Similar presentations:
Графика в HTML документе. Вставка графического изображения
1.
23.01.2024Графика в HTMLдокументе
2. Вставка графического изображения
Обратите вниманиеВставка графического изображения
на формат
изображения!
<IMG SRC=“Цветы.gif”>
-вставка картинки из файла «Цветы.gif».
Обычно файлы с картинками помещают в ту же папку, что
и сама страница или в отдельную папку:
Файл “Цветы.gif”
<img src = “Фото/Цветы.gif”> находится в папке
“Фото”
<IMG SRC=“Цветы.gif” width= 403 height=263>
Атрибут width задает ширину изображения в пикселях.
Атрибут height задает высоту изображения в пикселях.
Значения можно указывать в % по отношению к окну.
width = “100%” height= 20 – полоса на все окно шириной 20
пикселей.
3.
Современные браузеры могут работать сразличными форматами изображений, но
наиболее предпочтительные –
.GIF
.JPEG
.PNG
.SVG
Для фотографий лучше использовать формат JPEG,
для рисунков и пиктограмм - GIF
4.
GIF – (Graphics Interchange Format)формат обмена графикой.
Преимущества:
1. Кодировка платформенно-независима (Windows,
Macintosh, Unics).
2. При создании файла применяется особая технология
сжатия, которая существенно сокращает его размер,
что очень ускоряет передачу его по сети.
3. GIF-изображения легко анимировать, использовать
прозрачность и всплывание.
Недостаток: ограниченный набор цветов.
Используется для пиктограмм и небольших картинок.
7 Кб
159 Кб
113 Кб
5.
JPEG - (Joint Photographic Expert Group) –организация по стандартизации
Преимущества:
1. Кодировка платформенно-независима (Windows,
Macintosh, Unics).
2. При создании файла применяется особая технология
сжатия, которая существенно сокращает его размер,
что очень ускоряет передачу его по сети.
3. Поддерживает десятки тысяч цветов
37 Кб
20 Кб
6.
PNG - Portable Network GraphicsПреимущества:
1. Portable Network Graphics (PNG) - растровый формат
хранения цифровых изображений, использующий
сжатие без потерь и позволяющий делать части
изображения (например фон) прозрачными.
2. Широко используется для сохранения созданных в
редакторе изображений, а также в веб-дизайне, когда
требуется обеспечить прозрачность.
7.
SVG - Scalable Vector GraphicsПреимущества:
1. SVG (от англ. Scalable Vector Graphics –
масштабируемая векторная графика) – это один из
видов графики, который формируется с помощью
геометрических объектов: линий, кругов,
прямоугольников, кривых и прочих элементов.
2. SVG-изображение можно открывать в HTML и CSS, а
это значит, что мы можем напрямую через код изменять
как сам объект, так и его цвет.
3. вес файла – он будет на порядок меньше любого
растрового изображения при равных характеристиках
изображения. Вдобавок к этому векторное изображение
можно легко анимировать при помощи JavaScript, что
проблематично сделать с обычной картинкой.
8.
Атрибуты тега IMG:align – выравнивание. Положение изображения лучше
всегда указывать явно.
Значения:
left, right – по левому или по правому краю.
top – верхняя граница изображения устанавливается на
уровне верхнего края самого высокого элемента в
строке.
middle – середина изображения выравнивается с
серединой строки.
bottom – (по умолчанию) нижний край изображения
выравнивается с базовой линией текста.
hspace, vspace – задают расстояние в пикселях между
картинкой и текстом по вертикали и горизонтали.
9.
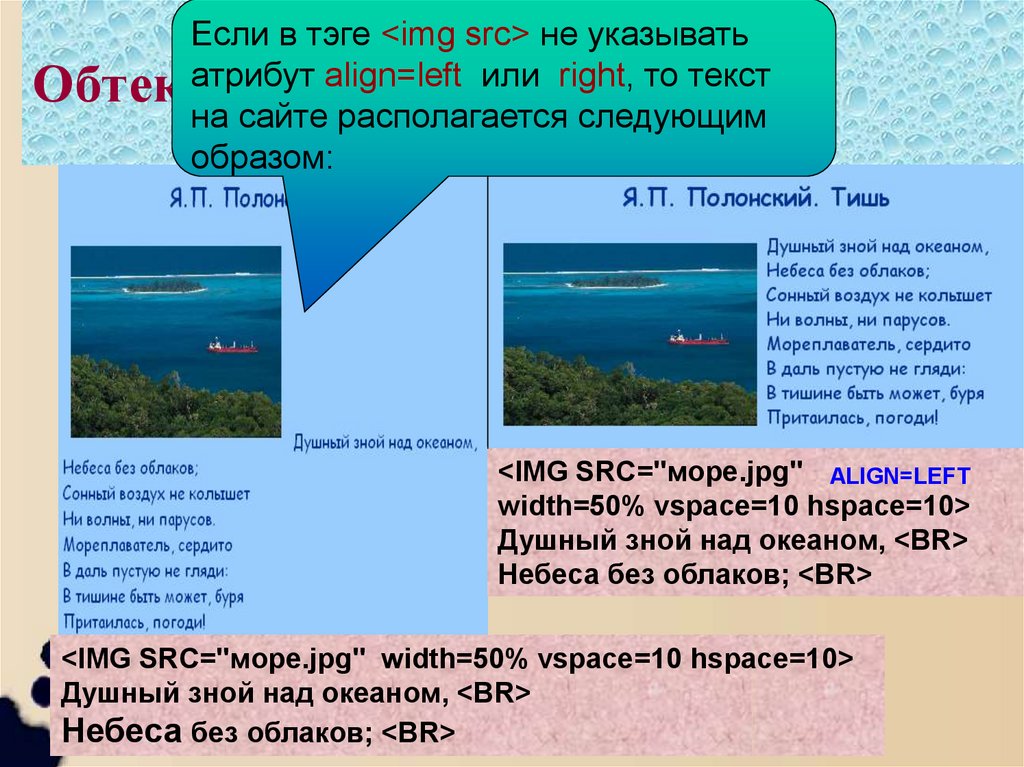
Если в тэге <img src> не указыватьатрибутизображения
align=left или right, текстом
то текст
Обтекание
на сайте располагается следующим
образом:
<IMG SRC="море.jpg" ALIGN=LEFT
width=50% vspace=10 hspace=10>
Душный зной над океаном, <BR>
Небеса без облаков; <BR>
<IMG SRC="море.jpg" width=50% vspace=10 hspace=10>
Душный зной над океаном, <BR>
Небеса без облаков; <BR>
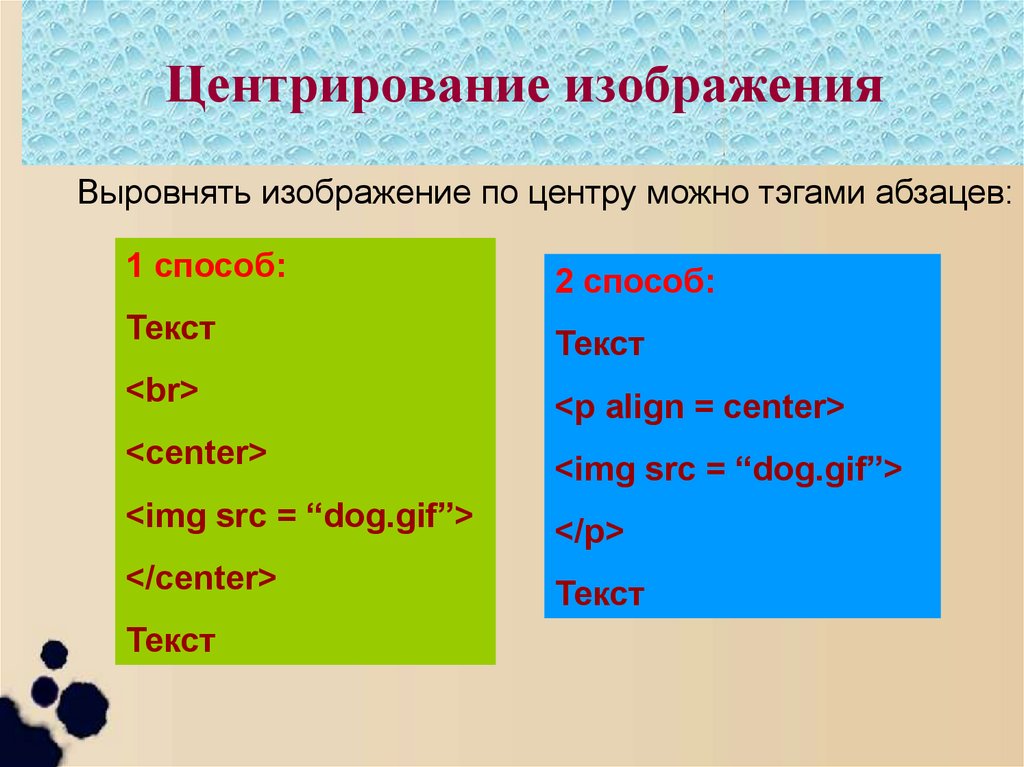
10. Центрирование изображения
Выровнять изображение по центру можно тэгами абзацев:1 способ:
2 способ:
Текст
Текст
<br>
<p align = center>
<center>
<img src = “dog.gif”>
<img src = “dog.gif”>
</p>
</center>
Текст
Текст
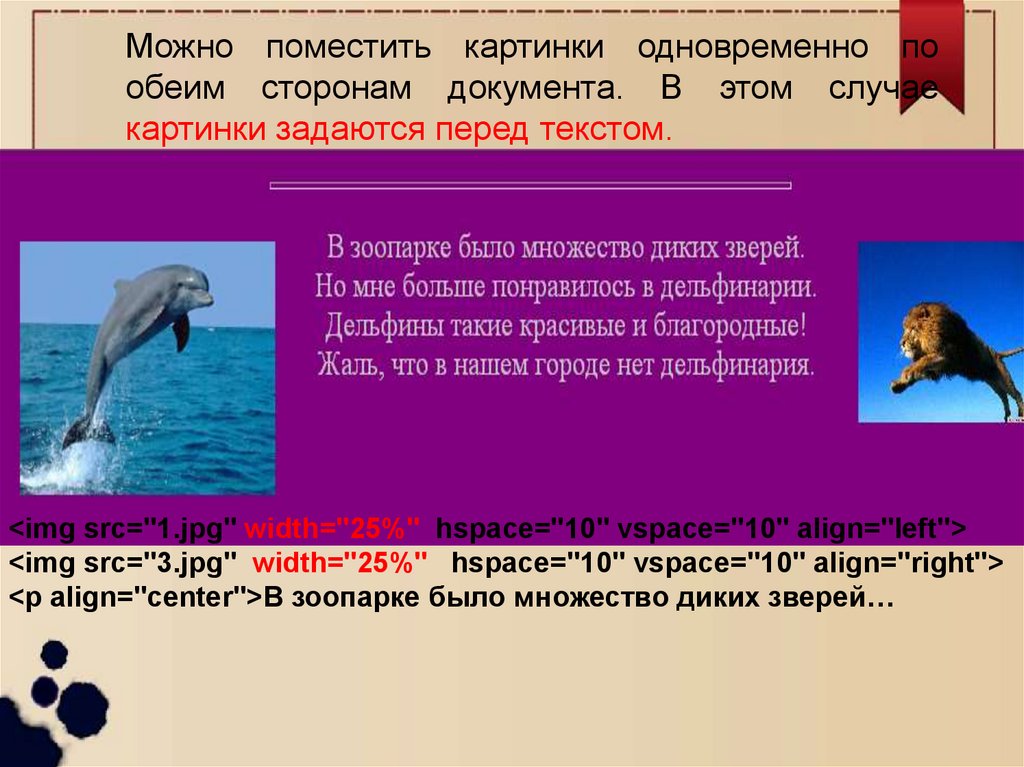
11.
Можно поместить картинки одновременно пообеим сторонам документа. В этом случае
картинки задаются перед текстом.
<img src="1.jpg" width="25%" hspace="10" vspace="10" align="left">
<img src="3.jpg" width="25%" hspace="10" vspace="10" align="right">
<p align="center">В зоопарке было множество диких зверей…
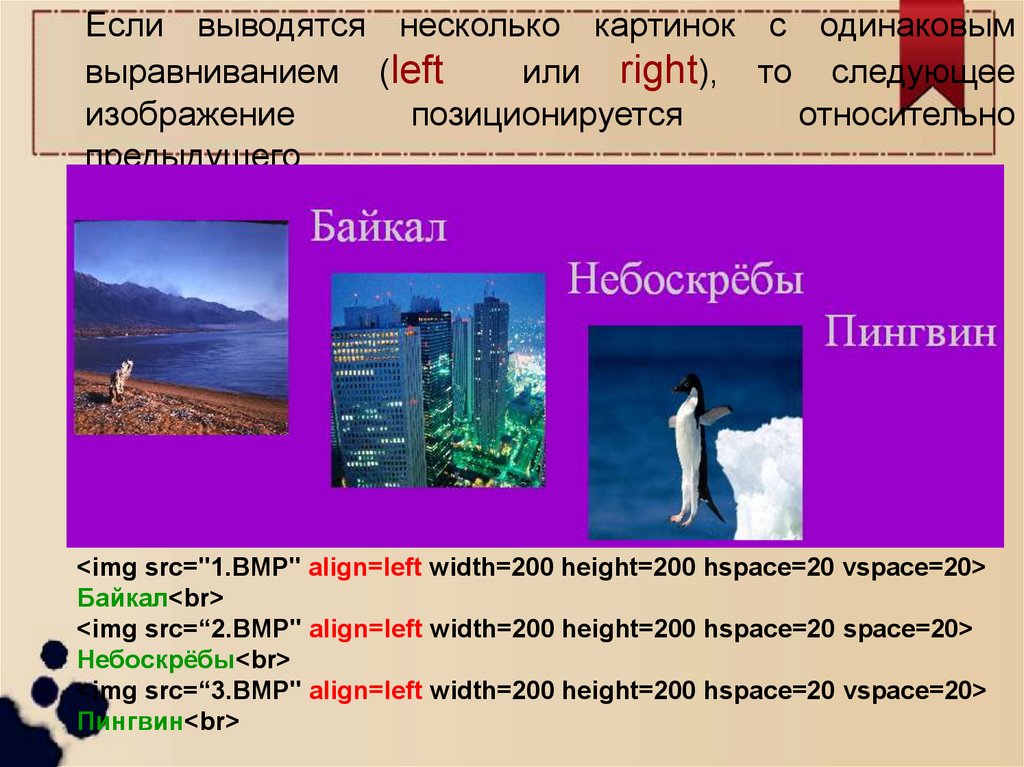
12.
Если выводятся несколько картинок с одинаковымвыравниванием (left
или right), то следующее
изображение
позиционируется
относительно
предыдущего.
<img src="1.BMP" align=left width=200 height=200 hspace=20 vspace=20>
Байкал<br>
<img src=“2.BMP" align=left width=200 height=200 hspace=20 space=20>
Небоскрёбы<br>
<img src=“3.BMP" align=left width=200 height=200 hspace=20 vspace=20>
Пингвин<br>
13. Звуковой фон
Корректно работает только в Internet Explorer.Тэг <bgsound> - проигрывает аудиофайл при
загрузке содержащего его документа. При обновлении
документа проигрывание музыки возобновляется.
Атрибуты:
src="имя файла " - файл с расширением .wav,
.midi, .mp3
Loop=количество повторений
=infinite – безконечно.
<bgsound src="jingle.wav" loop=3>













 internet
internet software
software