Similar presentations:
Среда разработки HTML
1.
2.
Аренда дает возможность удовлетворять потребности граждан июридических лиц, нуждающихся во временном пользовании
определенными вещами, и в то же время обеспечивает собственнику
имущества, не использующему его в данный период, получение
дохода в виде арендной платы. Это выгодно для обеих сторон.
У россиян все большую популярность приобретает аренда яхт за
рубежом. Для таких путешествий не требуется особый опыт, а
главное, вопреки существующему стереотипу, такие туры стоят не
дороже отдыха в пяти- звездочном отеле. О росте рынка
свидетельствует то, что некоторые из иностранных чартерных
компаний, специализирующихся на сдаче яхт в аренду, уже
организовали «русские» отделы.
Сайт — это место в интернете где по одному адресу находятся одна
или несколько веб-страниц.
3.
Для достижения поставленной цели необходимо было решить следующиезадачи:
Изучить особенности сайтов аренд и покупок ;
Ознакомиться с требованиями, предъявляемыми к ним.
Выполнить анализ предметной области, на основании которого будет
подобран материал для Веб-сайта.
Выбрать программы и языки создания Веб-сайта.
Разработать структуру Веб-сайта.
Определить принцип управления Веб-сайта.
Определить внешний вид Веб-сайта.
Изучить элементы языка программирования HTML,CSS Java
Реализовать гипертекст в электронной форме средствами языка
HTML,CSS Java.
4.
Во второй главе было техническое задание и выбор средсв разработки в презентациипредставлены все пункты которые были поставлены
1.Блок шапка. В этом блоке необходимо расположить меню. Это блок должен давать
возможность переходить по интересующим страницам.
2.Блок меню. Данный блок должен содержать перечень всех основных страниц. Этот блок
должен располагаться по центру экрана и не занимать много места.
3.Блок главной страницы. Он должен располагаться в самом начале страницы посередине
экрана. В этом блоке должна находиться информация о данной дисциплине и её истории
возникновения.
4.Необходимо обеспечить возможность плавного перехода по Web-странице и перехода
между документами. Также по достижению Пользователем определенного участка Webстраницы давать возможность вернуться в начало документа.
Сайт посвящен дисциплине «Аренда лодок и яхт». Таким образом должна быть реализована
возможность прочтение тем, не выходя за рамки используемой Web-страницы.
5.
Также в третей главе рассмотрена разработка дизайна web-сайта.Среда разработки HTML
HTML — стандартизированный язык гипертекстовой разметки
документов для просмотра веб-страниц в браузере.
Дизайн должен быть выдержан в спокойных тонах. Использовать
преимущественно бело серого черного . Иметь возможность переходить от
одной темы к другой. Реализовать просмотр видеоматериала. Дизайн
необходимо выполнить с использованием языка гипертекстовой разметки
HTML, CSS. Сайт должен корректно отображаться в современных браузерах
таких как: Opera, Google Chrome.
6.
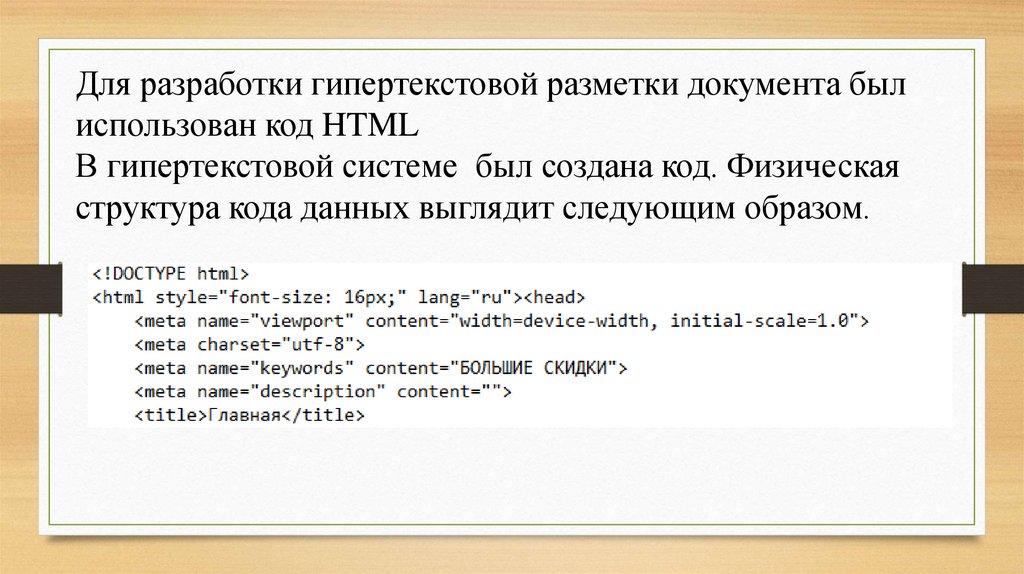
Для разработки гипертекстовой разметки документа былиспользован код HTML
В гипертекстовой системе был создана код. Физическая
структура кода данных выглядит следующим образом.
7.
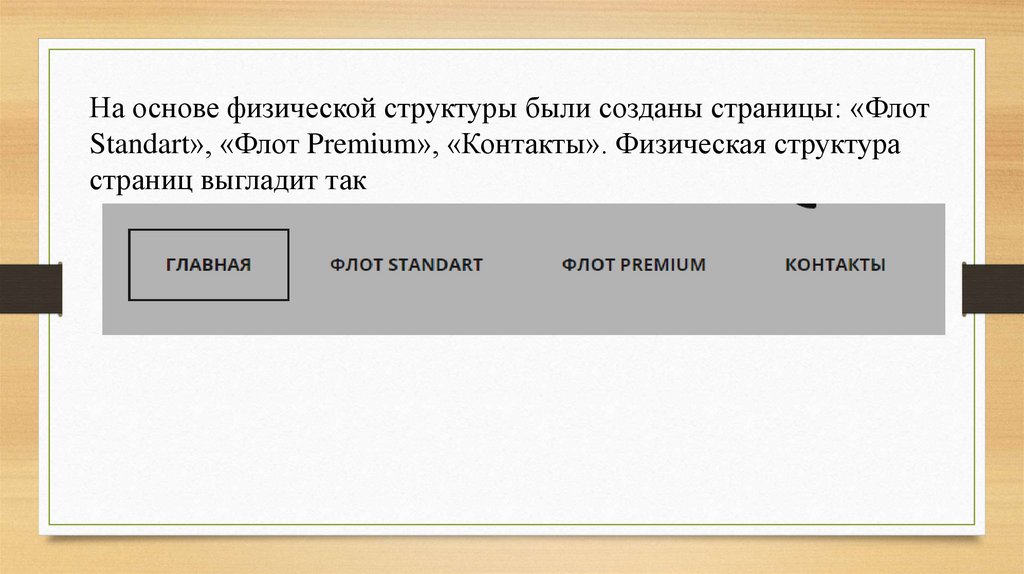
На основе физической структуры были созданы страницы: «ФлотStandart», «Флот Premium», «Контакты». Физическая структура
страниц выгладит так
8.
На данном web-сайте «Аренда яхт и лодок» было разработано 2 логотипа потребованию заказчиков на которых должно было изображено лодка и яхта в
белом и черном цвете под цветокорекция web-сайта находящиеся в левом
вверхнем углу и в подвале сайта в нижним правом углу . Для данной
разработки была взята программа Adobe Photoshop 2022 .
Adobe Photoshop - многофункциональный растровый графический редактор,
разрабатываемый и распространяемый компанией Adobe System. В
основном работает с растровыми изображениями, однако имеет
некоторые векторные инструменты. Продукт является лидером рынка в
области коммерческих средств редактирования растровых изображений и
наиболее известной программой разработчика.
9.
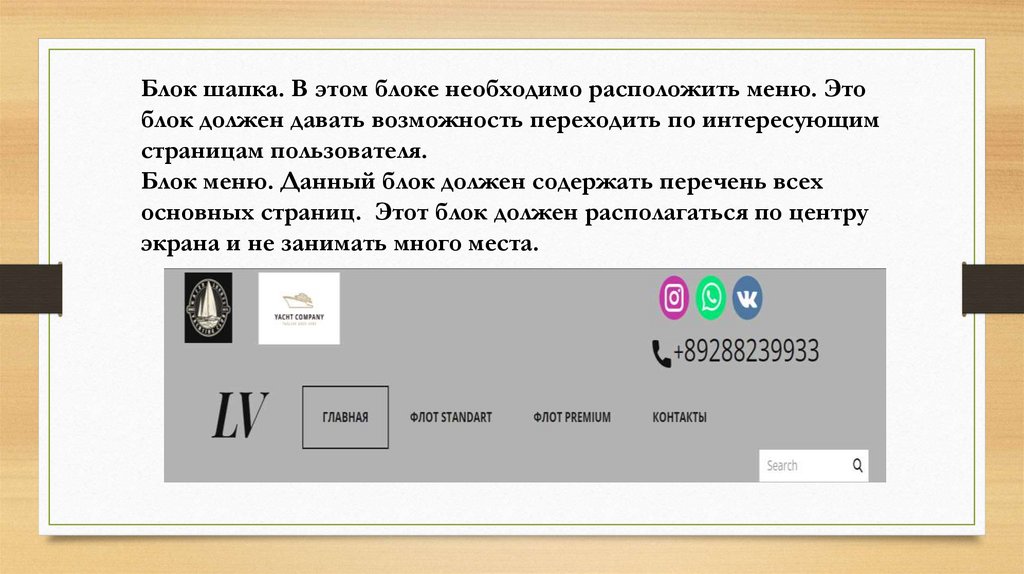
Блок шапка. В этом блоке необходимо расположить меню. Этоблок должен давать возможность переходить по интересующим
страницам пользователя.
Блок меню. Данный блок должен содержать перечень всех
основных страниц. Этот блок должен располагаться по центру
экрана и не занимать много места.
10.
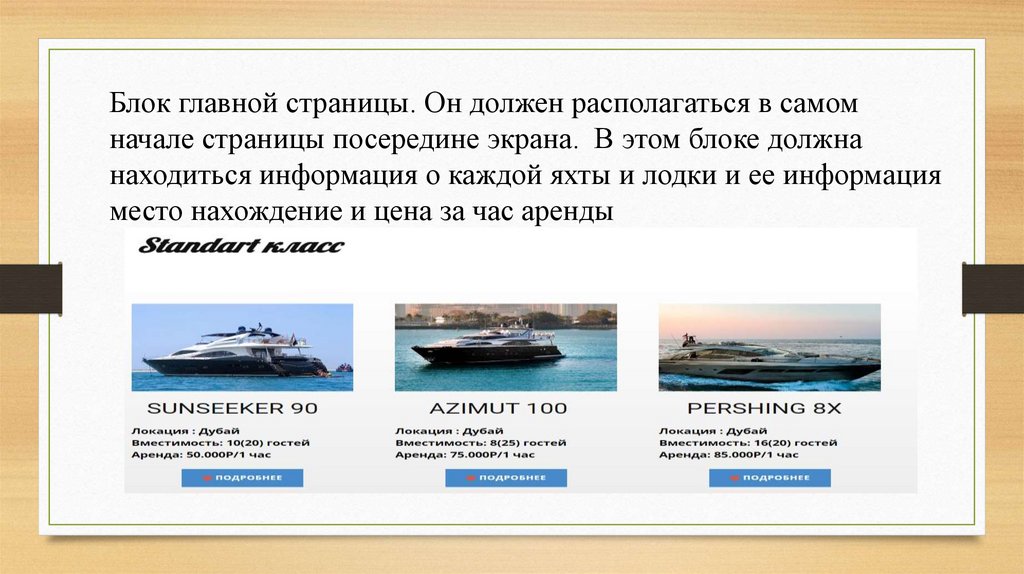
Блок главной страницы. Он должен располагаться в самомначале страницы посередине экрана. В этом блоке должна
находиться информация о каждой яхты и лодки и ее информация
место нахождение и цена за час аренды
11.
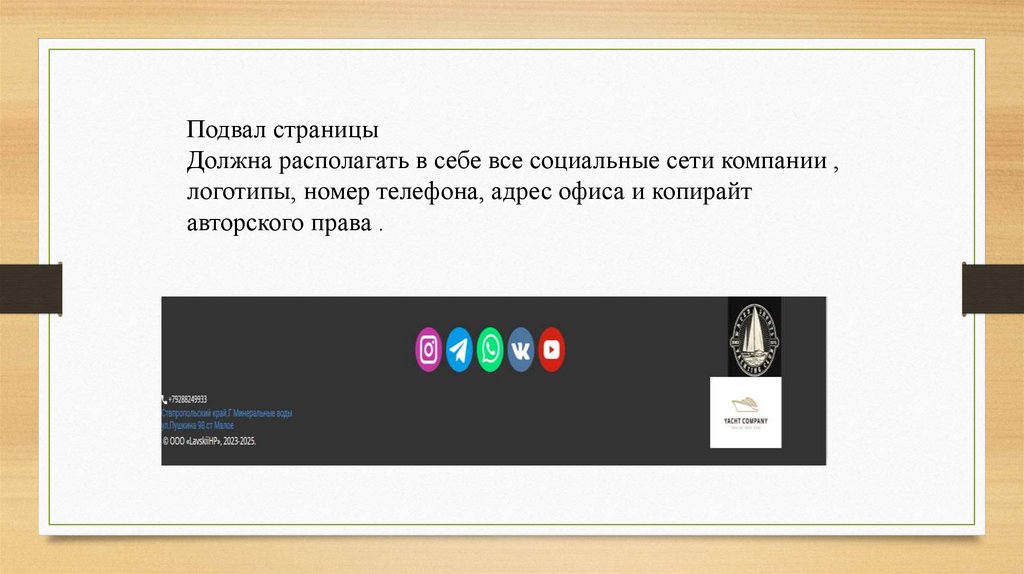
Подвал страницыДолжна располагать в себе все социальные сети компании ,
логотипы, номер телефона, адрес офиса и копирайт
авторского права .
12.
После разработки web-сайта, былопроведено тестирование в валидаторе.
Успешная валидация
После исправление недочетов выявленных на этапе
тестирования получаем готовый к использованию
продукт соответствующий заявленным требованиям.
13.
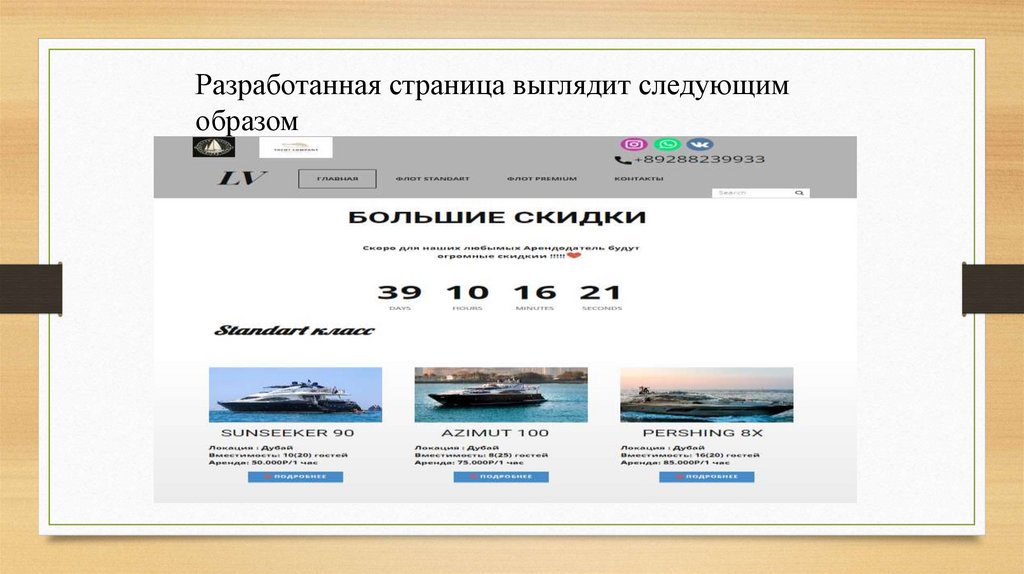
Разработанная страница выглядит следующимобразом
14.
На основе анализа результатов тестирования можносделать вывод о том, что разработанный web-сайт
«Аренда лодок яхт»и все входящие в его состав объекты
работают корректно. Также был проведен анализ качества
web-сайт, показавший хороший результат.
Созданный сайт полностью готов к запуску в интернет
для дальнейшего пользования.















 internet
internet








