Similar presentations:
Кодирование графической информации
1. Кодирование графической информации
2. Виды графики
• Растровая• Векторная
3.
Растровая графикаПространственная дискретизация
Аналоговая форма
Дискретная форма
4.
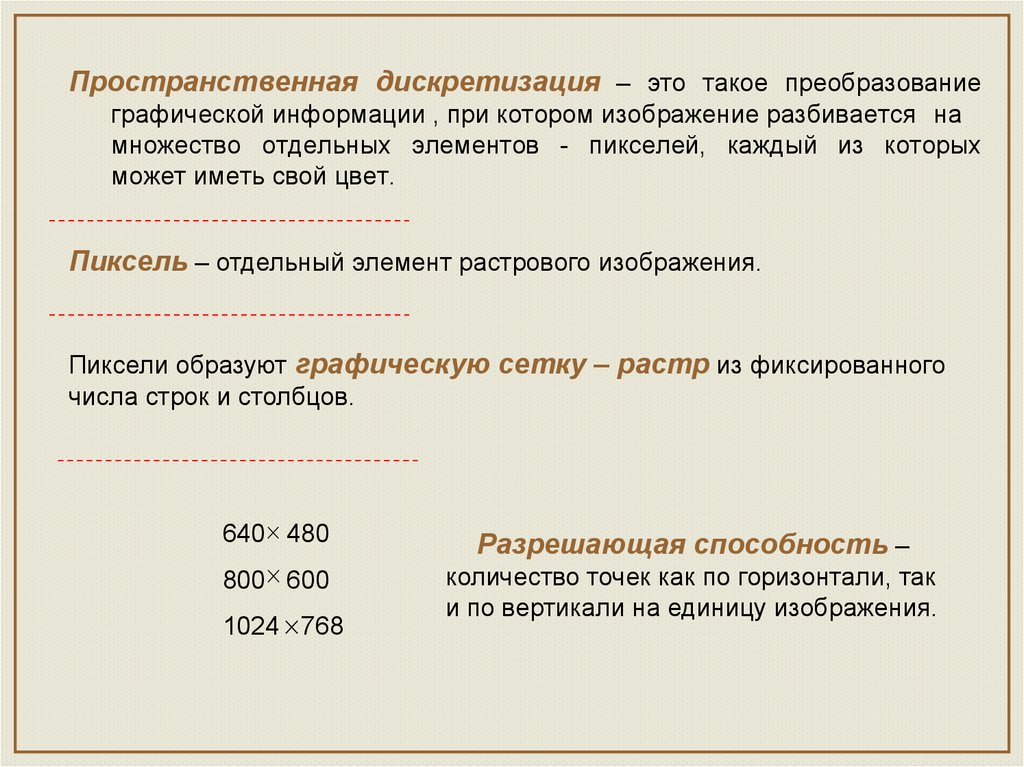
Пространственная дискретизация – это такое преобразованиеграфической информации , при котором изображение разбивается на
множество отдельных элементов - пикселей, каждый из которых
может иметь свой цвет.
Пиксель – отдельный элемент растрового изображения.
Пиксели образуют графическую сетку – растр из фиксированного
числа строк и столбцов.
640 480
800 600
1024 768
Разрешающая способность –
количество точек как по горизонтали, так
и по вертикали на единицу изображения.
5.
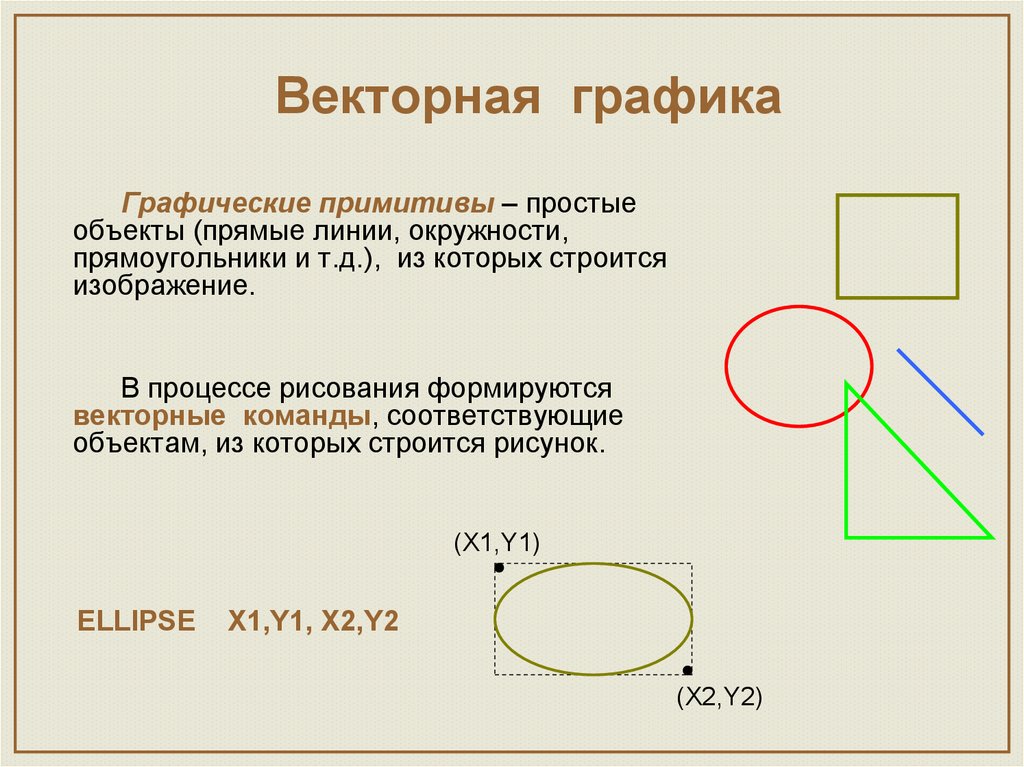
Векторная графикаГрафические примитивы – простые
объекты (прямые линии, окружности,
прямоугольники и т.д.), из которых строится
изображение.
В процессе рисования формируются
векторные команды, соответствующие
объектам, из которых строится рисунок.
(X1,Y1)
ELLIPSE
X1,Y1, X2,Y2
(X2,Y2)
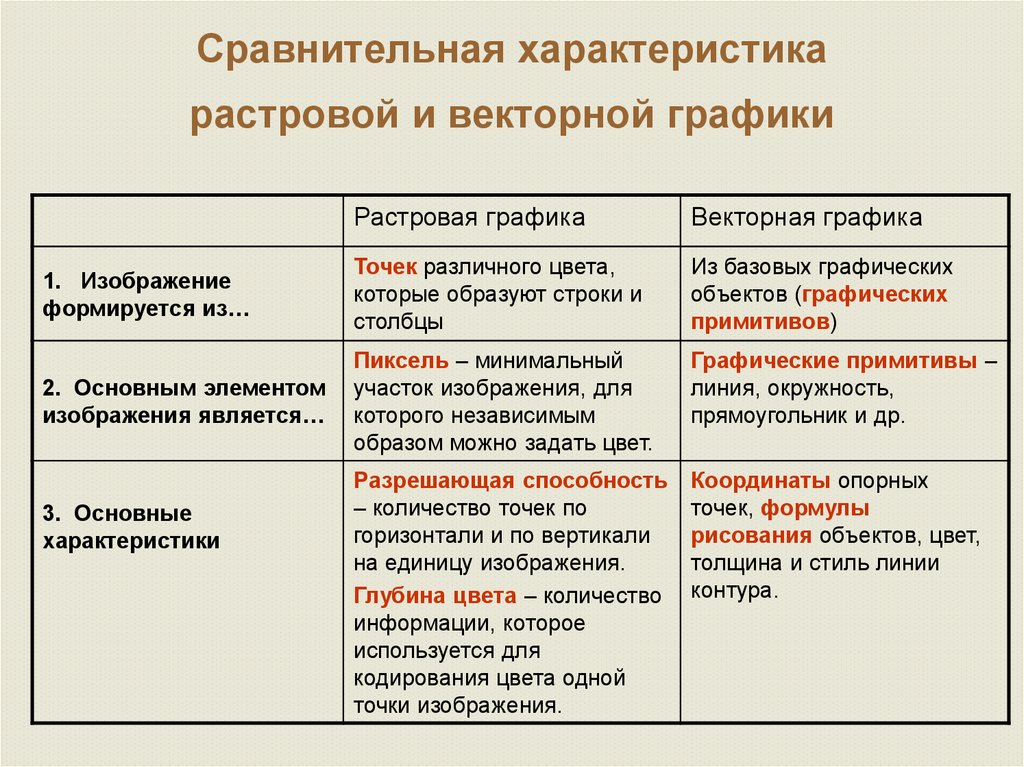
6. Сравнительная характеристика растровой и векторной графики
Растровая графикаВекторная графика
1. Изображение
формируется из…
Точек различного цвета,
которые образуют строки и
столбцы
Из базовых графических
объектов (графических
примитивов)
2. Основным элементом
изображения является…
Пиксель – минимальный
участок изображения, для
которого независимым
образом можно задать цвет.
Графические примитивы –
линия, окружность,
прямоугольник и др.
Разрешающая способность
– количество точек по
горизонтали и по вертикали
на единицу изображения.
Глубина цвета – количество
информации, которое
используется для
кодирования цвета одной
точки изображения.
Координаты опорных
точек, формулы
рисования объектов, цвет,
толщина и стиль линии
контура.
3. Основные
характеристики
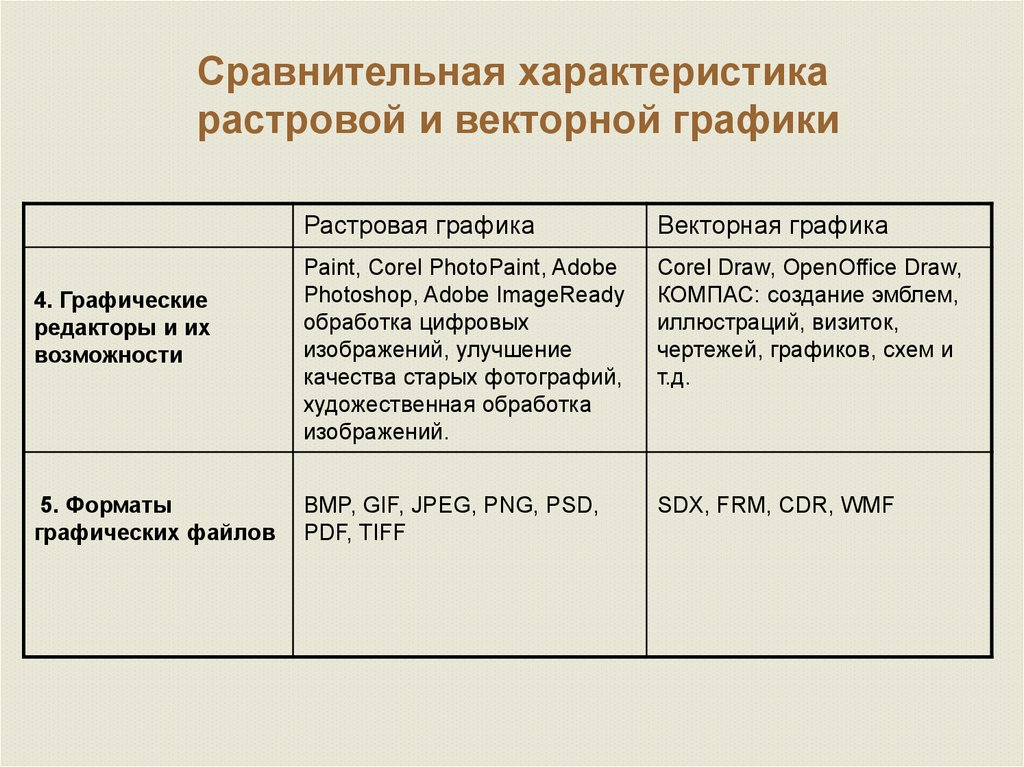
7.
Сравнительная характеристикарастровой и векторной графики
4. Графические
редакторы и их
возможности
5. Форматы
графических файлов
Растровая графика
Векторная графика
Paint, Corel PhotoPaint, Adobe
Photoshop, Adobe ImageReady
обработка цифровых
изображений, улучшение
качества старых фотографий,
художественная обработка
изображений.
Corel Draw, OpenOffice Draw,
КОМПАС: создание эмблем,
иллюстраций, визиток,
чертежей, графиков, схем и
т.д.
BMP, GIF, JPEG, PNG, PSD,
PDF, TIFF
SDX, FRM, CDR, WMF
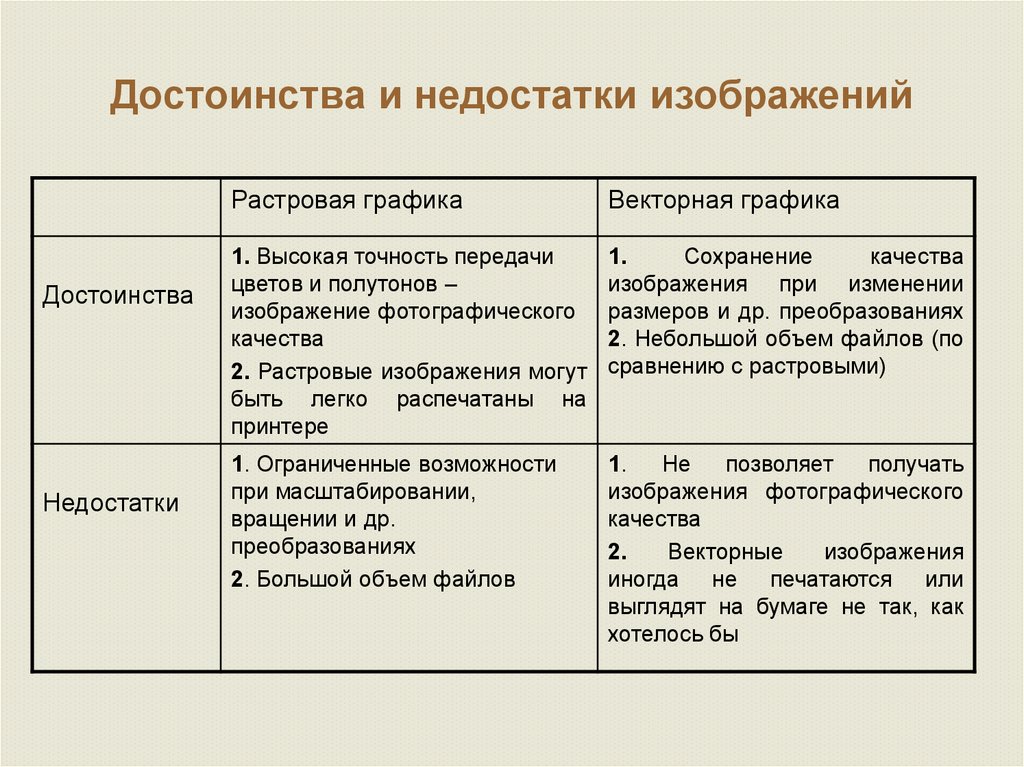
8. Достоинства и недостатки изображений
ДостоинстваНедостатки
Растровая графика
Векторная графика
1. Высокая точность передачи
цветов и полутонов –
изображение фотографического
качества
2. Растровые изображения могут
быть легко распечатаны на
принтере
1.
Сохранение
качества
изображения при изменении
размеров и др. преобразованиях
2. Небольшой объем файлов (по
сравнению с растровыми)
1. Ограниченные возможности
при масштабировании,
вращении и др.
преобразованиях
2. Большой объем файлов
1.
Не
позволяет
получать
изображения фотографического
качества
2.
Векторные
изображения
иногда не печатаются или
выглядят на бумаге не так, как
хотелось бы
9.
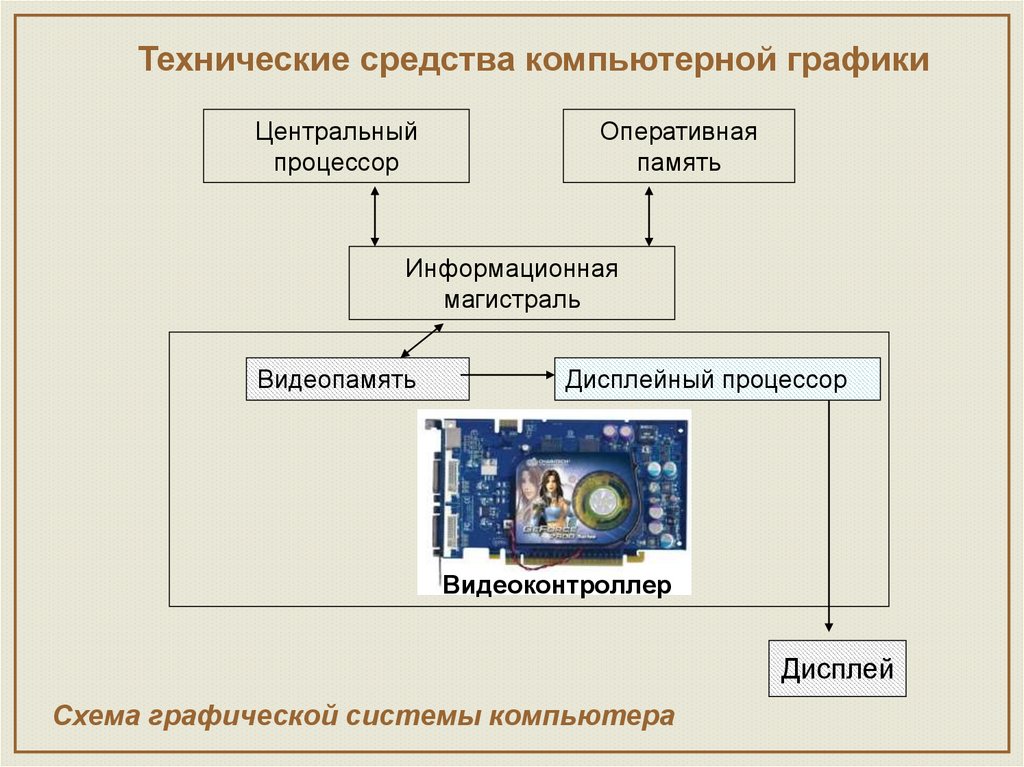
Технические средства компьютерной графикиЦентральный
процессор
Оперативная
память
Информационная
магистраль
Видеопамять
Дисплейный процессор
Видеоконтроллер
Дисплей
Схема графической системы компьютера
10.
Формирование растрового изображения1 2 3 4 5…
1024
...............
2 ...............
...............
1
768
Размер экрана - это размер по
диагонали (15”, 21”).
Частота горизонтальной развертки монитора показывает, какое
предельное число горизонтальных строк на экране монитора может
прочертить электронный луч за одну секунду. (Измеряется в Гц)
> 70 Гц
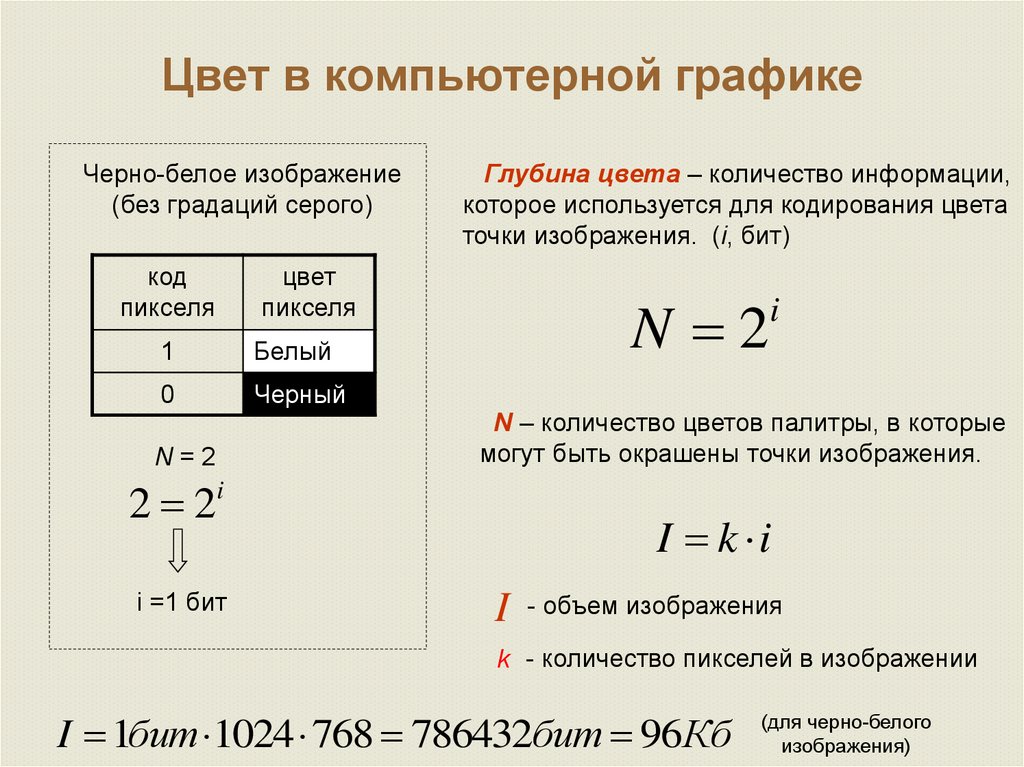
11. Цвет в компьютерной графике
Черно-белое изображение(без градаций серого)
код
пикселя
цвет
пикселя
1
Белый
0
Черный
N=2
2 2i
i =1 бит
Глубина цвета – количество информации,
которое используется для кодирования цвета
точки изображения. (i, бит)
N 2
i
N – количество цветов палитры, в которые
могут быть окрашены точки изображения.
I k i
I - объем изображения
k - количество пикселей в изображении
I 1бит 1024 768 786432бит 96Кб
(для черно-белого
изображения)
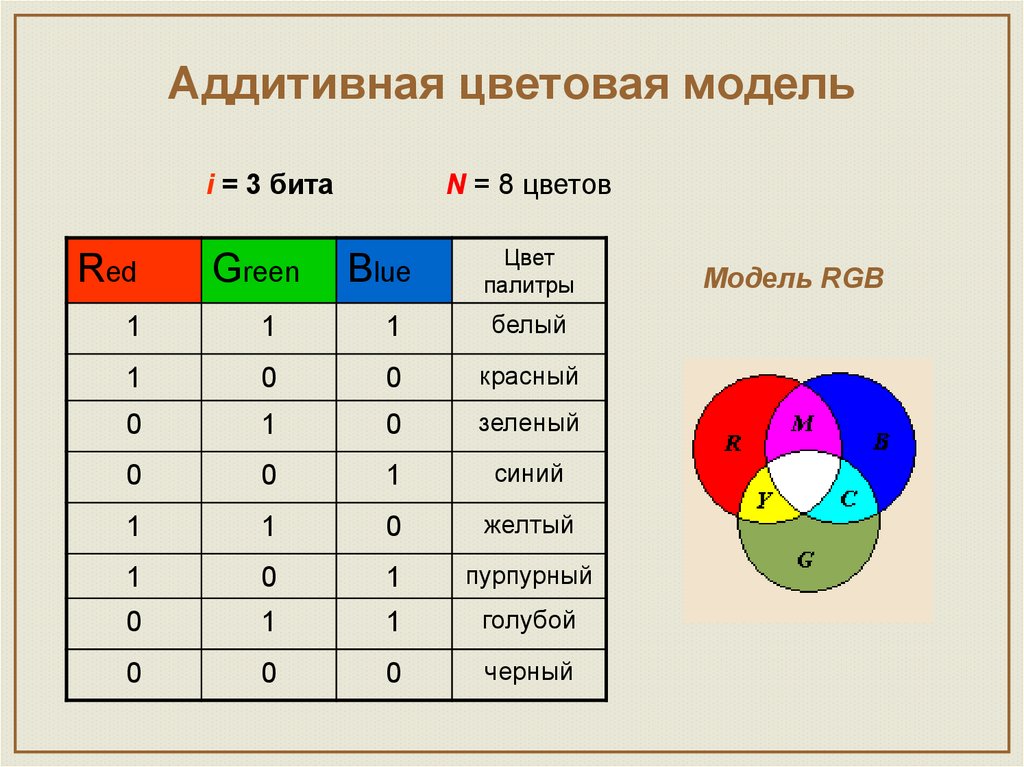
12. Аддитивная цветовая модель
i = 3 битаN = 8 цветов
Green
Blue
Цвет
палитры
1
1
1
белый
1
0
0
красный
0
1
0
зеленый
0
0
1
синий
1
1
0
желтый
1
0
1
пурпурный
0
1
1
голубой
0
0
0
черный
Red
Модель RGB
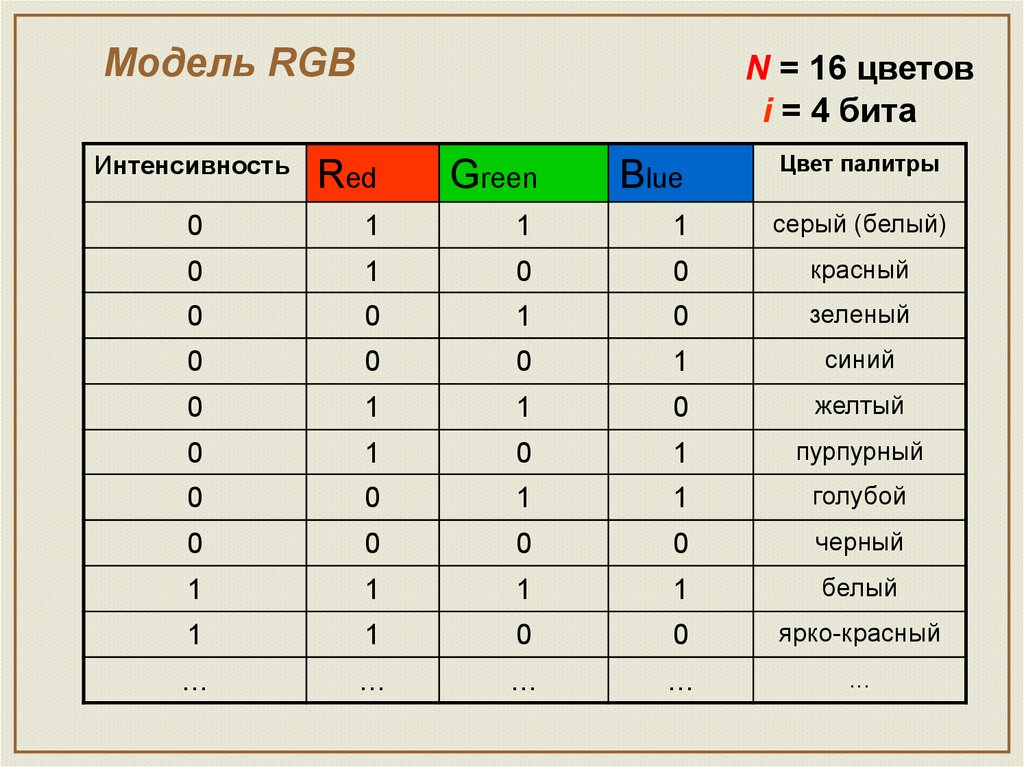
13.
Модель RGBN = 16 цветов
i = 4 бита
Red
Green
Blue
Цвет палитры
0
1
1
1
серый (белый)
0
1
0
0
красный
0
0
1
0
зеленый
0
0
0
1
синий
0
1
1
0
желтый
0
1
0
1
пурпурный
0
0
1
1
голубой
0
0
0
0
черный
1
1
1
1
белый
1
1
0
0
ярко-красный
…
…
…
…
...
Интенсивность
14.
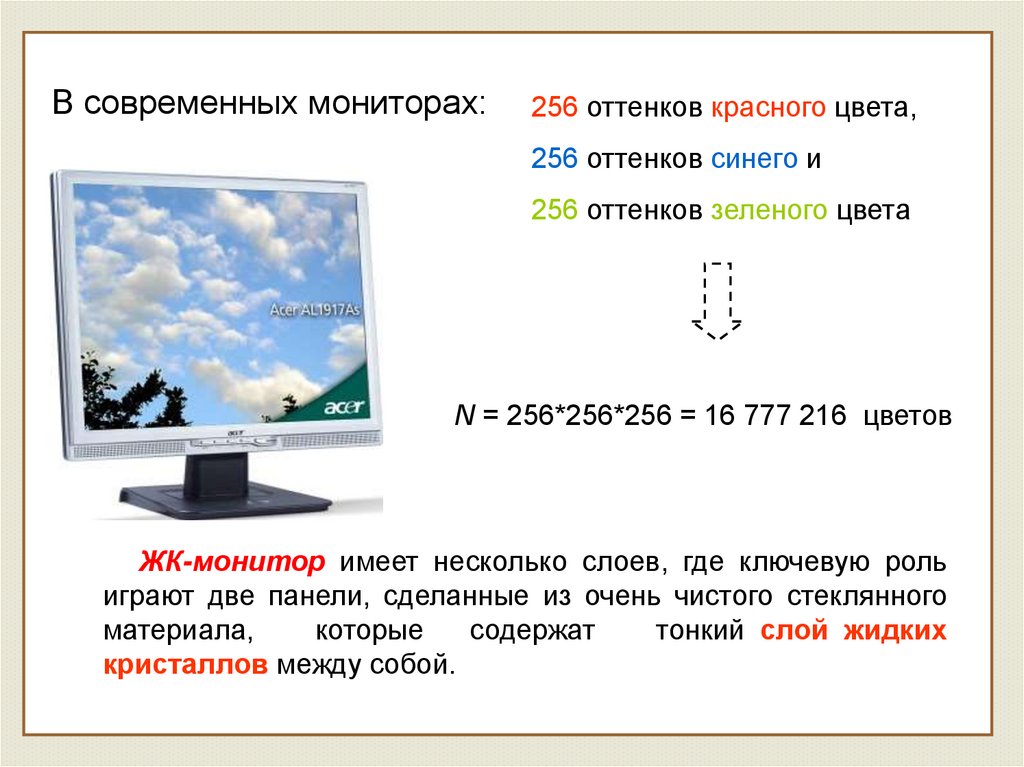
В современных мониторах:256 оттенков красного цвета,
256 оттенков синего и
256 оттенков зеленого цвета
N = 256*256*256 = 16 777 216 цветов
ЖК-монитор имеет несколько слоев, где ключевую роль
играют две панели, сделанные из очень чистого стеклянного
материала,
которые
содержат
тонкий слой жидких
кристаллов между собой.
15.
Устройство ЖК-монитораРабота ЖК-монитора основана на явлении поляризации светового потока.
Известно, что так называемые кристаллы поляроиды способны пропускать
только ту составляющую света, вектор электромагнитной индукции которой
лежит в плоскости, параллельной оптической плоскости поляроида. Для
оставшейся части светового потока поляроид будет непрозрачным. Таким
образом, поляроид, т.е. жидкие кристаллы, как бы "просеивают" свет, при
этом меняется его интенсивность.
16.
Жидкие кристаллы поворачиваютвектор поляризации света
Разность потенциалов такова, что
поворота плоскости поляризации в жидких
кристаллах не происходит и световой луч
полностью поглощен вторым поляризатором,
а экран при освещении сзади спереди
кажется черным.
Цвет получается в результате использования трех фильтров, которые
выделяют из излучения источника белого света три основные
компоненты.
17. Плазменный монитор
Экран плазменных мониторов состоит из сетки, каждаяотдельная клетка - пиксель включает в себя 3 суб-пикселя,
передающих один из трех цветов RGB (R-Красный, G-Зеленый,
B-синий). В результате реакции "взрыв плазмы" в каждом из субпикселей производится цветное свечение (красное, зеленое или
синее). Субпиксели индивидуально контролируются самой
передовой электроникой и способны передавать более 16
миллионов различных цветов.
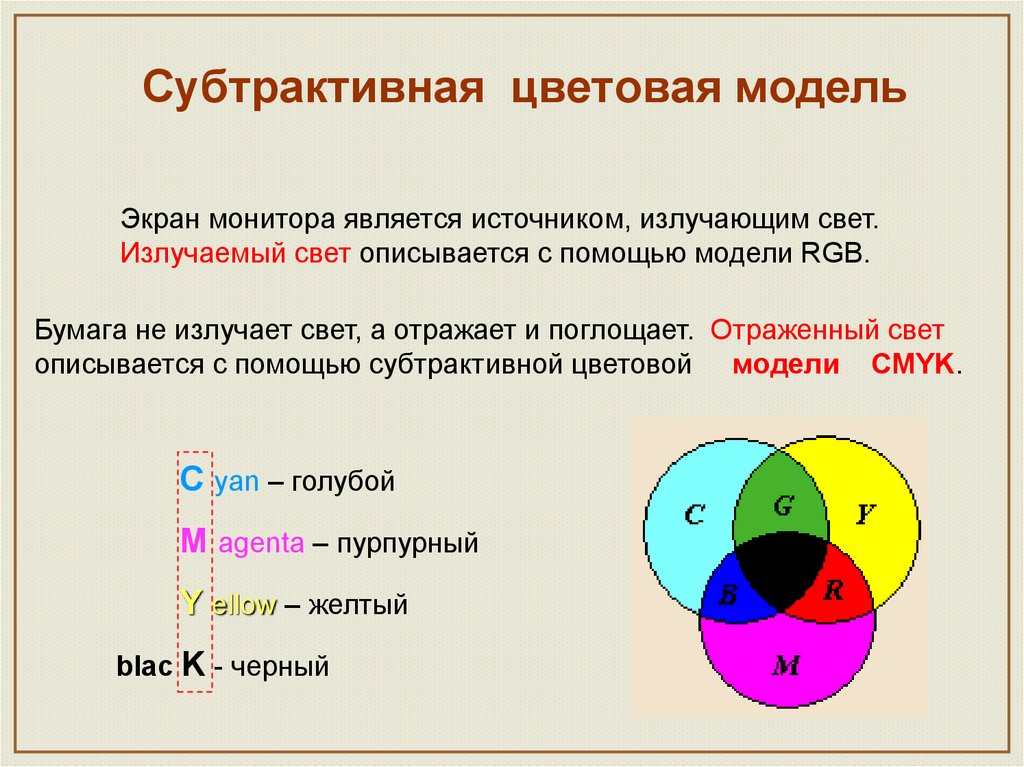
18. Субтрактивная цветовая модель
Экран монитора является источником, излучающим свет.Излучаемый свет описывается с помощью модели RGB.
Бумага не излучает свет, а отражает и поглощает. Отраженный свет
описывается с помощью субтрактивной цветовой модели CMYK.
C yan – голубой
M agenta – пурпурный
Y ellow – желтый
blac K - черный
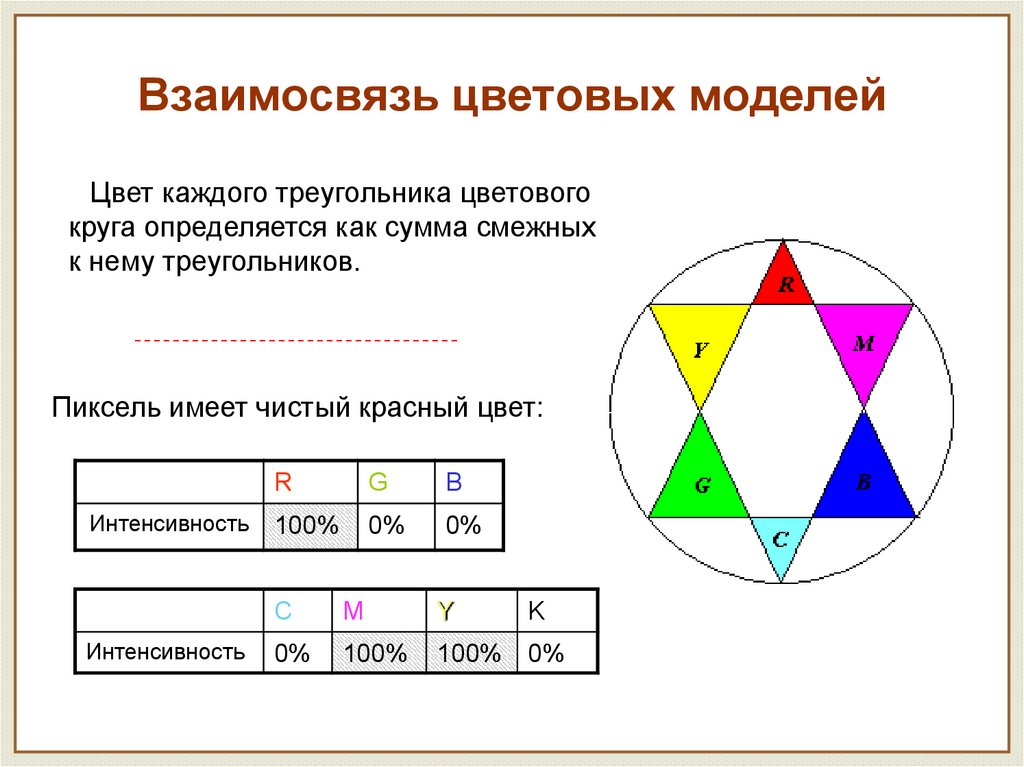
19. Взаимосвязь цветовых моделей
Цвет каждого треугольника цветовогокруга определяется как сумма смежных
к нему треугольников.
Пиксель имеет чистый красный цвет:
Интенсивность
Интенсивность
R
G
B
100%
0%
0%
C
M
Y
K
0%
100%
100% 0%
20. Цветовой охват различных цветовых моделей
Цветовой охват – множество цветов, которые могутбыть созданы в цветовой модели.
Видимый свет
RGB
CMYK
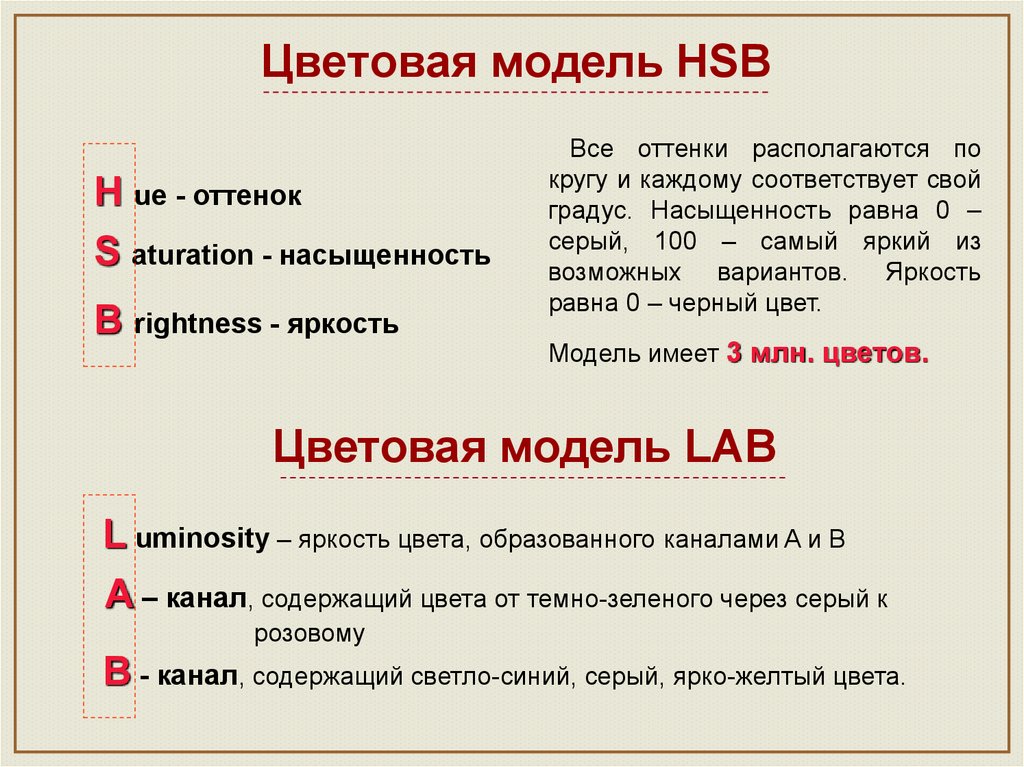
21. Цветовая модель HSB
H ue - оттенокS aturation - насыщенность
B rightness - яркость
Все оттенки располагаются по
кругу и каждому соответствует свой
градус. Насыщенность равна 0 –
серый, 100 – самый яркий из
возможных вариантов. Яркость
равна 0 – черный цвет.
Модель имеет 3 млн. цветов.
Цветовая модель LAB
L uminosity – яркость цвета, образованного каналами A и B
А – канал, содержащий цвета от темно-зеленого через серый к
розовому
В - канал, содержащий светло-синий, серый, ярко-желтый цвета.
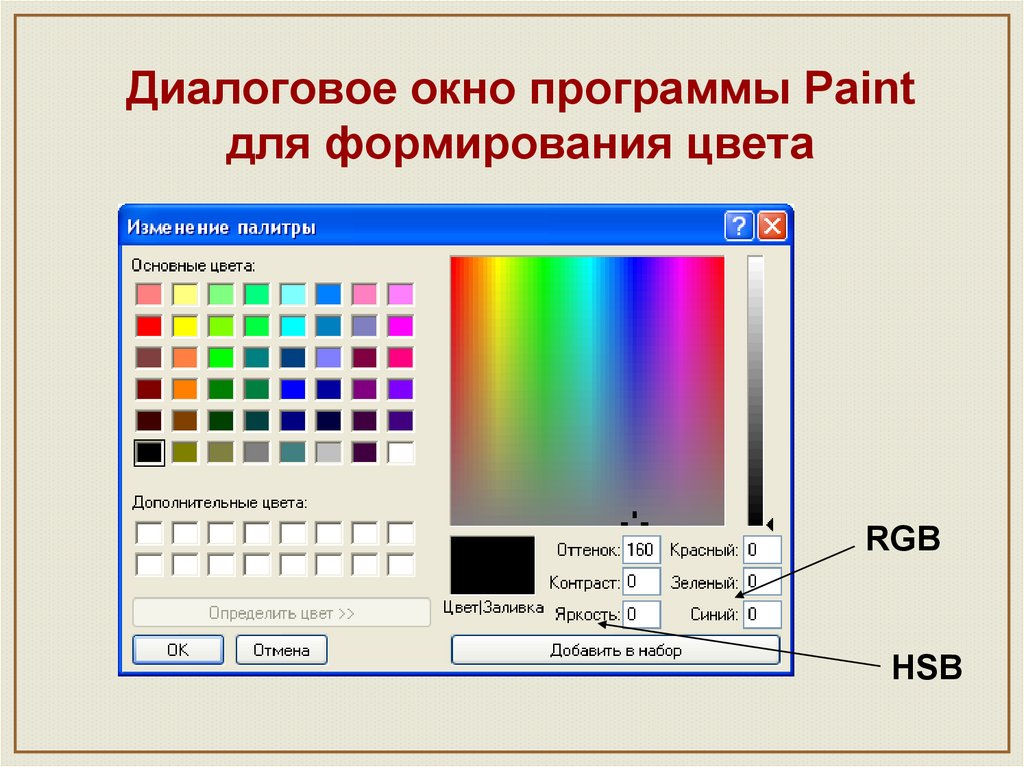
22. Диалоговое окно программы Paint для формирования цвета
RGBHSB
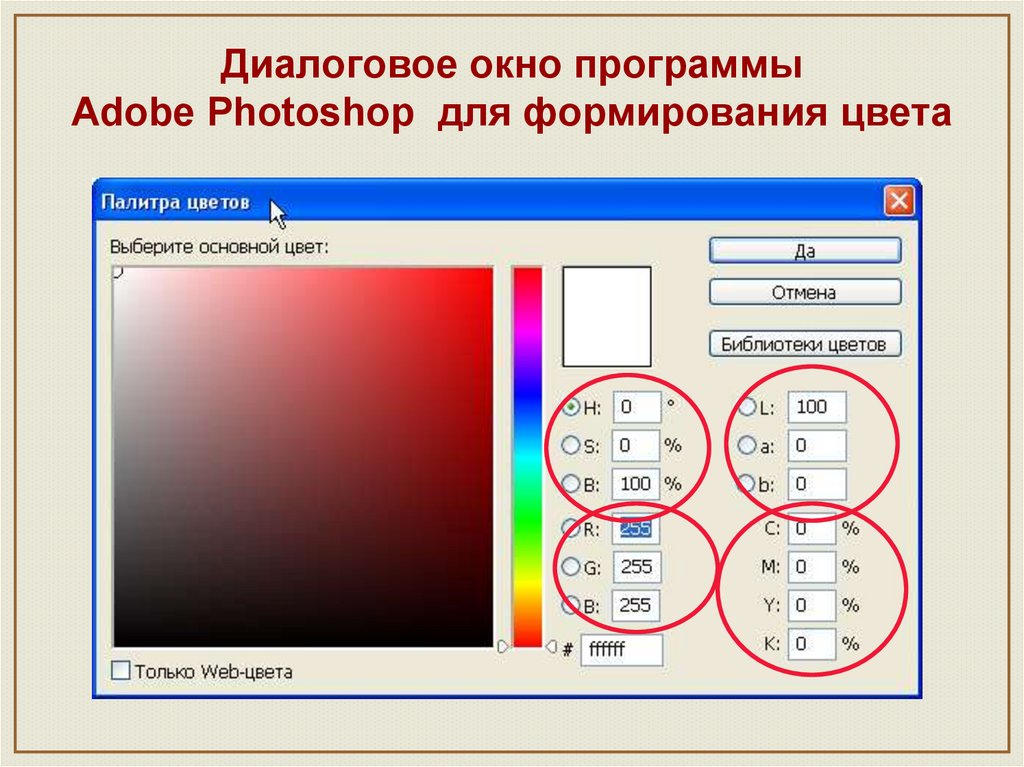
23. Диалоговое окно программы Adobe Photoshop для формирования цвета
24. Задачи
1. Определить объем видеопамяти компьютера, который необходим дляреализации графического режима монитора High Color с разрешающей
способностью 1024 768 точек и палитрой из 65536 цветов.
2. В процессе преобразования растрового изображения количество
цветов уменьшилось с 65536 до 16. Во сколько раз изменился его
информационный объем?
























 informatics
informatics