Similar presentations:
Создание карточки товара с помощью figma.com
1.
Создание карточки товарас помощью figma.com
Урок-практикум
Автор: Бобылева Е.А., МБОУ «СОШ №146 г.Челябинска»
2.
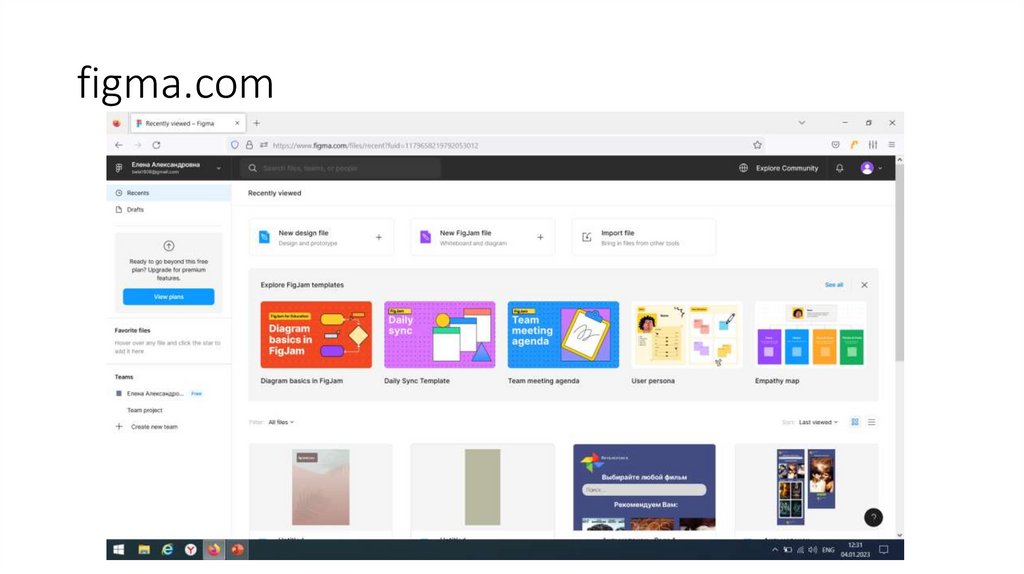
figma.com3.
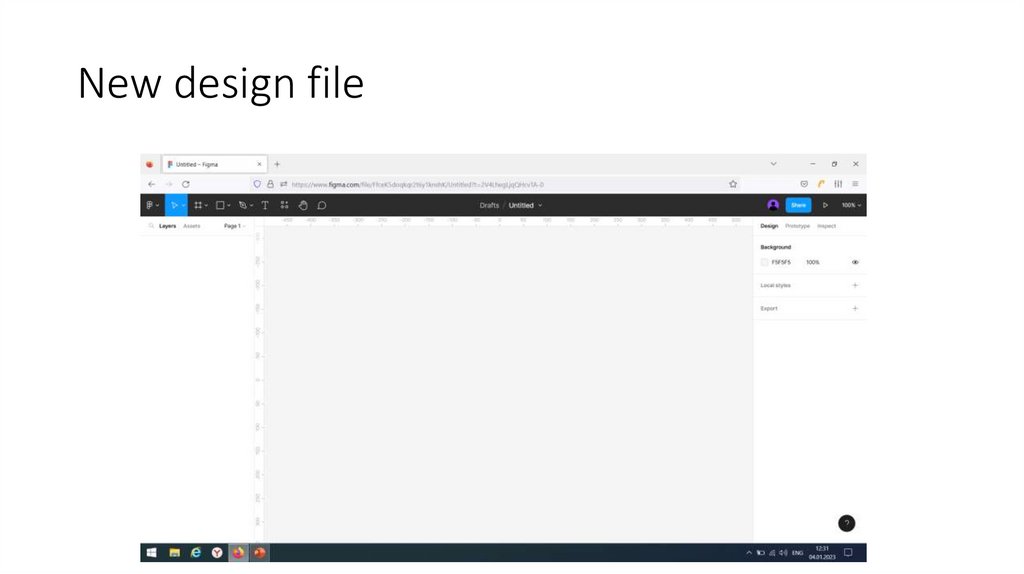
New design file4.
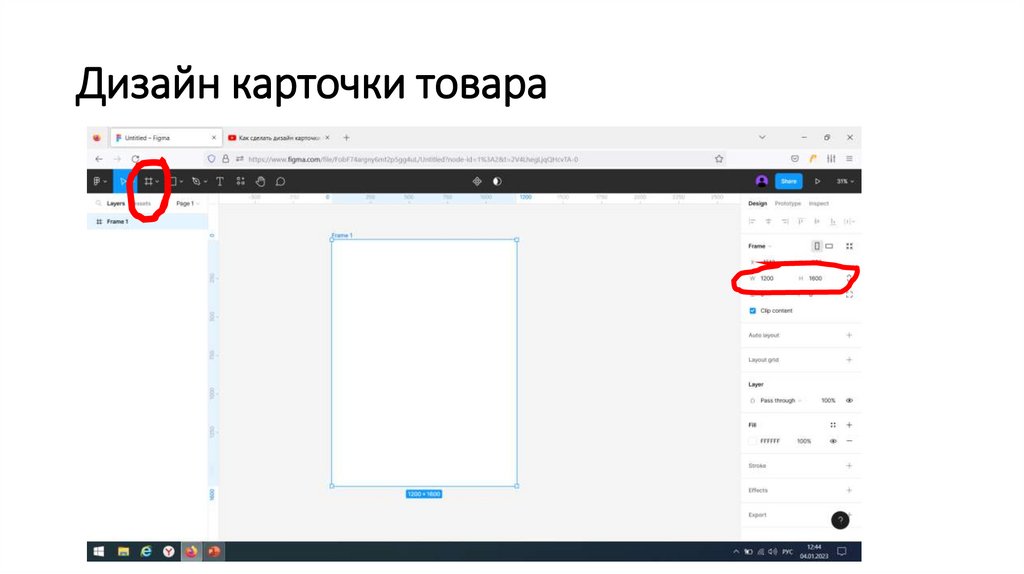
Дизайн карточки товара5.
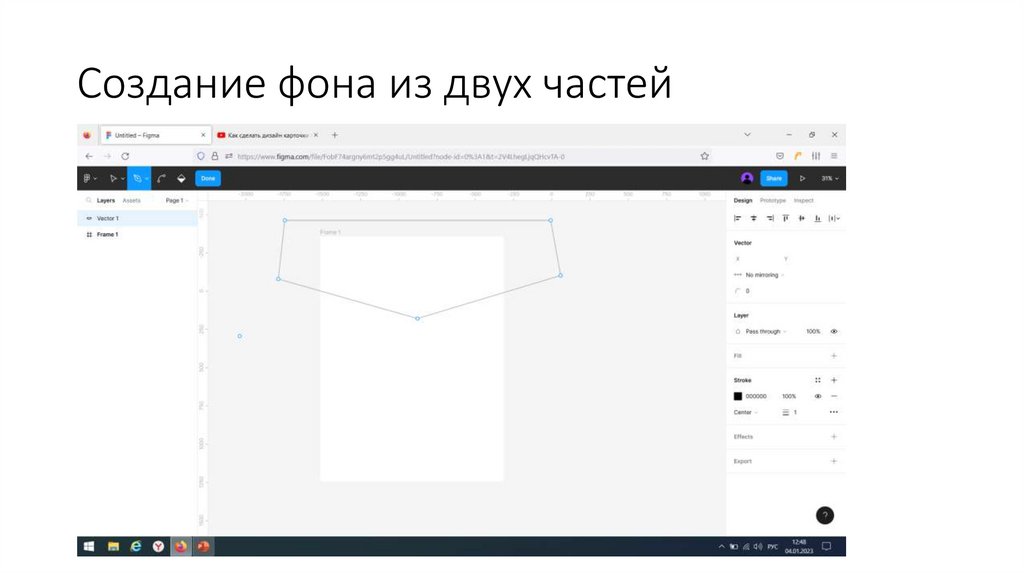
Создание фона из двух частей6.
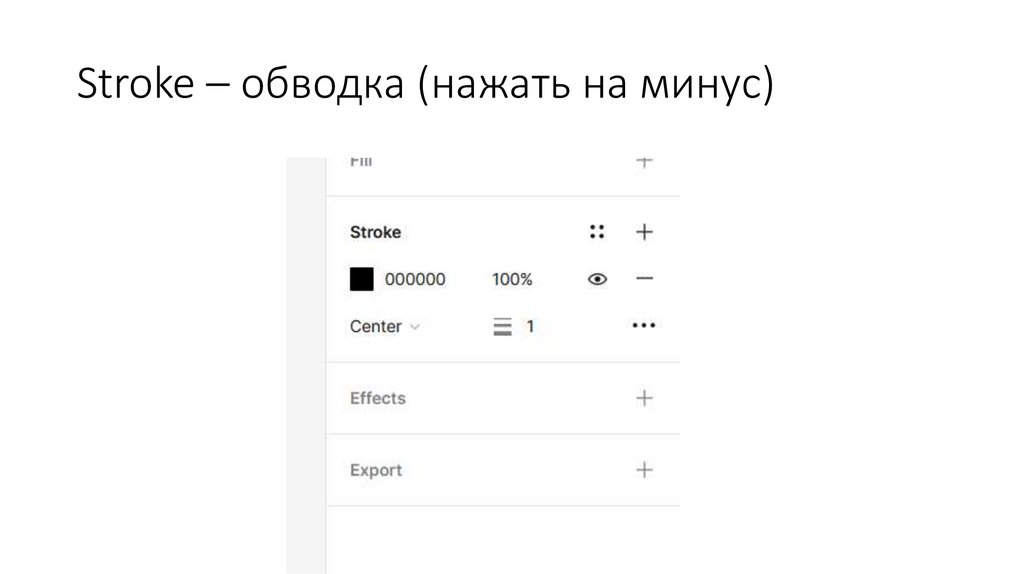
Stroke – обводка (нажать на минус)7.
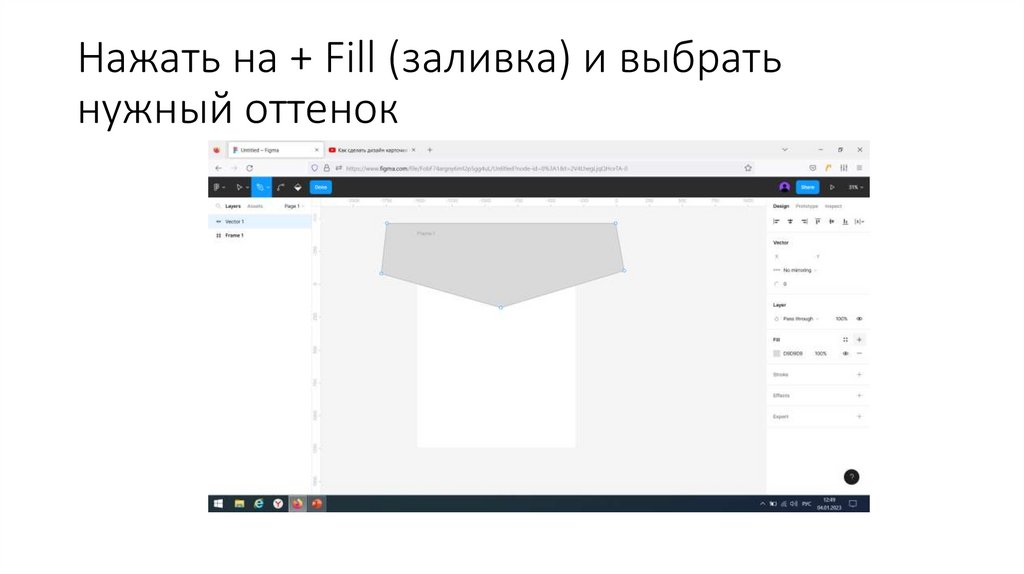
Нажать на + Fill (заливка) и выбратьнужный оттенок
8.
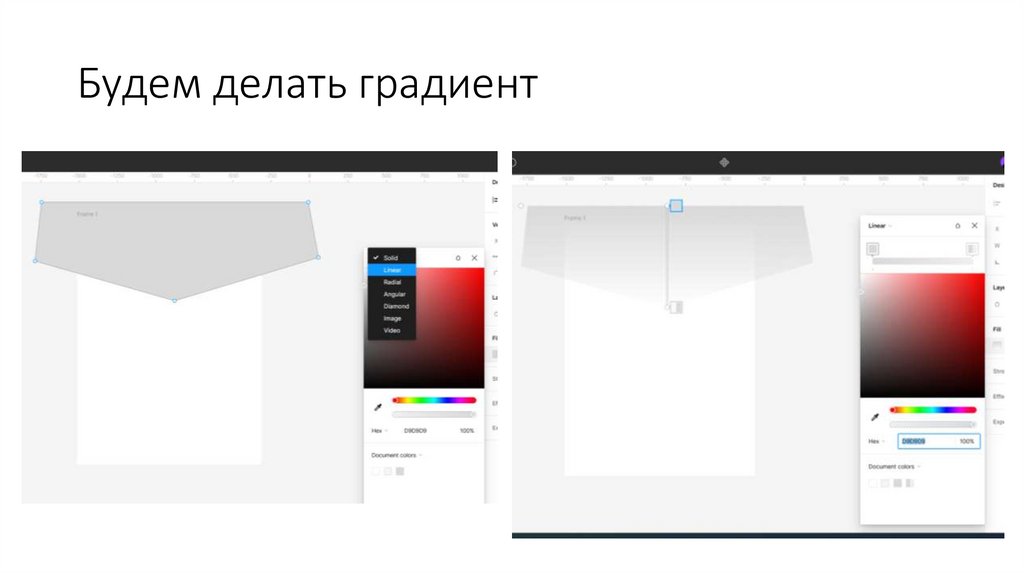
Будем делать градиент9.
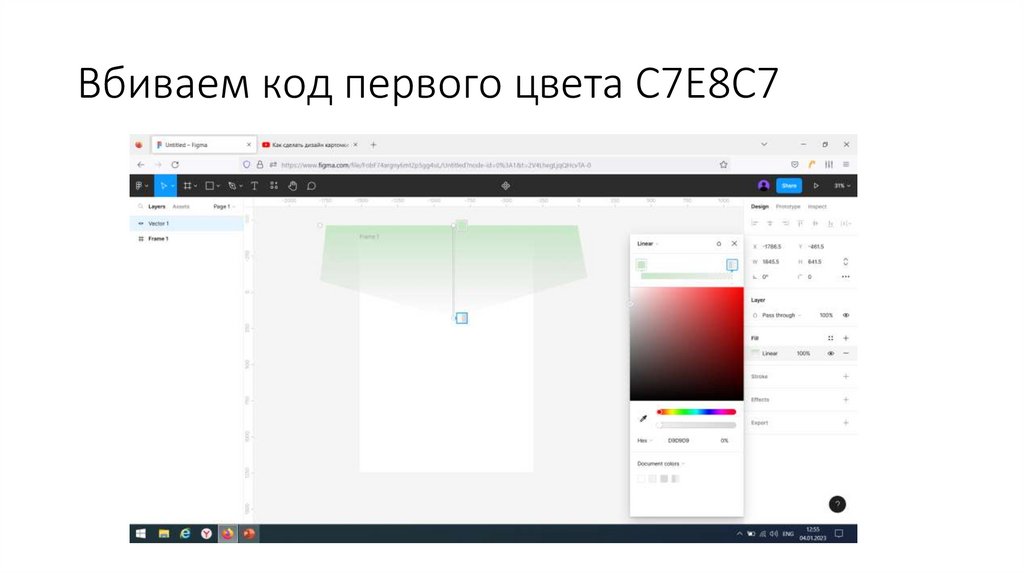
Вбиваем код первого цвета С7Е8С710.
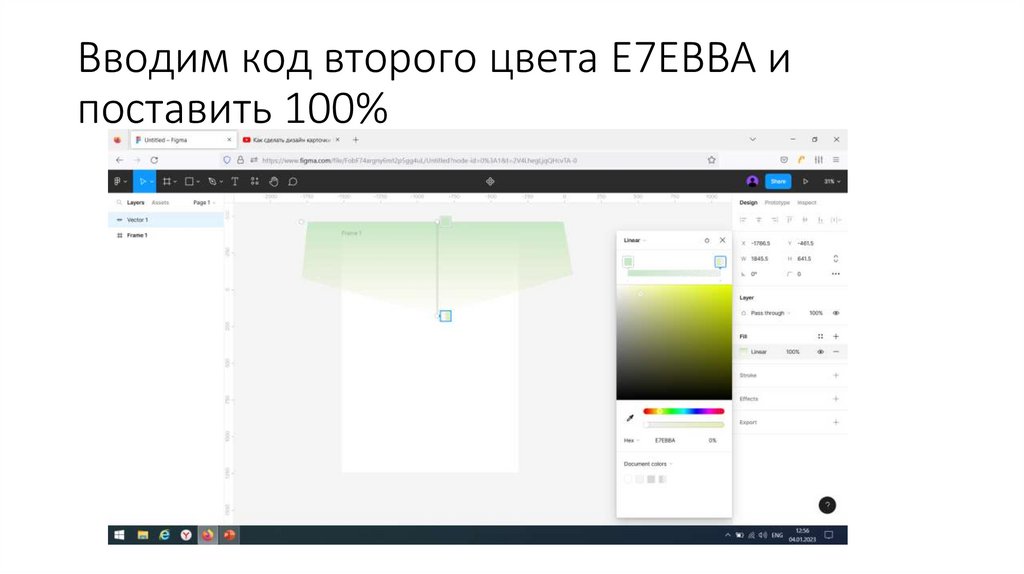
Вводим код второго цвета E7EBBA ипоставить 100%
11.
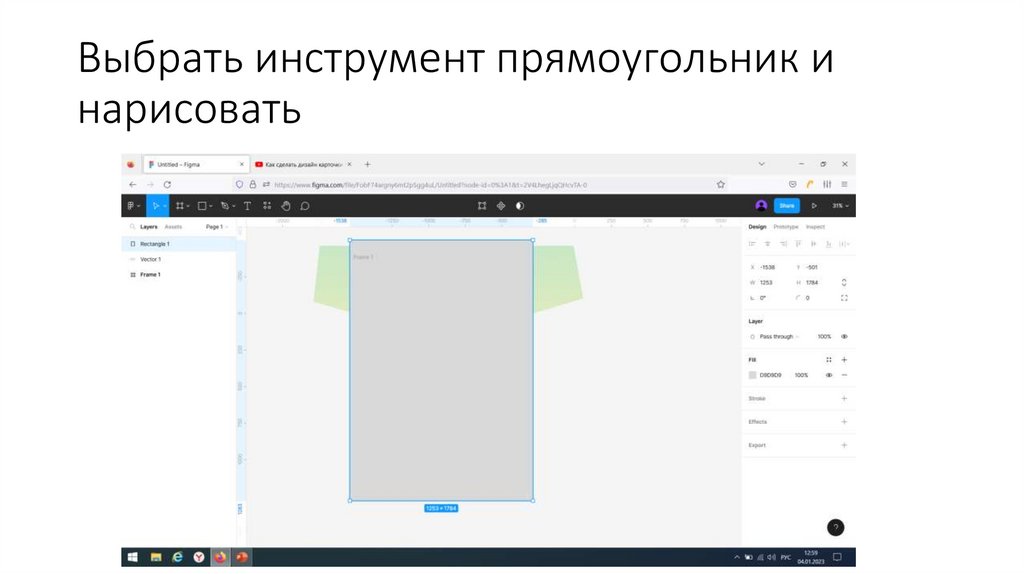
Выбрать инструмент прямоугольник инарисовать
12.
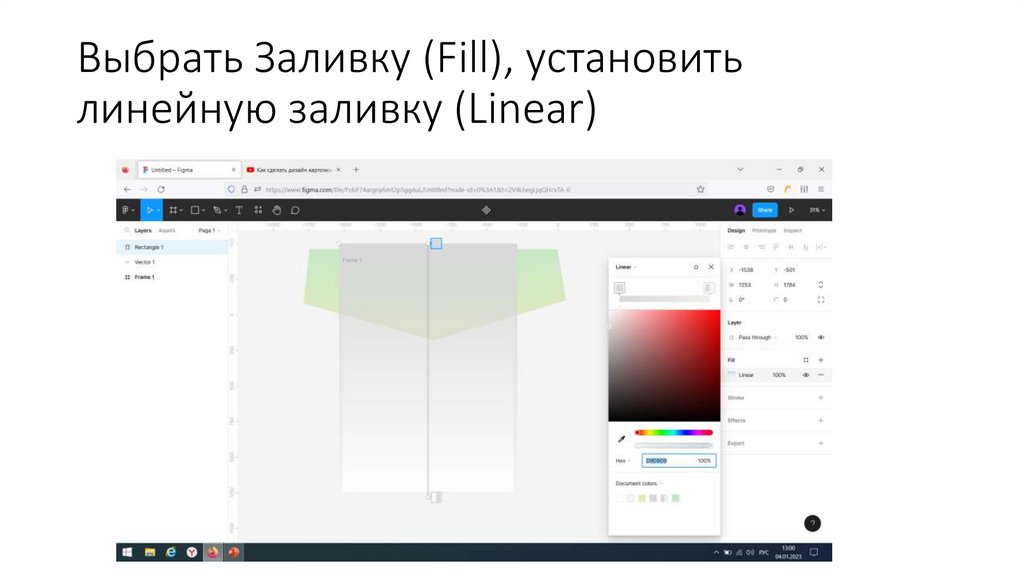
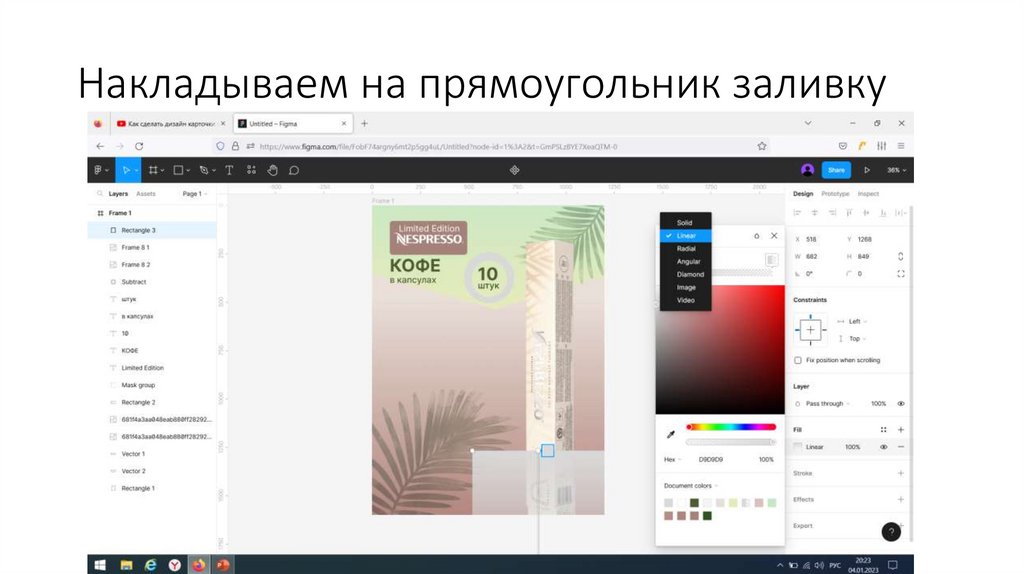
Выбрать Заливку (Fill), установитьлинейную заливку (Linear)
13.
Установить первый цвет E9DED814.
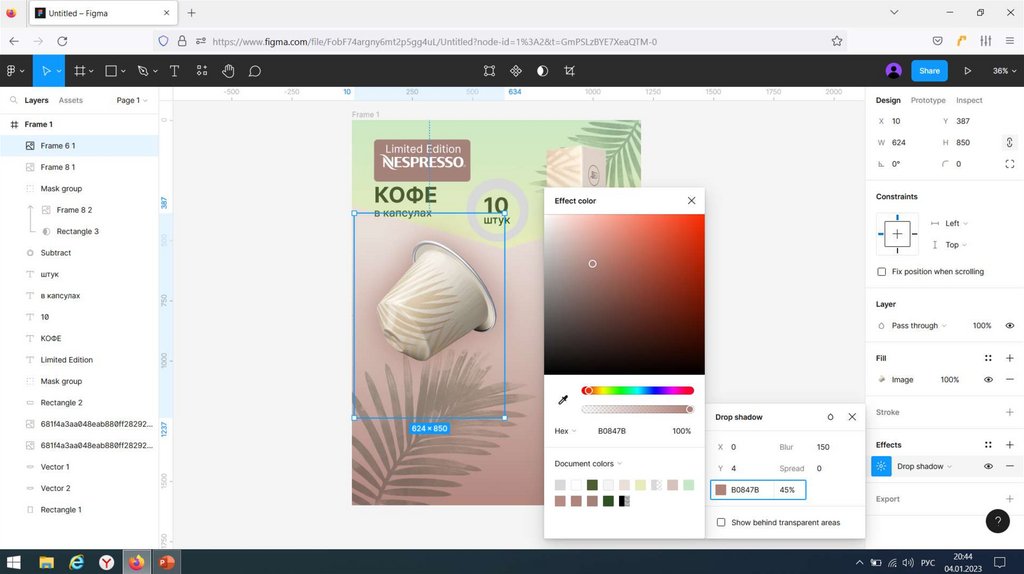
Второй цвет B0847B 100%15.
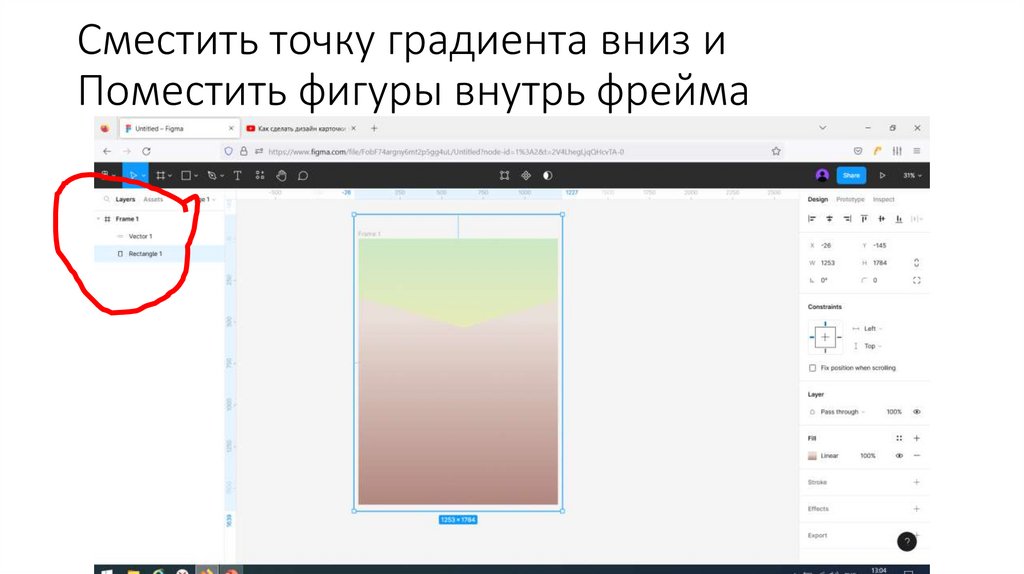
Сместить точку градиента вниз иПоместить фигуры внутрь фрейма
16.
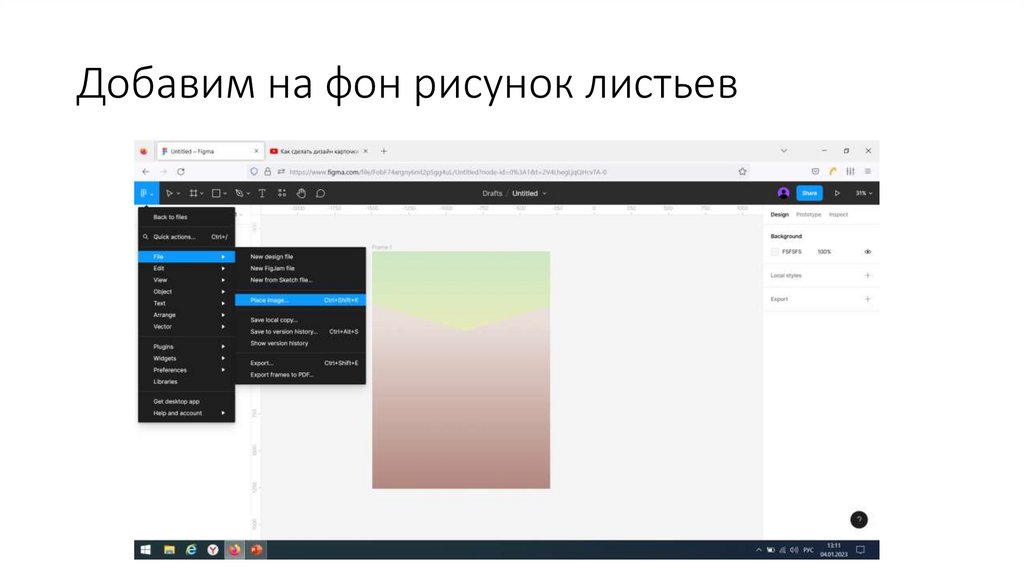
Добавим на фон рисунок листьев17.
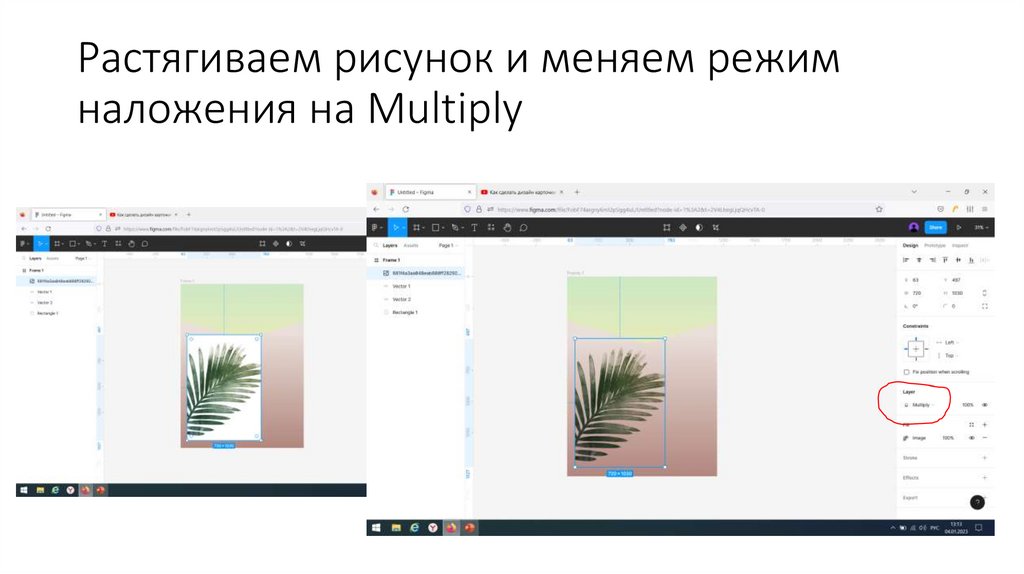
Растягиваем рисунок и меняем режимналожения на Мultiply
18.
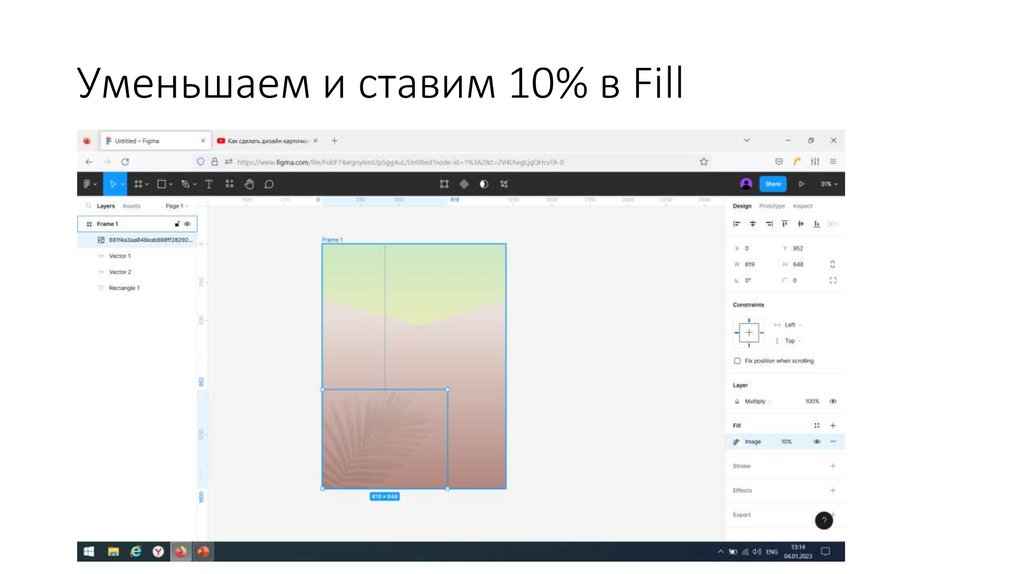
Уменьшаем и ставим 10% в Fill19.
Дублируем и ставим в правый верхнийугол (клавиша Alt)
20.
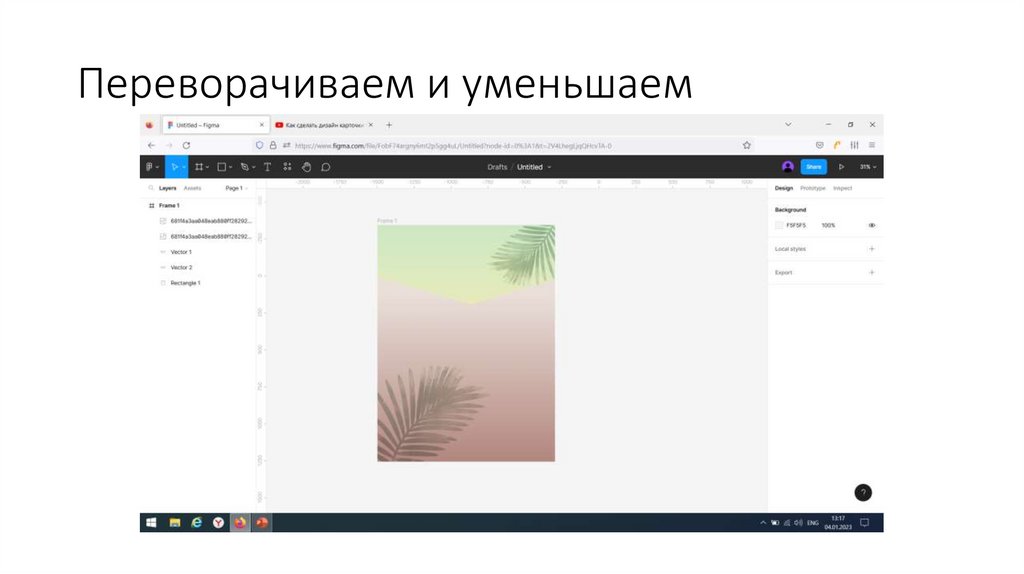
Переворачиваем и уменьшаем21.
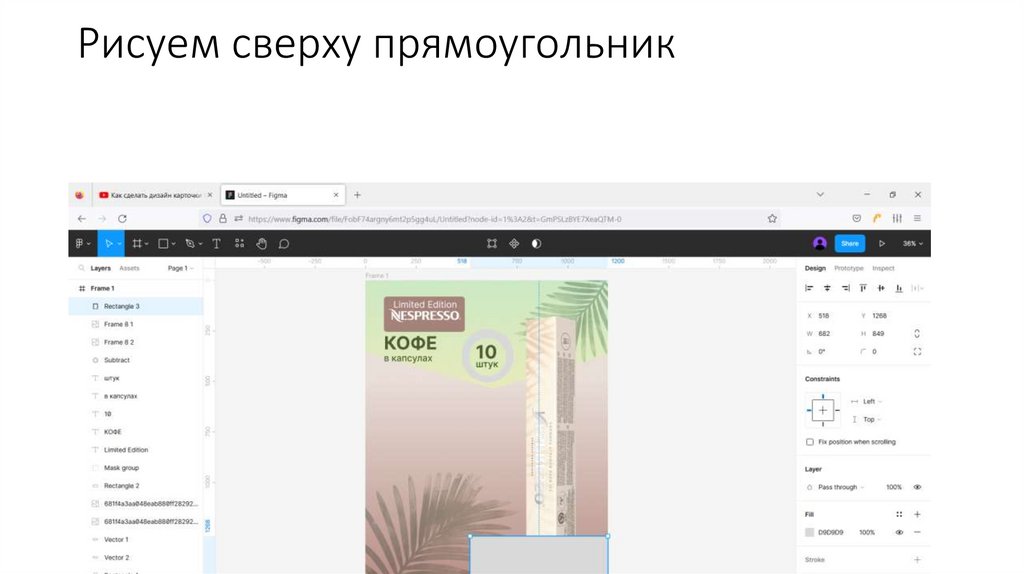
Рисуем прямоугольник 400х175, цветA5837B
22.
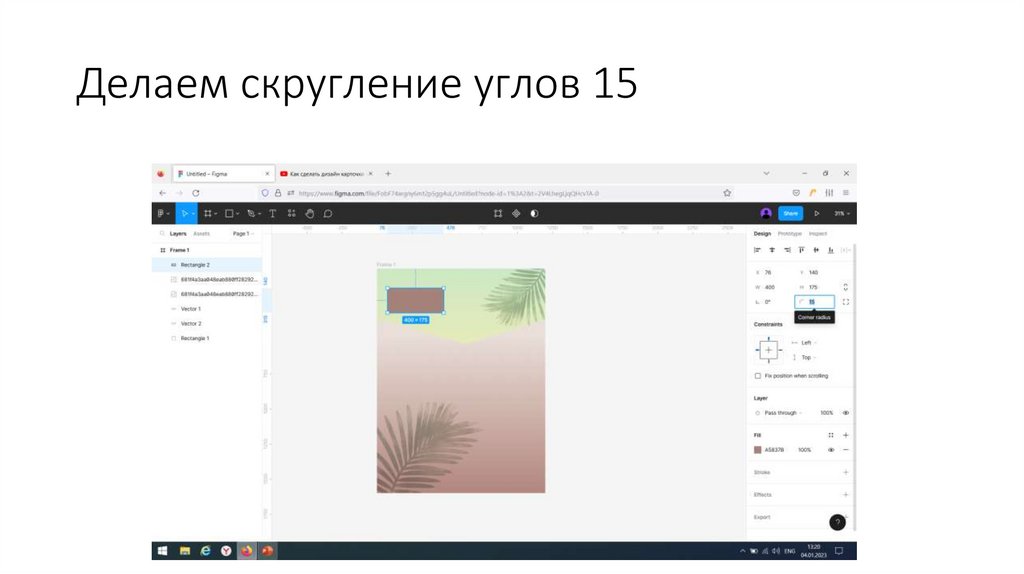
Делаем скругление углов 1523.
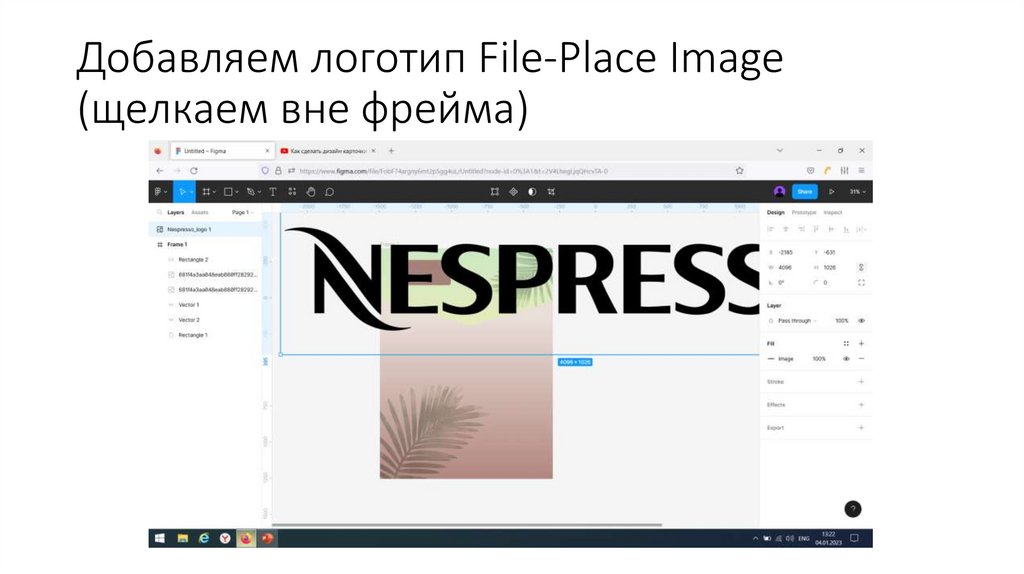
Добавляем логотип File-Place Image(щелкаем вне фрейма)
24.
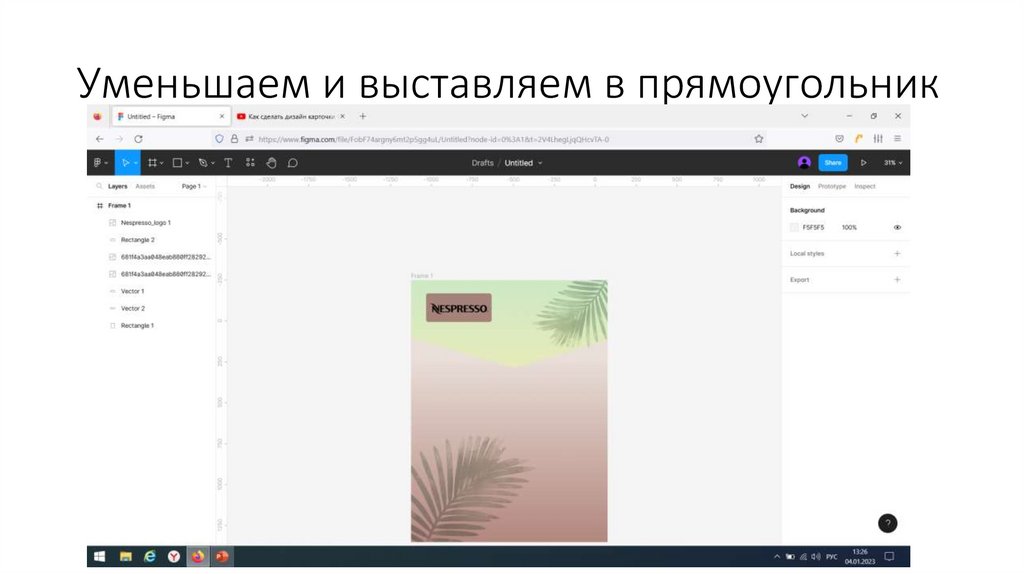
Уменьшаем и выставляем в прямоугольник25.
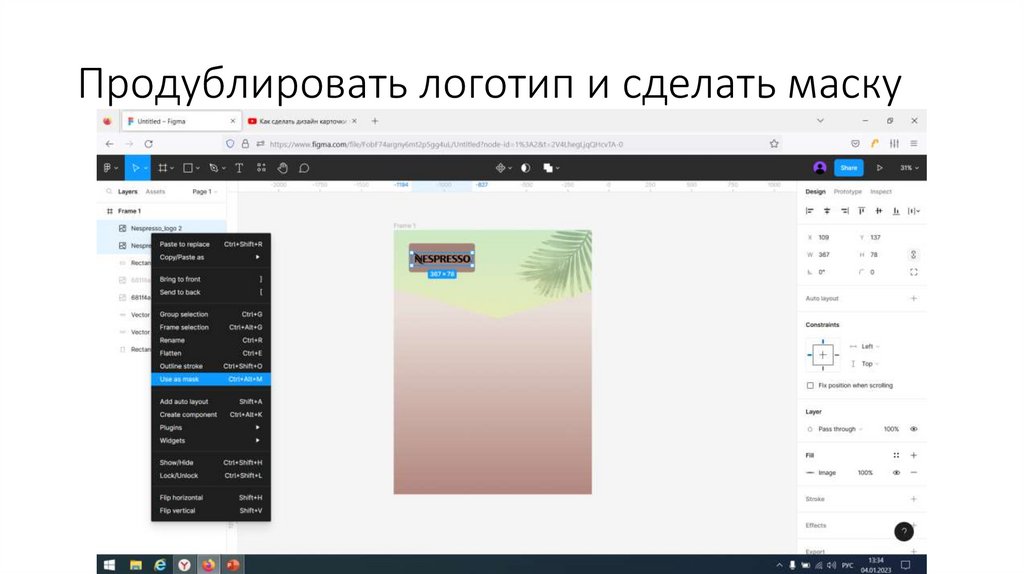
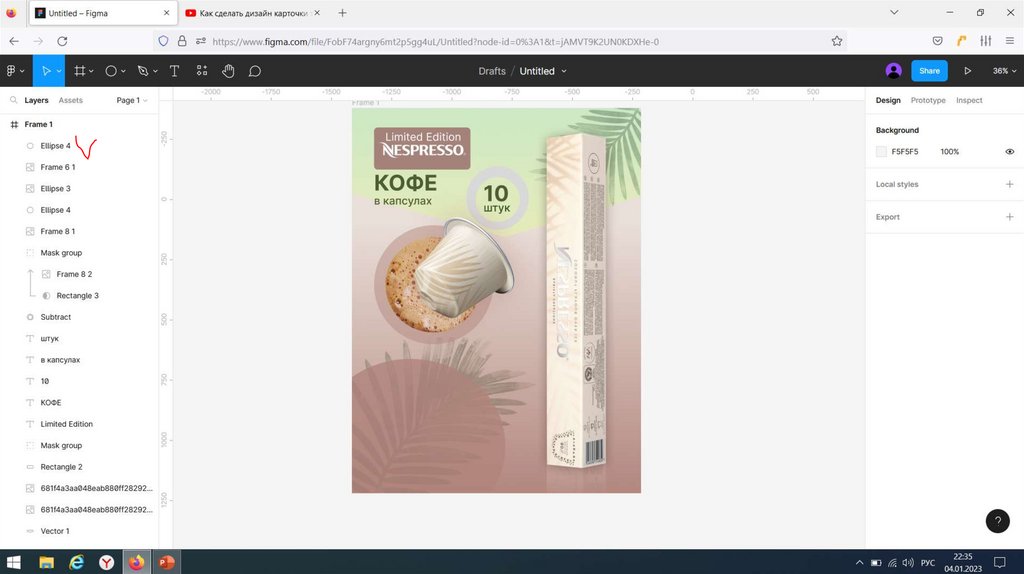
Продублировать логотип и сделать маску26.
У верхнего изменить цвет27.
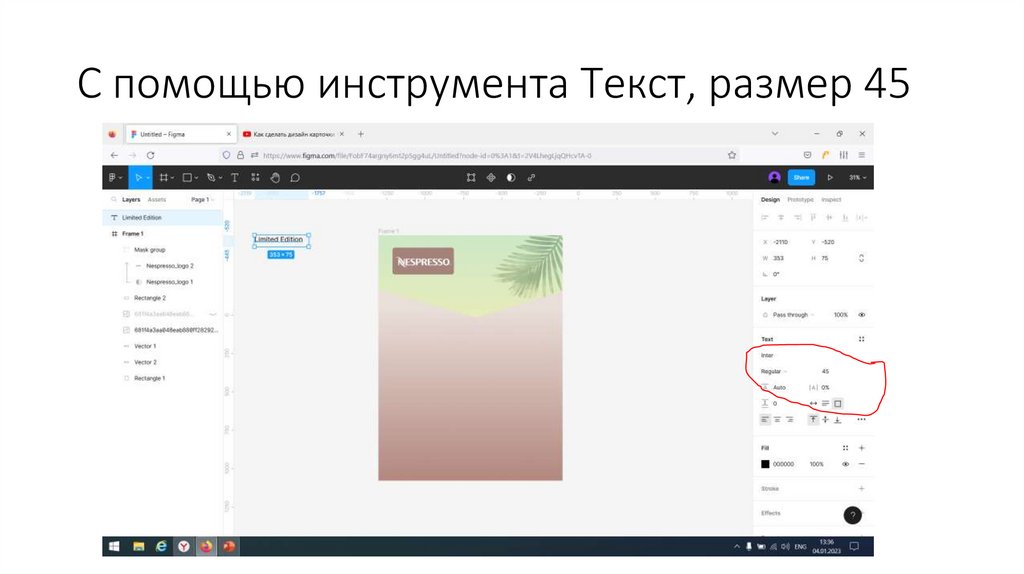
С помощью инструмента Текст, размер 4528.
Передвинуть и изменить цвет29.
Добавляем текст (bold 90, medium 45)30.
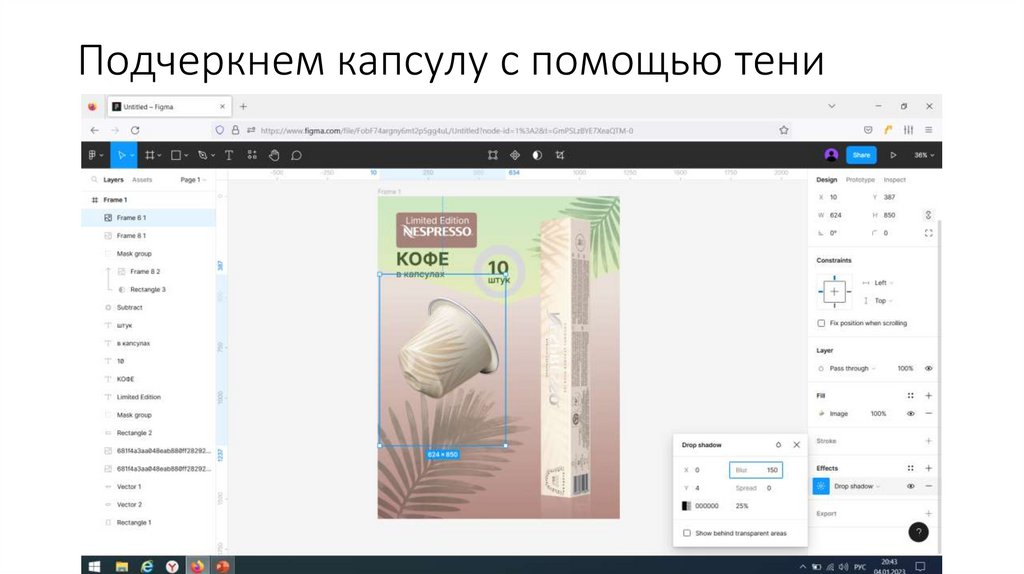
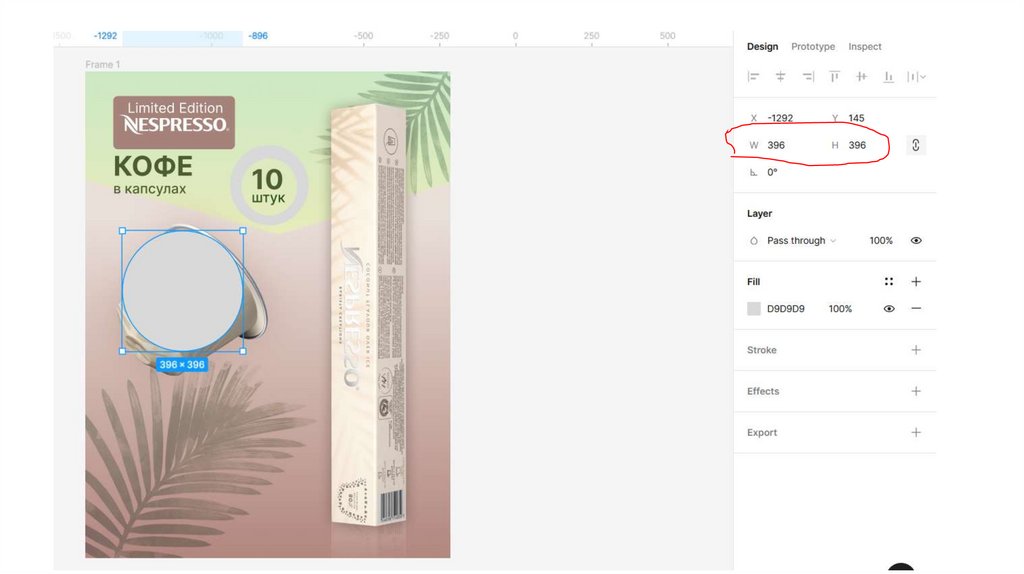
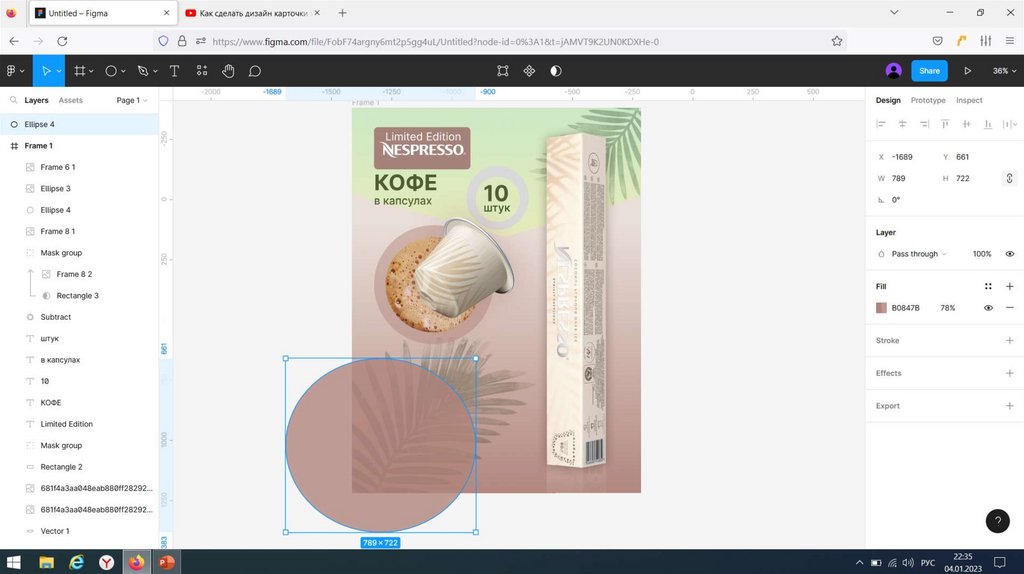
Выделим с помощью окружности31.
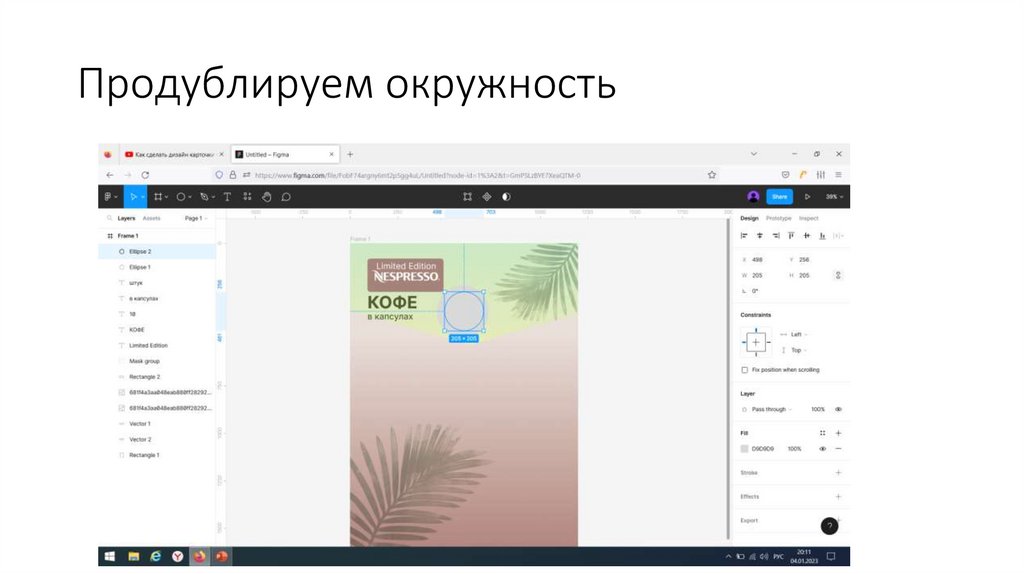
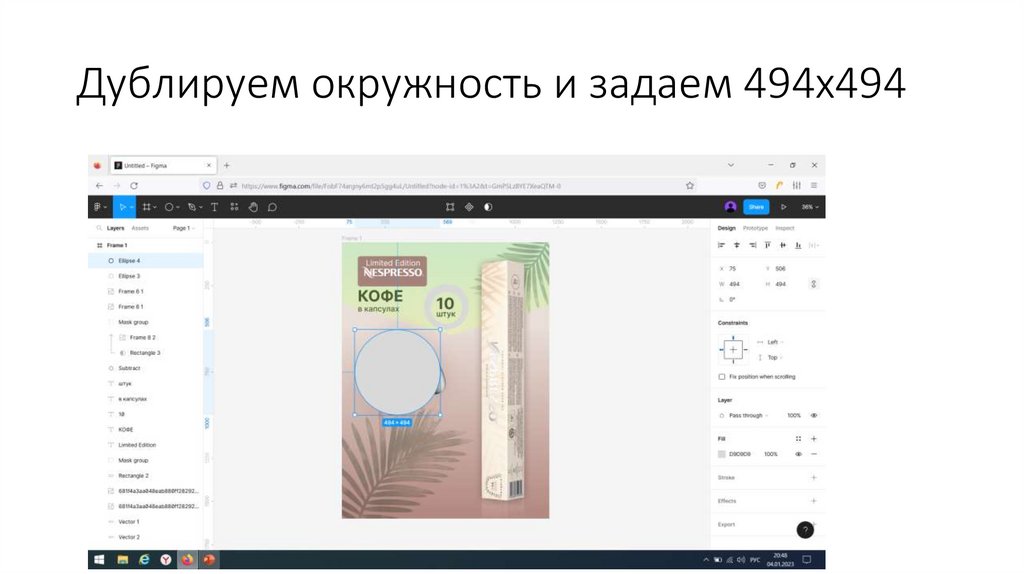
Продублируем окружность32.
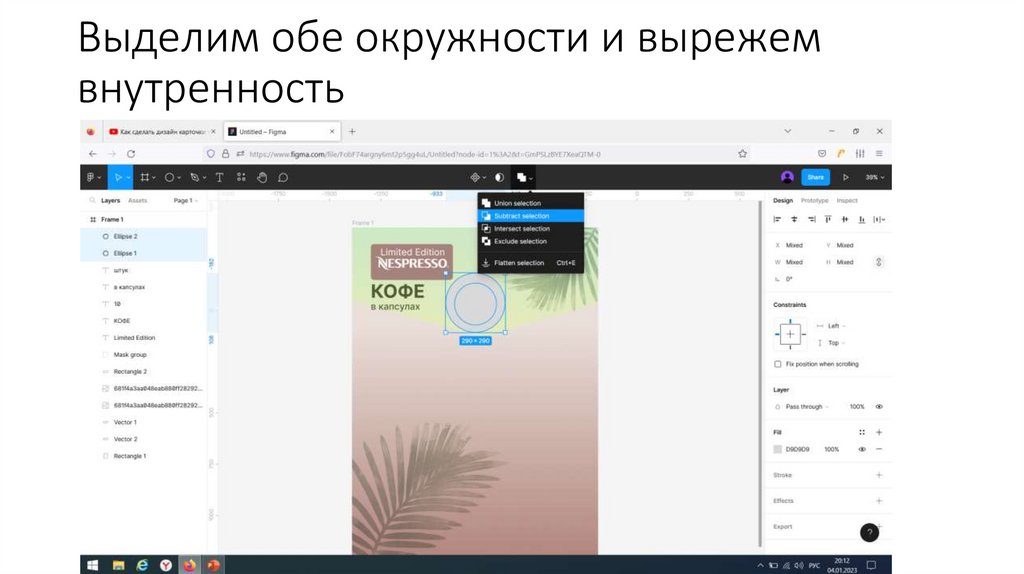
Выделим обе окружности и вырежемвнутренность
33.
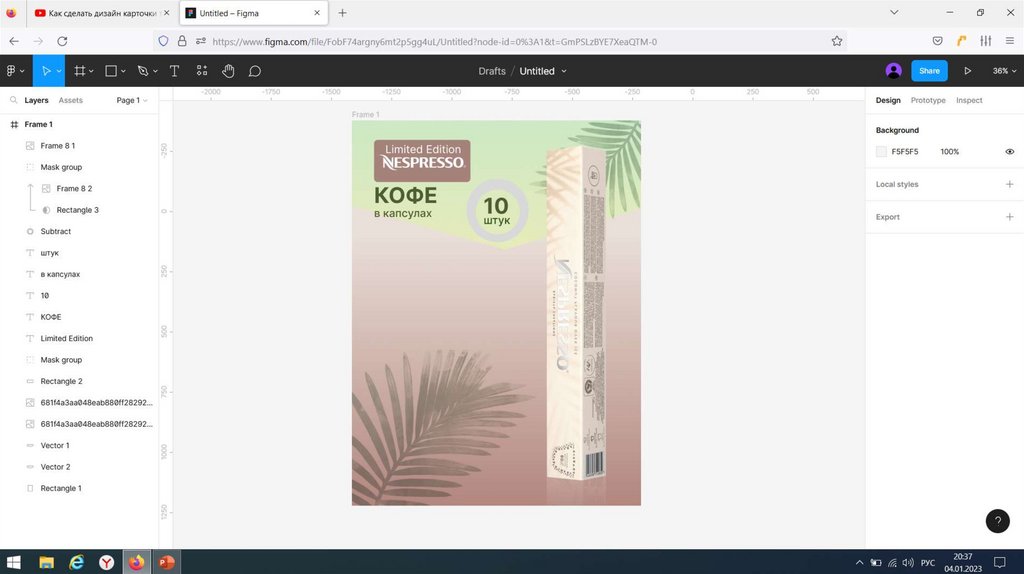
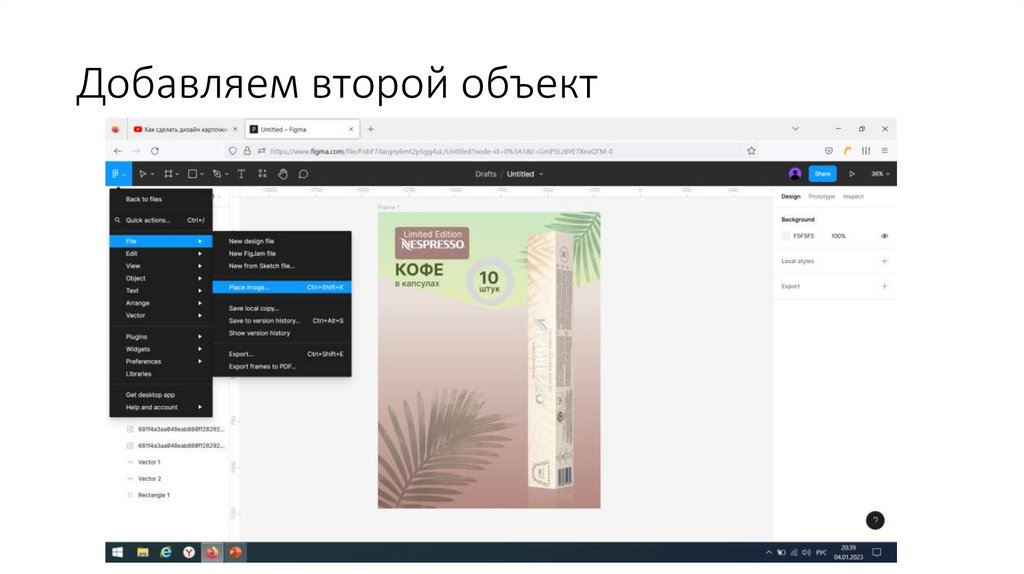
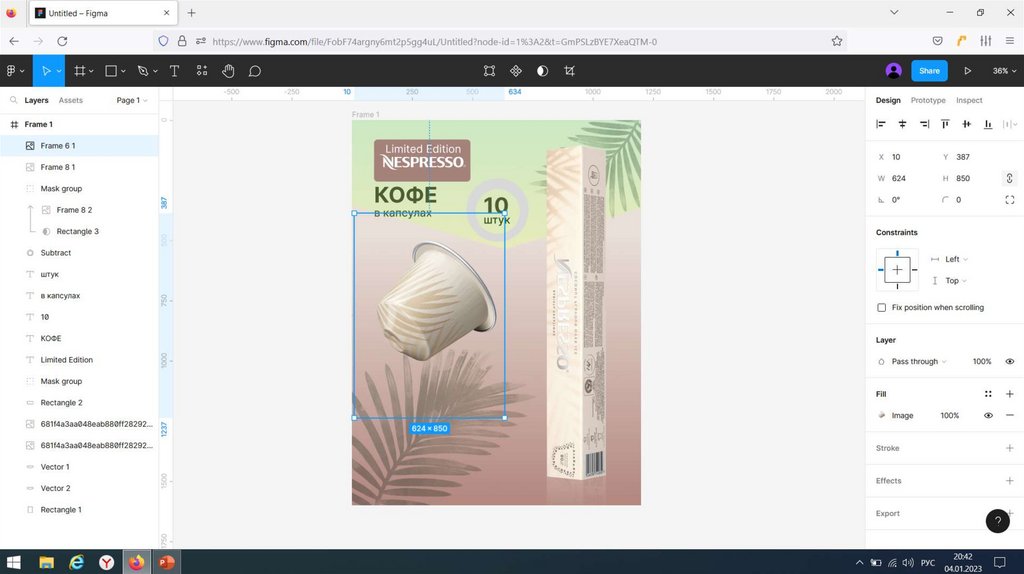
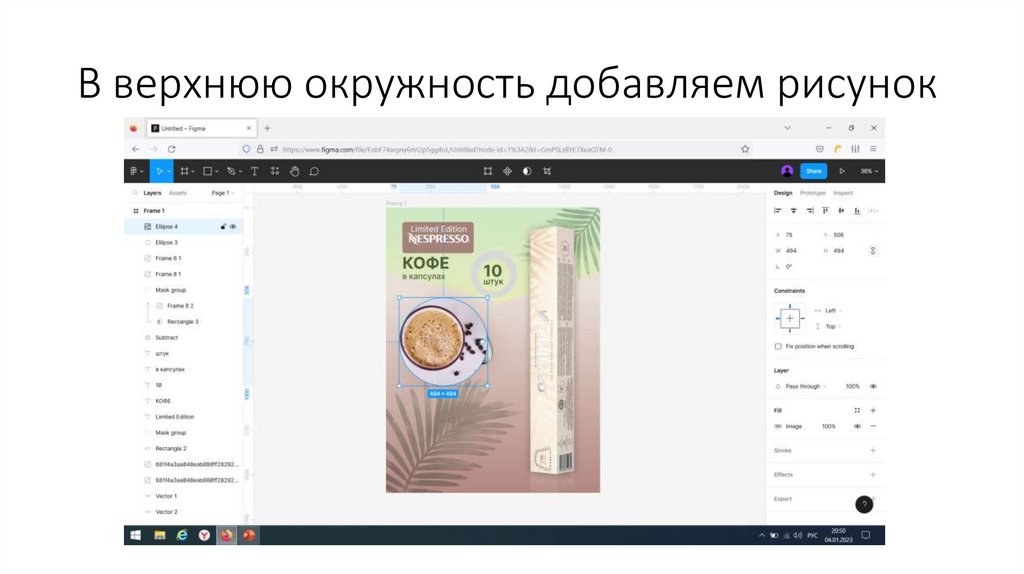
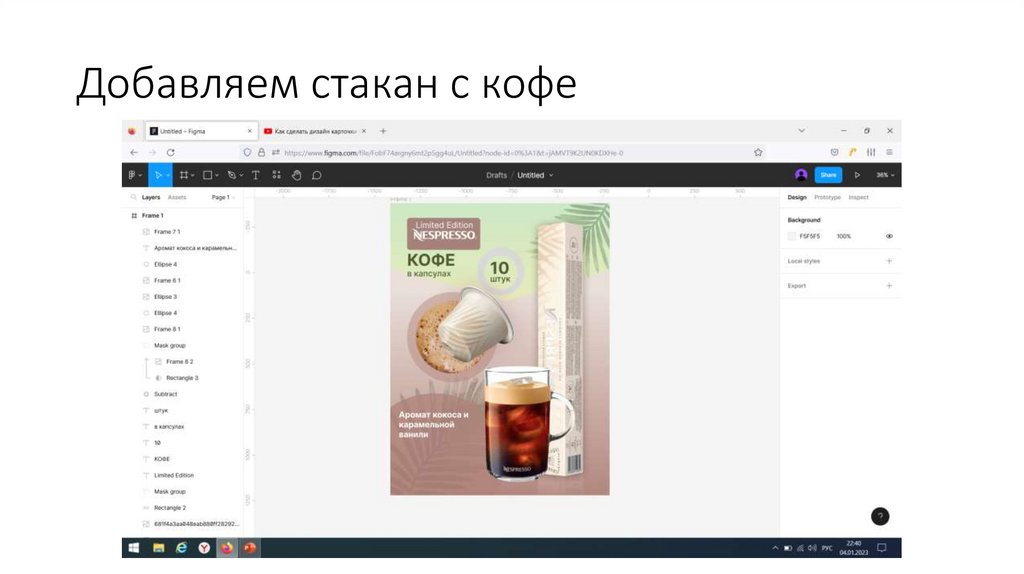
Добавляем рисунок упаковки товара34.
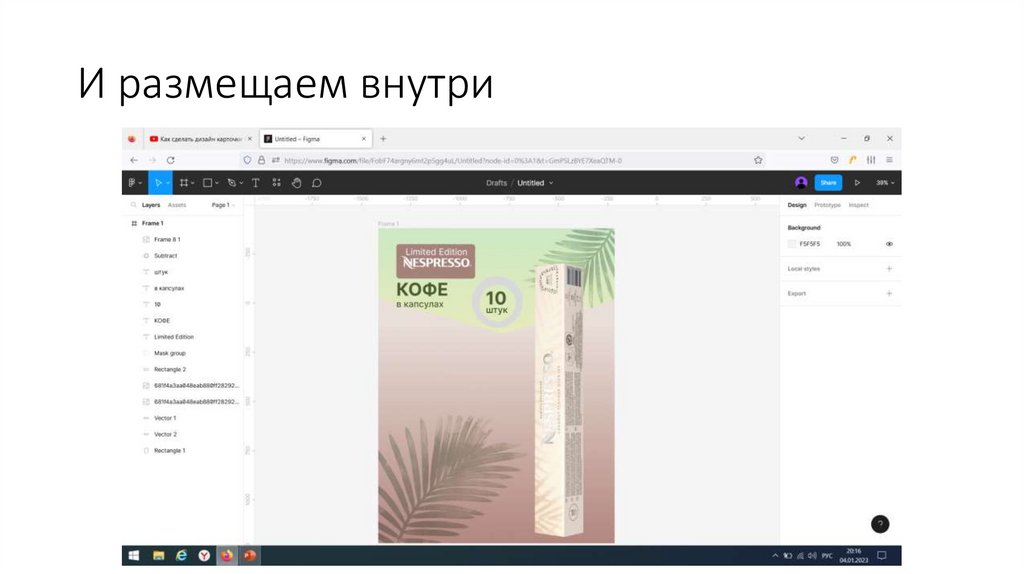
И размещаем внутри35.
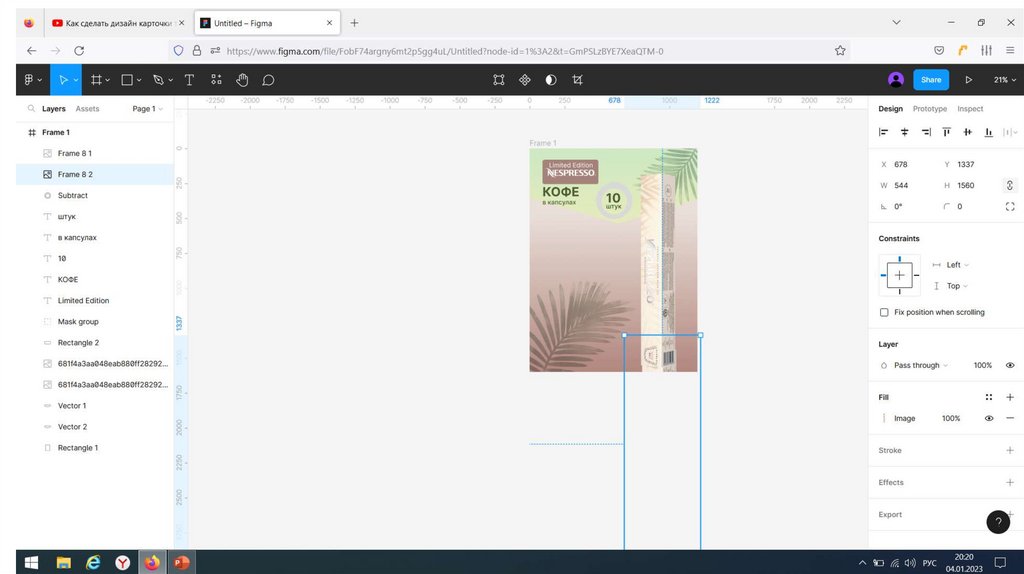
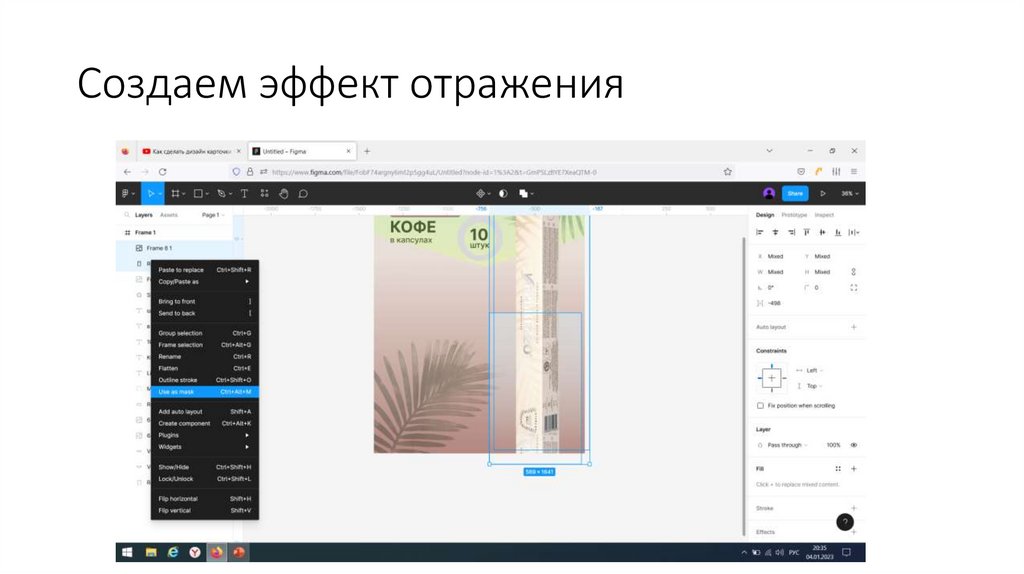
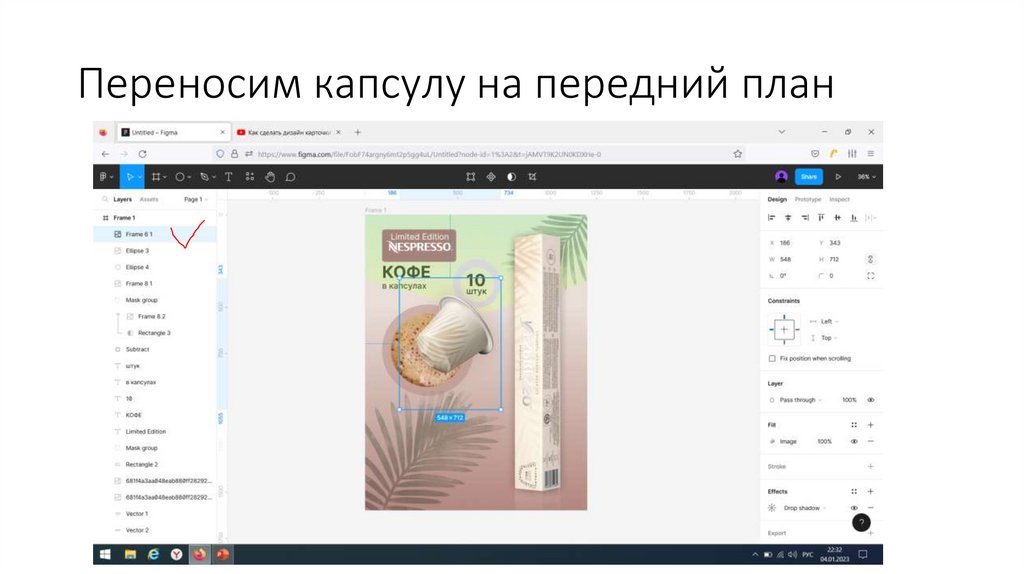
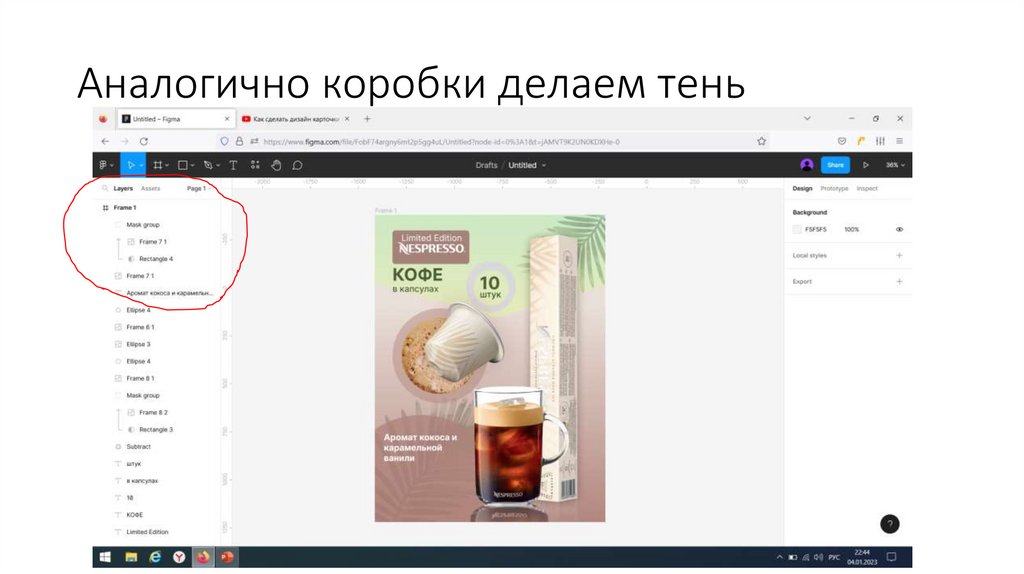
Дублируем нашу упаковки и щелкаем поней правой кнопкой мыши



























































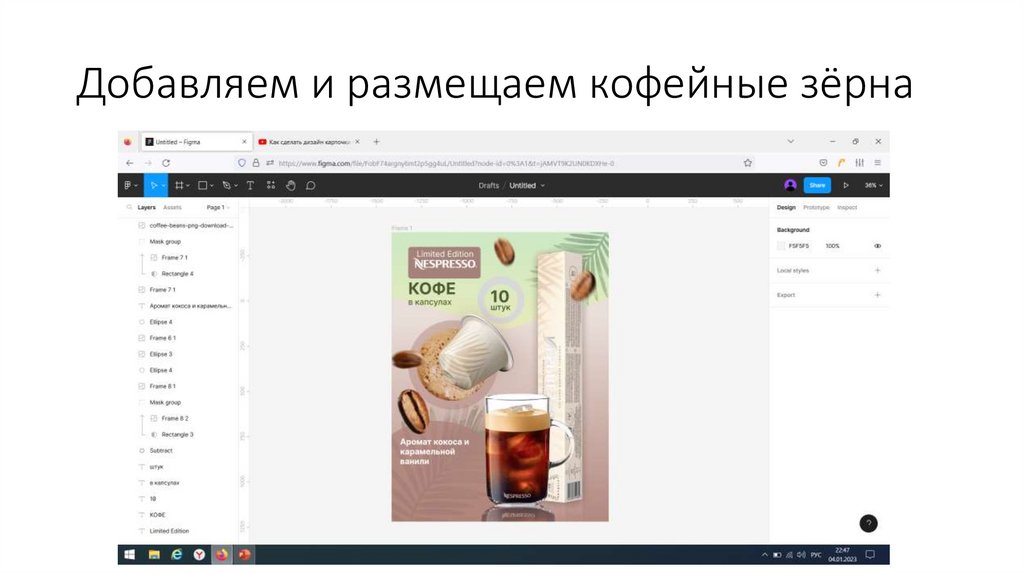
 informatics
informatics








