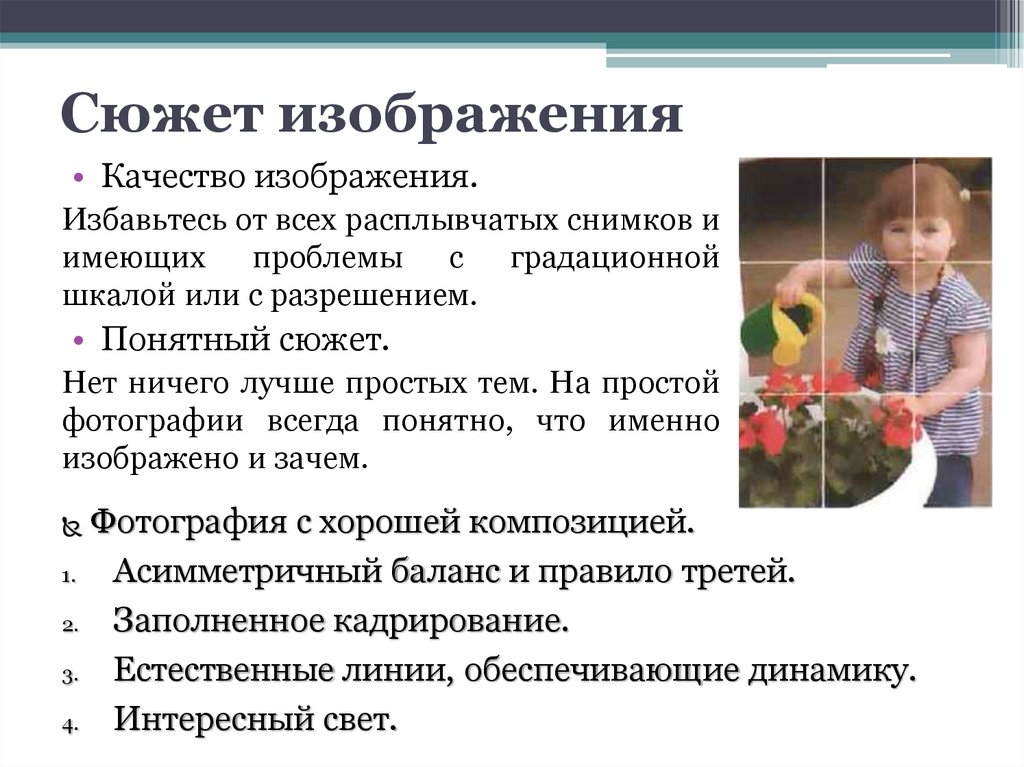
Сюжет изображения• Качество изображения.
Избавьтесь от всех расплывчатых снимков и
имеющих проблемы с градационной
шкалой или с разрешением.
• Понятный сюжет.
Нет ничего лучше простых тем. На простой
фотографии всегда понятно, что именно
изображено и зачем.
Фотография с хорошей композицией.
1.
Асимметричный баланс и правило третей.
2.
Заполненное кадрирование.
3.
Естественные линии, обеспечивающие динамику.
4.
Интересный свет.
15.
Несколько фотографий• Соседство двух фотографий — одного общего плана и
одного крупного — хорошо иллюстрирует текст.
▫ Общий план сообщает основную информацию: время,
место и действие.
▫ Крупный
план
предоставляет
дополнительную
информацию, погружает читателя в рассказываемую
историю.
Этика редактирования
Если фотография иллюстрирует новости, то ограничьте
редактирование действиями. Это сведет редактирование к
обрезке, регулировке яркости, усилению контраста и
экспонированию.
Задумайтесь, так ли уж необходимо в вашем случае
чрезмерно приукрашать реальность, вводя в заблуждение
и дезориентируя потребителя.
16.
Разнообразие• Не следует равняться на большинство, а поступать
так, как должно поступать (сообщения должны быть
свободны от стереотипов).
• Иногда проблема не в том, что представлено на
фотографии, а с тем, что на ней не нашло отражения.
• Выделяясь среди большинства, избегая визуальных
стереотипов, вы извлекаете дополнительную пользу
— привлекаете внимание людей, приятно удивляете
их, поскольку срабатывает эффект неожиданности.
17.
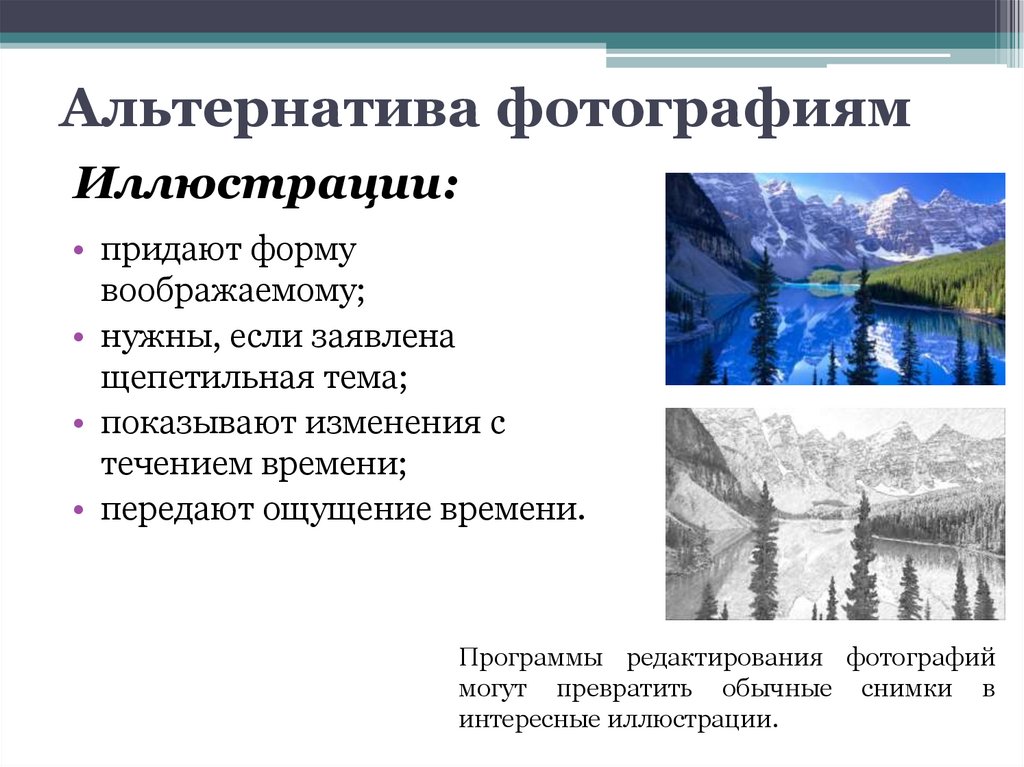
Альтернатива фотографиямИллюстрации:
• придают форму
воображаемому;
• нужны, если заявлена
щепетильная тема;
• показывают изменения с
течением времени;
• передают ощущение времени.
Программы редактирования фотографий
могут превратить обычные снимки в
интересные иллюстрации.
18.
Видео- и мультимедиакомпоненты
• Видеоклипы и анимация это отличные фокусные
точки, основанные на движении, а потому
привлекающие внимание в первую очередь.
• Если вы хотите разместить слайд-шоу, каждое
изображение
из
последовательности
должно
гармонировать со всем макетом по цвету, форме и
содержанию.
• Обычные видеоклипы тоже должны сочетаться с
макетом. Выберите титульный слайд, который дал
бы представление о содержании видеоклипа и
гармонировал с остальными элементами макета.
19.
Шрифт как изображение• С задачей привнесения визуального
акцента в объемный текст может
справиться декоративный шрифт.
1. Врезы.
▫ Не забывайте делать внутренние и внешние
отступы.
▫ При добавлении цвета во врез есть две
возможности: цветным может быть весь врез
или же задайте цветной фон или границы
рамки.
▫ Используйте отрицательный отступ, чтобы
вынести открывающую кавычку за пределы
поля.
2. Растрированный шрифт.
20.
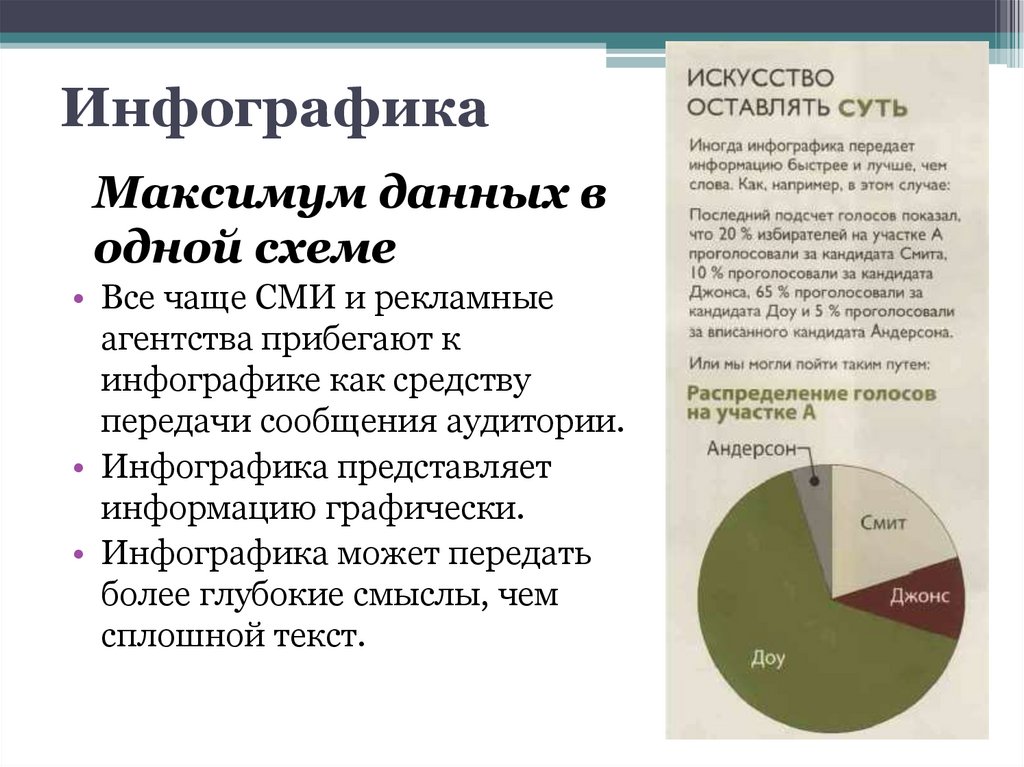
ИнфографикаМаксимум данных в
одной схеме
• Все чаще СМИ и рекламные
агентства прибегают к
инфографике как средству
передачи сообщения аудитории.
• Инфографика представляет
информацию графически.
• Инфографика может передать
более глубокие смыслы, чем
сплошной текст.
21.
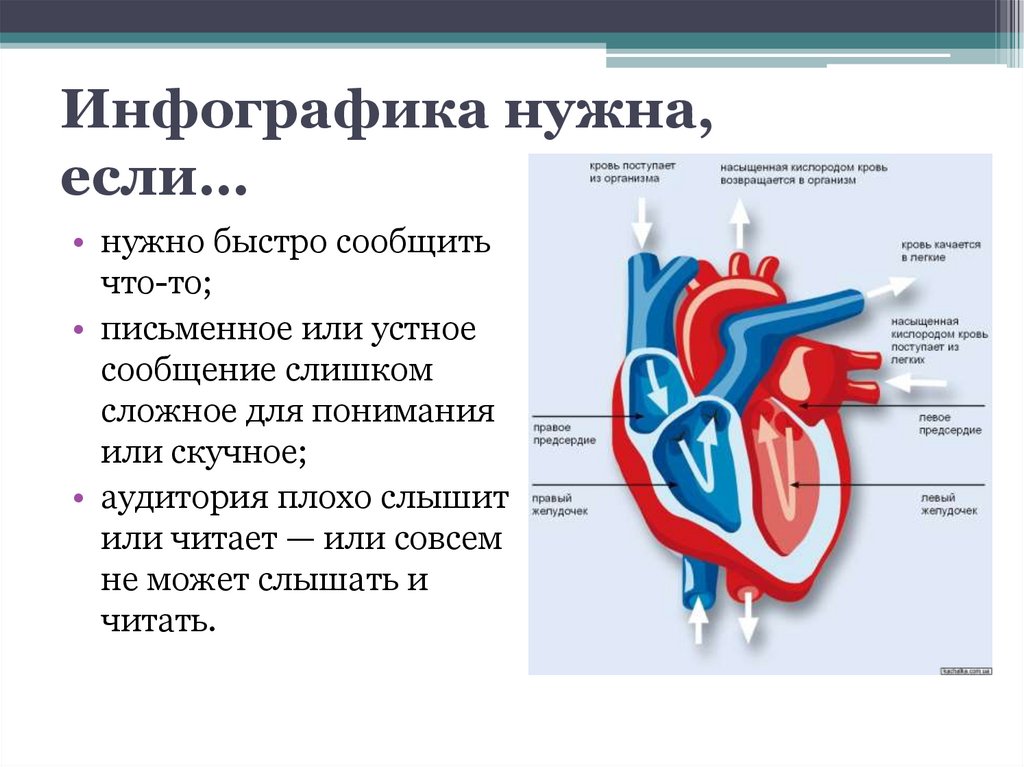
Инфографика нужна,если…
• нужно быстро сообщить
что-то;
• письменное или устное
сообщение слишком
сложное для понимания
или скучное;
• аудитория плохо слышит
или читает — или совсем
не может слышать и
читать.
22.
Мультимедийнаяинфографика XXI века
• В телевизионном бизнесе инфографика включает в
себя звук и движение.
• С изобретением видеоигр инфографика получила
возможность быть трехмерной.
• Цветная графика, звуковые эффекты, анимация,
объемность и интерактивность объединяют усилия,
чтобы изменить все вокруг.
23.
Графическая упаковка• Мультимедийная инфографика породила хорошую
идею — комбинировать различные типы
инфографики.
• Что касается использования графического
оформления, уместны две рекомендации:
1. Не думайте, что история не нуждается в
«упаковке».
2. Без серьезного планирования графическая
упаковка может привести к переизбытку
визуальной информации.
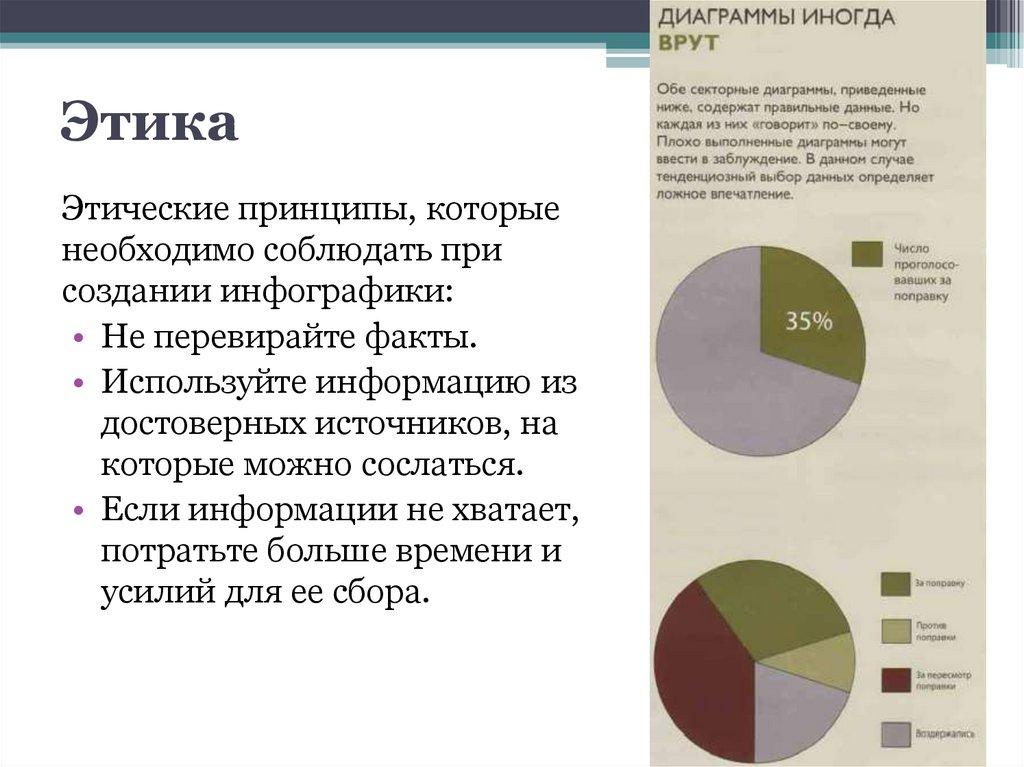
24.
ЭтикаЭтические принципы, которые
необходимо соблюдать при
создании инфографики:
• Не перевирайте факты.
• Используйте информацию из
достоверных источников, на
которые можно сослаться.
• Если информации не хватает,
потратьте больше времени и
усилий для ее сбора.
25.
Дизайн инфографики1. Инфографика должна быть самодостаточной.
2. Как следует изучите свою тему, прежде чем начать
работу.
3. Чтобы организовать и структурировать
инфографику, используйте сетку.
4. Группируйте элементы.
5. Продумайте дизайн так, чтобы он не противоречил
дизайну всего проекта.
6. Будьте внимательны, если предполагается чернобелая графика.
7. Указывайте авторство, где это необходимо.
8. Сведите к минимуму орнаменты.
9. По возможности объясняйте тему и цель в шести
словах или менее.
26.
Дизайн инфографикиЭлементы инфографики:
1. Карты.
2. Секторные диаграммы.
3. Графики.
4. Гистограммы.
5. Временные шкалы.
6. Схемы и иллюстрации.
Как все типы
визуальной
коммуникации,
лучшая
инфографика
подает точную
информацию в
простой форме.


























 informatics
informatics