Similar presentations:
Средства работы с WEB-документами
1.
Средства работы с WEBдокументами2.
Введение• Современный интернет и веб-технологии
предоставляют огромные возможности для
работы с веб-документами. Основой
всемирной паутины являются вебдокументы, представленные в форматах
HTML, CSS и JavaScript. Эти технологии
позволяют создавать, редактировать,
управлять и анализировать контент,
предоставляемый пользователям по всему
миру.
3.
Веб-документыЧто такое веб-документы?
Веб-документы — это структурированные
текстовые файлы, которые браузеры
интерпретируют и отображают в виде вебстраниц. Они могут включать текст,
изображения, видео, аудио и интерактивные
элементы, что делает их универсальным
средством передачи информации.
4.
Основные технологии• HTML (HyperText Markup Language)
Язык разметки, определяющий структуру веб-страницы.
Позволяет создавать заголовки, параграфы, списки, ссылки, изображения и другие
элементы.
• CSS (Cascading Style Sheets)
Язык стилей, управляющий внешним видом HTML-элементов.
Позволяет изменять цвета, шрифты, размеры, отступы и другие визуальные параметры.
• JavaScript
Язык программирования, добавляющий интерактивность и динамику веб-страницам.
Позволяет создавать анимации, обрабатывать пользовательские события и
взаимодействовать с сервером через AJAX.
5.
Современные технологии• WebAssembly (Wasm)
• WebRTC
• Progressive Web Apps (PWA)
• Service Workers
6.
Средства и инструменты• Браузеры
• Текстовые редакторы и IDE
• Графические редакторы
• Системы управления контентом (CMS)
• Фреймворки и библиотеки
7.
Анализ средств работы с WEBдокументамиАнализ и сравнение популярных средств
работы с веб-документами помогает понять,
какие инструменты наиболее эффективны для
различных задач веб-разработки. Рассмотрим
ключевые категории инструментов и сравним
их основные представители.
8.
Браузеры9.
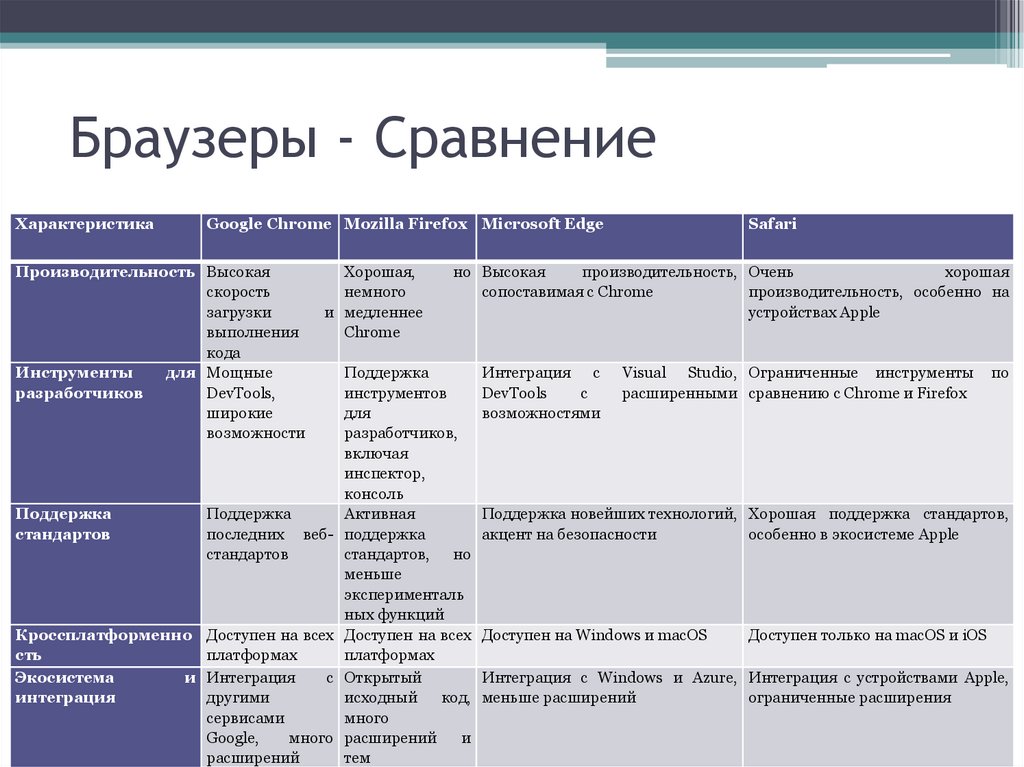
Браузеры - СравнениеХарактеристика
Google Chrome Mozilla Firefox Microsoft Edge
Производительность Высокая
скорость
загрузки
выполнения
кода
Инструменты
для Мощные
разработчиков
DevTools,
широкие
возможности
Хорошая,
немного
и медленнее
Chrome
Safari
но Высокая
производительность, Очень
хорошая
сопоставимая с Chrome
производительность, особенно на
устройствах Apple
Поддержка
Интеграция с Visual Studio, Ограниченные инструменты по
инструментов
DevTools
с
расширенными сравнению с Chrome и Firefox
для
возможностями
разработчиков,
включая
инспектор,
консоль
Поддержка
Поддержка
Активная
Поддержка новейших технологий, Хорошая поддержка стандартов,
стандартов
последних веб- поддержка
акцент на безопасности
особенно в экосистеме Apple
стандартов
стандартов, но
меньше
эксперименталь
ных функций
Кроссплатформенно Доступен на всех Доступен на всех Доступен на Windows и macOS
Доступен только на macOS и iOS
сть
платформах
платформах
Экосистема
и Интеграция
с Открытый
Интеграция с Windows и Azure, Интеграция с устройствами Apple,
интеграция
другими
исходный
код, меньше расширений
ограниченные расширения
сервисами
много
Google,
много расширений
и
расширений
тем
10.
Текстовые редакторы и IDE11.
Текстовые редакторы и IDE СравнениеХарактеристика
Visual Studio Code
Sublime Text
Atom
WebStorm
Кроссплатформенно Доступен на всех
сть
платформах
Доступен на всех
платформах
Доступен на всех
платформах
Доступен на всех
платформах
Скорость работы
Хорошая
Очень быстрая
Приемлемая
Очень хорошая
Расширяемость
(плагины)
Много расширений и
плагинов
Много плагинов
Много плагинов
Много функций,
встроенная поддержка Git
Интерфейс и
пользовательский
опыт
Интуитивно понятный, Простой,
настраиваемый
минималистичный
Интуитивно понятный,
настраиваемый
Профессиональный,
много функций
Поддержка языков
программирования
Широкая поддержка
всех основных языков
программирования
Интеграция с
Встроенная поддержка
системами контроля Git
версий
Производительность Хорошая
Широкая поддержка всех Широкая поддержка всех Высокая поддержка всех
основных языков
основных языков
основных языков
программирования
программирования
программирования
Поддержка Git
Поддержка Git
Встроенная поддержка
Git
Очень хорошая
Приемлемая
Очень высокая
Цена
Бесплатная версия с
ограничениями
Бесплатный
Платный
Бесплатный
12.
Графические редакторы13.
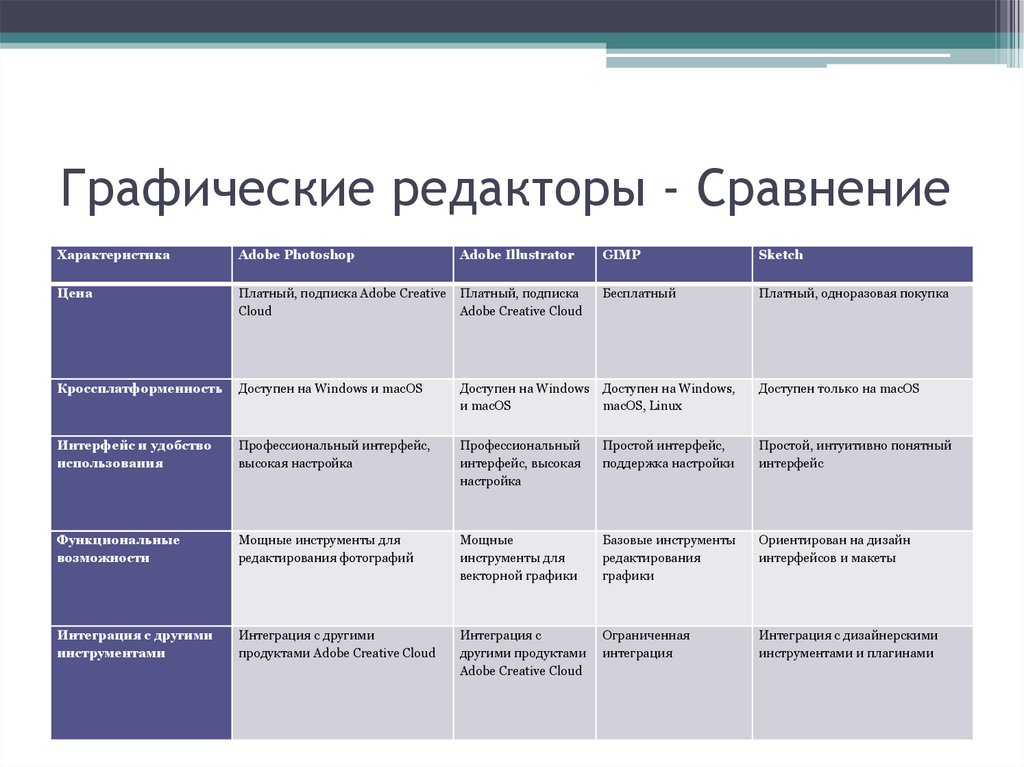
Графические редакторы - СравнениеХарактеристика
Adobe Photoshop
Adobe Illustrator
GIMP
Sketch
Цена
Платный, подписка Adobe Creative
Cloud
Платный, подписка
Adobe Creative Cloud
Бесплатный
Платный, одноразовая покупка
Кроссплатформенность
Доступен на Windows и macOS
Доступен на Windows
и macOS
Доступен на Windows,
macOS, Linux
Доступен только на macOS
Интерфейс и удобство
использования
Профессиональный интерфейс,
высокая настройка
Профессиональный
интерфейс, высокая
настройка
Простой интерфейс,
поддержка настройки
Простой, интуитивно понятный
интерфейс
Функциональные
возможности
Мощные инструменты для
редактирования фотографий
Мощные
инструменты для
векторной графики
Базовые инструменты
редактирования
графики
Ориентирован на дизайн
интерфейсов и макеты
Интеграция с другими
инструментами
Интеграция с другими
продуктами Adobe Creative Cloud
Интеграция с
другими продуктами
Adobe Creative Cloud
Ограниченная
интеграция
Интеграция с дизайнерскими
инструментами и плагинами
14.
Системы управления контентом(CMS)
15.
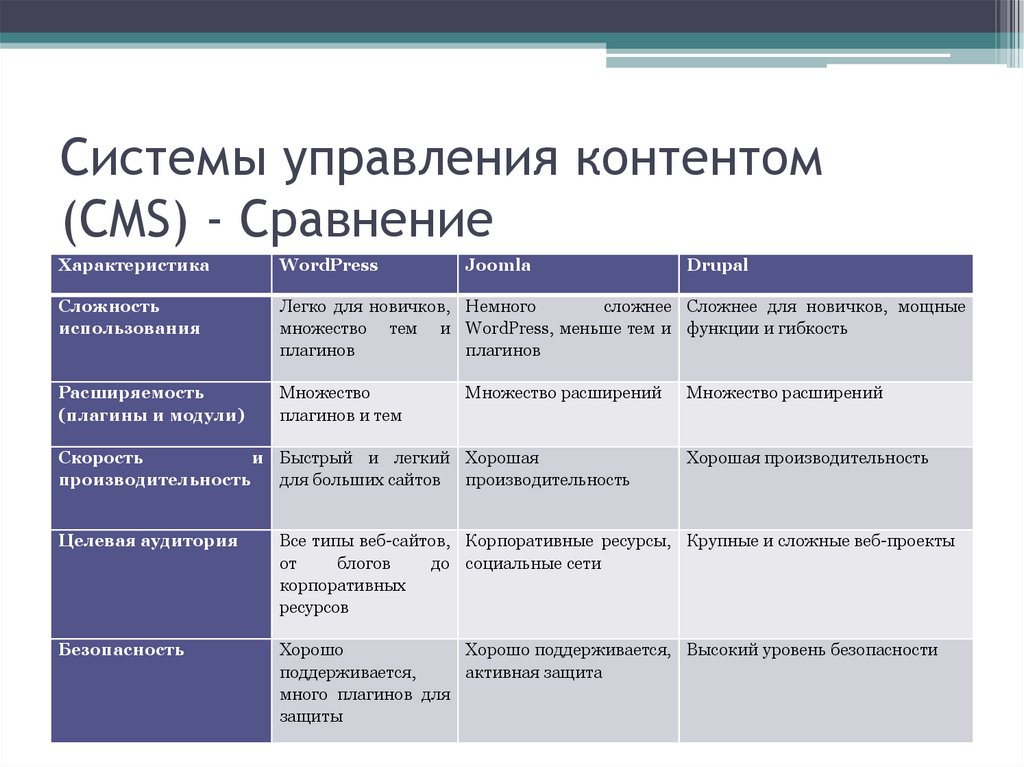
Системы управления контентом(CMS) - Сравнение
Характеристика
WordPress
Joomla
Сложность
использования
Легко для новичков, Немного
сложнее Сложнее для новичков, мощные
множество тем и WordPress, меньше тем и функции и гибкость
плагинов
плагинов
Расширяемость
(плагины и модули)
Множество
плагинов и тем
Множество расширений
Скорость
и Быстрый и легкий Хорошая
производительность
для больших сайтов производительность
Drupal
Множество расширений
Хорошая производительность
Целевая аудитория
Все типы веб-сайтов, Корпоративные ресурсы, Крупные и сложные веб-проекты
от
блогов
до социальные сети
корпоративных
ресурсов
Безопасность
Хорошо
Хорошо поддерживается, Высокий уровень безопасности
поддерживается,
активная защита
много плагинов для
защиты
16.
Фреймворки и библиотеки17.
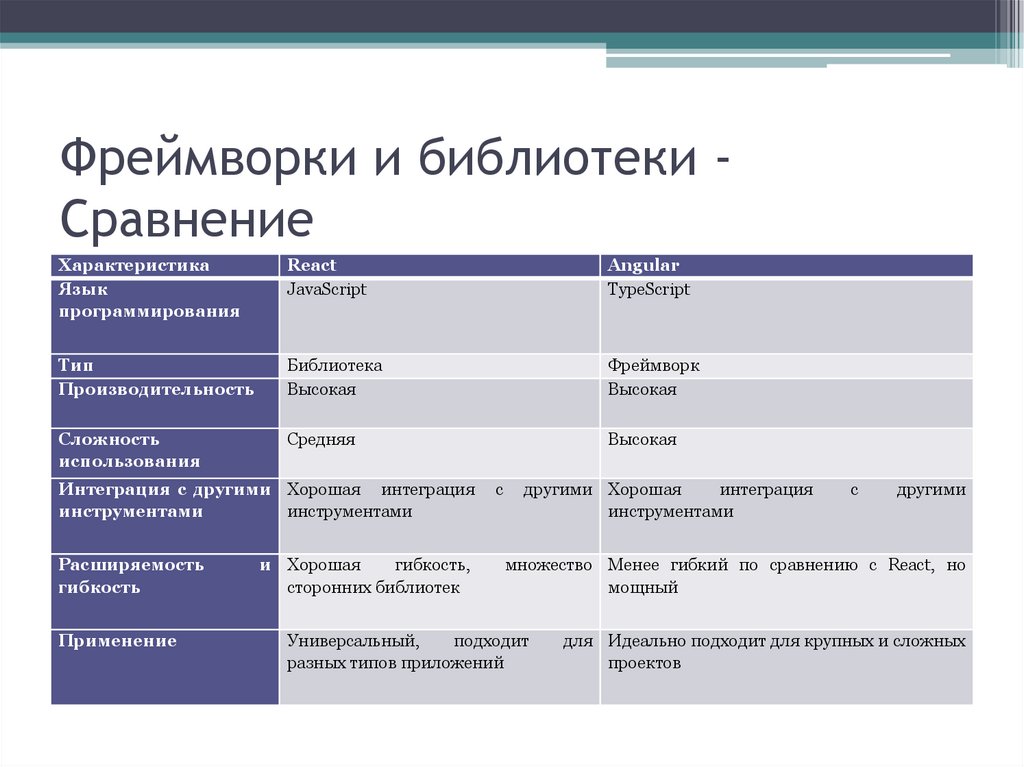
Фреймворки и библиотеки СравнениеХарактеристика
Язык
программирования
React
JavaScript
Angular
TypeScript
Тип
Производительность
Библиотека
Высокая
Фреймворк
Высокая
Сложность
использования
Средняя
Высокая
Интеграция с другими Хорошая интеграция
инструментами
инструментами
Расширяемость
гибкость
Применение
и Хорошая
гибкость,
сторонних библиотек
с
другими Хорошая
интеграция
инструментами
с
другими
множество Менее гибкий по сравнению с React, но
мощный
Универсальный,
подходит
разных типов приложений
для Идеально подходит для крупных и сложных
проектов
18.
Выбор лучшего инструмента зависит отконкретных потребностей и условий проекта.
Для веб-разработки наиболее универсальным и
мощным инструментом является Visual Studio Code
благодаря его функциональности, расширяемости и
бесплатности.
Google Chrome остаётся предпочтительным
браузером благодаря высокой производительности и
мощным DevTools.
Для графических задач Adobe Photoshop
является стандартом в индустрии.
Среди CMS WordPress выделяется своей
популярностью и легкостью использования.
Среди фреймворков и библиотек React и Angular
являются лучшими решениями для крупных проектов
и универсального использования.
19.
ВыводПрограммы для работы с веб-документами играют
ключевую роль в создании и управлении контентом в
современном интернете. HTML, CSS и JavaScript служат
основой для создания структуры, внешнего вида и
интерактивности веб-страниц. Благодаря разнообразию
инструментов, включая браузеры, текстовые редакторы,
графические редакторы, системы управления контентом
(CMS), фреймворки и библиотеки, разработчики могут
эффективно создавать и поддерживать веб-приложения,
интернет-магазины и другие онлайн-ресурсы.
Выбор конкретных инструментов зависит от
специфики задач и предпочтений разработчика или
команды. Таким образом, правильный выбор инструментов
существенно влияет на эффективность разработки и
качество итогового продукта в сфере веб-разработки.




















 internet
internet








