Similar presentations:
Web-страницы. Язык HTML и др
1. Web-страницы. Язык HTML и др.
1. Введение6. Рисунки
2. Структура документа 7. Таблицы
3. Списки
8. Фреймы
4. Гиперссылки
9. Блоки (DIV)
5. Оформление документа10.Понятие о JavaScript
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
2. Web-страницы. Язык HTML и др.
Тема 1. ВведениеК. Поляков, 2007-2011
http://kpolyakov.narod.ru
3. Что такое Web-страницы?
Основы Web-дизайна: HTML и редактор HEFS3
Что такое Web-страницы?
Гиперссылка – «активная»ссылка на другой
документ.
Гипертекст – текст, содержащий гиперссылки.
Гипермедиа-документ – документ, включающий
текст, рисунки, звуки, видео, в котором любой
элемент может быть гиперссылкой.
WWW (World Wide Web) – «всемирная паутина»,
служба Интернет для обмена информацией в виде
гипертекста (и гипермедиа).
Web-страница – текстовый файл, в котором описано
размещение материала на экране.
Браузер – программа для просмотра Web-страниц
на экране (Internet Explorer, Mozilla Firefox, Opera).
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
4. Какие бывают Web-страницы?
Основы Web-дизайна: HTML и редактор HEFS4
Какие бывают Web-страницы?
• статические – существуют на сервере в виде
готовых файлов:
*.htm, *.html
• динамические – полностью или частично
создаются на сервере в момент запроса (выбор
информации из базы данных)
*.shtml, *.asp, *.pl, *.php
• позволяют выбирать информацию из базы
данных по заранее неизвестным запросам
• дополнительная нагрузка на сервер
• загружаются медленнее
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
5. Язык HTML
Основы Web-дизайна: HTML и редактор HEFS5
Язык HTML
HTML = Hypertext Markup Language
(язык разметки гипертекста)
!
HTML – это не язык программирования!
HTML-страница – это текстовый файл (Блокнот):
index.html
<HTML>
<HEAD>
<TITLE>Моя страница</TITLE>
</HEAD>
<BODY>
Привет!
…
</BODY>
</HTML>
К. Поляков, 2007-2011
images
sail.jpg
bee.wav
man.jpg
clock.avi
sunset.jpg
ball.swf
http://kpolyakov.narod.ru
6. Тэги
Основы Web-дизайна: HTML и редактор HEFS6
Тэги
Тэг – это команда языка HTML, которую выполняет
браузер:
вставить
• непарные тэги
рисунок
<IMG SRC = "vasya.jpg">
• парные тэги (контейнеры)
открывающий
<TABLE>
...
</TABLE>
область действия
тэга: описание
таблицы
закрывающий
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
7. Простейшая Web-страница
Основы Web-дизайна: HTML и редактор HEFS7
Простейшая Web-страница
first.html
шапка («голова»)
<HTML>
<HEAD>
<TITLE>Моя первая
Web-страница</TITLE>
</HEAD>
<BODY>
Привет!
</BODY>
</HTML>
основная часть
(«тело»)
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
8. Редактор HEFS
Основы Web-дизайна: HTML и редактор HEFS8
Редактор HEFS
запуск
буфер
один
файловые
отмена
назад
(F9)
обмена
экран браузера
операции
вперед
браузер (IE)
текстовый
редактор
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
9. Вставка тэгов в HEFS
Основы Web-дизайна: HTML и редактор HEFS9
Вставка тэгов в HEFS
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
10. Web-страницы. Язык HTML и др.
Тема 2. Структура документа.Специальные символы
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
11. Заголовки: H1 … H6
Основы Web-дизайна: HTML и редактор HEFS11
Заголовки: H1 … H6
<BODY>
<H1>Заголовок документа</H1>
<H2>Заголовок раздела</H2>
<H3>Заголовок подраздела</H3>
<H4>Заголовок параграфа</H4>
<H5>Комментарий</H5>
<H6>Авторские пометки</H6>
</BODY>
left,
выравнивание:
center,
right
<H1 ALIGN=center>История</H1>
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
12. Абзацы
Основы Web-дизайна: HTML и редактор HEFS12
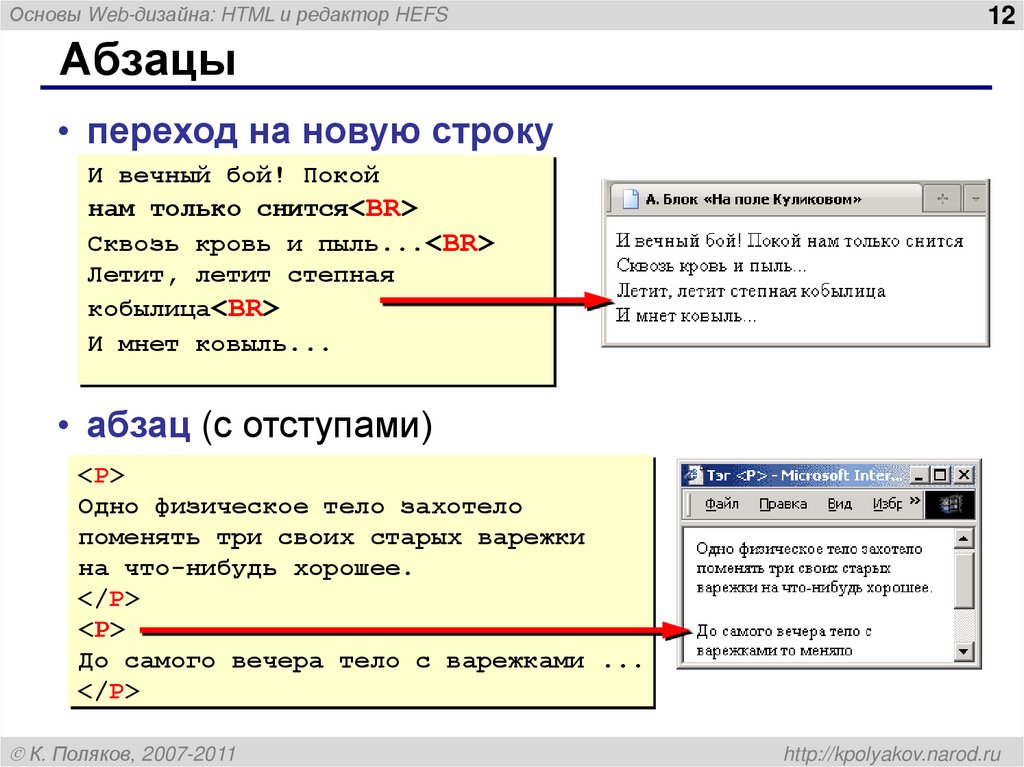
Абзацы
• переход на новую строку
И вечный бой! Покой
нам только снится<BR>
Сквозь кровь и пыль...<BR>
Летит, летит степная
кобылица<BR>
И мнет ковыль...
• абзац (с отступами)
<P>
Одно физическое тело захотело
поменять три своих старых варежки
на что-нибудь хорошее.
</P>
<P>
До самого вечера тело с варежками ...
</P>
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
13. Выравнивание
Основы Web-дизайна: HTML и редактор HEFS13
Выравнивание
атрибут тэга <P>
<P ALIGN="center">
Этот текст выровнен по центру.
</P>
<P ALIGN="justify">
Этот текст выровнен по ширине.
Этот текст выровнен по ширине.
Этот текст выровнен по ширине.
Этот текст выровнен по ширине.
</P>
left
right
center
justify
по левой границе
по правой границе
по центру
по ширине
К. Поляков, 2007-2011
используйте
! Не
выравнивание по
ширине для узких
столбцов!
http://kpolyakov.narod.ru
14. Абзацы в HEFS
Основы Web-дизайна: HTML и редактор HEFS14
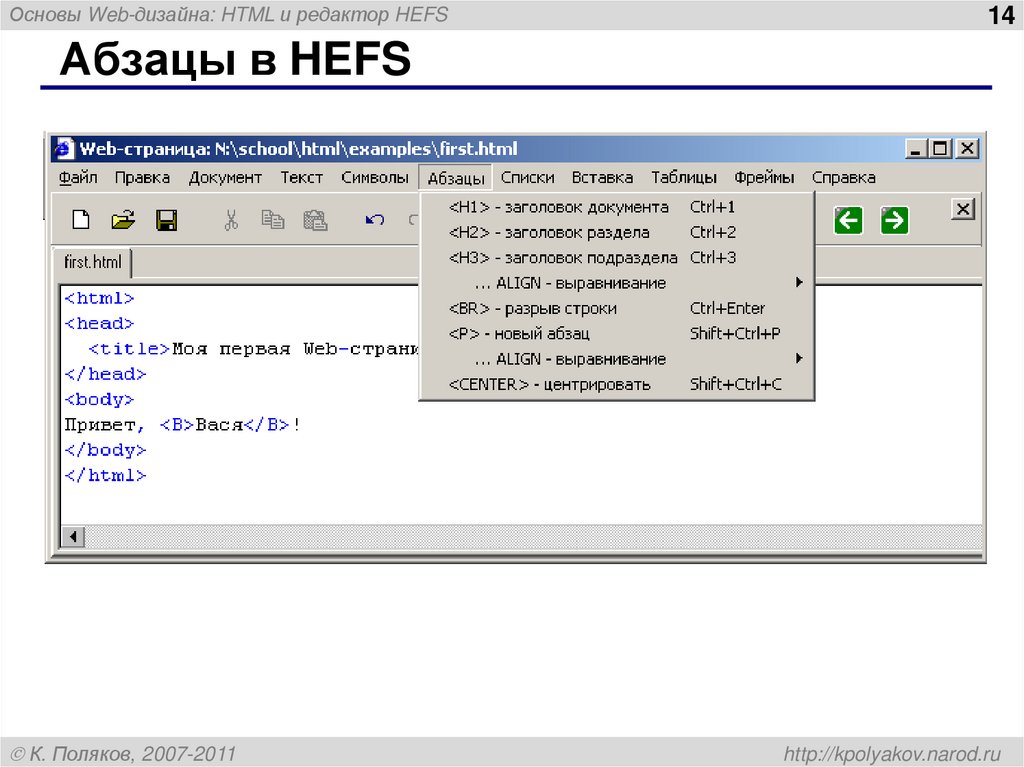
Абзацы в HEFS
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
15. Специальные символы
Основы Web-дизайна: HTML и редактор HEFS15
Специальные символы
Символ
HTML-код
–
—
(длинное) тире
неразрывный пробел
§
§
параграф
©
©
символ авторского права
«
«
левая русская кавычка
»
»
правая русская кавычка
®
®
зарегистрированная торговая марка
°
°
градус
²
²
квадрат
³
³
куб
¼
¼
четверть
½
½
половина
¾
¾
три четверти
×
×
знак умножения
÷
÷
знак деления
К. Поляков, 2007-2011
Название
http://kpolyakov.narod.ru
16. Специальные символы
Основы Web-дизайна: HTML и редактор HEFS16
Специальные символы
А.С. Пушкин — солнце
русской поэзии.
Из дома вышел А.С.
Пушкин – солнце
русской поэзии.
Вышел А.С. Пушкин
– солнце русской
поэзии.
Дом сдали в 2011 году.
Пёс весил 12 кг.
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
17. Специальные символы в HEFS
Основы Web-дизайна: HTML и редактор HEFS17
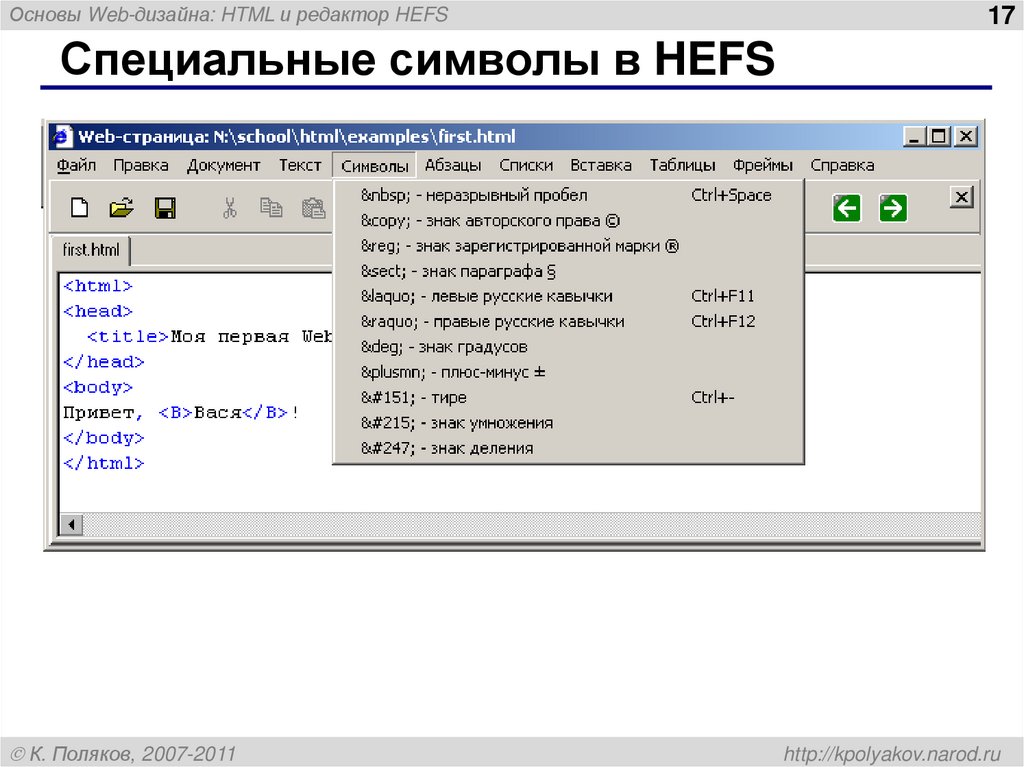
Специальные символы в HEFS
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
18. Web-страницы. Язык HTML и др.
Тема 3. СпискиК. Поляков, 2007-2011
http://kpolyakov.narod.ru
19. Маркированные списки
Основы Web-дизайна: HTML и редактор HEFS19
Маркированные списки
unordered list
(неупорядоченный список)
<UL>
<LI>Вася
<LI>Петя
<LI>Коля
</UL>
list item
(элемент списка)
изменение маркера:
<UL TYPE="disc">
...
</UL>
К. Поляков, 2007-2011
disc
circle
○
square ■
http://kpolyakov.narod.ru
20. Нумерованные списки
Основы Web-дизайна: HTML и редактор HEFS20
Нумерованные списки
ordered list
(упорядоченный список)
<OL>
<LI>Вася
<LI>Петя
<LI>Коля
</OL>
изменение нумерации:
1, i, I, a, A
<OL TYPE=i START=3>
...
</OL>
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
21. Многоуровневые списки
Основы Web-дизайна: HTML и редактор HEFS21
Многоуровневые списки
<UL>
<LI>Города России
<OL>
<LI>Москва
<LI>Санкт-Петерург
</OL>
<LI>Города Украины
<OL>
<LI>Киев
<LI>Одесса
</OL>
</UL>
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
22. Списки в HEFS
Основы Web-дизайна: HTML и редактор HEFS22
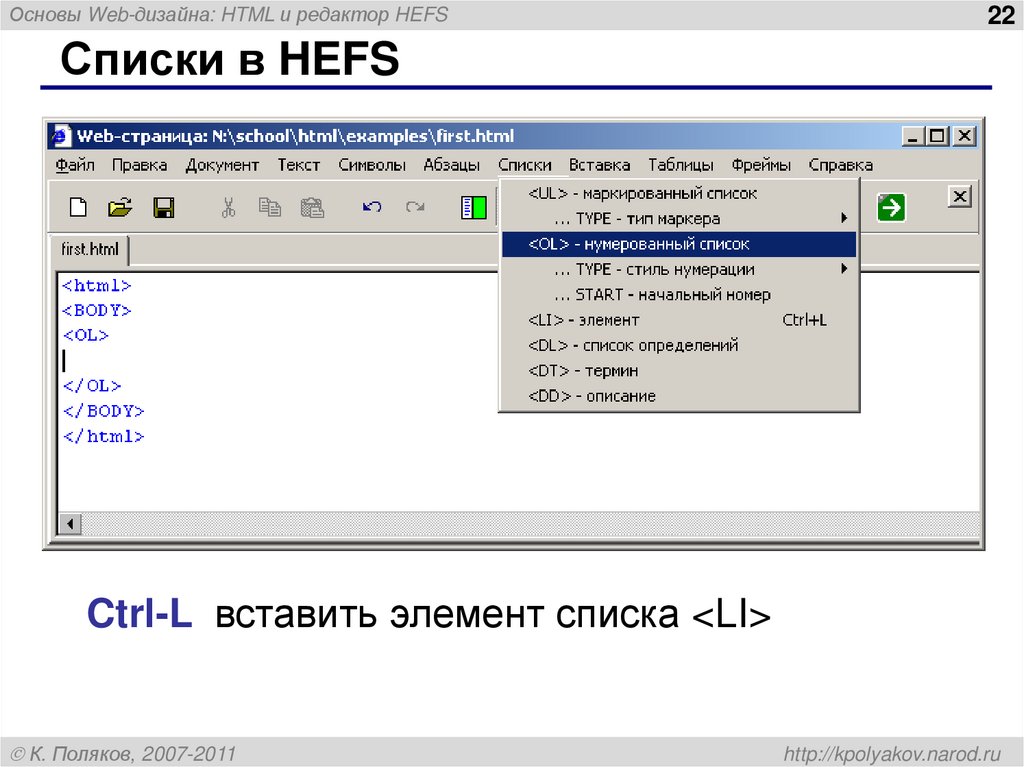
Списки в HEFS
Ctrl-L вставить элемент списка <LI>
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
23. Web-страницы. Язык HTML и др.
Тема 4. ГиперссылкиК. Поляков, 2007-2011
http://kpolyakov.narod.ru
24. Ссылки на другие страницы сайта
Основы Web-дизайна: HTML и редактор HEFS24
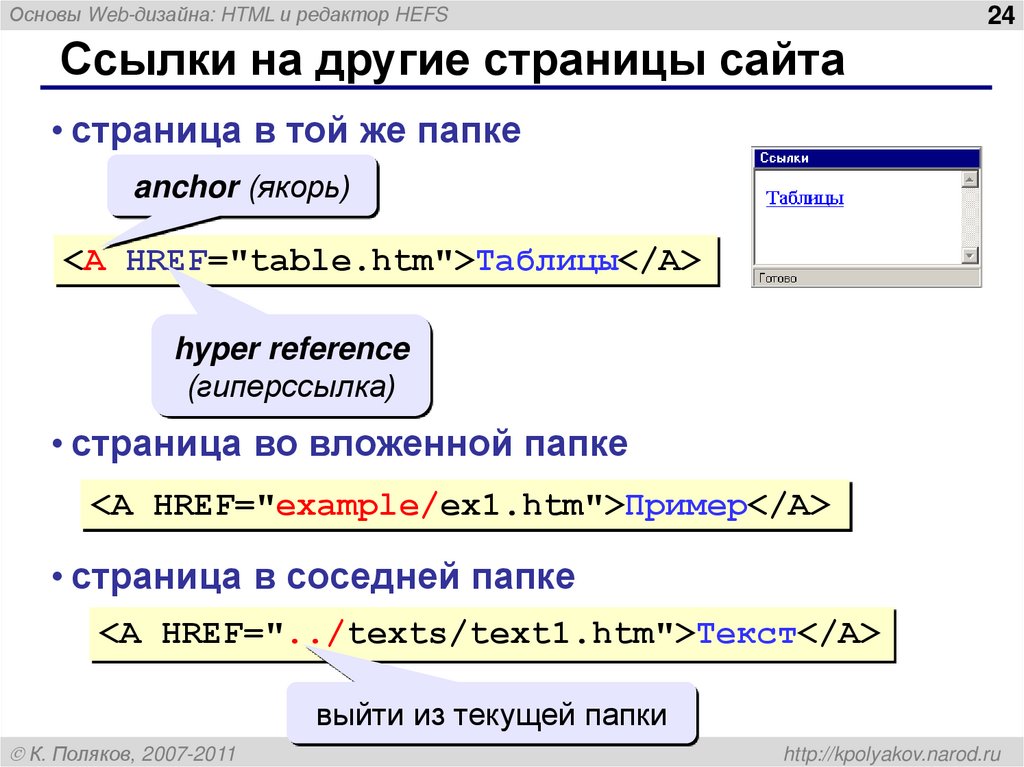
Ссылки на другие страницы сайта
• страница в той же папке
anchor (якорь)
<A HREF="table.htm">Таблицы</A>
hyper reference
(гиперссылка)
• страница во вложенной папке
<A HREF="example/ex1.htm">Пример</A>
• страница в соседней папке
<A HREF="../texts/text1.htm">Текст</A>
выйти из текущей папки
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
25. Примеры (ссылки из файла rock.html)
Основы Web-дизайна: HTML и редактор HEFS25
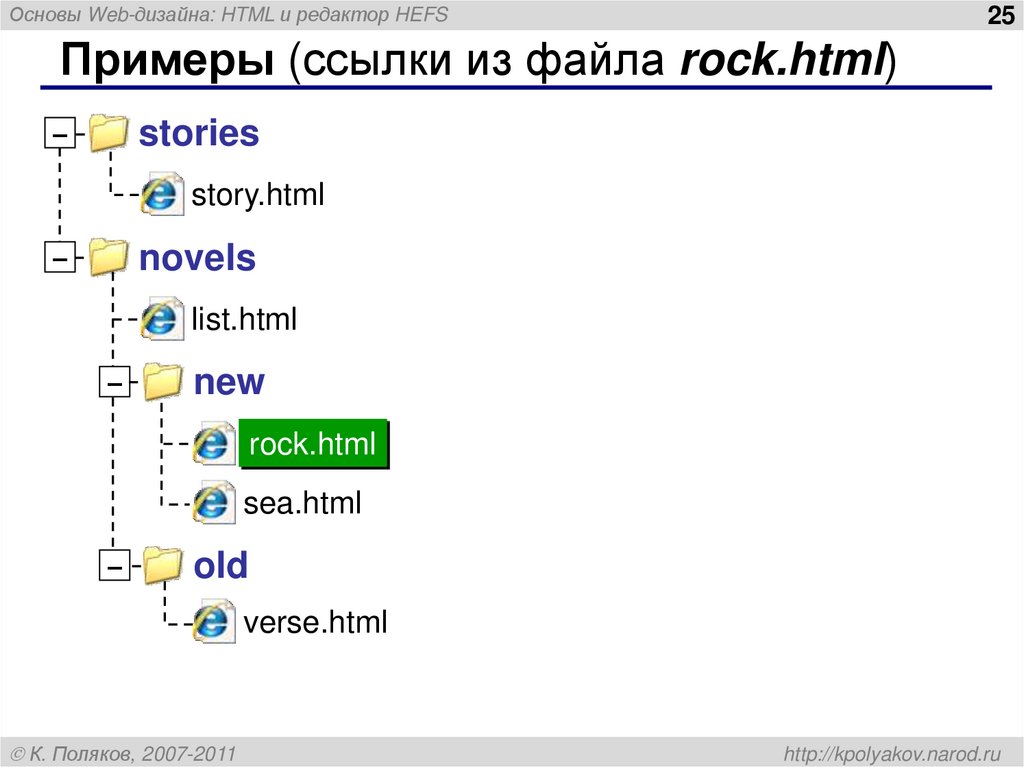
Примеры (ссылки из файла rock.html)
stories
–
story.html
novels
–
list.html
–
new
rock.html
sea.html
–
old
verse.html
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
26. Ссылки на другие сайты
Основы Web-дизайна: HTML и редактор HEFS26
Ссылки на другие сайты
• на главную страницу сайта
<A HREF="http://www.mail.ru">Почта</A>
index.htm, index.html, default.asp, …
• на конкретную страницу сайта (URL)
<A HREF="http://www.vasya.ru/text/a.htm">
Васин текст</A>
• на файл для скачивания
<A HREF="http://www.vasya.ru/prog.zip">
Скачать</A>
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
27. Ссылки внутри страницы
Основы Web-дизайна: HTML и редактор HEFS27
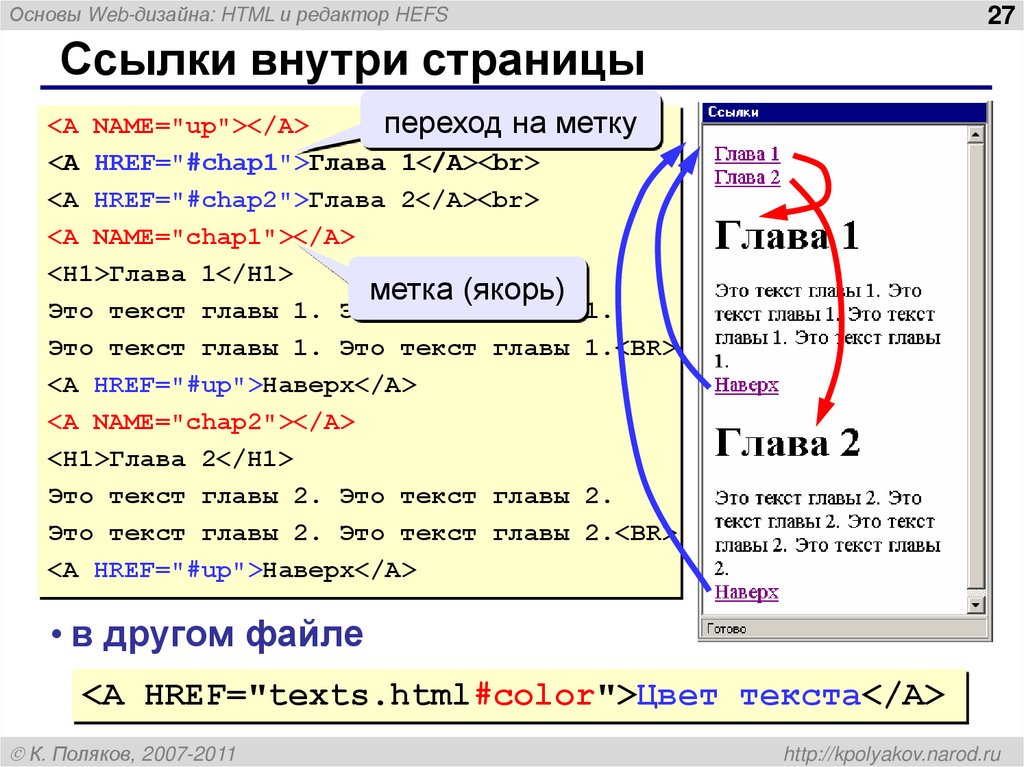
Ссылки внутри страницы
<A NAME="up"></A>
переход на метку
<A HREF="#chap1">Глава 1</A><br>
<A HREF="#chap2">Глава 2</A><br>
<A NAME="chap1"></A>
<H1>Глава 1</H1>
метка (якорь)
Это текст главы 1. Это текст главы 1.
Это текст главы 1. Это текст главы 1.<BR>
<A HREF="#up">Наверх</A>
<A NAME="chap2"></A>
<H1>Глава 2</H1>
Это текст главы 2. Это текст главы 2.
Это текст главы 2. Это текст главы 2.<BR>
<A HREF="#up">Наверх</A>
• в другом файле
<A HREF="texts.html#color">Цвет текста</A>
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
28. Запуск почтовой программы
Основы Web-дизайна: HTML и редактор HEFS28
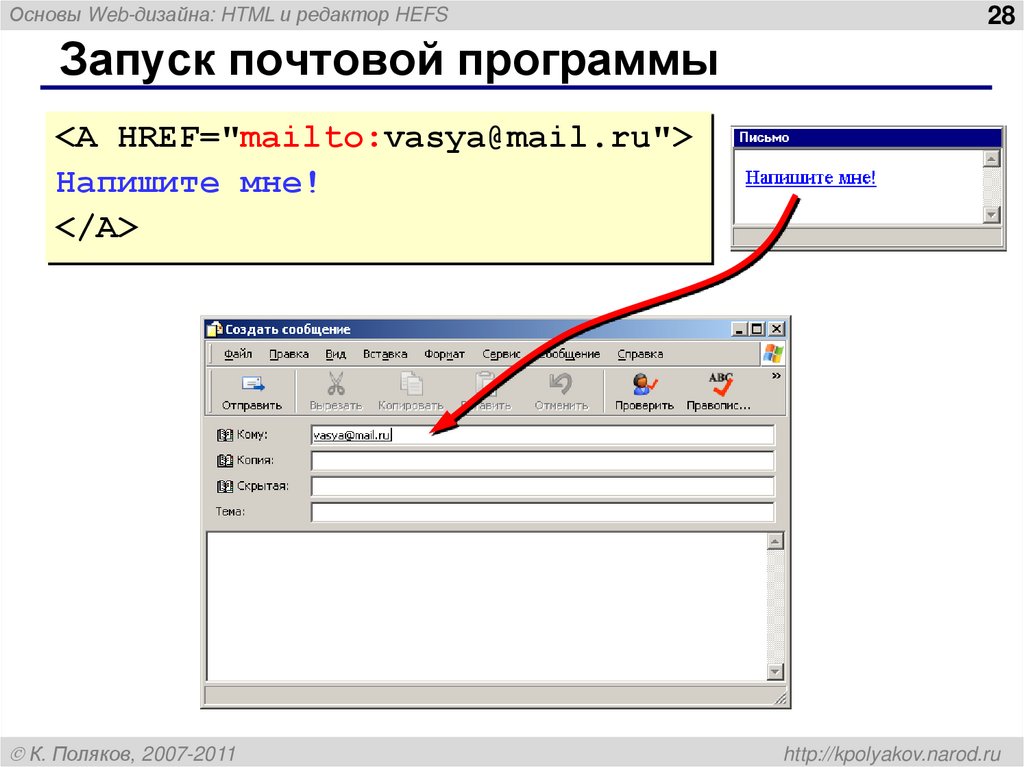
Запуск почтовой программы
<A HREF="mailto:vasya@mail.ru">
Напишите мне!
</A>
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
29. Гиперссылки в HEFS
Основы Web-дизайна: HTML и редактор HEFS29
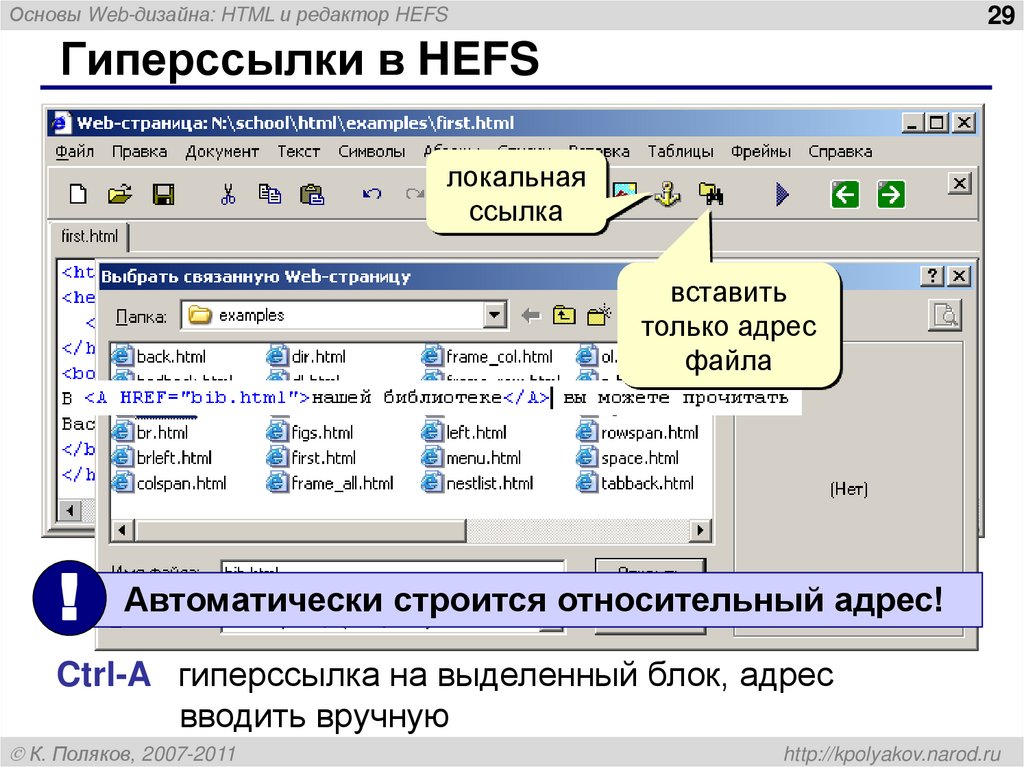
Гиперссылки в HEFS
локальная
ссылка
вставить
только адрес
файла
!
Автоматически строится относительный адрес!
Ctrl-A гиперссылка на выделенный блок, адрес
вводить вручную
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
30. Web-страницы. Язык HTML и др.
Тема 5. Оформление документа.Стилевые файлы (CSS)
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
31. Содержание и оформление
Основы Web-дизайна: HTML и редактор HEFS31
Содержание и оформление
логическая разметка
(*.html)
<H1>Сборник задач по физике</H1>
<P class=“author”>Григорий
Остер</P>
<H2>Задача 61</H2>
Петя ехал к бабушке на электричке, и
всю дорогу над ним издевались
какие-то два неведомые ему явления.
Одно при каждой остановке толкало
Петю вперед, а другое, когда вагон
трогался – дергало назад. Что это за
хулиганские явления, и может ли
транспортная милиция с ними
справиться?
содержание (контент)
К. Поляков, 2007-2011
физическая разметка
(*.css)
mini.css
оформление
http://kpolyakov.narod.ru
32. Логическая разметка
Основы Web-дизайна: HTML и редактор HEFS32
Логическая разметка
выделение
(emphasize)
сильное выделение
(strong)
код программы
Это моя <EM>первая</EM>
победа.
<STRONG>Вася</STRONG>
<CODE>a:= 2*b</CODE>
определение
(definition)
<DFN>Сурок</DFN> это...
цитата (citation)
<CITE>Блажен, кто
верует, ...</CITE>
сокращение
(abbreviation)
К. Поляков, 2007-2011
<ABBR>НИИЧАВО</ABBR>
http://kpolyakov.narod.ru
33. Форматированный текст (тексты программ)
Основы Web-дизайна: HTML и редактор HEFS33
Форматированный текст (тексты программ)
program qq;
var a, b: integer;
begin
writeln("Введите два числа");
read(a,b);
writeln(a,'+',b,'=',a+b);
отформатированный текст
end.
(preformatted)
<PRE>
program qq;
var a, b: integer;
begin
writeln("Введите два числа");
read(a,b);
writeln(a,'+',b,'=',a+b);
end.
</PRE>
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
34. Физическая разметка
Основы Web-дизайна: HTML и редактор HEFS34
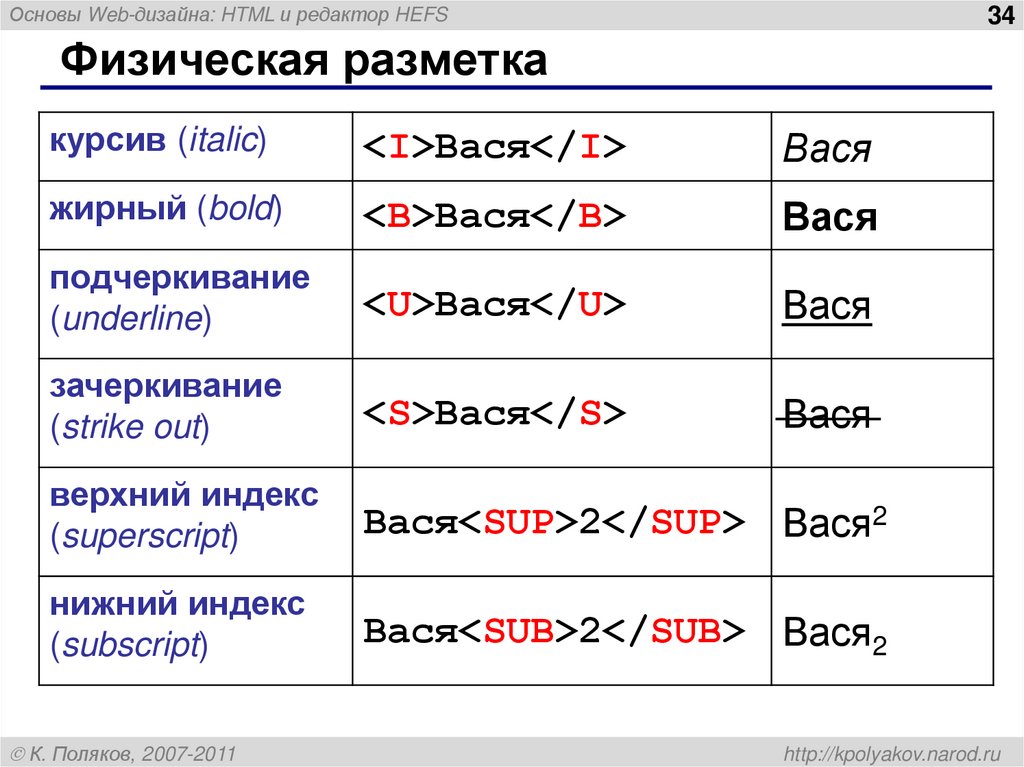
Физическая разметка
курсив (italic)
<I>Вася</I>
Вася
жирный (bold)
<B>Вася</B>
Вася
подчеркивание
(underline)
<U>Вася</U>
Вася
зачеркивание
(strike out)
<S>Вася</S>
Вася
верхний индекс
(superscript)
Вася<SUP>2</SUP> Вася2
нижний индекс
(subscript)
Вася<SUB>2</SUB> Вася2
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
35. Форматирование текста в HEFS
Основы Web-дизайна: HTML и редактор HEFS35
Форматирование текста в HEFS
Ctrl-B
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
36. Кодирование цвета
Основы Web-дизайна: HTML и редактор HEFS36
Кодирование цвета
• имена
red, green, blue, magenta, black, white
• шестнадцатеричные коды
# FA8072
R G B
# FF0000
# FFFFFF
# 00FFFF
# 000000
# AAAAAA
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
37. Что такое CSS?
Основы Web-дизайна: HTML и редактор HEFS37
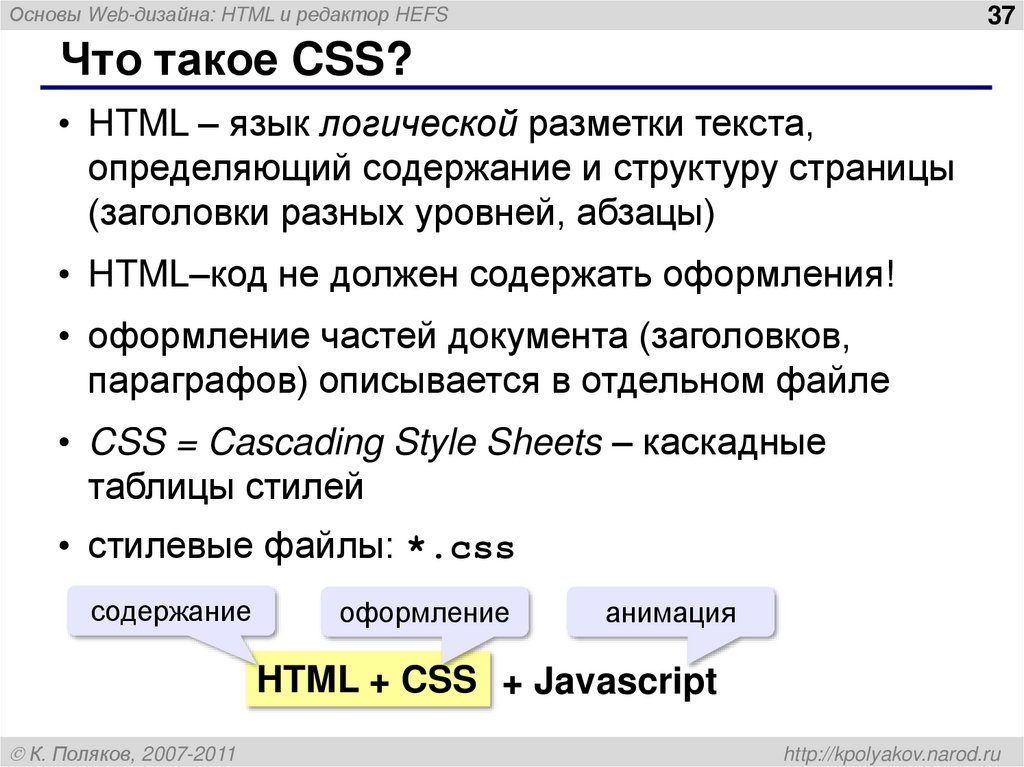
Что такое CSS?
• HTML – язык логической разметки текста,
определяющий содержание и структуру страницы
(заголовки разных уровней, абзацы)
• HTML–код не должен содержать оформления!
• оформление частей документа (заголовков,
параграфов) описывается в отдельном файле
• CSS = Cascading Style Sheets – каскадные
таблицы стилей
• стилевые файлы: *.css
содержание
оформление
анимация
HTML + CSS + Javascript
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
38. Свойства элементов страницы
Основы Web-дизайна: HTML и редактор HEFS38
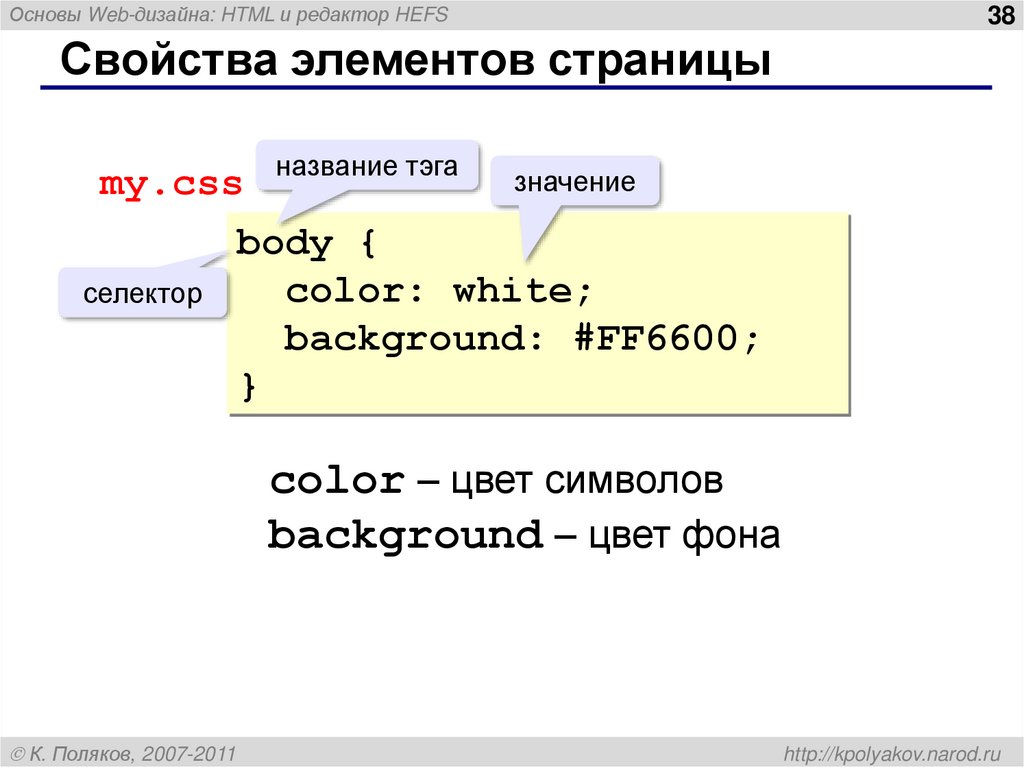
Свойства элементов страницы
my.css
селектор
название тэга
значение
body {
color: white;
background: #FF6600;
}
color – цвет символов
background – цвет фона
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
39. Подключение стилевого файла
Основы Web-дизайна: HTML и редактор HEFS39
Подключение стилевого файла
qq.html
<html>
<head>
<title>Пример CSS</title>
<link rel="stylesheet" href="my.css">
</head>
<body>
<body>
...
...
</body>
</body>
</html>
my.css
body {
color: white;
background: #0000E0;
}
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
40. Шрифты
Основы Web-дизайна: HTML и редактор HEFS40
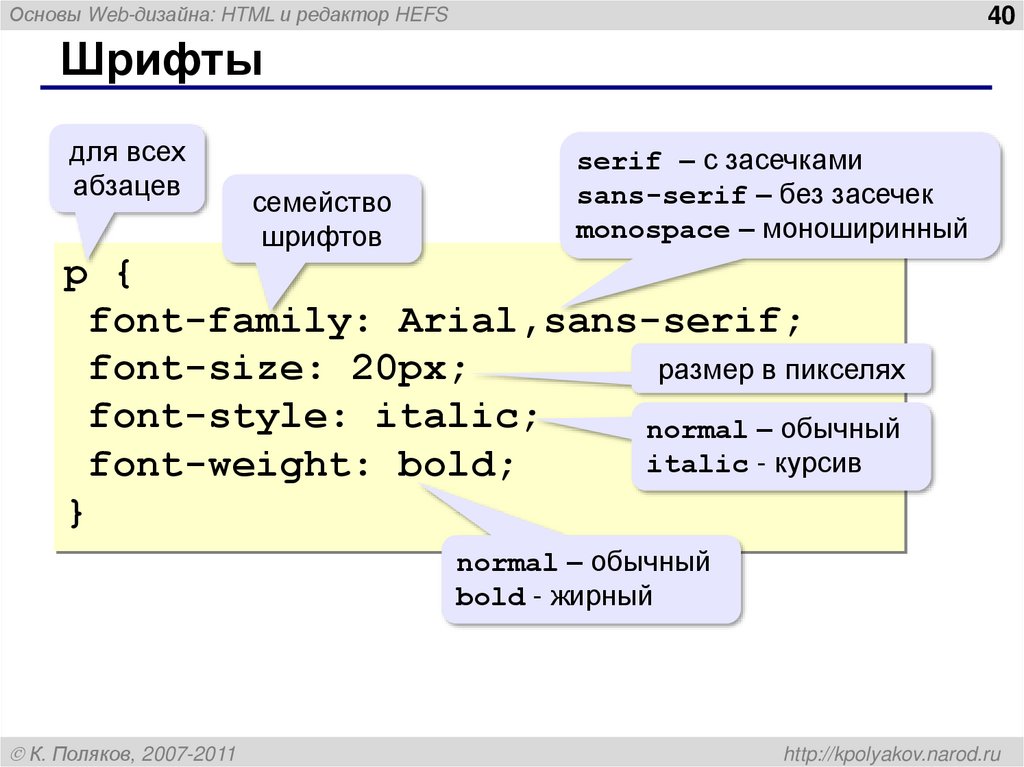
Шрифты
для всех
абзацев
семейство
шрифтов
serif – с засечками
sans-serif – без засечек
monospace – моноширинный
p {
font-family: Arial,sans-serif;
размер в пикселях
font-size: 20px;
font-style: italic;
normal – обычный
italic - курсив
font-weight: bold;
}
normal – обычный
bold - жирный
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
41. Классы (стили оформления)
Основы Web-дизайна: HTML и редактор HEFS41
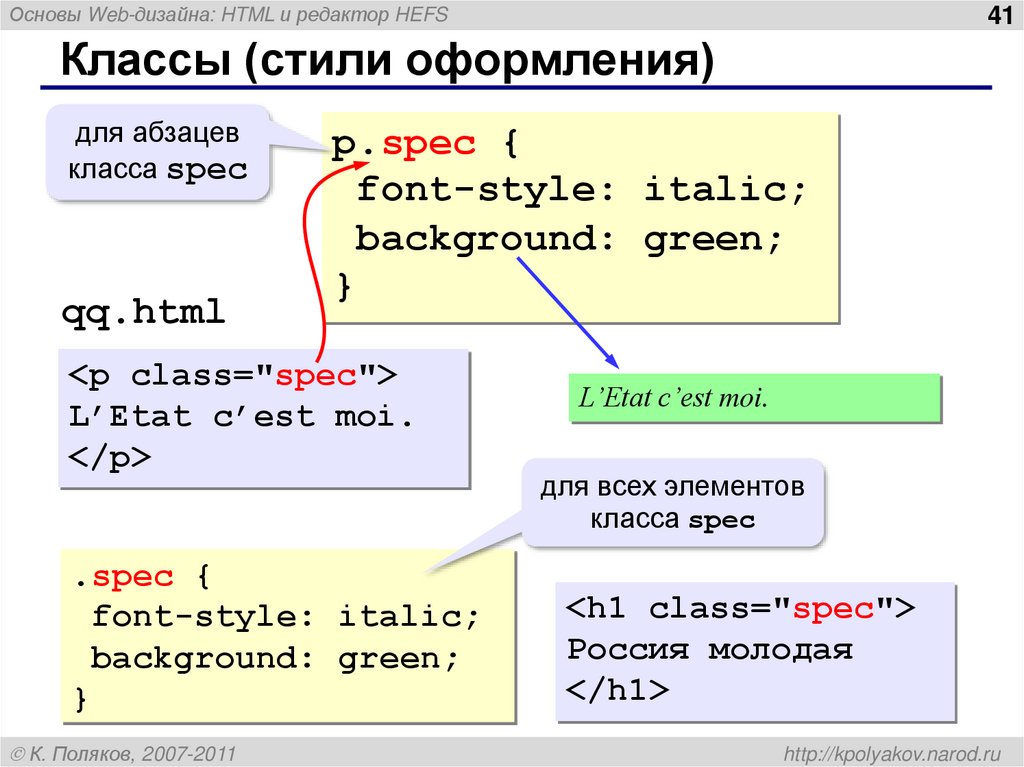
Классы (стили оформления)
для абзацев
класса spec
qq.html
p.spec {
font-style: italic;
background: green;
}
<p class="spec">
L’Etat c’est moi.
</p>
.spec {
font-style: italic;
background: green;
}
К. Поляков, 2007-2011
L’Etat c’est moi.
для всех элементов
класса spec
<h1 class="spec">
Россия молодая
</h1>
http://kpolyakov.narod.ru
42. Размеры, выравнивание
Основы Web-дизайна: HTML и редактор HEFS42
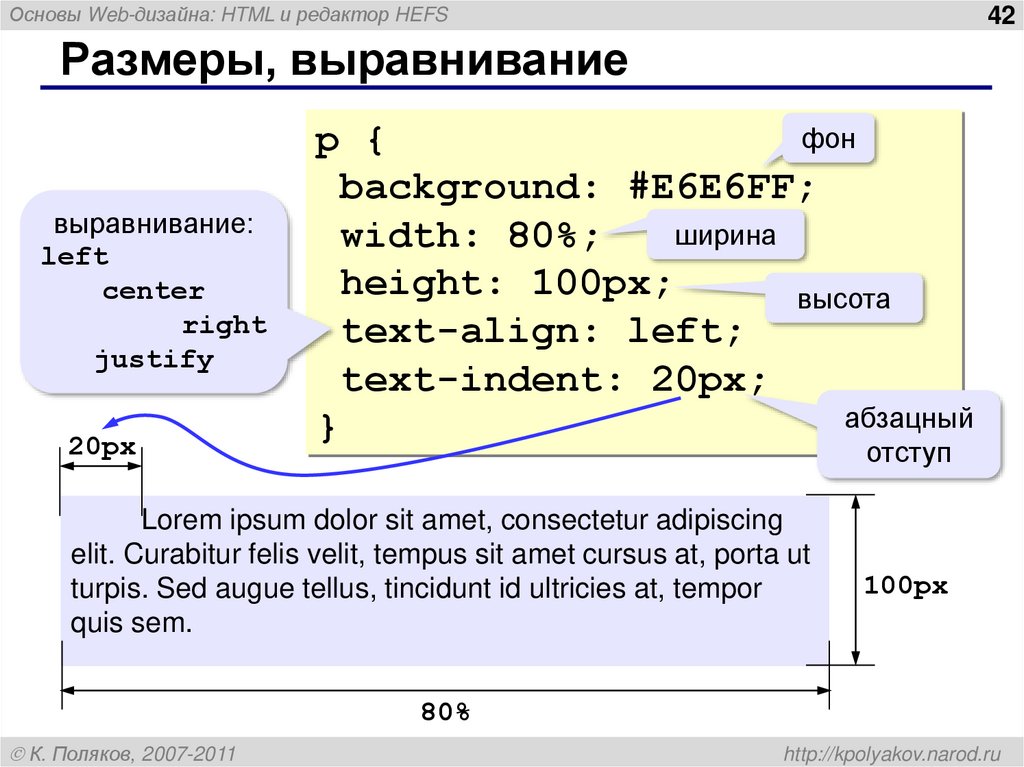
Размеры, выравнивание
выравнивание:
left
center
right
justify
20px
фон
p {
background: #E6E6FF;
ширина
width: 80%;
height: 100px;
высота
text-align: left;
text-indent: 20px;
абзацный
}
отступ
Lorem ipsum dolor sit amet, consectetur adipiscing
elit. Curabitur felis velit, tempus sit amet cursus at, porta ut
turpis. Sed augue tellus, tincidunt id ultricies at, tempor
quis sem.
100px
80%
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
43. Рамка и поля
Основы Web-дизайна: HTML и редактор HEFSРамка и поля
рамка
отступы
снаружи
отступы
внутри
40px
43
solid – сплошная
dashed - штриховая
dotted – точечная
толщина
p {
background: #ccffcc;
цвет
border: 1px solid green;
margin: 0 40px 20px 40px;
padding: 5px;
сверху, справа,
}
снизу, слева
со всех сторон
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Curabitur felis velit, tempus sit amet cursus at, porta ut
turpis. Sed augue tellus, tincidunt id ultricies at, tempor quis
sem.
5px
К. Поляков, 2007-2011
40px
20px
http://kpolyakov.narod.ru
44. Фоновый рисунок
Основы Web-дизайна: HTML и редактор HEFS44
Фоновый рисунок
p.hallo {
background: white url(images/grad.jpg);
}
<p class="hallo">
Привет, Вася!
</p>
Привет, Вася!
p.hallo {
background: url(grad.jpg) repeat-y;
}
Привет, Вася!
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
45. Фоновый рисунок без повторения
Основы Web-дизайна: HTML и редактор HEFS45
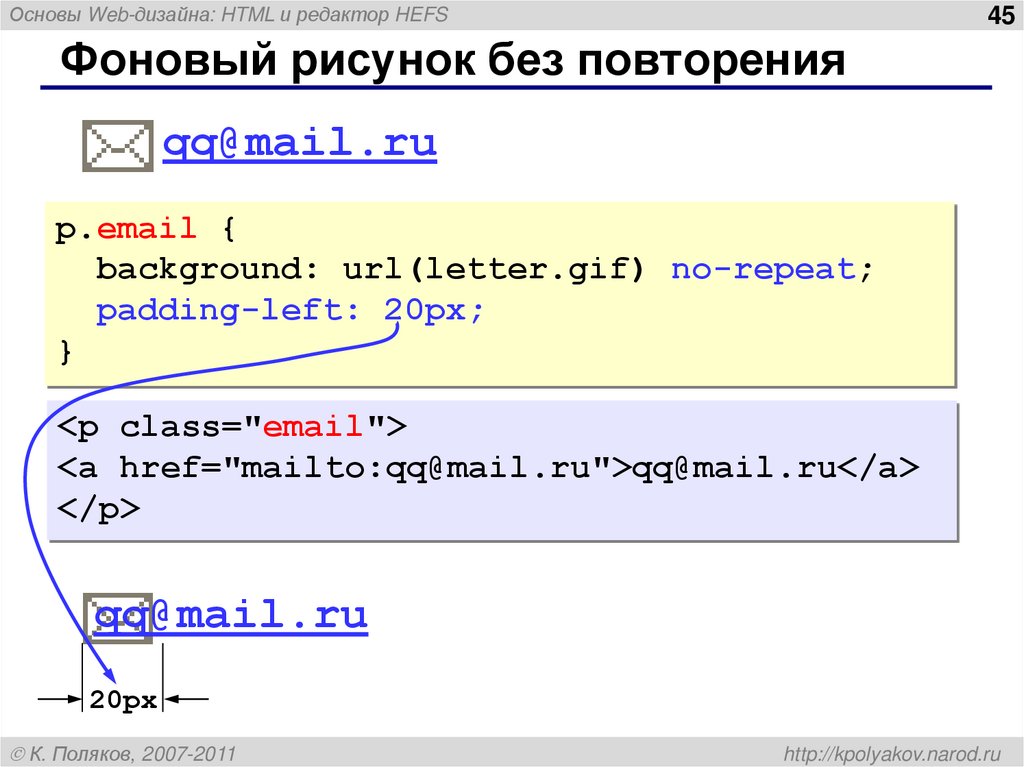
Фоновый рисунок без повторения
qq@mail.ru
p.email {
background: url(letter.gif) no-repeat;
padding-left: 20px;
}
<p class="email">
<a href="mailto:qq@mail.ru">qq@mail.ru</a>
</p>
qq@mail.ru
20px
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
46. Ссылки
Основы Web-дизайна: HTML и редактор HEFS46
Ссылки
ссылки внутри абзаца стиля email
p.email a {
убрать подчеркивание
color: green;
text-decoration:none;
}
посещённые ссылки
p.email a:visited {
color: #F0F;
когда мышь над ссылкой
}
p.email a:hover {
подчеркнуть
color: #00F;
text-decoration:underline;
}
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
47. Выделение отдельных слов
Основы Web-дизайна: HTML и редактор HEFS47
Выделение отдельных слов
класс, применимый ко всему
курсив
.latin {
color: green;
font-style: italic;
}
хочется
! Что
исправить?
<p>
Собака(лат.
<span class="latin">Canis lupus
familiaris</span>) — одно из наиболее
Домашних "животных-компаньонов".
</p>
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
48. Web-страницы. Язык HTML и др.
Тема 6. РисункиК. Поляков, 2007-2011
http://kpolyakov.narod.ru
49. Форматы рисунков
Основы Web-дизайна: HTML и редактор HEFS49
Форматы рисунков
GIF (Graphic Interchange Format)
• сжатие без потерь
• прозрачные области
• анимация
• только с палитрой (2…256 цветов)
рисунки с четкими границами, мелкие рисунки
JPEG (Joint Photographer Expert Group)
• сжатие с потерями
• только True Color (16,7 млн. цветов)
• нет анимации и прозрачности
рисунки с размытыми границами, фото
PNG (Portable Network Graphic)
• сжатие без потерь
• с палитрой (PNG-8) и True Color (PNG-24)
• прозрачность и полупрозрачность (альфа-канал)
• нет анимации
• плохо сжимает мелкие рисунки
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
50. Фон страницы (через CSS)
Основы Web-дизайна: HTML и редактор HEFS50
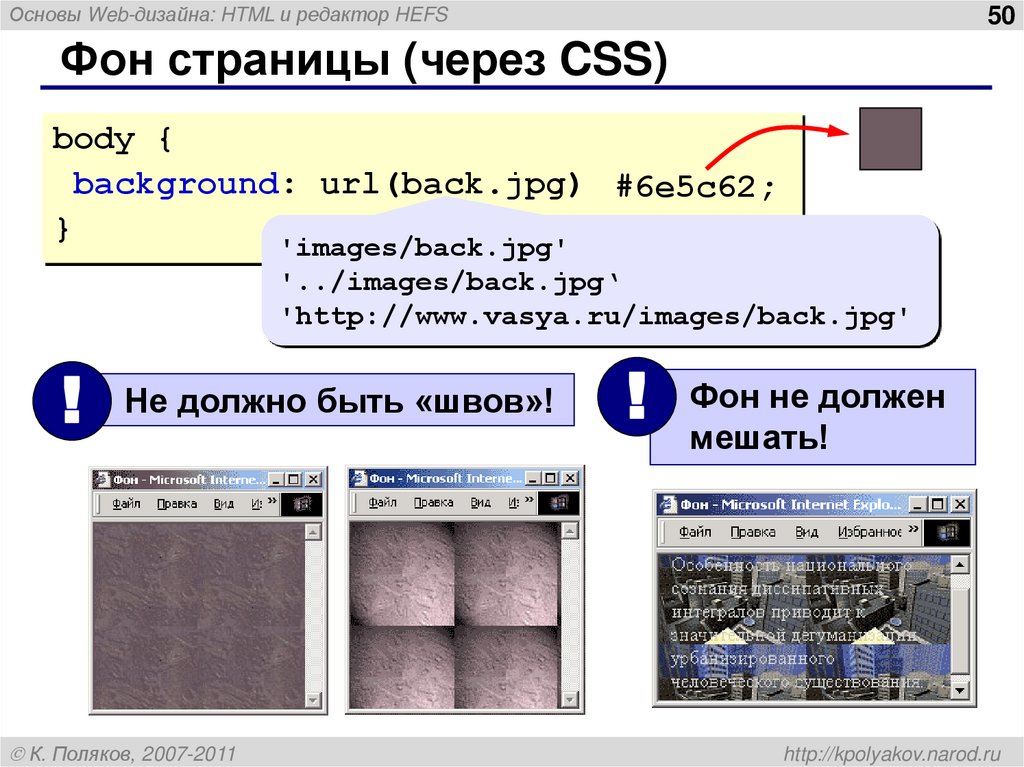
Фон страницы (через CSS)
body {
background: url(back.jpg); #6e5c62;
}
'images/back.jpg'
'../images/back.jpg‘
'http://www.vasya.ru/images/back.jpg'
! Не должно быть «швов»!
К. Поляков, 2007-2011
не должен
! Фон
мешать!
http://kpolyakov.narod.ru
51. Рисунки в документе
Основы Web-дизайна: HTML и редактор HEFS51
Рисунки в документе
из той же папки:
image
(изображение)
source
(источник)
<IMG SRC="flag.jpg">
из другой папки:
<IMG SRC="images/flag.jpg">
<IMG SRC="../../images/night.jpg">
с другого сервера:
<IMG SRC="http://example.com/img/night.jpg">
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
52. Выравнивание
Основы Web-дизайна: HTML и редактор HEFS52
Выравнивание
<IMG SRC="flag.jpg" ALIGN="left">
left
top
К. Поляков, 2007-2011
right
bottom
(по умолчанию)
middle
http://kpolyakov.narod.ru
53. Отступы
Основы Web-дизайна: HTML и редактор HEFS53
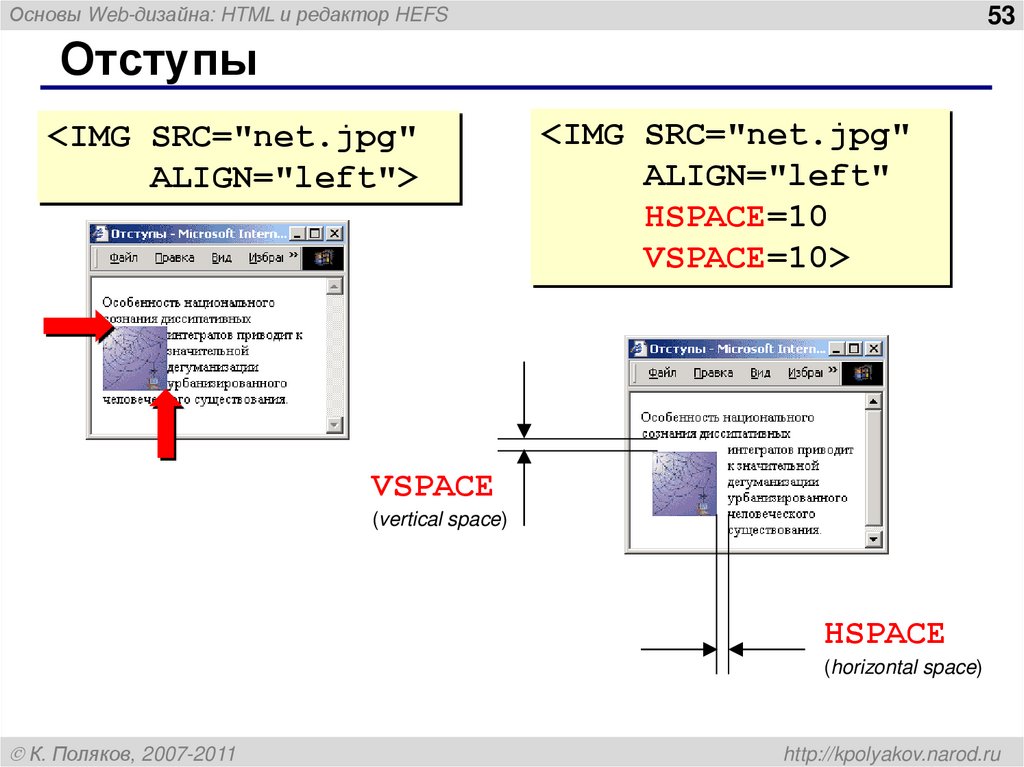
Отступы
<IMG SRC="net.jpg"
ALIGN="left">
<IMG SRC="net.jpg"
ALIGN="left"
HSPACE=10
VSPACE=10>
VSPACE
(vertical space)
HSPACE
(horizontal space)
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
54. Выравнивание и отступы (CSS)
Основы Web-дизайна: HTML и редактор HEFS54
Выравнивание и отступы (CSS)
<img src="net.jpg" class="left">
img.left {
= ALIGN
float: left;
= HSPACE
margin: 5px 10px;
}
= VSPACE
margin: 5px 10px 5px 0;
отступа слева нет!
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
55. Другие атрибуты
Основы Web-дизайна: HTML и редактор HEFS55
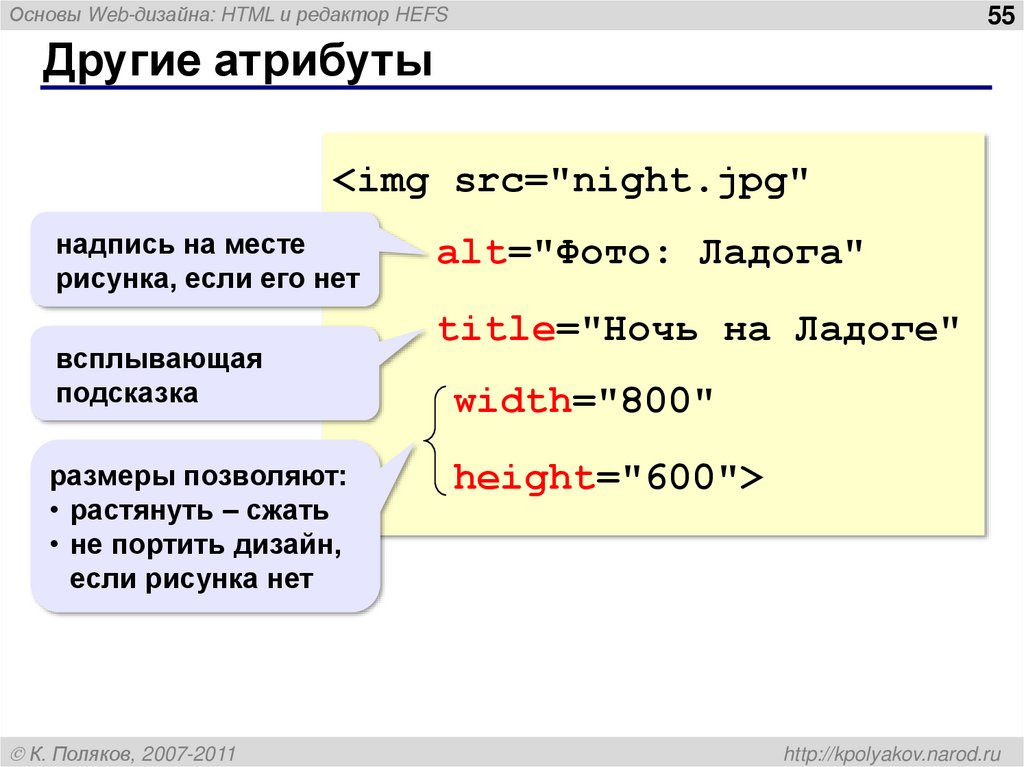
Другие атрибуты
<img src="night.jpg"
надпись на месте
рисунка, если его нет
всплывающая
подсказка
размеры позволяют:
• растянуть – сжать
• не портить дизайн,
если рисунка нет
К. Поляков, 2007-2011
alt="Фото: Ладога"
title="Ночь на Ладоге"
width="800"
height="600">
http://kpolyakov.narod.ru
56. Рисунок-гиперссылка
Основы Web-дизайна: HTML и редактор HEFS56
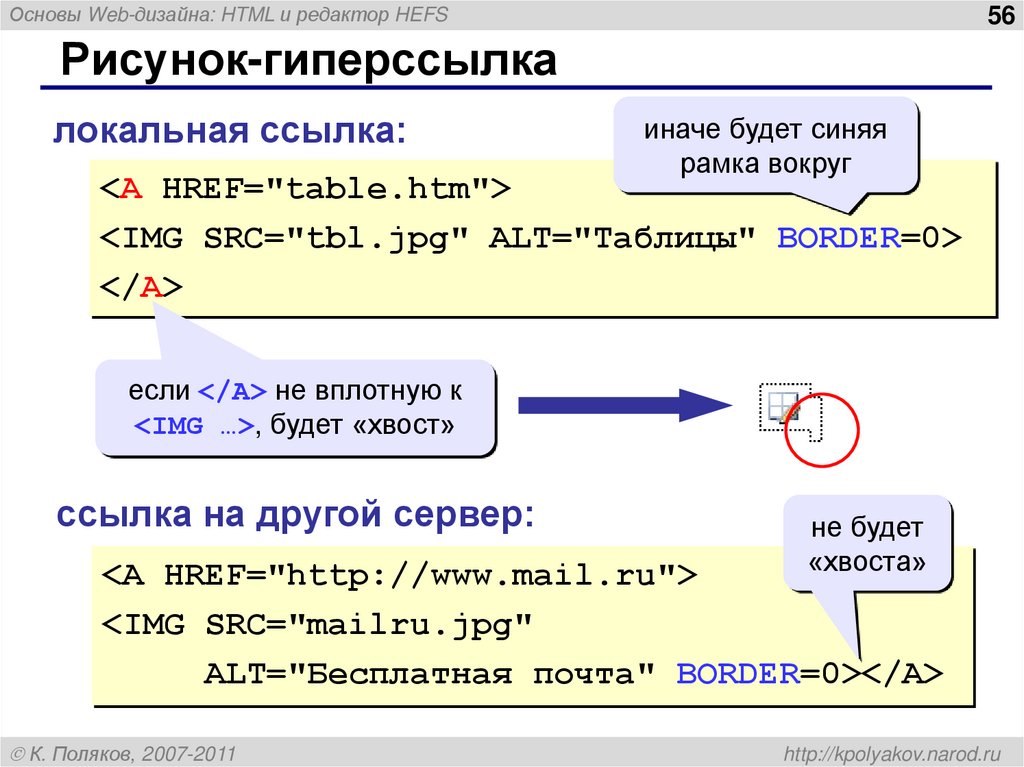
Рисунок-гиперссылка
локальная ссылка:
иначе будет синяя
рамка вокруг
<A HREF="table.htm">
<IMG SRC="tbl.jpg" ALT="Таблицы" BORDER=0>
</A>
если </A> не вплотную к
<IMG …>, будет «хвост»
ссылка на другой сервер:
не будет
«хвоста»
<A HREF="http://www.mail.ru">
<IMG SRC="mailru.jpg"
ALT="Бесплатная почта" BORDER=0></A>
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
57. Рисунки в HEFS
Основы Web-дизайна: HTML и редактор HEFS57
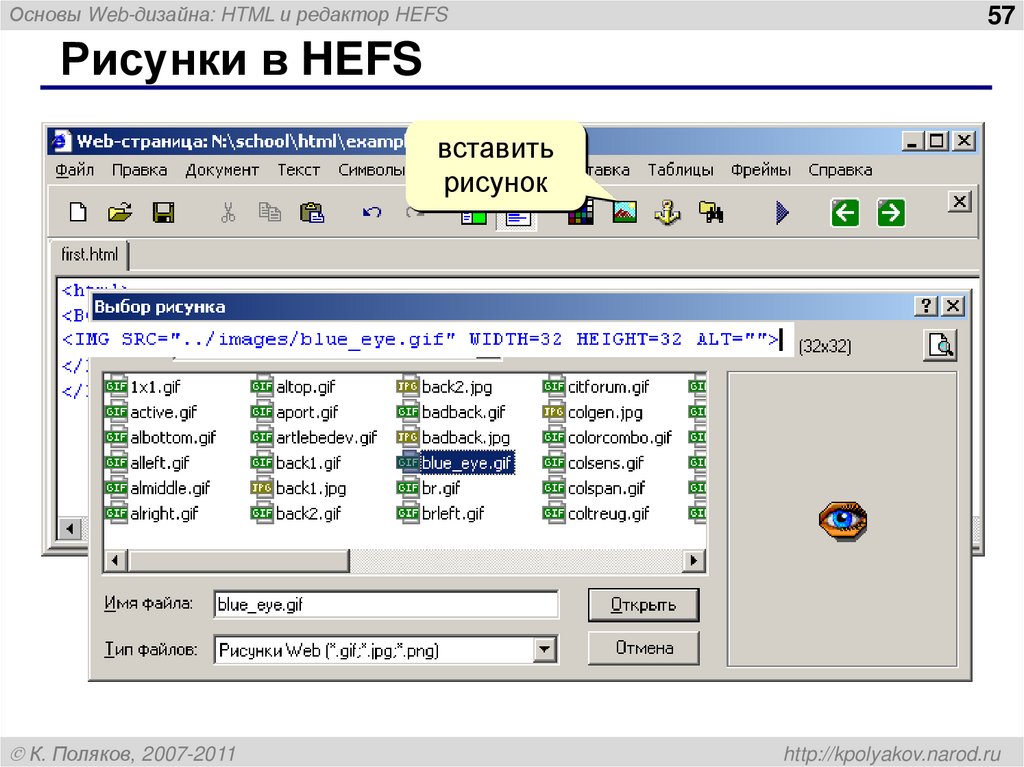
Рисунки в HEFS
вставить
рисунок
!
К. Поляков, 2007-2011
Автоматически вставляются размеры!
http://kpolyakov.narod.ru
58. Web-страницы. Язык HTML и др.
Тема 7. ТаблицыК. Поляков, 2007-2011
http://kpolyakov.narod.ru
59. Простейшая таблица
Основы Web-дизайна: HTML и редактор HEFS59
Простейшая таблица
толщина рамки
<TABLE BORDER="1">
<TR>
<TD>Таблица из одной строки</TD>
<TD>из трех столбцов</TD>
<TD>без указания ширины таблицы
и ячеек.</TD>
</TR>
</TABLE>
TABLE
TR = table row
TD = table data
TH = table header
К. Поляков, 2007-2011
таблица
строка таблицы
данные таблицы
заголовок (жирный, по центру)
http://kpolyakov.narod.ru
60. Размеры (через CSS)
Основы Web-дизайна: HTML и редактор HEFS60
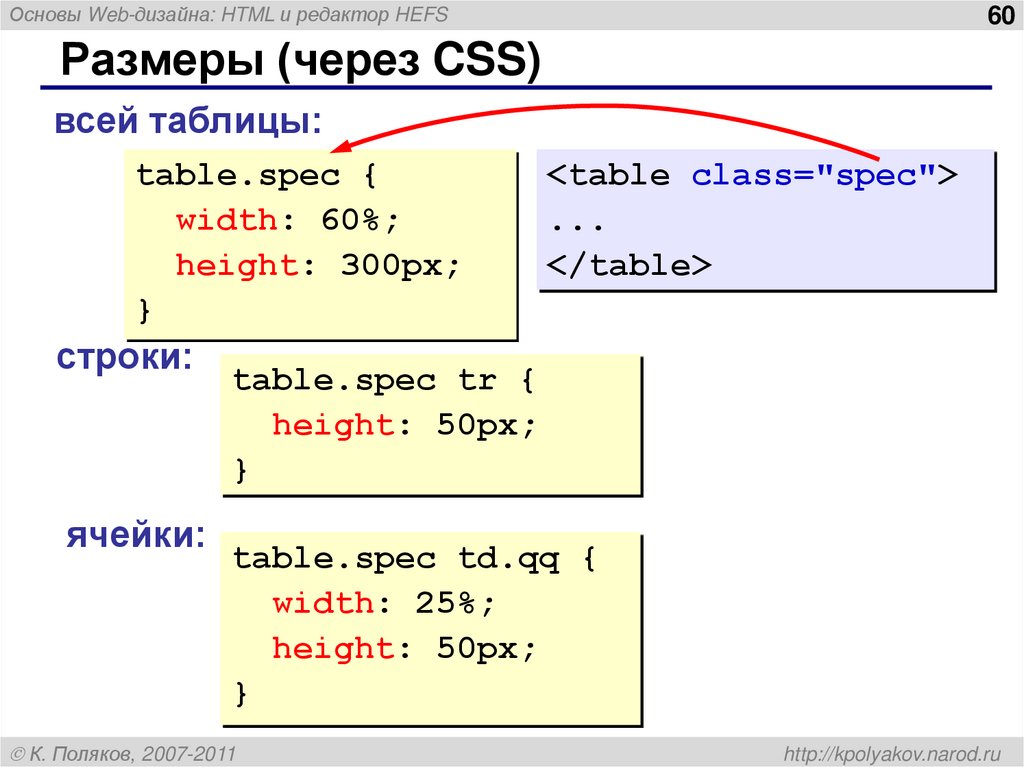
Размеры (через CSS)
всей таблицы:
table.spec {
width: 60%;
height: 300px;
}
строки:
ячейки:
<table class="spec">
...
</table>
table.spec tr {
height: 50px;
}
table.spec td.qq {
width: 25%;
height: 50px;
}
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
61. Выравнивание (через CSS)
Основы Web-дизайна: HTML и редактор HEFS61
Выравнивание (через CSS)
<table class="ex" border="1">
<tr class="centop">
<td>По центру,
по верхней границе</td>
<td class="rmid">По правой
границе, по середине</td>
</tr>
table.ex tr.centop {
</table>
text-align: center;
vertical-align: top;
height:100px;
}
table.ex td.rmid {
text-align: right;
vertical-align: middle;
width:200px;
}
К. Поляков, 2007-2011
left,
center,
right
top,
middle,
bottom
http://kpolyakov.narod.ru
62. Фон и цвет текста (CSS)
Основы Web-дизайна: HTML и редактор HEFS62
Фон и цвет текста (CSS)
<table border="1" class="qq">
<tr class="spec">
<td>Привет!</td>
<td class="r"></td>
table.qq td {
</tr>
background: green;
<tr>
}
цвет фона
<td class="pic">
table.qq tr.spec td {
Таблица
background: blue;
из двух строк</td>
color: white;
<td>и двух столбцов</td>
}
</tr>
table.qq tr.spec td.r {
</table>
background: red;
рисунок
}
table.qq td.pic {
background: url("web.jpg");
}
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
63. Отступы (CSS)
Основы Web-дизайна: HTML и редактор HEFS63
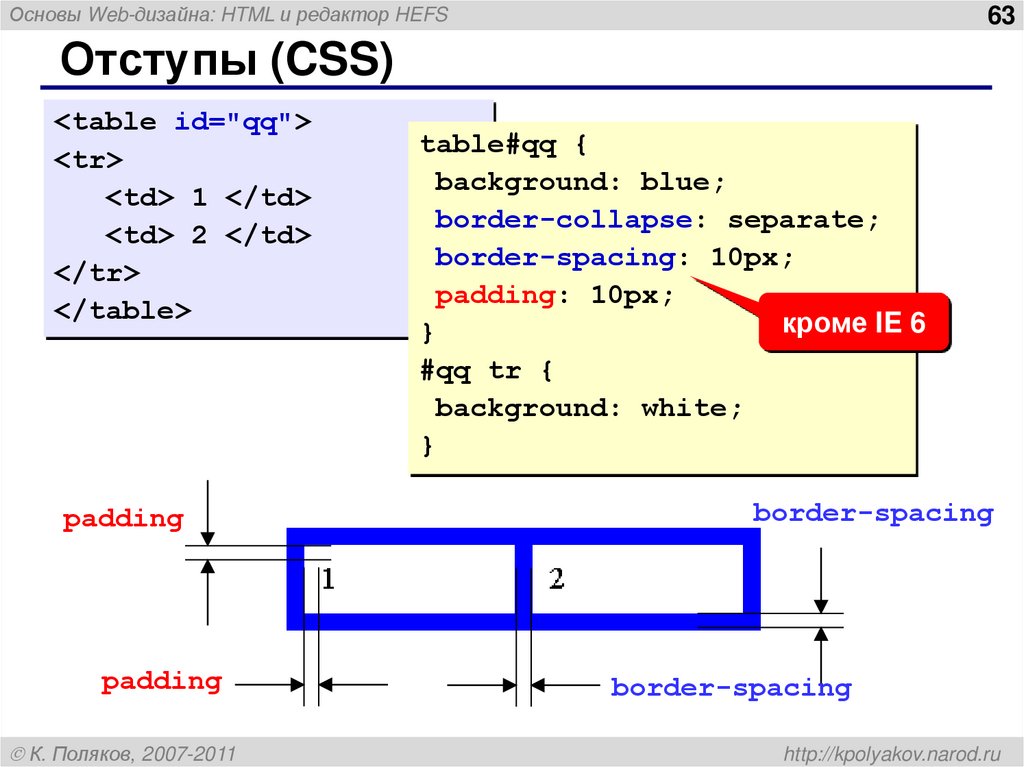
Отступы (CSS)
<table id="qq">
<tr>
<td> 1 </td>
<td> 2 </td>
</tr>
</table>
padding
padding
К. Поляков, 2007-2011
table#qq {
background: blue;
border-collapse: separate;
border-spacing: 10px;
padding: 10px;
кроме IE 6
}
#qq tr {
background: white;
}
border-spacing
border-spacing
http://kpolyakov.narod.ru
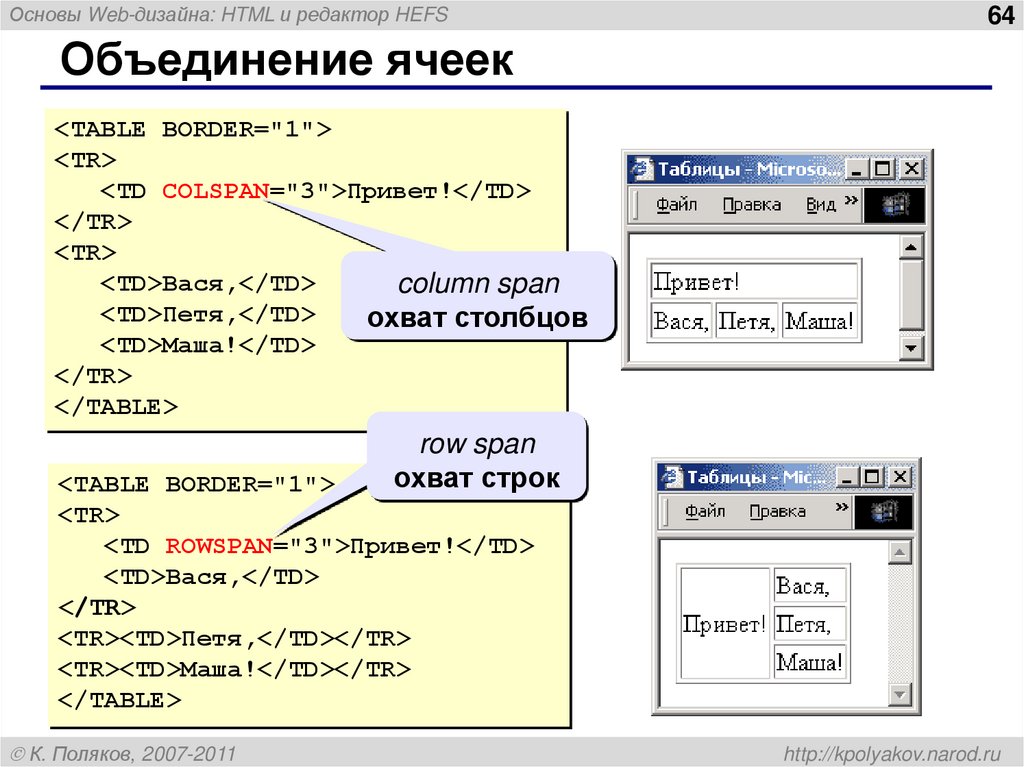
64. Объединение ячеек
Основы Web-дизайна: HTML и редактор HEFS64
Объединение ячеек
<TABLE BORDER="1">
<TR>
<TD COLSPAN="3">Привет!</TD>
</TR>
<TR>
<TD>Вася,</TD>
column span
<TD>Петя,</TD>
охват столбцов
<TD>Маша!</TD>
</TR>
</TABLE>
row span
охват строк
<TABLE BORDER="1">
<TR>
<TD ROWSPAN="3">Привет!</TD>
<TD>Вася,</TD>
</TR>
<TR><TD>Петя,</TD></TR>
<TR><TD>Маша!</TD></TR>
</TABLE>
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
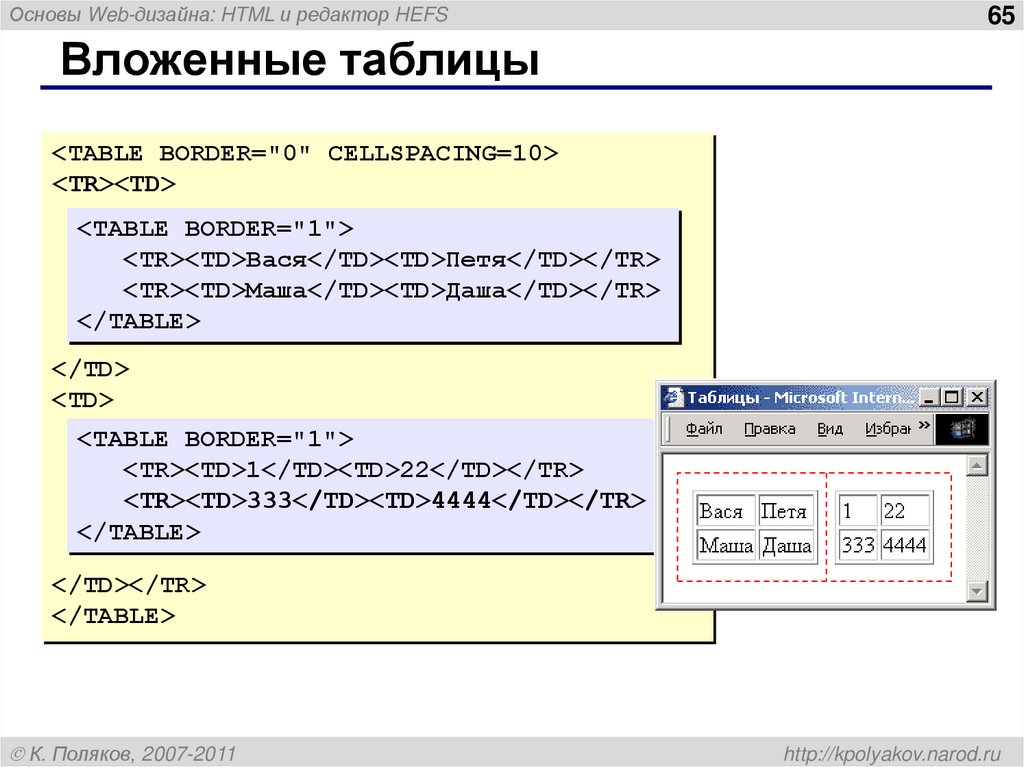
65. Вложенные таблицы
Основы Web-дизайна: HTML и редактор HEFS65
Вложенные таблицы
<TABLE BORDER="0" CELLSPACING=10>
<TR><TD>
<TABLE BORDER="1">
<TR><TD>Вася</TD><TD>Петя</TD></TR>
<TR><TD>Маша</TD><TD>Даша</TD></TR>
</TABLE>
</TD>
<TD>
<TABLE BORDER="1">
<TR><TD>1</TD><TD>22</TD></TR>
<TR><TD>333</TD><TD>4444</TD></TR>
</TABLE>
</TD></TR>
</TABLE>
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
66. Таблицы в HEFS
Основы Web-дизайна: HTML и редактор HEFS66
Таблицы в HEFS
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
67. Web-страницы. Язык HTML и др.
Тема 9. Блоки (DIV)К. Поляков, 2007-2011
http://kpolyakov.narod.ru
68. Блоки (DIV) – любое содержимое
Основы Web-дизайна: HTML и редактор HEFS68
Блоки (DIV) – любое содержимое
<div id="mix">
<p>Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Nam nunc
libero, semper ac feugiat sed,
sollicitudin et mauris.
</p>
<img src="vasya.jpg">
<table>
<tr><td>1</td></td></tr>
</table>
</div>
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
69. Блоки (DIV) – рамки и отступы
Основы Web-дизайна: HTML и редактор HEFS69
Блоки (DIV) – рамки и отступы
padding
Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Nam nunc libero, semper
ac feugiat sed, sollicitudin et mauris. In
hac habitasse platea dictumst. Cras
dapibus nulla ac metus commodo viverra
eget vitae erat. Donec ut mi tellus.
Mauris eu turpis vel tellus tincidunt
pulvinar.
border
margin
#qq {
padding: 5px 10px;
border: 1px solid green;
margin: 5px 15px 5px 10px;
}
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
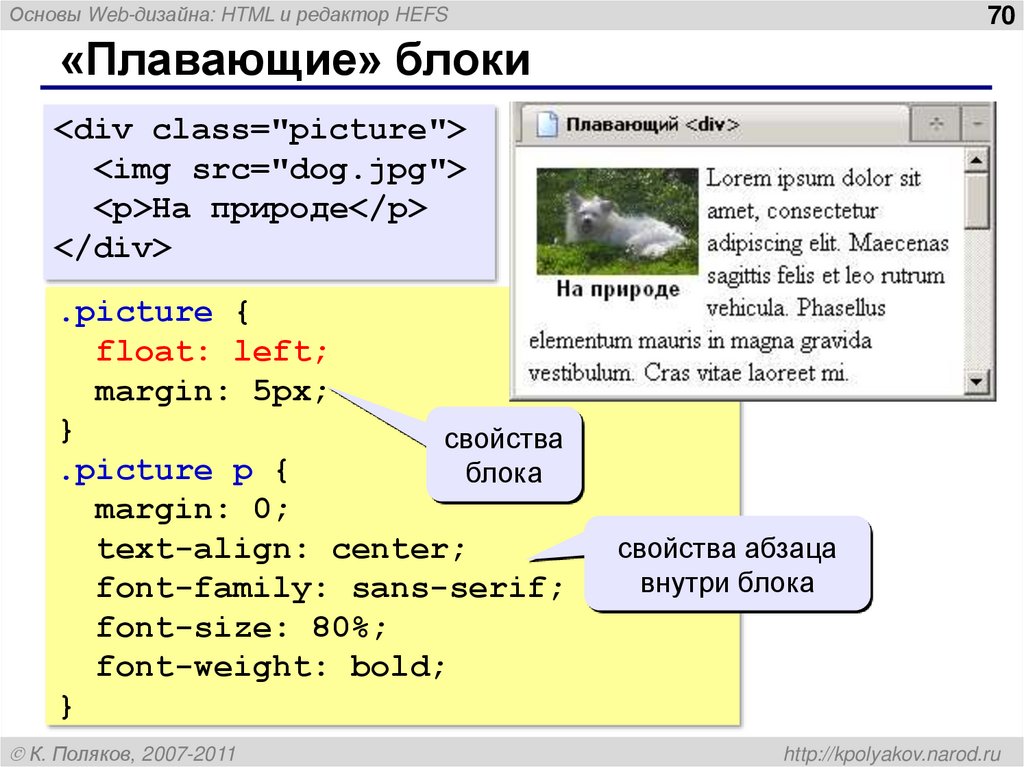
70. «Плавающие» блоки
Основы Web-дизайна: HTML и редактор HEFS70
«Плавающие» блоки
<div class="picture">
<img src="dog.jpg">
<p>На природе</p>
</div>
.picture {
float: left;
margin: 5px;
}
свойства
.picture p {
блока
margin: 0;
text-align: center;
font-family: sans-serif;
font-size: 80%;
font-weight: bold;
}
К. Поляков, 2007-2011
свойства абзаца
внутри блока
http://kpolyakov.narod.ru
71. Web-страницы. Язык HTML и др.
Тема 10. Понятие о JavascriptК. Поляков, 2007-2011
http://kpolyakov.narod.ru
72. Что может Javascript?
Основы Web-дизайна: HTML и редактор HEFS72
Что может Javascript?
Чем плоха HTML-страница?
• информация статична
• нет интерактивности (только переход на
другую страницу)
Что можно сделать с помощью Javascript?
• изменение рисунка при наведении мыши
• выпадающие меню
• всплывающие подсказки
• фотогалерея без перегрузки страницы
• движение объекта по экрану
• Javascript может быть отключен в браузере
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
73. Основные принципы
Основы Web-дизайна: HTML и редактор HEFS73
Основные принципы
! Javascript – это язык программирования!
HTML + Javascript = DHTML (Dynamic HTML)
• каждый элемент на странице (текст, рисунок,
таблица) – это объект, имеющий свои
свойства
• свойства объекта можно менять из
программы на Javascript (скрипта)
• все, что происходит – это события
• все события можно «обрабатывать», т.е.
как-то реагировать на них
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
74. Замена рисунка при движении мыши
Основы Web-дизайна: HTML и редактор HEFS74
Замена рисунка при движении мыши
События:
onMouseOver
onMouseOut
начальный
рисунок
– курсор мыши над объектом
– курсор мыши ушел с объекта
когда курсор мыши
над рисунком
<IMG SRC="image1.gif"
onMouseOver="this.src='image2.gif'"
onMouseOut="this.src='image1.gif'">
после ухода
мыши
this
– этот объект
this.src – свойство SRC этого объекта
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
75. Скрытый блок
Основы Web-дизайна: HTML и редактор HEFS75
Скрытый блок
<div id="details" class="hidden">
Детали — это гайка, шайба, болт,
винт, шуруп, гвоздь и др.
</div>
.hidden {
display:none;
}
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
76. Скрытый блок: оформление ссылки
Основы Web-дизайна: HTML и редактор HEFS76
Скрытый блок: оформление ссылки
остаться на
странице
<a href="#"
onClick="show('details');return false;">
Показать детали
</a>
по щелчку вызвать
функцию show
К. Поляков, 2007-2011
переход не
выполнять
http://kpolyakov.narod.ru
77. Скрытый блок: как его открыть?
Основы Web-дизайна: HTML и редактор HEFS77
Скрытый блок: как его открыть?
найти блок по имени
function show ( name )
{
var elem = document.getElementById(name);
if ( elem )
elem.style.display = "block";
}
изменить свойство
display
test.js
<head>
<script type="text/javascript"
src="test.js">
</script>
</head>
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
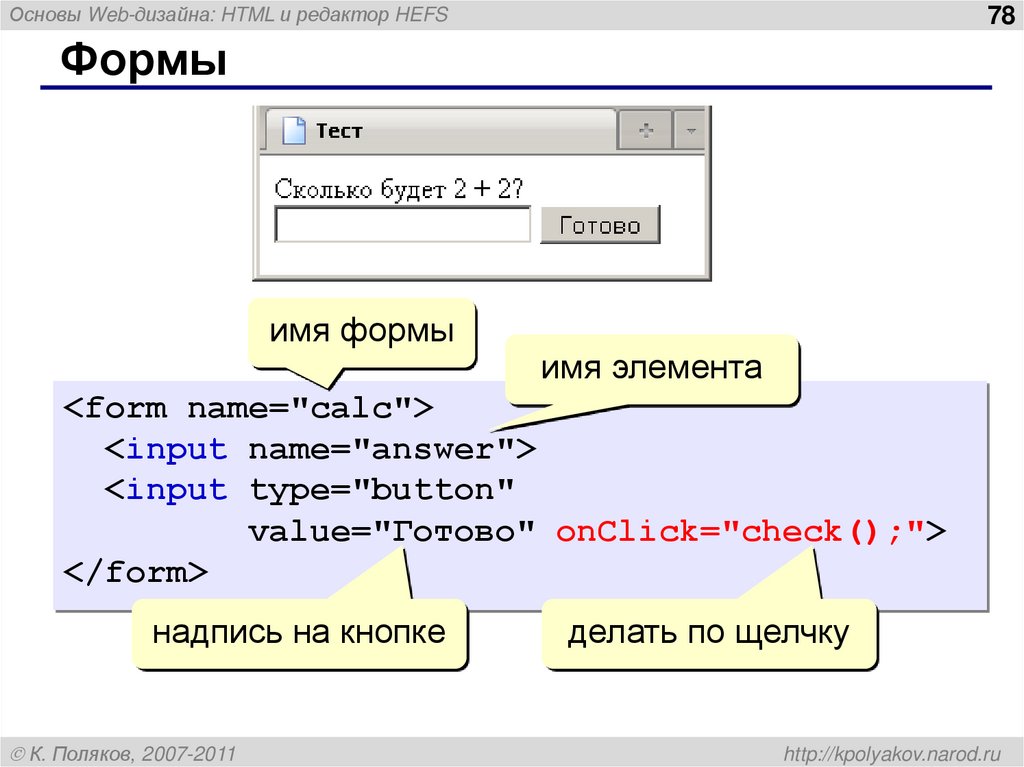
78. Формы
Основы Web-дизайна: HTML и редактор HEFS78
Формы
имя формы
имя элемента
<form name="calc">
<input name="answer">
<input type="button"
value="Готово" onClick="check();">
</form>
надпись на кнопке
К. Поляков, 2007-2011
делать по щелчку
http://kpolyakov.narod.ru
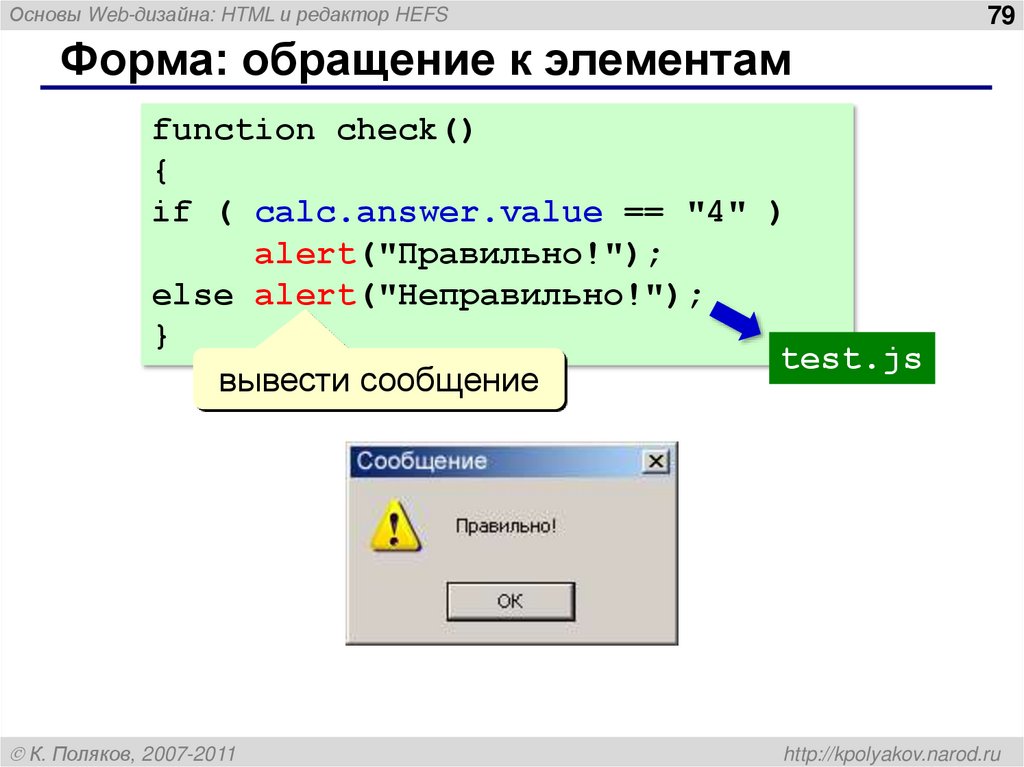
79. Форма: обращение к элементам
Основы Web-дизайна: HTML и редактор HEFS79
Форма: обращение к элементам
function check()
{
if ( calc.answer.value == "4" )
alert("Правильно!");
else alert("Неправильно!");
}
test.js
вывести сообщение
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
80. Конец фильма
Основы Web-дизайна: HTML и редактор HEFS80
Конец фильма
ПОЛЯКОВ Константин Юрьевич
д.т.н., учитель информатики высшей категории,
ГОУ СОШ № 163, г. Санкт-Петербург
kpolyakov@mail.ru
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
















































































 internet
internet