Similar presentations:
Компьютерде графикалық бейнелермен (суреттермен, сызумен) жұмыс істеу мүмкіндігімен таныстыру
1. ДӘРІС № 13.Тақырыбы: Компьютерлік графика
Мақсаты:Компьютерде
графикалық бейнелермен
(суреттермен, сызумен) жұмыс
істеу мүмкіндігімен таныстыру.
2. ЖОСПАР:
1. Компьютерлік графиканың дамуэтаптары және қолданылу облысы;
2. Графикалық мәліметтерді кодтау.
3. Растрлық графика;
4. Векторлық және фракталды графика.
5. Paint (Paintbrush) графикалық
редакторы. Inscape графикалық
редакторы.
3. Компьютерлік графиканың даму этаптары
Компьютерлік графика-ол экрандағыграфикалық
ақпараттың түсі, бейнесі, көлемі жайында мәлімет
беретін информатиканың бір бөлімі. Сонымен бірге
мұнда компьютер көмегімен графикалық бейнелер салу
әдістері құрылып, қолданылады.
Компьютерлік графиканың даму этаптары:
Белгілік баспа құрылғысында символдан жасалған
мозайка түріндегі псевдографиялық баспа;
Плоттер көмегімен қағазға графикалық бейнелерді
(графиктер, диаграмма/сызбалар) шығару;
Түрлі-түсті баспа құрылғыларға графикалық баспа,
көпшілікке арналған графикалық пакеттерге
графикалық дисплейлерді пайдалану.
4. Компьютерлік графиканың қолданылу облысы
1.Ғылыми графика
2. Іскерлік графика
3. Конструкторлық графика
4. Иллюстративтік графика
5. Көркемдік және жарнамалық графика:
үш өлшемді шынайы бейнелер,
компьютерлік жасанды қозғалыс,
мультимедиа.
5. Графикалық мәліметтерді кодтау
ЭЕМ-ғы кез-келген басқа ақпарат секілдіграфикалық бейнелерді сақтауға, өңдеуге
және екілік жүйеде кодталған түрінде
байланыс
жолдармен
жіберіледі.
Графикалық байланыс жолдармен жұмыс
жасайтын әр түрлі программалар саны
жеткілікті. Мұнда графикалық кодтау
әдістері әр түрлі графиктік форматтар
қолданылады.
6.
Бейнесақталған файлдың кеңеймесі
мұнда қандай формат қолданғанын
білдіреді, яғни қандай программаның
көмегімен қарауға, өңдеуге және баспаға
шығаруға болатынын аңғаруға болады.
Осындай әр түрлі мүмкіншіліктеріне
қарамастан бейнені кодтаудың негізінде
растрлық және векторлық графика деген
әр түрлі екі тәсілі бар.
7. Растрлық графиканы
қолданғандабейненің
әрбір
кішкене
элементінің түсі санаулы биттің көмегімен
кодталады. Бейне пиксель деп аталатын ұсақ
нүктелердің жиынын құрайды. Тастар немесе
әйнектердің жиынтығынан құралған мозайка
немесе вираж секілді түрлі-түсті нүктелердің
көмегімен сурет салынады. ЭЕМ-де растрлық
әдісті қолданғанда әр пиксель үшін биттік
қалыңдық(глубина) деп аталатын санаулы
биттер саны бөлінеді.
8.
Әр түске белгілі бір екілік код сәйкес келеді.Мысалы, егер биттік қалыңдық 1-ге тең болса,
онда
0-қара
1-ақ
түске сәйкес келеді де, ал бейне тек қара-ақ түсті
болады.
Егер биттік қалыңдық 2-ге, яғни әр пикселге 2 бит
бөлінсе, онда
00-ге қара,
01–ге қызыл,
10-ға көк,
11–ге ақ
сәйкес келеді де, төрт түсті пайдалануға болады.
9.
Биттің қалыңдығы 3-ке тең болғанда 8түсті пайдалануға болса, ал 4-те 16 түсті
пайдалануға болады. Сонымен, графиктік
программалардың көмегімен
2,4,8,16,32,64,…,256 және т.б. түсті
бейнелерді құруға болады.
10.
Мүмкін түстің санының өсуіне байланыстыбейнені есте сақтауға қажет жадыдан
орынның көлемі де өседі. Бұл растрлық
графиканың негізгі кемшілігі. Мысалы,
орташа
өлшемдегі
фотография
компьютер жадынан бірнеше Мегабайт
орын алады. Бұл бірнеше жүз, не бірнеше
мың беттік текстке пара-пар.
11. Векторлық графиканы
пайдалағандабейнені
құраушы
қарапайым
графиктер
–
геометриялық
объектілердің
математикалық
өрнегі
(мысалы,
кесінді, шеңберлер, тік бұрыштар
және
т.б.)
ЭЕМ-нің
жадында
сақталады.
12.
Мысалы:Шеңберді салу үшін оның
центрінің орнын, радиусын және
сызықтық жуандығы мен түсін
жадыда
сақтау
керек.
Осы
мәліметтер
бойынша
сәйкес
программалар
керек
фигураны
дисплей
экранында
тұрғызады.
Мұндай бейнелеуде әр нүктенің түсін
жадыда
сақтау
керек
болмағандықтан
расторлық
графикаға қарағанда ол көп жадыны
қажет етпейді.
13.
Векторлық графика жоғары сапалыкөркемсурет бейнелерімен,
фотосуреттер мен фильмдермен жұмыс
істеуге мүмкіндік бермейді. Сондықтан
векторлық графика сызбалар, схемалар,
диаграммалар т.б. жасау үшін
пайдаланады.
14. Paint (Paintbrush)
Windowsжүйесінің стандартты программалар
тобына кіретін қарапайым нүктелік графикалық
редактор. Paint өзінің мүмкіндіктері жағынан
профессионалды графикалық редакторлардан
біршама төмен болғанымен, ол едәуір күрделі
әрі тартымды, түрлі-түсті және ақ-қара
суреттерді,
схемаларды,
сызбаларды
(чертеждер) даярлауға мүмкіндік береді. Бұл
редакторды игеру онша қиын емес, оның
стандартты қарапайым аспаптар жиыны бар,
дайындалған
бейнелер
файлдардың
кең
тараған графикалық форматында сақталады.
15.
Мынакеңеймелері бар файлдар
*.bmp , *.pcx , *.gif , *.msp , *.img
және басқалар растрлық текті
форматтарға, ал
*.dwg , *.dxf , *.pic және басқалар
векторлық текті форматтарға сәйкес
келеді.
16. Inkscape бағдарламасы
Inkscape векторлық графикалықредактор, яғни пикселдермен жұмыс
істейтін растрлық редакторлардан
айырмашылығы геометриялық
объектілермен және олардың
түрлендірулері мен комбинацияларының
барлық түрлерімен жұмыс істейді.
Редакторлардың бұл екі түрі бір-бірін
толықтыруға бейім.
17. Inkscape бағдарламасы
Векторлық графиканы құру кезіндекескіндер мен объектілердің өлшемі
алынған файл өлшеміне әсер етпейді.
Inkscape SVG (Scalable Vector Graphics) файл
пішімін пайдаланады - W3C стандарты,
бірақ сонымен бірге CorelDraw, Illustrator,
AutoCAD сияқты үшінші тарап пішімдерімен
жұмыс істей алады, PNG, JPEG, TIFF сияқты
растрлық кескіндерге импорттау және
экспорттау мүмкіндігі бар.
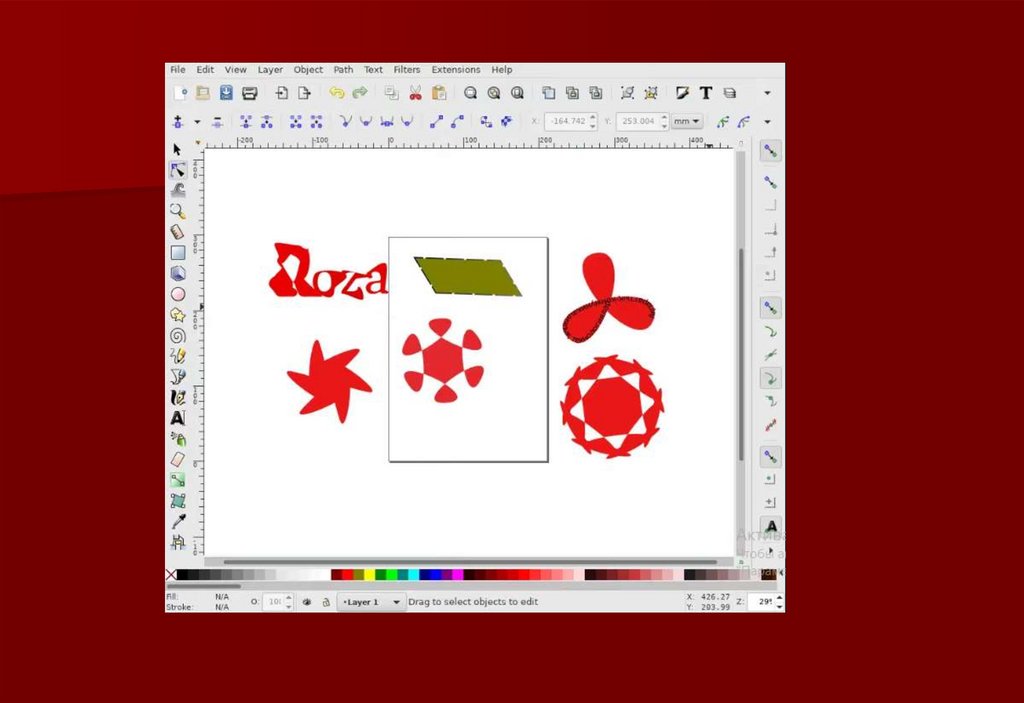
18. Inscape графикалық редакторы
https://stream.offidocs.com/osessionx01/#/client/REVGQVVMVABjAGRlZmF1bHQ=?user
name=guest09&password=server0109
https://www.offidocs.com/ru/index.php/des
ktop-online-images-graphics-apps/inkscapeonline-editor-vector-graphics
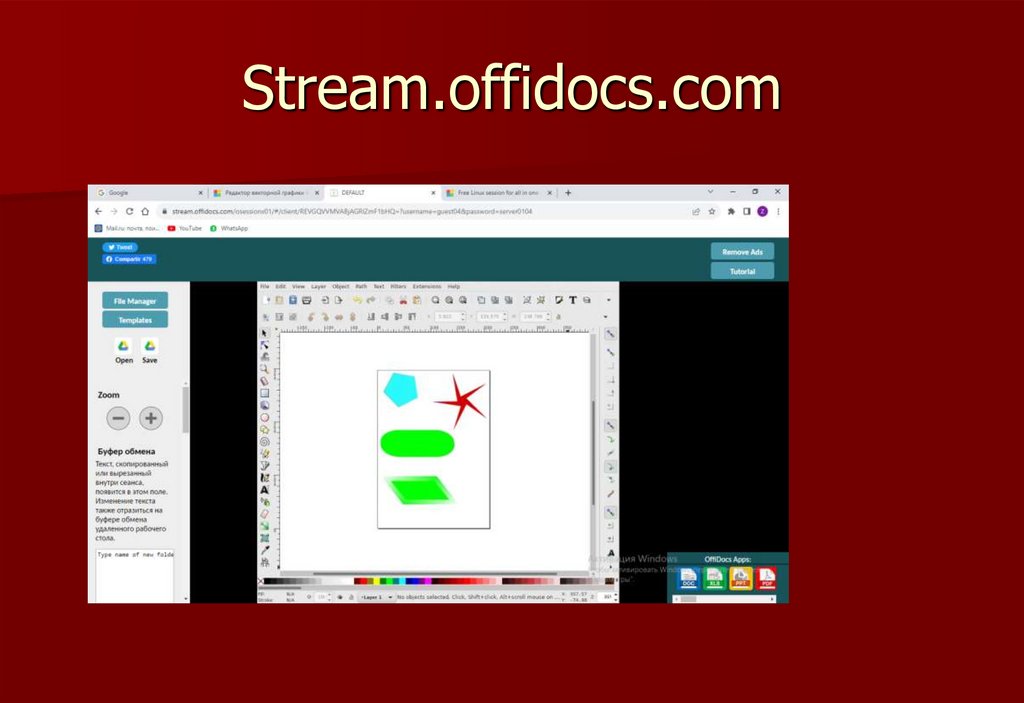
19. Stream.offidocs.com
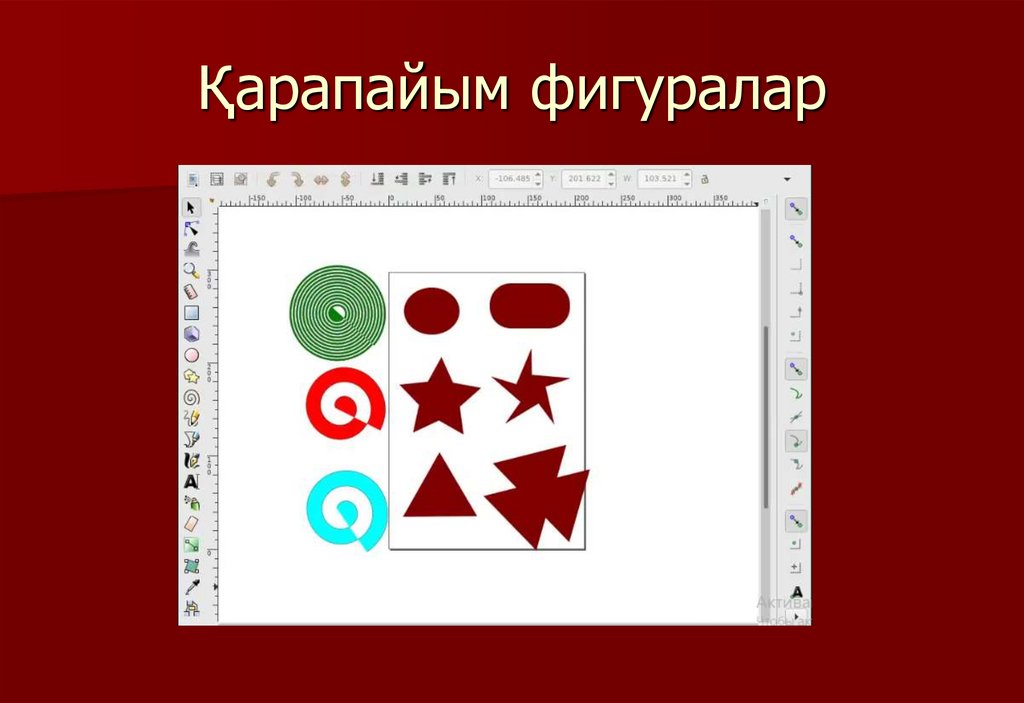
20. Қарапайым фигуралар
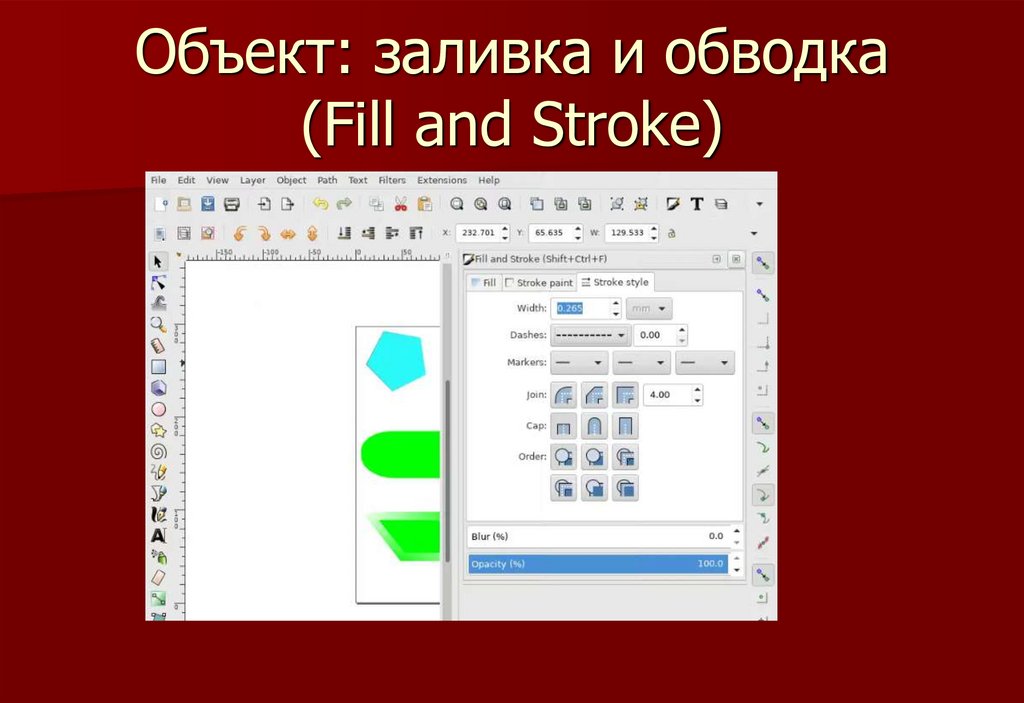
21. Объект: заливка и обводка (Fill and Stroke)
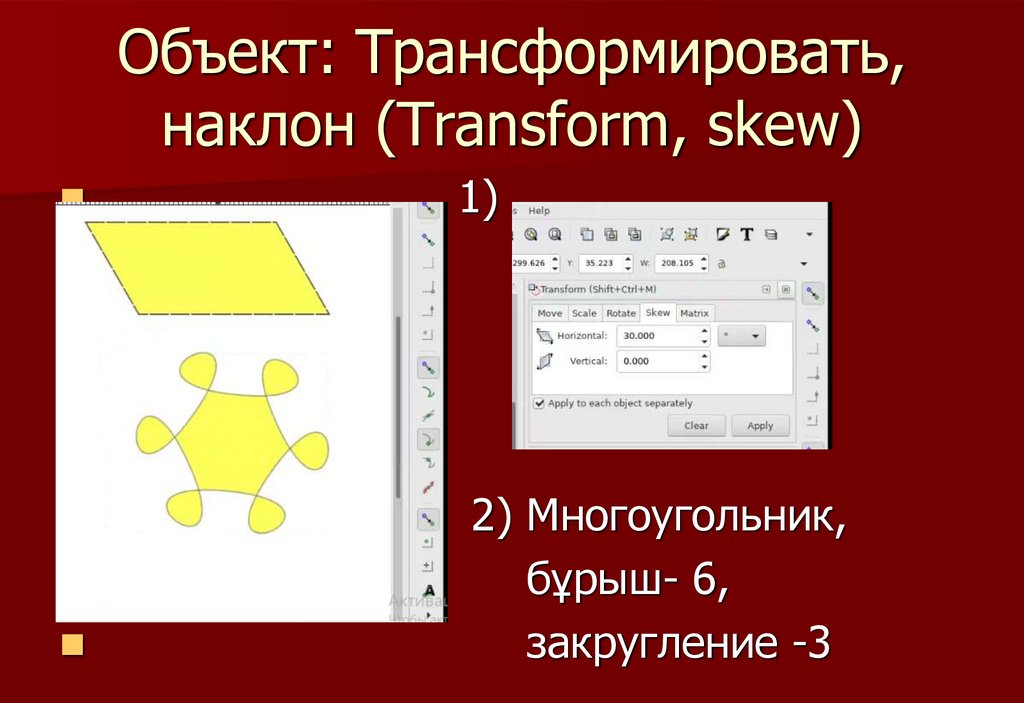
22. Объект: Трансформировать, наклон (Transform, skew)
1)2) Многоугольник,
бұрыш- 6,
закругление -3
23. Жұлдызша құралын қолдану
1) бұрыш-6Отношение радиусов -0,572
Закругление-6
2) бұрыш-8
Отношение радиусов -0,503
Закругление-6
3) бұрыш-8
Отношение радиусов -0,578
Закругление-6, ішкі ручканы бұру
4) бұрыш-10
Отношение радиусов -0,010
Закругление-6
5) бұрыш-21
Отношение радиусов -0,010
Закругление-3
6) бұрыш-15
Отношение радиусов -0,466
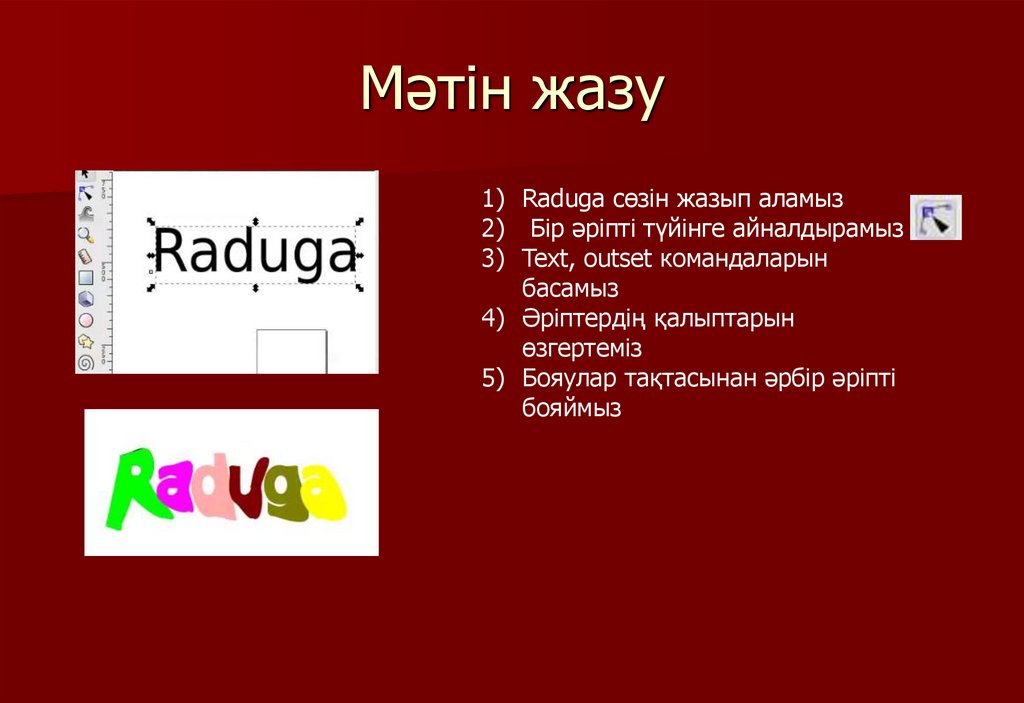
24. Мәтін жазу
1) Raduga сөзін жазып аламыз2) Бір әріпті түйінге айналдырамыз
3) Text, outset командаларын
басамыз
4) Әріптердің қалыптарын
өзгертеміз
5) Бояулар тақтасынан әрбір әріпті
бояймыз
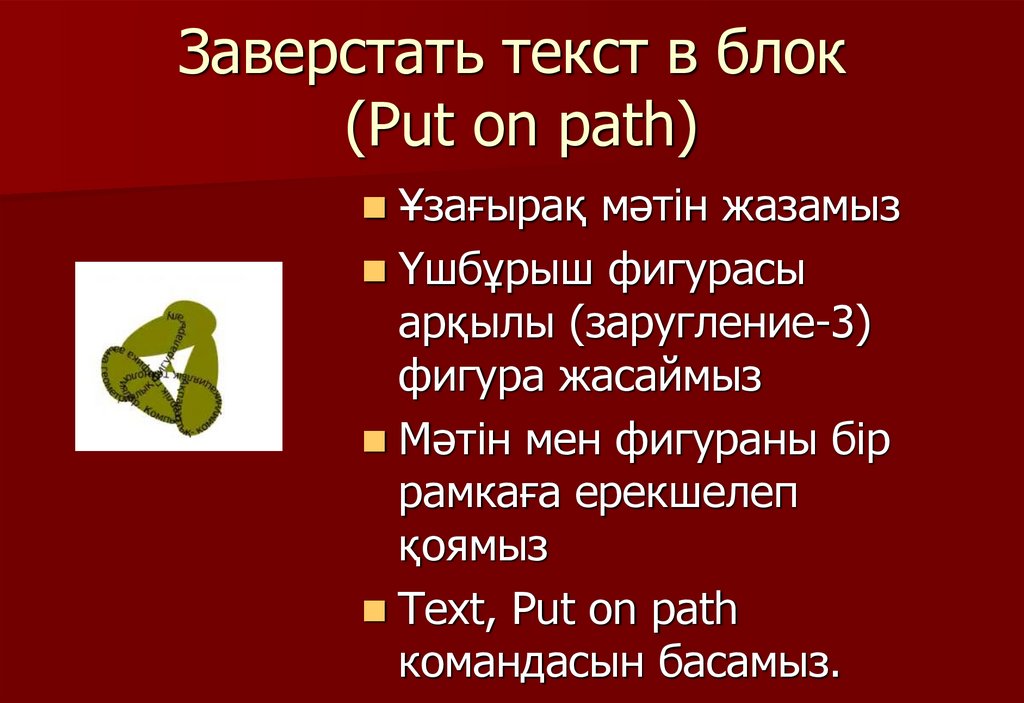
25. Заверстать текст в блок (Put on path)
Ұзағырақ мәтін жазамызҮшбұрыш фигурасы
арқылы (заругление-3)
фигура жасаймыз
Мәтін мен фигураны бір
рамкаға ерекшелеп
қоямыз
Теxt, Put on path
командасын басамыз.



























 informatics
informatics