Similar presentations:
Django: представления и шаблоны
1.
Django:представления и
шаблоны
2.
Show must go on!Представление – данные, отображаемые пользователю
(обычно в формате веб-страницы). Генерируется при
помощи специальной функции на основе некоторого
шаблона. Описание производится в файле views.py
Например для приложения-блога могут быть следующие
представления:
• домашняя страница - отображает последние записи ленты;
• страница записи - постоянная страница для одной записи;
• архивы записей - отображает все месяцы, в которых были
сделаны записи в заданном году;
• система комментариев - обрабатывает комментирование
отдельной записи.
3.
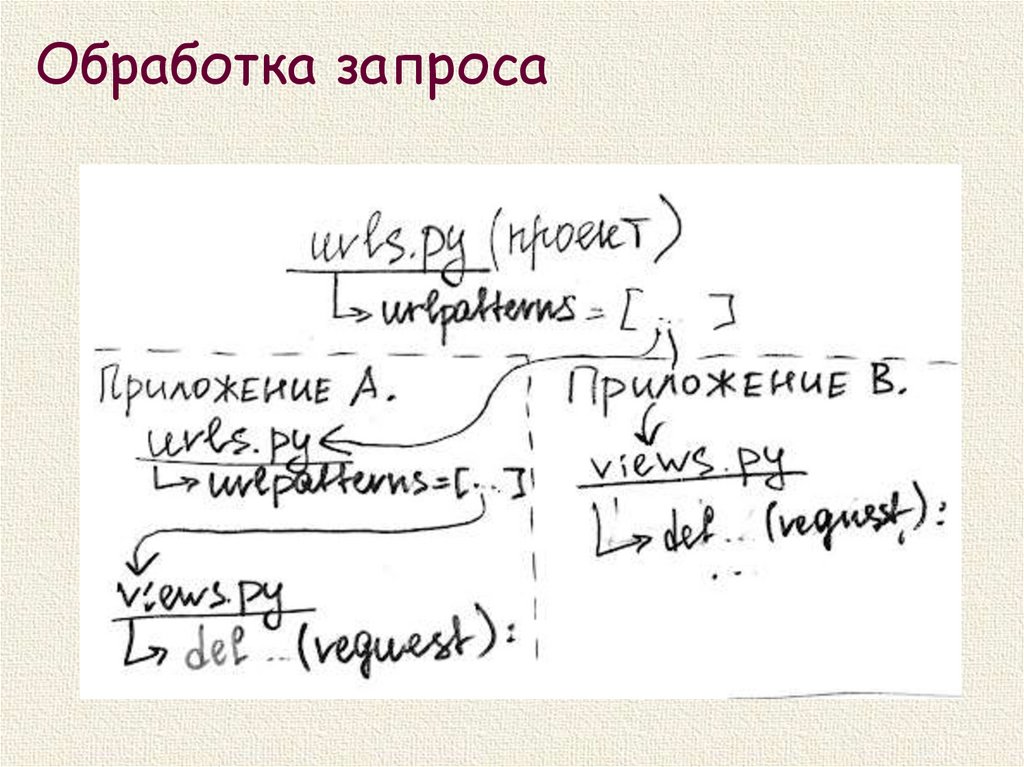
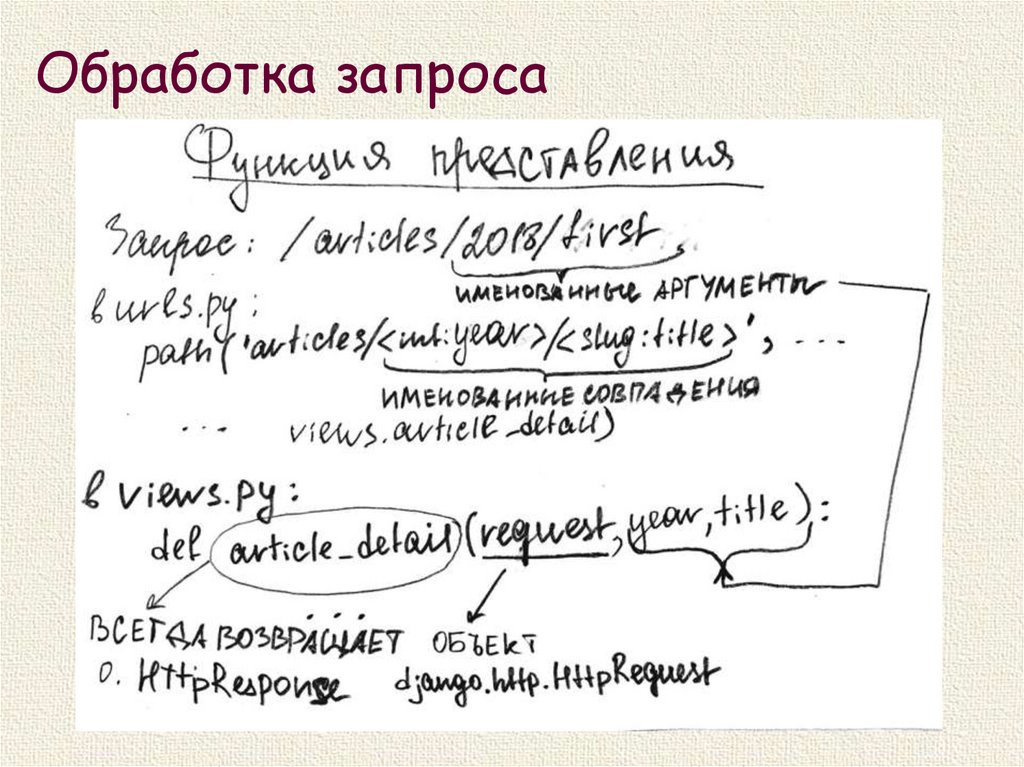
Обработка запроса4.
АдресацияURLconf - это модуль, содержащий конфигурацию адресов
(urls.py), он содержит код Python, который отображает URLшаблоны в связанные функции Python (ваши представления
в views.py).
Список urlpatterns может содержать объекты:
django.urls.path()
django.urls.re_path()
5.
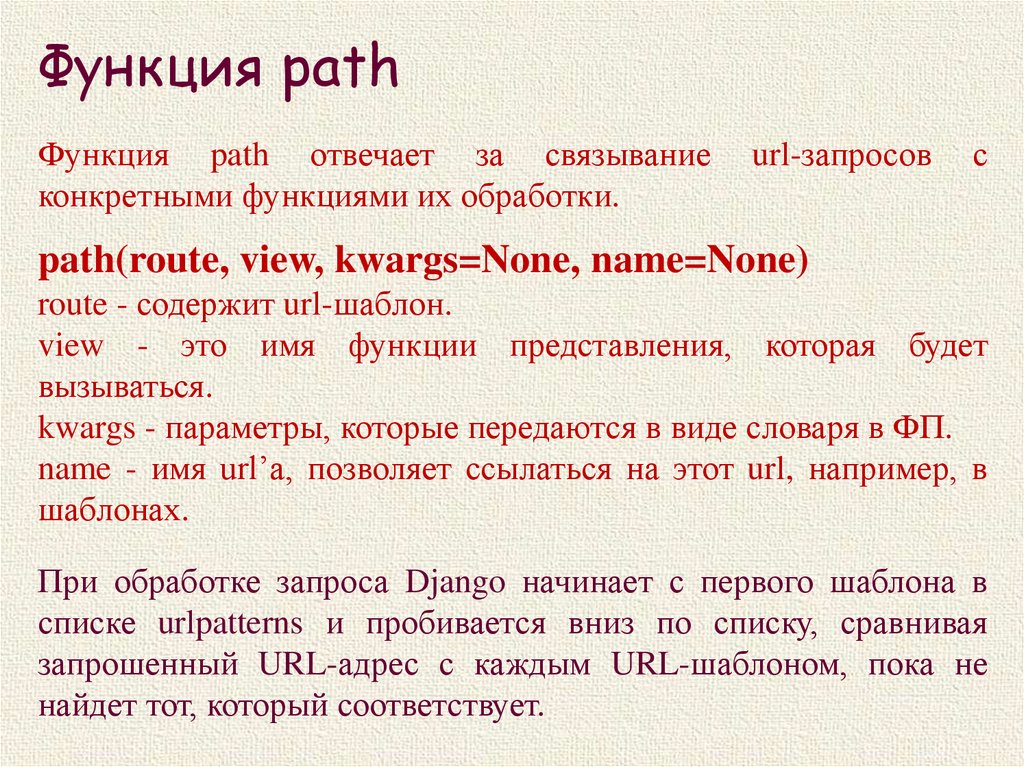
Функция pathФункция path отвечает за связывание
конкретными функциями их обработки.
url-запросов
с
path(route, view, kwargs=None, name=None)
route - содержит url-шаблон.
view - это имя функции представления, которая будет
вызываться.
kwargs - параметры, которые передаются в виде словаря в ФП.
name - имя url’а, позволяет ссылаться на этот url, например, в
шаблонах.
При обработке запроса Django начинает с первого шаблона в
списке urlpatterns и пробивается вниз по списку, сравнивая
запрошенный URL-адрес с каждым URL-шаблоном, пока не
найдет тот, который соответствует.
6.
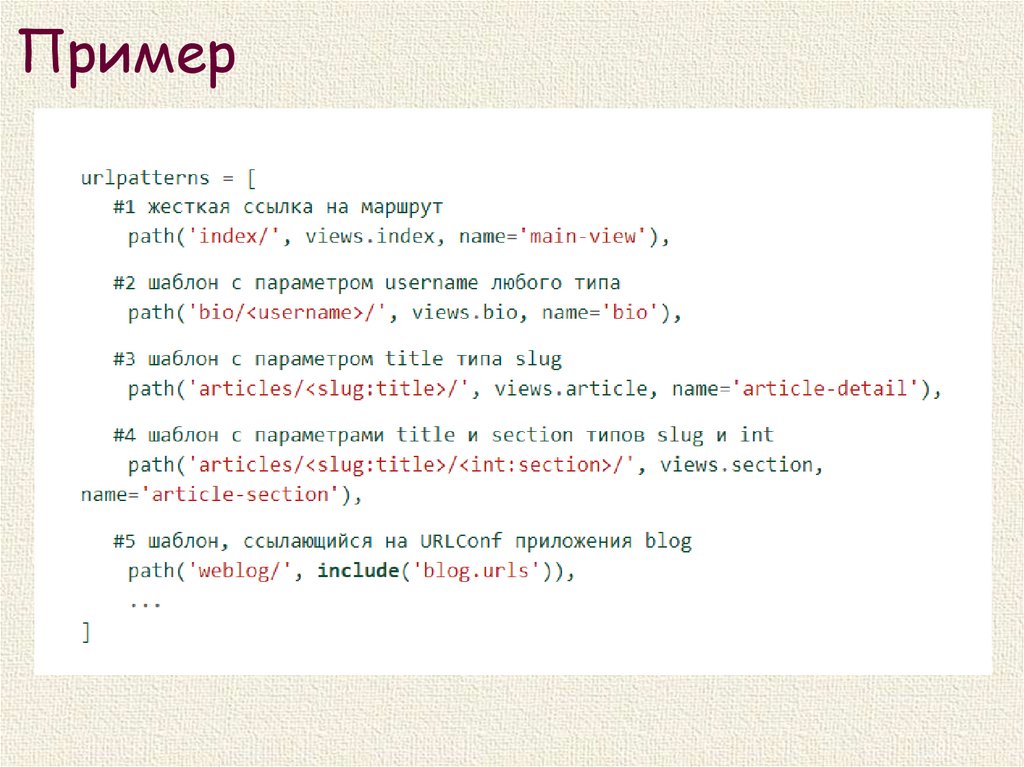
Пример7.
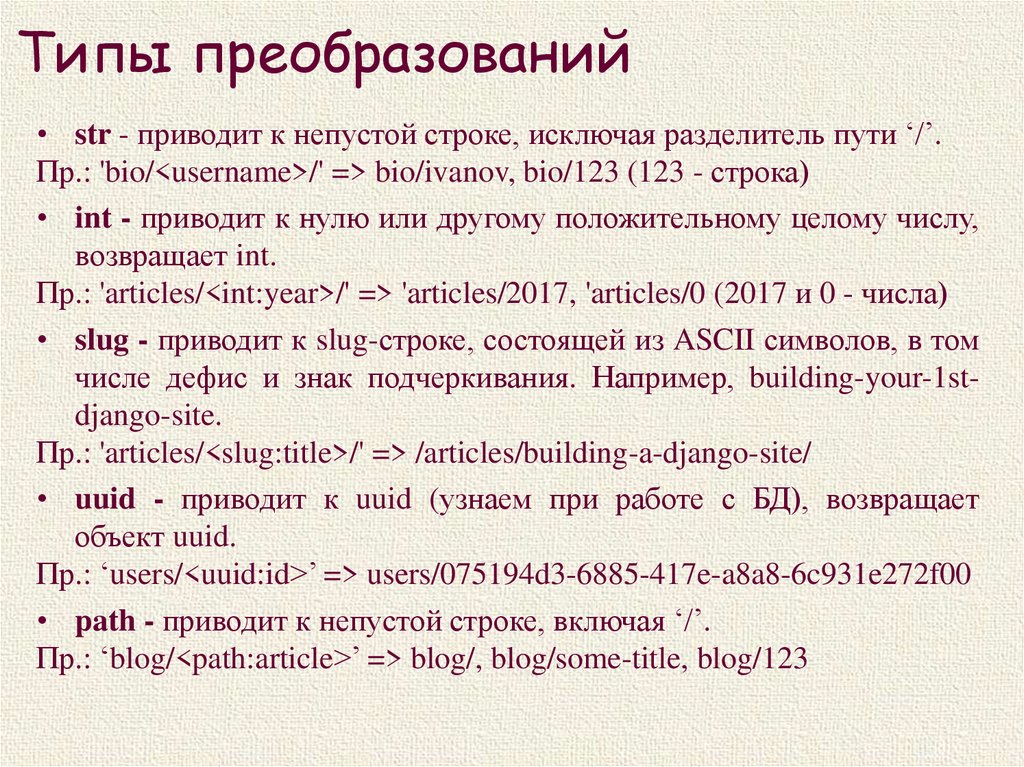
Типы преобразований• str - приводит к непустой строке, исключая разделитель пути ‘/’.
Пр.: 'bio/<username>/' => bio/ivanov, bio/123 (123 - строка)
• int - приводит к нулю или другому положительному целому числу,
возвращает int.
Пр.: 'articles/<int:year>/' => 'articles/2017, 'articles/0 (2017 и 0 - числа)
• slug - приводит к slug-строке, состоящей из ASCII символов, в том
числе дефис и знак подчеркивания. Например, building-your-1stdjango-site.
Пр.: 'articles/<slug:title>/' => /articles/building-a-django-site/
• uuid - приводит к uuid (узнаем при работе с БД), возвращает
объект uuid.
Пр.: ‘users/<uuid:id>’ => users/075194d3-6885-417e-a8a8-6c931e272f00
• path - приводит к непустой строке, включая ‘/’.
Пр.: ‘blog/<path:article>’ => blog/, blog/some-title, blog/123
8.
Обработка запроса9.
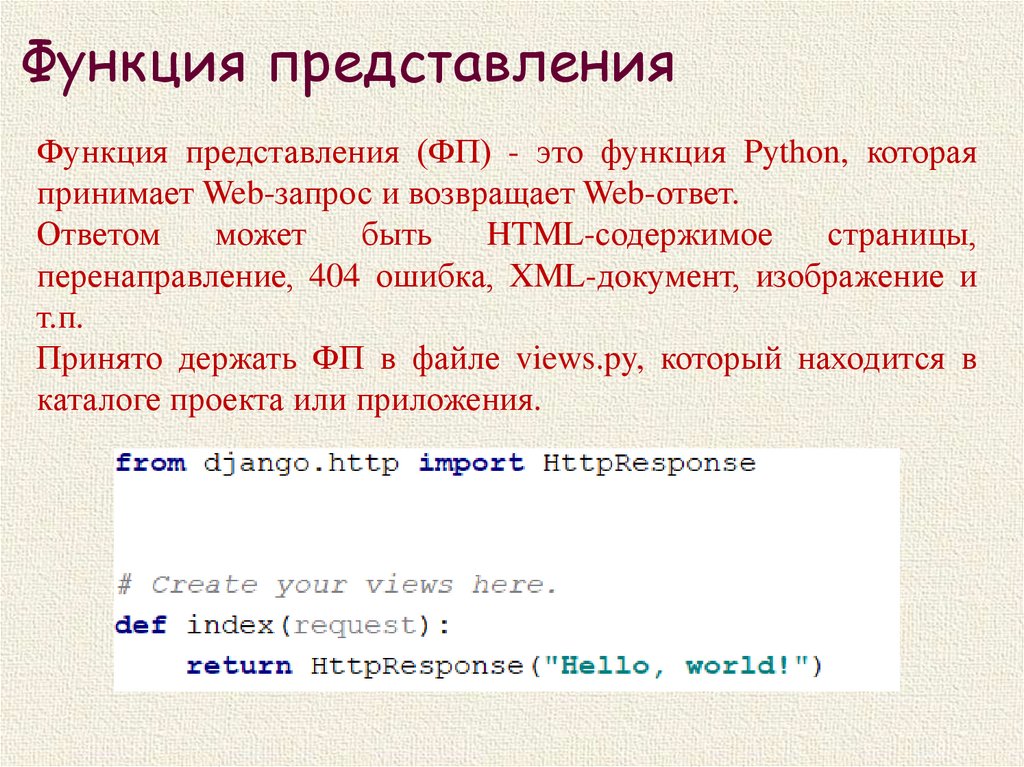
Функция представленияФункция представления (ФП) - это функция Python, которая
принимает Web-запрос и возвращает Web-ответ.
Ответом
может
быть
HTML-содержимое
страницы,
перенаправление, 404 ошибка, XML-документ, изображение и
т.п.
Принято держать ФП в файле views.py, который находится в
каталоге проекта или приложения.
10.
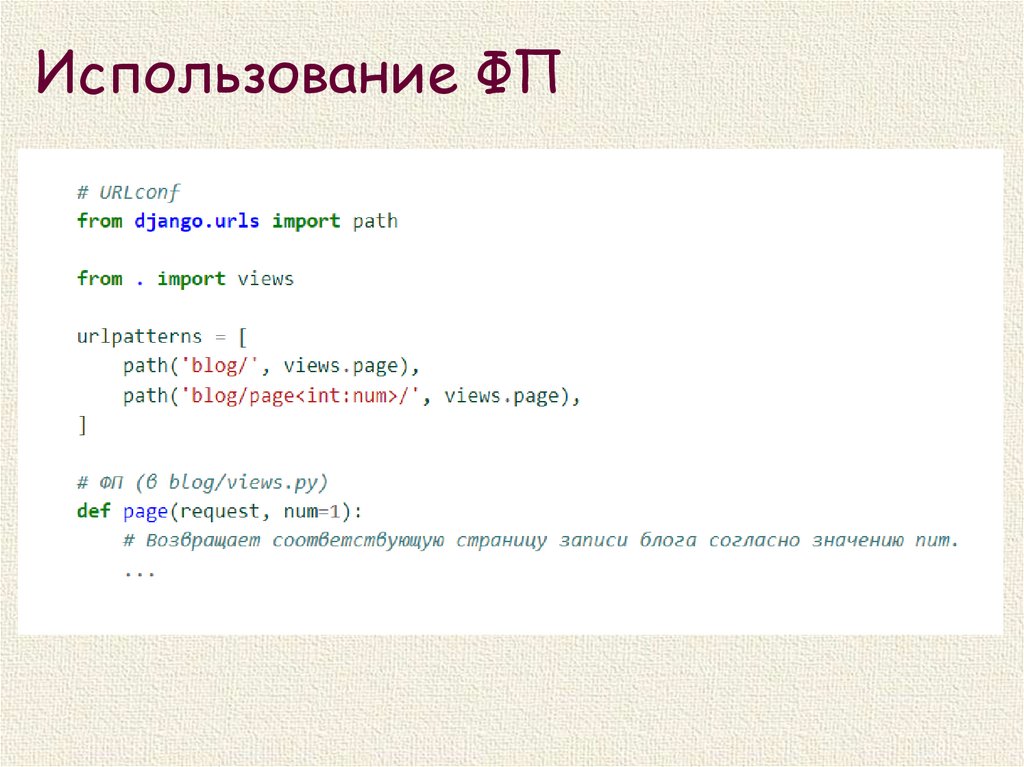
Использование ФП11.
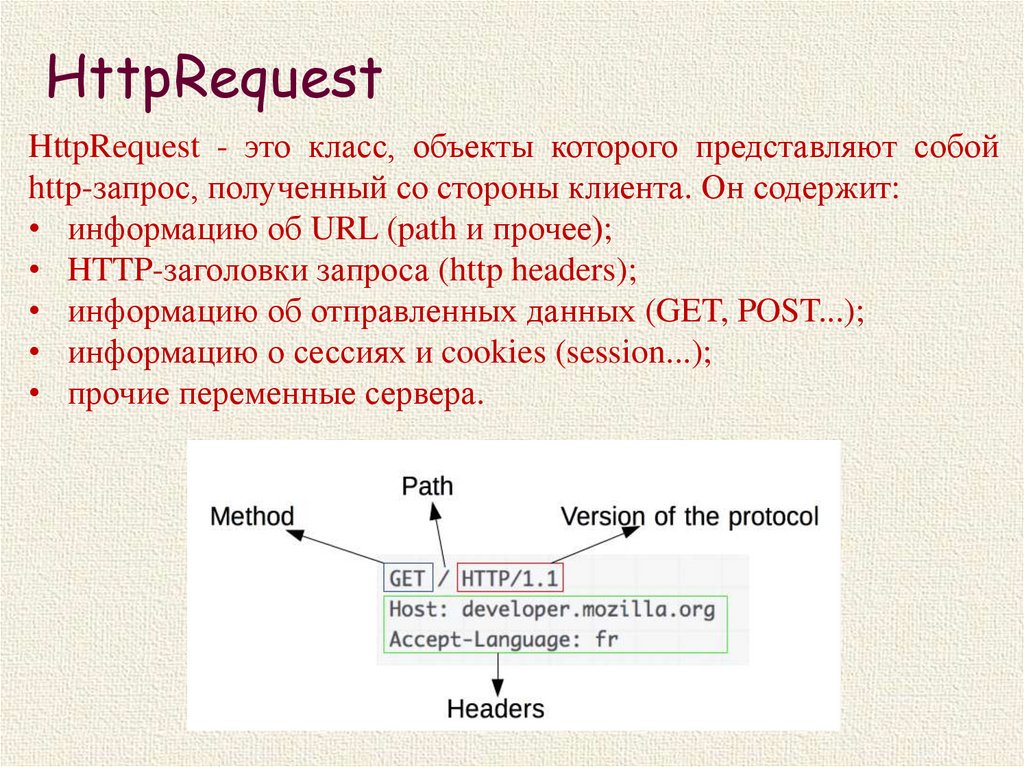
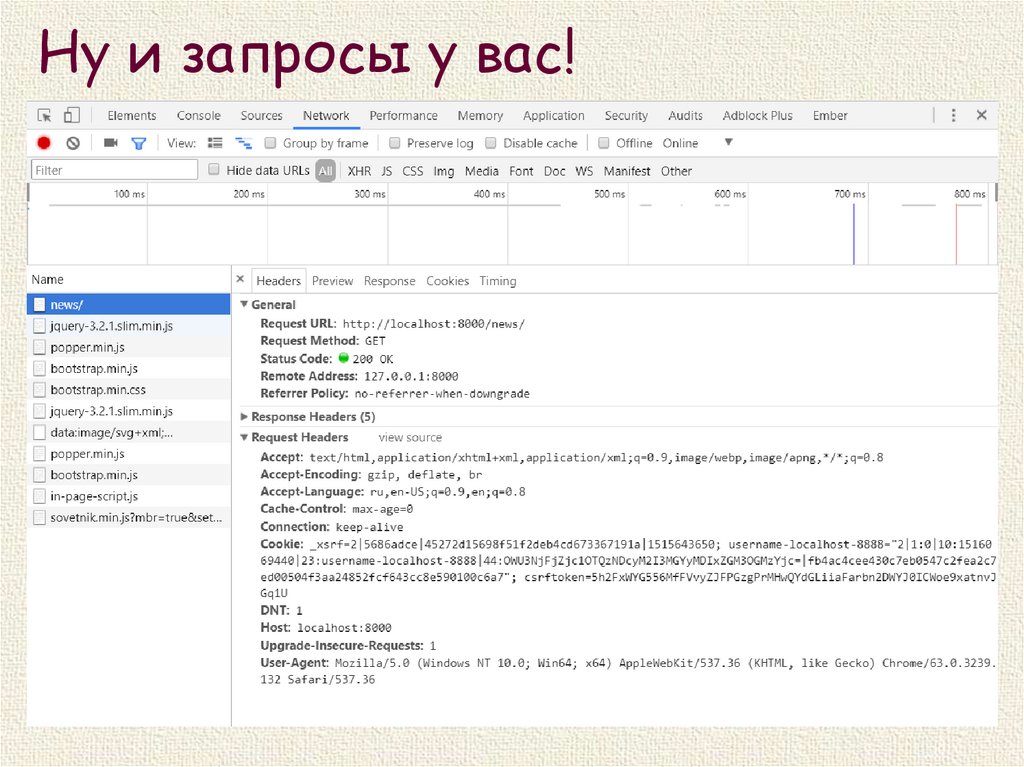
HttpRequestHttpRequest - это класс, объекты которого представляют собой
http-запрос, полученный со стороны клиента. Он содержит:
• информацию об URL (path и прочее);
• HTTP-заголовки запроса (http headers);
• информацию об отправленных данных (GET, POST...);
• информацию о сессиях и cookies (session...);
• прочие переменные сервера.
12.
Ну и запросы у вас!13.
Ну и запросы у вас!14.
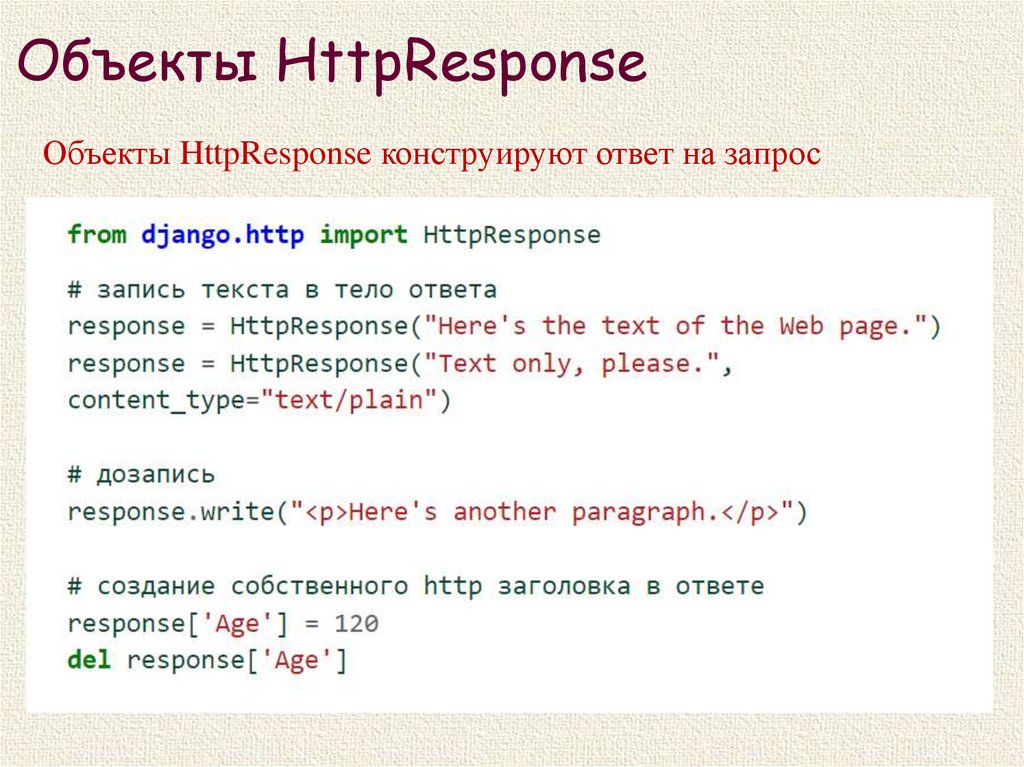
Объекты HttpResponseОбъекты HttpResponse конструируют ответ на запрос
15.
Django.httpМодуль django.http содержит несколько подклассов
HttpResponse, представляющих различные виды HTTPответов:
• HttpResponseRedirect (302);
• HttpResponseNotFound (404);
• HttpResponseForbidden (403);
• HttpResponseServerError (500);
• и другие.
16.
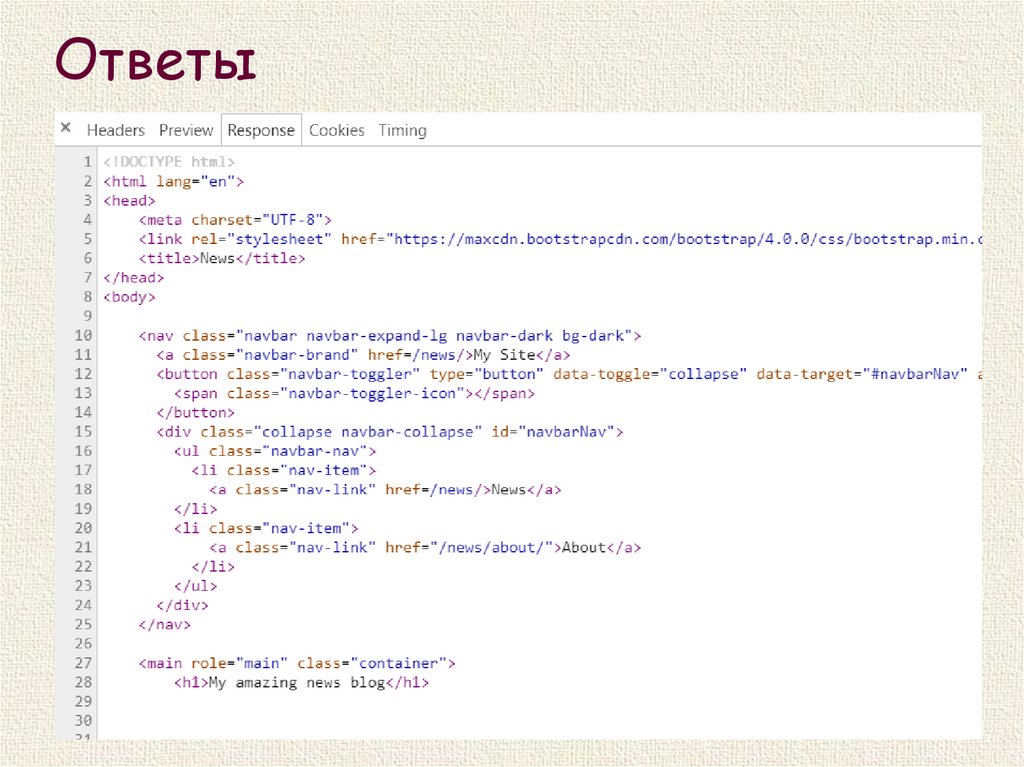
Ответы17.
Вспомогательные функцииПакет django.shortcuts содержит вспомогательные функции и
классы “влияющие” на несколько уровней MVC.
• render()
• render_to_response()
• redirect()
• get_object_or_404()
• get_list_or_404()
18.
Функция render()Функция
render()
выполняет
указанный
шаблон
(template_name) с переданным словарем контекста (context)
и возвращает HttpResponse объект с полученным
содержимым.
render(request, template_name, context=None … )
Обязательные аргументы
• request -- объект обрабатываемого запроса (HttpRequest)
• template_name -- полное название шаблона
Необязательные аргументы
• context -- словарь переменных для контекста шаблона.
По умолчанию, этот словарь пустой
• и другие...
19.
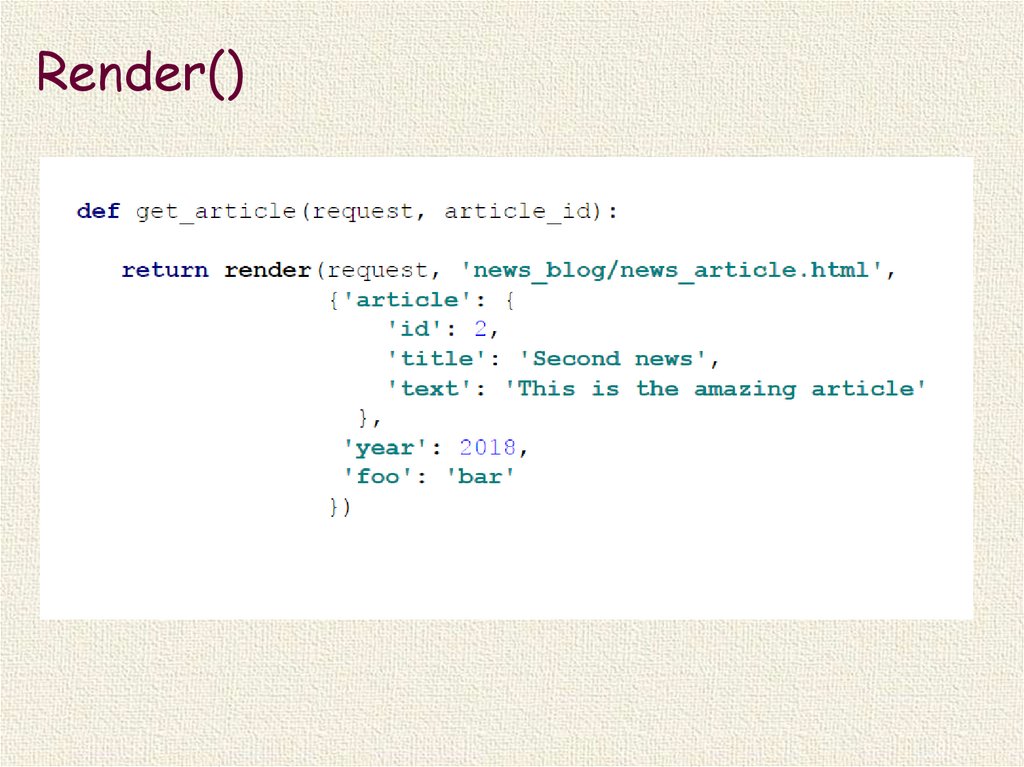
Render()20.
ШаблоныШаблоны - это текстовые файлы (HTML, XML, CSV, и
др.),
которые
содержат
статический
HTML,
динамические данные - переменные, которые будут
заменены значениями при выполнении шаблона, и
специальные теги (не путать с тегами html), которые
управляют логикой шаблона.
Django предоставляет бэкенд для собственной системы
шаблонов, которая называется - язык шаблонов Django
(Django template language, DTL).
21.
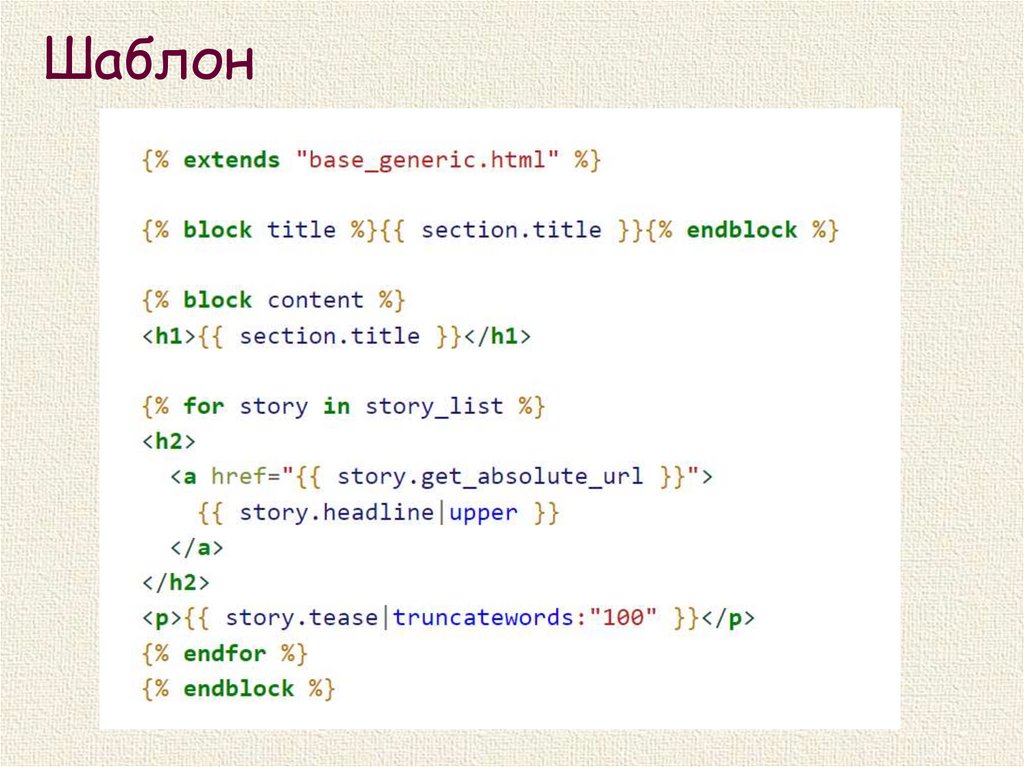
Шаблон22.
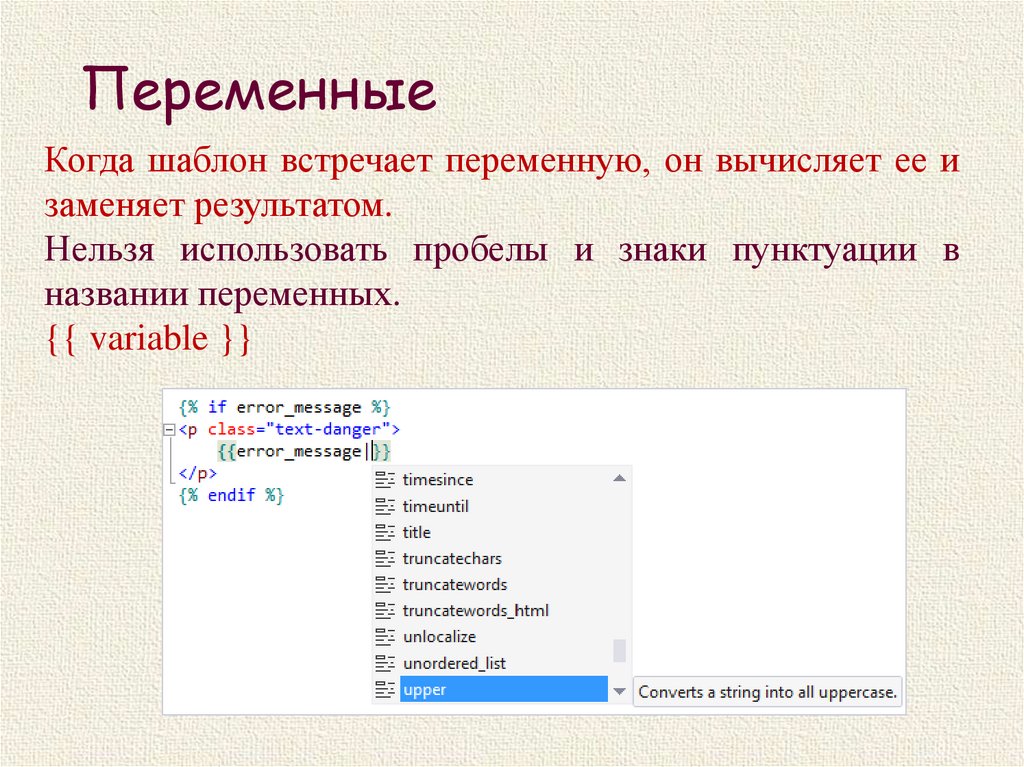
ПеременныеКогда шаблон встречает переменную, он вычисляет ее и
заменяет результатом.
Нельзя использовать пробелы и знаки пунктуации в
названии переменных.
{{ variable }}
23.
ФильтрыФильтры - это специальные функции, которые получают
значение переменной и изменяют его в соответствии со
своим назначением. Применяются через символ | после
переменной.
{{ name|lower }} - выведет значение переменной {{ name }}
после применения фильтра lower к нему, который преобразует
значение в нижний регистр.
• Цепочка фильтров: {{ text|escape|linebreaks }} - вывод одного
фильтра используется для другого.
• Аргументы фильтров: {{ bio|truncatewords:30 }} - этот код
отобразит первые 30 слов переменной bio.
• Аргументы фильтров, которые содержат пробелы, должны
быть заключены в кавычки. Например, чтобы объединить
список пробелом и запятой, используйте {{ list|join:", " }}.
24.
Фильтры• default. Если значение равно False или пустой строке, будет
использовано значение по умолчанию. В противном случае
используется значение.
{{ value|default:"nothing" }} - если value равно "", будет
выведено nothing.
• length. Возвращает размер значения (работает для строк и
списков).
{{ value|length }} -- если value равно ['a', 'b', 'c', 'd'], выведет 4.
• Список встроенных фильтров
• Можно создавать свои фильтры => ссылка
25.
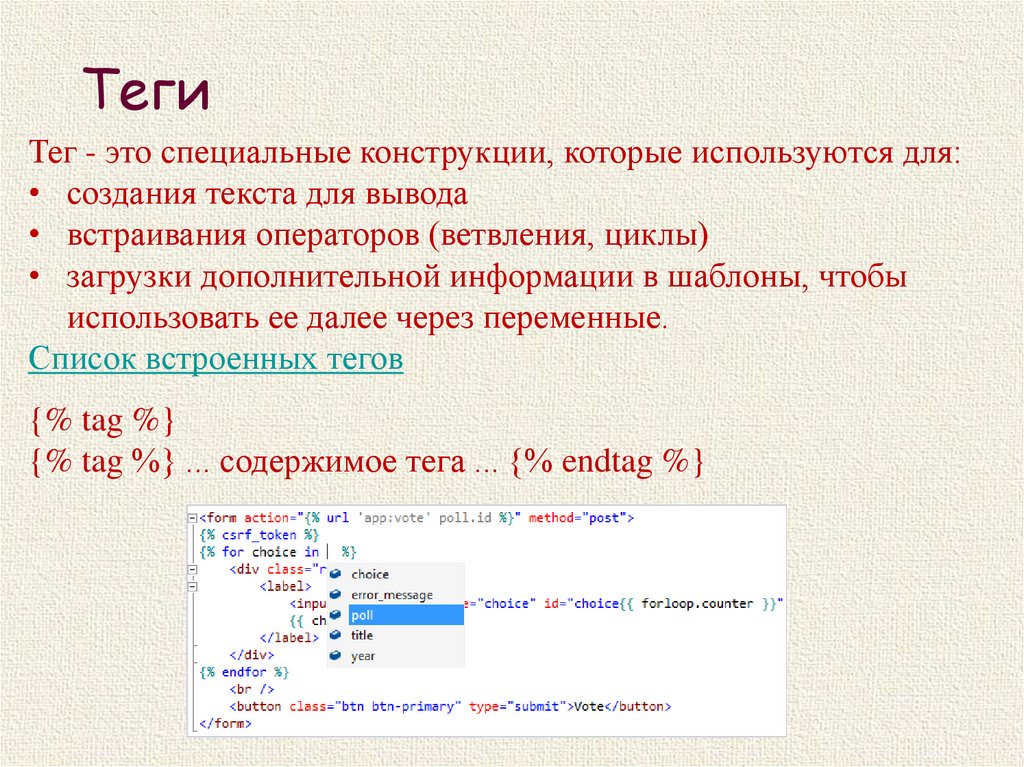
ТегиТег - это специальные конструкции, которые используются для:
• создания текста для вывода
• встраивания операторов (ветвления, циклы)
• загрузки дополнительной информации в шаблоны, чтобы
использовать ее далее через переменные.
Список встроенных тегов
{% tag %}
{% tag %} ... содержимое тега ... {% endtag %}
26.
Теги• for
<ul>
{% for athlete in athlete_list %}
<li>{{ athlete.name }}</li>
{% endfor %}
</ul>
• if, elif, и else
{% if athlete_list %}
Number of athletes: {{ athlete_list|length }}
Team: {% for athlete in athlete_list %} ... {% endfor %}
{% elif athlete_in_locker_room_list %}
Athletes should be out of the locker room soon!
{% else %}
No athletes.
{% endif %}
27.
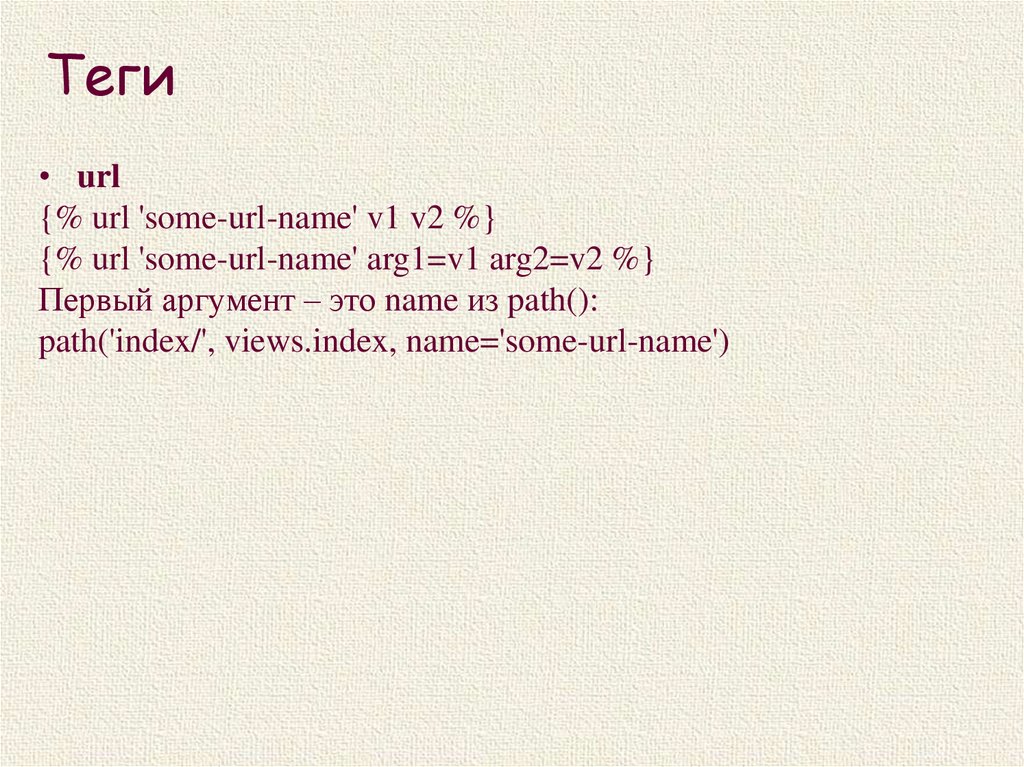
Теги• url
{% url 'some-url-name' v1 v2 %}
{% url 'some-url-name' arg1=v1 arg2=v2 %}
Первый аргумент – это name из path():
path('index/', views.index, name='some-url-name')
28.
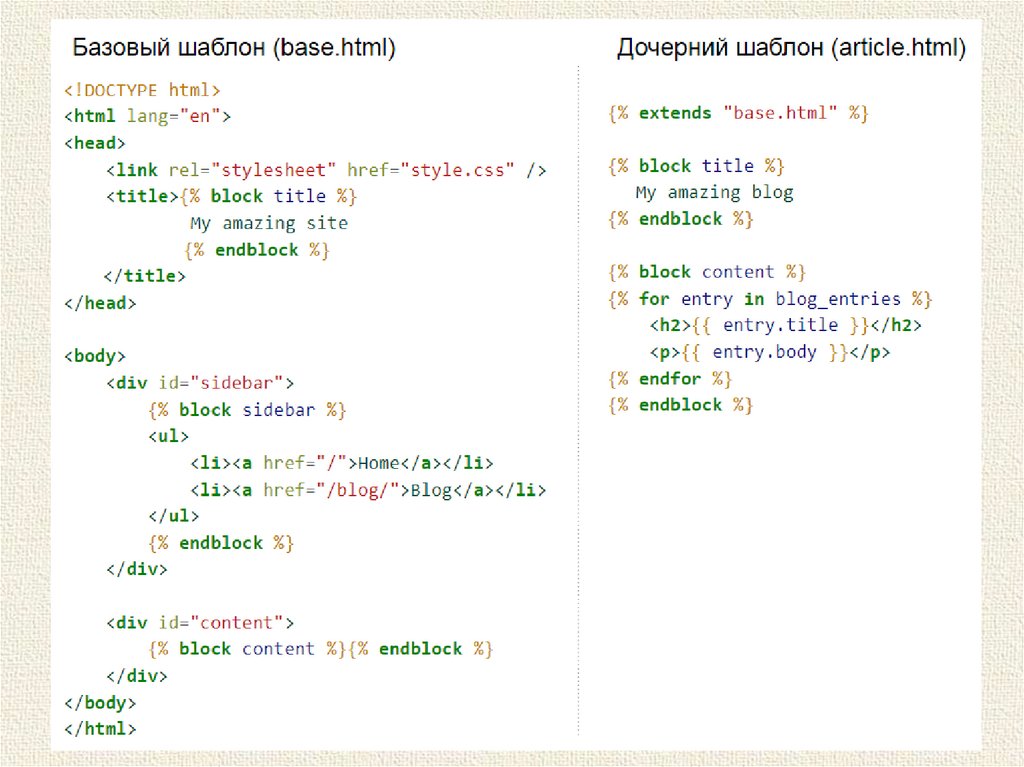
Наследование шаблоновНаследование шаблонов - позволяет создать вам шаблон“скелет”, который содержит базовые элементы вашего сайта и
определяет блоки, которые могут быть переопределены
дочерними шаблонами.





























 programming
programming








