Similar presentations:
Кодирование графической информации. Аналоговая форма
1.
Кодированиеграфической
информации
2.
1. Аналоговаяформа
2. Цифровая
форма.
1. Живописное полотно, цвет которого
изменяется непрерывно.
Расставание, Эдвард
Мунк, 1896
Представление
графической
информации
2. Изображение, напечатанное при помощи
струйного принтера и состоящее из отдельных
точек разного цвета.
2
3.
Графическая информация,хранящаяся на бумажных или
иных физически
существующих носителях,
носит аналоговый характер.
Для представления графики в
ЭВМ используют дискретный
формат.
3
4.
Преобразованиеинформации из
аналоговой
формы в
цифровую
реализуется
путем
разбиения
графического
изображения.
4
5.
Этот процессназывается
«кодирование»,
поскольку
каждому
элементу
назначается
конкретное
значение в
форме
двоичного
кода.
Кодирование
графической
информации – это
пространственная
дискретизация
изображения и
присвоение каждому
элементу определенного
значения в виде
двоичного кода.
5
6.
2 форматаизображений:
Растровое
⊙ Состоит из большого
количества точек,
1. растровое,
которые расположены
строго по строкам и
2. векторное.
столбцам, причем
каждой точке
Соотнесите
свойственно иметь
характеристику и
свои координаты,
формат
цветовой оттенок и
изображения
степень яркости.
Векторное
⊙ Строится из
совокупности
геометрических
фигур,
характеристики
которых
представлены в
числовом
формате.
6
7.
Растровоеизображение
Сколько точек помещается на экране
монитора, показывает его
характеристика – пространственное
разрешение. Параметр разрешения
состоит из двух величин: число строк и
число пикселей в каждой строке.
Чем больше точек,
тем точнее и
качественнее
изображение.
7
8.
Векторноеизображение
Посредством числового
представления
характеристик
геометрических фигур
кодируются размеры
геометрических
объектов, координаты
их вершин, толщина
контуров объектов,
цвет заливки.
8
9.
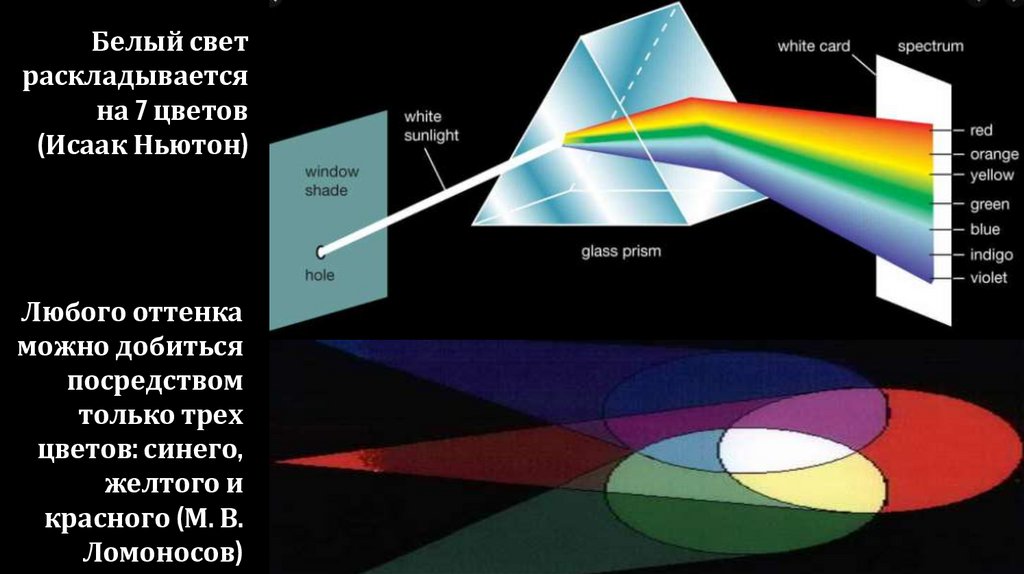
Белый светраскладывается
на 7 цветов
(Исаак Ньютон)
Любого оттенка
можно добиться
посредством
только трех
цветов: синего,
желтого и
красного (М. В.
Ломоносов)
9
10.
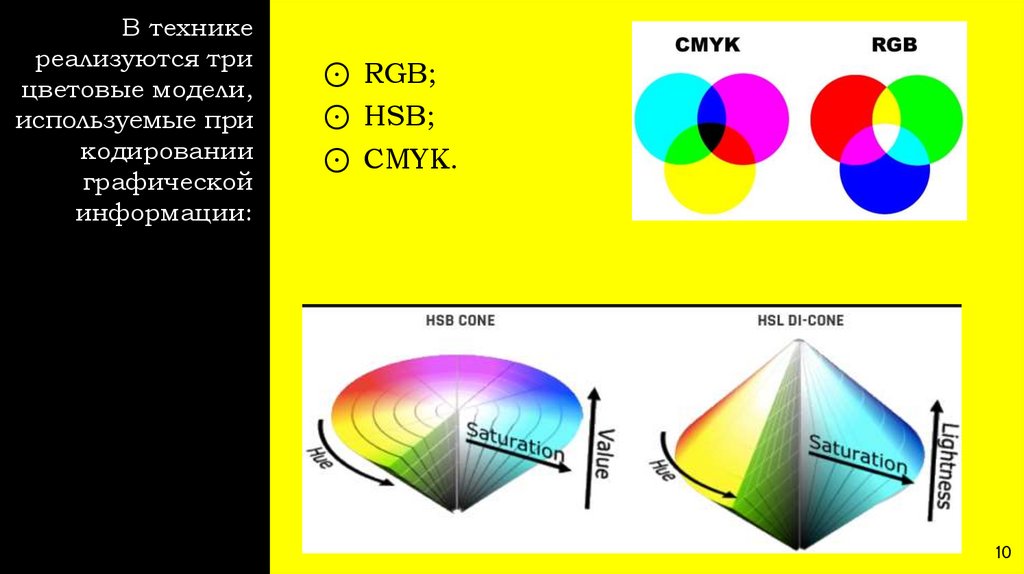
В техникереализуются три
цветовые модели,
используемые при
кодировании
графической
информации:
⊙ RGB;
⊙ HSB;
⊙ CMYK.
10
11.
Цветоваямодель
RGB
В чем разница
между данной
цветовой
моделью и
основными
цветами,
выделенными
Ломоносовым?
⊙ RED – красный;
⊙ GREEN – зеленый;
⊙ BLUE – синий.
В основе выбора
базовых цветов
лежит свойство
глаза человека,
которое
заключается в
наличии в
глазной сетчатке
колбочек,
наиболее
чувствительных к
красному, синему
и зеленому
цветам.
11
12.
Цветоваямодель
RGB
В данной модели цвет пикселя формируется
из трех элементов в порядке: R, G, B.
(R, G, B)
Черный цвет (все
компоненты цветов
равны нулю)
0
0
0
Белый цвет
1
1
1
Какие элементы
будет содержать
красный, синий
и зеленый цвет?
(1,0,0)
(0,1,0)
(1,1,0)
12
13.
Хранениеинформации
в модели RGB
Хранение
информации в модели
RGB возможно в
режимах:
⊙ True Color – цвет
кодируется 3
байтами;
⊙ High Color – цвет
кодируется 2
Количество битов для
байтами.
кодирования цветового
решения изображения,
называется глубиной
цвета.
13
14.
1415.
Если цвет кодируется тремябайтами как в режиме True Color,
то глубина цвета будет составлять
3 * 8 = 24 бита. А количество
цветовых оттенков будет
составлять 224 = 16.777.216.
Как вы
думаете,
сколько
оттенков
включает в
себя
двухбайтовый
режим?
Для двухбайтового режима High
Color глубина цвета составляет
2*8=16 бит, а палитра включает
216 = 65536 оттенков.
15
16.
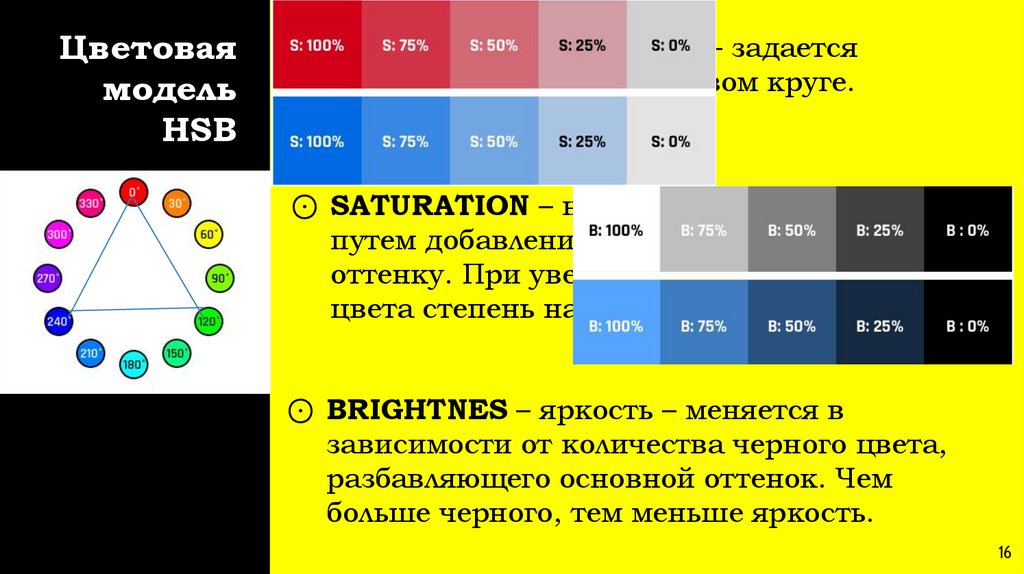
Цветоваямодель
HSB
⊙ HUE – цветовой оттенок – задается
величиной угла на цветовом круге.
⊙ SATURATION – насыщенность – регулируется
путем добавления белого цвета к основному
оттенку. При увеличении количества белого
цвета степень насыщенности снижается.
⊙ BRIGHTNES – яркость – меняется в
зависимости от количества черного цвета,
разбавляющего основной оттенок. Чем
больше черного, тем меньше яркость.
16
17.
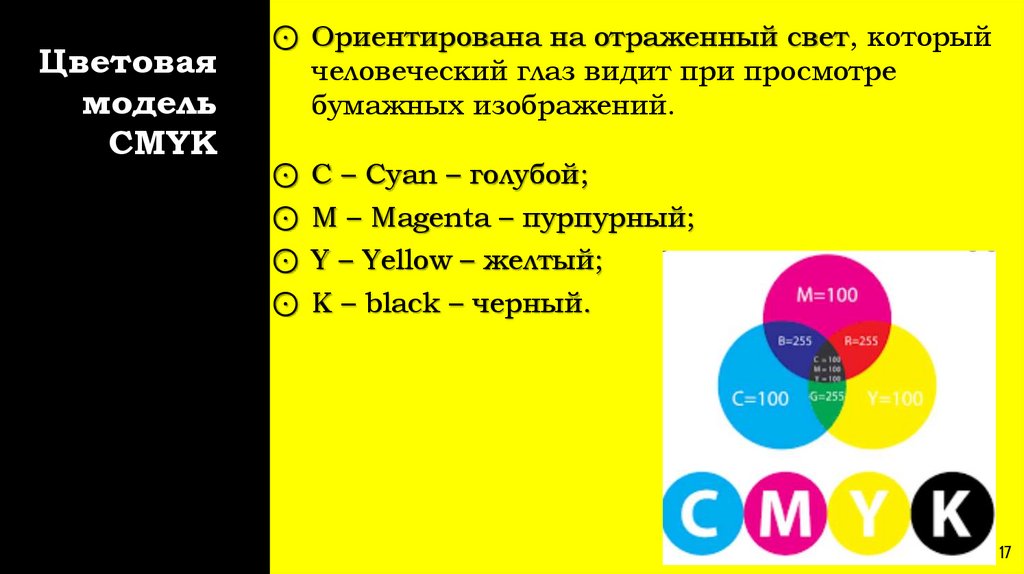
Цветоваямодель
CMYK
⊙ Ориентирована на отраженный свет, который
человеческий глаз видит при просмотре
бумажных изображений.
⊙
⊙
⊙
⊙
C – Cyan – голубой;
M – Magenta – пурпурный;
Y – Yellow – желтый;
K – black – черный.
17
18.
1819.
1920.
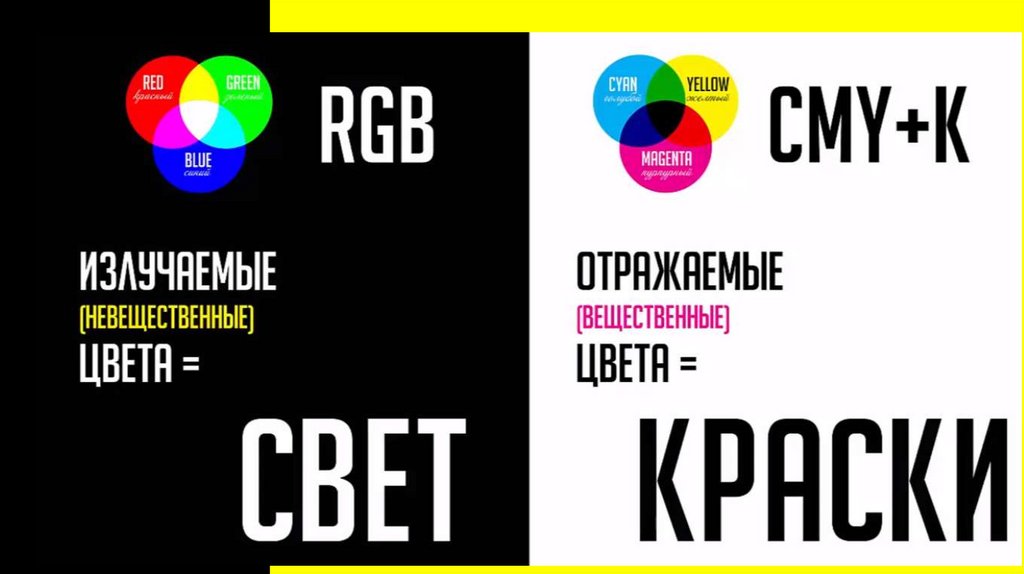
В каком случаеприменяется схема RGB,
а в каком CMYK?
1. Изображение отображается на мониторе.
2. Изображение готовится для печати.
20




















 informatics
informatics