Similar presentations:
Язык разметки гипертекстовых документов HTML
1.
2.
3.
HTML-файл имеет расширение.htm или .html
4.
5.
6.
7.
8.
9.
10.
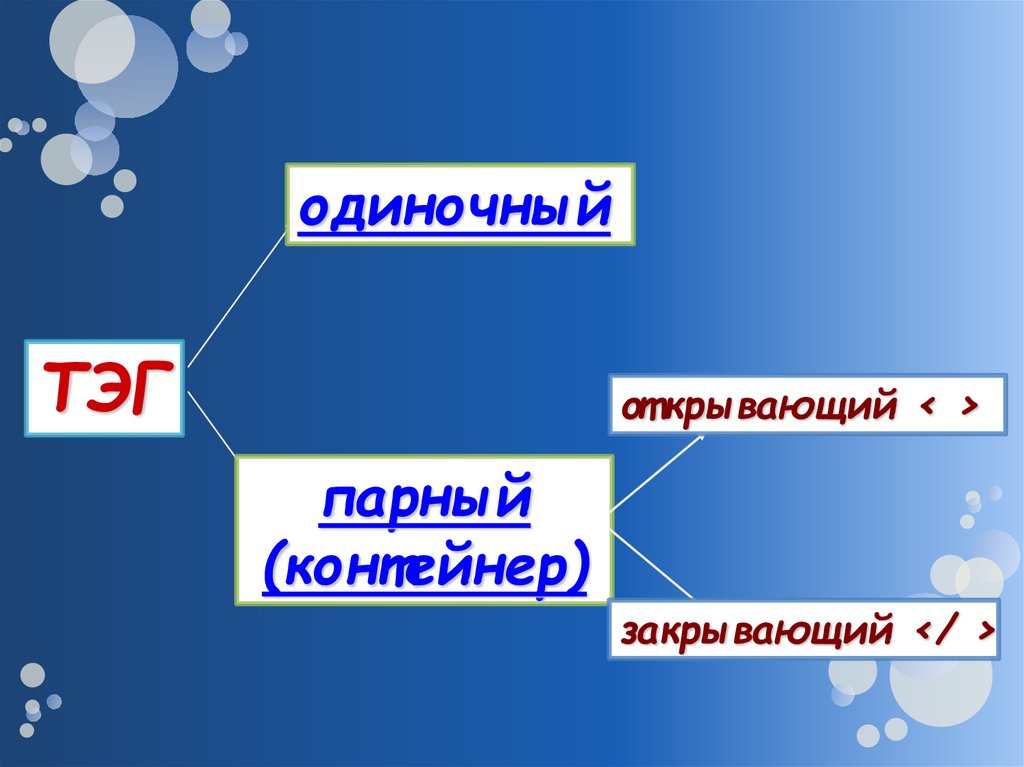
одиночныйТЭГ
от крывающий < >
парный
(контейнер)
закрывающий </ >
11.
ПРАВИЛА ЗАПИСИ ТЭГОВ12.
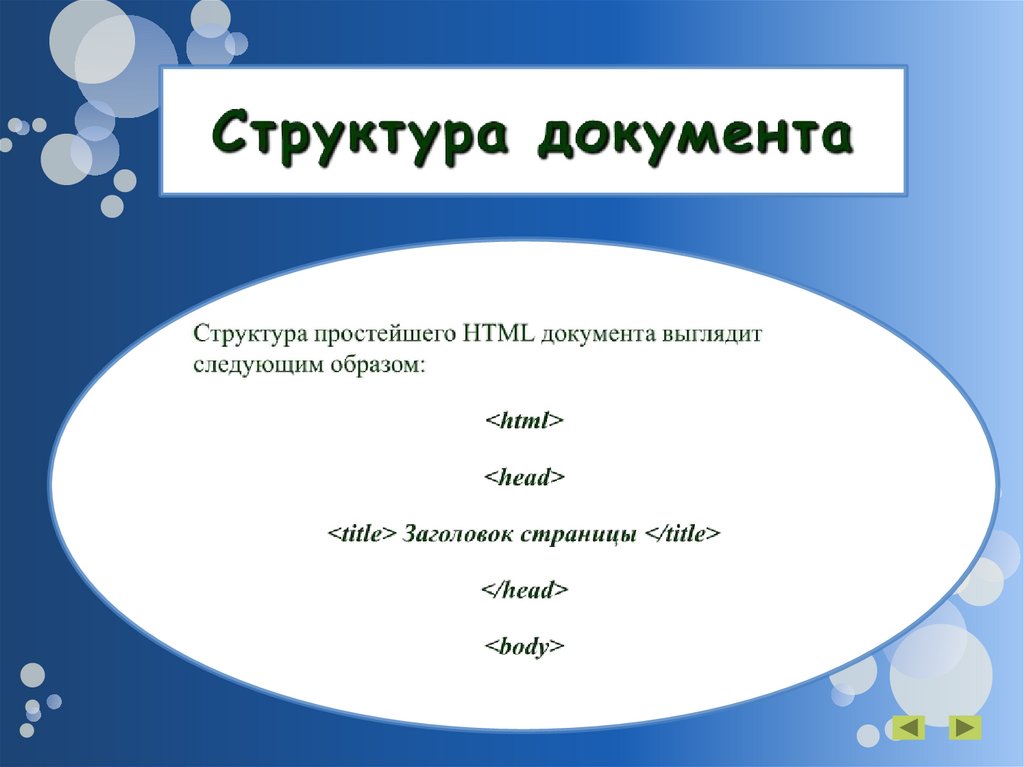
начало HTML-документа<HTML>
<HEAD>
<TITLE>
начало заголовка
начало строки – названия страницы
…
строка названия страницы
</TITLE>
конец строки – названия страницы
</HEAD>
конец заголовка
<BODY>
начало тела страницы
…
тело (всё содержимое) страницы
</BODY>
</HTML>
конец тела страницы
конец HTML-документа
13.
14.
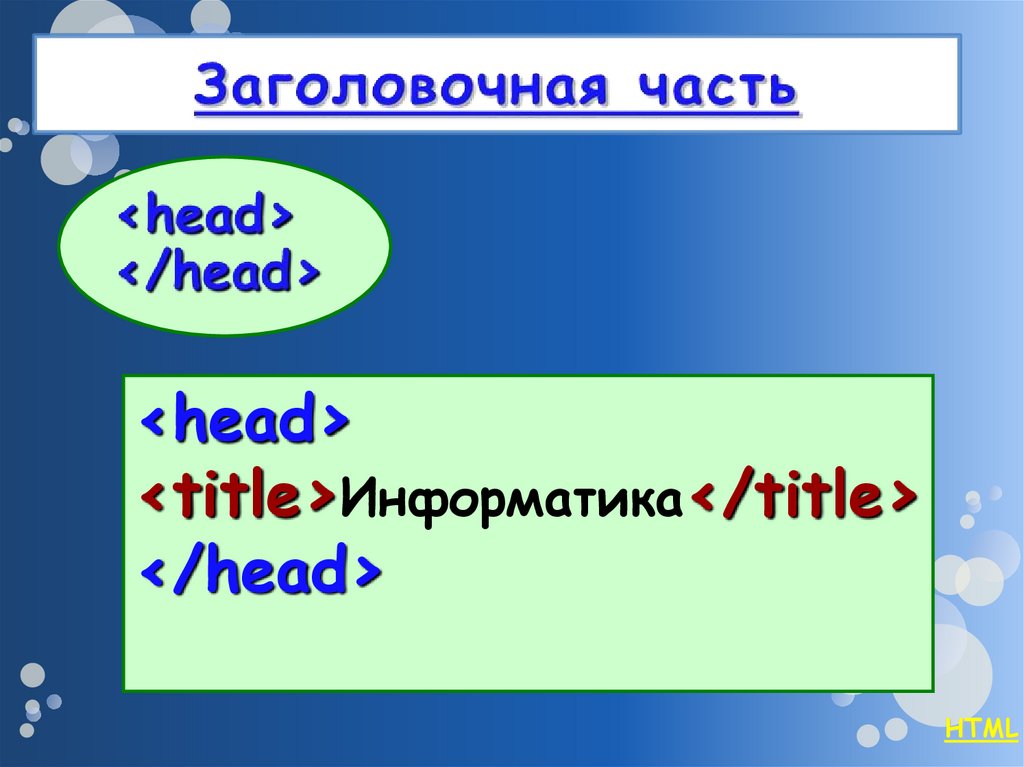
<head><title>Информатика</title>
</head>
HTML
15.
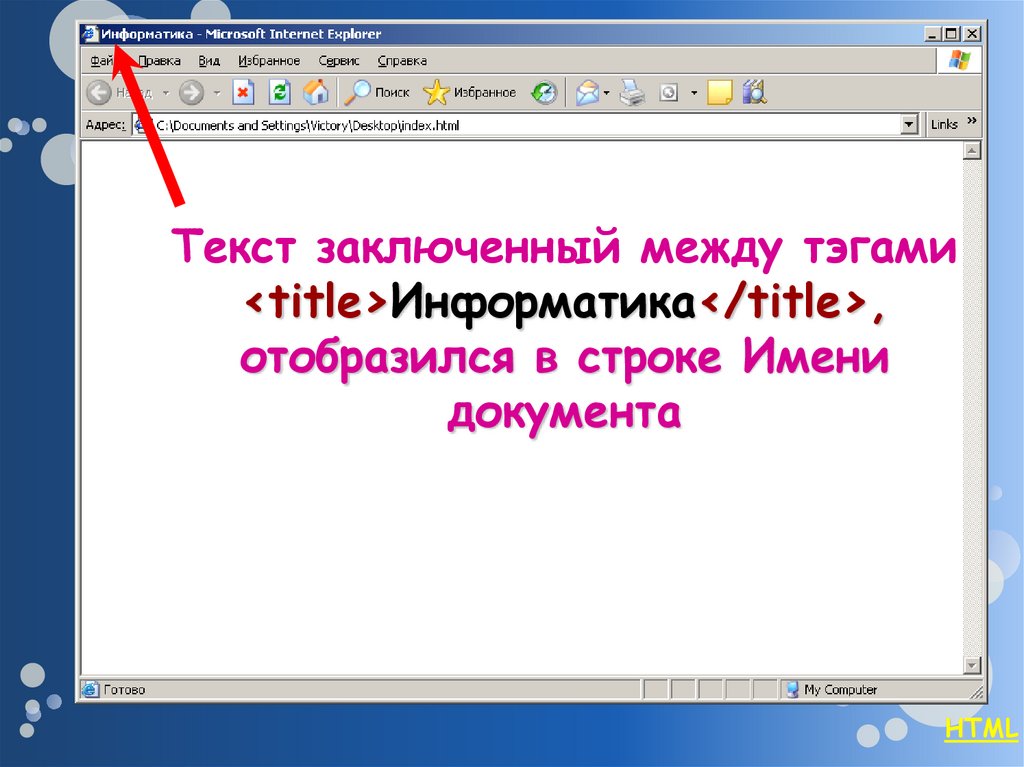
Текст заключенный между тэгами<title>Информатика</title>,
отобразился в строке Имени
документа
HTML
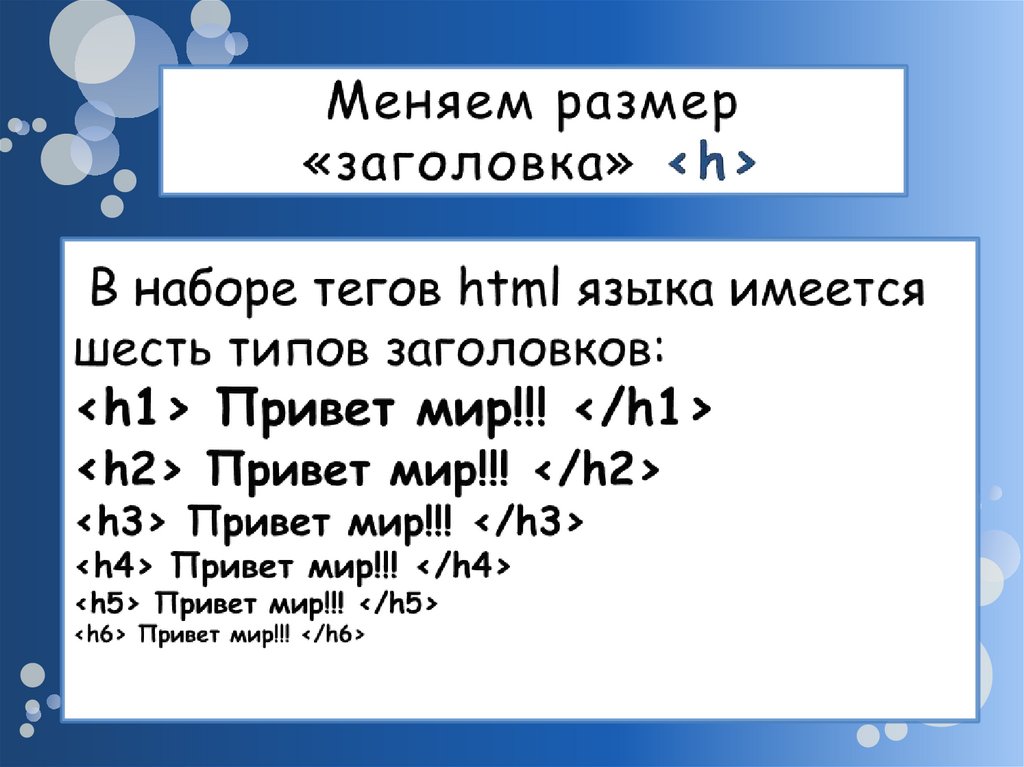
16.
<h1>уровня на
</h1>
тэги заголовка первого
Web – странице,
в основной части страницы.
HTML
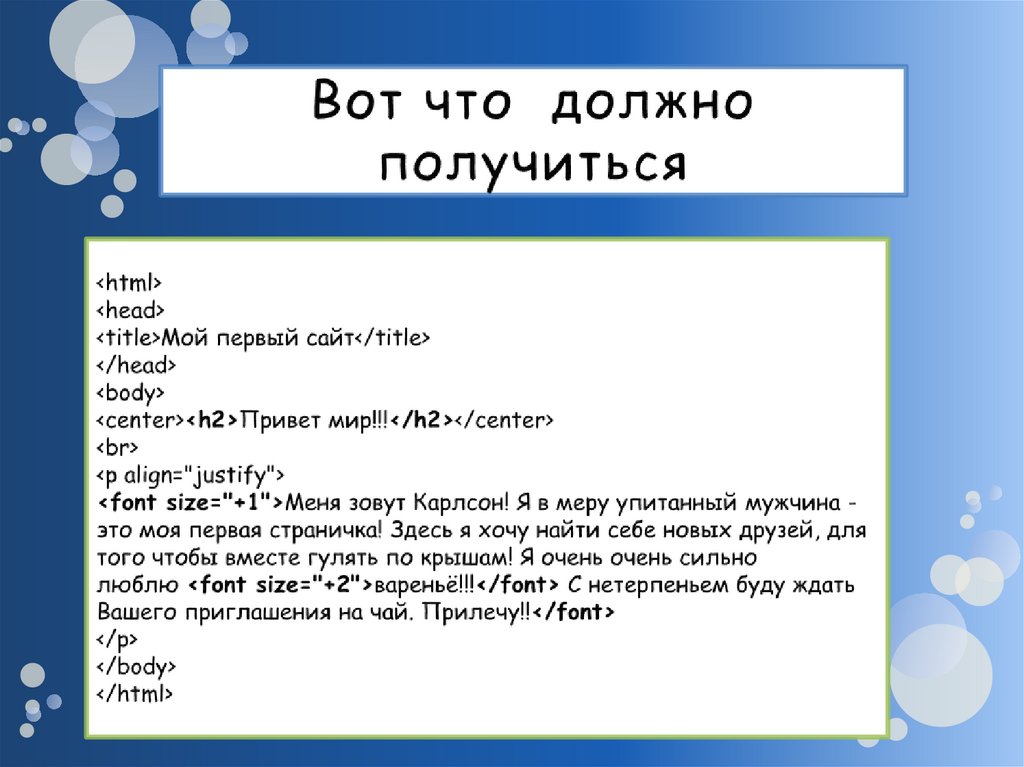
17.
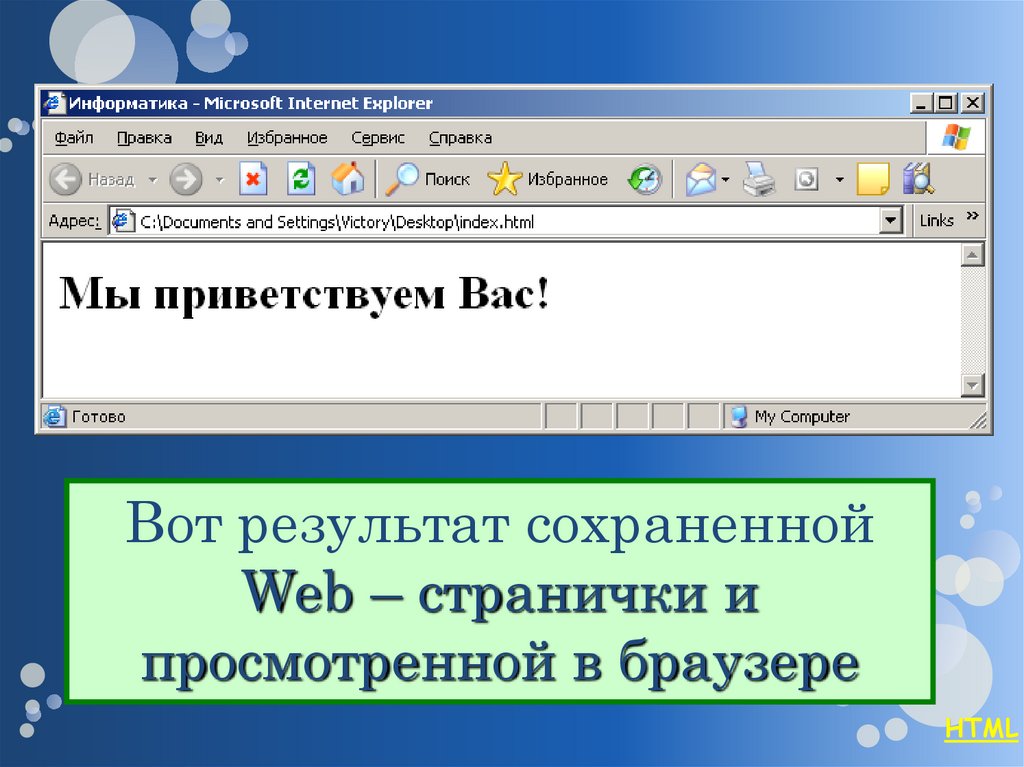
Вот результат сохраненнойWeb – странички и
просмотренной в браузере
HTML
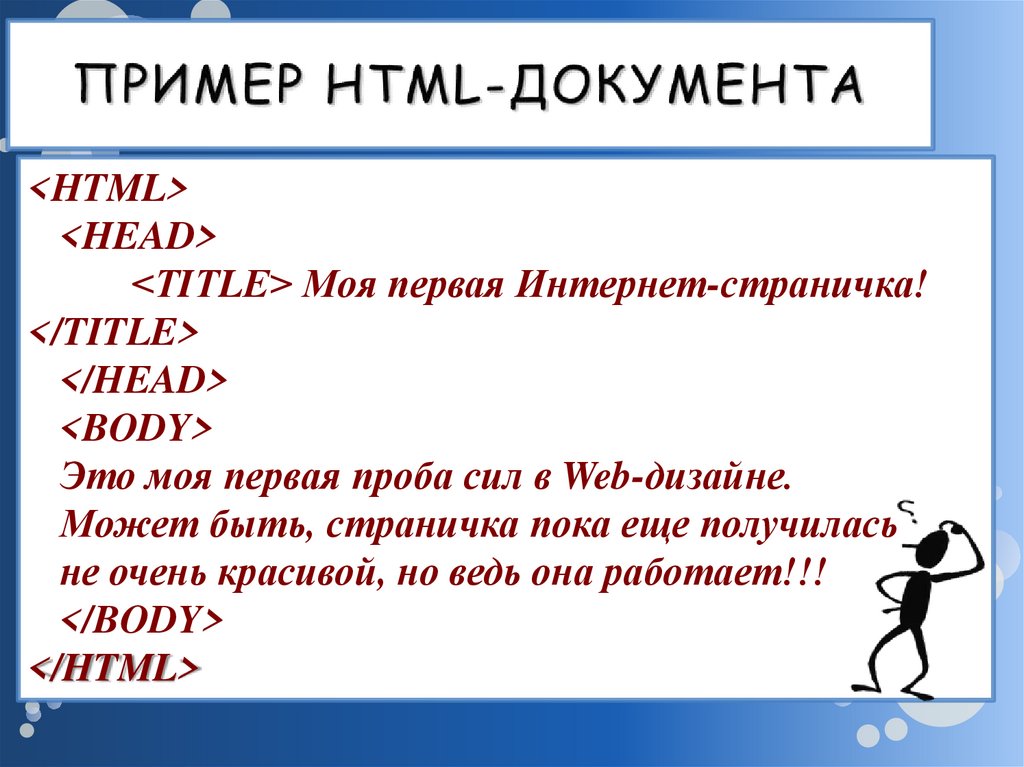
18.
<HTML><HEAD>
<ТIТLЕ> Моя первая Интернет-страничка!
</TITLE>
</HEAD>
<BODY>
Это моя первая проба сил в Web-дизайне.
Может быть, страничка пока еще получилась
не очень красивой, но ведь она работает!!!
</BODY>
</HTML>
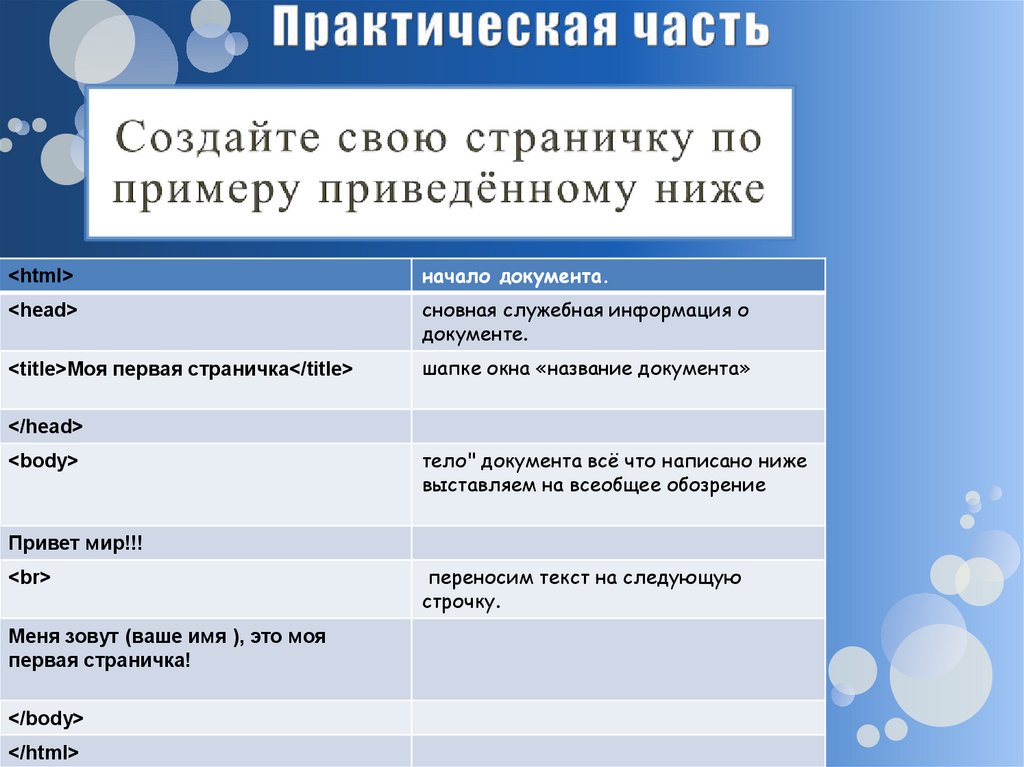
19.
<html>начало документа.
<head>
сновная служебная информация о
документе.
<title>Моя первая страничка</title>
шапке окна «название документа»
</head>
<body>
тело" документа всё что написано ниже
выставляем на всеобщее обозрение
Привет мир!!!
<br>
Меня зовут (ваше имя ), это моя
первая страничка!
</body>
</html>
переносим текст на следующую
строчку.
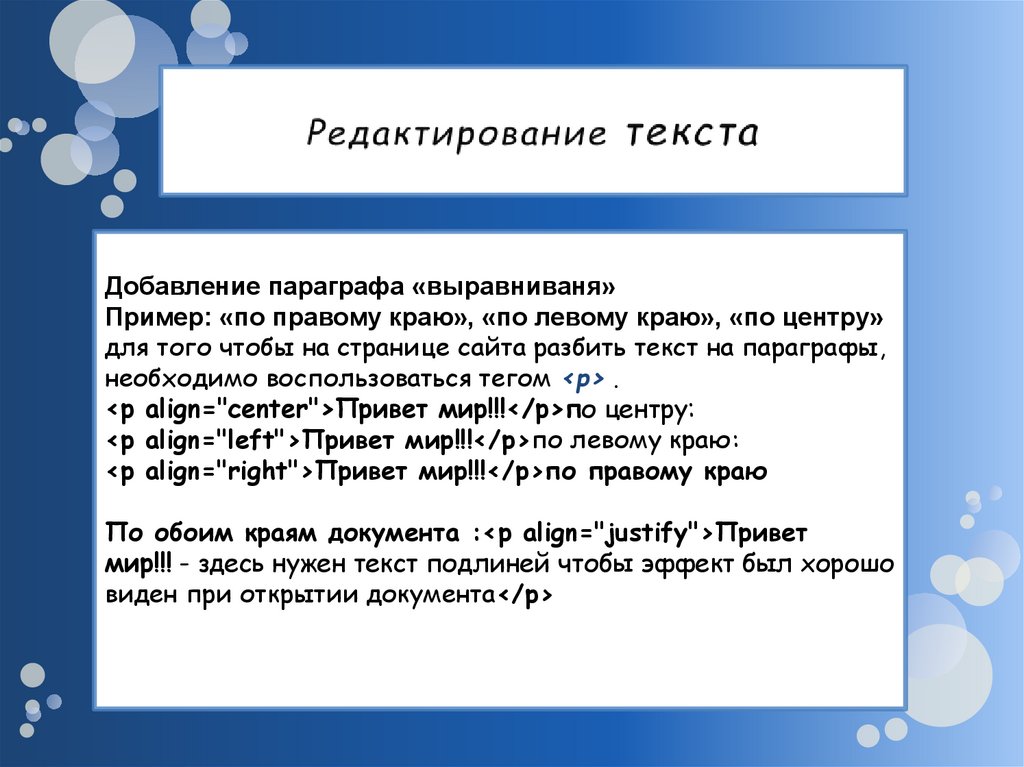
20.
Добавление параграфа «выравниваня»Пример: «по правому краю», «по левому краю», «по центру»
для того чтобы на странице сайта разбить текст на параграфы,
необходимо воспользоваться тегом <p> .
<p align="center">Привет мир!!!</p>по центру:
<p align="left">Привет мир!!!</p>по левому краю:
<p align="right">Привет мир!!!</p>по правому краю
По обоим краям документа :<p align="justify">Привет
мир!!! - здесь нужен текст подлиней чтобы эффект был хорошо
виден при открытии документа</p>

























 internet
internet