Similar presentations:
JavaScript страницы сценариев
1.
2.
• язык сценариев, или скриптов.• Скрипт представляет собой программный код — набор
инструкций, который не требует предварительной
обработки (например, компиляции) перед запуском.
• Код JavaScript интерпретируется движком браузера во
время загрузки веб-страницы. Интерпретатор браузера
выполняет построчный анализ, обработку и выполнение
исходной программы или запроса.
2017
2
© Р.Я.Загибалова
3.
• Объектно-ориентированный язык с прототипнымнаследованием.
• Поддерживает несколько встроенных объектов, и
позволяет создавать или удалять свои собственные
(пользовательские) объекты.
• Объекты могут наследовать свойства непосредственно
друг от друга, образуя цепочку объект-прототип.
2017
3
© Р.Я.Загибалова
4.
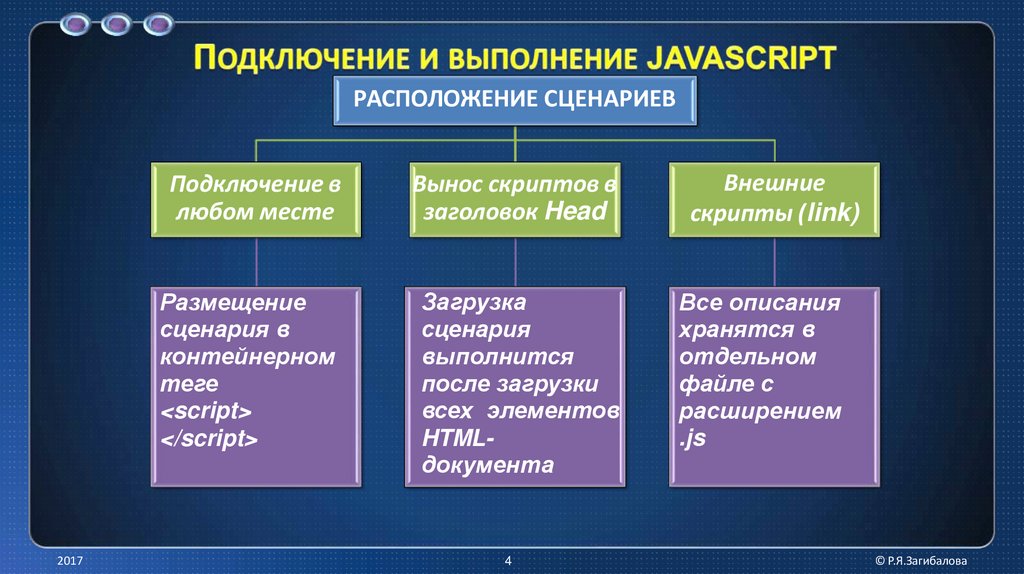
РАСПОЛОЖЕНИЕ СЦЕНАРИЕВ2017
Подключение в
любом месте
Вынос скриптов в
заголовок Head
Внешние
скрипты (link)
Размещение
сценария в
контейнерном
теге
<script>
</script>
Загрузка
сценария
выполнится
после загрузки
всех элементов
HTMLдокумента
Все описания
хранятся в
отдельном
файле с
расширением
.js
4
© Р.Я.Загибалова
5.
Сценарием JavaScript считается фрагмент кода,расположенный между дескрипторами
<SCRIPT> и</SCRIPT>.
2017
5
© Р.Я.Загибалова
6.
• В виде обработчика события• Каждый html-элемент имеет JavaScript-события, которые
срабатывают в определенный момент. Нужно добавить
необходимое событие в html-элемент как атрибут, а в
качестве значения этого атрибута указать требуемую
функцию.
2017
6
© Р.Я.Загибалова
7.
• Функция, вызываемая в ответ на срабатывание события,является обработчиком события. В результате
срабатывания события исполнится связанный с ним код.
Этот способ применяется в основном для коротких
сценариев, например, можно установить смену цвета
фона при нажатии на кнопку:
2017
7
© Р.Я.Загибалова
8.
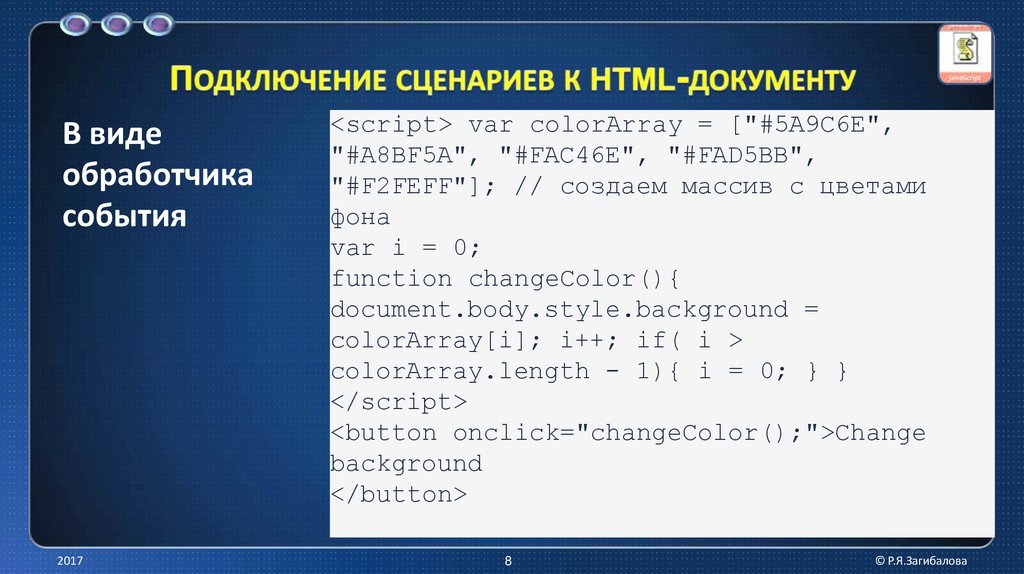
В видеобработчика
события
2017
<script> var colorArray = ["#5A9C6E",
"#A8BF5A", "#FAC46E", "#FAD5BB",
"#F2FEFF"]; // создаем массив с цветами
фона
var i = 0;
function changeColor(){
document.body.style.background =
colorArray[i]; i++; if( i >
colorArray.length - 1){ i = 0; } }
</script>
<button onclick="changeColor();">Change
background
</button>
8
© Р.Я.Загибалова
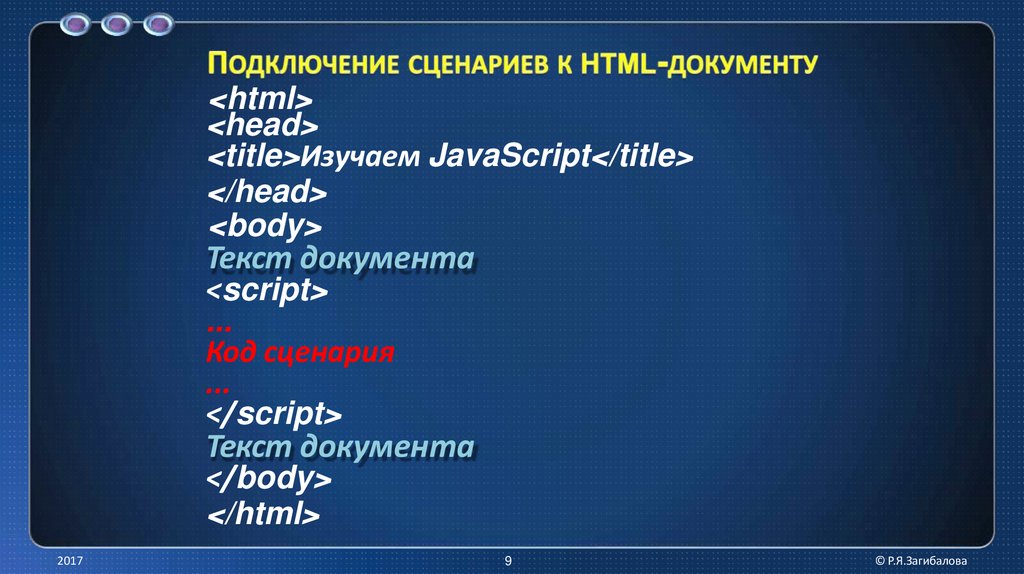
9.
<html><head>
<title>Изучаем JavaScript</title>
</head>
<body>
Текст документа
<script>
...
Код сценария
...
</script>
Текст документа
</body>
</html>
2017
9
© Р.Я.Загибалова
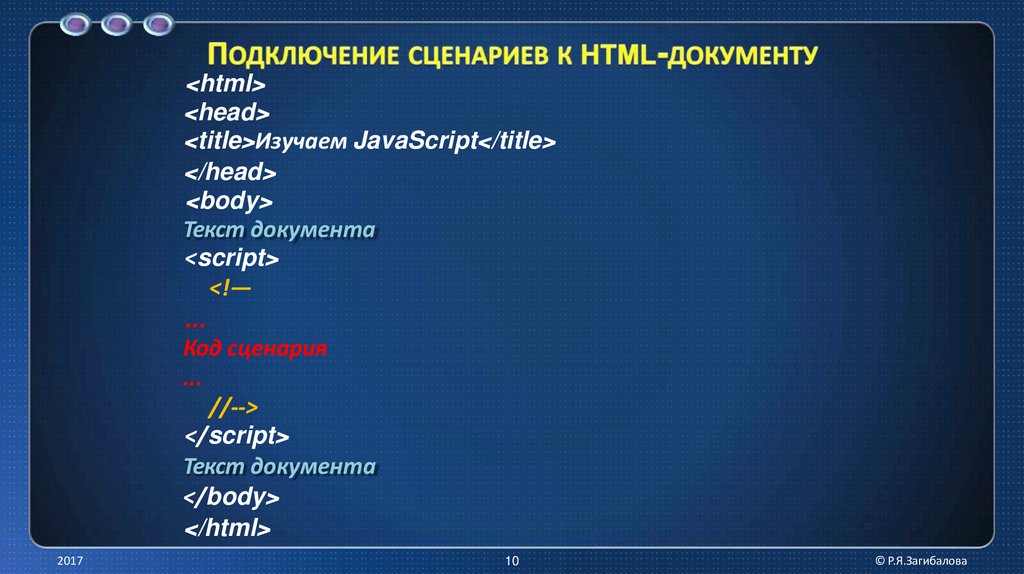
10.
<html><head>
<title>Изучаем JavaScript</title>
</head>
<body>
Текст документа
<script>
<!—
...
Код сценария
...
//-->
</script>
Текст документа
</body>
</html>
2017
10
© Р.Я.Загибалова
11.
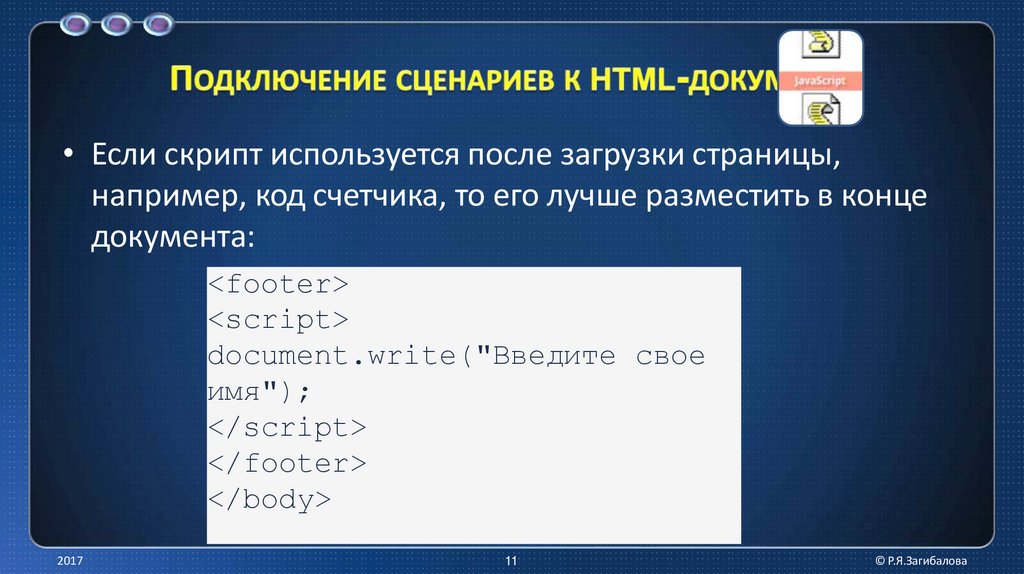
• Если скрипт используется после загрузки страницы,например, код счетчика, то его лучше разместить в конце
документа:
<footer>
<script>
document.write("Введите свое
имя");
</script>
</footer>
</body>
2017
11
© Р.Я.Загибалова
12.
ФормыИзображения
Ссылки
Документ HTML
и т.д.
2017
12
© Р.Я.Загибалова
13.
ОБЪЕКТМЕТОД
объект.свойство
2017
СВОЙСТВО
объект.метод( )
13
© Р.Я.Загибалова
14.
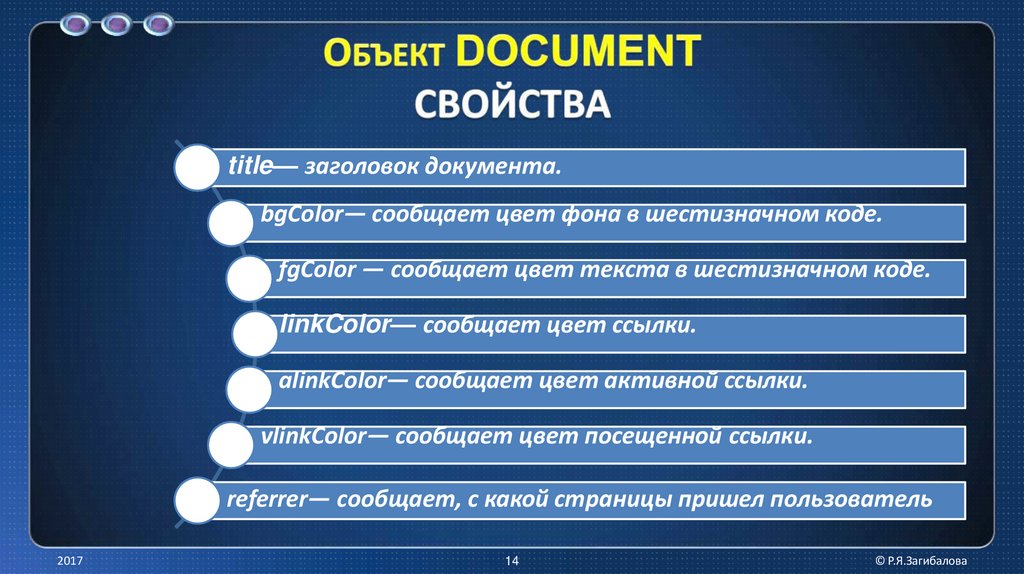
title— заголовок документа.bgColor— сообщает цвет фона в шестизначном коде.
fgColor — сообщает цвет текста в шестизначном коде.
linkColor— сообщает цвет ссылки.
alinkColor— сообщает цвет активной ссылки.
vlinkColor— сообщает цвет посещенной ссылки.
referrer— сообщает, с какой страницы пришел пользователь
2017
14
© Р.Я.Загибалова
15.
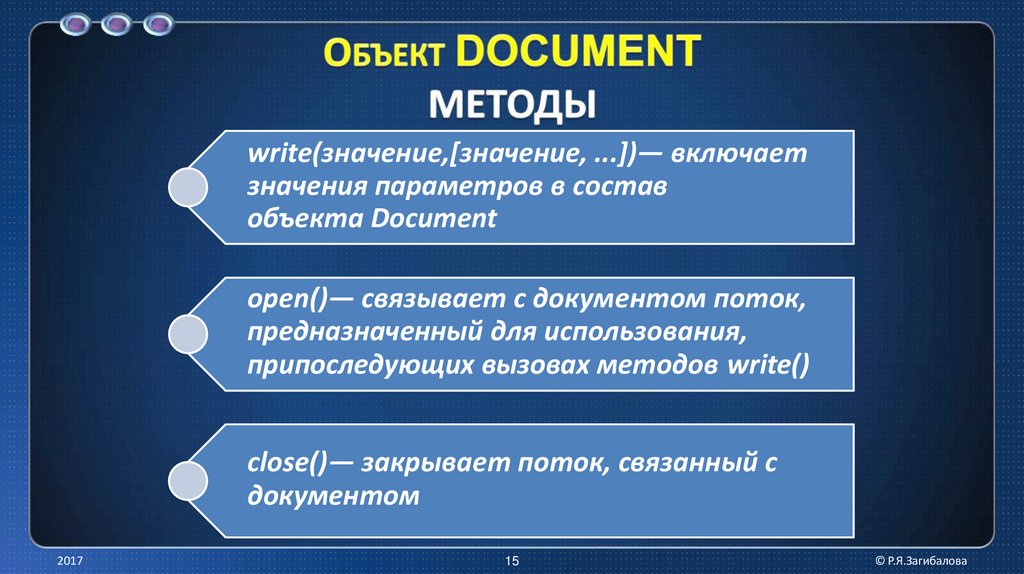
write(значение,[значение, ...])— включаетзначения параметров в состав
объекта Document
open()— связывает с документом поток,
предназначенный для использования,
припоследующих вызовах методов write()
close()— закрывает поток, связанный с
документом
2017
15
© Р.Я.Загибалова
16.
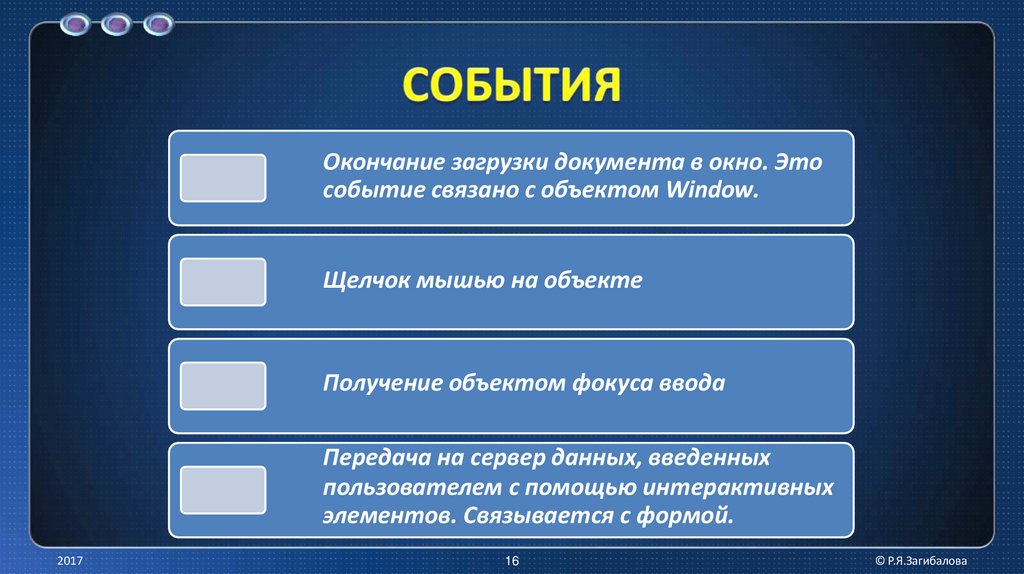
Окончание загрузки документа в окно. Этособытие связано с объектом Window.
Щелчок мышью на объекте
Получение объектом фокуса ввода
Передача на сервер данных, введенных
пользователем с помощью интерактивных
элементов. Связывается с формой.
2017
16
© Р.Я.Загибалова
17.
<html>
<head>
<тiтlе>сегодня</тiтlе>
</head>
<body> <р>
<script language="javascript"> var d;
d=new date ( ) ;
document. write (d.tostring () ) ;
</script>
</body>
</html>
2017
17
© Р.Я.Загибалова

















 programming
programming








