Similar presentations:
Основы графического дизайна
1.
12.
Графический дизайн, как явление, затрагивает почти все сферы нашей жизни и вреальном, и в цифровом мире.
В первую очередь графический дизайн является одним из способов донести
информацию. Из бытовых вещей, которые так удобны для нас именно за счет
работы графических дизайнеров можно выделить:
вывески, дорожные знаки и указатели,
презентации и инфографика (инструкции),
книги, журналы, веб-сайты и мобильные приложения.
Графический дизайн также является частью любого продукта (упаковка продукта,
рисунок на футболке, обои, ручка и так далее).
2
3.
Графический дизайн может служить для узнаваемости брендов и их продвиженияна рынке. Например, при упоминании компании Apple мы сразу же вспоминаем их
логотип, которым является надкушенное яблоко.
В области маркетинга графические дизайнеры обычно создают следующее:
наружная реклама и полиграфическая продукция,
реклама в интернете, оформление социальных сетей, лендинги
(одностраничные рекламные сайты),
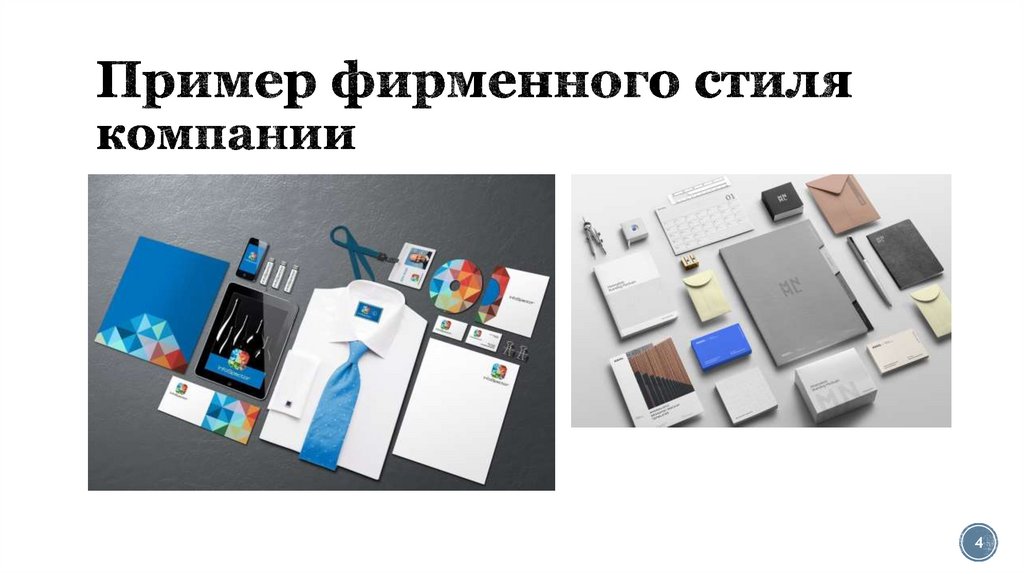
фирменный стиль компании или продукта.
3
4.
45.
Компьютерная графика — это деятельность, которая заключается виспользовании компьютеров и специального программного обеспечения в
качестве инструмента как для создания и редактирования изображений, так и для
оцифровки визуальной информации, полученной из реального мира, с целью
дальнейшей её обработки и хранения.
Компьютерная графика делится на двухмерную (растровая и векторная) и
трёхмерную.
5
6.
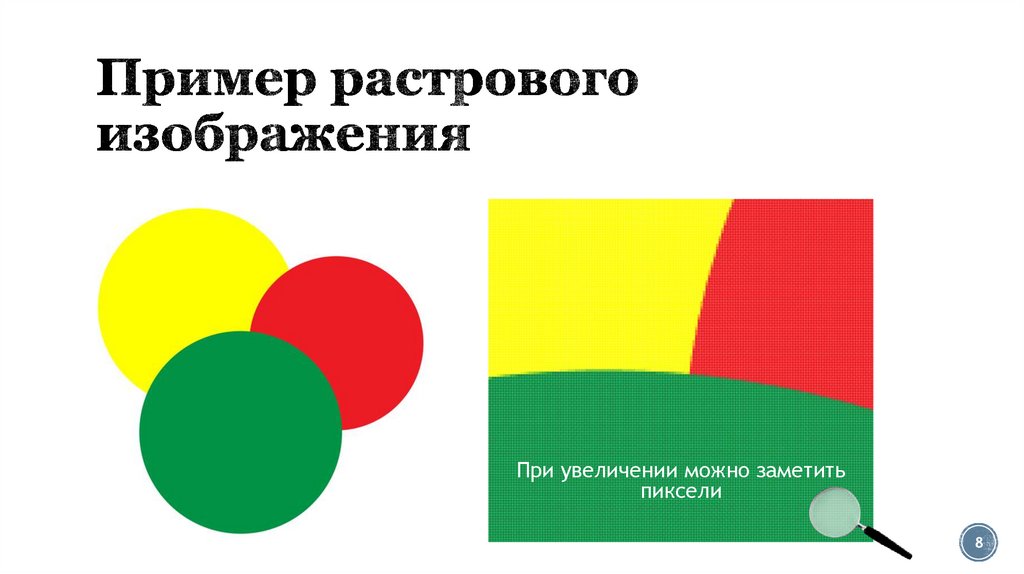
Растровое изображение складывается из множества маленьких ячеек — пикселей,где каждый пиксель содержит информацию о цвете. Определить растровое
изображение можно увеличив его масштаб: на определённом этапе станет
заметно множество маленьких квадратов — это и есть пиксели.
Чем больше цветов в растровом изображении, тем больше битов хранится в
одном пикселе (например, 256 цветов = 8 бит/пикс., 4 цвета = 2 бит/пикс.). 24
бит/пикс. является «реальным цветов». От этих значений напрямую зависит
глубина цвета и вес изображения.
6
7.
78.
При увеличении можно заметитьпиксели
8
9.
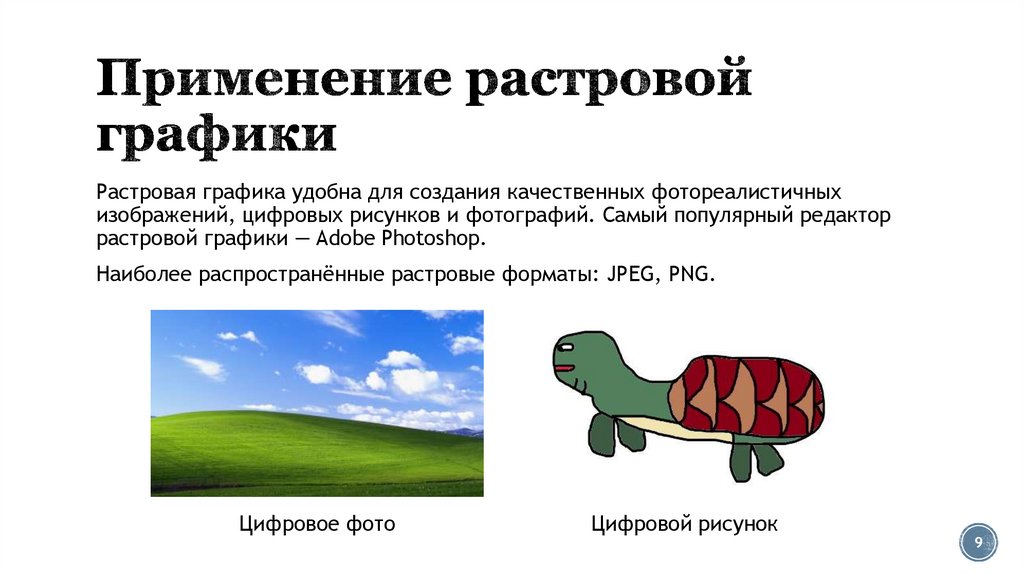
Растровая графика удобна для создания качественных фотореалистичныхизображений, цифровых рисунков и фотографий. Самый популярный редактор
растровой графики — Adobe Photoshop.
Наиболее распространённые растровые форматы: JPEG, PNG.
Цифровое фото
Цифровой рисунок
9
10.
Преимущества:Возможность создать изображение любой сложности — с огромным количеством деталей
и широкой цветовой гаммой;
Растровые изображения наиболее распространённые;
Работать с растровой графикой проще, так как механизмы её создания и редактирования
более привычны и распространены.
Недостатки:
Большой занимаемый объём памяти: чем больше «размер» изображения, тем больше в нём
пикселей и, соответственно, тем больше места нужно для хранения/передачи такого
изображения;
Невозможность масштабирования: растровое изображение невозможно масштабировать без
потерь. При изменении размера оригинального изображения неизбежно (в результате
процесса интерполяции) произойдёт потеря качества.
10
11.
В отличие от растровых, векторные изображения состоят уже не из пикселей,а из множества опорных точек и соединяющих их кривых. Векторное изображение
описывается математическими формулами и, соответственно, не требует наличия
информации о каждом пикселе. При увеличении масштаба векторного
изображения невозможно увидеть пиксели.
Самые популярные векторные форматы: SVG, AI.
11
12.
При увеличении невозможнозаметить пиксели
12
13.
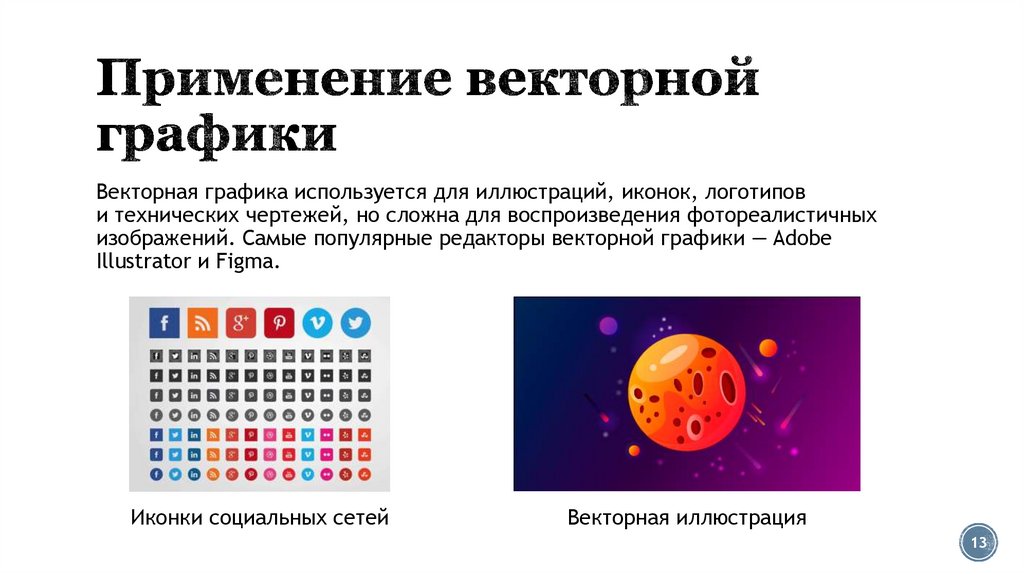
Векторная графика используется для иллюстраций, иконок, логотипови технических чертежей, но сложна для воспроизведения фотореалистичных
изображений. Самые популярные редакторы векторной графики — Adobe
Illustrator и Figma.
Иконки социальных сетей
Векторная иллюстрация
13
14.
Преимущества:Малый объём занимаемой памяти — векторные изображения имеют меньший размер, так как
содержат в себе малое количество информации;
Векторные изображения отлично масштабируются — можно бесконечно изменять размер
изображения без потерь качества.
Недостатки:
Чтобы отобразить векторное изображение требуется произвести ряд вычислений,
соответственно, сложные изображения могут требовать повышенных вычислительных
мощностей;
Не каждая графическая сцена может быть представлена в векторном виде: для сложного
изображения с широкой цветовой гаммой может потребоваться огромное количество точек
и кривых, что сведёт «на нет» все преимущества векторной графики;
Процесс создания и редактирования векторной графики отличается от привычной многим
модели — для работы с вектором потребуются дополнительные знания.
14
15.
Цветовая модель — математическая модель описания представления цветов ввиде набора чисел (обычно из трёх, реже — четырёх значений), называемых
цветовыми компонентами или цветовыми координатами. Все возможные значения
цветов, задаваемые моделью, определяют цветовое пространство.
Основная задача цветовых моделей – сделать возможным задание цветов
унифицированным образом. Цветовые модели задают определённые системы
координат, которые позволяют однозначно определить цвет.
В компьютерной графике существует несколько основных цветовых моделей:
RGB, CMYK, HSB и Lab.
15
16.
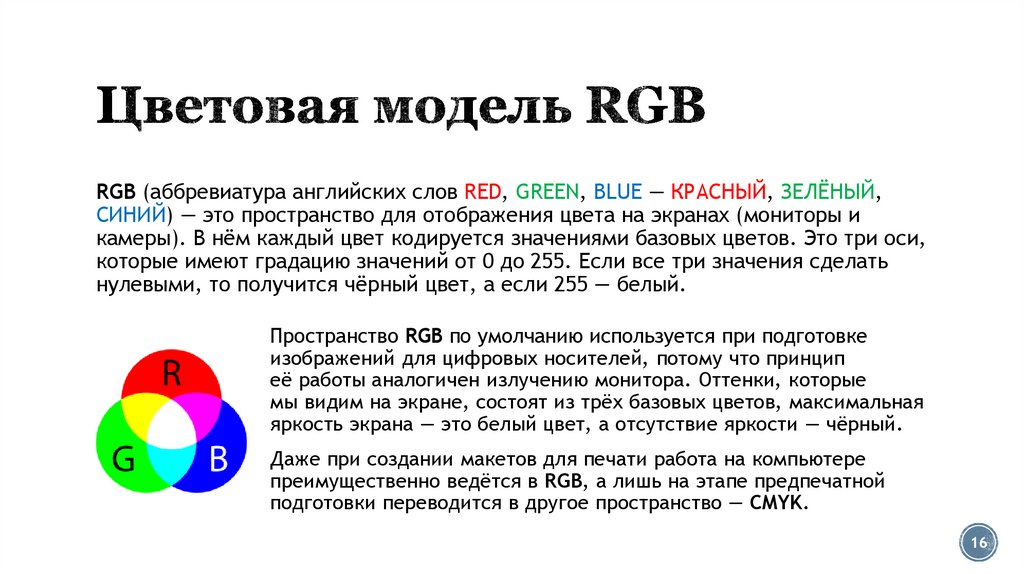
RGB (аббревиатура английских слов RED, GREEN, BLUE — КРАСНЫЙ, ЗЕЛЁНЫЙ,СИНИЙ) — это пространство для отображения цвета на экранах (мониторы и
камеры). В нём каждый цвет кодируется значениями базовых цветов. Это три оси,
которые имеют градацию значений от 0 до 255. Если все три значения сделать
нулевыми, то получится чёрный цвет, а если 255 — белый.
Пространство RGB по умолчанию используется при подготовке
изображений для цифровых носителей, потому что принцип
её работы аналогичен излучению монитора. Оттенки, которые
мы видим на экране, состоят из трёх базовых цветов, максимальная
яркость экрана — это белый цвет, а отсутствие яркости — чёрный.
Даже при создании макетов для печати работа на компьютере
преимущественно ведётся в RGB, а лишь на этапе предпечатной
подготовки переводится в другое пространство — CMYK.
16
17.
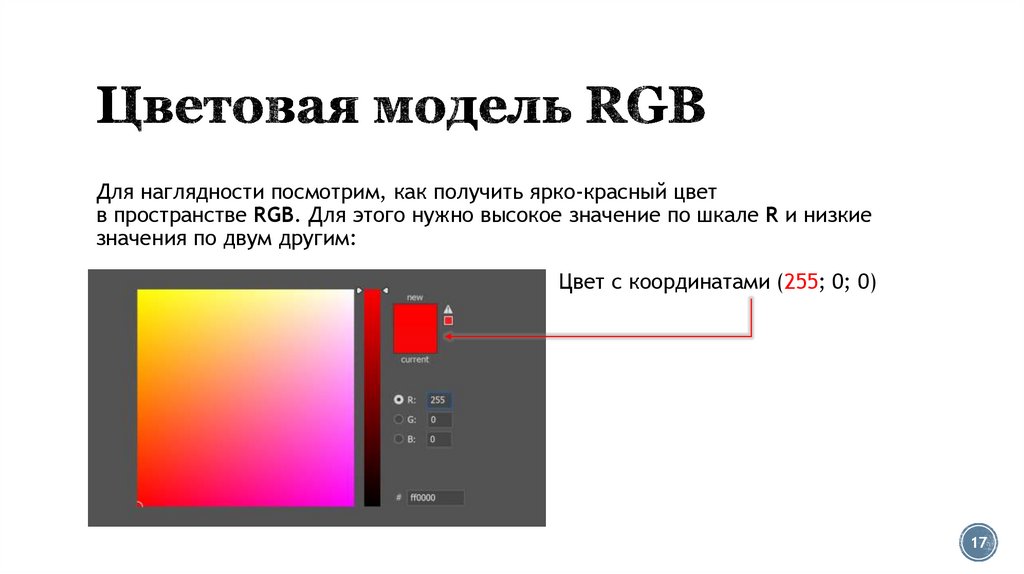
Для наглядности посмотрим, как получить ярко-красный цветв пространстве RGB. Для этого нужно высокое значение по шкале R и низкие
значения по двум другим:
Цвет с координатами (255; 0; 0)
17
18.
CMYK (Cyan, Magenta, Yellow, Key или Black) — это цветовая модель, построеннаяна смешении четырёх типографских красок: голубой, пурпурной, жёлтой и
«ключевой», которая является чёрной. Значение каждого цвета может меняться
от 0 до 100%. Белый цвет в пространстве CMYK — это отсутствие краски. Данная
цветовая модель используется прежде всего в полиграфии для стандартной
печати, которую иногда называют триадной.
Диапазон цветов на печати не такой обширный, как на экранах.
Поэтому при подготовке изображения к печати его переводят
в CMYK, чтобы заранее отследить все возможные проблемы
отображения.
18
19.
При печати в цветовой модели CMYK, новые цвета получаются путём наложениятрёх основных цветов друг на друга в разных пропорциях. Так выглядит любая
напечатанная картинка при большом увеличении:
19
20.
Согласно идеальной модели, розовый, голубой и жёлтый на печати в сумме даютчёрный. Однако в CMYK есть отдельный чёрный цвет. Он нужен по трём причинам:
Идеальной краски не бывает. На практике смешение трёх цветов обычно даёт
грязно-коричневый цвет.
Цветные краски дороже. Например, если нам нужен тёмно-красный цвет, можно
составить его из красного, синего и зелёного, а можно — из красного и чёрного.
Второй вариант обойдётся дешевле при печати.
У бумаги ограничена впитывающая способность. Чтобы получить максимально
близкий к чёрному цвет, используя голубой, розовый и жёлтый, на лист нанесут
300% краски — газетная бумага от такого превратится в мокрую тряпку. А чистый
чёрный цвет — это всего лишь 100% процентов краски.
Обычно изображения не редактируют в CMYK. В это пространство конвертируют
готовый файл из RGB, Lab или HSB, чтобы проверить совпадение цветов и предельно
допустимую сумму красок под нужный тип бумаги.
20
21.
Цветовая модель HSB построена на бытовом описании цвета, которое строится изтрёх характеристик: это сам цветовой оттенок, его насыщенность и яркость.
Она состоит из трёх координат:
Hue — цветовой тон;
Saturation — насыщенность;
Brightness — яркость.
Визуально цветовую модель HSB можно представить в виде цилиндра.
Насыщенность и яркость варьируются от 0 до 100%, а тон измеряется в градусах
от 0 до 360.
21
22.
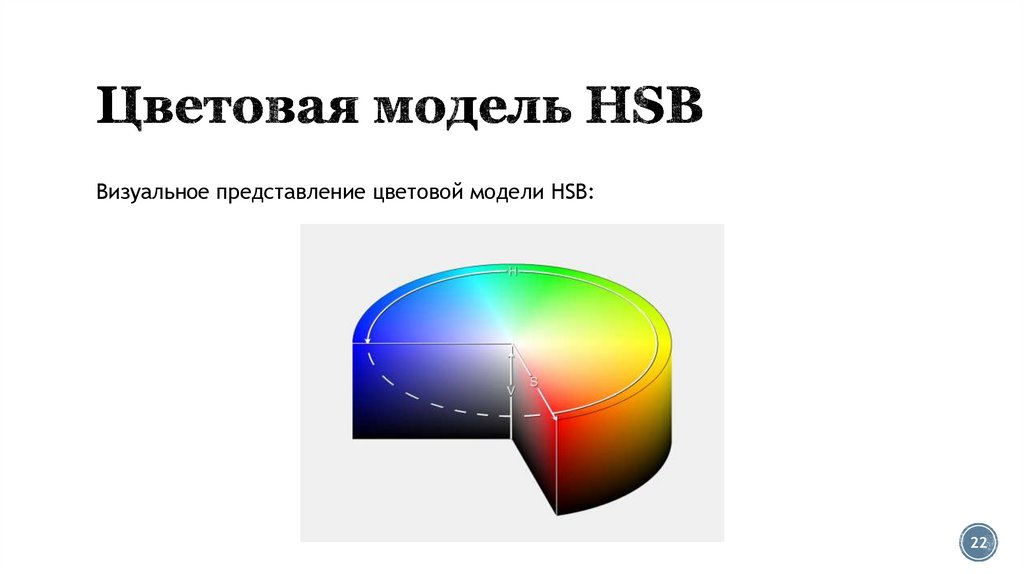
Визуальное представление цветовой модели HSB:22
23.
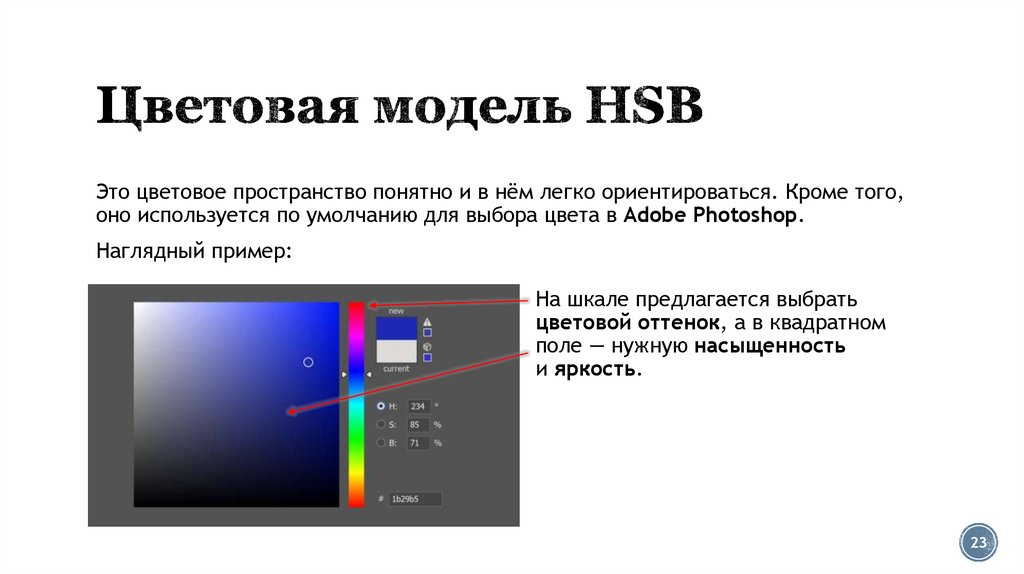
Это цветовое пространство понятно и в нём легко ориентироваться. Кроме того,оно используется по умолчанию для выбора цвета в Adobe Photoshop.
Наглядный пример:
На шкале предлагается выбрать
цветовой оттенок, а в квадратном
поле — нужную насыщенность
и яркость.
23
24.
Lab — это одна из самых ранних цветовых моделей, которая лежит в основесистемы управления цветом в Adobe Photoshop. Это система координат из трёх
осей:
L — яркость объекта;
а — ось, по которой отложены градации от красного к зелёному;
b — ось с градациями от жёлтого к синему.
За единицу в пространстве принимается минимальное цветовое различие,
воспринимаемое человеческим глазом. Поэтому Lab имеет максимальный
цветовой охват.
24
25.
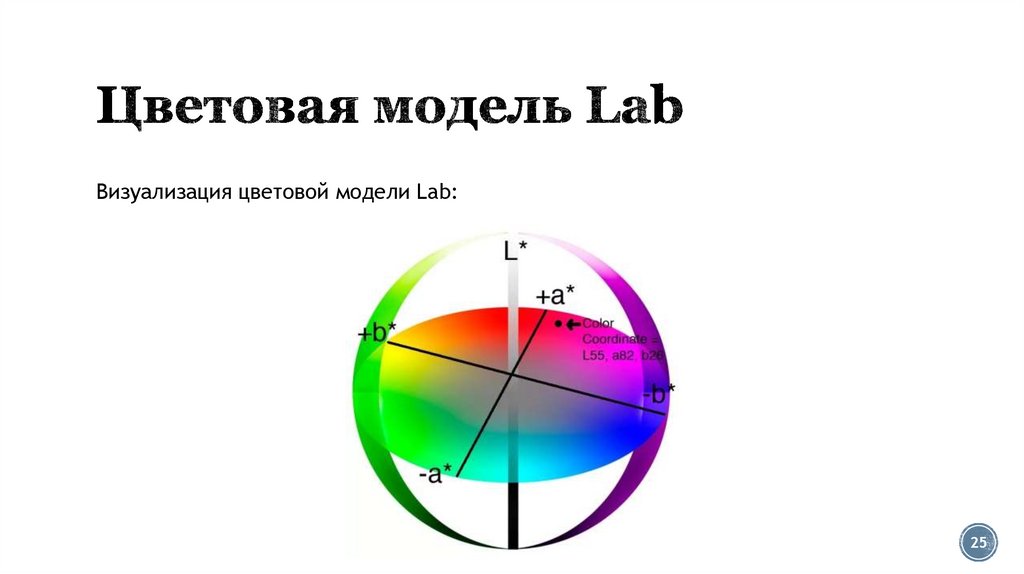
Визуализация цветовой модели Lab:25
26.
Давайте возьмём бирюзовый цвет и взглянем на него на диаграмме. ЗначениеL показывает светлоту. Значение а — то, что он ближе к зелёному, чем
к красному. Значение b — что в нём больше синего, чем жёлтого:
Именно с Lab удобно работать при
цветокоррекции, ретуши и подготовке
к печати. Её главное преимущество —
корректировка яркости с помощью
значения L без изменения цвета.
26


























 informatics
informatics








