Similar presentations:
Верстальщик HTML
1.
ГБПОУ РО «БГИТ»Верстальщик HTML
СПЕЦИАЛЬНОСТЬ: 09.02.05
УЧЕБНАЯ ДИСЦИПЛИНА: МДК 02.01
В Ы П ОЛ Н И Л : С Т УД Е Н Т Г Р У П П Ы И П - 2 6 Ф Е Т И С О В А . В
2.
Что такое HTMLHTML - аббревиатура от Hyper Text Markup Language (англ.) - это язык разметки гипертекста, принятый в World Wide Web для
создания и публикации web-страниц. Соответственно, HTML-верстальщик – это специалист, выполняющий вёрстку web-страниц.
Другими словами, он создаёт HTML-шаблон для web-сайта с использованием знаний HTML-кода и всех особенностей стиля и
графического оформления. Созданный код должен одинаково отображаться во всех браузерах («кросс-браузерность») с учетом
разных разрешений монитора и количества цветов.
3.
Особенности профессииФункциональные обязанности HTML-верстальщика заключаются в реализации концепции и идеи сайта, разработанных вебдизайнером, в виде HTML-кода. Процесс создания HTML-шаблона состоит из нескольких этапов:
• анализ графического дизайна сайта
• подборка модели шаблона
• нарезка графических спрайтов
• сборка HTML-шаблона
В настоящее время существует большое количество компьютерных программ, которые автоматизируют труд верстальщика,
различные текстовые редакторы с подсветкой кода, визуальные редакторы (Notepad++, Adobe Dreamweaver)
4.
Плюсы и минусы профессииПлюсы:
• возможность самостоятельного освоения профессии
• высокая востребованность на рынке труда
• необходимость постоянного совершенствования и
обновления знаний
• возможность работать удаленно
Минусы:
• присутствует доля рутинности и однообразия
• необходимость долговременного сидения за
компьютером
• место работы
5.
Важные качества верстальщика HTMLвнимательность, сосредоточенность
способность концентрироваться
терпение в выявлении собственных ошибок
усидчивость
аккуратность
желание работать на конечный результат
6.
Этапы верстки сайта, виды сайтов и методы вёрсткиWeb-сайт представляет собой набор логически связанных htmlдокументов. Логика, по которой эти документы связаны, называется
структурой сайта или картой сайта.
Перед началом верстки графический файл дизайна детально
анализируется, после чего разрезается на части, на основе которых
верстается HTML-документ, который представляет собой
структурированный набор HTML-тегов.
Это происходит в несколько этапов:
формируются меню, кнопки формы и все
элементы управления сайтом, разрабатывается
пользовательский интерфейс.
В результате этих действий получается HTMLшаблон сайта.
7.
Разделение сайтов на группыПо макету вёрстки все сайты подразделяются на 3 группы:
• жёстко фиксированные (Rigid fixed)
• адаптивные резиновые (Adaptable fluid)
• расширяемые эластичные (Expandable elastic)
Фиксированный тип макета — дизайн, в котором ширина столбца или рисунка заданы в
пикселях и оговорены точно.
Резиновый тип макета — дизайн, в котором ширина столбца или рисунка задана в процентах от
текущего разрешения экрана.
У каждого вида дизайна есть свои преимущества и недостатки. В каждом конкретном случае
выбор дизайна зависит от решаемой задачи. Возможен и смешанный дизайн: некоторые
столбцы табличного дизайна можно задать в процентах, другие в - пикселях.
8.
Методы вёрсткиТабличная вёрстка раньше была основным методом вёрстки; в
настоящее время применяется для создания рамок, выравнивания
элементов, задания модульных сеток, создания цветного фона.
Вёрстка с помощью слоёв. Слои — это структурные элементы,
которые размещаются на web-странице путем наложения их друг на
друга с точностью до пикселя. Параметры слоя могут динамически
изменяться скриптами, что дает возможность создавать на странице
разные эффекты: выпадающее меню, игры, разворачивающиеся
баннеры, плавающие окна и т.п.
Блочная вёрстка осуществляется при помощи блоков тег () и
описывающих их таблиц стилей (CSS), реализуя концепцию
семантичной вёрстки
9.
Перспективы профессии и зарплатыСтупеньки карьеры и перспективы:
Начинающий HTML-верстальщик с приобретением опыта и стремлении к повышению
своего профессионального уровня в будущем может претендовать на должности вебдизайнера, веб-программиста, баннер-мейкера.
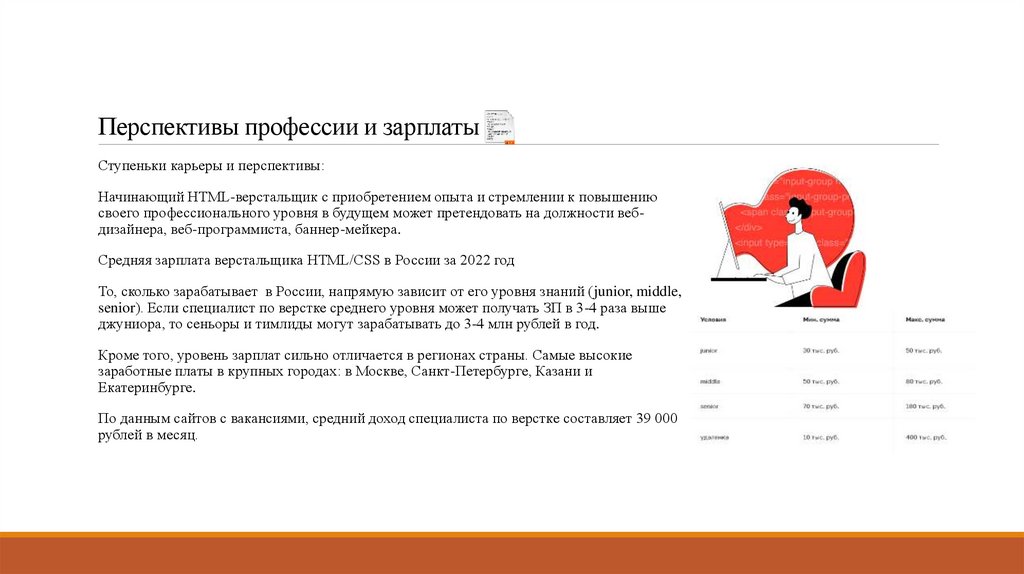
Средняя зарплата верстальщика HTML/CSS в России за 2022 год
То, сколько зарабатывает в России, напрямую зависит от его уровня знаний (junior, middle,
senior). Если специалист по верстке среднего уровня может получать ЗП в 3-4 раза выше
джуниора, то сеньоры и тимлиды могут зарабатывать до 3-4 млн рублей в год.
Кроме того, уровень зарплат сильно отличается в регионах страны. Самые высокие
заработные платы в крупных городах: в Москве, Санкт-Петербурге, Казани и
Екатеринбурге.
По данным сайтов с вакансиями, средний доход специалиста по верстке составляет 39 000
рублей в месяц.









 internet
internet








