Similar presentations:
Примеры Web-страниц
1. Примеры Web-страниц
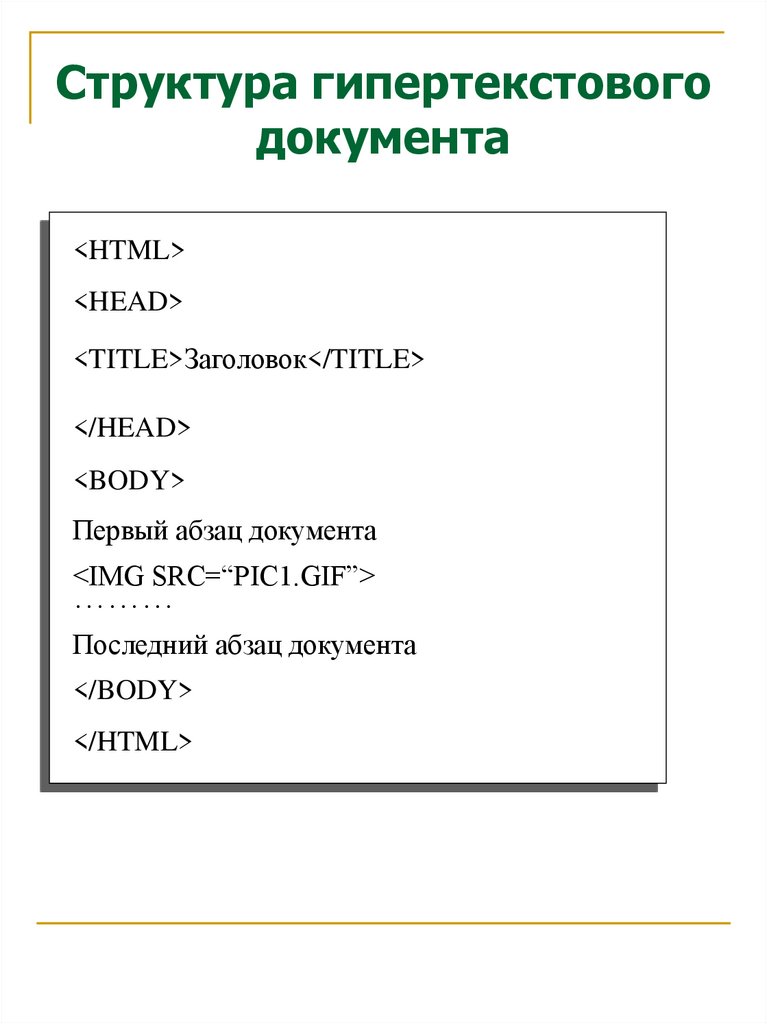
2. Структура гипертекстового документа
<HTML><HEAD>
<TITLE>Заголовок</TITLE>
</HEAD>
<BODY>
Первый абзац документа
<IMG SRC=“PIC1.GIF”>
………
Последний абзац документа
</BODY>
</HTML>
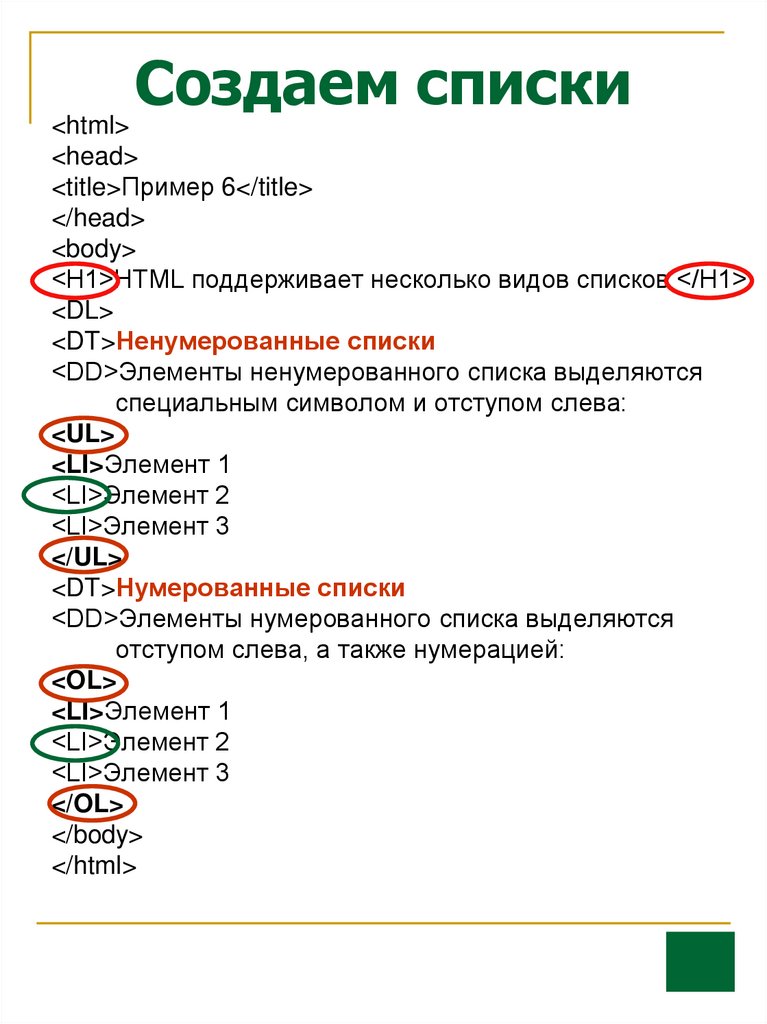
3. Создаем списки
<html><head>
<title>Пример 6</title>
</head>
<body>
<H1>HTML поддерживает несколько видов списков </H1>
<DL>
<DT>Ненумерованные списки
<DD>Элементы ненумерованного списка выделяются
специальным символом и отступом слева:
<UL>
<LI>Элемент 1
<LI>Элемент 2
<LI>Элемент 3
</UL>
<DT>Нумерованные списки
<DD>Элементы нумерованного списка выделяются
отступом слева, а также нумерацией:
<OL>
<LI>Элемент 1
<LI>Элемент 2
<LI>Элемент 3
</OL>
</body>
</html>
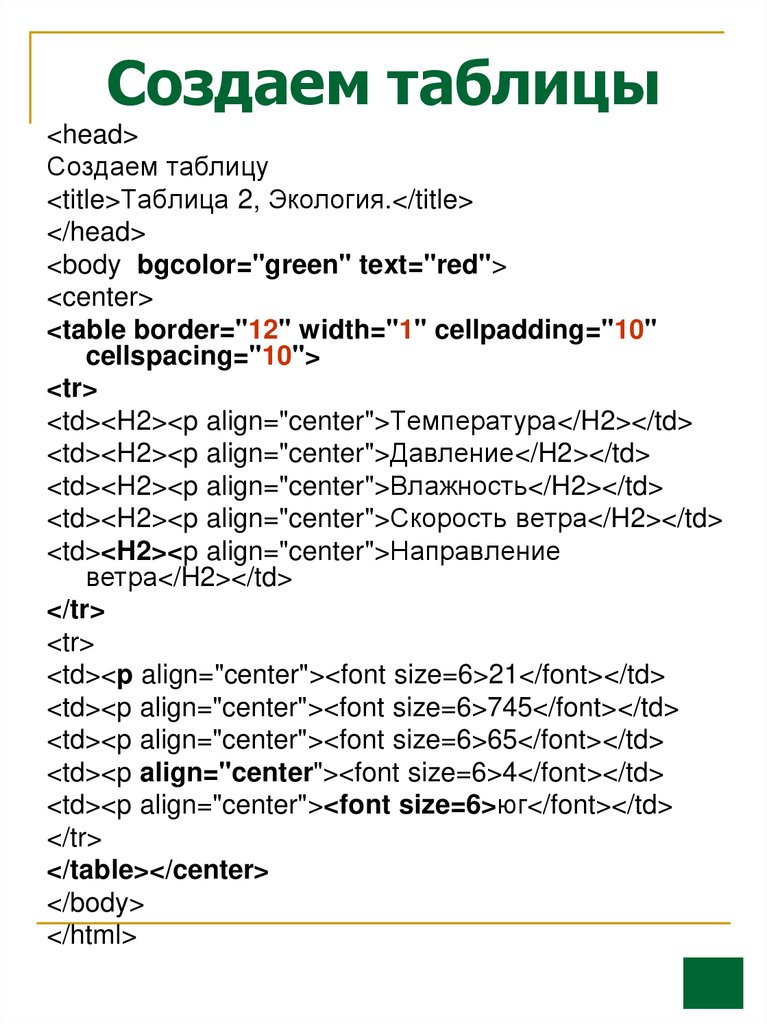
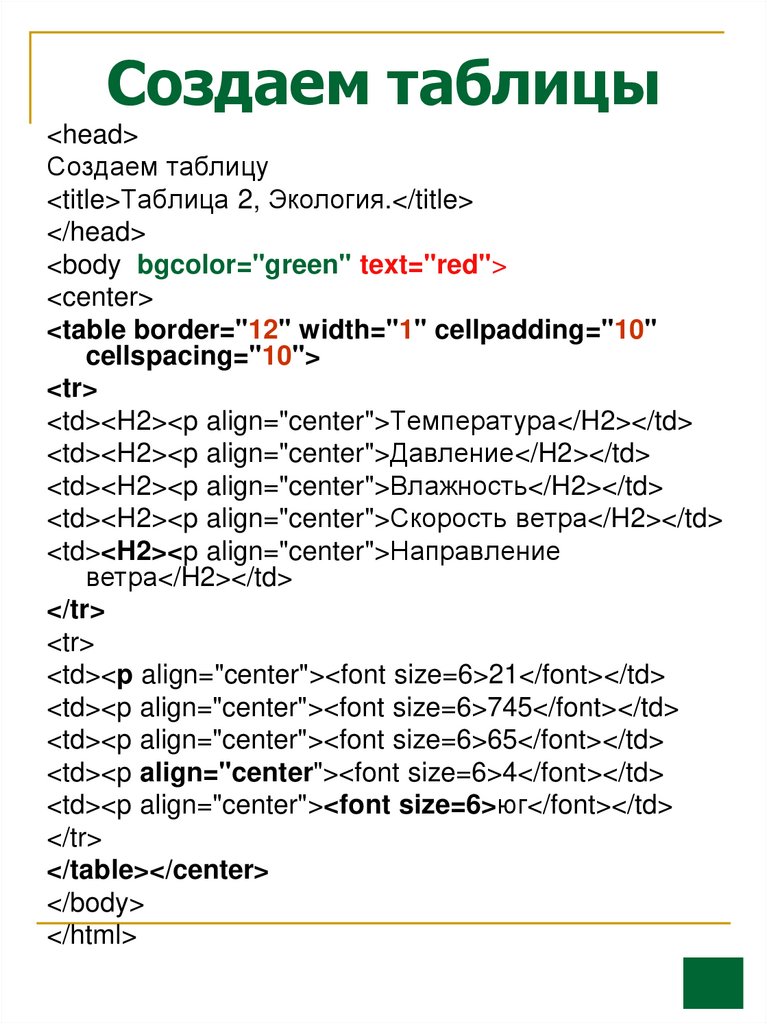
4. Создаем таблицы
<head>Создаем таблицу
<title>Таблица 2, Экология.</title>
</head>
<body bgcolor="green" text="red">
<center>
<table border="12" width="1" cellpadding="10"
cellspacing="10">
<tr>
<td><H2><p align="center">Температура</H2></td>
<td><H2><p align="center">Давление</H2></td>
<td><H2><p align="center">Влажность</H2></td>
<td><H2><p align="center">Скорость ветра</H2></td>
<td><H2><p align="center">Направление
ветра</H2></td>
</tr>
<tr>
<td><p align="center"><font size=6>21</font></td>
<td><p align="center"><font size=6>745</font></td>
<td><p align="center"><font size=6>65</font></td>
<td><p align="center"><font size=6>4</font></td>
<td><p align="center"><font size=6>юг</font></td>
</tr>
</table></center>
</body>
</html>
5. Создаем таблицы
<head>Создаем таблицу
<title>Таблица 2, Экология.</title>
</head>
<body bgcolor="green" text="red">
<center>
<table border="12" width="1" cellpadding="10"
cellspacing="10">
<tr>
<td><H2><p align="center">Температура</H2></td>
<td><H2><p align="center">Давление</H2></td>
<td><H2><p align="center">Влажность</H2></td>
<td><H2><p align="center">Скорость ветра</H2></td>
<td><H2><p align="center">Направление
ветра</H2></td>
</tr>
<tr>
<td><p align="center"><font size=6>21</font></td>
<td><p align="center"><font size=6>745</font></td>
<td><p align="center"><font size=6>65</font></td>
<td><p align="center"><font size=6>4</font></td>
<td><p align="center"><font size=6>юг</font></td>
</tr>
</table></center>
</body>
</html>
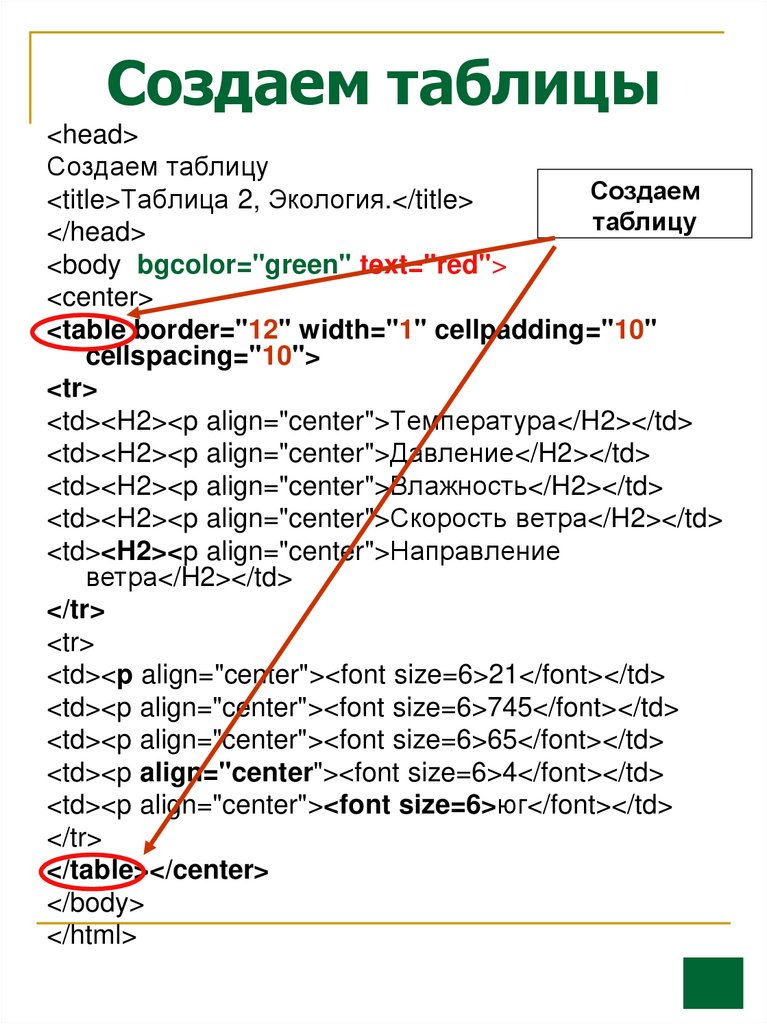
6. Создаем таблицы
<head>Создаем таблицу
Создаем
<title>Таблица 2, Экология.</title>
таблицу
</head>
<body bgcolor="green" text="red">
<center>
<table border="12" width="1" cellpadding="10"
cellspacing="10">
<tr>
<td><H2><p align="center">Температура</H2></td>
<td><H2><p align="center">Давление</H2></td>
<td><H2><p align="center">Влажность</H2></td>
<td><H2><p align="center">Скорость ветра</H2></td>
<td><H2><p align="center">Направление
ветра</H2></td>
</tr>
<tr>
<td><p align="center"><font size=6>21</font></td>
<td><p align="center"><font size=6>745</font></td>
<td><p align="center"><font size=6>65</font></td>
<td><p align="center"><font size=6>4</font></td>
<td><p align="center"><font size=6>юг</font></td>
</tr>
</table></center>
</body>
</html>
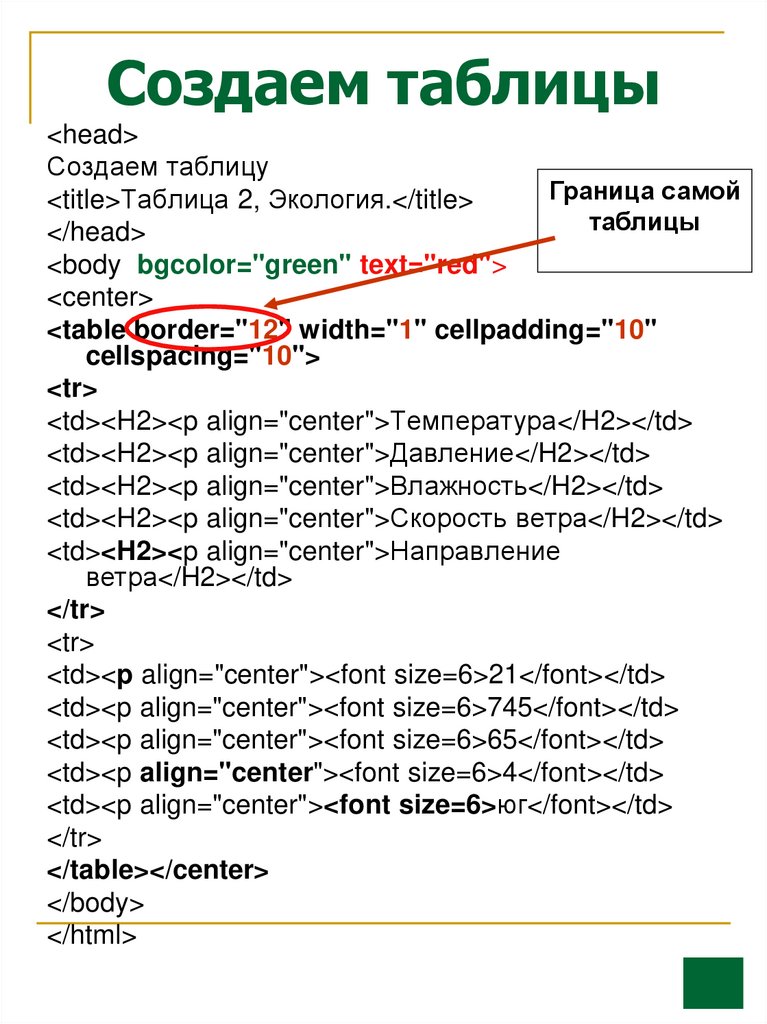
7. Создаем таблицы
<head>Создаем таблицу
Граница самой
<title>Таблица 2, Экология.</title>
таблицы
</head>
<body bgcolor="green" text="red">
<center>
<table border="12" width="1" cellpadding="10"
cellspacing="10">
<tr>
<td><H2><p align="center">Температура</H2></td>
<td><H2><p align="center">Давление</H2></td>
<td><H2><p align="center">Влажность</H2></td>
<td><H2><p align="center">Скорость ветра</H2></td>
<td><H2><p align="center">Направление
ветра</H2></td>
</tr>
<tr>
<td><p align="center"><font size=6>21</font></td>
<td><p align="center"><font size=6>745</font></td>
<td><p align="center"><font size=6>65</font></td>
<td><p align="center"><font size=6>4</font></td>
<td><p align="center"><font size=6>юг</font></td>
</tr>
</table></center>
</body>
</html>
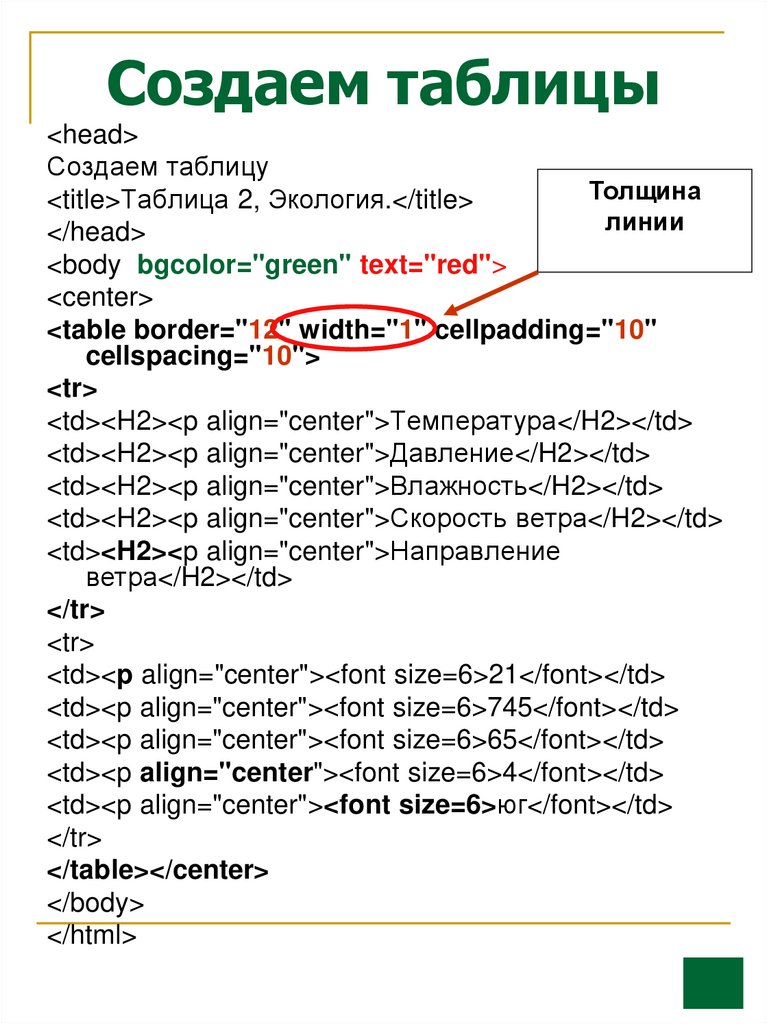
8. Создаем таблицы
<head>Создаем таблицу
Толщина
<title>Таблица 2, Экология.</title>
линии
</head>
<body bgcolor="green" text="red">
<center>
<table border="12" width="1" cellpadding="10"
cellspacing="10">
<tr>
<td><H2><p align="center">Температура</H2></td>
<td><H2><p align="center">Давление</H2></td>
<td><H2><p align="center">Влажность</H2></td>
<td><H2><p align="center">Скорость ветра</H2></td>
<td><H2><p align="center">Направление
ветра</H2></td>
</tr>
<tr>
<td><p align="center"><font size=6>21</font></td>
<td><p align="center"><font size=6>745</font></td>
<td><p align="center"><font size=6>65</font></td>
<td><p align="center"><font size=6>4</font></td>
<td><p align="center"><font size=6>юг</font></td>
</tr>
</table></center>
</body>
</html>
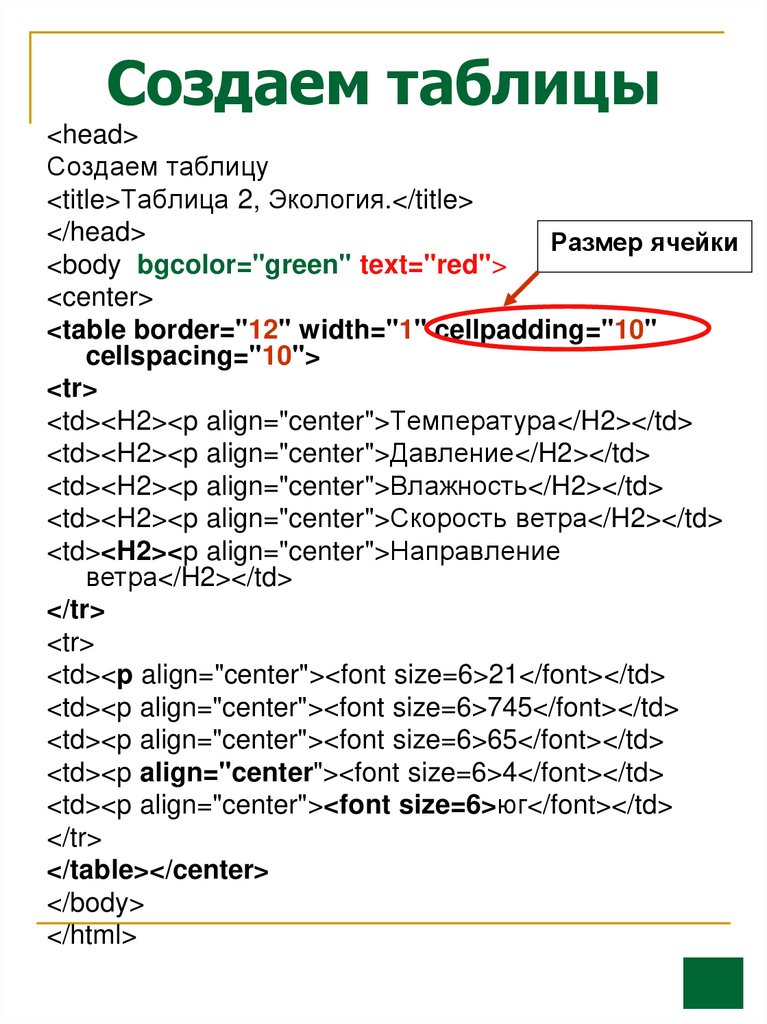
9. Создаем таблицы
<head>Создаем таблицу
<title>Таблица 2, Экология.</title>
</head>
Размер ячейки
<body bgcolor="green" text="red">
<center>
<table border="12" width="1" cellpadding="10"
cellspacing="10">
<tr>
<td><H2><p align="center">Температура</H2></td>
<td><H2><p align="center">Давление</H2></td>
<td><H2><p align="center">Влажность</H2></td>
<td><H2><p align="center">Скорость ветра</H2></td>
<td><H2><p align="center">Направление
ветра</H2></td>
</tr>
<tr>
<td><p align="center"><font size=6>21</font></td>
<td><p align="center"><font size=6>745</font></td>
<td><p align="center"><font size=6>65</font></td>
<td><p align="center"><font size=6>4</font></td>
<td><p align="center"><font size=6>юг</font></td>
</tr>
</table></center>
</body>
</html>
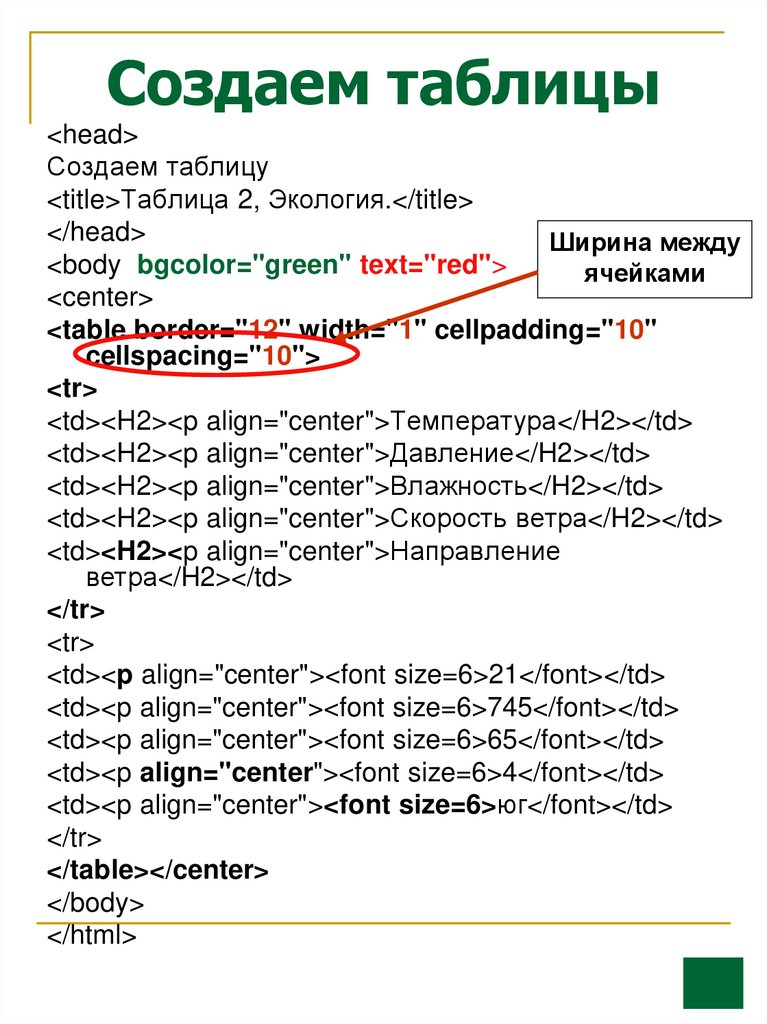
10. Создаем таблицы
<head>Создаем таблицу
<title>Таблица 2, Экология.</title>
</head>
Ширина между
<body bgcolor="green" text="red">
ячейками
<center>
<table border="12" width="1" cellpadding="10"
cellspacing="10">
<tr>
<td><H2><p align="center">Температура</H2></td>
<td><H2><p align="center">Давление</H2></td>
<td><H2><p align="center">Влажность</H2></td>
<td><H2><p align="center">Скорость ветра</H2></td>
<td><H2><p align="center">Направление
ветра</H2></td>
</tr>
<tr>
<td><p align="center"><font size=6>21</font></td>
<td><p align="center"><font size=6>745</font></td>
<td><p align="center"><font size=6>65</font></td>
<td><p align="center"><font size=6>4</font></td>
<td><p align="center"><font size=6>юг</font></td>
</tr>
</table></center>
</body>
</html>
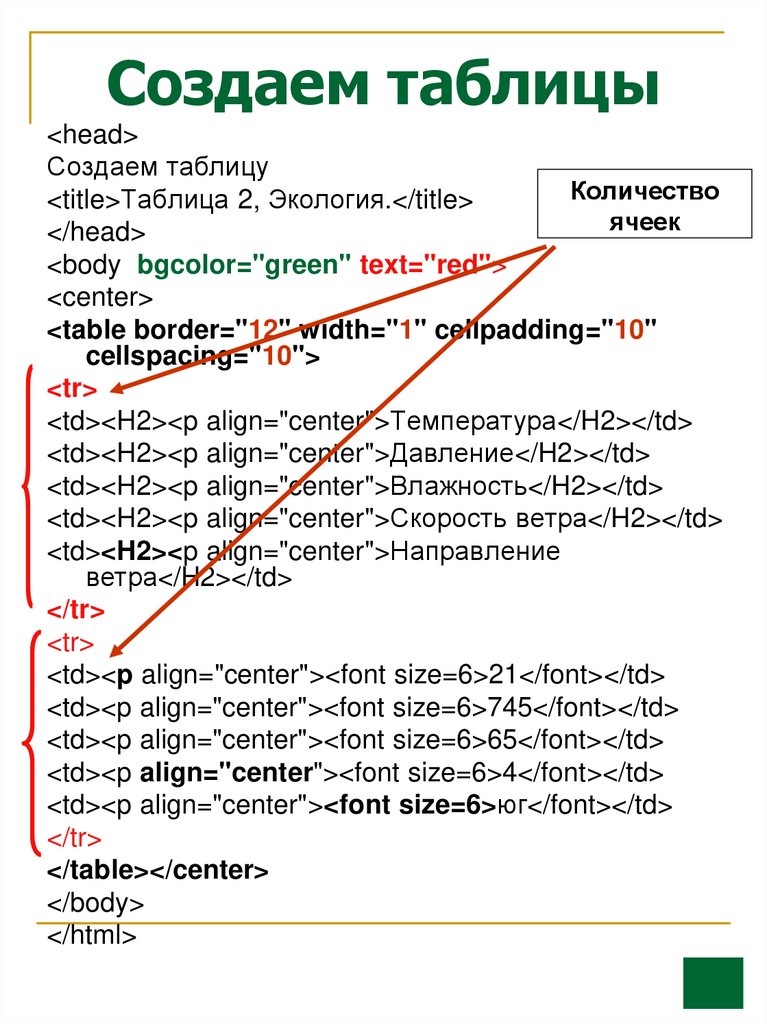
11. Создаем таблицы
<head>Создаем таблицу
Количество
<title>Таблица 2, Экология.</title>
ячеек
</head>
<body bgcolor="green" text="red">
<center>
<table border="12" width="1" cellpadding="10"
cellspacing="10">
<tr>
<td><H2><p align="center">Температура</H2></td>
<td><H2><p align="center">Давление</H2></td>
<td><H2><p align="center">Влажность</H2></td>
<td><H2><p align="center">Скорость ветра</H2></td>
<td><H2><p align="center">Направление
ветра</H2></td>
</tr>
<tr>
<td><p align="center"><font size=6>21</font></td>
<td><p align="center"><font size=6>745</font></td>
<td><p align="center"><font size=6>65</font></td>
<td><p align="center"><font size=6>4</font></td>
<td><p align="center"><font size=6>юг</font></td>
</tr>
</table></center>
</body>
</html>
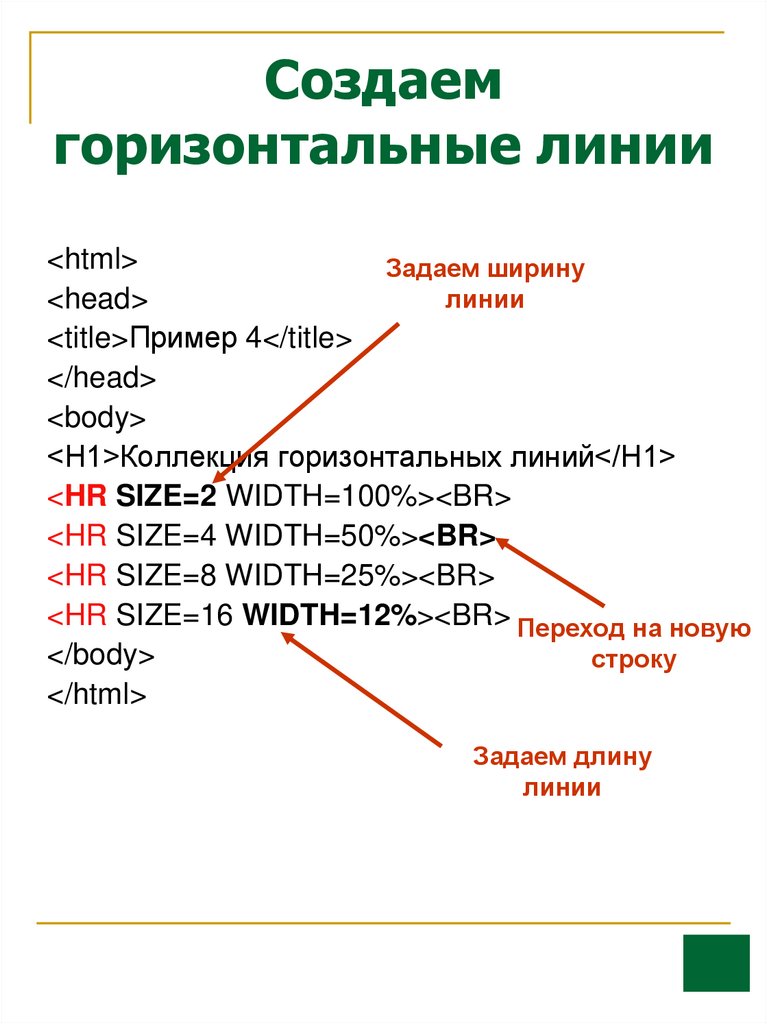
12. Создаем горизонтальные линии
<html>Задаем ширину
линии
<head>
<title>Пример 4</title>
</head>
<body>
<H1>Коллекция горизонтальных линий</H1>
<HR SIZE=2 WIDTH=100%><BR>
<HR SIZE=4 WIDTH=50%><BR>
<HR SIZE=8 WIDTH=25%><BR>
<HR SIZE=16 WIDTH=12%><BR> Переход на новую
</body>
строку
</html>
Задаем длину
линии












 internet
internet








