Similar presentations:
Что такое клиент-серверная технология?
1.
Серверная разработка ПОЛекция 4
2.
Вопросы для повторения:Что такое клиент-серверная технология?
Разновидности клиент-серверной архитектуры.
Что такое веб-сервер?
Что такое статический сайт?
Что такое динамический сайт?
Что такие CGI и области применения?
Виды серверного ПО.
Что такое интерпретатор?
Какие режимы есть у интерпретатора?
Чем интерпретатор отличается от компилятора?
Какие интерпретаторы для python существуют?
Что такое pip?
Основные принципы ООП.
Что такое класс и объект класса в ООП?
Что такое программные модули в python?
Что такое геттер и сеттер?
Организация приложения в django?
Обработка запросов пользователей.
Маршрутизация запросов пользователей
в функциях path и re_path.
Очередность маршрутов.
3.
Представления и маршрутизацияПредставления (views) и маршрутизация запросов пользователя являются ключевыми элементами
Django. Давайте подробнее разберемся как в Django работает механизм обработки запросов от
пользователя.
Вначале, когда запрос приходит на фреймворк, он пропускается через блок маршрутизации. В нем
фиксируется тип URL-адреса и в списке шаблонов предопределенных адресов ищется первое
совпадение. У нас может быть прописано множество типов URL-адресов и каждый адрес связан со
своим обработчиком – представлением (иногда его еще называют контроллером). Если текущий запрос
от пользователя не совпал ни с одним предопределенным URL, то возвращается код ошибки 404 –
страница не найдена.
4.
Предположим, что маршрутизатор нашел совпадение. Далее, активизируется представление, связанноес найденным типом URL-адреса. Представление (иногда его еще называют контроллером) – это или
функция или класс, который отвечает за формирование ответа на соответствующий запрос. Как
правило, ответом является HTML-страница. Эта страница, затем, возвращается клиенту, и он ее видит в
браузере. Так вот, чтобы контроллер мог сформировать страницу, в общем случае, требуются данные
(информация), плюс шаблоны, в которые эти данные упаковываются. Например, приходит запрос на
вывод страницы о Мадонне:
http://127.0.0.1:8000/women/madonna/
Активизируется соответствующее представление, которое берет шаблон информационной страницы и
наполняет ее данными об этой певице, хранящиеся в БД:
На выходе получаем сформированную HTMLстраницу,
которая
и
возвращается
пользователю. Вот такое разделение на данные
(model), шаблоны (templates) и представления
(views) представляет собой общеизвестный
паттерн MTV, то есть, разделение данных и
HTML-шаблонов.
5.
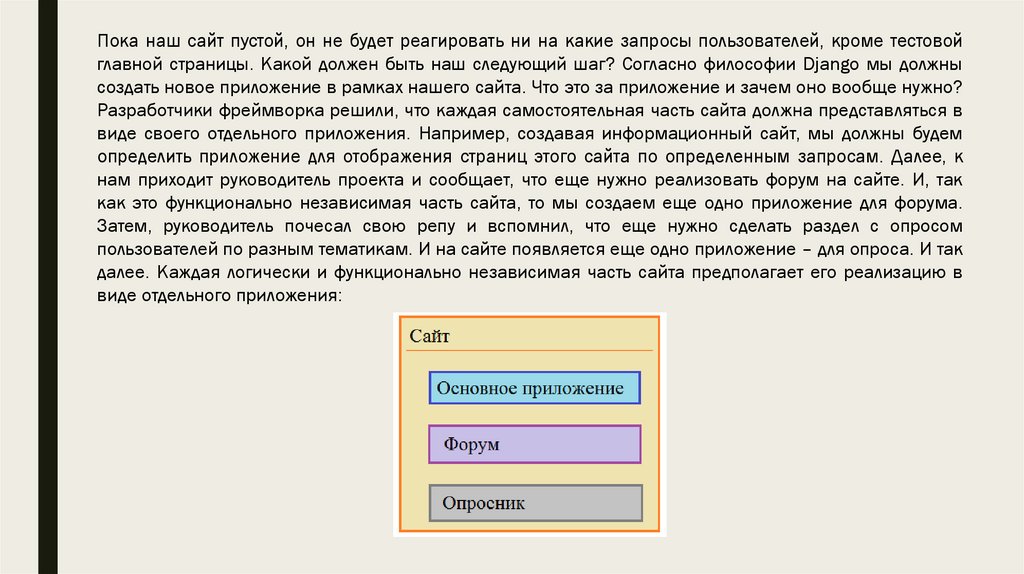
Пока наш сайт пустой, он не будет реагировать ни на какие запросы пользователей, кроме тестовойглавной страницы. Какой должен быть наш следующий шаг? Согласно философии Django мы должны
создать новое приложение в рамках нашего сайта. Что это за приложение и зачем оно вообще нужно?
Разработчики фреймворка решили, что каждая самостоятельная часть сайта должна представляться в
виде своего отдельного приложения. Например, создавая информационный сайт, мы должны будем
определить приложение для отображения страниц этого сайта по определенным запросам. Далее, к
нам приходит руководитель проекта и сообщает, что еще нужно реализовать форум на сайте. И, так
как это функционально независимая часть сайта, то мы создаем еще одно приложение для форума.
Затем, руководитель почесал свою репу и вспомнил, что еще нужно сделать раздел с опросом
пользователей по разным тематикам. И на сайте появляется еще одно приложение – для опроса. И так
далее. Каждая логически и функционально независимая часть сайта предполагает его реализацию в
виде отдельного приложения:
6.
Для начала необходимо создать в нашем сайте первое приложение, которое возьмет на себябазовый функционал, то есть, оно и будет являться ядром нашего сайта. Для этого в терминале
необходимо сначала перейти в каталог сайта, а затем выполнить команду:
python manage.py startapp [name]
После выполнения команды у нас в проекте появилась папка firstapp,
которая содержит несколько файлов. Также здесь присутствует одна
вложенная папка migrations для хранения миграций БД нашего
приложения. Подробнее о ней мы поговорим позже. Остальные файлы
имеют следующее назначение:
admin.py – для настройки админ-панели сайта (админ-панель
поставляется совместно с Django);
apps.py – для настройки (конфигурирования) текущего приложения;
models.py – для хранения ORM-моделей для представления данных из
базы данных;
tests.py – модуль с тестирующими процедурами;
views.py – для хранения представлений (контроллеров) текущего
приложения.
7.
После создания приложения его необходимо зарегистрировать в проекте нашего сайта, чтобыфреймворк Django «знал» о его существовании и корректно с ним работал. Для этого нужно перейти
в пакет конфигурации сайта, открыть файл settings.py и в списке INSTALLED_APPS прописать новое
приложение. В нем уже прописаны несколько стандартных приложений самого фреймворка и к ним
мы просто добавим свое. По идее этого вполне достаточно и все будет работать, но в
действительности Django обращаясь к этому пакету находит файл apps.py, откуда и берет настройки
приложения из класса FirstappConfig. Чтобы в дальнейшем каждый раз не конкретизировать этот
путь, я пропишу его сразу в списке приложений:
8.
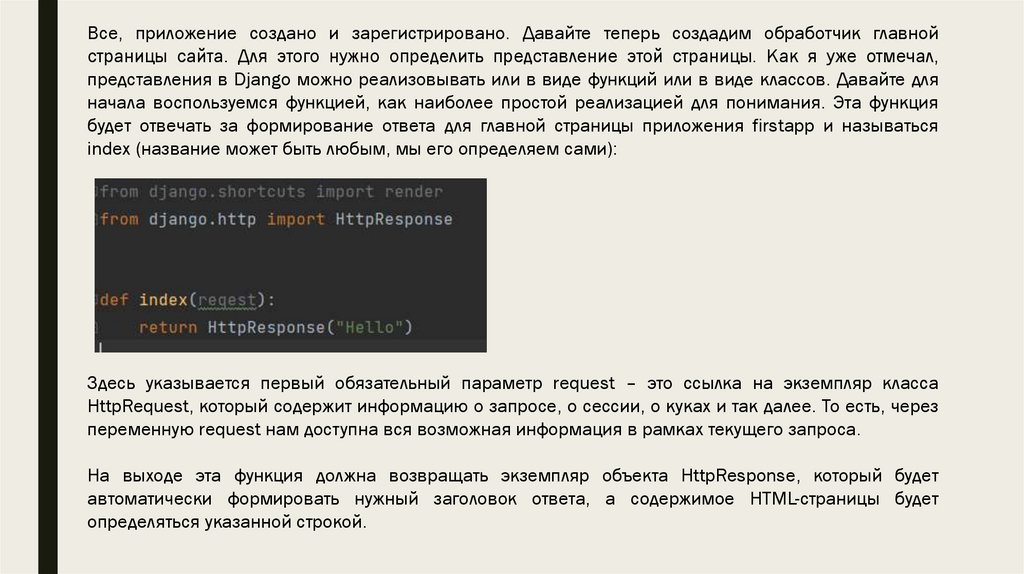
Все, приложение создано и зарегистрировано. Давайте теперь создадим обработчик главнойстраницы сайта. Для этого нужно определить представление этой страницы. Как я уже отмечал,
представления в Django можно реализовывать или в виде функций или в виде классов. Давайте для
начала воспользуемся функцией, как наиболее простой реализацией для понимания. Эта функция
будет отвечать за формирование ответа для главной страницы приложения firstapp и называться
index (название может быть любым, мы его определяем сами):
Здесь указывается первый обязательный параметр request – это ссылка на экземпляр класса
HttpRequest, который содержит информацию о запросе, о сессии, о куках и так далее. То есть, через
переменную request нам доступна вся возможная информация в рамках текущего запроса.
На выходе эта функция должна возвращать экземпляр объекта HttpResponse, который будет
автоматически формировать нужный заголовок ответа, а содержимое HTML-страницы будет
определяться указанной строкой.
9.
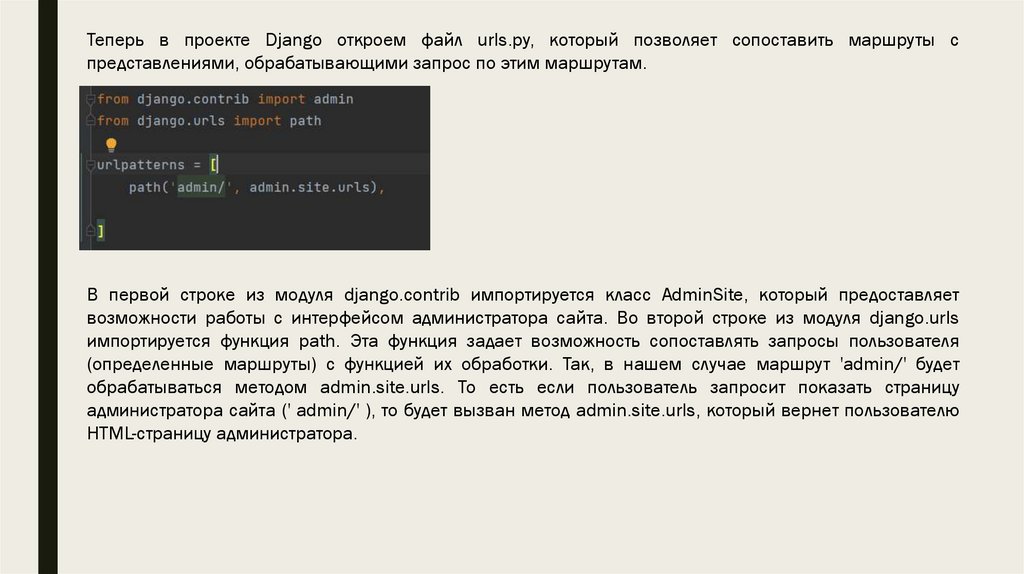
Теперь в проекте Django откроем файл urls.py, который позволяет сопоставить маршруты спредставлениями, обрабатывающими запрос по этим маршрутам.
В первой строке из модуля django.contrib импортируется класс AdminSite, который предоставляет
возможности работы с интерфейсом администратора сайта. Во второй строке из модуля django.urls
импортируется функция раth. Эта функция задает возможность сопоставлять запросы пользователя
(определенные маршруты) с функцией их обработки. Так, в нашем случае маршрут 'admin/' будет
обрабатываться методом admin.site.urls. То есть если пользователь запросит показать страницу
администратора сайта (' admin/' ), то будет вызван метод admin.site.urls, который вернет пользователю
НТМL-страницу администратора.
10.
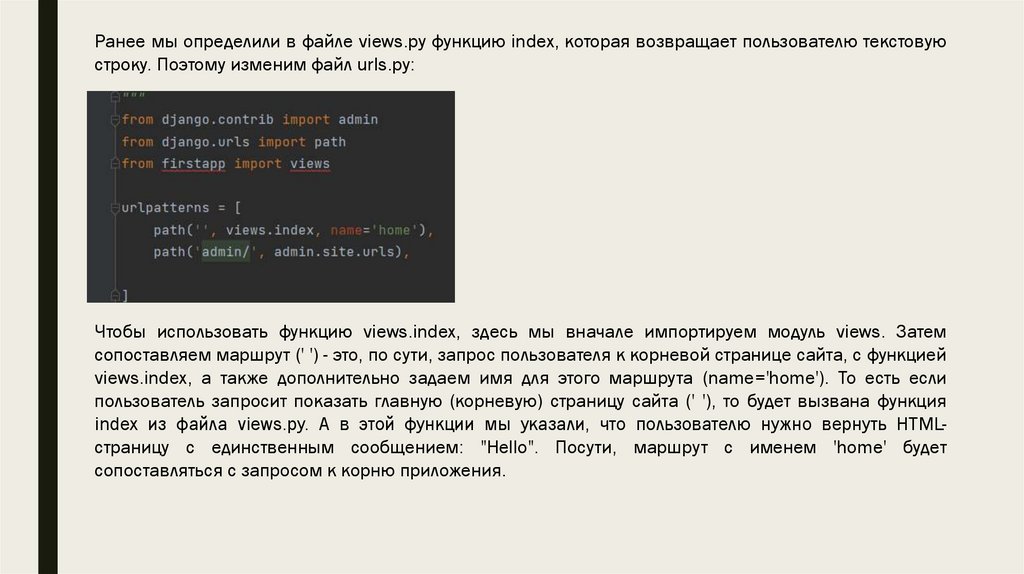
Ранее мы определили в файле views.py функцию index, которая возвращает пользователю текстовуюстроку. Поэтому изменим файл urls.py:
Чтобы использовать функцию views.index, здесь мы вначале импортируем модуль views. Затем
сопоставляем маршрут (' ') - это, по сути, запрос пользователя к корневой странице сайта, с функцией
views.index, а также дополнительно задаем имя для этого маршрута (name='home'). То есть если
пользователь запросит показать главную (корневую) страницу сайта (' '), то будет вызвана функция
index из файла views.py. А в этой функции мы указали, что пользователю нужно вернуть НТМLстраницу с единственным сообщением: "Hello". Пoсути, маршрут с именем 'home' будет
сопоставляться с запросом к корню приложения.
11.
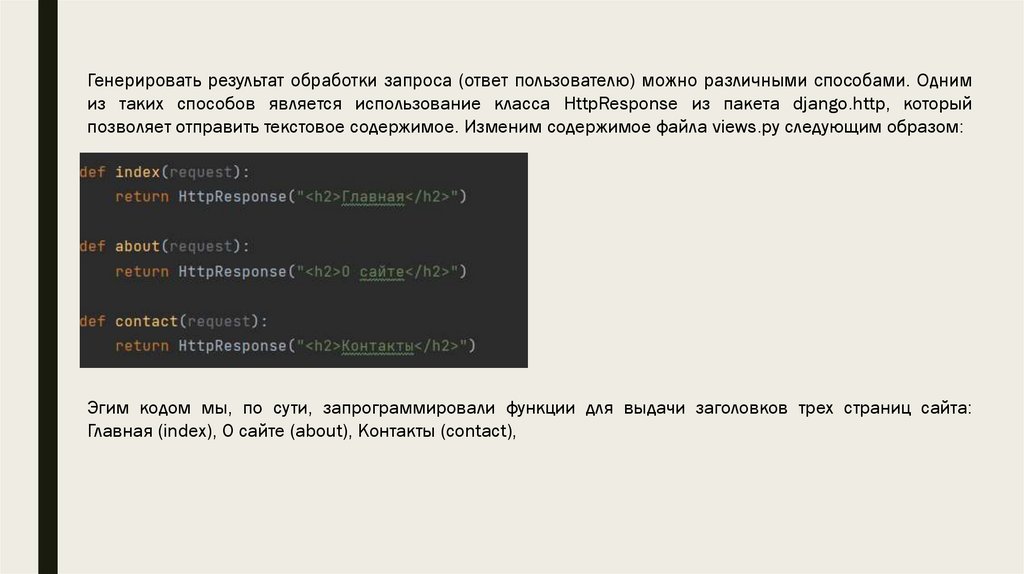
Генерировать результат обработки запроса (ответ пользователю) можно различными способами. Однимиз таких способов является использование класса HttpResponse из пакета django.http, который
позволяет отправить текстовое содержимое. Изменим содержимое файла views.py следующим образом:
Эгим кодом мы, по сути, запрограммировали функции для выдачи заголовков трех страниц сайта:
Главная (index), О сайте (about), Контакты (contact),
12.
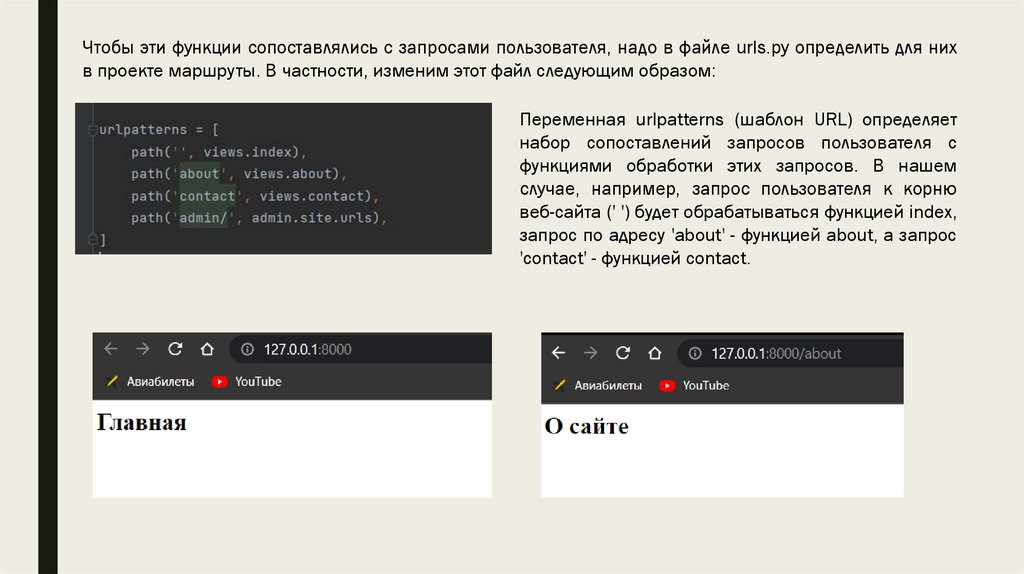
Чтобы эти функции сопоставлялись с запросами пользователя, надо в файле urls.py определить для нихв проекте маршруты. В частности, изменим этот файл следующим образом:
Переменная urlpatterns (шаблон URL) определяет
набор сопоставлений запросов пользователя с
функциями обработки этих запросов. В нашем
случае, например, запрос пользователя к корню
веб-сайта (' ') будет обрабатываться функцией index,
запрос по адресу 'about' - функцией about, а запрос
'contact' - функцией contact.
13.
Маршрутизация запросов пользователей в функциях path и re_pathЗдесь мы воспользовались функцией path ( ), расположенной в пакете django.urls и принимающей два
параметра: запрошенный адрес URL и функцию, которая обрабатывает запрос по этому адресу.
Дополнительно через третий параметр можно указать имя маршрута:
Однако функция path имеет серьезное ограничение- запрошенный путь должен абсолютно точно
соответствовать указанному в маршруте адресу URL. Так, в приведенном ранее примере, функция
views.about сможет корректно обработать запрос только в том случае, когда адрес будет в точности
соответствовать значению 'about'. Например, стоит добавить к этому значению слеш (' about/' ), и
Django уже не сможет сопоставить путь с этим запросом, а мы в ответ получим ошибку.
В качестве альтернативы для определения
маршрутов мы можем использовать функцию
rе_раth(), также расположенную в пакете
django.urls. Ее преимущество состоит в том, что
она позволяет задать адреса URL с помощью
регулярных выражений.
14.
Очередность маршрутовКогда к приложению приходит запрос от пользователя, система проверяет соответствие запроса
маршрутам по мере их следования в модуле urls.py: вначале сравнивается первый маршрут, если он
не подходит, то сравнивается второй и т. д. Поэтому более общие маршруты должны определяться в
последнюю очередь, а более конкретные маршруты - располагаться в начале этого модуля.
Рассмотрим следующий пример следования маршрутов в переменной urlpatterns:
Здесь адрес ‘^about/contact/' представляет собой более конкретный маршрут по сравнению с ‘^about'.
Поэтому он определяется в первую очередь.
15.
Основные элементы синтаксиса регулярных выраженийНиже приведены некоторые базовые элементы регулярных выражений, которые можно
использовать для определения адресов URL:
16.
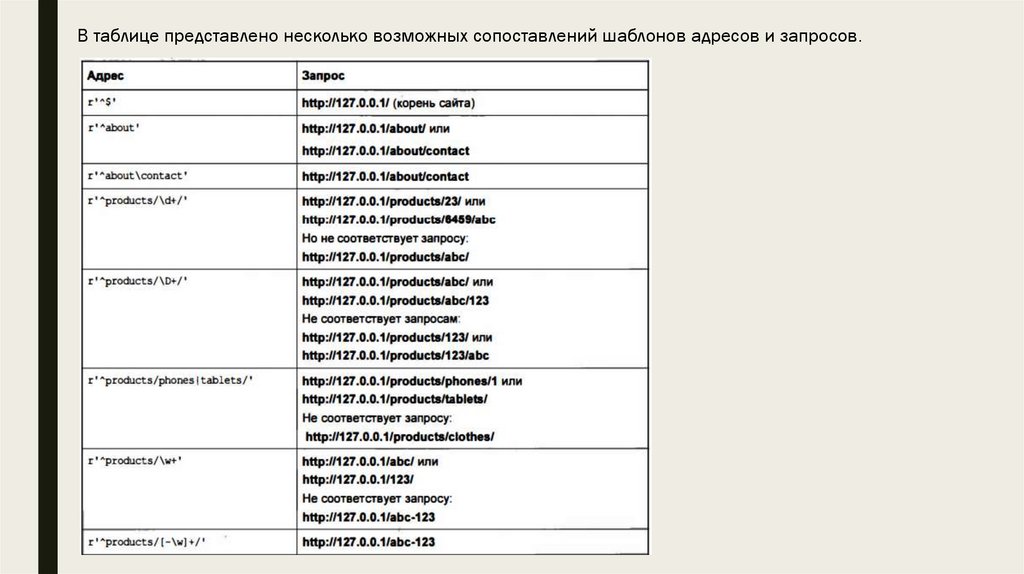
В таблице представлено несколько возможных сопоставлений шаблонов адресов и запросов.17.
кажетсяконец лекции

















 programming
programming








