Similar presentations:
Рисунки. Тема 6
1. Web-страницы. Язык HTML и др.
Тема 6. РисункиК. Поляков, 2007-2011
http://kpolyakov.narod.ru
2. Форматы рисунков
Основы Web-дизайна: HTML и редактор HEFS2
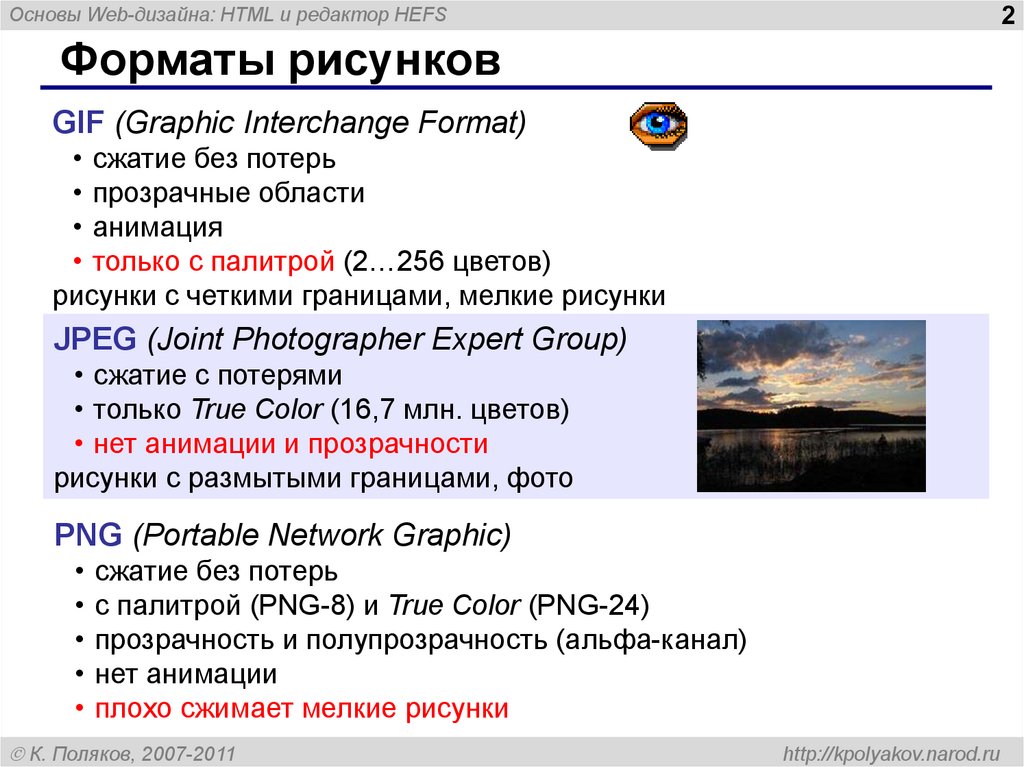
Форматы рисунков
GIF (Graphic Interchange Format)
• сжатие без потерь
• прозрачные области
• анимация
• только с палитрой (2…256 цветов)
рисунки с четкими границами, мелкие рисунки
JPEG (Joint Photographer Expert Group)
• сжатие с потерями
• только True Color (16,7 млн. цветов)
• нет анимации и прозрачности
рисунки с размытыми границами, фото
PNG (Portable Network Graphic)
• сжатие без потерь
• с палитрой (PNG-8) и True Color (PNG-24)
• прозрачность и полупрозрачность (альфа-канал)
• нет анимации
• плохо сжимает мелкие рисунки
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
3. Фон страницы (через CSS)
Основы Web-дизайна: HTML и редактор HEFS3
Фон страницы (через CSS)
body {
background: url(back.jpg); #6e5c62;
}
'images/back.jpg'
'../images/back.jpg‘
'http://www.vasya.ru/images/back.jpg'
! Не должно быть «швов»!
К. Поляков, 2007-2011
не должен
! Фон
мешать!
http://kpolyakov.narod.ru
4. Рисунки в документе
Основы Web-дизайна: HTML и редактор HEFS4
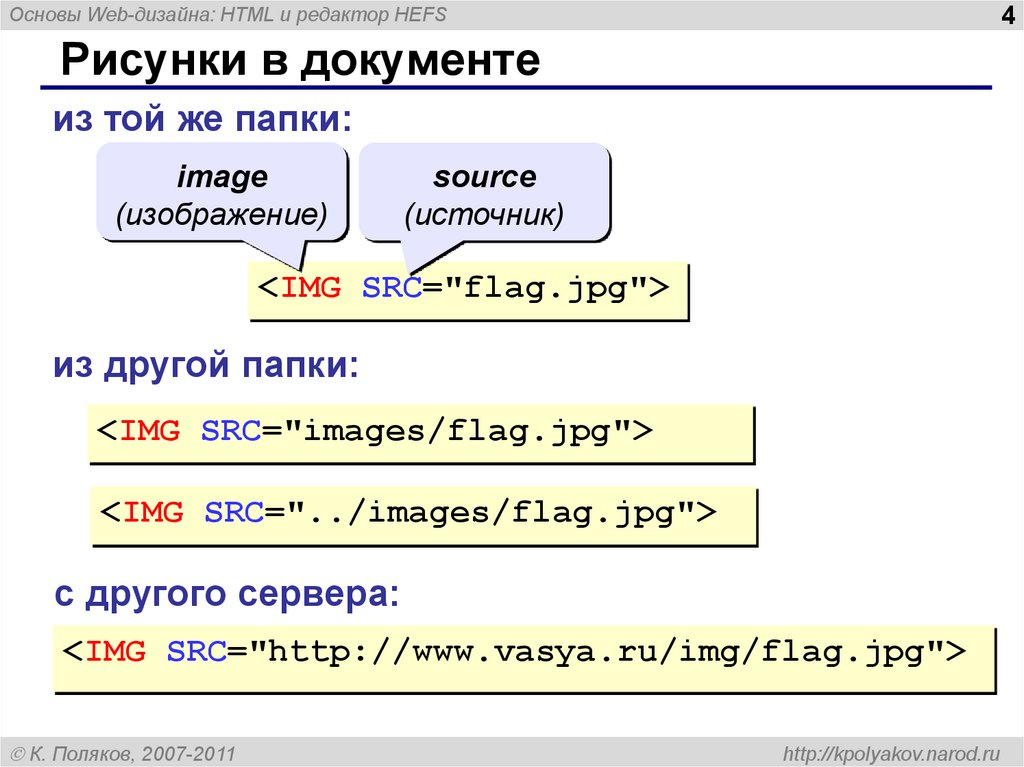
Рисунки в документе
из той же папки:
image
(изображение)
source
(источник)
<IMG SRC="flag.jpg">
из другой папки:
<IMG SRC="images/flag.jpg">
<IMG SRC="../images/flag.jpg">
с другого сервера:
<IMG SRC="http://www.vasya.ru/img/flag.jpg">
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
5. Выравнивание
Основы Web-дизайна: HTML и редактор HEFS5
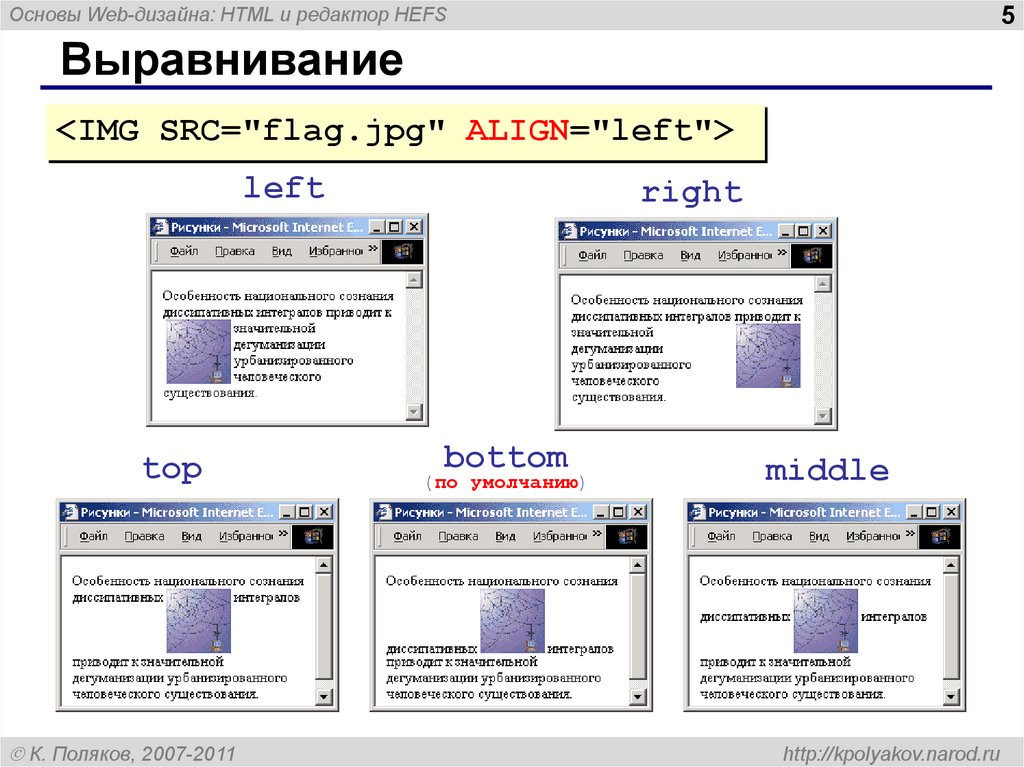
Выравнивание
<IMG SRC="flag.jpg" ALIGN="left">
left
top
К. Поляков, 2007-2011
right
bottom
(по умолчанию)
middle
http://kpolyakov.narod.ru
6. Отступы
Основы Web-дизайна: HTML и редактор HEFS6
Отступы
<IMG SRC="net.jpg"
ALIGN="left">
<IMG SRC="net.jpg"
ALIGN="left"
HSPACE=10
VSPACE=10>
VSPACE
(vertical space)
HSPACE
(horizontal space)
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
7. Выравнивание и отступы (CSS)
Основы Web-дизайна: HTML и редактор HEFS7
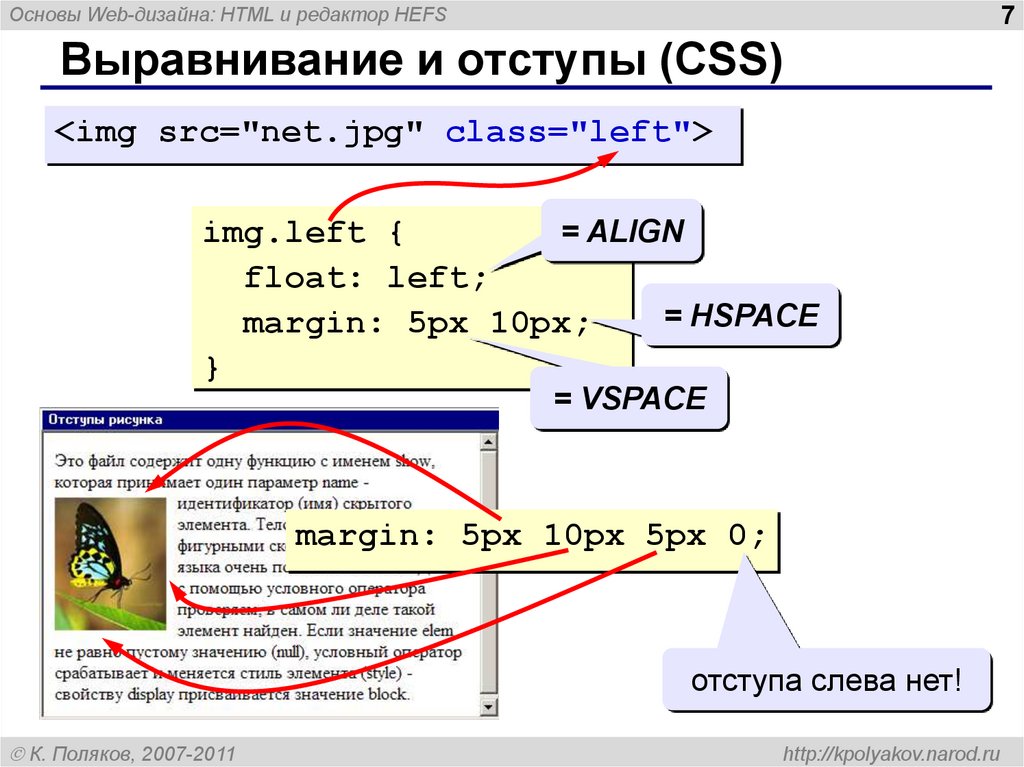
Выравнивание и отступы (CSS)
<img src="net.jpg" class="left">
img.left {
= ALIGN
float: left;
= HSPACE
margin: 5px 10px;
}
= VSPACE
margin: 5px 10px 5px 0;
отступа слева нет!
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
8. Другие атрибуты
Основы Web-дизайна: HTML и редактор HEFS8
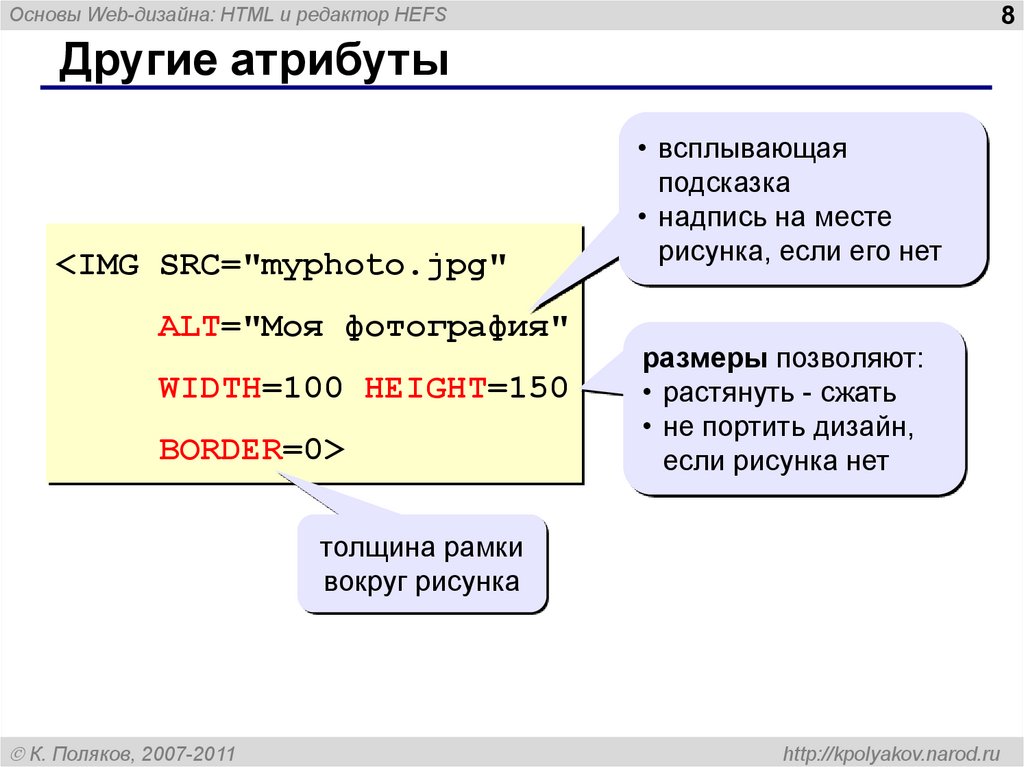
Другие атрибуты
<IMG SRC="myphoto.jpg"
ALT="Моя фотография"
WIDTH=100 HEIGHT=150
BORDER=0>
• всплывающая
подсказка
• надпись на месте
рисунка, если его нет
размеры позволяют:
• растянуть - сжать
• не портить дизайн,
если рисунка нет
толщина рамки
вокруг рисунка
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
9. Рисунок-гиперссылка
Основы Web-дизайна: HTML и редактор HEFS9
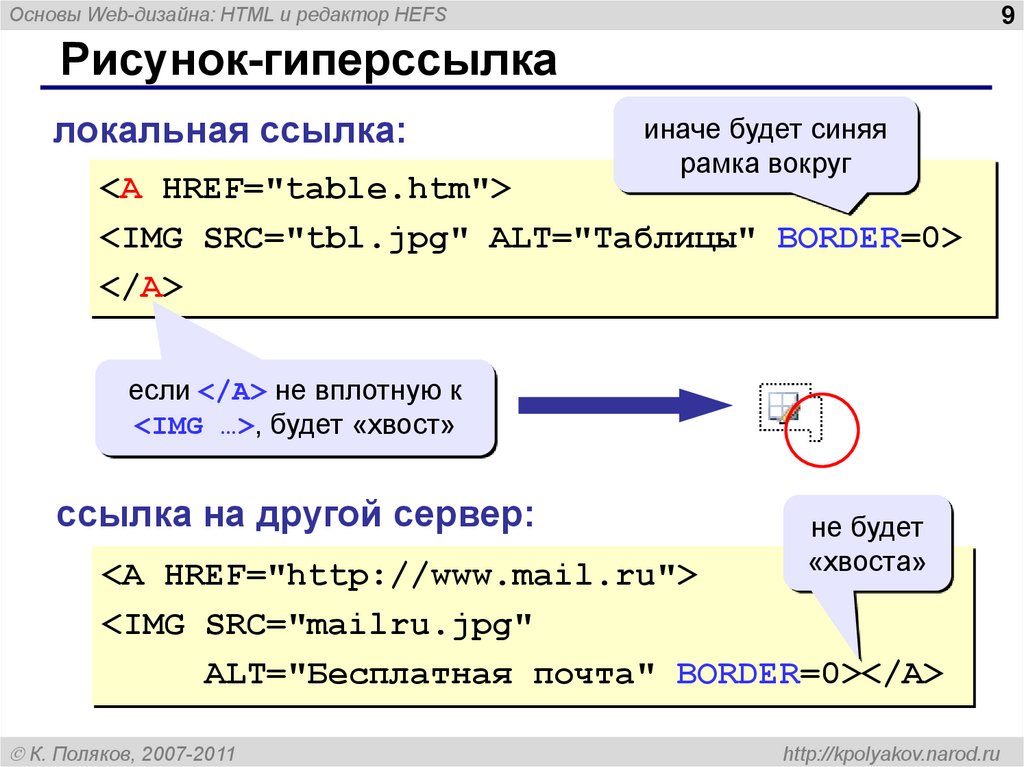
Рисунок-гиперссылка
локальная ссылка:
иначе будет синяя
рамка вокруг
<A HREF="table.htm">
<IMG SRC="tbl.jpg" ALT="Таблицы" BORDER=0>
</A>
если </A> не вплотную к
<IMG …>, будет «хвост»
ссылка на другой сервер:
не будет
«хвоста»
<A HREF="http://www.mail.ru">
<IMG SRC="mailru.jpg"
ALT="Бесплатная почта" BORDER=0></A>
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
10. Рисунки в HEFS
Основы Web-дизайна: HTML и редактор HEFS10
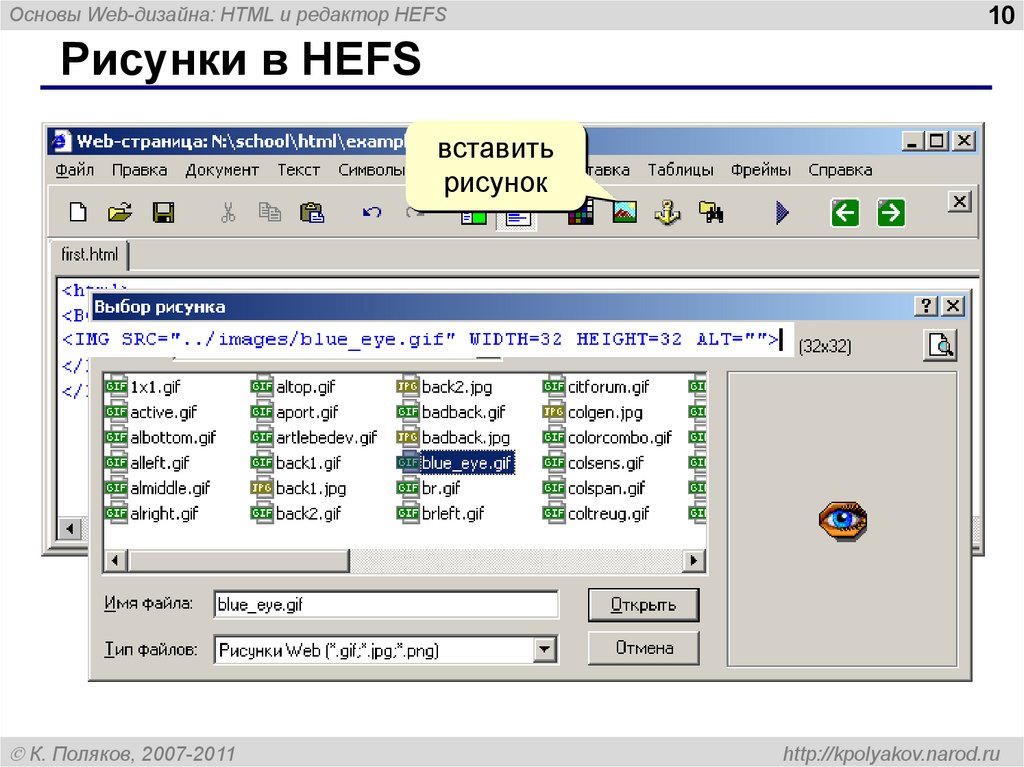
Рисунки в HEFS
вставить
рисунок
!
К. Поляков, 2007-2011
Автоматически вставляются размеры!
http://kpolyakov.narod.ru










 internet
internet