Similar presentations:
Основные понятия HTML
1.
Государственное бюджетное профессиональноеобразовательное учреждение Камчатского края "Камчатский
медицинский колледж"
Рассмотрено и одобрено на заседании
ЦМК
Общеобразовательных дисциплин
Протокол № от «23» марта 2018 г.
Преподаватель информатики
Ковальская А.С.
2.
С помощью HTML создаются Web-страницы,которые находятся в глобальной компьютерной
сети Интернет.
HTML – это не язык программирования в
традиционном смысле, он является языком
разметки.
3.
Гипертекстовый документ – это документ,содержащий переходы (гиперссылки) на
другие документы. При использовании
гиперссылки происходит перемещение от
одного документа к другому (как по
цепочке) в Интернете.
4.
1.2.
3.
HTML-документ может содержать текст,
графику, видео и звук.
2. В общем случае HTML-документ – это один
или несколько текстовых файлов, имеющих
расширение .htm или .html.
3. Создавать HTML-документ можно как с
помощью специальных программ – редакторов
HTML (например, FrontPage), так и с помощью
любого текстового редактора (например,
блокнота Windows).
5.
4.5.
Для просмотра HTML - документов существуют
специальные программы-броузеры. Они
интерпретируют HTML-документы, т.е.
переводят текст документа в Web-страницу, и
отображают ее на экране пользователя.
Если при интерпретации HTML-документа
броузер чего-то не понимает, то сообщения об
ошибке не возникает, а это место в HTMLдокументе игнорируется и не отображается
броузером.
6.
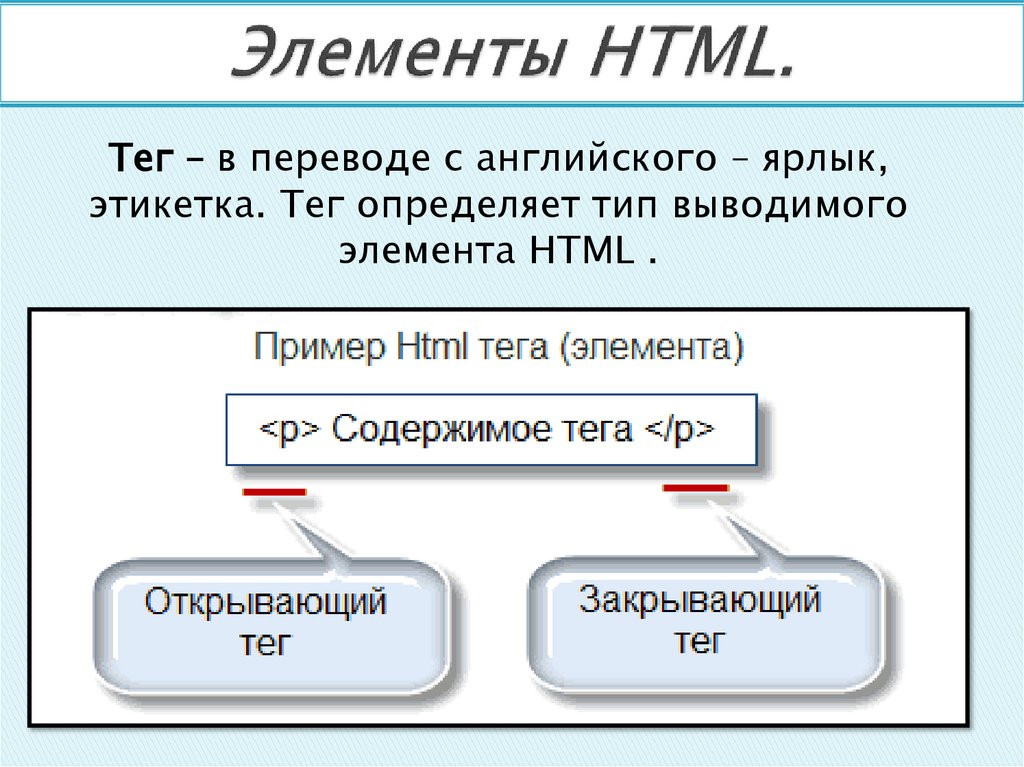
Тег – в переводе с английского – ярлык,этикетка. Тег определяет тип выводимого
элемента HTML .
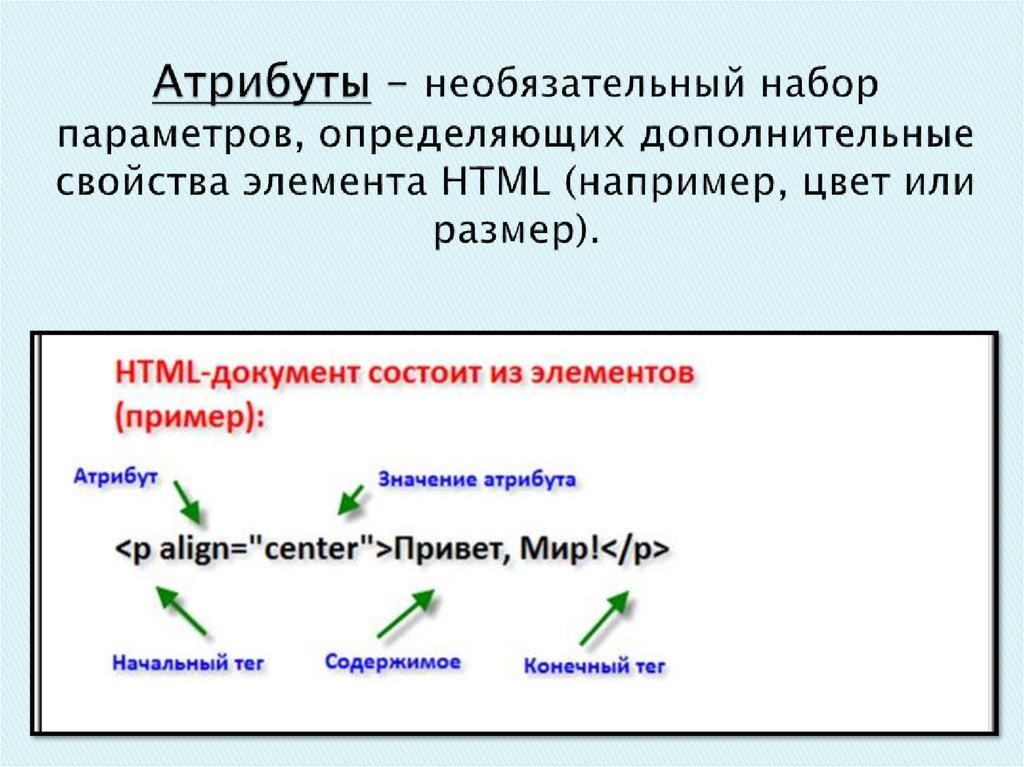
7.
8.
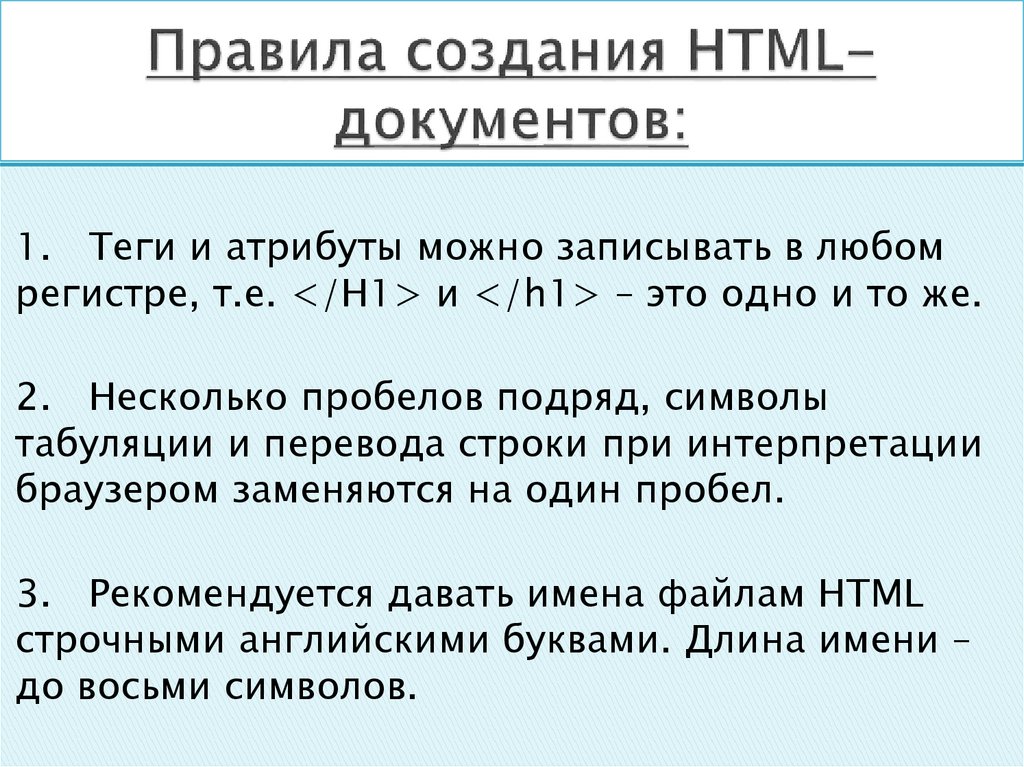
1. Теги и атрибуты можно записывать в любомрегистре, т.е. </H1> и </h1> – это одно и то же.
2. Несколько пробелов подряд, символы
табуляции и перевода строки при интерпретации
браузером заменяются на один пробел.
3. Рекомендуется давать имена файлам HTML
строчными английскими буквами. Длина имени –
до восьми символов.
9.
Структура html-документа.10.
Каждый HTML-документ должен начинатьсятегом <HTML> и заканчиваться тегом </HTML>.
11.
HEAD определяет его заголовок, атакже содержит дополнительную
информацию о документе для
броузера. Этот раздел не является
обязательным.
12.
Для того чтобы дать названиеHTML-документу,
предназначен тег <TITLE>.
Это название будет выведено в
заголовок окна браузера.
13.
В этом разделе документа располагается таинформация, которая отображается в окне
браузера.
Тег <BODY> имеет ряд атрибутов,
определяющих внешний вид документа.
Например:
TEXT="цвет текста"
BGCOLOR="цвет фона"
BACKGROUND="адрес фонового рисунка"
14.
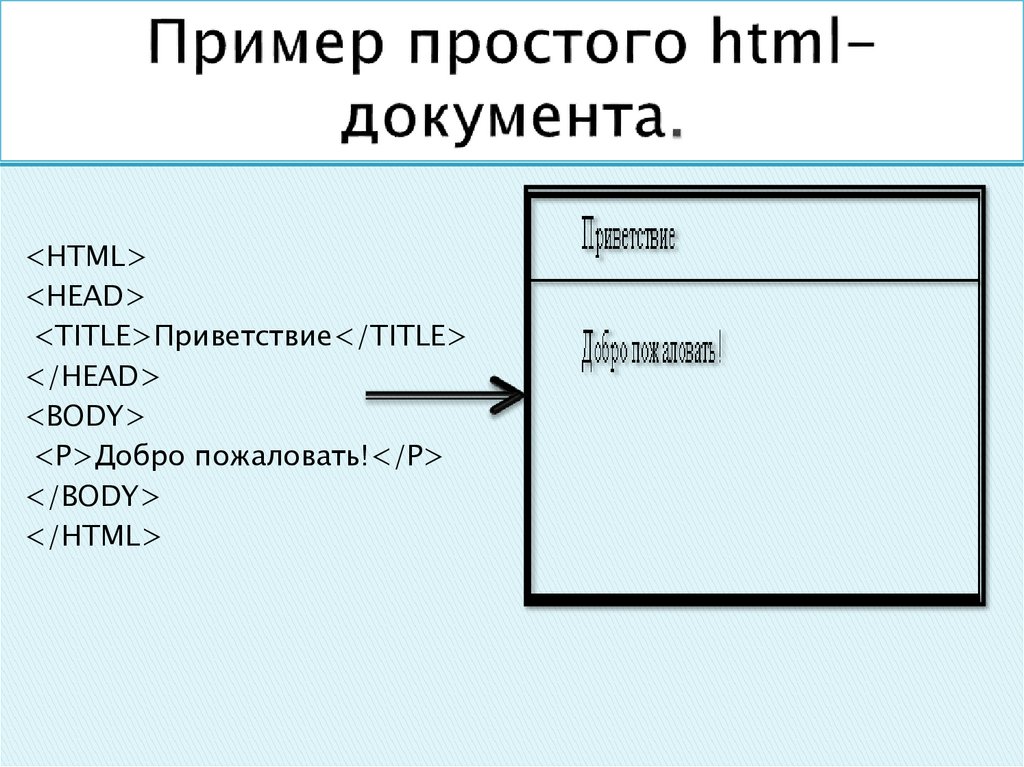
<HTML><HEAD>
<TITLE>Приветствие</TITLE>
</HEAD>
<BODY>
<P>Добро пожаловать!</P>
</BODY>
</HTML>
15.
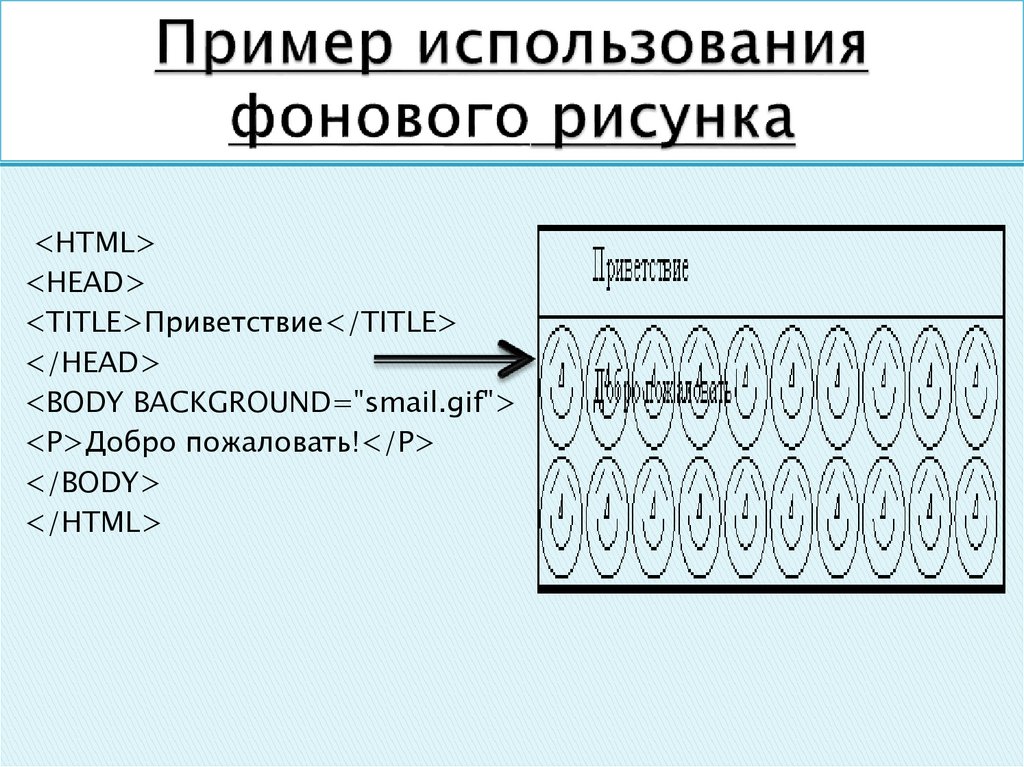
<HTML><HEAD>
<TITLE>Приветствие</TITLE>
</HEAD>
<BODY BACKGROUND="smail.gif">
<P>Добро пожаловать!</P>
</BODY>
</HTML>
16.
Для определения цвета различныхэлементов HTML-документа необходимо
указать значение соответствующих
атрибутов.
Указывать значения этих атрибутов можно
двумя способами:
определять цвет в формате RGB;
определять цвет, используя символьную
нотацию.
17.
Формат RGB – этосистема указания
цвета, которая
базируется на
смешении трех
основных цветов:
красном (RED),
зеленом (GREEN) и
синем (BLUE).
18.
Количество каждого цвета может лежать в диапазонеот 0 до 255.
Абсолютно красный цвет будет иметь форму записи
(255,0,0). Это означает, что количество красного
цвета 255, зеленого 0 (т.е. зеленой составляющей
нет), синий 0 (синей составляющей нет).
Абсолютно синий цвет (0,255,0) и зеленый (0,0,255).
Например, чёрный — (0,0,0). Цвет RGB можно также
представить в виде 16-ричной системы - 000000 –
(0,0,0) – черный цвет.
Если цвет записывается в 16-ричной системе, то
принято перед числовым значением ставить знак «#»
- сообщает о том, что используется именно 16ричная система.
19.
20.
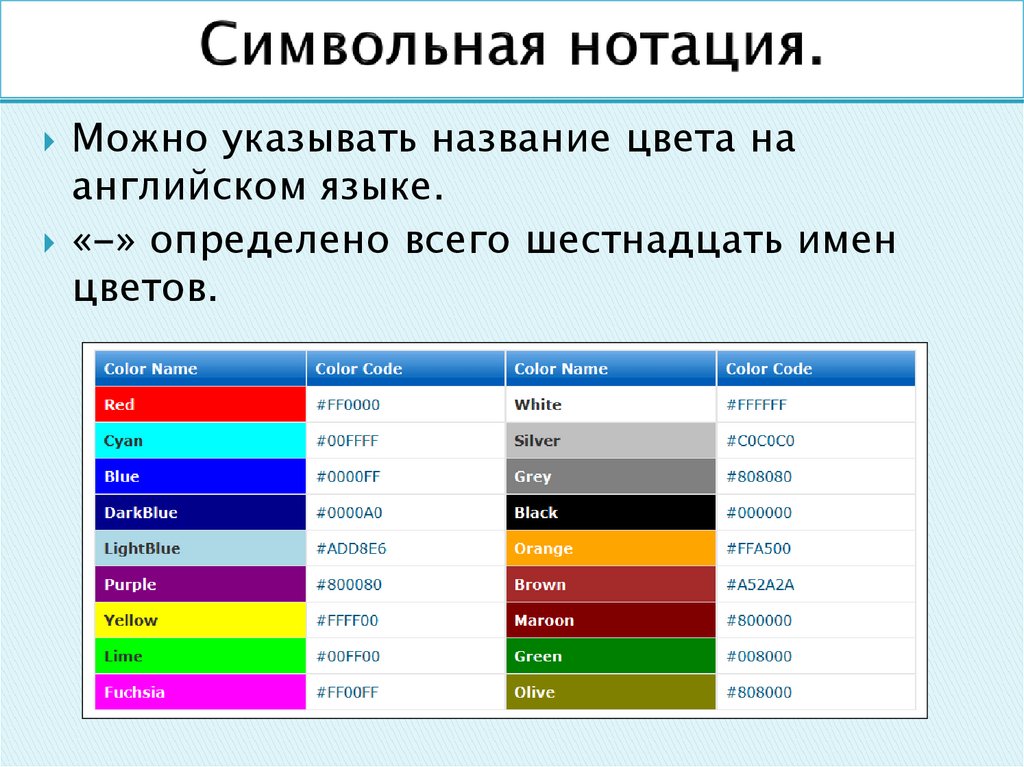
Можно указывать название цвета наанглийском языке.
«-» определено всего шестнадцать имен
цветов.
21.
Символьная нотацияФормат RGB
Цвет
Black
#000000
Черный
Silver
#C0C0C0
Серебро
Gray
#808080
Серый
White
#FFFFFF
Белый
Maroon
#800000
Темно-бордовый
Red
#FF0000
Красный
Purple
#800080
Фиолетовый
Fuchsia
#FF00FF
Розовый
Green
#008000
Зеленый
Lime
#00FF00
Известь
Olive
#808000
Оливковый
Yellow
#FFFF00
Лимонный
Navy
#000080
Темно-синий
Blue
#0000FF
Синий
Teal
#008080
Темно-бирюзовый
Aqua
#00FFFF
Бирюзовый





















 internet
internet