Similar presentations:
Разработка модального окна и слайдера на JS
1.
Лабораторная работа 12.Разработка модального окна и
слайдера на JS
2.
1. Модальное окно3.
В лабораторной работе №12 продолжаемработу с сайтом Travelly
1. Скопируйте изображения и иконку в
нужные папки сайта
2. Откройте проект с сайтом Travelly в VS
Code
3. Добавьте в проект верстку модального
окна (модальное окно добавляется в
секцию hero после кнопки)
4.
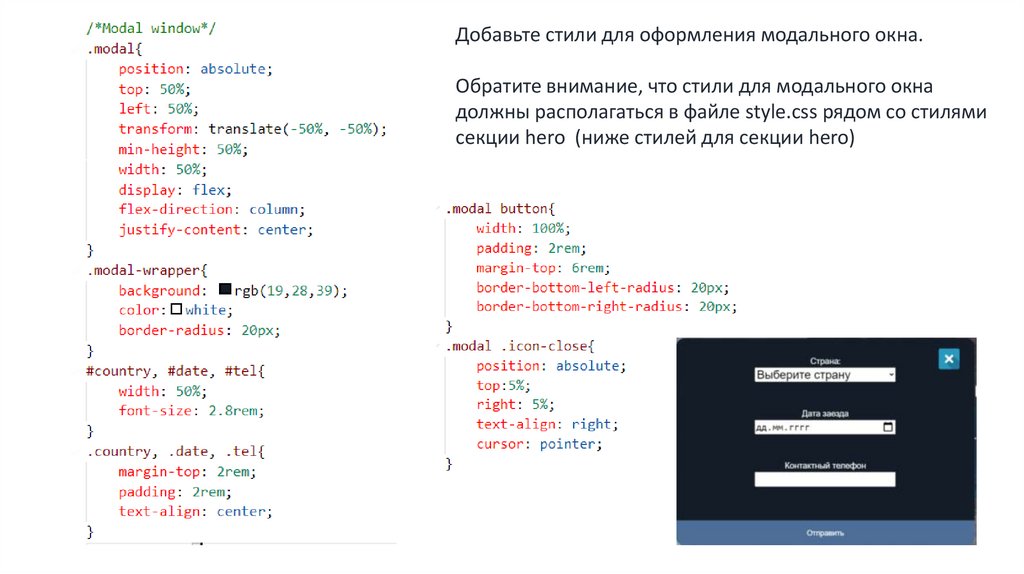
Добавьте стили для оформления модального окна.Обратите внимание, что стили для модального окна
должны располагаться в файле style.css рядом со стилями
секции hero (ниже стилей для секции hero)
5.
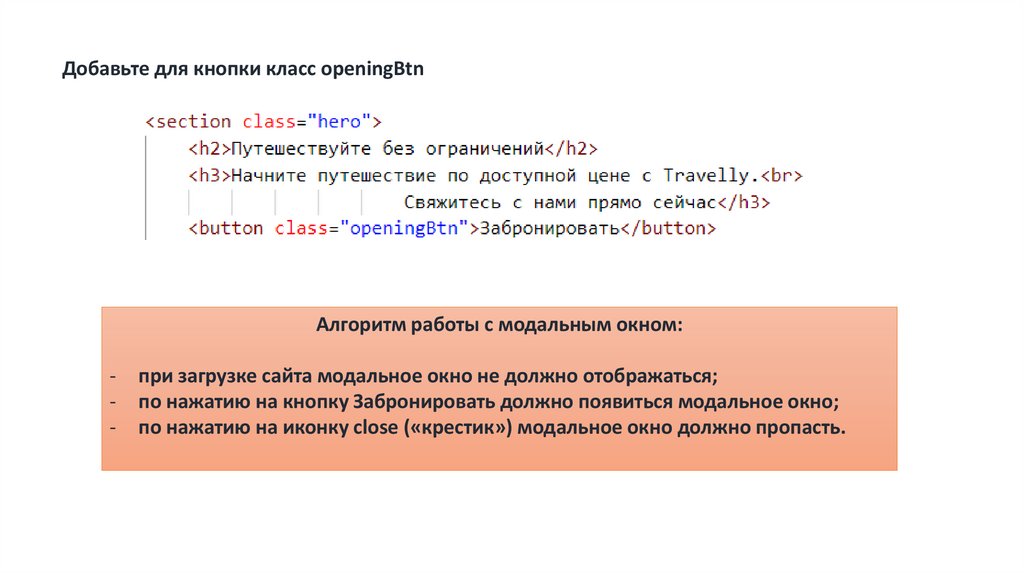
Добавьте для кнопки класс openingBtnАлгоритм работы с модальным окном:
-
при загрузке сайта модальное окно не должно отображаться;
по нажатию на кнопку Забронировать должно появиться модальное окно;
по нажатию на иконку close («крестик») модальное окно должно пропасть.
6.
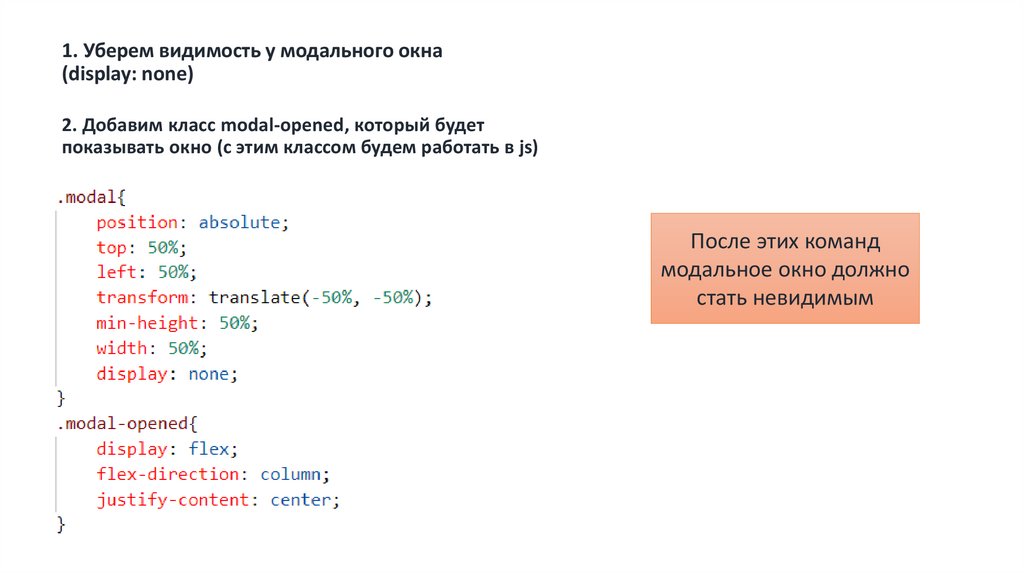
1. Уберем видимость у модального окна(display: none)
2. Добавим класс modal-opened, который будет
показывать окно (с этим классом будем работать в js)
После этих команд
модальное окно должно
стать невидимым
7.
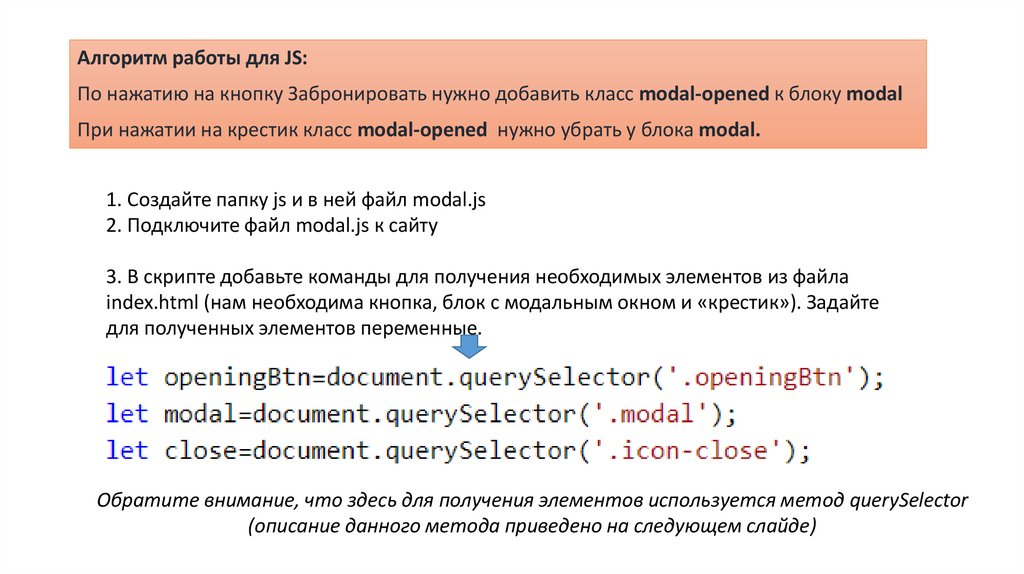
Алгоритм работы для JS:По нажатию на кнопку Забронировать нужно добавить класс modal-opened к блоку modal
При нажатии на крестик класс modal-opened нужно убрать у блока modal.
1. Создайте папку js и в ней файл modal.js
2. Подключите файл modal.js к сайту
3. В скрипте добавьте команды для получения необходимых элементов из файла
index.html (нам необходима кнопка, блок с модальным окном и «крестик»). Задайте
для полученных элементов переменные.
Обратите внимание, что здесь для получения элементов используется метод querySelector
(описание данного метода приведено на следующем слайде)
8.
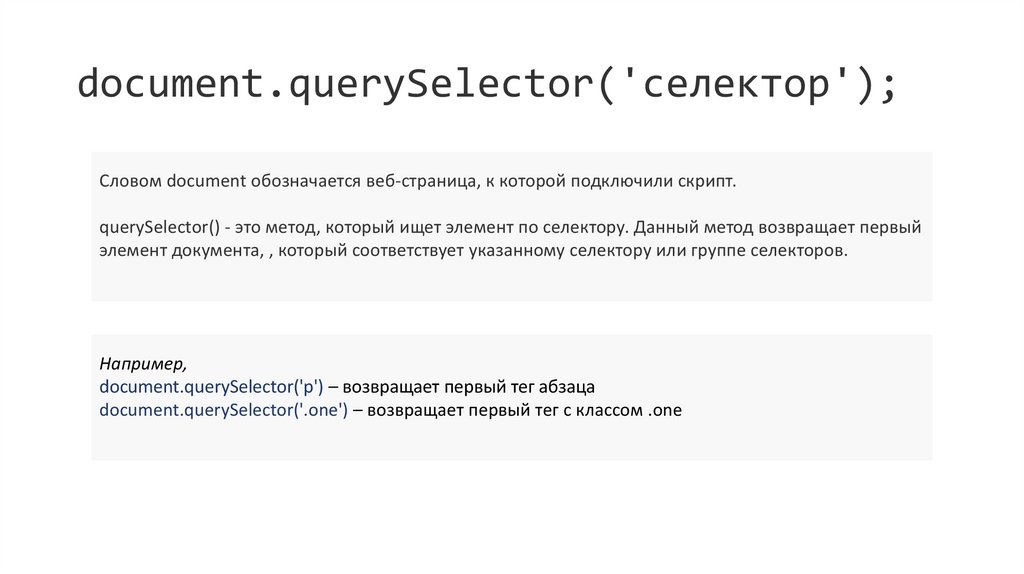
document.querySelector('селектор');Словом document обозначается веб-страница, к которой подключили скрипт.
querySelector() - это метод, который ищет элемент по селектору. Данный метод возвращает первый
элемент документа, , который соответствует указанному селектору или группе селекторов.
Например,
document.querySelector('p') – возвращает первый тег абзаца
document.querySelector('.one') – возвращает первый тег с классом .one
9.
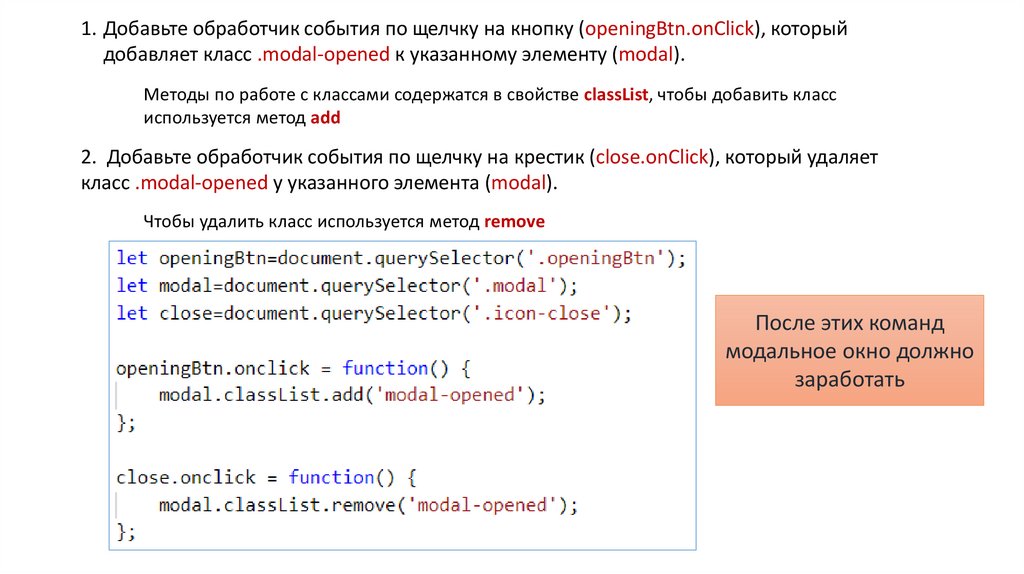
1. Добавьте обработчик события по щелчку на кнопку (openingBtn.onClick), которыйдобавляет класс .modal-opened к указанному элементу (modal).
Методы по работе с классами содержатся в свойстве classList, чтобы добавить класс
используется метод add
2. Добавьте обработчик события по щелчку на крестик (close.onClick), который удаляет
класс .modal-opened у указанного элемента (modal).
Чтобы удалить класс используется метод remove
После этих команд
модальное окно должно
заработать
10.
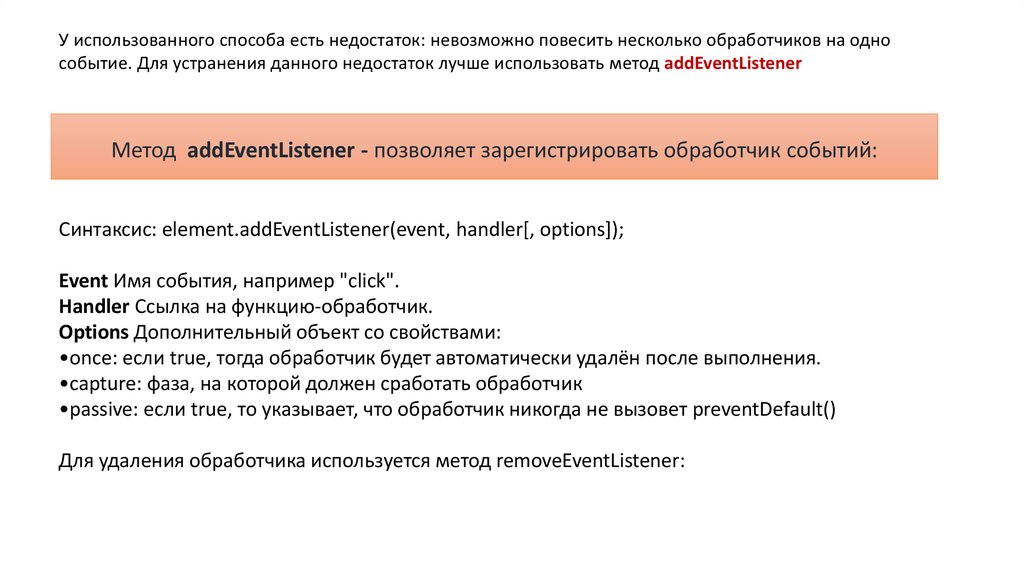
У использованного способа есть недостаток: невозможно повесить несколько обработчиков на однособытие. Для устранения данного недостаток лучше использовать метод addEventListener
Метод addEventListener - позволяет зарегистрировать обработчик событий:
Синтаксис: element.addEventListener(event, handler[, options]);
Event Имя события, например "click".
Handler Ссылка на функцию-обработчик.
Options Дополнительный объект со свойствами:
•once: если true, тогда обработчик будет автоматически удалён после выполнения.
•capture: фаза, на которой должен сработать обработчик
•passive: если true, то указывает, что обработчик никогда не вызовет preventDefault()
Для удаления обработчика используется метод removeEventListener:
11.
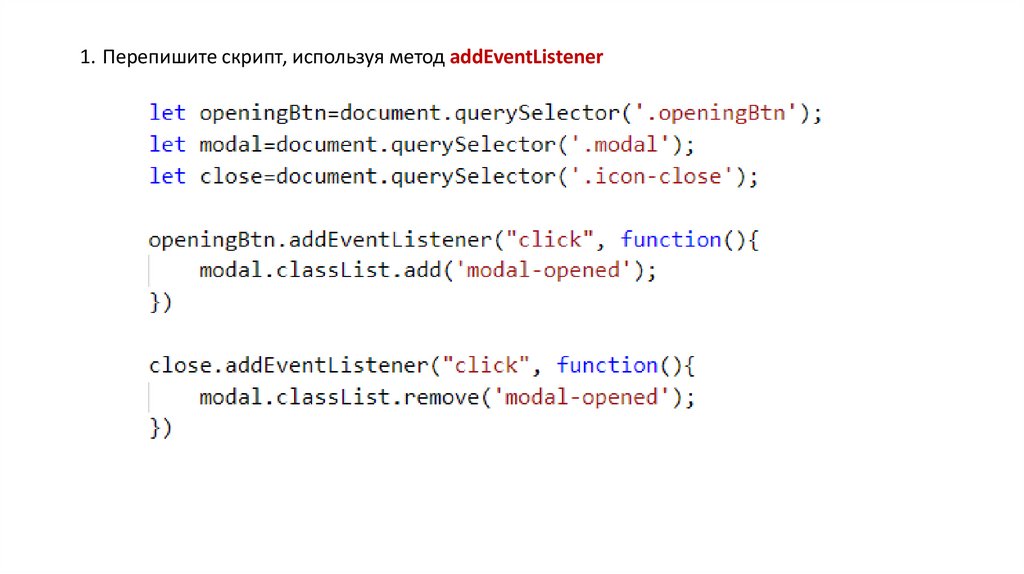
1. Перепишите скрипт, используя метод addEventListener12.
Плавное появление окнаМодальное окно появляется и исчезает не
плавно. Используемое свойство display:
block не позволяет задать параметры для
плавных переходов.
Поэтому лучше использовать свойства
visibility и opacity для появления и
исчезновения окна. Тогда появляется
возможность задать плавный переход
transition.
13.
Слайдер с автоматической сменой изображений14.
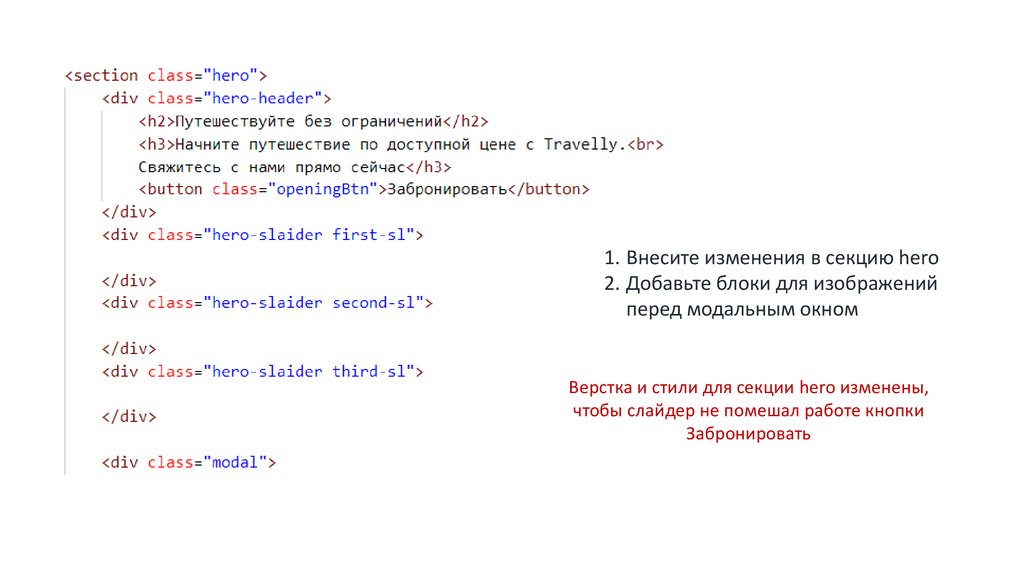
1. Внесите изменения в секцию hero2. Добавьте блоки для изображений
перед модальным окном
Верстка и стили для секции hero изменены,
чтобы слайдер не помешал работе кнопки
Забронировать
15.
1. Внесите изменения в стили для hero2. Добавьте стили для новых блоков
16.
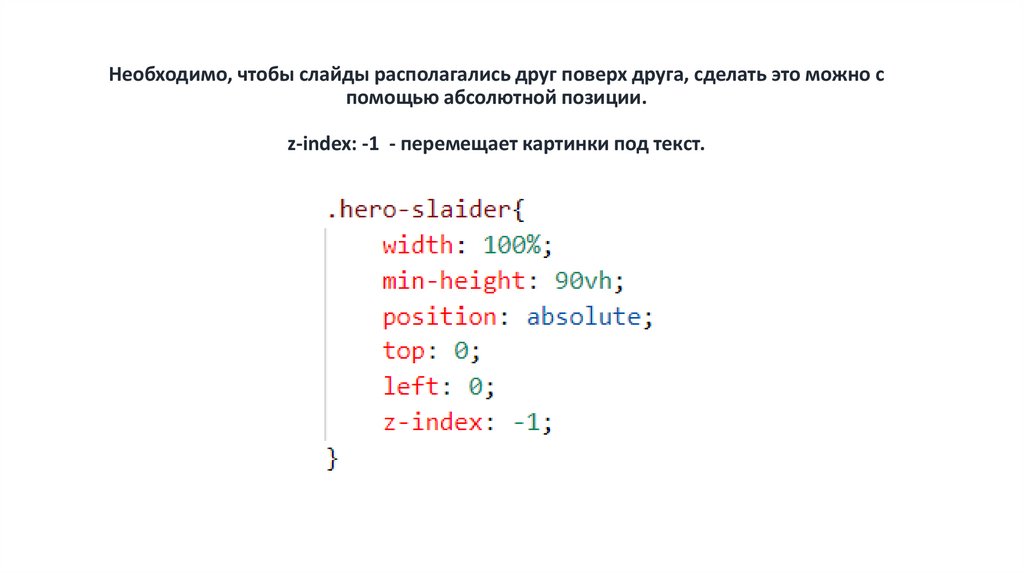
Необходимо, чтобы слайды располагались друг поверх друга, сделать это можно спомощью абсолютной позиции.
z-index: -1 - перемещает картинки под текст.
17.
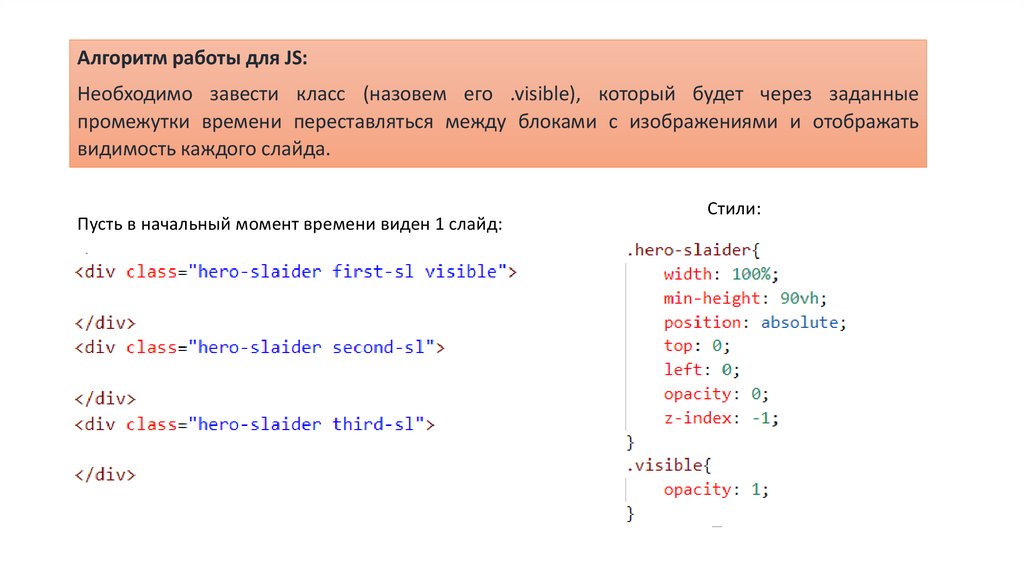
Алгоритм работы для JS:Необходимо завести класс (назовем его .visible), который будет через заданные
промежутки времени переставляться между блоками с изображениями и отображать
видимость каждого слайда.
Пусть в начальный момент времени виден 1 слайд:
Стили:
18.
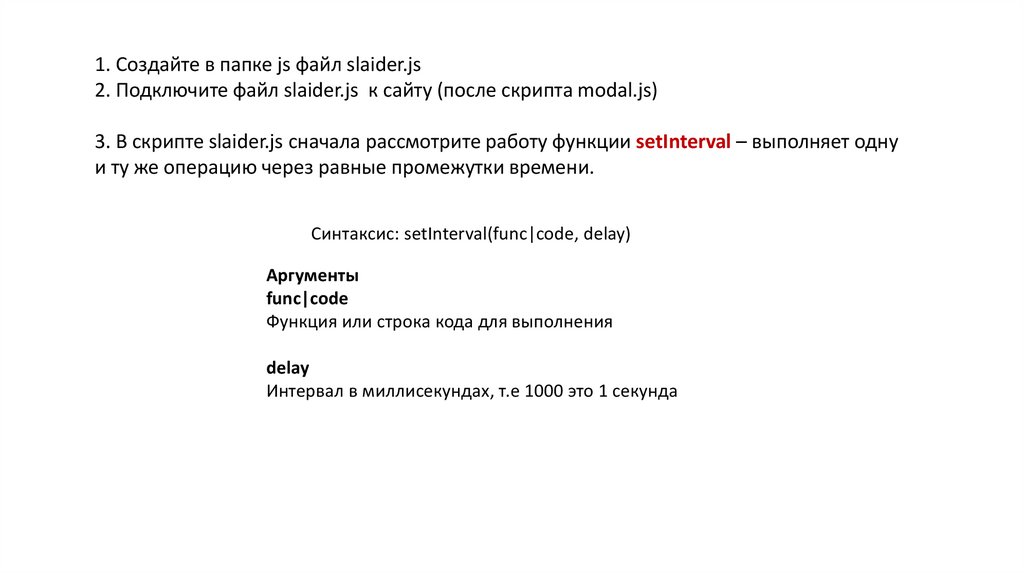
1. Создайте в папке js файл slaider.js2. Подключите файл slaider.js к сайту (после скрипта modal.js)
3. В скрипте slaider.js сначала рассмотрите работу функции setInterval – выполняет одну
и ту же операцию через равные промежутки времени.
Синтаксис: setInterval(func|code, delay)
Аргументы
func|code
Функция или строка кода для выполнения
delay
Интервал в миллисекундах, т.е 1000 это 1 секунда
19.
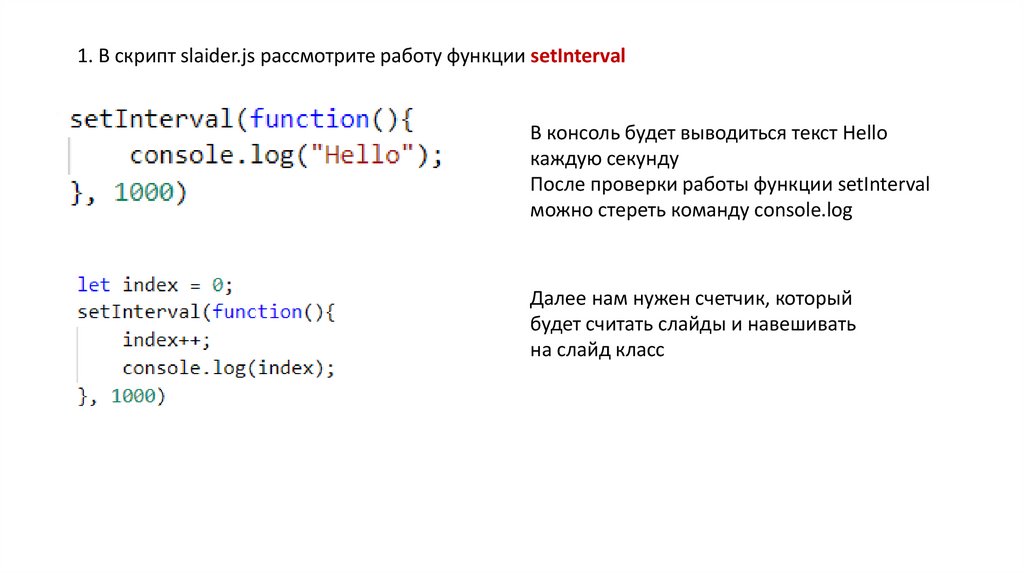
1. В скрипт slaider.js рассмотрите работу функции setIntervalВ консоль будет выводиться текст Hello
каждую секунду
После проверки работы функции setInterval
можно стереть команду console.log
Далее нам нужен счетчик, который
будет считать слайды и навешивать
на слайд класс
20.
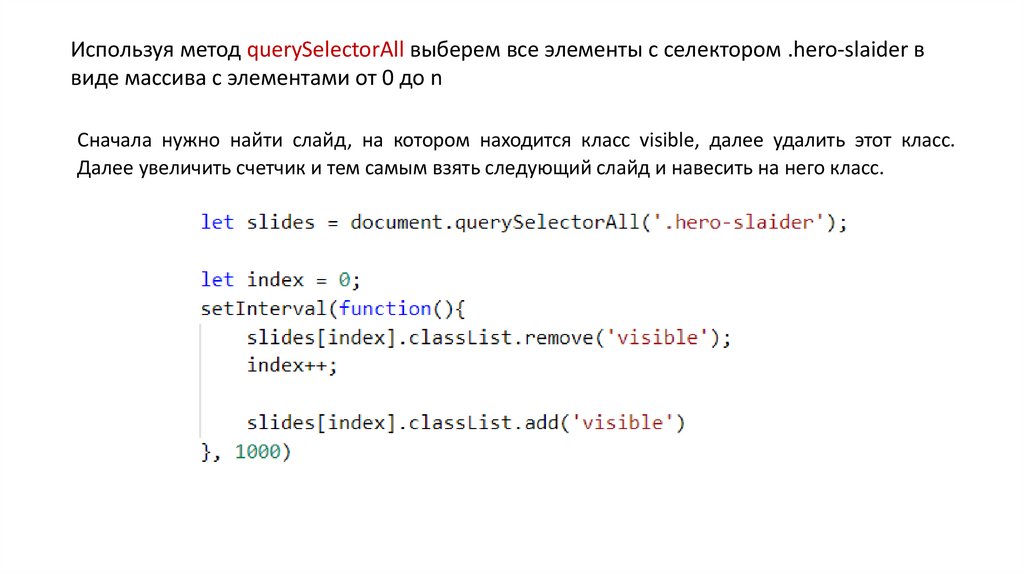
Используя метод querySelectorAll выберем все элементы с селектором .hero-slaider ввиде массива с элементами от 0 до n
Сначала нужно найти слайд, на котором находится класс visible, далее удалить этот класс.
Далее увеличить счетчик и тем самым взять следующий слайд и навесить на него класс.
21.
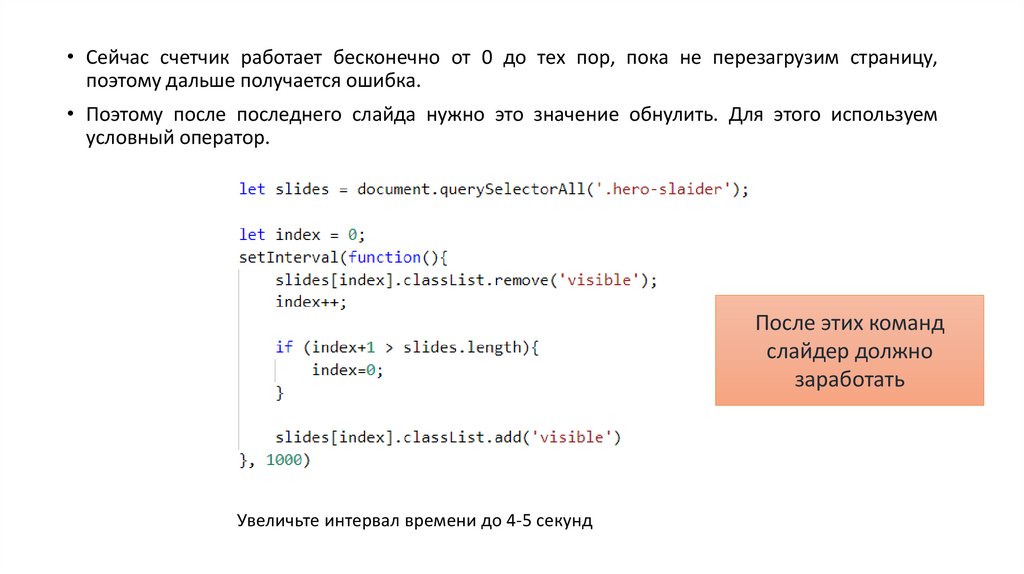
• Сейчас счетчик работает бесконечно от 0 до тех пор, пока не перезагрузим страницу,поэтому дальше получается ошибка.
• Поэтому после последнего слайда нужно это значение обнулить. Для этого используем
условный оператор.
После этих команд
слайдер должно
заработать
Увеличьте интервал времени до 4-5 секунд
22.
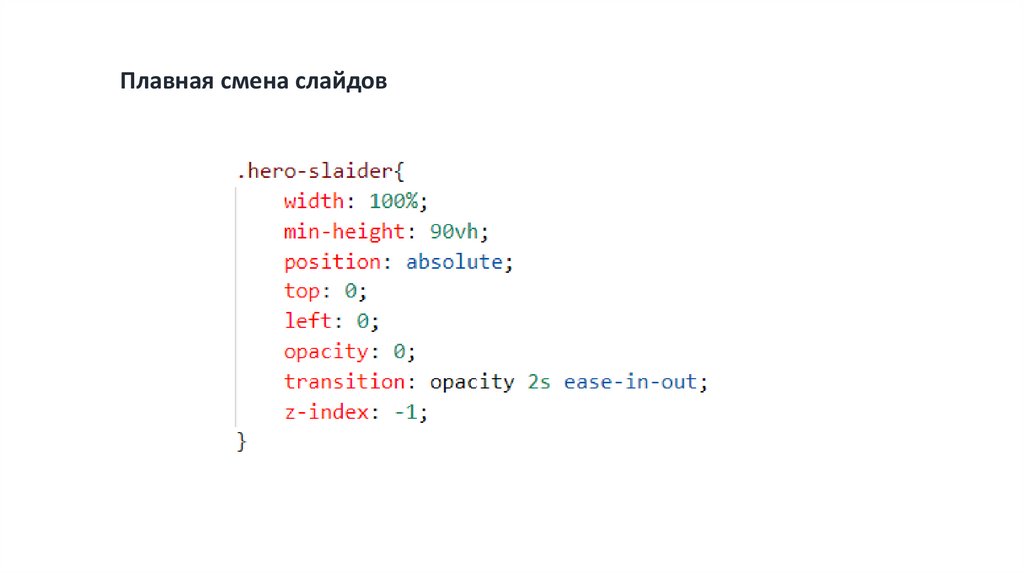
Плавная смена слайдов23.
Дополнительное (домашнее) задание1. Создайте файл style2.css с другой цветовой гаммой (все стили можно скопировать из
файла style.css и поменять цвета)
2. Добавьте кнопку для выбора цветовой схемы сайта
3. На этой кнопке создайте обработчик события, чтобы при щелчке подключался другой
файл со стилями.
Используйте метод document.querySelector('link').href = "style2.css" - смена значения
атрибута























 programming
programming








