Similar presentations:
Возможности и основы PHP
1.
ВОЗМОЖНОСТИ И ОСНОВЫPHP
2.
Цель занятия• Изучение возможностей и основ PHP для разработки
пользовательского интерфейса реляционных баз данных
• Разработка пользовательского интерфейса реляционных
баз данных.
3.
ОпределенияHTML (HyperText Markup Language) - это язык разметки, который
используется для создания структуры веб-страниц. HTML
определяет содержимое и структуру страницы с помощью
различных тегов, таких как заголовки, параграфы, ссылки,
изображения и т.д.
PHP (Hypertext Preprocessor) - это язык программирования, который
используется для разработки веб-приложений и динамических вебсайтов. PHP выполняется на стороне сервера и может
взаимодействовать с базами данных, обрабатывать формы,
генерировать динамический контент и многое другое.
JavaScript - это язык программирования, который обычно
используется для создания интерактивных элементов на вебстраницах. JavaScript выполняется на стороне клиента (в браузере
пользователя) и позволяет делать сайты более интерактивными и
динамическими, например, анимации, обработка событий,
проверка форм и т.д.
4.
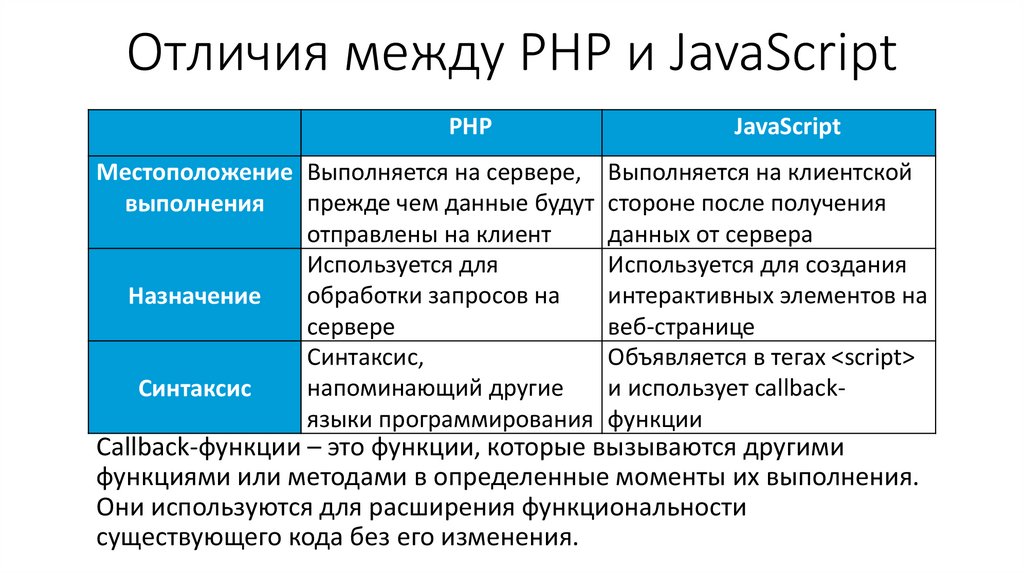
Отличия между PHP и JavaScriptPHP
JavaScript
Местоположение Выполняется на сервере, Выполняется на клиентской
прежде чем данные будут стороне после получения
выполнения
отправлены на клиент
данных от сервера
Используется для
Используется для создания
обработки запросов на
интерактивных элементов на
Назначение
сервере
веб-странице
Синтаксис,
Объявляется в тегах <script>
напоминающий другие
и использует callbackСинтаксис
языки программирования функции
Сallback-функции – это функции, которые вызываются другими
функциями или методами в определенные моменты их выполнения.
Они используются для расширения функциональности
существующего кода без его изменения.
5.
6.
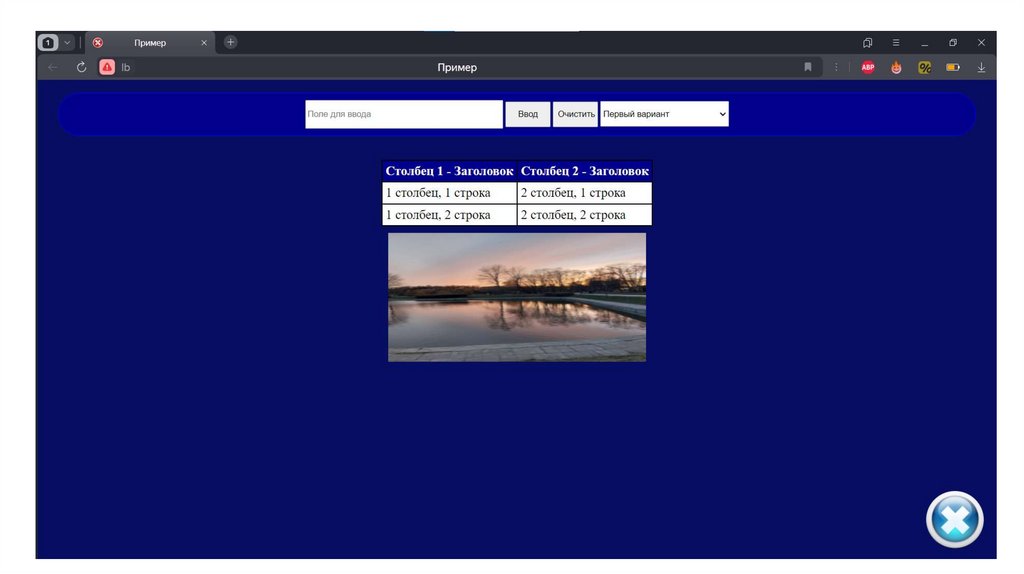
Элементы на страницеНа приведенном примере можно увидеть следующие элементы:
• Кнопки;
• Поле для ввода;
• Раскрывающийся список;
• Кнопка в виде иконки;
• Изображение;
• Иконка страницы.
Так же на приведенном примере можно увидеть использование
контейнеров и стилей.
7.
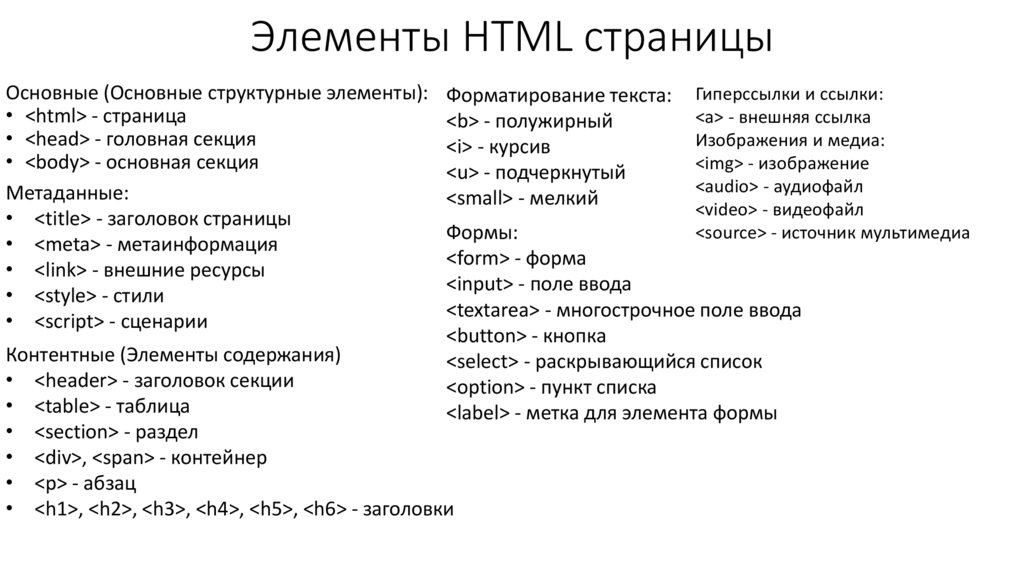
Элементы HTML страницыОсновные (Основные структурные элементы):
• <html> - страница
• <head> - головная секция
• <body> - основная секция
Метаданные:
• <title> - заголовок страницы
• <meta> - метаинформация
• <link> - внешние ресурсы
• <style> - стили
• <script> - сценарии
Форматирование текста:
<b> - полужирный
<i> - курсив
<u> - подчеркнутый
<small> - мелкий
Гиперссылки и ссылки:
<a> - внешняя ссылка
Изображения и медиа:
<img> - изображение
<audio> - аудиофайл
<video> - видеофайл
<source> - источник мультимедиа
Формы:
<form> - форма
<input> - поле ввода
<textarea> - многострочное поле ввода
<button> - кнопка
<select> - раскрывающийся список
<option> - пункт списка
<label> - метка для элемента формы
Контентные (Элементы содержания)
• <header> - заголовок секции
• <table> - таблица
• <section> - раздел
• <div>, <span> - контейнер
• <p> - абзац
• <h1>, <h2>, <h3>, <h4>, <h5>, <h6> - заголовки
8.
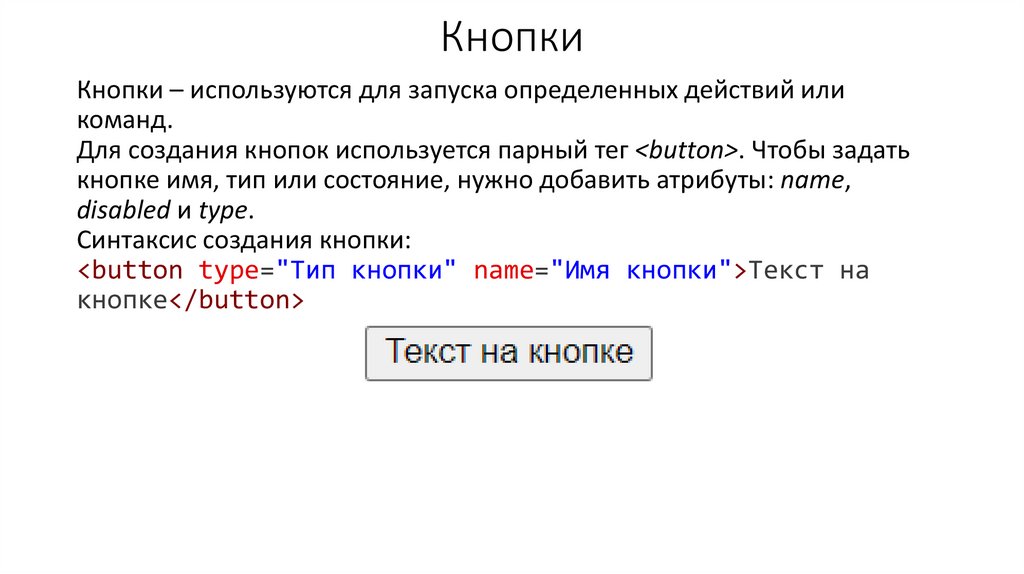
КнопкиКнопки – используются для запуска определенных действий или
команд.
Для создания кнопок используется парный тег <button>. Чтобы задать
кнопке имя, тип или состояние, нужно добавить атрибуты: name,
disabled и type.
Синтаксис создания кнопки:
<button type="Тип кнопки" name="Имя кнопки">Текст на
кнопке</button>
9.
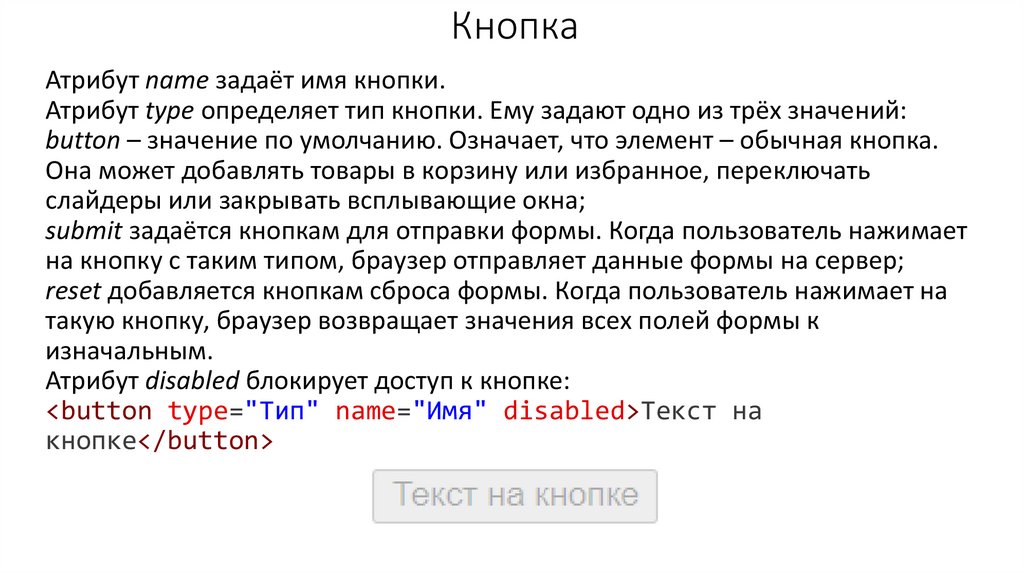
КнопкаАтрибут name задаёт имя кнопки.
Атрибут type определяет тип кнопки. Ему задают одно из трёх значений:
button – значение по умолчанию. Означает, что элемент – обычная кнопка.
Она может добавлять товары в корзину или избранное, переключать
слайдеры или закрывать всплывающие окна;
submit задаётся кнопкам для отправки формы. Когда пользователь нажимает
на кнопку с таким типом, браузер отправляет данные формы на сервер;
reset добавляется кнопкам сброса формы. Когда пользователь нажимает на
такую кнопку, браузер возвращает значения всех полей формы к
изначальным.
Атрибут disabled блокирует доступ к кнопке:
<button type="Тип" name="Имя" disabled>Текст на
кнопке</button>
10.
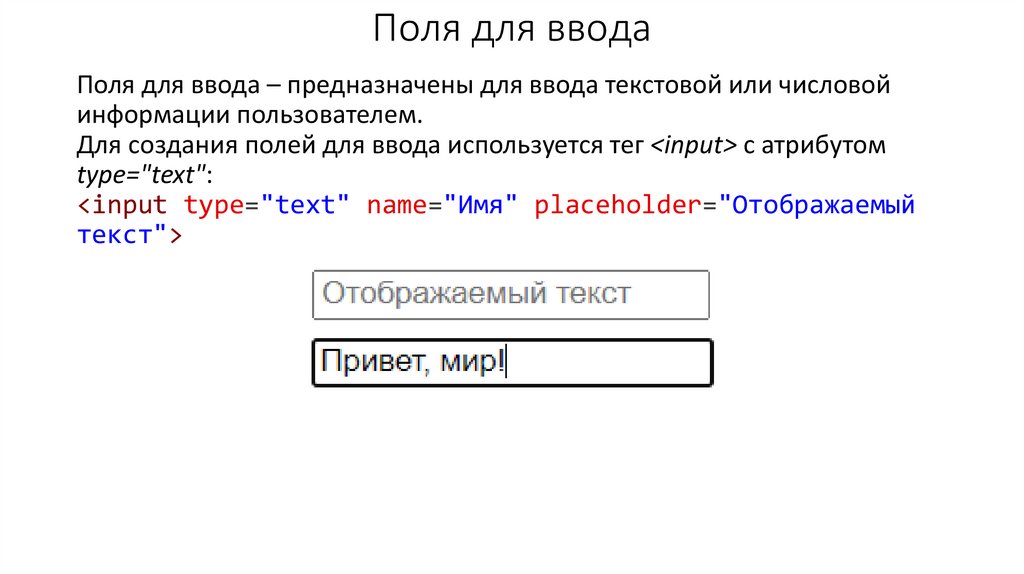
Поля для вводаПоля для ввода – предназначены для ввода текстовой или числовой
информации пользователем.
Для создания полей для ввода используется тег <input> с атрибутом
type="text":
<input type="text" name="Имя" placeholder="Отображаемый
текст">
11.
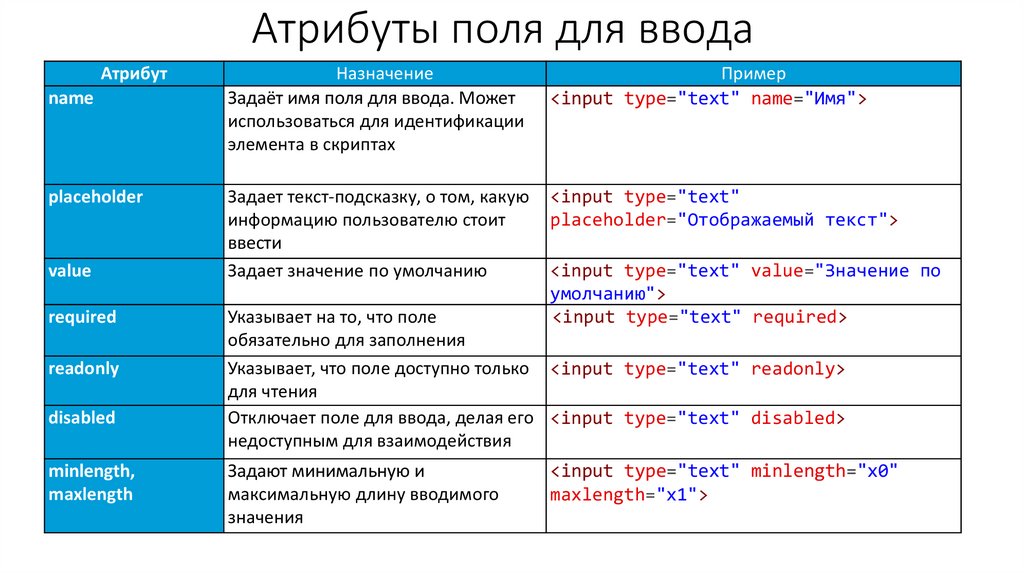
Атрибуты поля для вводаАтрибут
name
placeholder
value
required
readonly
disabled
minlength,
maxlength
Назначение
Задаёт имя поля для ввода. Может
использоваться для идентификации
элемента в скриптах
Пример
<input type="text" name="Имя">
Задает текст-подсказку, о том, какую
информацию пользователю стоит
ввести
Задает значение по умолчанию
<input type="text"
placeholder="Отображаемый текст">
<input type="text" value="Значение по
умолчанию">
<input type="text" required>
Указывает на то, что поле
обязательно для заполнения
Указывает, что поле доступно только <input type="text" readonly>
для чтения
Отключает поле для ввода, делая его <input type="text" disabled>
недоступным для взаимодействия
Задают минимальную и
максимальную длину вводимого
значения
<input type="text" minlength="x0"
maxlength="x1">
12.
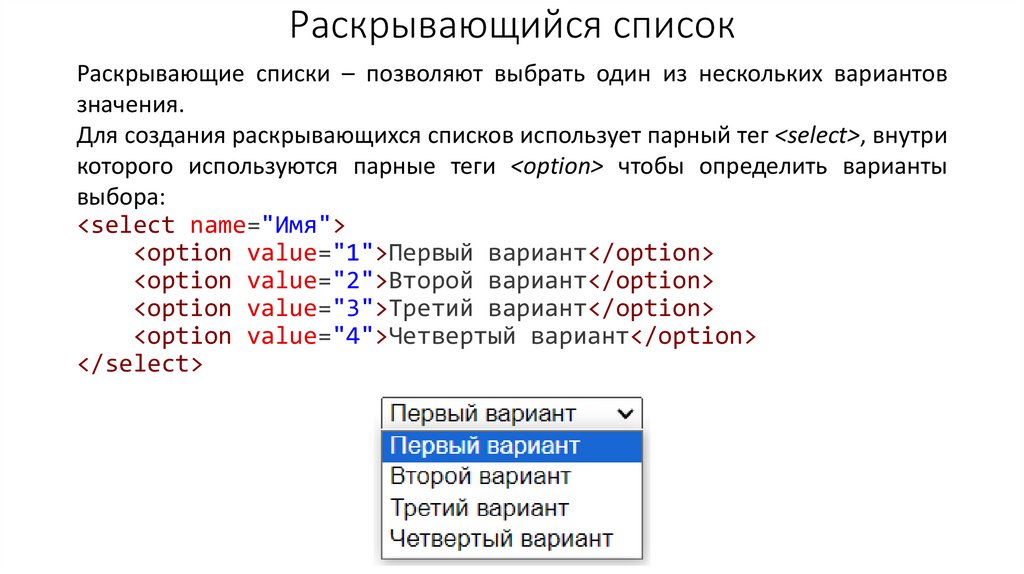
Раскрывающийся списокРаскрывающие списки – позволяют выбрать один из нескольких вариантов
значения.
Для создания раскрывающихся списков использует парный тег <select>, внутри
которого используются парные теги <option> чтобы определить варианты
выбора:
<select name="Имя">
<option value="1">Первый вариант</option>
<option value="2">Второй вариант</option>
<option value="3">Третий вариант</option>
<option value="4">Четвертый вариант</option>
</select>
13.
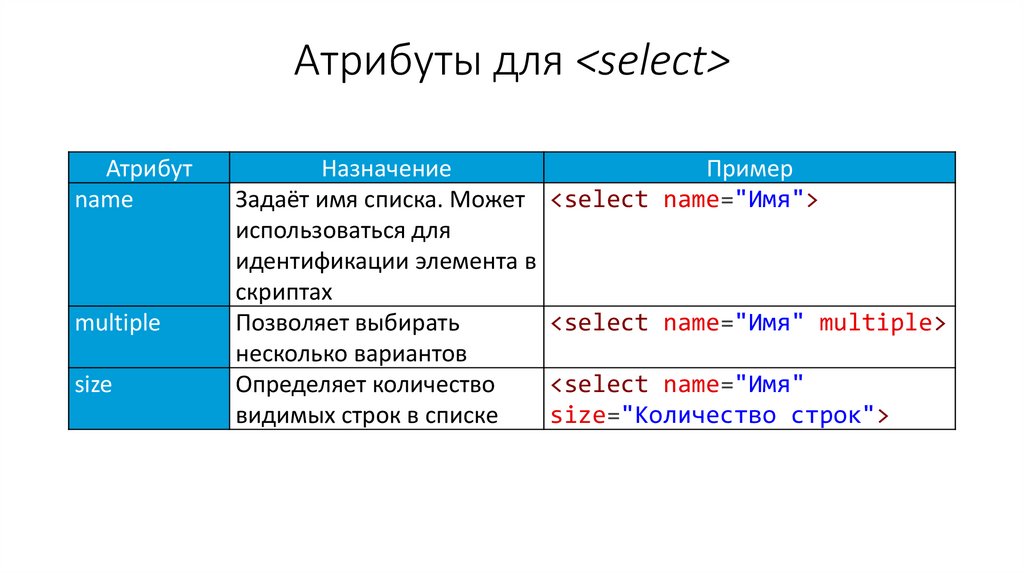
Атрибуты для <select>Атрибут
name
multiple
size
Назначение
Пример
Задаёт имя списка. Может <select name="Имя">
использоваться для
идентификации элемента в
скриптах
Позволяет выбирать
<select name="Имя" multiple>
несколько вариантов
Определяет количество
<select name="Имя"
видимых строк в списке
size="Количество строк">
14.
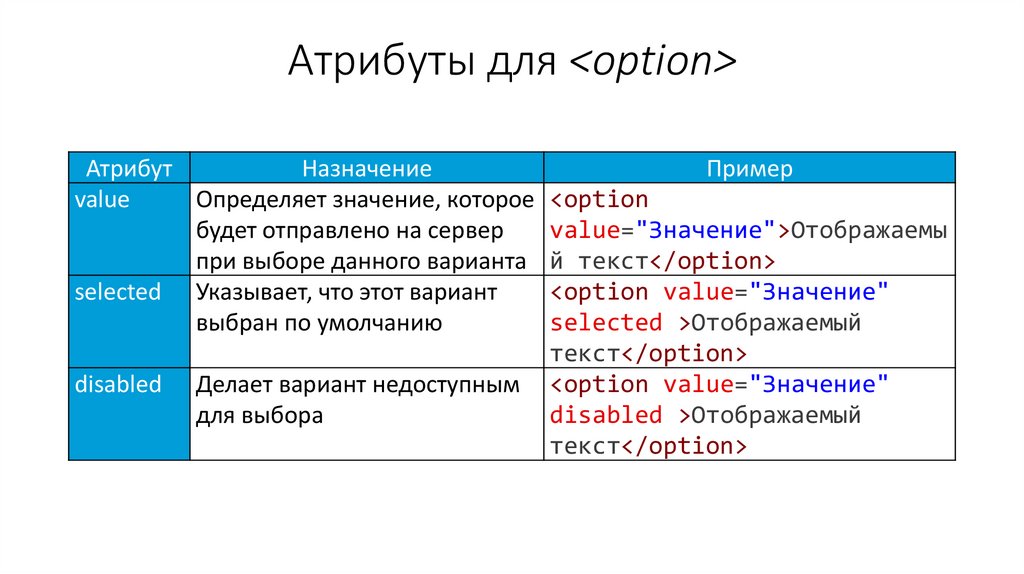
Атрибуты для <option>Атрибут
Назначение
Пример
value
Определяет значение, которое <option
будет отправлено на сервер
value="Значение">Отображаемы
при выборе данного варианта й текст</option>
selected Указывает, что этот вариант
<option value="Значение"
выбран по умолчанию
selected >Отображаемый
текст</option>
disabled Делает вариант недоступным <option value="Значение"
для выбора
disabled >Отображаемый
текст</option>
15.
КлассыКлассы – определяют стиль и поведение элементов.
Атрибут class используется для добавления одного
или нескольких классов к элементу. Классы
позволяют применять одинаковые стили к
нескольким элементам и создавать более
структурированный и управляемый код.
16.
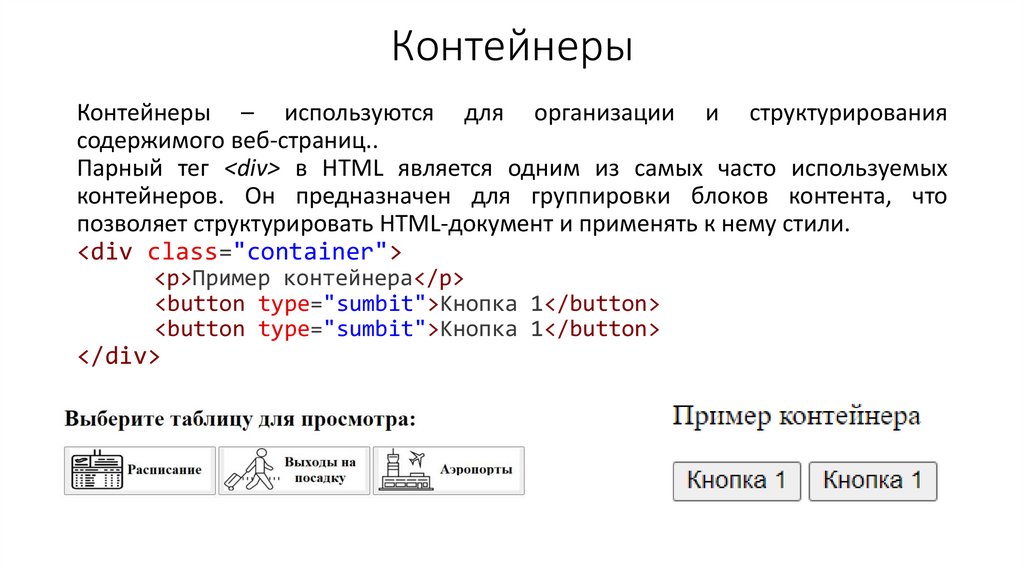
КонтейнерыКонтейнеры – используются для организации и структурирования
содержимого веб-страниц..
Парный тег <div> в HTML является одним из самых часто используемых
контейнеров. Он предназначен для группировки блоков контента, что
позволяет структурировать HTML-документ и применять к нему стили.
<div class="container">
<p>Пример контейнера</p>
<button type="sumbit">Кнопка 1</button>
<button type="sumbit">Кнопка 1</button>
</div>
17.
ФормыФормы – используются для сбора информации от пользователя и
передачи ее на сервер. Основной парный тег для создания формы –
<form>. Внутри формы могут быть различные элементы ввода, такие как
текстовые поля, кнопки, флажки и радиокнопки:
<form method="Метод отправки" action="URL отправки">
<input type="text" name="Имя" required>
<button type="submit" name="Имя">Кнопка</button>
</form>
Атрибут action указывает URL, куда будут отправлены данные формы.
Атрибут method определяет метод отправки данных (GET или POST).
18.
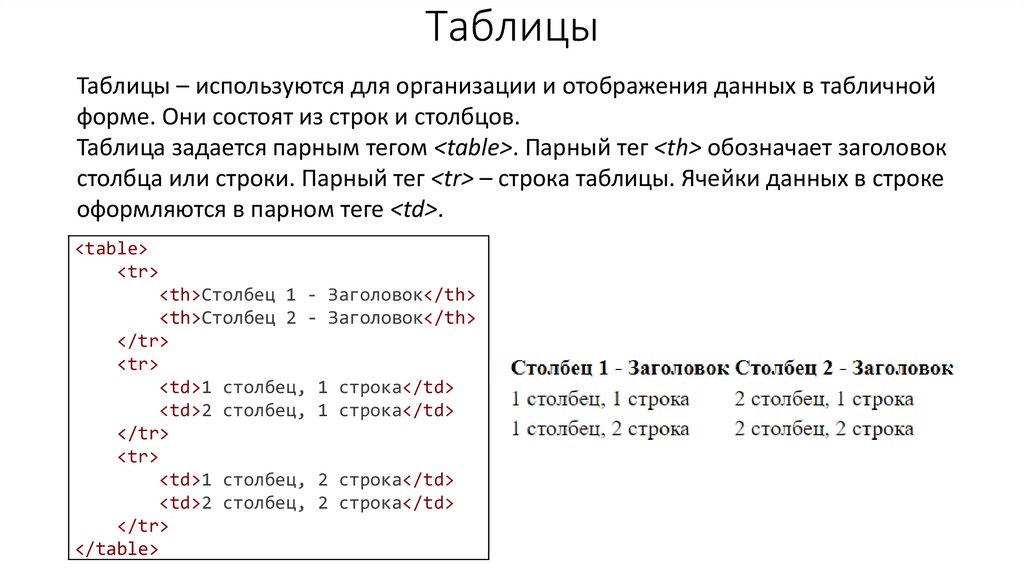
ТаблицыТаблицы – используются для организации и отображения данных в табличной
форме. Они состоят из строк и столбцов.
Таблица задается парным тегом <table>. Парный тег <th> обозначает заголовок
столбца или строки. Парный тег <tr> – строка таблицы. Ячейки данных в строке
оформляются в парном теге <td>.
<table>
<tr>
<th>Столбец 1 - Заголовок</th>
<th>Столбец 2 - Заголовок</th>
</tr>
<tr>
<td>1 столбец, 1 строка</td>
<td>2 столбец, 1 строка</td>
</tr>
<tr>
<td>1 столбец, 2 строка</td>
<td>2 столбец, 2 строка</td>
</tr>
</table>
19.
Стили CSSCSS (Cascading Style Sheets) - это язык стилей, который используется для
оформления элементов на веб-страницах.
Стили CSS задаются внутри парного тега <style> в <head> секции веб-страницы
для каждого класса в отдельности или для всей страницы в целом.
Цвет текста (color) - задает цвет текста элемента.
Размер шрифта (font-size) - позволяет задать размер шрифта текста.
Отступы (margin, padding) – позволяют задать внешние и внутренние отступы
элемента.
Выравнивание текста (text-align) – позволяет задать выравнивание текста по
центру, справа, слева или по ширине.
Фоновый цвет (background-color) – позволяет задать цвет фона элемента.
Рамка (border) - позволяет задать рамку вокруг элемента.
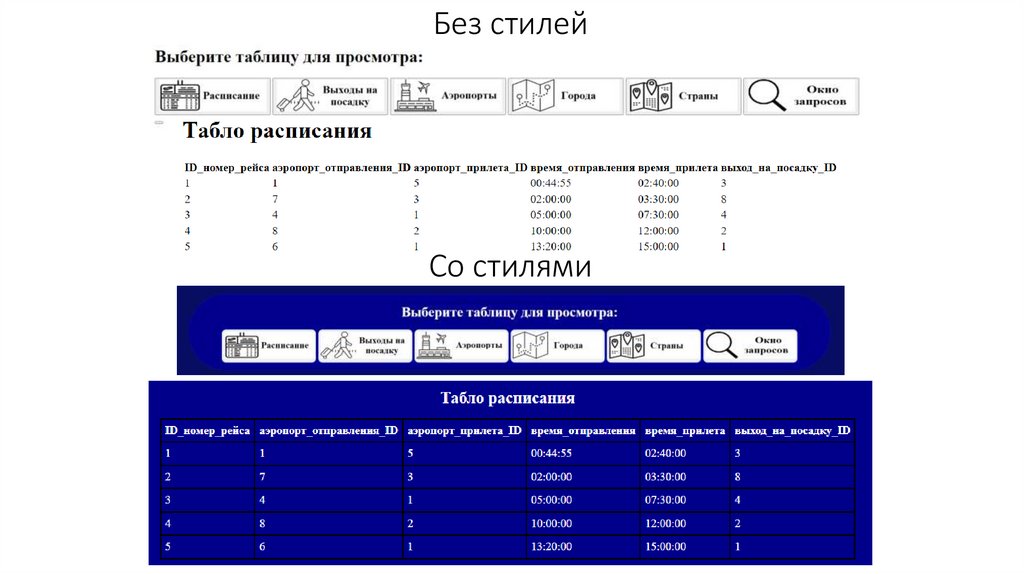
20.
Без стилейСо стилями
21.
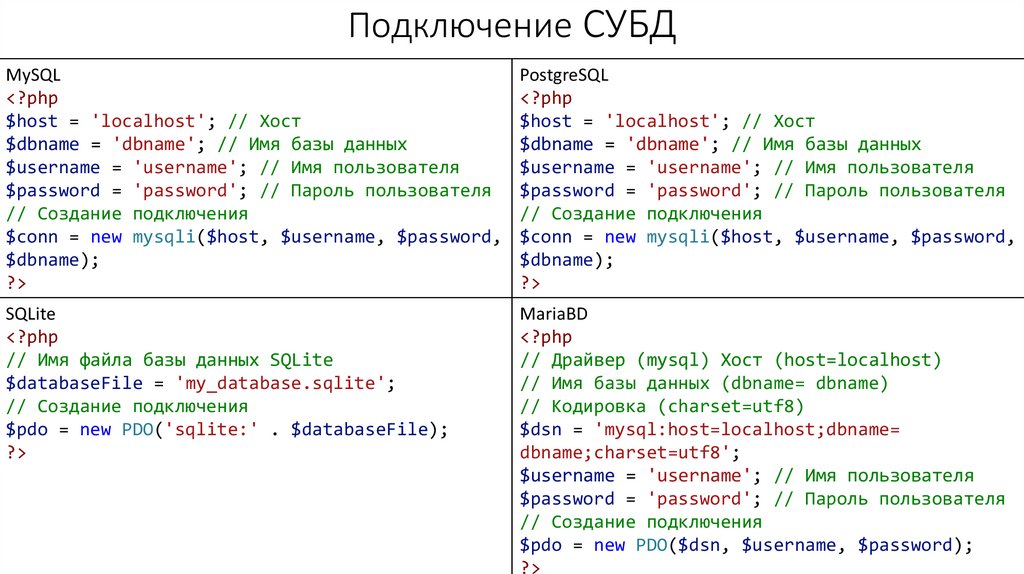
Подключение СУБДMySQL
<?php
$host = 'localhost'; // Хост
$dbname = 'dbname'; // Имя базы данных
$username = 'username'; // Имя пользователя
$password = 'password'; // Пароль пользователя
// Создание подключения
$conn = new mysqli($host, $username, $password,
$dbname);
?>
PostgreSQL
<?php
$host = 'localhost'; // Хост
$dbname = 'dbname'; // Имя базы данных
$username = 'username'; // Имя пользователя
$password = 'password'; // Пароль пользователя
// Создание подключения
$conn = new mysqli($host, $username, $password,
$dbname);
?>
SQLite
<?php
// Имя файла базы данных SQLite
$databaseFile = 'my_database.sqlite';
// Создание подключения
$pdo = new PDO('sqlite:' . $databaseFile);
?>
MariaBD
<?php
// Драйвер (mysql) Хост (host=localhost)
// Имя базы данных (dbname= dbname)
// Кодировка (charset=utf8)
$dsn = 'mysql:host=localhost;dbname=
dbname;charset=utf8';
$username = 'username'; // Имя пользователя
$password = 'password'; // Пароль пользователя
// Создание подключения
$pdo = new PDO($dsn, $username, $password);
?>
22.
Выполнение запроса к СУБД и получениерезультата
Для выполнения запроса и вывода данных в таблицу на PHP
необходимо выполнить следующие шаги:
1. Подключиться к базе данных.
2. Создать запрос к базе данных и получить результат.
3. Вывести результат запроса в таблицу.
4. Закрыть соединение с базой данных.
23.
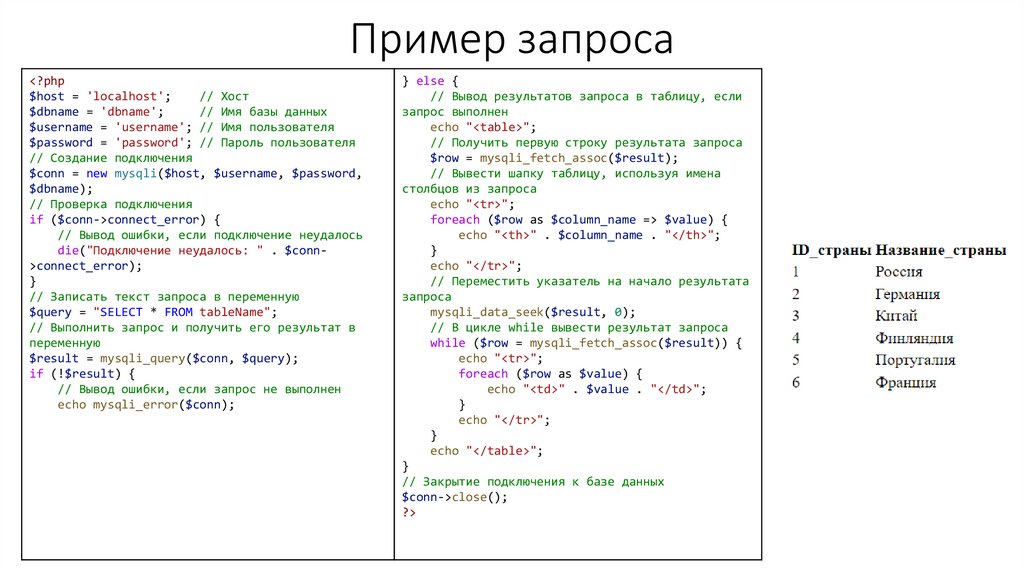
Пример запроса<?php
$host = 'localhost';
// Хост
$dbname = 'dbname';
// Имя базы данных
$username = 'username'; // Имя пользователя
$password = 'password'; // Пароль пользователя
// Создание подключения
$conn = new mysqli($host, $username, $password,
$dbname);
// Проверка подключения
if ($conn->connect_error) {
// Вывод ошибки, если подключение неудалось
die("Подключение неудалось: " . $conn>connect_error);
}
// Записать текст запроса в переменную
$query = "SELECT * FROM tableName";
// Выполнить запрос и получить его результат в
переменную
$result = mysqli_query($conn, $query);
if (!$result) {
// Вывод ошибки, если запрос не выполнен
echo mysqli_error($conn);
} else {
// Вывод результатов запроса в таблицу, если
запрос выполнен
echo "<table>";
// Получить первую строку результата запроса
$row = mysqli_fetch_assoc($result);
// Вывести шапку таблицу, используя имена
столбцов из запроса
echo "<tr>";
foreach ($row as $column_name => $value) {
echo "<th>" . $column_name . "</th>";
}
echo "</tr>";
// Переместить указатель на начало результата
запроса
mysqli_data_seek($result, 0);
// В цикле while вывести результат запроса
while ($row = mysqli_fetch_assoc($result)) {
echo "<tr>";
foreach ($row as $value) {
echo "<td>" . $value . "</td>";
}
echo "</tr>";
}
echo "</table>";
}
// Закрытие подключения к базе данных
$conn->close();
?>
24.
Метод POSTМетод POST используется для отправки данных на сервер для обработки.
Связь элементов управления и обработки действий с использованием метода POST
осуществляется следующим образом:
1. Создается форма на веб-странице с необходимыми элементами управления, такими как
текстовые поля, выпадающие списки, радиокнопки и др.
2. Для отправки данных на сервер устанавливается метод POST в атрибуте формы;.
3. При нажатии на кнопку отправки формы данные, введенные в элементы Управления,
будут передаваться на сервер методом POST.
4. на сервере создается скрипт, который будет обрабатывать данные, полученные из формы
методом POST.
<form method="post" action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]); ?>">
<input type="text" name="input_field" required>
<button type="submit" name="send">Кнопка</button>
</form>
25.
Механизм сессийСессии - это механизм, который позволяет хранить данные на
сервере для определенного пользователя. Они широко
используются для передачи данных между различными
страницами веб-сайта.
Для использования сессий сначала необходимо запустить сессию
на странице, на которой нужно сохранить данные. Это можно
сделать с помощью функции session_start().
26.
Механизм сессийПосле того как сессия начата, можно сохранить данные в сессию,
используя массив $_SESSION:
$_SESSION['key'] = 'value';
Затем на другой странице можно получить доступ к сохраненным
данным, используя тот же массив $_SESSION:
session_start();
if (isset($_SESSION['key'])) {
$value = $_SESSION['value'];
}
Закрытие сессии - session_write_close().
Очистка массива $_SESSION - session_unset(),
Завершение сессии – session_destroy().
27.
Использование изображенийДля использования изображений на веб-странице можно вставить
HTML-тег <img> с указанием пути к изображению:
<img src="путь_к_изображению\имя_изображения.jpg"
alt="Описание изображения">
Также можно использовать иконки в качестве элементов
управления, таких как стрелки для навигации, кнопки для печати
или добавления в избранное.
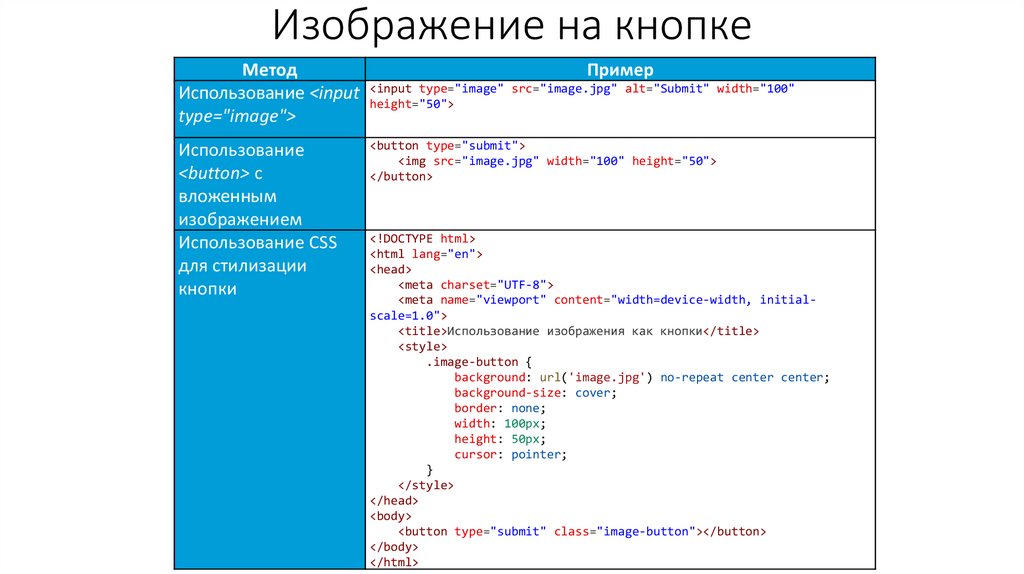
28.
Изображение на кнопкеМетод
Пример
Использование <input <input type="image" src="image.jpg" alt="Submit" width="100"
height="50">
type="image">
Использование
<button> с
вложенным
изображением
Использование CSS
для стилизации
кнопки
<button type="submit">
<img src="image.jpg" width="100" height="50">
</button>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Использование изображения как кнопки</title>
<style>
.image-button {
background: url('image.jpg') no-repeat center center;
background-size: cover;
border: none;
width: 100px;
height: 50px;
cursor: pointer;
}
</style>
</head>
<body>
<button type="submit" class="image-button"></button>
</body>
</html>
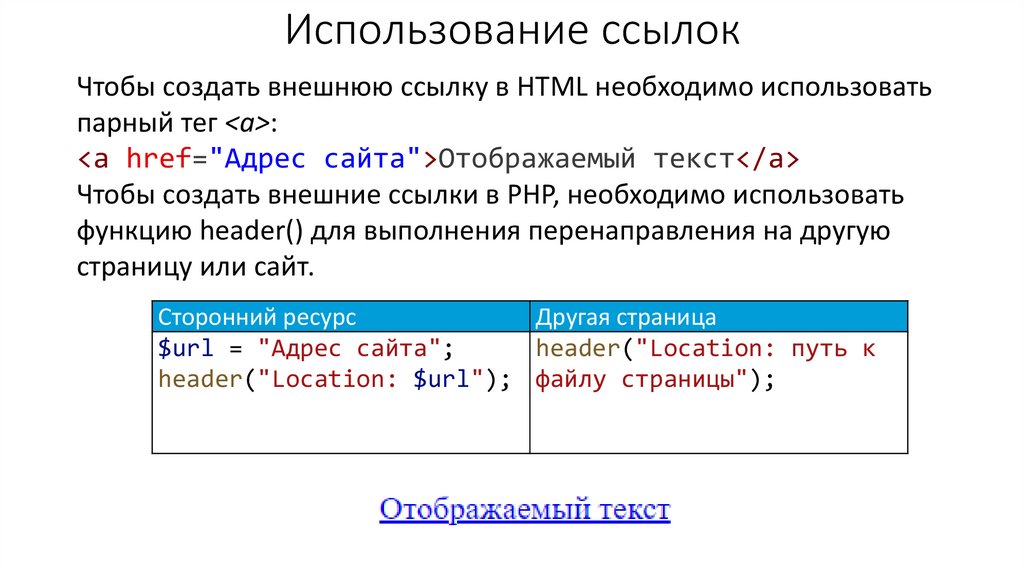
29.
Использование ссылокЧтобы создать внешнюю ссылку в HTML необходимо использовать
парный тег <a>:
<a href="Адрес сайта">Отображаемый текст</a>
Чтобы создать внешние ссылки в PHP, необходимо использовать
функцию header() для выполнения перенаправления на другую
страницу или сайт.
Сторонний ресурс
Другая страница
header("Location: путь к
$url = "Адрес сайта";
header("Location: $url"); файлу страницы");
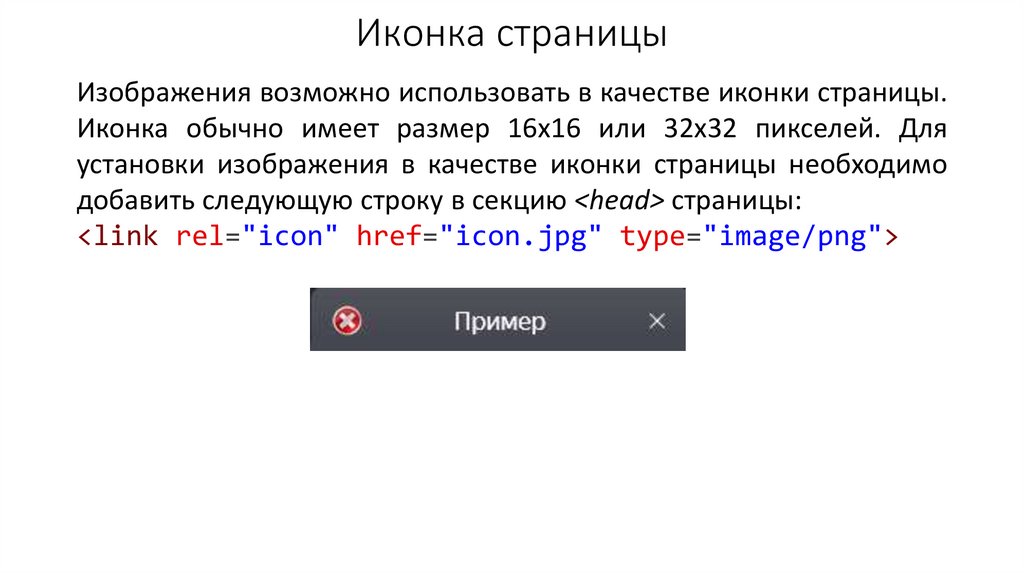
30.
Иконка страницыИзображения возможно использовать в качестве иконки страницы.
Иконка обычно имеет размер 16x16 или 32x32 пикселей. Для
установки изображения в качестве иконки страницы необходимо
добавить следующую строку в секцию <head> страницы:
<link rel="icon" href="icon.jpg" type="image/png">
31.
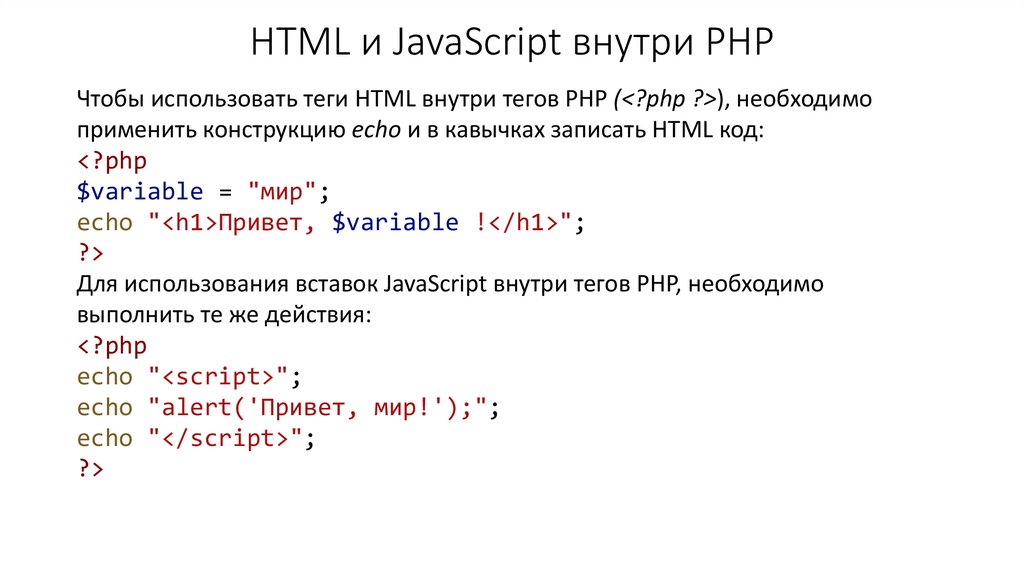
HTML и JavaScript внутри PHPЧтобы использовать теги HTML внутри тегов PHP (<?php ?>), необходимо
применить конструкцию echo и в кавычках записать HTML код:
<?php
$variable = "мир";
echo "<h1>Привет, $variable !</h1>";
?>
Для использования вставок JavaScript внутри тегов PHP, необходимо
выполнить те же действия:
<?php
echo "<script>";
echo "alert('Привет, мир!');";
echo "</script>";
?>































 internet
internet