Similar presentations:
The basics of CSS
1.
THE BASICS OF CSS. WORKINGWITH TEXT AND
BACKGROUNDS
ОСНОВЫ CSS.
РАБОТА С ТЕКСТОМ И ФОНАМИ
2.
CSS (CASCADING STYLE SHEETS – КАСКАДНЫЕ ТАБЛИЦЫСТИЛЕЙ) – ЯЗЫК ОПИСАНИЯ ВНЕШНЕГО ВИДА ДОКУМЕНТА,
СОЗДАННОГО ПРИ ПОМОЩИ ЯЗЫКА РАЗМЕТКИ.
КАК
ПРАВИЛО,
CSS
ПРИМЕНЯЕТСЯ
ПРИ
РАБОТЕ
С HTML И XHTML ЯЗЫКАМИ, И ИСПОЛЬЗУЕТСЯ ДЛЯ ЗАДАНИЯ
ЦВЕТОВ, ПАРАМЕТРОВ ШРИФТОВ, РАСПОЛОЖЕНИЯ БЛОКОВ И
ИНЫХ ЭЛЕМЕНТОВ ПРЕДСТАВЛЕНИЯ ВЕБ - СТРАНИЦ.
К ПРЕИМУЩЕСТВАМ ИСПОЛЬЗОВАНИЯ CSS ОТНОСЯТСЯ:
ЦЕНТРАЛИЗОВАННОЕ
УПРАВЛЕНИЕ
ОТОБРАЖЕНИЕМ
МНОЖЕСТВА ДОКУМЕНТОВ ПРИ ПОМОЩИ ОДНОЙ ТАБЛИЦЫ
СТИЛЕЙ;
УПРОЩЕННЫЙ КОНТРОЛЬ ВНЕШНЕГО ВИДА ВЕБ - СТРАНИЦ;
НАЛИЧИЕ РАЗРАБОТАННЫХ ДИЗАЙНЕРСКИХ ТЕХНИК;
ВОЗМОЖНОСТЬ ИСПОЛЬЗОВАНИЯ РАЗЛИЧНЫХ СТИЛЕЙ ДЛЯ
ОДНОГО ДОКУМЕНТА, В ЗАВИСИМОСТИ ОТ УСТРОЙСТВА, ПРИ
ПОМОЩИ КОТОРОГО ОСУЩЕСТВЛЯЕТСЯ ДОСТУП К ВЕБ СТРАНИЦЕ.
CSS (CASCADING STYLE SHEETS) IS A LANGUAGE FOR
DESCRIBING THE APPEARANCE OF A DOCUMENT
CREATED USING THE MARKUP LANGUAGE.
CSS IS USUALLY USED WHEN WORKING WITH HTML
AND XHTML LANGUAGES, AND IS USED TO SET
COLORS, FONT PARAMETERS, BLOCK LAYOUT, AND
OTHER ELEMENTS OF THE WEB PAGE PRESENTATION.
THE ADVANTAGES OF USING CSS INCLUDE:
CENTRALLY MANAGE THE DISPLAY OF MULTIPLE
DOCUMENTS USING A SINGLE STYLE SHEET;
SIMPLIFIED CONTROL OF THE APPEARANCE OF WEB
PAGES.
AVAILABILITY OF DEVELOPED DESIGN TECHNIQUES;
THE ABILITY TO USE DIFFERENT STYLES FOR A SINGLE
DOCUMENT, DEPENDING ON THE DEVICE THAT IS USED
TO ACCESS THE WEB PAGE.
3.
ОТНОШЕНИЯ МЕЖДУ МНОЖЕСТВЕННЫМИ ВЛОЖЕННЫМИЭЛЕМЕНТАМИ
RELATIONSHIPS
ELEMENTS
В HTML - ДОКУМЕНТЕ ЭЛЕМЕНТЫ (ТЕГИ) МОГУТ НАХОДИТЬСЯ В
РАМКАХ
ДРУГИХ
ЭЛЕМЕНТОВ.
ОТНОШЕНИЯ
МЕЖДУ
ВЛОЖЕННЫМИ
ЭЛЕМЕНТАМИ
МОГУТ
БЫТЬ РОДИТЕЛЬСКИМИ, ДОЧЕРНИМИ И БРАТСКИМИ (В РЯДЕ
ЛИТЕРАТУРЫ ТАКЖЕ ВСТРЕЧАЕТСЯ НАЗВАНИЕ СЕСТРИНСКИЕ).
ПОЯСНИМ ЭТИ И ИНЫЕ ТЕРМИНЫ, ОТНОСЯЩИЕСЯ К
СТРУКТУРЕ HTML - ДОКУМЕНТА:
IN AN HTML DOCUMENT, ELEMENTS (TAGS) CAN BE
LOCATED WITHIN OTHER ELEMENTS. RELATIONSHIPS
BETWEEN NESTED ELEMENTS CAN BE PARENT, CHILD,
OR SIBLING (THE NAME SISTER IS ALSO FOUND IN SOME
LITERATURE). LET'S EXPLAIN THESE AND OTHER TERMS
RELATED TO THE STRUCTURE OF AN HTML DOCUMENT:
ДЕРЕВО ДОКУМЕНТА – ВООБРАЖАЕМАЯ ДРЕВОВИДНАЯ
СТРУКТУРА
ЭЛЕМЕНТОВ
В
HTML
ДОКУМЕНТЕ, СИНОНИМ ПОНЯТИЯ ОБЪЕКТНАЯ МОДЕЛЬ
ДОКУМЕНТА (DOM).
РОДИТЕЛЬСКИЙ ЭЛЕМЕНТ – ЭЛЕМЕНТ, СОДЕРЖАЩИЙ В СЕБЕ
РАССМАТРИВАЕМЫЙ ЭЛЕМЕНТ. В ЗАПИСИ ВИДА <P> <STRONG>
... </STRONG> </P>, ЭЛЕМЕНТ <P> ЯВЛЯЕТСЯ РОДИТЕЛЬСКИМ ПО
ОТНОШЕНИЮ К <STRONG>.
ПРЕДОК – ЭЛЕМЕНТ НА НЕСКОЛЬКО УРОВНЕЙ ВЫШЕ И
СОДЕРЖАЩИЙ В СЕБЕ РАССМАТРИВАЕМЫЙ ЭЛЕМЕНТ. Т.Е. В
ЗАПИСИ ВИДА <BODY>... <P> <STRONG> ... </STRONG> </P>...
</BODY>, <BODY> ЯВЛЯЕТСЯ ПРЕДКОМ STRONG.
BETWEEN
MULTIPLE
NESTED
A DOCUMENT TREE IS AN IMAGINARY TREE
STRUCTURE OF ELEMENTS IN AN HTML DOCUMENT, A
SYNONYM FOR THE DOCUMENT OBJECT MODEL (DOM).
PARENT ELEMENT – AN ELEMENT THAT CONTAINS THE
ELEMENT IN QUESTION. IN A RECORD LIKE <P>
<STRONG> ... </STRONG> </P>, THE <P> ELEMENT IS THE
PARENT OF <STRONG>.
ANCESTOR – AN ELEMENT SEVERAL LEVELS HIGHER
AND CONTAINING THE ELEMENT IN QUESTION. IN
OTHER WORDS, IN A RECORD OF THE FORM <BODY>...
<P> <STRONG> ... </STRONG> </P>... </BODY>, <BODY> IS
THE ANCESTOR OF STRONG.
4.
ДОЧЕРНИЙЭЛЕМЕНТ
–
ЭЛЕМЕНТ,
НАХОДЯЩИЙСЯ ВНУТРИ РАССМАТРИВАЕМОГО
ДОКУМЕНТА. В ЗАПИСИ ВИДА <P> <STRONG> ...
</STRONG> </P>, ЭЛЕМЕНТ <STRONG> ЯВЛЯЕТСЯ
ДОЧЕРНИМ ПО ОТНОШЕНИЮ К <P>.
CHILD ELEMENT – AN ELEMENT LOCATED
INSIDE
THE
DOCUMENT
UNDER
CONSIDERATION. IN A RECORD LIKE <P>
<STRONG> ... </STRONG> </P>, THE <STRONG>
ELEMENT IS A CHILD OF <P>.
ПОТОМОК – ЭЛЕМЕНТ, НАХОДЯЩИЙСЯ ВНУТРИ
РАССМАТРИВАЕМОГО
ЭЛЕМЕНТА
И
НАХОДЯЩИЙСЯ НА НЕСКОЛЬКО УРОВНЕЙ
НИЖЕ. В ЗАПИСИ ВИДА <BODY>... <P> <STRONG>
...
</STRONG>
</P>...
</BODY>,
<STRONG>
ЯВЛЯЕТСЯ
ПОТОМКОМ <BODY>.
A DESCENDANT IS AN ELEMENT THAT IS
LOCATED INSIDE THE ELEMENT IN QUESTION
AND IS SEVERAL LEVELS BELOW IT. IN A
RECORD LIKE <BODY>... <P> <STRONG> ...
</STRONG> </P>... </BODY>, <STRONG> IS A
DESCENDANT OF <BODY>.
БРАТСКИЙ ЭЛЕМЕНТ – ЭЛЕМЕНТ, ИМЕЮЩИЙ
ОБЩИЙ
РОДИТЕЛЬСКИЙ
ЭЛЕМЕНТ
С
РАССМАТРИВАЕМЫМ. Т.Е. В ЗАПИСИ <P>
<STRONG> ... </STRONG> ... <IMG ...></P>,
ЭЛЕМЕНТЫ <IMG> И <STRONG> ЯВЛЯЮТСЯ
БРАТСКИМИ.
A SIBLING ELEMENT IS AN ELEMENT THAT
SHARES A PARENT ELEMENT WITH THE ONE
UNDER CONSIDERATION. IN A RECORD LIKE
<P> <STRONG> ... </STRONG> ... <IMG ...></P>
ENTRY, THE <IMG> AND <STRONG> ELEMENTS
ARE SIBLINGS.
5.
Создание каскадных таблиц стилейНами
было
достаточно
сказано
о
причинах
возникновения CSS и его возможностях. Рассмотрим
формат каскадных таблиц стилей, правила их создания и
способах установления связей с html - документом.
В общем виде CSS задается следующим образом:
<селектор> { <атрибут стиля №1>: <значение атрибута>;
<атрибут стиля №2>: <значение атрибута>; ... <атрибут
стиля №N>: <значение атрибута>; }
Селектором называется формальное описание элемента,
или их группы, к которому должны быть применены
описанные правила стиля.
Атрибутом_стиля называется один из параметров
элемента веб - страницы (в частных случаях схожи с
атрибутами тегов, но следует помнить, что это разные
вещи).
CSS стили отделяются друг от друга пробелами, либо
символами переноса строк. Не должно быть
символов ';' между различными стилями!
В описании селекторов и имен стилей не должно быть
пробелов или переводов строк.
Creating cascading style sheets
We have said enough about the causes of CSS and its
capabilities. Let's look at the format of cascading style sheets,
the rules for creating them, and how to link them to an html
document.
In General, CSS is defined as follows:
<selector> { <style attribute # 1>: <attribute value>; <style
attribute # 2>: <attribute value>; ... <style attribute # N>:
<attribute value>; }
A selector is a formal description of the element or group of
elements to which the described style rules should be applied.
A style attribute is one of the parameters of a web page
element (in some cases they are similar to tag attributes, but
keep in mind that these are different things).
CSS styles are separated from each other by spaces or line
breaks. There should be no characters ';' between the different
styles!
The description of selectors and style names must not contain
spaces or line feeds.
6.
7.
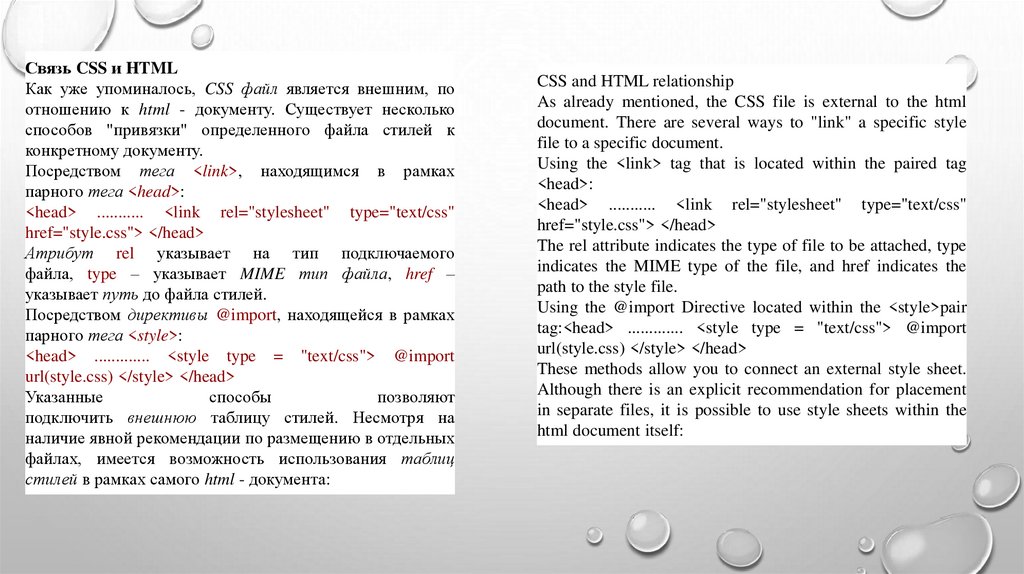
Связь CSS и HTMLКак уже упоминалось, CSS файл является внешним, по
отношению к html - документу. Существует несколько
способов "привязки" определенного файла стилей к
конкретному документу.
Посредством тега <link>, находящимся в рамках
парного тега <head>:
<head> ........... <link rel="stylesheet" type="text/css"
href="style.css"> </head>
Атрибут rel указывает на тип подключаемого
файла, type – указывает MIME тип файла, href –
указывает путь до файла стилей.
Посредством директивы @import, находящейся в рамках
парного тега <style>:
<head> ............. <style type = "text/css"> @import
url(style.css) </style> </head>
Указанные
способы
позволяют
подключить внешнюю таблицу стилей. Несмотря на
наличие явной рекомендации по размещению в отдельных
файлах, имеется возможность использования таблиц
стилей в рамках самого html - документа:
CSS and HTML relationship
As already mentioned, the CSS file is external to the html
document. There are several ways to "link" a specific style
file to a specific document.
Using the <link> tag that is located within the paired tag
<head>:
<head> ........... <link rel="stylesheet" type="text/css"
href="style.css"> </head>
The rel attribute indicates the type of file to be attached, type
indicates the MIME type of the file, and href indicates the
path to the style file.
Using the @import Directive located within the <style>pair
tag:<head> ............. <style type = "text/css"> @import
url(style.css) </style> </head>
These methods allow you to connect an external style sheet.
Although there is an explicit recommendation for placement
in separate files, it is possible to use style sheets within the
html document itself:
8.
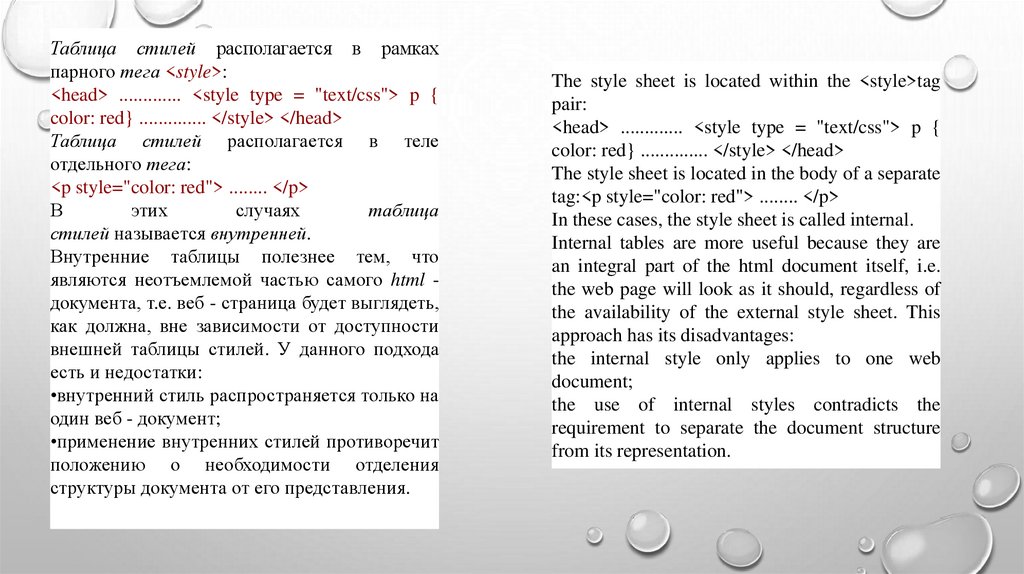
Таблица стилей располагается в рамкахпарного тега <style>:
<head> ............. <style type = "text/css"> p {
color: red} .............. </style> </head>
Таблица стилей располагается в теле
отдельного тега:
<p style="color: red"> ........ </p>
В
этих
случаях
таблица
стилей называется внутренней.
Внутренние таблицы полезнее тем, что
являются неотъемлемой частью самого html документа, т.е. веб - страница будет выглядеть,
как должна, вне зависимости от доступности
внешней таблицы стилей. У данного подхода
есть и недостатки:
•внутренний стиль распространяется только на
один веб - документ;
•применение внутренних стилей противоречит
положению о необходимости отделения
структуры документа от его представления.
The style sheet is located within the <style>tag
pair:
<head> ............. <style type = "text/css"> p {
color: red} .............. </style> </head>
The style sheet is located in the body of a separate
tag:<p style="color: red"> ........ </p>
In these cases, the style sheet is called internal.
Internal tables are more useful because they are
an integral part of the html document itself, i.e.
the web page will look as it should, regardless of
the availability of the external style sheet. This
approach has its disadvantages:
the internal style only applies to one web
document;
the use of internal styles contradicts the
requirement to separate the document structure
from its representation.
9.
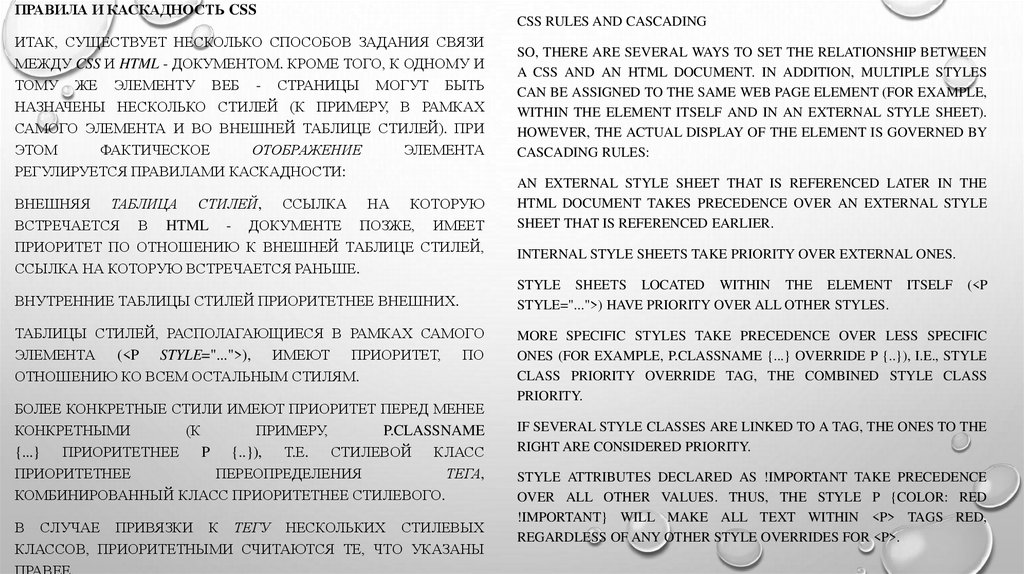
ПРАВИЛА И КАСКАДНОСТЬ CSSИТАК, СУЩЕСТВУЕТ НЕСКОЛЬКО СПОСОБОВ ЗАДАНИЯ СВЯЗИ
МЕЖДУ CSS И HTML - ДОКУМЕНТОМ. КРОМЕ ТОГО, К ОДНОМУ И
ТОМУ ЖЕ ЭЛЕМЕНТУ ВЕБ - СТРАНИЦЫ МОГУТ БЫТЬ
НАЗНАЧЕНЫ НЕСКОЛЬКО СТИЛЕЙ (К ПРИМЕРУ, В РАМКАХ
САМОГО ЭЛЕМЕНТА И ВО ВНЕШНЕЙ ТАБЛИЦЕ СТИЛЕЙ). ПРИ
ЭТОМ
ФАКТИЧЕСКОЕ
ОТОБРАЖЕНИЕ
ЭЛЕМЕНТА
РЕГУЛИРУЕТСЯ ПРАВИЛАМИ КАСКАДНОСТИ:
ВНЕШНЯЯ ТАБЛИЦА СТИЛЕЙ, ССЫЛКА НА КОТОРУЮ
ВСТРЕЧАЕТСЯ В HTML - ДОКУМЕНТЕ ПОЗЖЕ, ИМЕЕТ
ПРИОРИТЕТ ПО ОТНОШЕНИЮ К ВНЕШНЕЙ ТАБЛИЦЕ СТИЛЕЙ,
ССЫЛКА НА КОТОРУЮ ВСТРЕЧАЕТСЯ РАНЬШЕ.
ВНУТРЕННИЕ ТАБЛИЦЫ СТИЛЕЙ ПРИОРИТЕТНЕЕ ВНЕШНИХ.
ТАБЛИЦЫ СТИЛЕЙ, РАСПОЛАГАЮЩИЕСЯ В РАМКАХ САМОГО
ЭЛЕМЕНТА (<P STYLE="...">), ИМЕЮТ ПРИОРИТЕТ, ПО
ОТНОШЕНИЮ КО ВСЕМ ОСТАЛЬНЫМ СТИЛЯМ.
БОЛЕЕ КОНКРЕТНЫЕ СТИЛИ ИМЕЮТ ПРИОРИТЕТ ПЕРЕД МЕНЕЕ
КОНКРЕТНЫМИ
(К
ПРИМЕРУ,
P.CLASSNAME
{...} ПРИОРИТЕТНЕЕ P {..}), Т.Е. СТИЛЕВОЙ КЛАСС
ПРИОРИТЕТНЕЕ
ПЕРЕОПРЕДЕЛЕНИЯ
ТЕГА,
КОМБИНИРОВАННЫЙ КЛАСС ПРИОРИТЕТНЕЕ СТИЛЕВОГО.
В СЛУЧАЕ ПРИВЯЗКИ К ТЕГУ НЕСКОЛЬКИХ СТИЛЕВЫХ
КЛАССОВ, ПРИОРИТЕТНЫМИ СЧИТАЮТСЯ ТЕ, ЧТО УКАЗАНЫ
ПРАВЕЕ.
CSS RULES AND CASCADING
SO, THERE ARE SEVERAL WAYS TO SET THE RELATIONSHIP BETWEEN
A CSS AND AN HTML DOCUMENT. IN ADDITION, MULTIPLE STYLES
CAN BE ASSIGNED TO THE SAME WEB PAGE ELEMENT (FOR EXAMPLE,
WITHIN THE ELEMENT ITSELF AND IN AN EXTERNAL STYLE SHEET).
HOWEVER, THE ACTUAL DISPLAY OF THE ELEMENT IS GOVERNED BY
CASCADING RULES:
AN EXTERNAL STYLE SHEET THAT IS REFERENCED LATER IN THE
HTML DOCUMENT TAKES PRECEDENCE OVER AN EXTERNAL STYLE
SHEET THAT IS REFERENCED EARLIER.
INTERNAL STYLE SHEETS TAKE PRIORITY OVER EXTERNAL ONES.
STYLE SHEETS LOCATED WITHIN THE ELEMENT
STYLE="...">) HAVE PRIORITY OVER ALL OTHER STYLES.
ITSELF
(<P
MORE SPECIFIC STYLES TAKE PRECEDENCE OVER LESS SPECIFIC
ONES (FOR EXAMPLE, P.CLASSNAME {...} OVERRIDE P {..}), I.E., STYLE
CLASS PRIORITY OVERRIDE TAG, THE COMBINED STYLE CLASS
PRIORITY.
IF SEVERAL STYLE CLASSES ARE LINKED TO A TAG, THE ONES TO THE
RIGHT ARE CONSIDERED PRIORITY.
STYLE ATTRIBUTES DECLARED AS !IMPORTANT TAKE PRECEDENCE
OVER ALL OTHER VALUES. THUS, THE STYLE P {COLOR: RED
!IMPORTANT} WILL MAKE ALL TEXT WITHIN <P> TAGS RED,
REGARDLESS OF ANY OTHER STYLE OVERRIDES FOR <P>.
10.
КЛЮЧЕВЫЕ ТЕРМИНЫ И ОПРЕДЕЛЕНИЯKEY TERMS AND DEFINITIONSCSS
CSS – КАСКАДНАЯ ТАБЛИЦА СТИЛЕЙ, ЯЗЫК
ОПИСАНИЯ ВНЕШНЕГО ВИДА HTML - ДОКУМЕНТА.
– CASCADING STYLE SHEET, A LANGUAGE FOR
DESCRIBING THE APPEARANCE OF AN HTML
DOCUMENT.
ОБЪЕКТНАЯ МОДЕЛЬ БРАУЗЕРА – УНИКАЛЬНАЯ ДЛЯ
КАЖДОГО
БРАУЗЕРА
МОДЕЛЬ
ПРЕДСТАВЛЕНИЯ
СОДЕРЖИМОГО ВЕБ - ДОКУМЕНТА.
ОБЪЕКТНАЯ МОДЕЛЬ ДОКУМЕНТА – СТАНДАРТ,
РЕГЛАМЕНТИРУЮЩИЙ ПРЕДСТАВЛЕНИЕ СОДЕРЖИМО
ГО ВЕБ - ДОКУМЕНТА.
CSS - СЕЛЕКТОР – ОПИСАНИЕ ЭЛЕМЕНТА ИЛИ ИХ
ГРУППЫ, К КОТОРЫМ ДОЛЖНЫ БЫТЬ ПРИМЕНЕНЫ
ПРАВИЛА СТИЛЕЙ.
ВНЕШНЯЯ ТАБЛИЦА СТИЛЕЙ – ТАБЛИЦА СТИЛЕЙ,
РАСПОЛАГАЮЩАЯСЯ ВО ВНЕШНЕМ ФАЙЛЕ ПО
ОТНОШЕНИЮ К HTML - ДОКУМЕНТУ.
ВНУТРЕННЯЯ ТАБЛИЦА СТИЛЕЙ – ТАБЛИЦА
СТИЛЕЙ, ЯВЛЯЮЩАЯСЯ ЧАСТЬЮ HTML - ДОКУМЕНТА.
THE BROWSER OBJECT MODEL IS A UNIQUE
MODEL FOR REPRESENTING THE CONTENT OF A
WEB DOCUMENT FOR EACH BROWSER.
THE DOCUMENT OBJECT MODEL IS A STANDARD
THAT REGULATES THE PRESENTATION OF WEB
DOCUMENT CONTENT.
CSS SELECTOR - DESCRIPTION OF THE ELEMENT
OR GROUP OF ELEMENTS TO APPLY STYLE RULES
TO.
EXTERNAL STYLE SHEET – A STYLE SHEET
LOCATED IN AN EXTERNAL FILE RELATIVE TO
THE HTML DOCUMENT.
INTERNAL STYLE SHEET – A STYLE SHEET THAT
IS PART OF AN HTML DOCUMENT.
11.
• КРАТКИЕ ИТОГИSHORT SUMMARY
• ОСНОВНОЙ ВЫВОД, КОТОРЫЙ НУЖНО
ВЫНЕСТИ
ИЗ
ДАННОЙ
ЛЕКЦИИ,
ЗАКЛЮЧАЕТСЯ В СЛЕДУЮЩЕМ: HTML РАЗМЕТКА ДОКУМЕНТА ОТВЕЧАЕТ ЗА
СТРУКТУРУ
ИНФОРМАЦИИ
(БЛОКИ,
АБЗАЦЫ, ЦИТАТЫ И Т.Д.), ЗА УПРАВЛЕНИЕ
ВНЕШНИМ
ВИДОМ
ДОКУМЕНТА
ОТВЕЧАЕТ CSS ФАЙЛ (ЦВЕТ, ПАРАМЕТРЫ
ШРИФТА, РАМКИ, ФОН, ОБТЕКАНИЕ И Т.Д.).
THE MAIN CONCLUSION TO BE DRAWN FROM
THIS LECTURE IS AS FOLLOWS: THE HTML
MARKUP OF THE DOCUMENT IS RESPONSIBLE
FOR THE STRUCTURE OF INFORMATION
(BLOCKS, PARAGRAPHS, QUOTES, ETC.), AND
THE CSS FILE IS RESPONSIBLE FOR
MANAGING THE APPEARANCE OF THE
DOCUMENT (COLOR, FONT PARAMETERS,
BORDERS, BACKGROUND, WRAPPING, ETC.).
12.
РАБОТА С ЦВЕТОМ И ФОНОМЦВЕТОВОЕ ВЫДЕЛЕНИЕ ИНФОРМАЦИИ И ФОН, НА КОТОРОМ ОНА
РАЗМЕЩЕНА, ПОЖАЛУЙ, ПЕРВОЕ, ЧТО БРОСАЕТСЯ В ГЛАЗА ПРИ
ЗАГРУЗКЕ ВЕБ - СТРАНИЦЫ, ПОЭТОМУ С НИХ МЫ И НАЧНЕМ
ЗНАКОМСТВО С CSS.
THE COLOR SELECTION OF INFORMATION AND THE
BACKGROUND ON WHICH IT IS PLACED IS PROBABLY THE FIRST
THING THAT CATCHES YOUR EYE WHEN LOADING A WEB PAGE,
SO WE WILL START OUR INTRODUCTION TO CSS WITH THEM.
ЗА УПРАВЛЕНИЯ ЦВЕТОМ И ФОНОМ В CSS ОТВЕЧАЮТ СЛЕДУЮЩИЕ
АТРИБУТЫ
СТИЛЕЙ,
ПОДДЕРЖИВАЕМЫЕ
АБСОЛЮТНЫМ
БОЛЬШИНСТВОМ ЭЛЕМЕНТОВ:
THE FOLLOWING STYLE ATTRIBUTES, SUPPORTED BY THE VAST
MAJORITY OF ELEMENTS, ARE RESPONSIBLE FOR MANAGING
COLOR AND BACKGROUND IN CSS:
COLOR – ЗАДАЕТ ЦВЕТ ПЕРЕДНЕГО ПЛАНА (COLOR: #00FF00);
COLOR – SETS THE FOREGROUND COLOR (COLOR: #00FF00);
BACKGROUND-COLOR – ЗАДАЕТ ЦВЕТ ФОНА ЭЛЕМЕНТА (BACKGROUNDCOLOR: BROWN);
BACKGROUND-COLOR – SETS THE BACKGROUND COLOR OF
THE ELEMENT (BACKGROUND-COLOR: BROWN);
BACKGROUND-IMAGE – ЗАДАЕТ ФОНОВОЕ ИЗОБРАЖЕНИЕ ДЛЯ ЭЛЕМЕНТА
(BACKGROUND-IMAGE: URL("IMAGE.GIF"));
BACKGROUND-IMAGE – SETS THE BACKGROUND IMAGE FOR
THE ELEMENT (BACKGROUND-IMAGE: URL("IMAGE.GIF"));
BACKGROUND-REPEAT – ЗАДАЕТ ТИП ПОВТОРЕНИЯ ИЗОБРАЖЕНИЯ,
УСТАНОВЛЕННОГО ПРИ ПОМОЩИ АТРИБУТА СТИЛЯ BACKGROUNDIMAGE (BACKGROUND-REPEAT: NO-REPEAT), МОЖЕТ ПРИНИМАТЬ
СЛЕДУЮЩИЕ ЗНАЧЕНИЯ:
BACKGROUND-REPEAT – SETS THE TYPE OF IMAGE REPETITION
SET USING THE STYLE ATTRIBUTE BACKGROUND-IMAGE
(BACKGROUND-REPEAT:
NO-REPEAT),
CAN
TAKE
THE
FOLLOWING VALUES:
REPEAT-X – ИЗОБРАЖЕНИЕ ПОВТОРЯЕТСЯ ПО ГОРИЗОНТАЛИ;
REPEAT-X – THE IMAGE REPEATS HORIZONTALLY;
REPEAT-Y – ИЗОБРАЖЕНИЕ ПОВТОРЯЕТСЯ ПО ВЕРТИКАЛИ;
REPEAT-Y – THE IMAGE REPEATS VERTICALLY;
REPEAT – ИЗОБРАЖЕНИЕ ПОВТОРЯЕТСЯ ПО ГОРИЗОНТАЛИ И
ВЕРТИКАЛИ;
REPEAT – THE IMAGE IS REPEATED HORIZONTALLY AND
VERTICALLY;
NO-REPEAT – ИЗОБРАЖЕНИЕ НЕ ПОВТОРЯЕТСЯ (ЗНАЧЕНИЕ ПО УМОЛЧАНИЮ).
NO-REPEAT – THE IMAGE IS NOT REPEATED (DEFAULT VALUE).
13.
BACKGROUND-ATTACHMENT – ОПРЕДЕЛЯЕТ БУДЕТ ЛИФОНОВОЕ ИЗОБРАЖЕНИЕ ПРОКРУЧИВАТЬСЯ ВМЕСТЕ С
ЭЛЕМЕНТОМ (BACKGROUND-ATTACHMENT: FIXED), МОЖЕТ
ПРИНИМАТЬ СЛЕДУЮЩИЕ ЗНАЧЕНИЯ:
SCROLL – ИЗОБРАЖЕНИЕ БУДЕТ ПРОКРУЧИВАТЬСЯ ВМЕСТЕ С
ЭЛЕМЕНТОМ;
FIXED – ПРОКРУТКА ИЗОБРАЖЕНИЯ ЗАБЛОКИРОВАНА.
BACKGROUND-POSITION – ОПРЕДЕЛЕНИЕ КООРДИНАТ
ПОЗИЦИОНИРОВАНИЯ
ФОНОВОГО
ИЗОБРАЖЕНИЯ,
СОДЕРЖИТ
ДВА
ЗНАЧЕНИЯ:
ПОЛОЖЕНИЕ
ПО
ГОРИЗОНТАЛИ
И
ПОЛОЖЕНИЕ
ПО
ВЕРТИКАЛИ
(BACKGROUND-POSITION:
5CM
4CM).
ПОМИМО
ЧИСЛОВЫХ,
МОЖЕТ
ПРИНИМАТЬ
СЛЕДУЮЩИЕ
ЗНАЧЕНИЯ:
LEFT – ГОРИЗОНТАЛЬНОЕ
ЛЕВОМУ КРАЮ";
ПОЗИЦИОНИРОВАНИЕ
BACKGROUND-ATTACHMENT – DETERMINES WHETHER THE
BACKGROUND IMAGE WILL SCROLL WITH THE ELEMENT
(BACKGROUND-ATTACHMENT: FIXED). IT CAN TAKE THE
FOLLOWING VALUES:
SCROLL – THE IMAGE WILL SCROLL ALONG WITH THE
ELEMENT;
FIXED – IMAGE SCROLLING IS BLOCKED.
BACKGROUND-POSITION – DEFINES THE POSITIONING
COORDINATES OF THE BACKGROUND IMAGE. IT CONTAINS
TWO VALUES: HORIZONTAL POSITION AND VERTICAL
POSITION (BACKGROUND-POSITION: 5CM 4CM). IN ADDITION
TO NUMERIC VALUES, IT CAN TAKE THE FOLLOWING
"ПО
VALUES:
CENTER – ГОРИЗОНТАЛЬНОЕ ПОЗИЦИОНИРОВАНИЕ "ПО
ЦЕНТРУ";
LEFT – HORIZONTAL POSITIONING "ON THE LEFT EDGE";
RIGHT – ГОРИЗОНТАЛЬНОЕ
ПРАВОМУ КРАЮ";
CENTER – HORIZONTAL POSITIONING "IN THE CENTER";
ПОЗИЦИОНИРОВАНИЕ
"ПО
RIGHT – HORIZONTAL POSITIONING "ON THE RIGHT EDGE";
TOP – ВЕРТИКАЛЬНОЕ ПОЗИЦИОНИРОВАНИЕ "СВЕРХУ";
CENTER –
ЦЕНТРУ";
ВЕРТИКАЛЬНОЕ
ПОЗИЦИОНИРОВАНИЕ
"ПО
BOTTOM – ВЕРТИКАЛЬНО ПОЗИЦИОНИРОВАНИЕ "СНИЗУ".
TOP – VERTICAL POSITIONING "TOP";
CENTER – VERTICAL POSITIONING "IN THE CENTER";
BOTTOM – VERTICAL POSITIONING "FROM BELOW".
14.
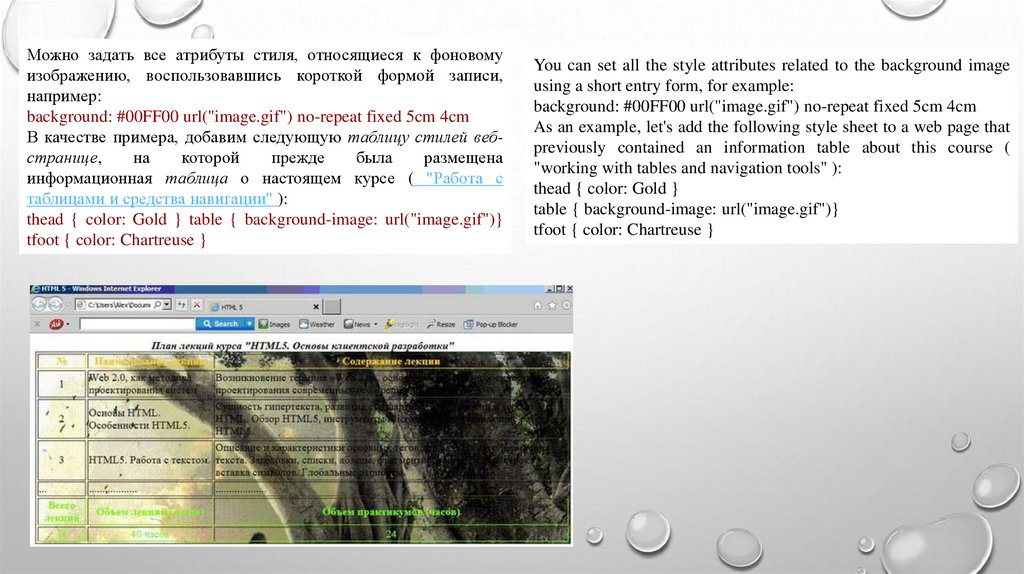
Можно задать все атрибуты стиля, относящиеся к фоновомуизображению, воспользовавшись короткой формой записи,
например:
background: #00FF00 url("image.gif") no-repeat fixed 5cm 4cm
В качестве примера, добавим следующую таблицу стилей вебстранице,
на
которой
прежде
была
размещена
информационная таблица о настоящем курсе ( "Работа с
таблицами и средства навигации" ):
thead { color: Gold } table { background-image: url("image.gif")}
tfoot { color: Chartreuse }
You can set all the style attributes related to the background image
using a short entry form, for example:
background: #00FF00 url("image.gif") no-repeat fixed 5cm 4cm
As an example, let's add the following style sheet to a web page that
previously contained an information table about this course (
"working with tables and navigation tools" ):
thead { color: Gold }
table { background-image: url("image.gif")}
tfoot { color: Chartreuse }
15.
РАБОТА СО ШРИФТОМWORKING WITH THE FONT
ПЕРЕД ТЕМ, КАК НАЧАТЬ РАССМОТРЕНИЕ АТРИБУТОВ СТИЛЕЙ,
ПРЕДНАЗНАЧЕННЫХ ДЛЯ УПРАВЛЕНИЯ ШРИФТАМИ, ЗАМЕТИМ, ЧТО
ОТОБРАЖАТЬСЯ У ПОЛЬЗОВАТЕЛЯ БУДУТ ТОЛЬКО ТЕ ШРИФТЫ, КОТОРЫЕ
УСТАНОВЛЕНЫ НА ЕГО РАБОЧЕЙ СТАНЦИИ, ПОЭТОМУ РЕКОМЕНДУЕТСЯ
ПОЛЬЗОВАТЬСЯ СТАНДАРТНЫМ НАБОРОМ ШРИФТОВ ПРИ СОЗДАНИИ
САЙТА.
BEFORE YOU START LOOKING AT THE STYLE ATTRIBUTES FOR
MANAGING FONTS, NOTE THAT ONLY FONTS THAT ARE INSTALLED ON
THE USER'S WORKSTATION WILL BE DISPLAYED, SO WE RECOMMEND
USING THE STANDARD SET OF FONTS WHEN CREATING A SITE.
АТРИБУТЫ СТИЛЯ CSS, ОТВЕЧАЮЩИЕ ЗА УПРАВЛЕНИЕ ШРИФТАМИ:
FONT-FAMILY – SETS THE FONT FAMILY TO USE (FONT-FAMILY: ARIAL)
TWO TYPES OF NAMES CAN BE USED TO SET THE FONT: FAMILY-NAME
AND GENERIC FAMILY. THE NAMES OF THE FAMILY INCLUDE, IN FACT,
THE NAMES OF FONTS (CAMRIA, ARIAL, ETC.) THE NUMBER OF
GENERIC NAMES IS MORE MODEST:
FONT-FAMILY – ЗАДАЕТ СЕМЕЙСТВО ИСПОЛЬЗУЕМОГО ШРИФТА (FONTFAMILY: ARIAL) ДЛЯ ЗАДАНИЯ ШРИФТА МОЖЕТ БЫТЬ ИСПОЛЬЗОВАНО ДВА
ТИПА ИМЕН: ИМЯ СЕМЕЙСТВА (FAMILY-NAME) И РОДОВОЕ ИМЯ
(GENERIC FAMILY). К ИМЕНАМ СЕМЕЙСТВА ОТНОСЯТСЯ, СОБСТВЕННО,
НАЗВАНИЯ ШРИФТОВ (CAMRIA, ARIAL И Т.Д.) КОЛИЧЕСТВО РОДОВЫХ ИМЕН
ПОСКРОМНЕЕ:
CSS STYLE ATTRIBUTES THAT ARE RESPONSIBLE FOR MANAGING
FONTS:
SERIF – SERIF FONTS;
SANS-SERIF – CHOPPED FONTS;
SERIF – ШРИФТЫ С ЗАСЕЧКАМИ;
CURSIVE – ITALIC FONTS;
SANS-SERIF – РУБЛЕНЫЕ ШРИФТЫ;
FANTASY – DECORATIVE FONTS;
CURSIVE – КУРСИВНЫЕ ШРИФТЫ;
FANTASY – ДЕКОРАТИВНЫЕ ШРИФТЫ;
MONOSPACE – MONOSPACED FONTS.
MONOSPACE – МОНОШИРИННЫЕ ШРИФТЫ.
FONT-STYLE – SETS THE FONT STYLE (FONT-STYLE: NORMAL). TAKES
THE VALUES ACCORDINGLY:
FONT-STYLE – ЗАДАЕТ СТИЛЬ ШРИФТА (FONT-STYLE: NORMAL).
СООТВЕТСТВЕННО ПРИНИМАЕТ ЗНАЧЕНИЯ:
NORMAL – NORMAL FONT;
NORMAL – ОБЫЧНЫЙ ШРИФТ;
ITALIC – КУРСИВНЫЙ ШРИФТ;
OBLIQUE – НАКЛОННЫЙ ШРИФТ.
ITALIC – ITALIC FONT;
OBLIQUE – OBLIQUE FONT.
16.
font-variant – задает тип представления строчных букв (fontvariant: normal). Принимает следующие значения:normal – строчные буквы представляются в исходном
регистре;
small-caps – строчные буквы модифицируются в
заглавные, но меньшего размера.
font-weight – определяет насыщенность шрифта (fontweight: bold). Принимает следующие значения:
normal – стандартная насыщенность шрифта;
bold – полужирное начертание.
Ряд
браузеров
поддерживает
числовые
значения
насыщенности шрифта в пределах от 100 до 900, где 100 –
сверхсветлое насыщение шрифта, 400 – стандартное, 700 –
полужирное.
font-size – определяет размер шрифта (font-size: 12pt). Может
быть представлен в виде констант, абсолютных, или
относительных значений.
Можно задать все атрибуты стиля, относящиеся к шрифту,
воспользовавшись короткой формой записи, например:
font: normal bold 10pt camria
font-variant – sets the type of lowercase letter
representation (font-variant: normal). Takes the following
values:
normal – lowercase letters are represented in the original
case;
small-caps – lowercase letters are modified to uppercase,
but smaller.
font-weight – determines the font saturation (font-weight:
bold). Takes the following values:
normal – standard font saturation;
bold – bold font.
A number of browsers support numeric font saturation
values ranging from 100 to 900, where 100 is ultra – light
font saturation, 400 is standard, and 700 is bold.
font-size – specifies the font size (font-size: 12pt). It can be
represented as constants, absolute values, or relative
values.
You can set all the style attributes related to the font using
the short entry form, for example:
font: normal bold 10pt camria
17.
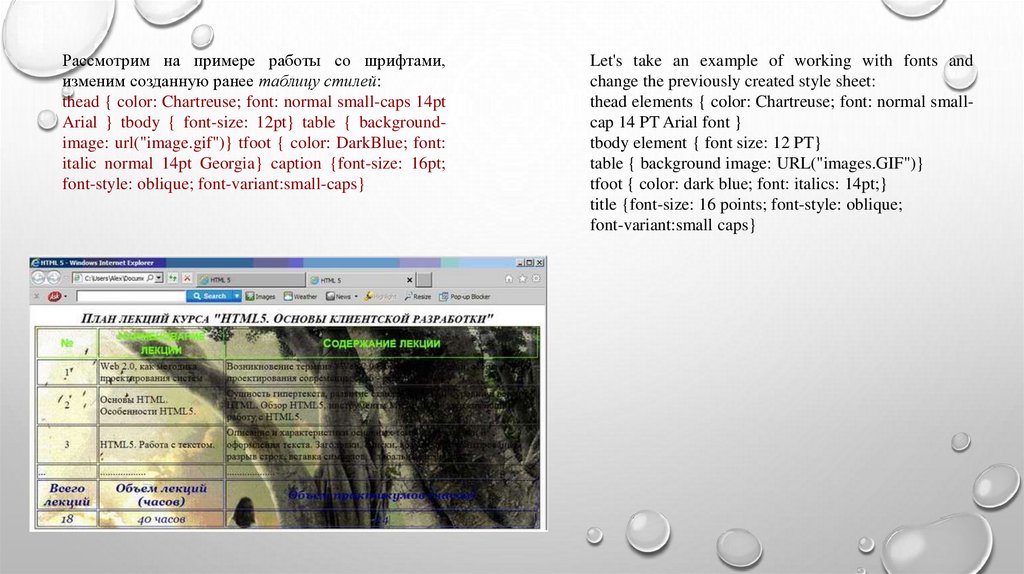
Рассмотрим на примере работы со шрифтами,изменим созданную ранее таблицу стилей:
thead { color: Chartreuse; font: normal small-caps 14pt
Arial } tbody { font-size: 12pt} table { backgroundimage: url("image.gif")} tfoot { color: DarkBlue; font:
italic normal 14pt Georgia} caption {font-size: 16pt;
font-style: oblique; font-variant:small-caps}
Let's take an example of working with fonts and
change the previously created style sheet:
thead elements { color: Chartreuse; font: normal smallcap 14 PT Arial font }
tbody element { font size: 12 PT}
table { background image: URL("images.GIF")}
tfoot { color: dark blue; font: italics: 14pt;}
title {font-size: 16 points; font-style: oblique;
font-variant:small caps}
18.
РАБОТА С ТЕКСТОМСЛЕДУЮЩЕЙ
ГРУППОЙ
АТРИБУТОВ,
КОТОРЫЕ
МЫ
РАССМОТРИМ БУДУТ АТРИБУТЫ РАБОТЫ С ТЕКСТОМ В
ЦЕЛОМ, А ИМЕННО ВЫРАВНИВАНИЕ ТЕКСТА, ОФОРМЛЕНИЕ
ОТСТУПОВ, РАЗРЫВОВ СТРОК, ДОБАВЛЕНИЕ ЭФФЕКТОВ
ТЕКСТА И Т.Д.
ЗА УПРАВЛЕНИЕ ТЕКСТОМ В CSS ОТВЕЧАЮТ СЛЕДУЮЩИЕ
АТРИБУТЫ СТИЛЕЙ:
TEXT-ALIGN
–
ОПРЕДЕЛЯЕТ
ГОРИЗОНТАЛЬНОЕ
ВЫРАВНИВАНИЕ ТЕКСТА ЭЛЕМЕНТА (TEXT-ALIGN: CENTER).
МОЖЕТ ПРИНИМАТЬ СЛЕДУЮЩИЕ ЗНАЧЕНИЯ:
WORKING WITH TEXT
THE NEXT GROUP OF ATTRIBUTES THAT WE WILL LOOK AT WILL
BE THE ATTRIBUTES OF WORKING WITH TEXT IN GENERAL,
NAMELY TEXT ALIGNMENT, INDENTATION, LINE BREAKS,
ADDING TEXT EFFECTS, AND SO ON.
THE FOLLOWING STYLE ATTRIBUTES ARE RESPONSIBLE FOR
MANAGING TEXT IN CSS:
TEXT-ALIGN – DEFINES THE HORIZONTAL ALIGNMENT OF THE
ELEMENT TEXT (TEXT-ALIGN: CENTER). IT CAN TAKE THE
FOLLOWING VALUES:
CENTER – ВЫРАВНИВАНИЕ ПО ЦЕНТРУ;
CENTER – CENTER ALIGNMENT;
LEFT – ВЫРАВНИВАНИЕ ПО ЛЕВОМУ КРАЮ;
LEFT – LEFT ALIGNMENT;
RIGHT – ВЫРАВНИВАНИЕ ПО ПРАВОМУ КРАЮ;
RIGHT – RIGHT ALIGNMENT;
JUSTIFY– ВЫРАВНИВАНИЕ ПО ШИРИНЕ;
AUTO – ТИП ВЫРАВНИВАНИЯ НЕ ИЗМЕНЯЕТСЯ;
START – В СЛУЧАЕ, ЕСЛИ НАПРАВЛЕНИЕ ТЕКСТА СЛЕВА НАПРАВО, ТО ВЫРАВНИВАЕТ ПО ЛЕВОМУ КРАЮ; ЕСЛИ
НАПРАВЛЕНИЕ ТЕКСТА СПРАВА - НАЛЕВО – ПО ПРАВОМУ
КРАЮ;
END – В СЛУЧАЕ, ЕСЛИ НАПРАВЛЕНИЕ ТЕКСТА СЛЕВА НАПРАВО, ТО ВЫРАВНИВАЕТ ПО ПРАВОМУ КРАЮ; ЕСЛИ
НАПРАВЛЕНИЕ ТЕКСТА СПРАВА - НАЛЕВО – ПО ЛЕВОМУ
КРАЮ;
JUSTIFY– WIDTH ALIGNMENT;
AUTO – THE ALIGNMENT TYPE IS NOT CHANGED;
START – IF THE TEXT DIRECTION FROM LEFT TO RIGHT, THEN
ALIGN THE LEFT EDGE; IF THE TEXT DIRECTION TO RIGHT LEFT – RIGHT-ALIGNED;
END – IF TEXT DIRECTION FROM LEFT TO RIGHT, THEN ALIGN
THE RIGHT EDGE; IF THE TEXT DIRECTION FROM RIGHT TO LEFT
– LEFT;
19.
TEXT-ALIGN-LAST–
ЗАДАЕТ
ТИП
ВЫРАВНИВАНИЯ
ПОСЛЕДНЕЙ СТРОКИ ЭЛЕМЕНТА, ПРИ УСЛОВИИ ЧТО
ЗНАЧЕНИЕ
АТРИБУТА
СТИЛЯ
TEXTALIGN
РАВНО
JUSTIFY
(TEXT-ALIGN-LAST:
LEFT).
ПРИНИМАЕТ ЗНАЧЕНИЯ АНАЛОГИЧНЫЕ АТРИБУТУ TEXTALIGN;
TEXT-ALIGN-LAST – SETS THE ALIGNMENT TYPE OF THE
LAST LINE OF THE ELEMENT, PROVIDED THAT THE VALUE OF
THE TEXT-ALIGN STYLE ATTRIBUTE IS JUSTIFY (TEXT-ALIGNLAST: LEFT). TAKES VALUES SIMILAR TO THE TEXT-ALIGN
ATTRIBUTE;
TEXT-DECORATION – ADDS EFFECTS TO TEXT (TEXTTEXT-DECORATION – ДОБАВЛЯЕТ ЭФФЕКТЫ ДЛЯ ТЕКСТА DECORATION: NONE). IT CAN TAKE THE FOLLOWING VALUES:
(TEXT-DECORATION:
NONE).
МОЖЕТ
ПРИНИМАТЬ
BLINK – BLINKING TEXT;
СЛЕДУЮЩИЕ ЗНАЧЕНИЯ:
LINE-THROUGH – STRIKETHROUGH TEXT;
BLINK – МИГАЮЩИЙ ТЕКСТ;
LINE-THROUGH – ЗАЧЕРКНУТЫЙ ТЕКСТ;
OVERLINE – ЛИНИЯ НАД ТЕКСТОМ;
UNDERLINE – ЛИНИЯ ПОД ТЕКСТОМ (ПОДЧЕРКИВАНИЕ);
NONE – ЭФФЕКТОВ НЕТ.
OVERLINE – A LINE ABOVE THE TEXT;
UNDERLINE – LINE UNDER THE TEXT (UNDERLINE);
NONE – NO EFFECTS.
TEXT-INDENT – ЗАДАЕТ ВЕЛИЧИНУ ОТСТУПА ДЛЯ ПЕРВОЙ TEXT-INDENT – SETS THE INDENT VALUE FOR THE FIRST LINE
СТРОКИ ТЕКСТА (TEXT-INDENT: 10%). МОГУТ БЫТЬ OF TEXT (TEXT-INDENT: 10%). SPECIFIC VALUES AND
PERCENTAGES CAN BE SPECIFIED.
УКАЗАНЫ КОНКРЕТНЫЕ ЗНАЧЕНИЯ И ПРОЦЕНТНЫЕ.
TEXT-OVERFLOW – ЗАДАНИЕ ПАРАМЕТРА ВИДИМОСТИ
ТЕКСТА (TEXT-OVERFLOW: CLIP). МОЖЕТ ПРИНИМАТЬ ДВА
ЗНАЧЕНИЯ: CLIP – ТЕКСТ ОБРЕЗАЕТСЯ, ЕСЛИ ВЫХОДИТ ЗА
ГРАНИЦЫ ЭЛЕМЕНТА; ELLIPSIS – ПРИ ВЫХОДЕ ТЕКСТА ЗА
ГРАНИЦЫ ДОБАВЛЯЕТСЯ МНОГОТОЧИЕ;
TEXT-OVERFLOW – SETTING THE TEXT VISIBILITY
PARAMETER (TEXT-OVERFLOW: CLIP). IT CAN TAKE TWO
VALUES: CLIP – THE TEXT IS CUT OFF IF IT GOES BEYOND
THE BORDERS OF THE ELEMENT; ELLIPSIS – WHEN THE TEXT
GOES BEYOND THE BORDERS, AN ELLIPSIS IS ADDED;
20.
TEXT-SHADOW – ДОБАВЛЯЕТ ТЕНЬ ТЕКСТУ ИОПРЕДЕЛЯЕТ ЕЕ ПАРАМЕТРЫ (TEXT-SHADOW: RED 5 5).
МОГУТ БЫТЬ ЗАДАНЫ СЛЕДУЮЩИЕ ПАРАМЕТРЫ
ТЕНИ:
NONE – ТЕНИ НЕТ;
NONE – NO SHADOW;
COLOR – ANY SUPPORTED COLOR;
ЦВЕТ – ЛЮБОЙ ПОДДЕРЖИВАЕМЫЙ ЦВЕТ;
СДВИГ ПО ГОРИЗОНТАЛИ – ПОЛОЖИТЕЛЬНОЕ ЗНАЧЕНИЕ
СДВИГАЕТ ТЕНЬ ВПРАВО, ОТРИЦАТЕЛЬНОЕ – ВЛЕВО;
СДВИГ ПО ВЕРТИКАЛИ – ПОЛОЖИТЕЛЬНОЕ ЗНАЧЕНИЕ
ОПУСКАЕТ
ТЕНЬ
ОТНОСИТЕЛЬНО
ТЕКСТА,
ОТРИЦАТЕЛЬНОЕ – ПОДНИМАЕТ;
РАДИУС РАЗМЫТИЯ – БОЛЬШЕЕ ЗНАЧЕНИЕ СГЛАЖИВАЕТ
ТЕНЬ, ПО - УМОЛЧАНИЮ ПАРАМЕТР РАВЕН 0.
TEXT-TRANSFORM – ПРЕОБРАЗОВАНИЕ ТЕКСТА В
ЗАГЛАВНЫЕ
ИЛИ
ПРОПИСНЫЕ
БУКВЫ
(TEXTTRANSFORM: LOWERCASE). ПРИНИМАЕТ СЛЕДУЮЩИЕ
ЗНАЧЕНИЯ:
NONE – СИМВОЛЫ НЕ МЕНЯЮТСЯ;
CAPITALIZE – ПЕРВАЯ ЛИТЕРА
СТАНОВИТСЯ ЗАГЛАВНОЙ;
TEXT-SHADOW – ADDS A SHADOW TO THE TEXT AND DEFINES
ITS PARAMETERS (TEXT-SHADOW: RED 5 5). THE FOLLOWING
SHADOW PARAMETERS CAN BE SET:
КАЖДОГО
СЛОВА
LOWERCASE – СИМВОЛЫ ТЕКСТА ПРЕОБРАЗОВЫВАЮТСЯ
В НИЖНИЙ РЕГИСТР;
UPPERCASE – СИМВОЛЫ ТЕКСТА ПРЕОБРАЗОВЫВАЮТСЯ
В ВЕРХНИЙ РЕГИСТР.
HORIZONTAL SHIFT – A POSITIVE VALUE MOVES THE SHADOW
TO THE RIGHT, A NEGATIVE VALUE MOVES IT TO THE LEFT;
VERTICAL SHIFT – A POSITIVE VALUE LOWERS THE SHADOW
RELATIVE TO THE TEXT, A NEGATIVE VALUE RAISES IT;
BLUR RADIUS – THE LARGER THE VALUE SMOOTHS OUT THE
SHADOW, THE DEFAULT SETTING IS 0.TEXT-TRANSFORM –
CONVERTS TEXT TO UPPERCASE OR UPPERCASE LETTERS
(TEXT-TRANSFORM: LOWERCASE). TAKES THE FOLLOWING
VALUES:
NONE – THE CHARACTERS DO NOT CHANGE;
CAPITALIZE – THE FIRST LETTER OF EACH WORD BECOMES A
CAPITAL LETTER;
LOWERCASE – TEXT CHARACTERS ARE CONVERTED TO
LOWERCASE;
UPPERCASE –
UPPERCASE.
TEXT CHARACTERS
ARE CONVERTED TO
21.
PX АБСОЛЮНАЯ ЕДИНИЦА ИЗМЕРЕНИЯEM ОТНОСИТЕЛЬНАЯ ЕДИНИЦА ИЗМЕРЕНИЯ
VW, VH, VMIN, VMAX - ОТНОСИТЕЛЬНЫЕ ЕДИНИЦЫ ИЗМЕРЕНИЯ. ВСЕ ОНИ ЗАДАЮТ РАЗМЕР
ОТНОСИТЕЛЬНО РАЗМЕРОВ ОКНА БРАУЗЕРА (VIEWPORT), ТО ЕСТЬ ВИДИМОЙ ЧАСТИ
ДОКУМЕНТА.
ПРИМЕР
ШИРИНА БЛОКА БУДЕТ РАВНА 30% ШИРИНЫ ВЬЮПОРТА, А ВЫСОТА — 50% ВЫСОТЫ
ВЬЮПОРТА:
DIV {
MIN-WIDTH: 30VW;
HEIGHT: 50VH;
}
РАЗМЕР УКАЗЫВАЕТСЯ В ПРОЦЕНТАХ ОТ ВЫСОТЫ ВЬЮПОРТА
(VIEWPORT HEIGHT). 100VH СООТВЕТСТВУЕТ ПОЛНОЙ ВЫСОТЕ ВЬЮПОРТА. 1VH = 1% ВЫСОТЫ
ВЬЮПОРТА.
22.
23.
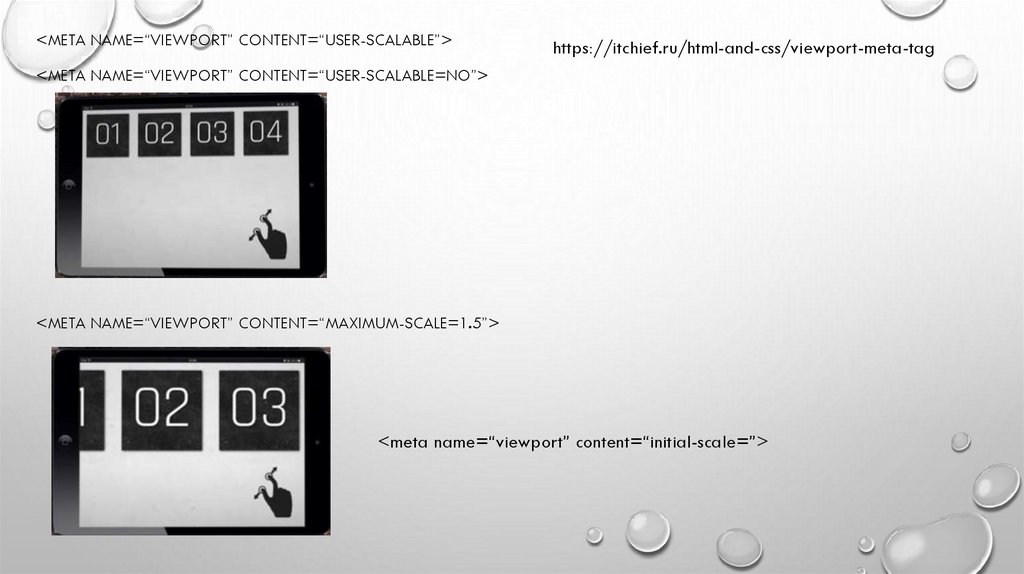
<META NAME=“VIEWPORT” CONTENT=“USER-SCALABLE”>https://itchief.ru/html-and-css/viewport-meta-tag
<META NAME=“VIEWPORT” CONTENT=“USER-SCALABLE=NO”>
<META NAME=“VIEWPORT” CONTENT=“MAXIMUM-SCALE=1.5”>
<meta name=“viewport” content=“initial-scale=”>























 internet
internet








