Similar presentations:
Инструмент для сборки фронтенда Vite
1.
VITEинструмент для сборки
фронтенда
1
2.
Vite is thefuture in now
Vite - это инструмент сборки фронтенда,
разработанный для современного веба. Он
значительно улучшает опыт разработчика,
предлагая более быстрое время сборки,
эффективную замену модулей и поддержку
различных библиотек и фреймворков.
2
3.
Почему vite такой быстрый???Vite улучшает скорость запуска dev сервера, с помощью разделения всех
модулей в приложении на две категории:
Dependencies в основном представляют собой чистый JavaScript, который
часто не изменяется в процессе разработки. Некоторые большие зависимости
также довольно затратны для их обработки. Зависимости могут
предоставляться
в
различных
форматах
модулей.
Vite pre-bundles dependencies использует esbuild. Esbuild написан на Go и
собирает зависимости в 10-100 раз быстрее, чем сборщики написанные на
JavaScript.
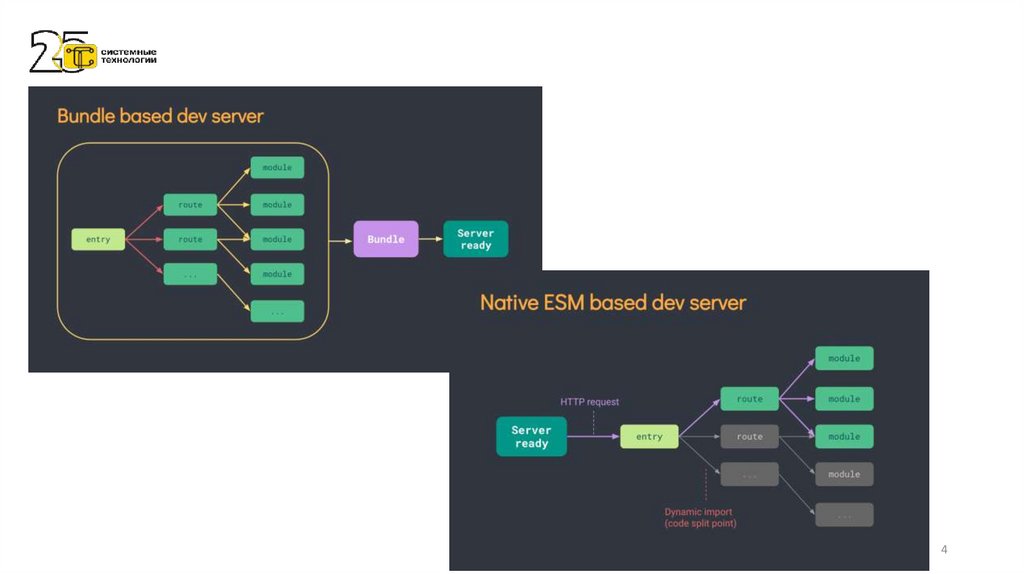
Source code часто написан не на чистом JavaScript и нам необходимо
трансформировать его, и эти файлы будут постоянно редактироваться. Кроме
того, не нужно постоянно загружать весь исходный код одновременно. Vite
обрабатывает исходный код с помощью native ESM. По сути это позволяет
браузеру взять на себя часть работы бандлера: Vite'у остаётся только
преобразовывать и обрабатывать исходный код по запросу, когда браузер
запрашивает это. Код условного динамического импорта обрабатывается
только когда он действительно используется на текущем экране.
3
4.
45.
Почему vite такой быстрый???Vite улучшает скорость обновления модулей:
HRM (hot module replacement) выполняется поверх собственного ESM. Когда файл
редактируется, Vite'у нужно убрать только связь между редактируемым модулем и
ближайшей границей HMR (в большинстве случаев только сам модуль), что делает
обновления HMR стабильно быстрыми независимо от размера вашего приложения.
HTTP заголовки - Vite также использует заголовки HTTP для ускорения полной
перезагрузки: модули с исходным кодом запрашиваются через условный «304 Not
Modified», и dependency модуль отдаются с жёстким кешом с помощью CacheControl: max-age=31536000,immutable, поэтому они больше не обрабатываются
сервером, после их кеширования.
5
6.
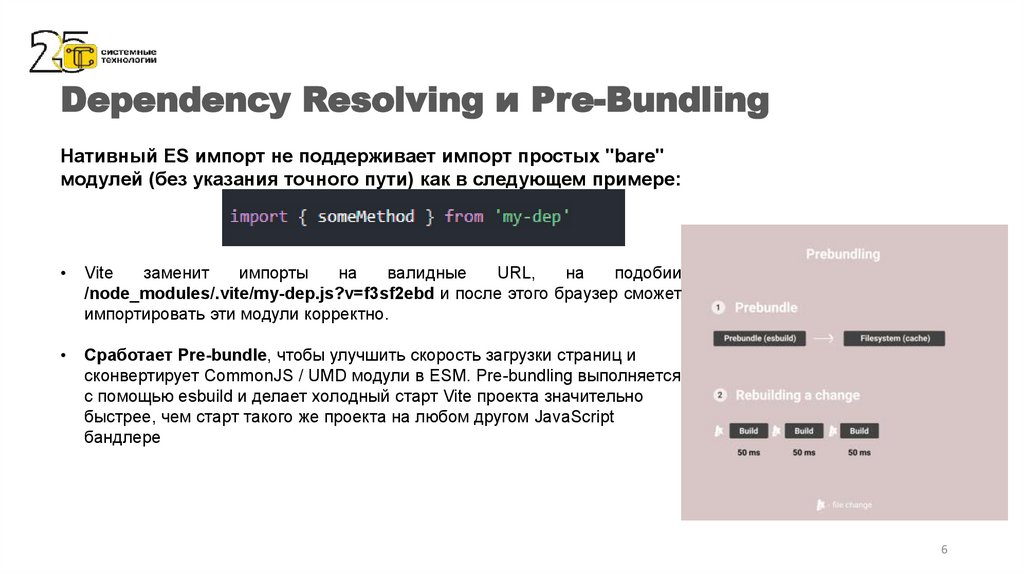
Dependency Resolving и Pre-BundlingНативный ES импорт не поддерживает импорт простых "bare"
модулей (без указания точного пути) как в следующем примере:
Vite
заменит
импорты
на
валидные
URL,
на
подобии
/node_modules/.vite/my-dep.js?v=f3sf2ebd и после этого браузер сможет
импортировать эти модули корректно.
Сработает Pre-bundle, чтобы улучшить скорость загрузки страниц и
сконвертирует CommonJS / UMD модули в ESM. Pre-bundling выполняется
с помощью esbuild и делает холодный старт Vite проекта значительно
быстрее, чем старт такого же проекта на любом другом JavaScript
бандлере
6
7.
Настройки конфигурацииVite из коробки максимально хорошо настроен для использования, но все же
когда требуется более гибкая настройка проекта то в vite это не составит
особого труда:
root: Корневая директория проекта.
base: Базовый путь для размещения ресурсов (например, если ваше
приложение будет размещено в подкаталоге).
plugins: Плагины для расширения функциональности.
build: Настройки для сборки проекта в продакшен.
server: Настройки сервера разработки.
7
8.
Настройки конфигурацииНекоторые интересные параметры конфигурации:
esbuild.jsxInject: используется для того чтобы автоматически инжектить JSX
helper imports для каждой трансформации файлов.
resolve.alias: предназначен для написания alias-ов путей к папкам в проекте.
define: Определяет глоальную замену констант. Записи будут определяться как
глобальные во время dev разработки и статически заменяться во время build.
8
9.
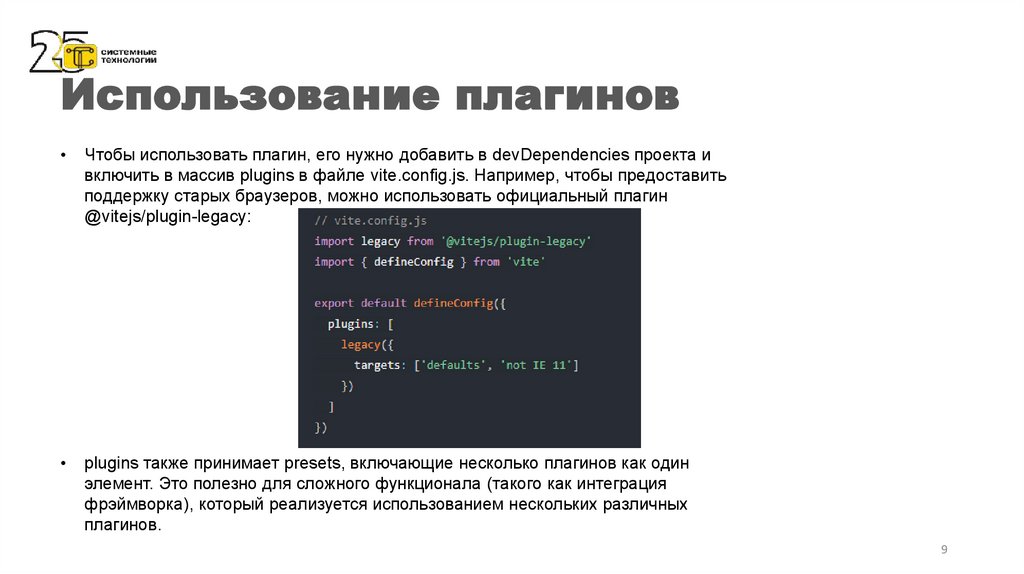
Использование плагиновЧтобы использовать плагин, его нужно добавить в devDependencies проекта и
включить в массив plugins в файле vite.config.js. Например, чтобы предоставить
поддержку старых браузеров, можно использовать официальный плагин
@vitejs/plugin-legacy:
plugins также принимает presets, включающие несколько плагинов как один
элемент. Это полезно для сложного функционала (такого как интеграция
фрэймворка), который реализуется использованием нескольких различных
плагинов.
9
10.
Сборка production и поддержкабраузеров
Когда приходит время деплоить ваше приложение на прод, просто
запустите команду vite build. По умолчанию в сборке используется
<root>/index.html как точка входа (entry point) и создаёт application
bundle, который подходит для размещения на статическом хостинг
сервисе
Production сборка подразумевает поддержку современного JavaScript.
По умолчанию, Vite нацелен на браузеры, которые поддерживают
нативный ESM скрипт тег и нативный ESM dynamic import
Vite обрабатывает только синтаксические трансформации и не
добавляет полифилов по умолчанию. Старые браузеры могут быть
поддержаны с помощью @vitejs/plugin-legacy, который автоматически
сгенерирует legacy chunks и соответствующие полифилы для ES фич.
Legacy chunks загружаются по условию только в браузерах, которые
не поддерживают нативный ESM.
10
11.
Vite vs Webpack• Использует нативные ES модули, что делает сборку
очень быстрой
• Модульность – позволяет разделить проект на
чанки, улучшая обслуживание и масштабирование
приложения.
• ESM based dev сервер
• По умолчанию использует современные наработки
JavaScript в браузерах.
• Использует esbuild написанный на go
• Может быть менее гибким для сложных
проектов.
• Может потребоваться дополнительная настройка
для поддержки старых браузеров.
• Гибкость – поддерживает разнообразные
сценарии, позволяет развернуть проект любой
сложности.
• Наличие большого количества инструментов и
плагинов.
• Сборщик написанный на js
• Образование сложных зависимостей и
потребностью прересборки их всех при
изменении приложения
• Долгая предварительная сборка.
• Некоторые настройки могут быть
сложными для понимания.
11
12.
Подведение итоговVite - это мощный и гибкий инструмент сборки, который упрощает и
ускоряет процесс разработки. Он предлагает множество функций и опций,
которые делают его идеальным выбором для современных веб-проектов.
Опыт использования Vite другими разработчиками подтверждает его
эффективность и преимущества.
12
13.
FAQ13
14.
Спасибо завнимание
14














 software
software